HTML与H5
HTML与H5
- 简介
- 标签
- 元信息标记meta
- 标题前的小图标
- 加载资源
- HTML 链接
- HTML 图像
- 刷新
- 层标记
- 列表标签
- 常用属性
- 表格
- form表单以及input
- 下拉框
- 多行文本框\标记
- HTML 视频
- HTML 音频
- 滚动字幕
- 基底网址标记
- 特殊字符
- 补充标记
- 窗口的分割与设置frameset
- 网页元素分组fieldset
- 内部框架iframe
- 其它
- 离线web应用
简介
- W3C标准:一个网页主要由3个部分组成:结构,表现,行为
- HTML基础知识
- HTML 指的是超文本标记语言:HyperText Markup Language
- 不是一种编程语言,而是一种标记语言
- 扩展名:".html"或".htm"
- HTML 标签对大小写不敏感,推荐使用小写
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
<标签>内容</标签> - HTML文档也叫做 web 页面
HTML DOM 节点
在 HTML DOM (Document Object Model) 中 , 每一个元素都是 节点
- 文档是一个文档节点
- 所有的HTML元素都是元素节点
- 所有 HTML 属性都是属性节点
- 文本插入到 HTML 元素是文本节点
- 注释是注释节点
<!-- H5声明 -->
<!DOCTYPE html>
<!-- HTML 页面的根元素 -->
<html><!-- 头部 --><head><meta charset="utf-8"><title>标题</title> </head><!-- 主体 --><body></body>
</html>
头部:在<head>与</head>之间的部分
主体:在<body>与</body>之间的部分
注释:
- 注释不能嵌套
<!-- 单行注释 --><!--多行注释多行注释多行注释-->
标签
基本语法:
<标签名称 属性名1=“属性值” 属性名2=“属性值” … >文本内容</标签名称>
单标签后面的/可有可无
| 标签 | 作用 |
|---|---|
| <br>,<br/> | 换行,<br> 在所有浏览器中都是有效的 |
| <hr/> | 网页中插入水平线 |
| <h#></h#> | 标题标记,#:1,2,3,4,5,6 |
| <p></p> | 段落标记 |
| <b></b> | 黑体标记 |
| <i></i> | 斜体标记 |
| <strong></strong> | 加重标记 |
| <font></font> | 字体标记 |
| <cite></cite> | 定义作品的标题 <cite>标题 The</cite> 效果:标题 The |
| <blockquote></blockquote> | 标签定义块引用,标签之间的所有文本都会从常规文本中分离出来经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体也就是说,块引用拥有它们自己的空间 |
-
HTML 属性
属性总是以名称/值对的形式出现,比如:name=“value”
属性和属性值对大小写不敏感
元信息标记meta
-
用于定义页面元信息,也就是指定一些name-value键值对。该标记写在head标记内
- http-equiv:用于指定元信息名称,该属性指定的名称具有特殊意义
- name:用于指定元信息名称,可随意指定
- content:用于指定元信息的值
<head><!-- 不让百度转码,no-siteapp大于no-transform --><meta http-equiv="Cache-Control" content="no-siteapp"/><meta http-equiv="Cache-Control" content="no-transform"/><!-- 使得页面在IE8里面表现正常 --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- 设置网页内容类型及字符编码 --><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- 定义针对搜索引擎的关键词 --><meta name="keywords" content="H5,CSS,JS" /><!-- 定义对页面的描述 --><meta name="description" content="前端学习,包括H5,CSS,JS..." /><!-- 定义页面的最新版本 --><meta name="revised" content="2520/05/20" /><!-- 禁用页面缓存 --><meta http-equiv="Pragma" content ="no-cache"><meta http-equiv="Cache-Control" content="no-cache"> <meta http-equiv="Expires" content ="0"> <!-- 网页作者 --><meta name="author" content="name, email@gmail.com"/><!-- 忽略页面中的数字识别为电话,忽略email识别 --><meta name="format-detection" content="telphone=no, email=no"/> <!-- IOS中Safari允许全屏浏览 --><meta content="yes" name="apple-mobile-web-app-capable"><!-- IOS中Safari顶端状态条样式 --><meta content="black" name="apple-mobile-web-app-status-bar-style"></head>
标题前的小图标
<!-- 标题小图标 -->
<link href="img/head/top_logo.jpg" rel="icon" />
<title>前端学习</title>
加载资源
<!-- 加载js -->
<script type="text/javascript" src="js/test.js"></script>
<!-- 加载CSS -->
<link type="text/css" rel="stylesheet" href="css/test.css">
HTML 链接
<a href="http://www.baidu.com/" title="悬浮显示的信息">超链接名称或图片</a>
<!-- target="_blank" 新开一个页面 -->
<a href="http://www.baidu.com/" target="_blank">新开页面的超链接</a>
<!-- 链接到本项目其它文件 -->
<!-- 注意路径问题,这里html与该网页同级,使用相对地址如果不同级 ../ 表示退一级
-->
<a href="html/loader/index.html">此处为超链接</a>
<a href="#">链接到本页</a>
<a href="#home">此处为超链接</a>
<a href="文件名#锚点名">此处为超链接</a><!-- 设置锚点 -->
<a name="home"></a>
target属性取值
| 属性值 | 作用 |
|---|---|
| _self | 链接在自身窗口中显示,它是target的默认值 |
| _blank | 链接在新窗口中显示 |
| _parent | 链接在父窗口中显示,用在框架中 |
HTML 图像
<!-- height,width -->
<img src="img/logo.png" alt="加载不成功后的替代文本" title="图片悬停名称">
刷新
- 定时刷新
<!-- 1秒刷新一次 -->
<meta http-equiv="refresh" content="1" />
- 定时自动跳转
<!-- 3秒后跳到百度网页 -->
<meta http-equiv="refresh" content="3;url=http://www.baidu.com" />
层标记
<div id="层编号">...</div>
<span id="">...</span>
<p class="" id="" style="" >段落标记</p>
-
HTML 分组标签
<div><\div> 定义了文档的区域,块级 (block-level)
<span><span> 用来组合文档中的行内元素, 内联元素(inline)
列表标签
<!-- 有序列表标记 -->
<!--“1”:编号为阿拉伯数字(默认值)“a”:小写英文字母“A”:大写英文字母“i”:小写罗马数字“I”:为大写罗马数字
-->
<ol type="序号类型"><li>...</li><li>...</li><li>...</li>...
</ol><!-- 无序列表标记 -->
<!-- disc:实心圆点(默认值)circle:空心圆点square:实心方块
-->
<ul type="类型样式"><li>...</li><li>...</li><li>...</li>...
</ul><!-- 自定义列表每个自定义列表项以 <dt> 开始每个自定义列表项的定义以 <dd> 开始-->
<dl>
<dt>列表项一</dt><dd>-列一</dd>
<dt>列表项二</dt><dd>-列二</dd>
</dl>
常用属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| align | left,center,right | 左,中,右 |
| color | red,blue | |
| size | 6px,1-7 | |
| width | 60% | 占网页的百分比 |
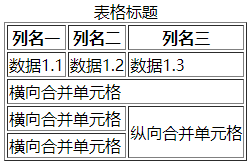
表格
<!-- 表格 -->
<table border="1"><caption>表格标题</caption><tr><th>列名一</th><th>列名二</th><th>列名三</th></tr><tr><td>数据1.1</td><td>数据1.2</td><td>数据1.3</td></tr><!-- 合并单元格 --><tr><td colspan="3">横向合并单元格</td></tr><tr><td colspan="2">横向合并单元格</td><td rowspan="2">纵向合并单元格</td></tr><tr><td colspan="2">横向合并单元格</td></tr>
</table>

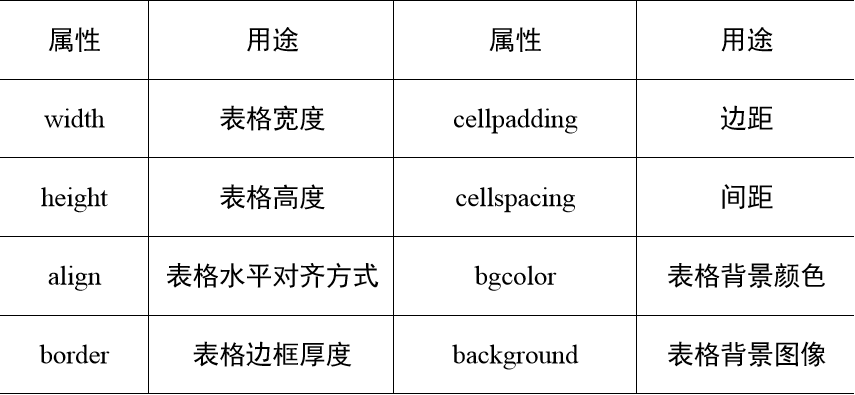
table属性,一般由前端工程师书写CSS,了解即可

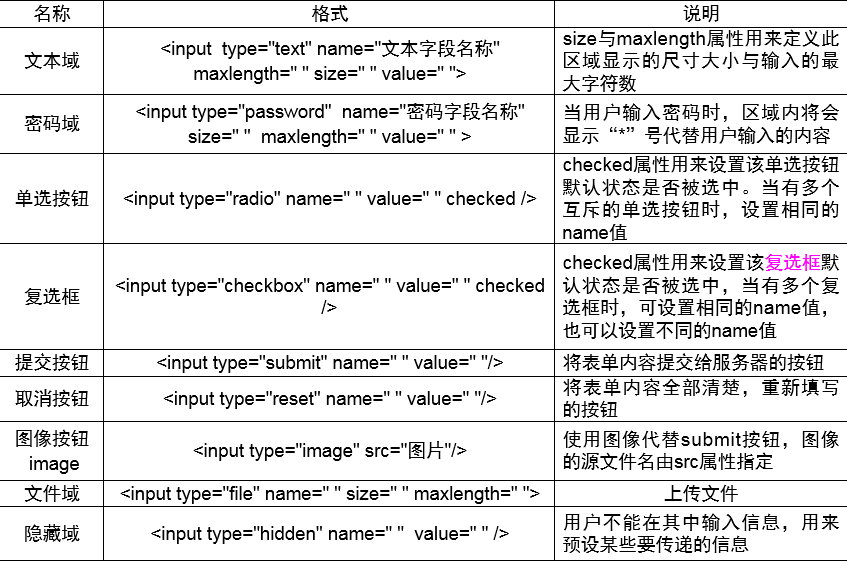
form表单以及input
<form name="表单名" action="处理程序" method="提交方法"><!-- ... -->
</form>
- input
<!--<input>标记主要有六个属性:type,name,valuesize,maxlength,check
-->
<form name="" action="" method=""><input type="button" value="警告对话框" onclick="test()"><br/>
</form>
以往input中的name和value要随着form表单一起提交,form表单必须包裹input , 而现在可以通过input的form属性綁定
<form id="testform"><input type="text" />
</form>
<input form=testform />

下拉框
<select name=""><option value="0" selected>请选择</option><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option>
</select>
多行文本框<textarea>标记
<!-- resize:none;去掉右下角的两条斜线 -->
<textarea name="asd" rows="" cols="" maxlength="30" value="sad" wrap="off|virtual|physical"style="width:100%; height:70px; resize:none;">默认值
</textarea>
<!-- rows设置输入域的行数cols设置输入域的列数wrap设置是否自动换行
-->
HTML 视频
<video width="300" height="200" controls><source src="media/movie.mp4" type="video/mp4"><source src="media/movie.ogg" type="video/ogg">浏览器不支持video标签
</video>
HTML 音频
<!-- autoplay="autoplay" 规定一旦音频就绪马上开始播放controls="controls" 出现控制组件loop="loop" 当音频结束后将重新开始播放preload="auto" 当页面加载后载入整个音频,如果使用 "autoplay",则忽略该属性
-->
<audio src="media/123.mp3" loop="loop" controls="controls">浏览器不支持audio标签
</audio>
滚动字幕
<marquee>滚动文字</marquee>
<marquee direction="up|down|left(默认)|right"behavior="scroll|slide|alternate" scrollamount="文字每次移动的长度(像素)"scrolldelay="两步间的时间间隔(毫秒)" loop="循环次数" bgcolor="背景颜色" width="宽度" height="高度"hspace="距周围水平距离" vspace="距周围垂直距离">要滚动的文字
</marquee>
| 属性 | 属性值以及说明 |
|---|---|
| direction | up、down、left (默认) 和 right |
| behavior | scroll 循环滚动,默认效果 slide 只滚动一次就停止 alternate 来回交替进行滚动 |
| scrollamount | 设置滚动文字每次移动的长度,以像素为单位 |
| scrolldelay | 滚动延迟属性,两步间的时间间隔(毫秒) |
| width、height | 滚动范围属性 |
| bgcolor | 滚动背景颜色属性,文字背景颜色设置为 16 位颜色码 |
| loop | 循环次数 |
| hspace | 距周围水平距离 |
| vspace | 距周围垂直距离 |
基底网址标记
<base href="" target="_blank">
特殊字符
| 字符 | 标识 |
|---|---|
空格 | |
< | < |
> | > |
“ | " |
× | × |
| § | § |
| & | & |
| © | © |
| ® | ® |
| ™ | ™ |
补充标记
| 标签 | 作用 |
|---|---|
| <pre></pre> | 保留文本原始排版方式 |
| <u>…</u> | 下划线 |
| <s>…</s> | 删除线 |
| <sup>…</sup> | 上标 |
| <sub>…</sub> | 下标 |
| <center>…</center> | 内容居中 |
| <blockquote> | 右缩进 |
| <nobr> | 强制不换行 |
窗口的分割与设置frameset
<frameset rows="高度1,高度2…" 或者 cols="宽度1,宽度2…"><frame src="网页1" name=""><frame src="网页2" name=""><!-- ... -->
</frameset>
- 不能将body标签和frame标签同时使用,否则frame标签会失效
- noframes标签用于当浏览器不支持框架时使用,一般都会添加
<noframes><body>浏览器不能处理框架</body>
</noframes>
| 属性 | 说明 | 例子 |
|---|---|---|
| rows | 横向分割网页,把网页形成一行一行 属性可以为百分比或者整数,也可以为*,*代表剩余空间 | rows=“15%,85%” |
| cols | 竖向分割网页,把网页形成一列一列 | cols=“100,100,140” |
| noresize | 框架是不可调整尺寸的 | noresize=“noresize” |
| border | 设置框架的边框粗细 | |
| bordercolor | 设置框架的边框颜色 | |
| frameborder | 设置是否显示框架边框 | 0为不显示边框,1为显示边框 |
| bordercolor | 设置框架的颜色 |
body{margin: 0;padding: 0;
}
frameset{margin: 0px;padding: 0px;border: none;
}
frame{width: 100%;margin: 0px;padding: 0px;border: none;
}
<frameset rows="" frameborder="no" framespacing="0"><frame frameborder="no" marginwidth="0" marginheight="0"/>
</frameset>
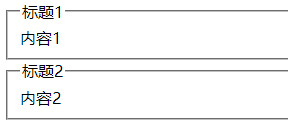
网页元素分组fieldset
- <fieldset> 标签用于从逻辑上将表单中的元素组合起来
- <fieldset> 标签会在相关表单元素周围绘制边框
- <legend> 标签为 fieldset 元素定义标题
<fieldset><legend>标题1</legend>内容1
</fieldset>
<fieldset><legend>标题2</legend>内容2
</fieldset>

内部框架iframe
<!-- 可以在一个页面定义一个区域用于显示另一个页面内容 ,同frame有相似之处 -->
<iframe src="文件" width="宽度" height="高度" name="框架名称" scrolling="auto|yes|no"frameborder="0|1">
</iframe>
其它
- body标签的属性
bgcolor=“#xxxxxx”:背景颜色
background=“背景图片”
text=“文本颜色”
link:链接字体颜色
vlink:访问过后的链接字体颜色
alink:设定鼠标正在单击链接时的颜色
topmargin,leftmargin:body距浏览器边界的距离
离线web应用
页面缓存指的还是有网络状态下,而离线web应用指的是在没有网络状态可以运行应用
if(window.applicationCache){//支持离线应用
}
manifest文件是核心,记录着哪些资源文件需要离线应用缓存,要使用manifest,只需要在html标签中添加属性
<html manifest="cache.manifest">
cache.manifest的文件格式如下
CACHE MANIFEST
#缓存的文件
index.html
test.js
#不做缓存
NETWORK
/images/
FALLBACK
offline.html index.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 谈谈为何需要将类的成员函数声明为private
1 析构函数声明为私有, 有些资源必须要在析构前释放掉,则将析构函数声明为私有,然后另外再定义一个公有的destroy函数,先做释放资源操作,再调用析构函数。 delete this. 2 当类成员中有文件描述符,锁之类的…...
2024/4/28 5:02:51 - 1/26(VLAN、trunk、路由器)
VLAN(virtual lan虚拟局域网) vlan 2 #创建vlan2 display vlan #查看vlan undo vlan 4 #删除vlan4 ]interface ethernet 0/0/3 //进入3接口 port link-type access //设置接口类型为接入链路 port default vlan 2 //将接口加入vlan2 1.批量创建vlan v…...
2024/4/18 13:51:01 - OpenHarmony轻量系统开发【9】WiFi之STA模式连接热点
摘要:本文简单介绍Hi3861WiFi操作,怎么连接到热点,查看IP,ping服务器等 适合群体:适用于润和Hi3861开发板 文中所有代码仓库:https://gitee.com/qidiyun/hihope-3861-smart-home-kit 9.1AT指令操作WiFi 我…...
2024/4/28 12:21:27 - JavaScript--------JavaScript数组
JavaScript 数组用于在单一变量中存储多个值。 数组的创建 使用数组文本是创建 JavaScript 数组最简单的方法。 语法: var array-name [item1, item2, ...]; 实例: var cars ["大众", "雪铁龙", "丰田"]; //创建了一个名为cars的数组…...
2024/4/7 17:34:41 - 拦截器相关知识点
ajax是一种无需重新加载整个页面的情况下,更新数据。 过滤器(Filter):当你有一堆东西的时候,你只希望选择符合你要求的某一些东西。定义这些要求的工具,就是过滤器。(理解:就是一堆…...
2024/4/14 3:03:24 - YGG 购买了 AAA 级第三人称射击游戏《Nyan Heroes》的 Genesis NFT
Yield Guild Games(YGG)已经购买了《Nyan Heroes》的Genesis NFT,《Nyan Heroes》是一款建立在 Solana 区块链上的第三人称射击游戏,玩家在控制他们的 Nyans 和 Nyans 的巨型机器人对手时相互战斗。Genesis NFT 授予 YGG 早期土地…...
2024/4/15 9:32:13 - python3+tkinter实践历程(四)——模仿CRT完成基于socket通信与tkinter的TCP串口客户端
python3tkinter实践历程(四)——基于socket通信与tkinter的TCP串口客户端(仿CRT) 文章目录系列文章目录分享背景制作背景最终功能工具截图展示代码详解系列文章目录 python3tkinter实践历程(一)——基于requests与tkinter的API工具 python3tkinter实践历程(二)——基于tkinter…...
2024/4/16 21:53:22 - selenium自动化思路分享
1、首先了解webdriver,selenium核心玩的就是他; 2、其次知道基本的元素定位 b.find_element_by_id()等函数,一般常用的就是by_xpath或者直接用find_element()里面自由选择定位的值。 3、说白了就是要掌握元素定位的方法,先手工…...
2024/4/14 3:03:34 - 超大文件上传方案(B/S)
第一点:Java代码实现文件上传 FormFile file manform.getFile(); String newfileName null; String newpathname null; String fileAddre "/numUp"; try { InputStream stream file.getInputStream();// 把文件读入 String filePath request.…...
2024/4/14 3:03:44 - ffmpeg常用数据结构分析
AVFormatContext Format I/O context 使用 avformat_alloc_context() 创建一个 AVFormatContext typedef struct AVFormatContext { const AVClass *av_class; const struct AVInputFormat *iformat; const struct AVOutputFormat *oformat; void *priv_data; AVIOContext *…...
2024/4/14 3:03:39 - 【Python 爬虫进阶学习】- JS 逆向百例 - 如何跟栈调试?某 e 网通 AES 加密分析
声明# 本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! 逆向目标# 目标&#…...
2024/4/14 3:03:44 - 【Aactiviti7 从入门到放弃】(三)实战:后端接口设计与实现
目录 可视化UML工作流系统 7.1 返回值与配置工具类 自定义类名类的描述GlobalConfig枚举与静态常量AjaxResponse数据返回给前端的处理PathMapping路径映射,发布不同操作系统路径不同7.1.1 枚举与静态常量 public class GlobalConfig {public static final Boolean Test = t…...
2024/4/5 4:01:39 - 【Python入门教程】第34篇 列表遍历
本篇我们将会学习如何利用 for 循环遍历列表中的元素。 使用 for 循环遍历列表 如果想要遍历列表,可以使用以下 for 循环语句: for item in list:# process the item在上面的语法中,for 循环每次迭代都会将列表中的一个元素赋予 item 变量…...
2024/4/14 3:03:34 - 图像分割之U2-Net介绍
转自: https://blog.csdn.net/xuzz_498100208/article/details/109912302 论文:https://arxiv.org/pdf/2005.09007.pdf 代码:https://codeload.github.com/NathanUA/U-2-Net/zip/master U2net是基于unet提出的一种新的网络结构,…...
2024/4/14 3:04:16 - Java 实现音频添加自定义时长静音(附代码) | Java工具类
目录 前言 Maven依赖 代码 总结 前言 本文提供一个可以给一个wav音频添加自定义时长静音的工具类。正好工作中用到,所以正好分享分享。 Maven依赖 <dependency><groupId>com.google.guava</groupId><artifactId>guava</artifactId&g…...
2024/4/7 17:34:33 - 最新企业春节祝福短信模板内容_2022年创意公司拜年短信文案
企业春节祝福短信模板 新年快来到前,你幸福快乐是我的心“元”,愿你烦恼忧愁都跑“元”,好运频频来支“元”,好事“元元”不断,好梦个个能“元”。预祝你新年快乐! 子时的钟声已经敲响,虎年的…...
2024/4/14 3:04:26 - (DDIA读书笔记)第四章:数据编码与演化
文章目录前言一、数据编码的格式1.1 JSON,XML和二进制变体1.1.1 二进制编码二、数据流的类型1.1 数据库中的数据流1.2 服务中的数据流1.2 消息传递中的数据流总结1. 滚动升级2. 双向兼容:3. 数据流的类型前言 新旧版本的代码,以及新旧数据格…...
2024/4/14 3:04:21 - Linux 设置 jar 包开机自启动
概述 初步学习Springboot编写服务,尝试部署到Linux环境下,并进行开机自启动。 Linux系统:Centos7.6 Java包:xxx.jar 流程 将 xxx.jar 包(及外部配置文件)放入Linuxu系统中,假设放到/home/test/…...
2024/4/28 11:49:30 - JDK下载以及相关配置
JDK下载以及相关配置配置环境变量检验是否配置成功关于JAVA_HOME路径修改之后,JDK的版本依然不更改的问题MyEclipse配置JDKJDK下载:https://repo.huaweicloud.com/java/jdk/ 配置环境变量 计算机→属性→高级系统设置→高级→环境变量控制面板搜“环境…...
2024/4/15 5:33:17 - 175-C++重要知识点6
1.下面的结果各是什么? int i 0; i i 1;Int a 0; a a 1;和编译器有关,有的编译器上面输出的结果为2,是后置,所以i还是0,然后加1,把结果1赋值给i,i变为1,然后再执行࿰…...
2024/4/26 5:17:50
最新文章
- Java多线程知识点深度总结
一、引言 在Java编程中,多线程是一个重要且复杂的主题。多线程允许程序同时执行多个任务,从而提高了程序的执行效率和响应速度。然而,多线程编程也带来了同步、通信和数据一致性等问题。因此,深入理解Java多线程的知识点对于编写高…...
2024/4/28 16:14:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Sora是什么 Sora怎么使用OpenAI最新文字转视频AI模型Sora,一句子生成60秒超逼画面
1. 背景介绍 随着人工智能技术的不断发展,自然语言处理(NLP)和计算机视觉(CV)技术已经取得了显著的进步。近年来,将文本转换为视频的技术逐渐成为研究的热点。OpenAI最新推出的文字转视频AI模型Sora&#…...
2024/4/23 16:18:41 - C#面:简单介绍 FileMode 枚举成员
C# 的 FileMode 枚举类型定义了在文件操作中使用的不同文件访问模式。 它包含以下成员: FileMode.Create:如果文件不存在,则创建一个新文件。如果文件已存在,则覆盖原有文件。FileMode.CreateNew:创建一个新文件。如果…...
2024/4/27 20:26:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
