《CSS基础入门篇》
一、CSS概念
CSS:是Cascading Style Sheets的英文缩写,CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(如文字的字体、大小、对齐方式等)、图片的外形(如宽高、边框样式、边距等)以及版面的布局等外观显示样式。CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
二、CSS样式规则
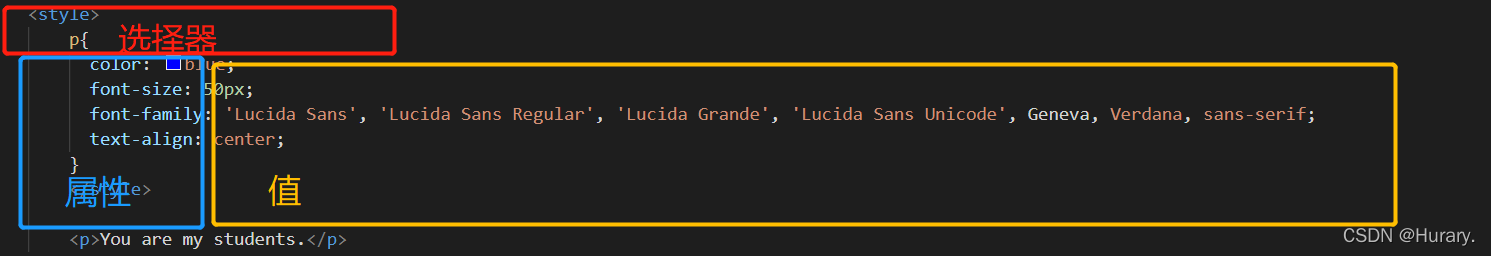
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,大体格式如下:

目前记住样式大概是由选择器,属性和值三部分构成,将在下面第四点选择器根据不同选择器具体展开介绍。

三、文字控制的属性
font-size----------控制文字的字号大小,需要加上px单位;
color---------------控制文字的颜色,只针对文字有效;
font-family-------设置文字的字体,中文需要用引号括着;
text-align---------设置文本水平对方式,值有三个:left center right。
四、选择器
1、选择器概念
在 CSS 中,选择器是选取需设置样式的元素的模式。
2、选择器类别
按照选择器的功能分为不同类别,常用的是元素选择器、类选择器和ID选择器,还有其他类型的选择器,如:集体选择器、属性选择器和后代选择器等,掌握各种选择器的用法,综合使用,创建出更精美的页面。
3、选择器具体介绍
3.1、元素选择器
概念:
元素选择器是最常见的 CSS 选择器。换句话说,文档的元素就是最基本的选择器。如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身,注意元素选择器名字只能是html里原来拥有的名字,不能自定义。
设置元素选择器这里介绍两种使用方法:第一种是在具体某个元素内设置,第二种是在<head>标签里建<style>标签添加元素样式,然后在需要使用的元素中调用这个样式,
第一种举例如下:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
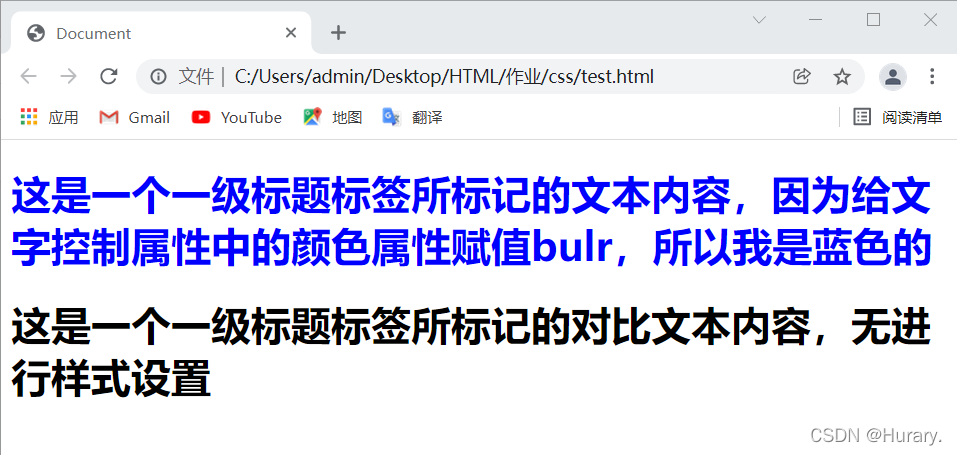
<body><h1 style="color:blue">这是一个一级标题标签所标记的文本内容,因为给文字控制属性中的颜色属性赋值bulr,所以我是蓝色的</h1><h1>这是一个一级标题标签所标记的对比文本内容,无进行样式设置</h1><p style="color:blue">这是一个段落标签所标记的文本内容,因为给文字控制属性中的颜色属性赋值bulr,所以我是蓝色的</p><p>这是一个段落标签所标记的对比文本内容,无进行样式设置</p>
</body>
</html>运行结果:

代码解析:
上面这段代码除去原来的html格式,只看<body>标签里的内容就行,当我们想对某个具体的元素进行样式设置时,如标题或段落中的文字,只需要在html元素的开始标签添加style="color(属性):blur(值)",注意要加双引号。
style 表示这一段的 css 样式内容, 表示引入 css 的样式。
再举个例子介绍元素选择器的第二种使用方法
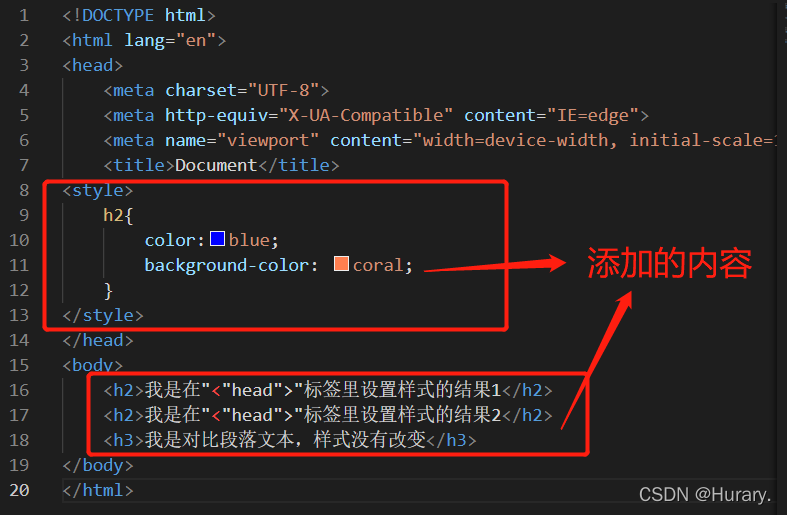
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
<style>h2{color:blue;background-color: coral;}
</style>
</head>
<body><h2>我是在"<"head">"标签里设置样式的结果1</h2><h2>我是在"<"head">"标签里设置样式的结果2</h2><h3>我是对比段落文本,样式没有改变</h3>
</body>
</html>运行结果:

代码解析:

注意<style>所在位置是在<head>标签里,在<style>中的元素内容是
h2{
color:blue;
background-color: coral;
}
其中h2是选择器,也是html的元素,因此叫元素选择器,在选择器后加{},在{}里加属性,并且赋值,那么这个网页里所以被<h2>标签标记的文本,都使用我们规定好的属性。如果想把段落<p>标记的文本改为红色,只需要改为
p{
color:red;
background-color: coral;
}
3.2、类选择器
概念:在 CSS 中,类选择器以一个点号显示:.classA{color:blur;}
在上面的例子中,所有拥有classA 类的 HTML 元素颜色均为蓝色。
注意:类的名字可以自定义,但是类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
举个例子理解一下类选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
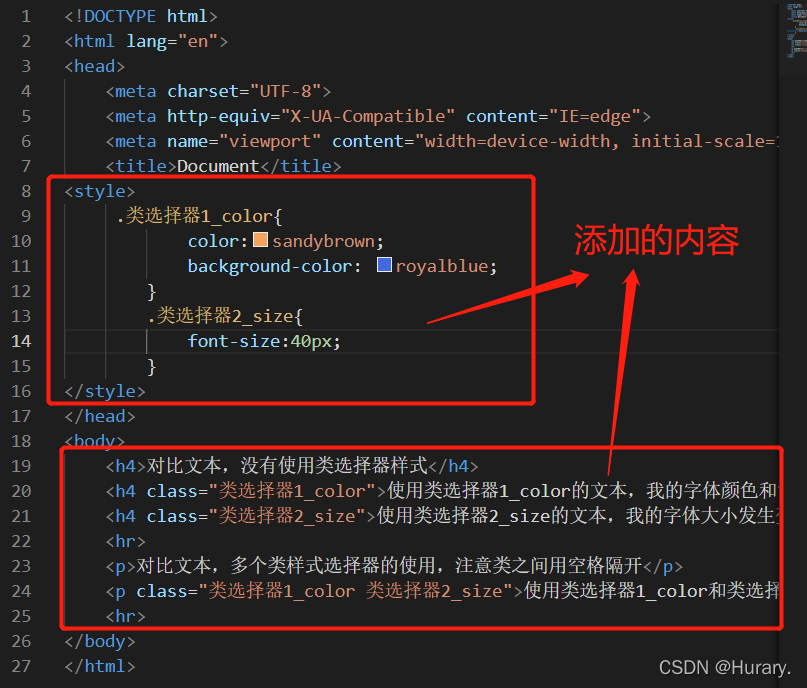
<style>.类选择器1_color{color:sandybrown;background-color: royalblue;}.类选择器2_size{font-size:40px;}
</style>
</head>
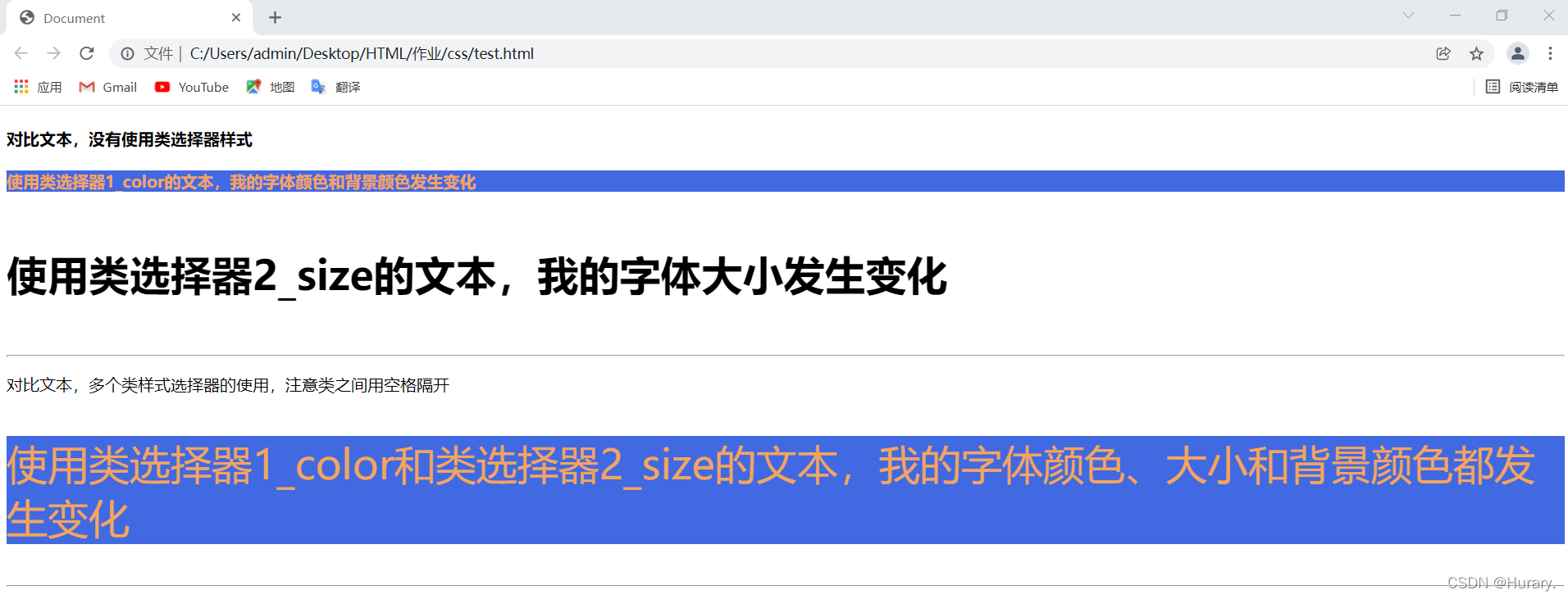
<body><h4>对比文本,没有使用类选择器样式</h4><h4 class="类选择器1_color">使用类选择器1_color的文本,我的字体颜色和背景颜色发生变化</h4><h4 class="类选择器2_size">使用类选择器2_size的文本,我的字体大小发生变化</h4><hr><p>对比文本,多个类样式选择器的使用,注意类之间用空格隔开</p><p class="类选择器1_color 类选择器2_size">使用类选择器1_color和类选择器2_size的文本,我的字体颜色、大小和背景颜色都发生变化</p><hr>
</body>
</html>运行结果:

代码解析:
先看一下我们加了什么内容

上面我们在<style>里加了连个类,分别为.类选择器1_color和 .类选择器2_size,其中.类选择器1_color一个定义了字体大小和背景颜色,.类选择器2_size定义了字体大小,在<body>中的元素调用这些类,从而使得元素内容有类定义的样式设置,调用格式是: <h4(开始标签) class="类选择器2_size(类名)">文本内容</h4>类可以只调用一个也可以调用多个,调用多个类时注意用空格把类名分隔开。
3.3、ID选择器
概念:ID选择器的格式:#+id名 在一个HTML文档中,CSS ID 选择器会根据该元素的 ID 属性中的内容匹配元素,元素 ID 属性名必须与选择器中的 ID 属性名完全匹配,此条样式声明才会生效。因为匹配需要,所以要注意 id 名称在文档内必须是唯一的,id属性名可以自定义,但是不要使用数字开头的 id 属性!在某些浏览器中可能出问题。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
<style>#ID选择器{color:white;background-color: seagreen;}
</style>
</head>
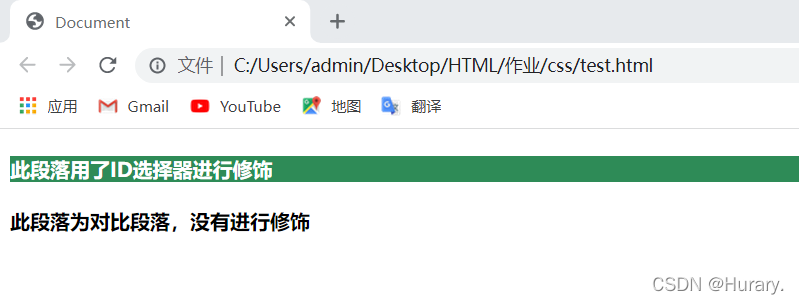
<body><h4 id="ID选择器">此段落用了ID选择器进行修饰</h4><h4>此段落为对比段落,没有进行修饰</h4>
</body>
</html>运行结果:
 代码解析:
代码解析:

在上面的代码里,我们在<style>中定义一个名为ID选择器的id选择器,定义这个选择器的内容为设置字体为白色,背景颜色为绿色,当<body>中的元素id属性赋的值和我们定义的id选择器名相同时,元素内容显示为id选择器定义的样式。
3.4、集体选择器
概念:集体选择器,换种说法是选择器的集体声明,就是几个选择器在一起,就一起把它们的样式都给定义了。在我们使用选择器的时候,有些标签样式是一样的,或者某些标签都有共同的样式属性,我们可以将这些标签集体声明,不同的标签用“,”分开。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>集体选择器</title>
</head>
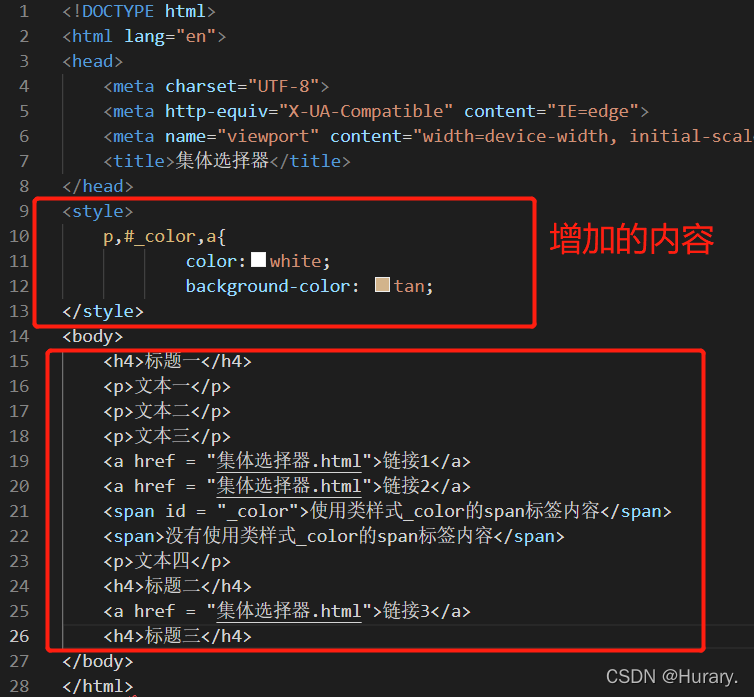
<style>p,#_color,a{color:white;background-color: tan;
</style>
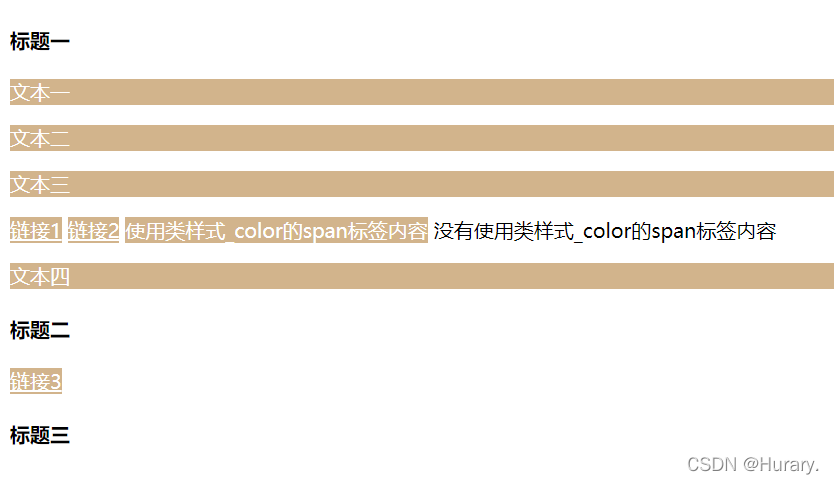
<body><h4>标题一</h4><p>文本一</p><p>文本二</p><p>文本三</p><a href = "集体选择器.html">链接1</a><a href = "集体选择器.html">链接2</a><span id = "_color">使用类样式_color的span标签内容</span><span>没有使用类样式_color的span标签内容</span><p>文本四</p><h4>标题二</h4><a href = "集体选择器.html">链接3</a><h4>标题三</h4>
</body>
</html>运行结果:
 代码解析:
代码解析:

在<style>里定义了段落P,id属性_color和超链接a的一个集体选择器,当出现这个集体中的段落P和超链接a,并且<span>标签id属性被赋值为_color时,对应的元素会显示集体选择器定义的样式,与集体中元素所在位置无关,不属于这个集体的元素或者id不一样的元素不会拥有改样式。
3.5、属性选择器
概念:对带有指定属性的HTML元素设置样式。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性选择器</title>
</head>
<style>.is_title[title]{color:rgba(245, 241, 1, 0.904);}
</style>
<body><a class="is_title" href="属性选择器.html" title="链接1">链接1</a><a class="is_title" href="属性选择器.html" title="链接2">链接1</a><a class="is_title" href="属性选择器.html">链接3(没有写name属性,所以没有样式)</a><p class="is_title" title="这是name属性的值">有title属性的p标签</p><p class="is_title" >没有title属性的p标签</p>
</body>
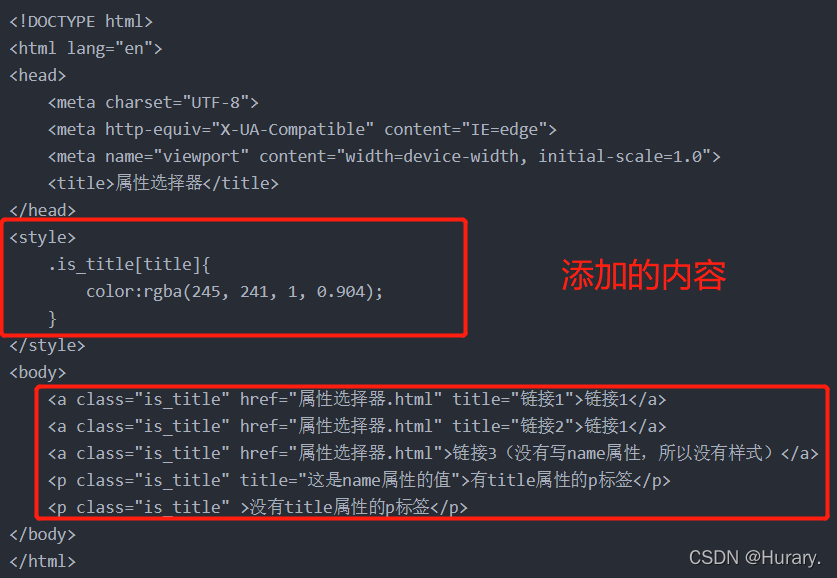
</html>运行结果:

代码解析:

在<style>中添加属性选择器,这个属性选择器像一个多了属性条件的类选择器,元素想要拥有属性选择器定义的样式,要先把这个元素赋值为属性选择器定义的类,并且这个元素还要拥有属性选择器选择的属性才行。
属性选择器起到一个筛选作用,如下例子
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a[href]{color: red;}</style>
</head>
<body><h1>资源连接:</h1><ul><li><a href="http://www.baidu.com">百度</a></li><li><a href="http://www.csdn.com">CSDN</a></li><li><a>HTML</a></li><li><a href="http://www.runoob.com">菜鸟教程</a></li><li><a>CSS</a></li></ul>
</body>
</html>
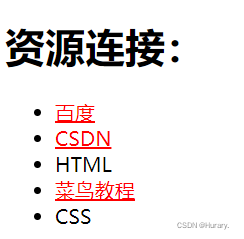
运行结果:

代码解析:<ur>和<li>标签可跳到第五点、拓展资料查看
3.6、后代选择器
概念:后代选择器(descendant selector)又称为包含选择器。后代选择器可以选择作为某元素后代的元素。元素的后代可以是元素的第一代、第二代、第三代等等。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
<style>p span{color: red;}._a a{color: green;}
</style>
</head>
<body><p>这是p元素<span>这是p的后代span子元素</span>的内容 有p有span,生效</p><p>这是一个没有包含 span 子元素的 p 元素,不生效</p><hr>使用类样式的后代选择器<p class="_a"><a href="http://www.baidu.com">链接</a>使用了_a类的p元素,且有a标签,生效</p><p class="_a">使用了类_a的p元素,但是没有a元素,不生效</p>
</body>
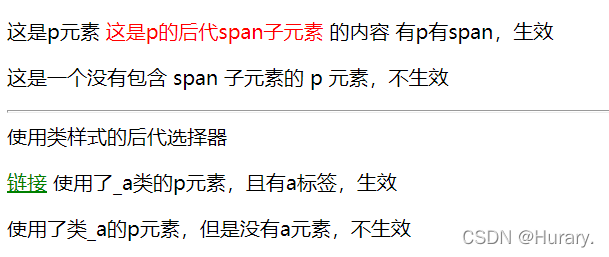
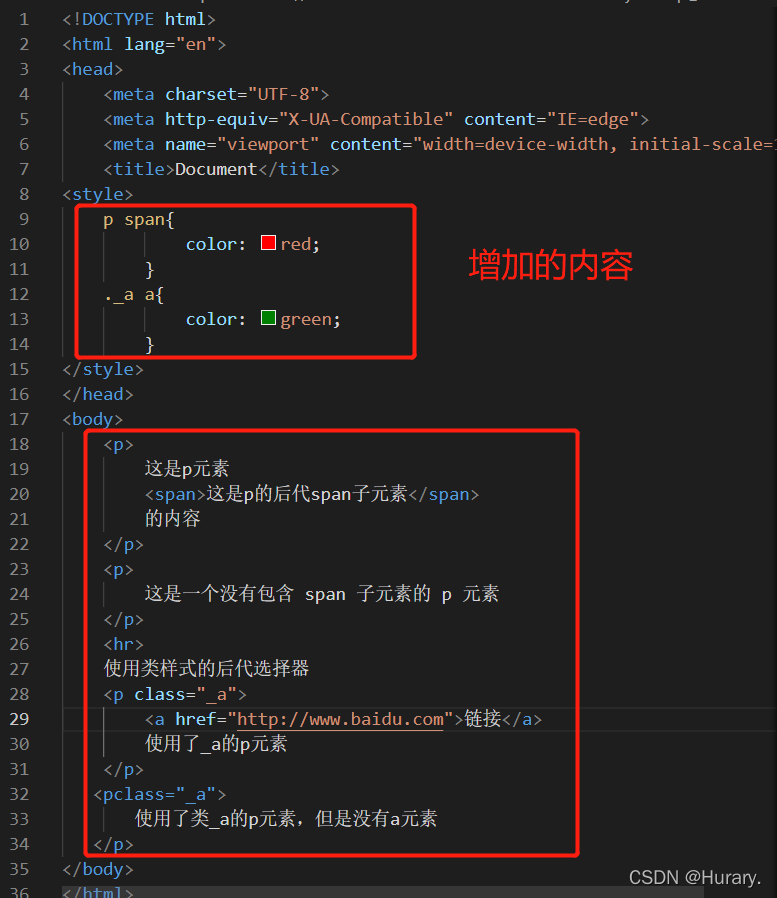
</html>运行结果:

代码解析:

在<style>中添加了后代选择器p span{},表示当p标签中拥有span标签时,span标签生效,还添加了后代选择器._a a{},表示类名为_a的类样式下的a标签生效。在后代标签中,如:
p span{
color: red;
}
只有当左边的标签或者属性,放在左边的是高一级的,是前辈,当满足前辈要求时,放在右边的标签或属性,称为后辈才会生效。
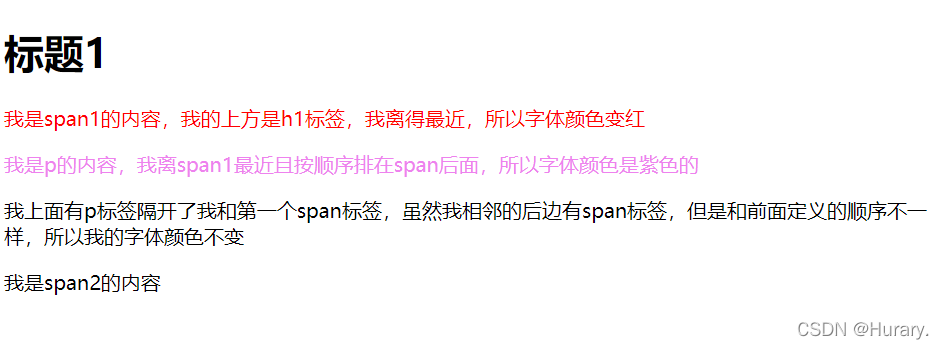
3.7、相邻元素选择器
概念:选择器可选择紧接在另一元素后的元素,就是选择相邻的选择器,注意使用时要和定义的顺序一致。
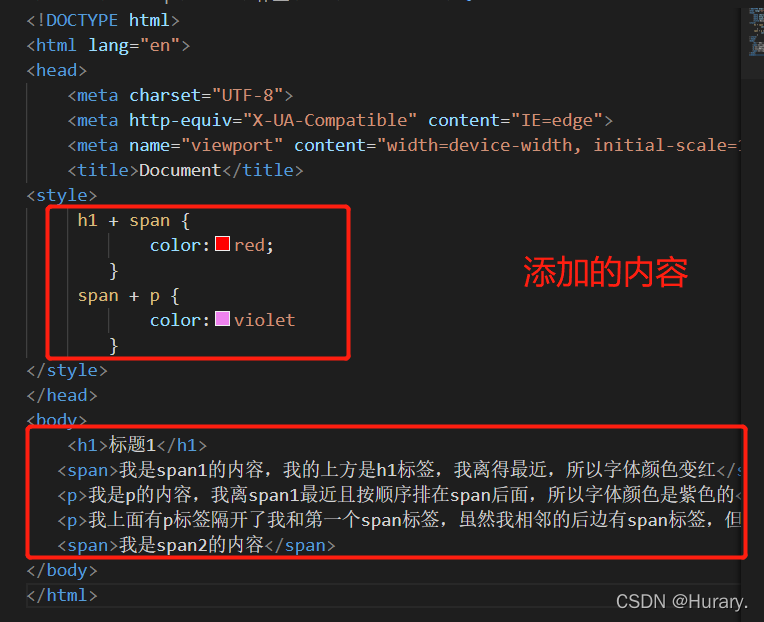
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
<style>h1 + span {color:red;}span + p {color:violet}
</style>
</head>
<body><h1>标题1</h1><span>我是span1的内容,我的上方是h1标签,我离得最近,所以字体颜色变红</span><p>我是p的内容,我离span1最近且按顺序排在span后面,所以字体颜色是紫色的</p><p>我上面有p标签隔开了我和第一个span标签,虽然我相邻的后边有span标签,但是和前面定义的顺序不一样,所以我的字体颜色不变</p><span>我是span2的内容</span>
</body>
</html>运行结果:
 代码解析:
代码解析:

在<style>中定义了两相邻元素选择器,一个是 h1 + span {color:red; },另一个是span + p {color:violet},在<body>里用h1、span、p标签相邻的方式调用样式,从中得知,只有按相邻元素选择器中规定的元素种类和顺序出现,且满足相邻关系时,才能成功调用选择器。
五、拓展资料
1、span概念
span标签是超文本标记语言(HTML)的行内标签,span的前后不会换行,它没有结构的意义,纯粹是应用样式,被用来组合文档中的行内元素。span没有固定的格式表现,当对它应用样式时,它会产生视觉上的变化。<span>在行内定义一个区域,也就是一行内可以被<span>划分成好几个区域,从而实现某种特定效果。<span>本身没有任何属性。
<span> 与<div>,<span>在CSS定义中属于一个行内元素,而<div>是块级元素,我们可能通俗地理解为<div>为大容器,它在它所包含的HTML元素的前面及后面都引入了行分隔,大容器当然可以放一个小容器了,<span>就是小容器。
2、<ul></ul>和<li></li>标签标签
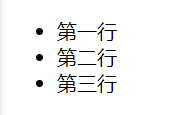
<ul>标签定义无序列表。将<ul>标签与<li>标签一起使用可创建无序列表。用 li 将会以列表的形式呈现文本;列表每一项都要用<li></li>标签。方便理解,来个例子如下:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul><li>第一行</li><li>第二行</li><li>第三行</li></ul>
</body>
</html>
运行结果:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- (Java版)P1093 [NOIP2007 普及组] 奖学金 --- Java题解
题目描述 某小学最近得到了一笔赞助,打算拿出其中一部分为学习成绩优秀的前5名学生发奖学金。期末,每个学生都有3门课的成绩:语文、数学、英语。先按总分从高到低排序,如果两个同学总分相同,再按语文成绩从高到低排序,…...
2024/4/19 23:22:26 - 【java springboot】 WebMvcConfigurer
WebMvcConfigurer配置类是Spring内部的一种配置方式,采用JavaBean的形式来代替传统的xml配置文件形式进行针对框架个性化定制,可以自定义一些Handler,Interceptor,ViewResolver,MessageConverter。 public interface W…...
2024/4/18 11:04:50 - 三国志战略版:乱世杀神_平民利器_超级群雄藤甲盾
一、前言 这个阵容来自一位朋友分享的盟友图,非常的厉害,所以大丹在这里也借图,为各位推荐一波。最舒适的地方,在于这队并不需要多么难搞的武将,所需战法也比较常见。 连战18场,战功5万,让很多一…...
2024/4/20 14:44:53 - Bootstrap实战 - 评论列表
一、介绍 社交媒体网站盛行,人们常常会使用评论表达自己的观点,评论功能已然成为网站的一部分。 二、知识点 2.1 媒体对象 官方解释:这是一个抽象的样式,用以构建不同类型的组件,这些组件都具有在文本内容的左或右…...
2024/4/18 2:17:01 - 【java学习之路】(练习)集合练习:经典例题
第一题:世界杯问题 利用Map,完成下面的功能: 从命令行读入一个字符串,表示一个年份,输出该年的世界杯冠军是哪支球队。如果该年没有举办世界杯,则输出:没有举办世界杯。 历届世界杯冠军 届数 …...
2024/4/18 22:19:57 - i3 12100F参数 i3 12100F怎么样
i3-12100F 采用了 10nm ESF 工艺 Golden Cove 高性能核心(4P 0E),拥有 4 核心 / 8 线程。基础频率 3.3 GHz,睿频可达 4.3 GHz 。i3-12100F组装电脑怎么搭配更合适这些点很重要http://www.adiannao.cn/du 热设计功耗(…...
2024/4/17 5:22:18 - C#中的事件
前言 大家好,我是阿辉。 在我们日常的软件开发工作中,很容易用到事件机制,简单举例就好比民国时期订阅报纸机制一样,当订阅者在报社订阅该报社发行的报纸一样,只需要告诉报社快递到哪里即可,每次当报社发…...
2024/4/14 2:41:23 - Ros插件安装
一、进行参数修改 ~$ sudo gedit /usr/lib/python2.7/site.py * 找到setencoding()函数, 修改第一个* encoding "utf-8" 重启Ubuntu二、参数输入 ~$ gazebo 报错:Gazebo [Err] [REST.cc:205] Error in REST request ~$ sudo gedit ~/.ignition/fuel/co…...
2024/4/20 16:51:28 - go语言学习【二】
Go语言基本数据类型 一. 变量及其相关内容 二.整数类型 三.浮点类型 四.字符类型 五.布尔类型 六.字符串类型 七.基本数据类型的相互转换 八.指针 一. 变量及其相关内容 1. 变量的使用步骤: (1)声明变量(定义变量) ࿰…...
2024/4/14 2:42:14 - Bert文本分类实践
最近有一个需求需要给UGC作品打上标记,由于人力成本限制只能自己边学边做,借此机会学习一下文本分类模型,用下面的代码跑了一版离线实验结果,留个记录后面有空再进一步研究研究。 参考自:GitHub - Timaos123/BERTClas…...
2024/4/20 1:30:19 - 动力学矩阵法计算石墨烯声子谱
上个学期,学习固体物理,老师让写一个程序来计算石墨烯的声子谱和振动的态密度进行画图。大二的假期里自学了Python但是没有实际自己写过,决定用Python代码来实现这个任务(最重要的是自己能力不行,c语言学的不行&#x…...
2024/4/14 2:42:04 - MySQL专题三——MySQL函数(单行函数)
MySQL函数 MySQL的内置函数分为两类:单行函数和聚合函数 单行函数 操作数据对象接受参数返回一个结果只对一行进行变换每行返回一个结果可以嵌套参数可以是一列或一个值 单行函数分类: 数值函数 1. 基本函数 函数名函数的功能ABS(x)返回x的绝对值…...
2024/4/15 6:27:22 - 计算机系统lab4_attack lab
Attack lab 实验概括 要求你进行五次攻击。攻击方式是code injection代码注入和Reeturn-oriented programming(ROP) 文件列表: 文件用途ctarget用来做Code injection攻击的程序,phase1-3rtarget用来做ROP攻击的程序,phase 4-5cookie.txt作为攻击的标…...
2024/4/14 2:42:09 - 三国志战略版:奸雄骑,不要奸雄
一、前言 奸雄骑一定需要奸雄才能玩吗?其实绝大多数人都是没有奸雄的,大丹这里专治缺胳膊少腿,,下面我们来看看不要奸雄的奸雄骑如何组。 二、思路分析 传统的奸雄骑,一般是这样组的,以及有一些变种&…...
2024/4/14 2:42:14 - 插件实现按照 ESLint 规则自动格式化
1. 需求插件 ESLint (读取 ESLint 配置文件进行语法检测)Prettier ESLint(按照 ESLint 配置文件进行格式化) 2. 修改默认格式化插件 2.1 找到任意代码文件 右键点击代码区域 选择「使用…格式化文档」 2.2 选择「配置默认格…...
2024/4/14 2:42:24 - 剑指offer45:把数组排成最小的数
一道字符串or说是数学题 1.暴力 啊,我们第一眼看过去会想,如果我们求出字符串的全排列再去排序选出最小的不就好了么,不过这样是O(n!)时间复杂度,这个恐怕得炸吧...... 2.数学证明排序 首先不管是书中还是解答里边都给出了一个…...
2024/4/7 17:40:52 - 面试题1.26
1.数据库语句是如何优化的? 查询语句中不要使用select *尽量减少子查询,使用连接查询减少使用 IN 或者 NOT IN,使用exists,not exists或者关联语句代替,left join 替换 in,between 替换 in ( 如果 in 的条…...
2024/4/14 2:42:34 - 【问题解决】This container is having trouble accessing https://k8s.gcr.io | 如何解决从k8s.gcr.io拉取镜像失败问题?
docker.io仓库对google的容器做了镜像,可以通过下列命令下拉取相关镜像: docker pull mirrorgooglecontainers/kube-apiserver-amd64:v1.11.3 docker pull mirrorgooglecontainers/kube-controller-manager-amd64:v1.11.3 docker pull mirrorgooglecont…...
2024/4/7 17:40:50 - LeetCode简单题之找不同
题目 给定两个字符串 s 和 t ,它们只包含小写字母。 字符串 t 由字符串 s 随机重排,然后在随机位置添加一个字母。 请找出在 t 中被添加的字母。 示例 1: 输入:s “abcd”, t “abcde” 输出:“e” 解释:…...
2024/4/14 2:42:24 - C++list类的模拟实现
本文是对之前list类的模拟实现的重制。 文章目录整体框架Alloc内存池iterator类iterator的意义iterator的实现operator&&拷贝析构iterator的三个模板参数operator->的编译器省略List的拷贝构造析构等list接口的基本实现string,vector,list的迭…...
2024/4/14 2:42:10
最新文章
- Mogdb 5.0新特性:SQL PATCH绑定执行计划
前言 熟悉Oracle的dba都知道,生产系统出现性能问题时,往往是SQL走错了执行计划,紧急情况下,无法及时修改应用代码,dba可以采用多种方式针对于某类SQL进行执行计划绑定,比如SQL Profile、SPM、SQL Plan Base…...
2024/4/25 10:04:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 《前端面试题》- JS基础 - 简单谈谈ES6新增了哪些内容
问题 简单谈谈ES6新增了哪些内容 回答 ES新增的对象有: Symbol、Set、Map、WeakSet和WeakMap、ArrayBuffer、TypedArray、DataView、Promise、GeneratorFunction 和 Generator、Reflect、Proxy 具体可参考:https://www.jianshu.com/p/b54f7ad1cae3ht…...
2024/4/12 18:09:08 - 零基础 HTML 入门(详细)
目录 1.简介 1.1 HTML是什么? 1.2 HTML 版本 1.3 通用声明 2.HTML 编辑器 3.标签的语法 4.HTML属性 5.常用标签 5.1 head 元素 5.1.1 title 标签 5.1.2 base 标签 5.1.3 link 标签 5.1.4 style 标签 5.1.5 meta 标签 5.1.6 script 5.2 HTML 注释 5.3 段落标签…...
2024/4/22 16:14:13 - STM32-GPIO
🤓🤓🤓 122.1 2.22.3 344.14.24.34.44.54.64.74.8 56788.18.299.19.2 STM32 第一个外设 1 对我们来说 和IO口没区别 ST公司非叫GPIO 2 2.1 第二个是超频了 F1 72M 这翻转就36 2.2 有cmos 和ttl两种数据手册里给出整个芯片最低电流为150ma 单…...
2024/4/22 10:11:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
