Node.js学习九(模块化)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、CommonJS规范
- 1、什么是CommonJS规范
- 2、CommonJS规范的主要内容
- 3、CommonJS模块的特点
- 二、模块
- 1、require导入模块
- (1)require()
- (2)参数的加载规则
- (3)目录的加载规则
- 2、module导出模块
- 3、expotrs
- 4、练习
- (1)导出一个类
- (2)调用函数
- 5、__filename
- 6、__dirname
- 7、模块的缓存
- 三、引入目录模块具体讲解
- 1、引入以路径开头的目录模块
- 2、引入不以路径开头的目录模块
- 四、模块的循环加载
- 五、require的内部处理流程
Node应用是由模块组成的,Node遵循了CommonJS的模块规范,来隔离每个模块的作用域,使每个模块在它自身的命名空间中执行。
一、CommonJS规范
1、什么是CommonJS规范
CommonJS 是一套代码规范, 目的是为了构建 JavaScript 在浏览器之外的生态系统 (服务器端, 桌面端). JavaScript 诞生之初只是为了写网页小脚本, 并不作为开发大型复杂应用的语言, 其自身有很多不足. 并且, 官方规范 (ECMAScript) 制定的时间较早, 涵盖范围较小, 对于后端开发而言, 例如文件系统, I/O 流, 模块系统, 等等方面都没有相应的标准. 基于种种的不足, CommonJS 规范致力于弥补 JavaScript 没有标准的缺陷, 让 JavaScript 有能力去开发复杂应用, 同时具备跨平台能力。
2、CommonJS规范的主要内容
模块必须通过 module.exports 导出对外的变量或接口,通过 require() 来导入其他模块的输出到当前模块作用域中。
3、CommonJS模块的特点
(1)所有代码运行在当前模块作用域中,不会污染全局作用域;
(2)模块同步加载,根据代码中出现的顺序依次加载;
(3)模块可以多次加载,但是只会在第一次加载时运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果。要想让模块再次运行,必须清除缓存。
二、模块
模块:就是一个独立的功能体。
在NodeJS下,模块分为:自定义模块、核心模块、第三方模块。
在NodeJS下,每一个文件都是一个模块。
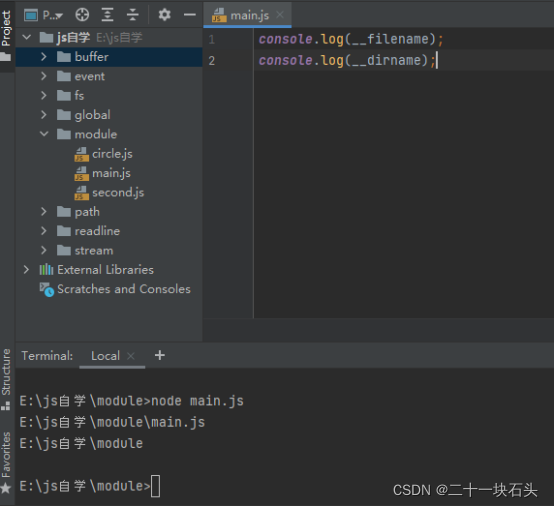
如果我们现在建立一个主文件(main.js),以及主文件需要引用的文件(second.js),即建立了两个模块。
NodeJS自动为每个文件添加了构造函数,所有的代码被构造函数包含:
(function(exports,require,module,__filename,__dirname){程序员自己写的代码
})
1、require导入模块
(1)require()
require命令的基本功能是,读入并执行一个JavaScript文件,然后返回该模块的exports对象。如果没有发现指定模块,会报错。同一级目录写路径./,后缀名.js可以省略。
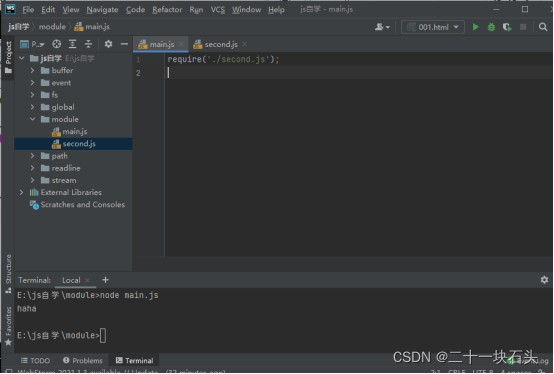
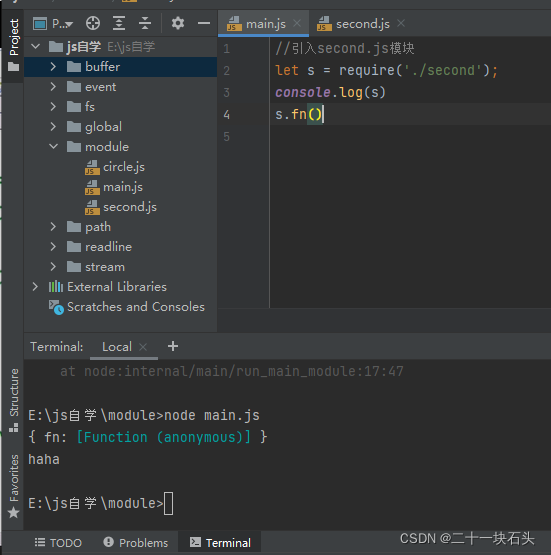
我们在second.js里写入如下代码:
console.log('haha')
var a = 1;
function fn(){console.log(2);
}
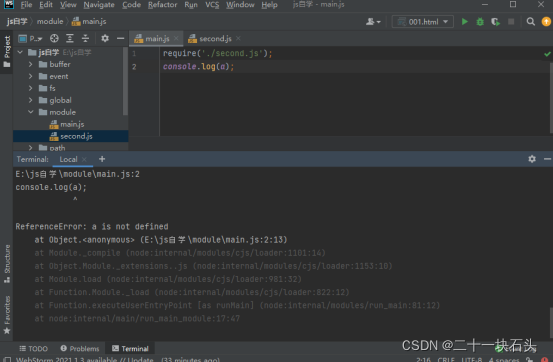
然后在main.js里首先使用require引入secons.js,然后打印出它的结果,再打印一下它里面的创建的变量。


结果如上图:打印second.js里定义的变量时会报错,此时就需要用到另一个模块module。
(2)参数的加载规则
根据参数的不同格式,require命令去不同路径寻找模块文件。
1如果参数字符串以“/”开头,则表示加载的是一个位于绝对路径的模块文件。比如,require(’/home/marco/foo.js’)将加载/home/marco/foo.js。
2如果参数字符串以“./”开头,则表示加载的是一个位于相对路径(跟当前执行脚本的位置相比)的模块文件。比如,require(’./circle’)将加载当前脚本同一目录的circle.js。
3如果参数字符串不以“./“或”/“开头,则表示加载的是一个默认提供的核心模块(位于Node的系统安装目录中,如http,fs),或者一个位于各级node_modules目录的已安装模块(全局安装或局部安装)。例如,脚本/home/user/projects/foo.js执行了require(‘bar.js’)命令,Node会依次搜索以下文件。
/user/local/lib/node/bar.js
/home/user/projects/node_modules/bar.js
/home/user/node_modules/bar.js
/home/node_modules/bar.js
/node_modules/bar.js
这样设计的目的是,使得不同的模块可以将所依赖的模块本地化。
4如果参数字符串不以“./“或”/“开头,而且是一个路径,比如require(‘example-module/path/to/file’),则将先找到example-module的位置,然后再以它为参数,找到后续路径。
5如果指定的模块文件没有发现,Node会尝试为文件名添加.js、.json、.node后,再去搜索。.js件会以文本格式的JavaScript脚本文件解析,.json文件会以JSON格式的文本文件解析,.node文件会以编译后的二进制文件解析。
6如果想得到require命令加载的确切文件名,使用require.resolve()方法。
(3)目录的加载规则
通常,我们会把相关的文件会放在一个目录里面,便于组织。这时,最好为该目录设置一个入口文件,让require方法可以通过这个入口文件,加载整个目录。在目录中放置一个package.json文件,并且将入口文件写入main字段。例如:
// package.json
{"name" : "some-library","main" : "./lib/some-library.js"}
require发现参数字符串指向一个目录以后,会自动查看该目录的package.json文件,然后加载main字段指定的入口文件。如果package.json文件没有main字段,或者根本就没有package.json文件,则会加载该目录下的index.js文件或index.node文件。
2、module导出模块
指代当前所在的模块对象。Node内部提供一个Module构建函数。所有模块都是Module的实例。
每个模块内部,都有一个module对象,代表当前模块。它有以下属性:
module.id:
模块的识别符,通常是带有绝对路径的模块文件名。 module.filename:
模块的文件名,带有绝对路径。
module.loaded:
返回一个布尔值,表示模块是否已经完成加载。
module.parent:
返回一个对象,表示调用该模块的模块。
module.children:
返回一个数组,表示该模块要用到的其他模块。
module.exports:
当前模块的导出对象,公开的属性和方法。表示当前模块对外输出的接口,其他文件加载该模块,实际上就是读取module.exports变量。
module.paths:
从当前文件目录开始查找node_modules目录;然后依次进入父目录,查找父目录下的node_modules目录;依次迭代,直到根目录下的node_modules目录。
如:
console.log(module.id);
console.log(module.filename);

下面这些模块都是我们自己写的,就是自定义模块。
我们在second.js里写入如下代码:
console.log('haha')
var a = 1;
function fn(){console.log(2);
}
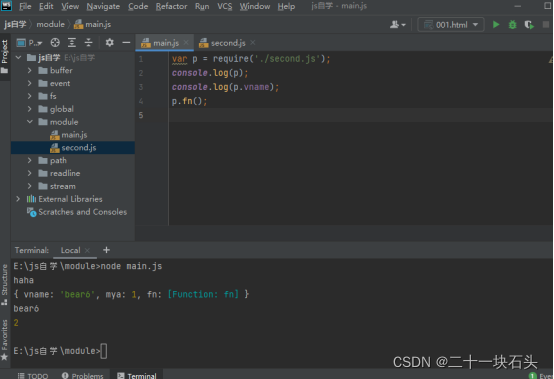
//使用module公开变量或者函数
//module.exports意思是要导出的对象
module.exports.vname = 'bear6';
module.exports.mya = a;
module.exports.fn = fn;
此时module导出了vname,mya,fn这些变量,main.js接收后就可以使用它们了。

3、expotrs
当然,导出时不但可以使用module.exports,也可以使用exports。
exports:指代module.exports
这等同在每个模块头部,有一行这样的命令。
var exports = module.exports;
举例如下:
second.js
console.log('haha')
var a = 1;
function fn(){console.log(2);
}
//使用module公开变量或者函数
//module.exports意思是要导出的对象
exports.vname = 'bear6';
exports.mya = a;
exports.fn = fn;

此时,module.exports和exports里的地址指向的是同一导出对象。
我们可以直接导出匿名函数
second.js
module.exports.fn = function (){console.log('haha');
}
main.js

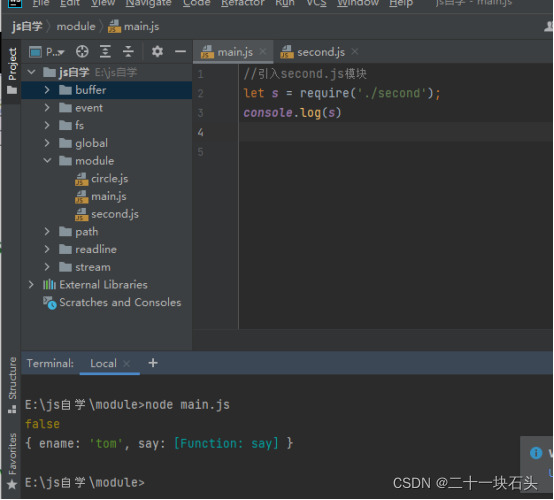
当然,也可以直接导出对象,不过要注意,当导出对象时,exports与module.exports就不再指向同一个对象了。
second.js
module.exports = {ename : 'tom',say : function (){}
}
console.log(exports === module.exports)
main.js

由结果可以看出console.log(exports === module.exports)的打印结果为false。
注意:不能直接将exports变量指向一个值,因为这样等于切断了exports与module.exports的联系。
exports = function(x) {console.log(x)};
上面这样的写法是无效的,因为exports不再指向module.exports了。
下面的写法也是无效的。
exports.hello = function() {return 'hello';
};
module.exports = 'Hello world';
上面代码中,hello函数是无法对外输出的,因为module.exports被重新赋值了。
这意味着,如果一个模块的对外接口,就是一个单一的值,不能使用exports输出,只能使用module.exports输出。
4、练习
(1)导出一个类
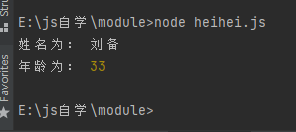
我们在haha.js里写入一个类,然后把它导出去,用heihei.js来接受它,并创建类的实例然后引用类的方法。
haha.js
class Person{constructor(name,age) {this.name = name;this.age = age;}say = function (){console.log("姓名为:",this.name);}hi(){console.log("年龄为:",this.age);}
}
module.exports = Person;
heihei.js
let Person = require('./haha');
let p1 = new Person('刘备',12);
let p2 = new Person('诸葛亮',33);
p1.say();
p2.hi();
结果如下:

(2)调用函数
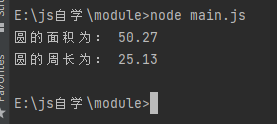
创建两个模块main.js(主模块),circle(功能模块),在功能模块下创建两个函数,传递半径,计算圆的周长和面积,并导出两个函数,在主模块下引入功能模块,并调用两个函数。
main.js
//引入circle.js模块
var circle = require('./circle.js');
console.log('圆的面积为:',circle.getArea(4).toFixed(2));
console.log('圆的周长为:',circle.getLength(4).toFixed(2));
circle.js
//计算面积
function getArea(r){return Math.PI * Math.pow(r,2);
}
//计算周长
function getLength(r){return 2 * Math.PI * r;
}
//导出两个函数
module.exports.getArea = getArea;
module.exports.getLength = getLength;

5、__filename
代表当前模块的绝对目录和模块名称
6、__dirname
代表当前模块的绝对目录

7、模块的缓存
第一次加载某个模块时,Node会缓存该模块。以后再加载该模块,就直接从缓存取出该模块的module.exports属性。
如果想要多次执行某个模块,可以让该模块输出一个函数,然后每次require这个模块的时候,重新执行一下输出的函数。所有缓存的模块保存在require.cache之中,如果想删除模块的缓存,可以像下面这样写。
// 删除指定模块的缓存
delete require.cache[moduleName];
// 删除所有模块的缓存
Object.keys(require.cache).forEach(function(key) {delete require.cache[key];
})
注意,缓存是根据绝对路径识别模块的,如果同样的模块名,但是保存在不同的路径,require命令还是会重新加载该模块。
三、引入目录模块具体讲解
1、引入以路径开头的目录模块
当引入以路径开头的目录模块时,它首先会找到此目录文件下的package.json文件,package.json文件里大多为对象,要求是,属性名必须用双引号括起来,如果属性值为字符串,也需要括起来,然后会寻找package.json中的main属性对应的文件名称,如果找不到就会引入此目录下的index.js。
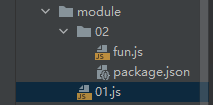
练习:创建模块01.js,引入当前目录下的02目录模块,在02目录模块下有一个文件fun.js,导出一个函数sort(给一个数组顺序排序),在01.js中调用该函数。
目录格式如下:

fun.js:
//创建一个函数sort,功能是将一个数组顺序排序
function sort(arr){for(let i = 1;i < arr.length;i++){for(let j = i;j > 0;j--){if(arr[j-1] > arr[j]) {let temp = arr[j - 1];arr[j - 1] = arr[j];arr[j] = temp;}}}return arr;
}
//导出函数sort
module.exports.sort = sort;
package.json:
{"name": "02","version": "1.0.0","dependencies": {},"main" : "fun.js"
}
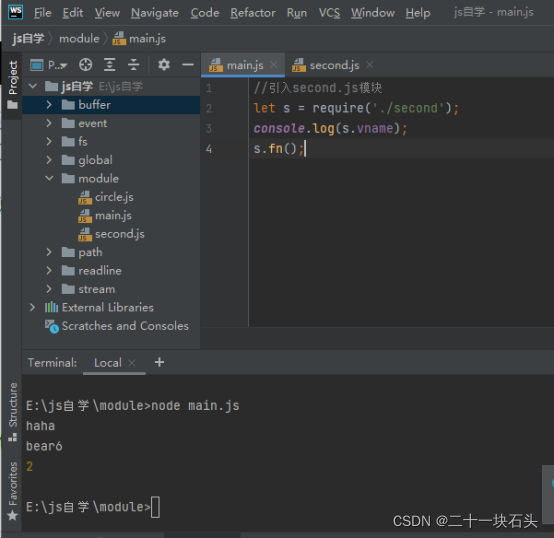
我们使main属性的值为fun.js,这样当01.js引入02目录时,首先会引入02目录下的fun.js模块。
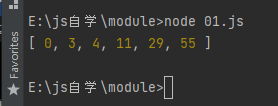
01.js:
//引入以路径开头的目录
let s = require('./02');
console.log(s.sort([4,55,3,11,29,0]));
结果如图:

2、引入不以路径开头的目录模块
引入不以路径开头的目录模块时,会自动到当前目录下的node_modules中寻找此目录,如果找不到node_modules,会往上一级查找直到顶级目录(如c盘),常用于引入第三方模块。
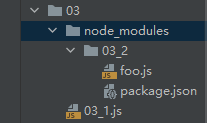
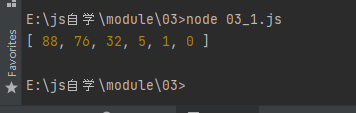
练习:创建目录03,在03下创建03_1.js引入不以路径开头的目录模块03_2,里面有文件foo.js,含有可以对数组进行逆序排序的fun函数,导出fun函数,并在03_1.js中调用函数。
目录格式如下:

foo.js:
//创建一个函数fun,功能为逆序排序
function fun(arr){for(let i = 0;i < arr.length;i++){for(let j = 0;j < arr.length-i-1;j++){if(arr[j+1] > arr[j]){let temp = arr[j+1];arr[j+1] = arr[j];arr[j] = temp;}}}return arr;
}
//导出fun函数
module.exports.fun = fun;
package.json:
{"name": "03_2","version": "1.0.0","dependencies": {},"main" : "foo.js"
}
03_1.js:
//引入不以路径开头的03_2目录
var s = require('03_2');
console.log(s.fun([1,32,5,76,0,88]));
结果如下:

四、模块的循环加载
如果发生模块的循环加载,即A加载B,B又加载A,则B将加载A的不完整版本。
// a.js
exports.x = 'a1';
console.log('a.js ', require('./b.js').x);
exports.x = 'a2';
// b.js
exports.x = 'b1';
console.log('b.js ', require('./a.js').x);
exports.x = 'b2';
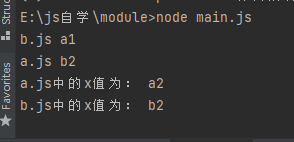
// main.js
console.log('main.js ', require('./a.js').x);
console.log('main.js ', require('./b.js').x);
上面代码是三个JavaScript文件。其中,a.js加载了b.js,而b.js又加载a.js。这时,Node返回a.js的不完整版本,所以执行结果如下。

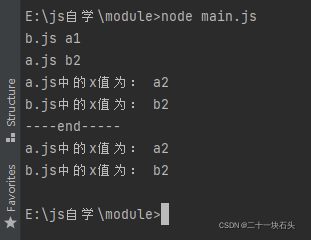
修改main.js,再次加载a.js和b.js:
console.log('a.js中的x值为:',require('./a').x);
console.log('b.js中的x值为:',require('./b').x);
console.log('----end-----');
console.log('a.js中的x值为:',require('./a').x);
console.log('b.js中的x值为:',require('./b').x);
执行上面代码,结果如下:

上面代码中,第二次加载a.js和b.js时,会直接从缓存读取exports属性,所以a.js和b.js内部的console.log语句都不会执行了。
五、require的内部处理流程
require命令是CommonJS规范之中,用来加载其他模块的命令。它其实不是一个全局命令,而是指向当前模块的module.require命令,而后者又调用Node的内部命令Module._load。
Module._load = function(request, parent, isMain) {// 1. 检查 Module._cache,是否缓存之中有指定模块// 2. 如果缓存之中没有,就创建一个新的Module实例// 3. 将它保存到缓存// 4. 使用 module.load() 加载指定的模块文件,// 读取文件内容之后,使用 module.compile() 执行文件代码// 5. 如果加载/解析过程报错,就从缓存删除该模块// 6. 返回该模块的 module.exports};
上面的第4步,采用module.compile()执行指定模块的脚本,逻辑如下:
Module.prototype._compile = function(content, filename) {// 1. 生成一个require函数,指向module.require// 2. 加载其他辅助方法到require// 3. 将文件内容放到一个函数之中,该函数可调用 require// 4. 执行该函数};
上面的第1步和第2步,require函数及其辅助方法主要如下:
require(): 加载外部模块
require.resolve():将模块名解析到一个绝对路径
require.main:指向主模块
require.cache:指向所有缓存的模块
require.extensions:根据文件的后缀名,调用不同的执行函数
一旦require函数准备完毕,整个所要加载的脚本内容,就被放到一个新的函数之中,这样可以避免污染全局环境。该函数的参数包括require、module、exports,以及其他一些参数。
Module._compile方法是同步执行的,所以Module._load要等它执行完成,才会向用户返回module.exports的值。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 公开的车牌数据集
1.CCPD 中国最大的车牌数据集 地址:https://github.com/detectRecog/CCPD 2.ALOP: 台湾的一个车牌数据集,近3000张图像 地址:http://140.118.199.117/LPR/AOLP...
2024/4/27 18:03:14 - 联想拯救者R7000+加装SSD+原D盘信息复制分区到新SSD
1. 背景 **需求:**新买了三星980SSD,500GB,加装SSD(联想拯救者R7000最多可装3块SSD,加装SSD(即持有2块SSD)后则不可安装HDD这点是由其卡槽设计导致的;拯救者R7000 M.2接口的SSD均可加装) **本机硬件:**联想拯救者R7000 内存16GB 原装三星SSD(500GB) 本机系统:windows11 家庭中…...
2024/4/27 15:50:59 - Vue的基础知识(开始)
文章目录前言一、Vue.js是什么?前言 一、Vue.js是什么? vue是一套用于构建用户界面的渐进式框架。(渐进式:想用什么就用什么不必全都用) 下面举例说明: <div id"app">{{ message }} </div>var app new Vue({el: #app,data: {…...
2024/4/27 17:40:31 - AcrelCloud-6100马达监控云平台在中化扬州石化码头仓储项目的应用
安科瑞 王冲 摘要:介绍中化扬州石化码头仓储有限公司AcrelCloud-6100马达监控云平台,采用新款ARD2F智能电动机保护器,既为电动机提供了完善的保护,又能将采集的各电机回路实时电流、电压、功率及电能等电参量通过通讯管理机及网关…...
2024/4/27 15:01:58 - Android Binder 的主要内容概述以及特性和原理,为什么大公司一定要使用微服务
socket:本机进程之间可以利用socket通信,跨进程之间也可利用socket通信,通常RPC的实现最底层都是通过socket通信。socket通信是一种比较复杂的通信方式,通常客户端需要开启单独的监听线程来接受从服务端发过来的数据,客…...
2024/4/27 16:11:39 - 为什么恢复后的文件打不开?U盘数据恢复常见问题
U盘数据恢复常见问题 1. 为什么恢复后的文件打不开? 导致恢复的文件无法打开的常见原因有两个: ①恢复的文件是临时文件或快捷方式;②数据丢失后有覆盖,导致数据在恢复之前就已经损坏了。 想要U盘数据正确恢复,在发…...
2024/4/15 11:40:16 - 【SpringBoot】20、自定义启动器 Starter【保姆级教程】
1、说明 启动器模块是一个 空 jar 文件,仅提供辅助性依赖管理,这些依赖可能用于自动装配或者其他类库; 命名归约: 官方命名: 前缀:spring-boot-starter-xxx比如:spring-boot-starter-web… …...
2024/4/7 17:51:01 - QML 地图修改插件源码(三),Map在Plugin中设置加载地图类型
常用的地图种类分为交通图,地形图,卫星图等等,在QML的Map(以OSM地图为例)中提供activeMapType属性用于读取当前显示的地图类型(注意:该属性为只读属性,不能用于赋值)&…...
2024/4/27 16:25:30 - 2022年1月国产数据库排行榜:TiDB霸榜两年势头不减,openGauss与OceanBase分数大涨
奎钩粲粲光华动,群玉森森气象新。国产数据库行业在经历了2021年的躬行实践之后,产品、服务、生态等取得了蓬勃发展。从2022年1月份的国产数据库流行度排行榜上,我们可以看到,相较于去年12月份,榜单上又增加了新成员。目…...
2024/4/14 2:06:37 - [ctfshow]入门4
目录 萌新隐写6 misc21 misc22 misc23 misc41 misc24 misc25 misc26 misc27 misc28 misc29 misc30 misc31 misc32,33 misc34 misc35 misc36 misc37 misc38 misc39 misc40 爆破: web21 方法1 方法2 web23 web24 web25 web26 web27 web2…...
2024/4/7 17:50:58 - JS中slice,splice,split的区别
1.slice : 定义:接收一个或两个参数,它能够建立一个由当前数组中的一项或多项组成的新数组,注意是新数组哦~ 也就是说它不会修改原来数组的值。 用法:slice( para1 ),会截取从para1开始的到原数组最后的部分࿱…...
2024/4/14 2:06:22 - 中国钠盐电池产业发展现状及投资方向建议报告2022-2027年
中国钠盐电池产业发展现状及投资方向建议报告2022-2027年 【报告编号】: 413372 【出版时间】: 2022年1月 【出版单位】: 中商经济研究网 第一章 钠盐电池的合成工艺 1.1钠盐电池生产方法 1.2钠盐电池质量指标 1.3钠盐电池工艺技能发展 第二章 钠盐电池的生产现状 …...
2024/4/18 7:40:04 - 配置文件解析之XML介绍和用法
0. 配置文件介绍和分类 介绍 : 好处 : 可以让项目中使用的数据, 灵活的加载和更变, 实现解耦 分类 : Properties : 常用于一对一的存储 键值对usernamerootpassword123456 xml : 常用于一对多的存储 1. XML 介绍 XML的全称为(EXtensible Markup Language&am…...
2024/4/14 2:07:19 - 攻防世界RESERVE练习区解析合集(上)
一:game 首先利用下载附件,使用EXEinfo PE查看文件类型 为32位 利用IDA打开,同时ShiftF12 找到flag,双击,利用F5查看伪代码 分析得。在最后的for循环中函数进行了两次异或运算( a^b等价于a a^b…...
2024/4/14 2:07:39 - 把ggplot2和别的图拼到一起
前面讲过优秀的patchwork,可以实现ggplot2里面花样百出的拼图。但它仅仅使用与ggplot2,如果确实需要将ggplot2的图和别的图拼到一起,它不太行。 library(ggplot2) library(patchwork) p <- ggplot(mtcars, aes(mpg, wt)) geom_point()th…...
2024/4/20 4:49:19 - Flink实时写入Mysql数据
1.需要的依赖 import org.apache.flink.api.common.functions.MapFunction; import org.apache.flink.api.common.typeinfo.BasicTypeInfo; import org.apache.flink.streaming.api.datastream.DataStream; import org.apache.flink.streaming.api.datastream.DataStreamSource…...
2024/4/14 2:07:34 - React学习案例三
React学习案例三 文章目录React学习案例三一、简介二、代码三、总结一、简介 这是第三篇react学习的案例,主要还是使用了render的方法来实现元素的嵌入的操作的。 二、代码 具体的实现的代码如下所示: <!DOCTYPE html> <html> <head&…...
2024/4/15 7:21:22 - vscode配置C++环境
...
2024/4/15 7:22:07 - scrcpy无线投屏
scrcpy开源项目下载https://github.com/Genymobile/scrcpy 还要安装adb 注意:USB调试(安全设置)必须开启,否则不可以使用电脑控制手机 使用电脑连接手机 打开cmd定位到此目录(在地址栏中输入cmd回车),或者将该目录…...
2024/4/16 21:30:22 - 英语题目翻译——OJ_ 131:Channel Allocation
题目:131:Channel Allocation(OpenJudge - 131:Channel Allocation) 翻译: 当无线电台在非常大的区域上广播时,中继器可用于转换重新传输信号,使得每个接收机具有强信号。然而,每个中继器所使…...
2024/4/14 2:07:14
最新文章
- 抖音小店无货源怎么做?新手五步运营法,简单又实用!
大家好,我是电商糖果 很多朋友开抖店之前,对电商没有一点基础。 这个时候就会出现一种非常尴尬的情况,就是店铺开好之后,不知道怎么运营。 糖果做电商有7年时间了,做抖音小店也有四年多了。 现在也开了多家小店&am…...
2024/4/27 18:07:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/4/22 16:14:13 - 文心一言 vs GPT-4 —— 全面横向比较
对于文心一言和 GPT-4 这两者之间的全面横向比较,我们可以从多个方面来看待它们的区别和优劣势。 文心一言 文心一言是一款基于深度学习的中文文本生成模型,专注于生成优美的古风诗句和语录。以下是它的一些特点: 专注于古风诗句和语录: 文…...
2024/4/24 17:52:27 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
