设计模式学习(三)
设计模式学习(三)
代理模式
定义:
是为一个对象提供一个代用品或占位符,以便控制对它的访问。
比如说如果想请明星来办一场商业演出,只能联系他的经纪人。经纪人会把商业演出的细节和报酬都谈好之后,再把合同交给明星签。
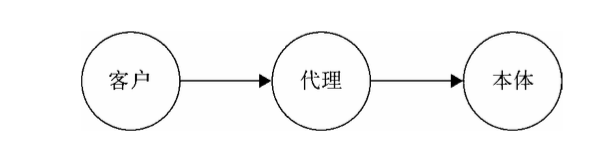
代理模式的关键是,当客户不方便直接访问一个对象或者不满足需要的时候,提供一个替身对象来控制对这个对象的访问,客户实际上访问的是替身对象。替身对象对请求做出一些处理之后,再把请求转交给本体对象。


举例:
小明决定给 A 送一束花来表白。刚好小明打听到 A 和他有一个共同的朋友 B,于是内向的小明决定让 B 来代替自己完成送花这件事情。
var Flower = function(){}; var xiaoming = {sendFlower: function( target ){var flower = new Flower();target.receiveFlower( flower ); }
};
var A = {receiveFlower: function( flower ){console.log( '收到花 ' + flower ); }
};
xiaoming.sendFlower( A );//接下来,我们引入代理 B,即小明通过 B 来给 A 送花:
var Flower = function(){};var xiaoming = {sendFlower: function( target){ var flower = new Flower();target.receiveFlower( flower ); }
};
var B = {receiveFlower: function( flower ){A.receiveFlower( flower );}
};
var A = {receiveFlower: function( flower ){console.log( '收到花 ' + flower ); }
};xiaoming.sendFlower( B );
执行结果跟第一段代码一致,至此我们就完成了一个最简单的代理模式的编写。
目前看来代理模式毫无用处,它所做的只是把请求简单地转交给本体。
现在我们改变故事的背景设定,假设当 A 在心情好的时候收到花,小明表白成功的几率有 60%,而当 A 在心情差的时候收到花,小明表白的成功率无限趋近于 0。
小明跟 A 刚刚认识两天,还无法辨别 A 什么时候心情好。如果不合时宜地把花送给 A,花被直接扔掉的可能性很大,但是 A 的朋友 B 却很了解 A,所以小明只管把花交给 B,B 会监听 A 的心情变化,然后选择 A 心情好的时候把花转交给 A,代码如下:
var Flower = function(){};var xiaoming = {sendFlower: function( target){var flower = new Flower();target.receiveFlower( flower ); }
};
var B = {receiveFlower: function( flower ){A.listenGoodMood(function(){ A.receiveFlower( flower );}); }
};
var A = {
receiveFlower: function( flower ){// 监听 A 的好心情console.log( '收到花 ' + flower ); },listenGoodMood: function( fn ){setTimeout(function(){ // 假设 10 秒之后 A 的心情变好fn(); }, 10000 );}};xiaoming.sendFlower( B );
以上只是一个简单的代理模式说明,代理模式有多个变体种类。
代理种类:
- 虚拟代理:把一些开销很大的对象,延迟到真正需要它的时候才去创建。
- 缓存代理:可以为一些开销大的运算结果提供暂时的存储,在下次运算时,如果传递进来的参数跟之前一致,则可以直接返回前面存储的运算结果。
- 防火墙代理:控制网络资源的访问,保护主题不让“坏人”接近。
- 远程代理:为一个对象在不同的地址空间提供局部代表,在 Java 中,远程代理可以是另 一个虚拟机中的对象。
- 保护代理:用于对象应该有不同访问权限的情况。
- 智能引用代理:取代了简单的指针,它在访问对象时执行一些附加操作,比如计算一个 对象被引用的次数。
- 写时复制代理:通常用于复制一个庞大对象的情况。写时复制代理延迟了复制的过程,当对象被真正修改时,才对它进行复制操作。写时复制代理是虚拟代理的一种变体,DLL(操作系统中的动态链接库)是其典型运用场景。
其中虚拟代理和缓存代理比较常用。
虚拟代理例子——图片预加载:
图片预加载是一种常用的技术,如果直接给某个 img 标签节点设置 src 属性,由于图片过大或者网络不佳,图片的位置往往有段时间会是一片空白。
常见的做法是先用一张 loading 图片占位,然后用异步的方式加载图片,等图片加载好了再把它填充到 img 节点里,这种场景就很适合使用虚拟代理。
src 属性:
var myImage = (function(){var imgNode = document.createElement( 'img' );document.body.appendChild( imgNode );return {setSrc: function( src ){imgNode.src = src; }}
})();myImage.setSrc( 'http://xxx.jpg' );
我们把网速调至 5KB/s,然后通过 MyImage.setSrc 给该 img 节点设置 src,可以看到,在图片被加载好之前,页面中有一段长长的空白时间。
现在开始引入代理对象 proxyImage,通过这个代理对象,在图片被真正加载好之前,页面中将出现一张占位的菊花图 loading.gif, 来提示用户图片正在加载。
代码如下:
var myImage = (function(){var imgNode = document.createElement( 'img' ); document.body.appendChild( imgNode );return {setSrc: function( src ){imgNode.src = src; }}
})();
var proxyImage = (function(){ var img = new Image; img.onload = function(){myImage.setSrc( this.src ); }return {setSrc: function( src ){myImage.setSrc( 'http://loading.gif' );img.src = src; }}
})();proxyImage.setSrc( 'http://xxx.jpg' );
现在我们通过 proxyImage 间接地访问 MyImage。proxyImage 控制了客户对 MyImage 的访问,并且在此过程中加入一些额外的操作,比如在真正的图片加载好之前,先把 img 节点的 src 设置为一张 loading 图片。
不用代理的预加载图片函数实现如下:
var MyImage = (function(){var imgNode = document.createElement( 'img' ); document.body.appendChild( imgNode );var img = new Image;img.onload = function(){ imgNode.src = img.src;};return {setSrc: function( src ){imgNode.src = 'http://loading.gif';img.src = src; }}
})();MyImage.setSrc( 'http://xxx.jpg' );
代理的意义:
为了说明代理的意义,下面我们引入一个面向对象设计的原则——单一职责原则。
单一职责原则指的是,就一个类(通常也包括对象和函数等)而言,应该仅有一个引起它变化的原因。
如果一个对象承担了多项职责,就意味着这个对象将变得巨大,引起它变化的原因能会有多个。面向对象设计鼓励将行为分布到细粒度的对象之中,如果一个对象承担的职责过多,等于把这些职责耦合到了一起,这种耦合会导致脆弱和低内聚的设计。当变化发生时,设计可能会遭到意外的破坏。
职责被定义为“引起变化的原因”。上段代码中的 MyImage 对象除了负责给 img 节点设置 src 外,还要负责预加载图片。我们在处理其中一个职责时,有可能因为其强耦合性影响另外一个职责的实现。
另外,在面向对象的程序设计中,大多数情况下,若违反其他任何原则,同时将违反开放— 封闭原则。
如果我们只是从网络上获取一些体积很小的图片,或者 5 年后的网速快到根本不再需要预加载,我们可能希望把预加载图片的这段代码从 MyImage 对象里删掉。这时候就不得不改动 MyImage 对象了。
实际上,我们需要的只是给 img 节点设置 src,预加载图片只是一个锦上添花的功能。如果能把这个操作放在另一个对象里面,自然是一个非常好的方法。于是代理的作用在这里就体现出来了,代理负责预加载图片,预加载的操作完成之后,把请求重新交给本体 MyImage。
纵观整个程序,我们并没有改变或者增加 MyImage 的接口,但是通过代理对象,实际上给系统添加了新的行为。这是符合开放—封闭原则的。给 img 节点设置 src 和图片预加载这两个功能, 被隔离在两个对象里,它们可以各自变化而不影响对方。何况就算有一天我们不再需要预加载 那么只需要改成请求本体而不是请求代理对象即可。
缓存代理例子——求乘积
var mult = function(){ console.log( '开始计算乘积' ); var a = 1;for ( var i = 0, l = arguments.length; i < l; i++ ){a = a * arguments[i];}console.log( a ); return a;
}
mult( 2, 3 );// 输出:6
mult( 2, 3, 4); // 输出:24//现在加入缓存代理函数:
var proxyMult = (function(){var cache = {};return function(){var args = Array.prototype.join.call( arguments, ',' ); if ( args in cache ){return cache[ args ]; }return cache[ args ] = mult.apply( this, arguments );}
})();
proxyMult( 1, 2, 3, 4 ); // 输出:24
proxyMult( 1, 2, 3, 4 ); // 输出:24当我们第二次调用 proxyMult( 1, 2, 3, 4 )的时候,本体 mult 函数并没有被计算,proxyMult直接返回了之前缓存好的计算结果。
通过增加缓存代理的方式,mult 函数可以继续专注于自身的职责——计算乘积,缓存的功能是由代理对象实现的。
用高阶函数动态创建代理:
通过传入高阶函数这种更加灵活的方式,可以为各种计算方法创建缓存代理。现在这些计算方法被当作参数传入一个专门用于创建缓存代理的工厂中, 这样一来,我们就可以为乘法、加法、减法等创建缓存代理。
代码如下:
/**************** 计算乘积 *****************/ var mult = function(){var a = 1; for ( var i = 0, l = arguments.length; i < l; i++ ){a = a * arguments[i];}return a;
};/**************** 计算加和 *****************/
var plus = function(){ var a = 0;for ( var i = 0, l = arguments.length; i < l; i++ ){ a = a+ arguments[i];
}return a;
};/**************** 创建缓存代理的工厂 *****************/
var createProxyFactory = function( fn ){var cache = {};return function(){var args =Array.prototype.join.call( arguments, ',' );if ( args in cache ){ return cache[ args ];}return cache[ args ] = fn.apply( this, arguments ); }
};var proxyMult = createProxyFactory( mult ), proxyPlus = createProxyFactory( plus );alert ( proxyMult( 1, 2, 3, 4 ) ); // 输出:24alert ( proxyMult( 1, 2, 3, 4 ) ); // 输出:24alert ( proxyPlus( 1, 2, 3, 4 ) );// 输出:10 alert ( proxyPlus( 1, 2, 3, 4 ) );// 输出:10
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 控制反转、依赖注入、ServiceLocator
假设有一整套动作要做。 public class MvcLib {public static Task ListenAsync(Uri address);public static Task<Request> ReceiveAsync();public static Task<Controller> CreateControllerAsync(Request request);public static Task<View> ExecuteCont…...
2024/5/2 14:25:51 - 1065 A+B and C (64bit) (20 分)
1065 AB and C (64bit) (20 分) 题目大意 判断a、b两数之和是否大于c,是输出true,否输出false。注意:需要进行溢出判断。 基本思路 若A、B异号或其中一个为0,则可直接相加;若A、B > 0。若C < 0,则…...
2024/4/14 7:21:31 - ROG 幻 X 二合一轻薄游戏本评测
ROG 最强性能二合一轻薄游戏本 ROG 幻 X 自 1 月 24 日起正式开启预约,这款超强的二合一轻薄本采用了 12 代酷睿 i9-12900H 高性能处理器,加上 GeForce RTX 3050 Ti 显卡,机身仅重 1.2 千克,想要更强的图形性能,还可外…...
2024/4/14 7:21:31 - Eplan许可不够
你对EPLAN了解吗?或者你对EPLAN许可了解吗?如果当你在使用该软件的时候发生了许可资源不够的情况,应该怎么处理呢?这种不够的情况通常出现在企业中,因公司购买许可数量有限,但使用EPLAN软件工具的员工较多&…...
2024/4/17 22:06:36 - Linux应用开发(十七)——U-Boot的编译、连接过程
文章目录U-Boot的编译U-Boot的连接过程总结U-Boot的编译流程总结U-Boot的编译 配置完成后,执行“make all”即可编译,从Makefile中可以了解到U-Boot使用了那些文件、那个文件首先执行、可执行文件占用内存的情况。 先确定用到的那些文件,下…...
2024/4/25 22:26:16 - Go语言基础 变量与数据类型
HelloWorld package main import "fmt"func main() {fmt.Print("Hello World") }注释: 加了注释后代码不会被编译执行,注释就是对某些代码进行标注说明,这就是注释的作用 // 这是单行注释,可以给一行代码加注…...
2024/4/14 7:22:32 - MybatisPlus笔记
文章目录MybatisPlus笔记1、简介2、快速开始3、主键策略4、自动填充4.1、数据库的自动填充4.2、Mybatis-Plus的自动填充5、乐观锁插件6、分页插件7、逻辑删除插件8、条件构造器Wrapper9、代码生成器(新)MybatisPlus笔记 1、简介 Mybatis-Plus官网:http…...
2024/4/5 4:25:18 - 如何配置php storm和解决502和404问题(保姆级)
第一步: 在PHP For Windows: Binaries and sources Releases中下载线性安全的三个文件 第二步: 解压到一个指定的文件夹里 第三步: 打开phpstorm 第四步: 点击file 第五步: 打开setting 第六步: 打开…...
2024/5/2 15:20:01 - linux maven私服搭建 nexus
1. 配置JDK 环境 2. 配置maven 环境 3. 上nexus 官网下载tar 包 官网下载 nexus官网下载 网盘地址 链接: https://pan.baidu.com/s/1b_jypfOBlbNTMsmZ9MYOFQ 提取码: q8ft 3.1 解压 [rootroot nexus]# tar -zxvf nexus-3.10.0-04-unix.tar.gz 3.1.1 进入etc目录修改基本配置…...
2024/4/14 7:22:47 - MATPOWER 修改数据格式和应用
通过多次运算,改变负荷, 检查电压越线情况。 重复潮流计算——我说,你做!_哔哩哔哩_bilibili...
2024/5/2 14:17:24 - 实现SSH远程登录——《Kali | CSDN创作打卡》
文章目录1. 检查网络情况2. 开启ssh服务(1)修改ssh配置文件(2)启动ssh服务(3)查看SSH服务状态是否正常运行3. 远程连接1. 检查网络情况 以root(超级用户)登录Kali,打开终…...
2024/4/25 6:05:54 - flutter for web中js与dart互相通信
js与dart相互通信 一. dart发送命令给js import dart:js as js; /*** 1. 传递数据写法一* */js.context.callMethod("dartCommand", ["dart发送的命令", (result) {print(result);/*** 这里是回调* */}]);/*** 2. 传递数据写法二* */js.JsObject(js.cont…...
2024/4/20 8:32:14 - 初学Java标识符,数据类型
注释 单行注释://内容 多行注释:/* 内容 */ 文档注释:JavaDOS /** */(中间每个有个星号) 标识符注意点 所有的标识符都应该以字母(A~Z或者a~z),美元符($),或者下划线(…...
2024/4/14 7:22:17 - 零基础入门C语言第七课:结构体
第七课:结构体 目录 第七课:结构体 1.1结构体的声明 1.2结构体成员的访问 1.3结构体传参 1.4C99中复合字面量和结构 1.5C99中伸缩型数组成员 1.6C11中的匿名结构 1.1结构体的声明 在说明结构体之前我们先看一个问题:创建图书目录问题…...
2024/4/14 7:24:23 - 面试题 01.02. 判定是否互为字符重排
给定两个字符串 s1 和 s2,请编写一个程序,确定其中一个字符串的字符重新排列后,能否变成另一个字符串。 示例 1: 输入: s1 “abc”, s2 “bca” 输出: true // 一个往字典中不断加 // 一个往字典中不断减 class Solution { p…...
2024/4/19 20:42:13 - 二叉树的后序遍历(C语言)
首先我们从两个方面讲解二叉树的后序遍历(递归迭代) 一.二叉树的后序遍历.(递归) 思想: 首先我们从二叉树的根节点开始先遍历其左孩子,①接着同样继续遍历其左孩子的左孩子,直到某个左孩子节点的左孩子为NULL时,②开始遍历其右孩子,如果其为NULL则访问该节点的值域,并返回其…...
2024/4/18 13:45:05 - 《Redis操作Python系列、字符串操作|CSDN创作打卡》
目录 redis 基本命令 String 基础操作 定时key 是否操作 nx xx redis 基本命令 String set(name, value, exNone, pxNone, nxFalse, xxFalse) 在 Redis 中设置值,默认,不存在则创建,存在则修改。 参数: ex - 过期时间&…...
2024/5/2 14:43:27 - Kiner算法刷题记(十七):红黑树之插入调整(手撕算法篇)
系列文章导引 系列文章导引开源项目 本系列所有文章都将会收录到GitHub中统一收藏与管理,欢迎ISSUE和Star。 GitHub传送门:Kiner算法算题记 前言 我们已经学习了红黑树的概念、基本性质、平衡条件、与AVL树的关系,也学习了红黑树的集中失衡情况以及这些失衡情况都要如何…...
2024/4/14 7:22:37 - 结构标记的解释(structure tag)
FILE 像 int 一样是一个类型名,而不是结构标记 原文源于C程序设计语言 解释参考自QUORA: What is a structure tag in C? 在C语言中,标记(tag)是在定义struct, union或enum关键字之后使用的标识符。在下面这个C89标准的例子中&am…...
2024/4/20 7:25:21 - 关于Java泛型的通配符的写入和读出的一点思考
关于Java泛型的通配符的写入和读出的一点思考文章目录1.前期准备☕2. 关于上、下转型☕3. <? super SomeClass>的写入☕ 4. <? super SomeClass>的get☕<? extends SomeClass>的写入☕ 5. <? extends SomeClass>的get总结1.前期准备 ┌──────…...
2024/4/20 5:08:31
最新文章
- 探索洗牌算法的魅力与杨辉三角的奥秘:顺序表的实际运用
目录 目录 前言~🥳🎉🎉🎉 洗牌算法 准备工作 买一副牌 洗牌 发牌 测试整体 🎯🎯很重要的一点 杨辉三角 总结 前言~🥳🎉🎉🎉 Hello, Hello~ …...
2024/5/2 16:43:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/5/1 13:03:39 - promise.all方式使用
romise.all( ).then( ) 处理多个异步任务,且所有的异步任务都得到结果时的情况。 比如:用户点击按钮,会弹出一个弹出对话框,对话框中有两部分数据呈现,这两部分数据分别是不同的后端接口获取的数据。 弹框弹出后的初…...
2024/5/1 13:17:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
