Css简单学习
前言
本文章对Css结合HTML使用进行了介绍,是后端学习者参考文,并非前端专业文。
目录
一、CSS的基本概念以及使用方式
1.1、css基本概念
1.2、使用Css的好处:
1.3、css的使用
二、选择器
2.1、选择器定义
2.2、分类
三、属性
四、注册页面案例实践
一、CSS的基本概念以及使用方式
1.1、css基本概念
Cascading Style Sheets 层叠样式表
层叠:多个样式可以作用在同一个html的元素上,同时生效
1.2、使用Css的好处:
1. 功能强大
2. 将内容展示和样式控制分离
* 降低耦合度。解耦
* 让分工协作更容易
* 提高开发效率
1.3、css的使用
css与HTML结合方式
1.内联样式:
在标签内使用style属性指定css代码
如:<div style="color:red;">hello css</div>
2. 内部样式
* 在head标签内,定义style标签,style标签的标签体内容就是css代码
* 如:
<style>
div{
color:blue;
}
</style>
<div>hello css</div>
3. 外部样式
1. 定义css资源文件。
2. 在head标签内,定义link标签,引入外部的资源文件
如:
* a.css文件:
div{
color:green;
}
<link rel="stylesheet" href="css/a.css">
<div>hello css</div>
<div>hello css</div>
代码演示
<!--
*@packageName
*@className css内联方式一
*@author wang
*@date 2022/1/24 14:14
*@Description
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS与HTML内联方式结合一</title>
</head>
<body>
<!--测试内联方式,通过style属性-->
<div style="color: gold">hello css</div>
</body>
</html><!--
*@packageName
*@className Css内部方式结合
*@author wang
*@date 2022/1/24 14:17
*@Description
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>内部方式结合</title><!-- 该方式只能指定本文件,无法应用所有文件--><style>div{color: gold;}</style>
</head>
<body>
<!--测试内部方式结合 通过 在head标签内使用style标签-->
<div>哈哈哈哈哈Css</div></body>
</html><!--
*@packageName
*@className Css外部样式方式
*@author wang
*@date 2022/1/24 14:19
*@Description
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Css外部样式</title>
<!-- 在head标签中引入css资源文件--><link rel="stylesheet" href="css/test.css">
</head>
<body>
<!--首先应该编写css资源文件-->
<div>hello world</div></body>
</html>css文件
div{color: greenyellow;
}
注意:
* 1,2,3种方式 css作用范围越来越大
* 1方式不常用,后期常用2,3
* 3种格式可以写为:
<style>
@import "css/a.css";
</style>
二、选择器
2.1、选择器定义
筛选具有相似特征的元素
2.2、分类
基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
* 语法:#id属性值{}
2. 元素选择器:选择具有相同标签名称的元素
* 语法: 标签名称{}
* 注意:id选择器优先级高于元素选择器
3. 类选择器:选择具有相同的class属性值的元素。
* 语法:.class属性值{}
* 注意:类选择器选择器优先级高于元素选择器
拓展选择器
1. 选择所有元素:
* 语法: *{}
2. 并集选择器:
* 选择器1,选择器2{}
3. 子选择器:筛选选择器1元素下的选择器2元素
* 语法: 选择器1 选择器2{}
4. 父选择器:筛选选择器2的父元素选择器1
* 语法: 选择器1 > 选择器2{}
5. 属性选择器:选择元素名称,属性名=属性值的元素
* 语法: 元素名称[属性名="属性值"]{}
6. 伪类选择器:选择一些元素具有的状态
* 语法: 元素:状态{}
* 如: <a>
* 状态:
* link:初始化的状态
* visited:被访问过的状态
* active:正在访问状态
* hover:鼠标悬浮状态
部分选择器代码演示
<!--
*@packageName
*@className 基础选择器
*@author wang
*@date 2022/1/24 14:40
*@Description
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础选择器</title><style>/*ID选择器*/#div1{color: greenyellow;}/*元素选择器*/div{color: coral;}/*类选择器*/.h{color: red;}/*属性选择器*/input[type='text'] {border: 5px solid;}/*伪类选择器*/
/* 初始化的状态*/a:link{color: cyan;}/*鼠标悬浮状态*/a:hover{color: seagreen;}/*正在访问状态*/a:active{color:blue;}/*被访问过的状态*/a:visited{color: red;}</style>
</head>
<><!--测试基础选择器之ID选择器--><div id="div1">hello world</div><div>hello world2</div><hr>
<!--测试元素选择器-->
<div>hello world</div>
<div>hello world2</div><!--测试类选择器-->
<div class="h"> hello world</div>
<div>hello world2</div><!--测试属性选择器-->
<input type="text"><!--测试伪类选择器--><a href="#">点这里</a></body>
</html>三、属性
1. 字体、文本
* font-size:字体大小
* color:文本颜色
* text-align:对其方式
* line-height:行高
2. 背景
* background:
3. 边框
* border:设置边框,符合属性
4. 尺寸
* width:宽度
* height:高度
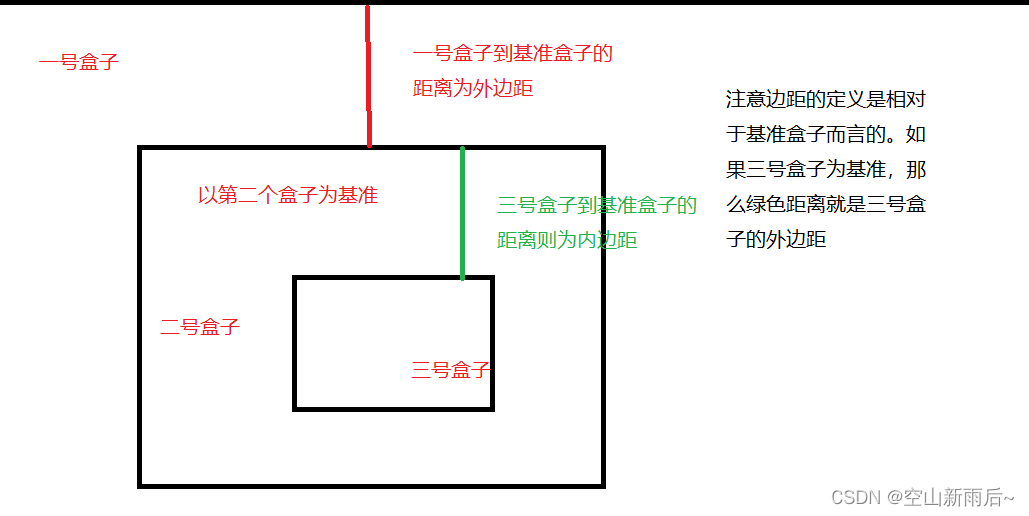
5. 盒子模型:控制布局
* margin:外边距
* padding:内边距
* 默认情况下内边距会影响整个盒子的大小
* box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
* float:浮动
* left
* right
边距图解

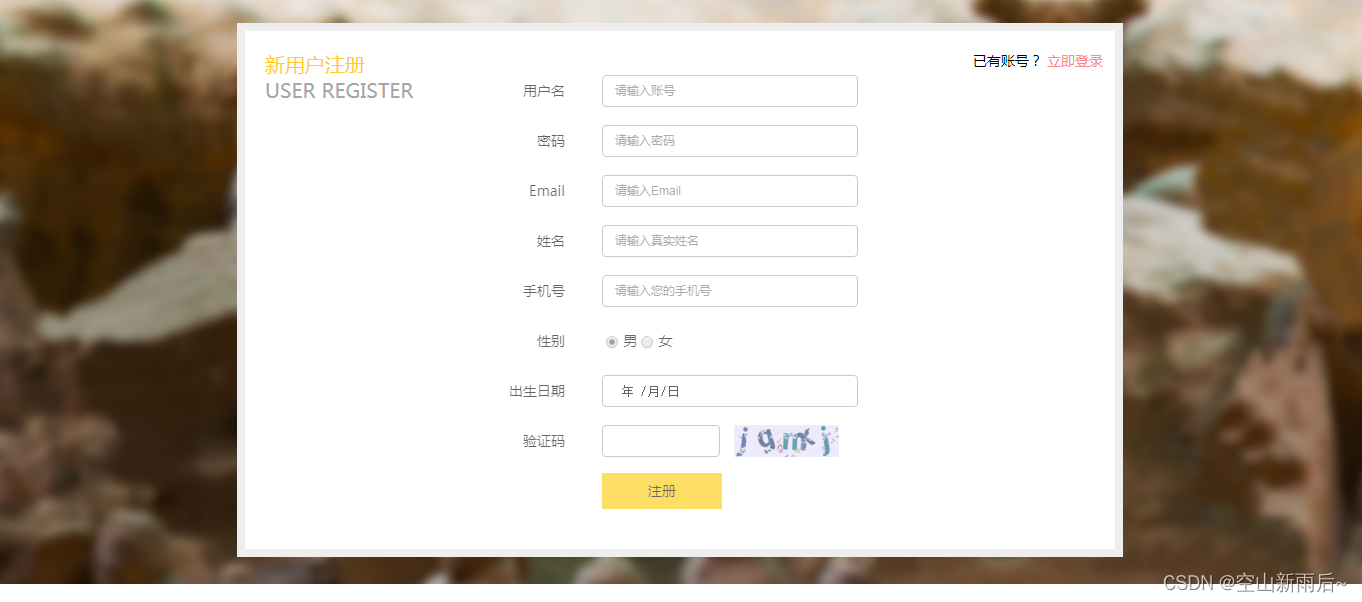
四、注册页面案例实践
案例效果

代码演示
<!--
*@packageName
*@className 注册页面Css
*@author wang
*@date 2022/1/24 18:54
*@Description
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册页面Css</title><style>/*给页面设置背景*/body{background: url(img/register_bg.png) no-repeat center;padding-top: 50px;}/*整个布局设置,三个盒子的大盒子*/.rg_layout{width: 900px;height: 500px;/*边界线的颜色,宽度*/border: 8px solid #EEEEEE;background-color: white;/*让div水平居中*/margin: auto;}/*左边盒子相关设置*/.rg_left{/*border: 1px red solid;*/float: left;margin: 15px;}/*左边中文设置*/.p-left1{font-size: 20px;color: #ffd026;}/*左边英文设置*/.p-left2{font-size: 20px;color: #a6a6a6;}
/*中间盒子设置*/.rg_center{margin-top: 55px;/*border: 1px red solid;*/float: left;}/*右边盒子设置*/.rg_right{/*border: 1px red solid;*/float: right;margin: 15px;}/*右边的文字字号*/.p-right{font-size: 15px;}/*右边的立即登陆颜色*/.p-right2{color: pink;}/*中间盒子的左半部分文字效果*/.td-left{width: 100px;height: 45px;text-align: right;color: grey;}/*中间盒子的右半部分的文字效果*/.td-right{padding-left: 50px;}/*右半部分的边框效果*/#username,#password,#email,#firstName,#phone,#birth{width: 220px;height: 25px;padding-left: 15px;color: grey;border: 1px solid #a6a6a6;/*边框圆角矩形*/border-radius: 5px;}/*验证码边框*/#checkCode{width: 110px;}/*验证码图片效果*/#img-check{height: 25px;vertical-align: middle;}/*注册按钮效果*/#button-sub{width: 150px;height: 40px;background-color: #ffd026;border: 1px solid #ffd026;}</style>
</head>
<body>
<div class="rg_layout"><div class="rg_left"><p class="p-left1">新用户注册</p><p class="p-left2">USER REGISTER</p></div><div class="rg_center"><!--定义一个表单 不要忘记属性--><form action="#" method="post"><!-- 定义一个表格,不要忘记属性--><table ><!-- 用户名--><tr><td class="td-left"><label for="username">用户名</label></td><td class="td-right"><input type="text" name="username" placeholder="请输入账号" id="username"></td></tr><!-- 密码--><tr><td class="td-left"><label for="password">密码</label></td><td class="td-right"><input type="password" name="password" placeholder="请输入密码" id="password"></td></tr><!-- email--><tr><td class="td-left"><label for="email">Email</label></td><td class="td-right"><input type="email" name="email" placeholder="请输入email" id="email"></td></tr><!-- 姓名--><tr><td class="td-left"><label for="firstName">姓名</label></td><td class="td-right"><input type="text" name="name" placeholder="请输入真实姓名" id="firstName"></td></tr><!-- 手机号--><tr><td class="td-left"><label for="phone">手机号</label></td><td class="td-right"><input type="text" name="phone" placeholder="请输入您的手机号" id="phone"></td></tr><!-- 性别--><tr><td class="td-left"><label>性别</label></td><td class="td-right"><input type="radio" name="gender" value="male"> 男<input type="radio" name="gender" value="female"> 女</td></tr><!-- 出生日期--><tr><td class="td-left"><label for="birth">出生日期</label></td><td class="td-right"><input type="date" name="birthDate" id="birth"></td></tr><!-- 验证码--><tr><td class="td-left"><label for="checkCode">验证码</label></td><td class="td-right"><input type="text" name="checkCode" id="checkCode"><img src="img/verify_code.jpg" id="img-check"></td></tr><!-- 注册按钮--><tr><td colspan="2" align="center"><input type="submit" name="button" value="注册" id="button-sub"></td></tr></table></form></div><div class="rg_right"><p class="p-right">已有用户?<a class="p-right2" href="#">立即登陆</a></p></div>
</div>
</body>
</html>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- vue点击下拉框选择不同选项出现不同内容--接口对接数据变换
实现效果: 点击下拉框的三种选项,左侧通过后端传递的数值会发生变化,右侧的名称会变成下拉选项的名称。 1.tempalte中 <LittleTitle name"空天数据系统" /><div class"sky-top"><el-select v-model&quo…...
2024/4/14 6:01:11 - 智能优化算法:白冠鸡优化算法-附代码
智能优化算法:白冠鸡优化算法 文章目录智能优化算法:白冠鸡优化算法1.算法原理1.1 个体随机移动1.2 链式运动1.3 根据组长调整位置1.4 由组长带领种群走向最佳区域2.实验结果3.参考文献4.Matlab代码摘要:白冠鸡优化算法(Coot opti…...
2024/4/20 16:19:48 - 2021年材料员-通用基础(材料员)考试报名及材料员-通用基础(材料员)试题及解析
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:材料员-通用基础(材料员)考试报名是安全生产模拟考试一点通总题库中生成的一套材料员-通用基础(材料员)试题及解析,安全生产模拟考试一点通上材料员-通用基础(材料员)作…...
2024/4/7 16:42:13 - 《人民日报》申论范文必背金句
今天我们积累申论素材、必背金句和重点知识。它们来自于一周以来,我们学习的五篇人民日报申论范文,分别是: 1.《播撒绿色发展的种子》(1.17日,周一) 2.《努力解决好人民群众看病就医问题》(1.…...
2024/4/14 6:01:26 - 2021年金属非金属矿山(地下矿山)主要负责人考试及金属非金属矿山(地下矿山)主要负责人试题及解析
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:金属非金属矿山(地下矿山)主要负责人考试根据新金属非金属矿山(地下矿山)主要负责人考试大纲要求,安全生产模拟考试一点…...
2024/4/14 6:01:21 - Python 和 OpenCV 构建 YOLO v5 对象检测模型
概述 了解如何为 YOLO v5 构建自定义数据集,并使用它来微调大型对象检测模型。该模型将准备好在移动设备上进行实时对象检测。 在本教程中,您将学习如何微调预训练的 YOLO v5 模型,从图像中检测和分类服装项目。 条件 让我们从安装 YOLOv…...
2024/4/14 6:00:56 - 面试题之c++11新特性,你真的会答吗
也许你看过类似“c11必背十大新特性”之类的文章,所以背起来毫不费劲。但一顿输出之后,发现面试官的表情如同一潭死水,没有丝毫波澜。是的,这种答案过于稀松平常,并不能为你的面试增色多少,只能保证不减分。…...
2024/4/14 6:01:16 - 浴血黑帮第一季/全集Peaky Blinders迅雷下载
本季第一季Peaky Blinders Season 1 (2013)看点:《浴血黑帮》Peaky Blinders是从战后伯明翰地区走出的一个传奇黑帮家族,时间要追溯到1919年,家族成员有一大嗜好,就是将剃刀刀片缝进他们帽子的帽檐之间。希里安墨菲的角色名叫Tommy Shelby,是家族血兄弟的领袖。在那个时代…...
2024/4/5 4:17:57 - Gradle:现代高效的java构建工具
相信使用Java的同学都用过Maven,这是一个非常经典好用的项目构建工具。但是如果你经常使用Maven,可能会发现Maven有一些地方用的让人不太舒服: 一来Maven的配置文件是XML格式的,假如你的项目依赖的包比较多,那么XML文…...
2024/4/14 6:00:56 - Android面试笔试总结(Android精心整理篇)
Activity中的几种启动模式 activity的几种启动模式是android中常考的知识点,一般会考察有哪几种启动模式,以及每种启动模式在什么场景下使用: standard:这个是android默认的Activity启动模式,每启动一个Activity都会被实例化一个…...
2024/4/18 21:43:39 - c语言实现扫雷
扫雷游戏是一个十分有趣的游戏,那如何用代码实现它呢? 一个扫雷游戏大概可分为这几个部分: .主函数部分 游戏实现部分 .建立菜单 .打印棋盘 .埋雷 .排雷 目录 主函数部分 游戏实现部分 1.建立菜单 2.打印棋盘 3.埋雷 4.排雷 完…...
2024/4/14 6:01:26 - 描述物理内存
0. 内存在计算机系统的地位 如下是一张非常简单的系统关系图,描述的是处理器(CPU)、内存(DDR)以及磁盘(Disk)三者之间的关系,可以看到DDR是作为一个CPU与Disk沟通的桥梁。CPU作为计算机指令的执行中心,其运算速度非常快,但是其却…...
2024/4/16 12:34:43 - 不下载jar包的条件下,修改jar包中的配置文件信息或某些类的代码
不下载jar包的条件下,修改jar包中的配置文件信息或某些类的代码 奈何经历不够,某天收到任务,不下载jar包的情况下,在linux中修改jar包的配置文件参数。 一、进入jar包所在目录 用到的命令都是cd,ll 二、如果不知道…...
2024/4/14 6:00:56 - 【C语言】指针进阶终点站,回调函数和qsort
文章目录1.回调函数2.qsort函数2.1void*指针2.2qsort函数定义2.3利用qsort函数来排序int/char2.4用qsort排序结构体3.模拟实现qsort函数结语嘟嘟嘟,指针进阶的公交车到终点站🚏啦! 这一站我们将学习回调函数、qsort的使用以及模拟实现 1.回调…...
2024/4/14 6:02:17 - AtCoder Beginner Contest 236 A-D题解
A - chukodai 题意 使字符串第a个字符与第b个字符交换 #include<bits/stdc.h> using namespace std; int dp[109][109],a[109][109]; char c[100009]; int main() {int t,i,flag,j,k,m,n,x,y,cnt,o,l,r;char h;cin>>c>>x>>y;hc[x-1];c[x-1]c[y-1];c…...
2024/4/14 6:01:42 - 无语子,GitHub首次开源,在国内外都被称为分布式理论+实践的巅峰之作
前言 如果你是一位软件行业从业者,尤其是从事服务器端或者后台系统软件开发,相信近年来一定被层出不穷的商业名词所包围:NoSQL、Big Data、Web-scale、Sharding.Eventual consistency、ACID、CAP理论、云服务、MapReduce和Real-time等,所有这…...
2024/4/14 6:01:57 - xss1-20通关
level 1 观察三处箭头,发现是向服务器提交了一个name 参数,值为"test",从页面回显看,将name参数的值显示在了页面上,并且显示了name参数值的字符长度 查看其源码 将name 参数重新赋值为 <script>alert…...
2024/4/7 16:42:06 - python学习-创建读取写入表格
环境:python3 判断当前路径是否存在指定excel表格 不存在则创建 打开表格 写入数据 关闭表格 from openpyxl import Workbook from openpyxl import load_workbook import osname "信息录入.xlsx" if os.path.exists(name):pass else:# 如果没有表格则创…...
2024/4/14 6:01:47 - IM—读扩散和写扩散
读扩散:内容发布者,在自己处,将内容保存一份。订阅了该发布者的用户,从内容发布者处获取数据。当订阅者过多时,存在读瓶颈。适用于写多,读少场景。写扩散:内容发布者会将每次发布的数据推送到每…...
2024/4/16 21:58:13 - 内网批量修改文件名(DOS篇)
1.读取需要修改的文件名。 条件:需要修改的文件都放在了一个文件内。 1.1 需要修改的文件夹内,shift右击空白处,点击打开PowerSell窗口。 1.2 输入下面代码可将文件名全部读取到本文件夹的1.txt文件内。 1.txt2. 将读取的文件(.txt)改成xl…...
2024/4/13 13:27:22
最新文章
- c++11 标准模板(STL)本地化库 - 平面类别(std::collate) - 定义字典序比较和字符串的散列(二)
本地化库 本地环境设施包含字符分类和字符串校对、数值、货币及日期/时间格式化和分析,以及消息取得的国际化支持。本地环境设置控制流 I/O 、正则表达式库和 C 标准库的其他组件的行为。 平面类别 定义字典序比较和字符串的散列 std::collate 类 std::collate 封…...
2024/4/21 0:38:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - YOLOv9架构图分享
YOLOv9是YOLO (You Only Look Once)系列实时目标检测系统的最新迭代。它建立在以前的版本之上,结合了深度学习技术和架构设计的进步,以在目标检测任务中实现卓越的性能。通过将可编程梯度信息(PGI)概念与广义ELAN (GELAN)架构相结合,YOLOv9在…...
2024/4/19 2:30:06 - 使用阿里云试用Elasticsearch学习:1.3 基础入门——搜索-最基本的工具
现在,我们已经学会了如何使用 Elasticsearch 作为一个简单的 NoSQL 风格的分布式文档存储系统。我们可以将一个 JSON 文档扔到 Elasticsearch 里,然后根据 ID 检索。但 Elasticsearch 真正强大之处在于可以从无规律的数据中找出有意义的信息——从“大数…...
2024/4/20 8:56:04 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/20 23:26:47 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/20 21:12:02 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
