WebVR开发教程——标准入门

WebVR即web + VR的体验方式,本文介绍如何开发一个WebVR网页,在此之前,我们有必要了解WebVR的体验方式。
WebVR体验模式

体验WebVR的方式
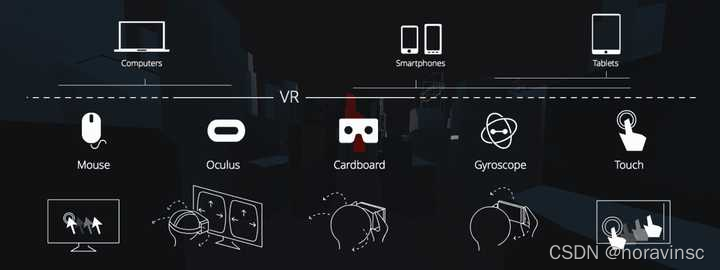
WebVR的体验方式可以分为VR模式和裸眼模式
VR模式
1.Mobile VR
如使用cardboard眼镜来体验手机浏览器的webVR网页,浏览器将根据水平陀螺仪的参数来获取用户的头部倾斜和转动的朝向,并告知页面需要渲染哪一个朝向的场景。
2.PC VR
通过佩戴Oculus Rift的分离式头显浏览连接在PC主机端的网页,现支持WebVR API的浏览器主要是火狐的 Firefox Nightly和设置VR enabled的谷歌chrome beta。
裸眼模式
除了VR模式下的体验方式,这里还考虑了裸眼下的体验浏览网页的方式,在PC端如果探测的用户选择进入VR模式,应让用户可以使用鼠标拖拽场景,而在智能手机上则应让用户可以使用touchmove或旋转倾斜手机的方式来改变场景视角。
WebVR的概念大概就如此,这次我们将采用cardboard + mobile的方式来测试我们的WebVR场景,现在踏上我们的开发之旅。
准备工作
测试工具:智能手机 + cardboard式头显 + chrome beta 60+(需开启WebVR选项)
如果你练就了裸眼就能将手机双屏画面看成单屏的能力也可以省下头显。
技术和框架:three.js for WebGL
Three.js是构建3d场景的框架,它封装了WebGL函数,简化了创建场景的代码成本,利用three.js我们可以更优雅地创建出三维场景和三维动画,这里我使用的是0.86版本。 如果想了解纯WebGL开发WebVR应用以及WebVR具体环境配置,可以参考 webvr教程–深度剖析。
需要引入的js插件: 1. three.min.js 2. webvr-polyfill.js
webvr-polyfill.js
由于WebVR API还没被各大主流浏览器支持,因此需要引入webvr-polyfill.js来支持WebVR网页,它提供了大量VR相关的API,比如Navigator.getVRDisplay()获取VR头显信息的方法。
3D场景构建
首先我们创建一个HTML文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0, shrink-to-fit=no"><title>webVR-helloworld</title><style type="text/css">* {margin: 0;padding: 0;}html,body {height: 100%;overflow: hidden;}</style>
</head>
<body>
</body>
<script src="./vendor/three.min.js"></script>
<script src="./vendor/webvr-polyfill.js"></script>
<script></script>
</html>
接下来编写js脚本,开始创建我们的3d场景。
1.创建场景
Three.js中的scene场景是绘制我们3d对象的整个容器
var scene = new THREE.Scene();
2.添加相机
Three.js中的camera相机代表用户的眼睛,我们通过设置FOV确定视野范围,
//定义一个60°的视角,视线范围在1到1000的透视相机
var camera = new THREE. new THREE.PerspectiveCamera(60,window.innerWidth/window.innerHeight,1,1000);
scene.add(camera);
3.添加渲染器
Three.js的渲染器用来渲染camera所看到的画面
//初始化渲染器 antialias参数为ture表示开启抗锯齿策略
var renderer = new THREE.WebGLRenderer({ antialias: true } );
//设置渲染器渲染尺寸
renderer.setSize(window.innerWidth,window.innerHeight);
//设置渲染背景为白色
renderer.setClearColor(0xeeeeee);
//将渲染场景的canvas放入body标签里
document.body.appendChild(renderer.domElement);
4.添加一个立方体网格
// 创建立方体
var geometry = new THREE.CubeGeometry( 10,10,10);
var material = new THREE.MeshLambertMaterial( { color: 0xef6500,needsUpdate: true,opacity:1,transparent:true} );
var cube = new THREE.Mesh( geometry, material );
cube.position.set(0,100,-50);
cube.rotation.set(Math.PI/6,Math.PI/4,0);
scene.add(cube);
5.启动动画
动画渲染的原理:渲染器的持续调用绘制方法,方法里动态改变物体的属性。 旧版的three.js需要手动调用requestAnimationFrame()方法递归的方式来渲染动画,新版three.js已经封装了该属性,因此只需要通过渲染器renderer.animate(callback)。
function update() {//让立方体旋转cube.rotation.y += 0.01;//渲染器渲染场景,等同于给相机按下快门renderer.render(scene, camera);
}
renderer.animate(update);//启动动画
至此,我们已经绘制了一个简单的3d场景并且让它动了起来,接下来,我们需要让我们的场景可以支持WebVR模式。
WebVR场景开发
使用navigator.getVRDisplays获取vr设备实例vrdisplay,我们需要将它传给当前运行的renderer渲染器,当点击按钮时可以进入VR模式,再次点击退出VR模式。
function initVR(renderer) {renderer.vr.enabled = true;navigator.getVRDisplays().then( function(display) {renderer.vr.setDevice(display[0]);const button = document.querySelector('.vr-btn');VRbutton(display[0],renderer,button,function() {button.textContent = '退出VR';},function() {button.textContent = '进入VR';});}).catch(err => console.warn(err));
}
这里需要通过按钮控制当前的渲染模式逻辑如下:
当点击按钮时,根据display.isPresenting判断当前是否是使用vr设备下进行渲染,如果false,进入2,否则true进入3
当前非VR模式,点击按钮进入VR模式,此时调用display.requestPresent(),display.isPresenting被设置为true,触发window的vrdisplaypresentchange事件
当前为VR模式,点击按钮退出模式,此时调用display.exitPresent(),display.isPresenting被设置为false,触发window的vrdisplaypresentchange事件
/** VR按钮控制* @param {VRDisplay} display VRDisplay实例* @param {THREE.WebGLRenderer} renderer 渲染器* @param {HTMLElement} button VR控制按钮* @param {Function} enterVR 点击进入VR模式时回调* @param {Function} exitVR 点击退出VR模式时回调**/
function VRbutton(display,renderer,button,enterVR,exitVR) {if ( display ) {button.addEventListener('click', function() {// 点击vr按钮控制`isPresenting`状态display.isPresenting ? display.exitPresent() : display.requestPresent( [ { source: renderer.domElement } ] );});window.addEventListener( 'vrdisplaypresentchange', function() {// 是否处于vr体验模式中,是则触发enterVR,否则触发exitVRdisplay.isPresenting ? enterVR() : exitVR();}, false );} else {// 找不到vr设备实例,则移除按钮button.remove();}
}
我们可以在vrdisplaypresentchange事件中根据isPresenting的值来改变按钮的UI,而three.js将根据isPresenting的值来决定是常规渲染还是vr模式渲染,在vr模式下,three.js将创建两个camera进行渲染。
最后,将WebVR应用写成ES6 class,按照下图进行代码规范:
第一步,构造函数先初始化VR场景、相机和渲染器;第二步,在渲染之前调用start方法,在start方法里我们为场景创建3d物体;最后,调起renderer.animate(this.update)开启动画渲染,update方法里我们可动态操作物体属性,具体代码如下:
class WebVRApp {constructor() {// 初始化场景this.scene = new THREE.Scene();// 初始化相机this.camera = new THREE.PerspectiveCamera(60,window.innerWidth/window.innerHeight,0.1,1000);this.scene.add(this.camera);// 初始化渲染器this.renderer = new THREE.WebGLRenderer({ antialias: true } );this.renderer.setSize(window.innerWidth,window.innerHeight);this.renderer.setClearColor(0x519EcB);this.renderer.setPixelRatio(window.devicePixelRatio);document.querySelector('.main-page').appendChild(this.renderer.domElement);this.clock = new THREE.Clock();// VR初始化this._initVR();// 往场景添加3d物体this.start();// 窗口大小调整监听window.addEventListener( 'resize', this._resize.bind(this), false );// 渲染动画this.renderer.animate(this.update.bind(this));}// 创建3d物体start() {const { scene, camera } = this;// 创建光线、地面等...// 创建立方体const geometry = new THREE.CubeGeometry(2, 2, 2);const material = new THREE.MeshLambertMaterial({ color: 0xef6500,});this.cube = new THREE.Mesh( geometry, material );this.cube.position.set({ x: 0, y: 0, z: -4 });scene.add(this.cube);}// 动画更新update() {const {scene,camera,renderer,clock} = this;const delta = clock.getDelta() * 60;// 启动渲染this.cube.rotation.y += 0.1 * delta;renderer.render(scene, camera);}// VR模式初始化_initVR() {const { renderer } = this;renderer.vr.enabled = true;// 获取VRDisplay实例navigator.getVRDisplays().then( display => {// 将display实例传给renderer渲染器renderer.vr.setDevice(display[0]);const button = document.querySelector('.vr-btn');VRButton.init(display[0],renderer,button,() => button.textContent = '退出VR',() => button.textContent = '进入VR');}).catch(err => console.warn(err));}// 窗口调整监听_resize() {const { camera, renderer } = this;// 窗口调整重新调整渲染器camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize(window.innerWidth, window.innerHeight);}
}
new WebVRApp();
完整代码:github.com/YoneChen/WebVR-helloworld。
结语:目前,国外的谷歌、火狐、Facebook和国内百度已推出支持WebVR浏览器的版本,微软也宣布将推出自己的VR浏览器,随着后期5g网络极速时代的到来以及HMD头显的价格和平台的成熟,WebVR的体验方式将是革命性的,用户通过WebVR浏览网上商店,线上教学可进行“面对面”师生交流等,基于这种种应用场景,我们可以找到一个更好的动力去学习WebVR。
参考链接: responisve WebVR: 探讨WebVR在不同头显(HMD)的适配方案 MolizaVR example: 火狐WebVR示例 webvr-boilerplate: A starting point for web-based VR experiences that work on all VR headsets. how to build webvr: How to Build VR on the Web Today
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 机器学习的可解释性
机器学习的可解释性 人工智能技术与咨询 来源:《计算机研究与发展》,作者陈珂锐等 摘 要 近年来,机器学习发展迅速,尤其是深度学习在图像、声音、自然语言处理等领域取得卓越成效.机器学习算法的表示能力大幅度提高,…...
2024/4/14 5:32:19 - 多线程(上)
文章目录Linux线程概念什么是线程线程的优点线程的缺点线程异常线程用途Linux进程VS线程进程和线程关于进程线程的问题Linux线程控制POSIX线程库创建线程进程ID和线程ID线程ID及进程地址空间布局线程等待 为什么需要线程等待?线程终止分离线程Linux线程互斥进程线程…...
2024/4/14 5:32:34 - webpack打包原理 面试题
webpack打包原理 面试题 1.webpack打包原理 把所有依赖打包成一个 bundle.js 文件,通过代码分割成单元片段并按需加载。 2.webpack的优势 (1) webpack 是以 commonJS 的形式来书写脚本,但对 AMD/CMD 的支持也很全面,…...
2024/4/15 14:44:52 - Ubuntu每次开机后都弹出检测到系统程序出现问题
sudo gedit /etc/default/apport 把里面的enabled1改成enabled0 重启...
2024/4/18 6:44:43 - VisualStudio快捷键
选中需要注释的代码,先按Ctrl - K 组合键,再按 Ctrl - C 组合键进行注释 选中需要取消注释的代码先按Ctrl - K 组合键,再按 Ctrl - U组合键即可取消注释 快速合拢代码 Ctrl-M-O 快速展开代码Ctrl-M-L 快速对齐Ctrl-K,Ctrl-F 符号不自动补全:工具--选项…...
2024/5/2 23:29:16 - sqlite 查找表中多余的重复记录(多个字段) 删除表中多余的重复记录(多个字段),只留有rowid最小的记录
查找表中多余的重复记录(多个字段) select * from answers where (question_content,options,answers) in (select question_content,options,answers from answers group by question_content,options,answers having count(*) > 1) order by quest…...
2024/4/14 5:32:19 - 六石管理学:此次危机,吾有哪些预判措施
工资拖拉这事就不用说了,这事员工们是帮不上什么忙的。作为开创管理学新学派的人,吾有没有提前预判呢?有哪些措施?当然有。 以询问销售的名义几个月之前,吾就问两个头目,对于销售有什么打算。销售其实有两…...
2024/4/30 16:39:19 - 【Groovy】MOP 元对象协议与元编程 ( 方法注入 | 分析使用 MetaClass 进行方法注入前后 mateClass 类型变化 )
文章目录一、分析使用 MetaClass 进行方法注入前后 mateClass 类型变化二、完整代码示例一、分析使用 MetaClass 进行方法注入前后 mateClass 类型变化 打印下面 Student 类 的 metaClass , class Student {def name; }println Student.metaClass打印结果如下 : org.codehaus…...
2024/4/14 5:31:59 - STC单片机驱动MAX7219
MAX7219是MAXIM公司生产的串行输入/输出共阴极数码管显示驱动芯片,一片MAX7219可驱动8个7段(包括小数点共8段)数字LED、LED条线图形显示器、或64个分立的LED发光二级管。MCU只需通过模拟SPI三线接口就可以将相关的指令写入MAX7219的内部指令和…...
2024/4/26 12:06:23 - 商务酷炫企业年终工作总结述职报告PPT模板
模板介绍 本套商务酷炫企业年终工作总结述职报告PPT模板,模板编号:P64124,大小10MB,共27页,比例为16:9,由封面、目录、转场页、内容、结尾5个部分构成。 内含蓝色,灰色,红色多种配色,精美商务风,酷炫风格设计,动态播放效果&#…...
2024/4/20 8:44:39 - Marked Ancestor(并查集好题,路径压缩)
Marked Ancestor - Aizu 2170 - Virtual Judge 根据题意,我们只需要得到查询节点前面那个标记的节点然后算出所有查询节点前面标记节点的和,就可以通过对标记时间的记录进行离线操作,即若标记时间大于查询时间,那么就相当于这个节…...
2024/4/14 5:32:09 - JAVA自学-8大基础类型详解
💂 个人主页: IT学习日记🤟 版权: 本文由【IT学习日记】原创、在CSDN首发、需要转载请联系博主💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦💅 想寻找共同成长的小伙伴,请点击【技术圈子】 文章…...
2024/4/14 5:32:24 - Linux常用命令大全 | 176个
线上查询及帮助命令 文件和目录操作命令 查看文件及内容处理命令 文件压缩及解压缩命令 信息显示命令 搜索文件命令 用户管理命令 基础网络操作命令 深入网络操作命令 有关磁盘与文件系统的命令 系统权限及用户授权相关命令 查看系统用户登陆信息的命令 内置命令及其它 系统管…...
2024/4/15 14:45:13 - Photoshop插件--创建中间调通道蒙板--脚本开发--PS插件
文章目录1.插件界面2.关键代码-创建中间调通道蒙板3.作者寄语PS是一款栅格图像编辑软件,具有许多强大的功能,本文演示如何通过脚本实现创建中间调通道蒙板相关功能,展示从互联网收集而来的一个小插件,供大家学习交流,请…...
2024/4/14 5:32:04 - 二分的一次整理
关于二分 文章目录关于二分概要常见问题类型局限性重点例题与解析[奶牛唱歌]( https://ac.nowcoder.com/acm/problem/24866)题目分析思路代码[跳石头]( https://ac.nowcoder.com/acm/problem/24866)题目分析思路代码概要 在有序序列中对于一个特定数值进行查找的算法 常见问题…...
2024/4/17 13:22:20 - for...in 和for...of的区别以及null和undefined的区别
forin和forof的区别 1.首先一句话:(forin取key,forof取value)2.从遍历数组角度来说,forin遍历出来的是key(即下标),forof遍历出来的是value(即数组的值);3.从遍历字符串的角度来说,同数组一样。4.从遍历对…...
2024/4/15 14:45:28 - abs函数
abs函数: c版本:在头文件 stdlib.h中只支持整数取绝对值c版本:在头文件cmath中自然支持整数和浮点数取绝对值。...
2024/4/14 5:32:24 - 提高测力传感器应力水平的应力集中原则
提高测力传感器应力(应变)水平的应力集中原则 若要测力传感器达到较高的灵敏度,通常应该使电阻应变片有较高的应变水平,即在弹性体上贴片部位应该有较高的应力(应变)水平。 实现测力传感器弹性体上贴片部位达到较高应力(应变)水平有两种常用的方…...
2024/4/14 5:32:04 - 二维码检测
二维码检测 create_data_code_2d_model:创建一个二维码数据class模型find_data_code_2d:检测和读取图像中的二维数据代码符号clear_data_code_2d_model:删除2D数据代码模型并释放分配的内存。...
2024/4/18 14:42:12 - 压力传感器常见故障分析检查
压力传感器压力上去,输出上不去此种情况,先应检查压力接口是否漏气或者被堵住,如果确认不是,检查接线方式,如接线无误再检查电源,如电源正常再察看压力传感器零位是否有输出,或者进行简单加压看…...
2024/4/14 5:32:50
最新文章
- 注册表获取autoCAD安装位置
注意事项 注意:①64位操作系统注册表会重定向,RegOpenKeyEx第4个参数得加上KEY_WOW64_64KEY;②RegOpenKeyEx遍历子项时注意第2和第4参数,参考图: ③RegQueryValueEx同样得注意第6参数 完整代码 std::unordered_map…...
2024/5/3 3:06:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*…...
2024/5/1 13:11:32 - 路径规划——搜索算法详解(五):Dynamic A Star(D*)算法详解与Matlab代码
昨天休息了一天,今天继续学习搜索算法!前几天已经分别介绍了Dijkstra算法、Floyd算法、RRT算法、A*算法,无独有偶,上述算法都只适用于静态环境下两点规划的场景,但是大部分场景是实时变化的,这对规划算法提…...
2024/5/2 15:36:40 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
