从零开始学前端:伪元素和盒子模型 --- 今天你学习了吗?(Day13)
从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(Day13)
复习:从零开始学前端:CSS元素模式的转换和CSS三大特性 — 今天你学习了吗?(Day12)
文章目录
- 从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(Day13)
- 前言
- 第十三节课:伪元素和盒子模型
- 一、伪元素
- 二、基线对齐
- 三、解决基线对齐问题
- 四、盒子模型
- 1.盒子模型margin(外边距)
- 2.盒子模型border(边框)
前言
我这忙碌又充实的一天呀~
年末了,发现同为实习生的同学已经回家过年了,同事也大多请年假回家,还有一两个因为在中风险地区,居家办公,然后。。。。今天上班,我们项目组,只有我一个人,只有我一个实习生,昨天还有两三个人来着,身为实习生年末已经没事了,一直是自己在学习,或者忙自己的事情,在家也没事情,所以就照常上班,不过这现象还是震惊到我了。。。。。。

第十三节课:伪元素和盒子模型
一、伪元素
CSS伪元素代表了某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
文档树,也可以直接理解为DOM元素(这个概念在后面的js会具体讲解)。
伪元素用于创建一些不在文档树中的元素,并为其添加样式。实际上,伪元素就是选取某些元素前面或后面这种普通选择器无法完成的工作。控制的内容和元素是相同的,但它本身是基于元素的抽象,,并不存在于文档结构中,比如说,我们可以通过:before来在一个元素前增加一些文本,并为这些文本添加样式。
- ::before------在当前元素面前插入一些元素------激活使用content:"";
- ::after------在当前元素后面插入一些内容------激活使用content:"";
- 特点:属于行内元素
- ::first-line------在元素的第一行文字使用CSS样式
- ::first-letter------在元素的首字母或者首文字的时候使用CSS样式
- ::selection------当鼠标选择某些内容的时候出现的样式,(有的CSS样式不起作用,不支持)
伪类元素使用两个冒号(::)而不是一个冒号(:),这是CSS3规范中的一部分要求,目的是为了区分伪类和伪元素,大多数浏览器都支持这两种表示方式。
注意!!:除了selection必须要用双冒号之外,其他的都可以用单冒号
例子:
html文件:
<body><div><div>这是一个div~</div><hr><span>这是一个span~</span></div>
</body>
css文件:
div div::before{content: "div前加入的字体~";color:blue;
}
div div::after{content: "div后加入的字体";color: royalblue;
}
div div::first-letter{color: pink;
}
div span{display: block;height: 100px;width: 85px;background-color: plum;
}
div span::first-line{color: rgb(240, 0, 0);background-color: powderblue;
}div span::selection{background-color: sandybrown;
}
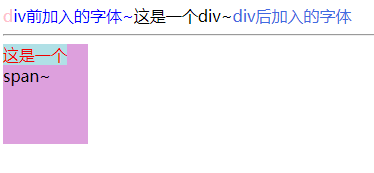
效果图:

二、基线对齐
我们在div里面放图片的时候,会发现图片与div下边框有间隙,应该怎么解决这一间隙问题,有两种方式可以解决这个问题。
对齐语法:vertical-align:属性值;
属性值:top、text-top、middle、baseline(默认)、text-bottom、bottom。
默认的情况是图片顶对齐而文字底对齐,通过设置css属性可以使得图片与文字对齐。
例图:
三、解决基线对齐问题
解决基线对齐(图片下方间隙问题):
- 除了利用vertical-align这一属性之外
- 直接将图片设置为块元素:display:block
注意:
vertical-aligin起作用的前提条件:(作用范围)
行内元素和行内块元素。这是因为块级元素是没有基线对齐问题的。
图片和文字之间,垂直居中对齐,就使用vertical-align:middle
四、盒子模型
页面布局要学习三大核心,盒子模型,浮动和定位。
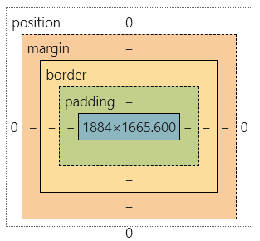
盒子模型的组成:
所谓盒子模型:就是把HTML页面中的布局元素看做是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,他包括:边框、外边距、内边距、和实际内容。
- border边框
- content内容
- padding内边距
- 外边距margin

基本语法:
margin:length|auto;
我们可以简单理解margin就是设置盒子与盒子之间的距离,间隙。
| 属性值 | 意义 |
|---|---|
| length | 由浮点数字和单位标识符组成的长度值 或 百分数(基于父元素的高度),支持负数值 |
| auto | 取计算机值(居中使用) |
注意:
计算机的默认外边距有8px,所以我们一般写页面的时候都会清楚这个默认外边距,margin:0
1.盒子模型margin(外边距)
基本语法: margin:length | auto;
margin:20px; /*当margin的值只有一个的时候,上下左右都是一个值 */margin:20px 30px;/* 当margin的值只有两个的时候,上下、左右依次设置值 */margin: 10px 40px 20px;/* 当margin的值有三个的时候,上、左右、下依次设置值 */margin: 10px 20px 40px 30px;/* 当margin的值有四个的时候,上、右、下、左依次设置值 */
由此可见当margin有四个值的时候是按照顺时针来分布的。
margin-top: 20px; /* 单独设置上外边距 */
margin-bottom: 20px; /* 单独设置下外边距 */
margin-left: 20px; /* 单独设置左外边距 */
margin-right: 20px; /* 单独设置右外边距 */
auto属性值,auto这个属性值是计算机来计算的,我们一般用来给我们的盒子横向居中,因为根据每个电脑显示屏的宽度不一样,所以我们就很难给一个确切的值让他居中,这个时候就可以利用auto这个属性值,让我们的盒子在页面横向居中。
注意!!:
auto这个居中只能使用在块级元素身上,如果改元素为行内元素或者行内块元素,那么这个居中就不会起作用。
margin:0 auto;//可以使块元素居中在页面
2.盒子模型border(边框)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色。
我们来看boeder边框的使用语法:这一种写在一起的就是border边框的复合写法。但是其中的顺序是没有要求的。
语法:
border:border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px(四个边也是和margin一样的上、右、下、左)thin小于默认宽度 |
| border-style | 边框的样式(这里面的值也是可以按照那个上右下左的顺序) |
| border-color | 边框颜色(这里面的值也是可以按照那个上右下左的顺序) |
边框样式有border-style:边框样式,除了这几种还有其他的,大家可以去看看:
- silid:实线(默认就是实线,使用的最多)
- dotted:点线
- dashed:虚线
- double:双实线
- groove:3D边框
注意点:
- border中必须要设置边框样式,就算没有大小和颜色,样式必须给。
- 当不给边框颜色的时候,默认边框颜色是跟字体颜色相同的。
- 当不给边框大小的时候,边框大小会有一个默认值,这个默认值是多少,每个浏览器给的边框宽度不一样。
- 边框会影响盒子的实际大小。
border-top: /* 上边框 */
border-right: /* 右边框 */
border-bottom: /* 下边框 */
border-left: /* 左边框 */
/* 当然还有一种就是分样式,这种写法太浪费时间了,大家了解一下就行,因为平常我们写代码不会这样分的这个细,刚刚上面讲的那两种是最常用的。也可以写不同的颜色,然后顺序也是上右下左*/
border-top-style:样式;
border-top-width:宽度;
border-top-color:颜色;预习: 盒子模型padding(内边距)
------富贵必从勤苦得,男儿须读五车书。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 工厂方法模式
工厂模式(Factory Pattern)是 Java 中最常用的设计模式之一。这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。 在工厂模式中,我们在创建对象时不会对客户端暴露创建逻辑,并且是通过使用一个共同的…...
2024/4/16 18:48:11 - Qt linux下 Protobuf的使用
1.linux下使用指令下载protobuf; 2.编译*.proto文件 3.将编译后的h和cc文件引入项目中 4.pro文件中加入这一句 LIBS -L/usr/lib/x86_64-linux-gnu/ -lprotobuf 注意:库的路径,路径不正确可能导致很多错误。 5.根据proto文件࿰…...
2024/4/14 4:55:39 - Java抽象类
面向对象编程的核心是面向抽象编程,一般在开发过程中依赖抽象,不依赖具体 抽象类 包含抽象方法的类叫做抽象类。抽象类不允许直接创建实例,只能由子类提供方法实现后才能通过子类创建对象 抽象方法就是指没有方法体的方法,方法…...
2024/5/4 6:22:50 - iview中page的@on-change 事件
iview中page的on-change 事件使用方法 页面上 <Page :current"1" :total"50" on-change"page1" />官网:https://www.iviewui.com/components/page 在methods中写方法 methods: {page1: function (page) {console.log(page)}…...
2024/4/16 4:41:33 - 阿里管理测试环境模式
https://www.nowcoder.com/discuss/831844?channel-1&source_iddiscuss_terminal_discuss_sim_nctrack&ncTraceId03c76ca2b3074e6f856d71197491e27a.2190.16430914863716045...
2024/4/14 4:55:34 - nodejs 项目部署到 服务器
实现如下效果: 本机: http://localhost:3003/WebApi/myapp/login 服务器(通过IIS管理器): http://域名/WebApi/myapp/login nodejs通过本机运行访问 nodejs在云服务器(IIS)运行访问 有需要的可在…...
2024/4/15 12:03:11 - maven依赖拉不下来Process terminated【解决方法之一】
Process terminated:对于这个错误导致的原因可能很多,网上也有很多种方案,我今天说其中一种方案。 看一下maven的配置文件 :apache-maven-3.6.3\conf\settings.xml ! 看一下maven的配置文件 :apache-maven-3.6.3\conf…...
2024/4/14 4:55:44 - 异步同步区别
单线程和异步 - js 是单线程语言,同时只能做一件事- 浏览器和nodejs已支持js启动进程,如webworker- js和DOM渲染共用一个线程,因为js可以修改DOM- 异步是基于callback形式同步和异步有什么不同 异步不会阻塞代码执行 同步阻塞代码执行异步应…...
2024/4/16 23:47:01 - 前端设计模式之模板模式
定义 在模板模式(Template Pattern)中,一个抽象类公开定义了执行它的方法的方式/模板。它的子类可以按需要重写方法实现,但调用将以抽象类中定义的方式进行。这种类型的设计模式属于行为型模式。 简单来说: 在一个 abs…...
2024/4/18 16:32:17 - js定时器、运行时间统计
var timer null; var runTime 0;//统计运行时间 function getTime() { runTime 1; //to do timer setTimeout(getTime,1000); } //清除定时器 function clearTimer() { if(timer) { clearTimeout(timer); timer null; } } //想启动定时器则…...
2024/4/14 4:55:39 - 极简sklearn-决策树(一)
前言 当前最火爆的人工智能技术应该就是深度学习技术了,有了深度学习,为什么还要使用传统的机器学习技术呢?主要原因,当然是深度学习的成本太高了。深度学习技术需要大量的GPU资源,现在的GPU多贵就不用说了࿰…...
2024/4/7 17:01:33 - 全球与中国生物燃料市场深度研究分析报告
【报告篇幅】:120 【报告图表数】:159 【报告出版时间】:2021年12月 报告摘要 2021年全球生物燃料市场销售额达到了728.3亿美元,预计2028年将达到1008亿美元,年复合增长率(CAGR)为4.7%&…...
2024/4/14 4:55:29 - 07_适配器设计模式
1 适配器模式原理 适配器模式是一种结构型设计模式, 它能使接口不兼容的对象能够相互合作。适配器有助于采用不同接口的对象之间的合作。 适配器模式属于结构型模式,主要分为三类:类适配器模式、对象适配器模式、接口适配器模式。 2 类适配…...
2024/4/7 17:01:31 - 【Leetcode-每日一题】比赛中的配对次数
比赛中的配对次数 难度:简单 依据题意模拟出过程即可 代码如下: public int numberOfMatches(int n) {int res 0;//n1即决出冠军,则跳出循环while(n!1){//当前n为奇数时,因下方n (n1)/2,则需先减去1if(n%21){res - …...
2024/4/20 6:28:24 - 关于“useForm”创建的实例未连接到任何表单元素的问题
前段时间我在modal中使用form表单,按照antd官网,自诩没有问题的,还一直报以下警告 即使给modal添加了 getContainer{false}的属性还是同样的报警告,最后我发现我多写了 只要去掉那一行就好了,小伙伴们一定要仔细...
2024/4/19 10:28:22 - 电子书收录
文章目录Golang开发Golang开发 《Go 语言实战: 编写可维护 Go 语言代码建议》...
2024/4/7 17:01:28 - kafka 报错 SyntaxError: invalid syntax
问题描述: 之前使用的python 3.6 既安装了pip install kafka 又安装了pip install kafka-python 之后使用了python3.7版本 发现代码运行 不起来了 报错simple.py slef.async SyntaxError:invalid syntax 报错 感觉很是奇怪,查找后发现是版本兼容问…...
2024/4/14 4:56:20 - 推荐算法-用户推荐(UserCF)和物品推荐(ItemCF)对比
一、定义 UserCF:推荐那些和他有共同兴趣爱好的用户喜欢的物品 ItemCF:推荐那些和他之前喜欢的物品类似的物品 根据用户推荐重点是反应和用户兴趣相似的小群体的热点,根据物品推荐着重与用户过去的历史兴趣,即: Use…...
2024/4/26 17:10:18 - 03 ubuntu下安装boost1.76
〇、boost配置 (一)安装 # 下载链接:https://www.boost.org/users/history/version_1_76_0.html cd boost_1_76_0 sudo ./bootstrap.sh --with-librariesall --with-toolsetgcc sudo ./b2 toolsetgcc # --prefix/usr安装在/usr/include&…...
2024/4/7 17:01:26 - 一文彻底理解cookie,session,token
一文彻底理解cookie,session,token...
2024/4/14 4:56:35
最新文章
- 【C++并发编程】(二)线程的创建、分离和连接
文章目录 (二)线程的创建、分离和链接创建线程:示例线程的分离(detach)和连接(join)。 (二)线程的创建、分离和链接 创建线程:示例 线程(Thread…...
2024/5/4 9:23:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/5/2 6:14:07 - 不重复数字
map就感觉很舒服 题目描述 给定 n 个数,要求把其中重复的去掉,只保留第一次出现的数。 输入格式 本题有多组数据。 第一行一个整数 T,表示数据组数。 对于每组数据: 第一行一个整数 n。 第二行 n 个数,表示给定的数。…...
2024/5/2 5:09:07 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
