JavaScript — 数据类型之 String字符串
数据类型指的就是字面量的类型
JavaScript 中有八种基本的数据类型(前七种为基本数据类型,也称为原始类型,而 object 为复杂数据类型)。
- number用于任何类型的数字:整数或浮点数,在
±(253-1)范围内的整数。 bigint用于任意长度的整数。string用于字符串:一个字符串可以包含 0 个或多个字符,所以没有单独的单字符类型。boolean用于true和false。null用于未知的值 —— 只有一个null值的独立类型。undefined用于未定义的值 —— 只有一个undefined值的独立类型。symbol用于唯一的标识符。object用于更复杂的数据结构。
String字符串
1.引号
在JS中字符串需要使用引号引起来,同样的引号不能嵌套(双引号不能直接嵌套双引号)
在 JavaScript 中,有三种包含字符串的方式。
- 双引号:" Hello "
- 单引号:' Hello '
- 反引号:` Hello `
双引号和单引号都是简单引用,在 JavaScript 中两者几乎没有什么差别。
反引号是 功能扩展 引号。它们允许我们通过将变量和表达式包装在 ${...} 中,来将它们嵌入到字符串中。例如:
let name = "John";// 嵌入一个变量
alert( `Hello, ${name}!` ); // Hello, John!// 嵌入一个表达式
alert( `the result is ${1 + 2}` ); // the result is 3${...} 内的表达式会被计算,计算结果会成为字符串的一部分。可以在 ${...} 内放置任何东西:变量,或者算数表达式,或者其他一些更复杂的内容。
另外,反引号允许字符串跨行:(单引号和双引号则不可以)
let nameList = `Names:* Tom* Tony* Mary
`;
alert(nameList); // 多行的名单
2.转义字符
在字符串中我们可以使用 \ 作为转义字符,当表示一些特殊符号时可以使用 \ 进行转义
例如:
let nameList = "Names:\n Tom\n Tony\n Mary";alert(nameList); // 一个多行的名单
| 符号 | 表示含义 |
| \n | 换行 |
| \r | 回车:不单独使用。Windows文本文件使用两个字符\r\n的组合来表示换行 |
| \' , \" | 引号 |
| \\ | 反斜线 |
| \t | 制表符 |
| \b, \f, \v | 退格、换页、垂直标签——为了兼容性,现在已经不使用 |
| \xXX | 具有给定十六进制 Unicode XX 的 Unicode 字符,例如:'\x7A' 和 'z' 相同。 |
| \uXXXX | 以 UTF-16 编码的十六进制代码 XXXX 的 unicode 字符,例如 \u00A9 —— 是版权符号 © 的 unicode。它必须正好是 4 个十六进制数字。 |
| \u{X...XXXXXX} | 具有给定 UTF-32 编码的 unicode 符号。一些罕见的字符用两个 unicode 符号编码,占用 4 个字节。这样我们就可以插入长代码了。 |
3.字符串长度
length 属性表示字符串长度
举个例子:
alert( `My\n`.length ); // 3\n 是一个单独的“特殊”字符,所以长度是3。
查看字符串长度可以调用 str.length 属性
4.访问字符
要获取在 pos 位置的一个字符,可以使用方括号 [ pos ] 或者调用 str.charAt(pos) 方法。第一个字符从零位置开始:
let str = `Hello`;// 第一个字符
alert( str[0] ); // H
alert( str.charAt(0) ); // H// 最后一个字符
alert( str[str.length - 1] ); // o如果没有找到字符,[]返回 undefined,而 charAt 返回一个空字符串
另外,可以使用 for...of 遍历字符 :
for (let char of "Hello") {console.log(char);
}
字符串中的单个字符是不可以被直接更改的!!!
5. 改变大小写
可以使用 toLowerCase() 和 toUpperCase() 的方法来改变大小写
举个例子:
alert( 'Interface'.toUpperCase() ); // INTERFACE
alert( 'Interface'.toLowerCase() ); // interface也可以使字符串中的一个字符改变大小写
再举个例子:
alert( 'Interface'[0].toLowerCase() ); // 'i'6.查找子字符串
(1).str.indexOf()
str.indexOf(substr,pos)
它从给定位置 pos 开始,在 str 中查找 substr,如果没有找到,则返回 -1,否则返回匹配成功的位置。
let str = 'Widget with id';alert( str.indexOf('Widget') ); // 0,因为 'Widget' 一开始就被找到
alert( str.indexOf('widget') ); // -1,没有找到,检索是大小写敏感的alert( str.indexOf("id") ); // 1,"id" 在位置 1 处(……idget 和 id)可选的第二个参数 "pos" 允许我们从给定的起始位置开始检索。
例如,“id” 第一次出现的位置是 1。查询下一个存在位置时,我们从 2 开始检索:
let str = 'Widget with id';alert( str.indexOf('id', 2) ) // 12还有一个类似的方法 str.lastIndexOf(substr,pos) ,它从字符串的末尾开始搜索到开头。
它会以相反的顺序列出这些事件。
(2).includes、startsWith、endsWith
str.includes(substr,pos) 根据 str 中是否包含 substr 来返回 true/false。
如果需要检测匹配,但不需要它的位置,那么就可以选择这种方法
举个例子:
alert( "Widget with id".includes("Widget") ); // true
alert( "Hello".includes("Bye") ); // false
str.includes 的第二个可选参数是开始搜索的起始位置
再举个例子:
alert( "Midget".includes("id") ); // true
alert( "Midget".includes("id", 3) ); // false, 从位置 3 开始没有 "id"
方法 str.startsWith(substr) 和 str.endsWith(substr) 表示字符串是否以substr开头或结尾
再再举个例子:
alert( "Widget".startsWith("Wid") ); // true,"Widget" 以 "Wid" 开始
alert( "Widget".endsWith("get") ); // true,"Widget" 以 "get" 结束7.获取子字符串

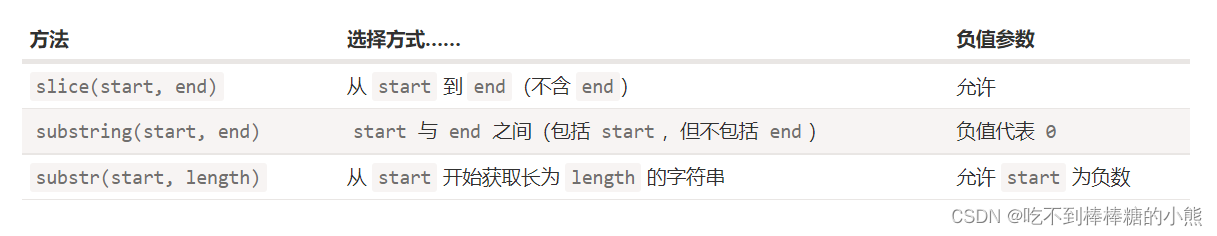
(1).str.slice(start [, end])
返回字符串从 start 到(但不包括)end 的部分
举个例子:
let str = "stringify";
alert( str.slice(0, 5) ); // 'strin',从 0 到 5 的子字符串(不包括 5)
alert( str.slice(0, 1) ); // 's',从 0 到 1,但不包括 1,所以只有在 0 处的字符如果没有第二个参数,slice 会一直运行到字符串末尾:
let str = "stringify";
alert( str.slice(2) ); // 从第二个位置直到结束start / end 也有可能是负值。它们的意思是起始位置从字符串结尾计算:
let str = "stringify";// 从右边的第四个位置开始,在右边的第一个位置结束
alert( str.slice(-4, -1) ); // 'gif'(2). str.substring(start [, end])
返回字符串在 start 和 end 之间的部分,与slice几乎相同,但它允许start大于end,而且不支持负的参数。
let str = "stringify";// 这些对于 substring 是相同的
alert( str.substring(2, 6) ); // "ring"
alert( str.substring(6, 2) ); // "ring"// ……但对 slice 是不同的:
alert( str.slice(2, 6) ); // "ring"(一样)
alert( str.slice(6, 2) ); // ""(空字符串)(3).str.substr(start [, length])
返回字符串从 start 开始的给定 length 的部分。
与以前的方法相比,这个允许我们指定 length 而不是结束位置:
let str = "stringify";
alert( str.substr(2, 4) ); // 'ring',从位置 2 开始,获取 4 个字符第一个参数可能是负数,从结尾算起:
let str = "stringify";
alert( str.substr(-4, 2) ); // 'gi',从第 4 位获取 2 个字符
两种字符串函数:
str.trim()—— 删除字符串前后的空格 (“trims”)。str.repeat(n)—— 重复字符串n次。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Aifred、Wox免费开源的效率启动器
免费开源的效率启动器 Windows Wox : WoX是一个简单的 Windows 启动器。它是Alfred和Launchy的替代品。 搜索一切——应用程序、UWP、文件夹、文件等等。使用拼音搜索程序/支持用拼音搜索程序 wyy / wangyiyun → 网易云音乐 关键字插件搜索 g search_term搜索 youtube、goog…...
2024/4/14 7:27:41 - vue路由的两种模式,hash与history的区别
1.直观区别: hash模式url带#号,history模式不带#号。 2.深层区别: hash模式url里面永远带着#号,我们在开发当中默认使用这个模式。如果用户考虑url的规范那么就需要使用history模式,因为history模式没有#号…...
2024/4/14 7:27:46 - C++手写一个PL/0编译器
一 PL/0 1.1 简介 PL/0语言可以看成PASCAL语言的子集,它的编译程序是一个编译解释执行系统。PL/0的目标程序为假想栈式计算机的汇编语言,与具体计算机无关。其编译过程采用一趟扫描方式,以语法分析程序为核心,词法分析和代码…...
2024/4/7 16:16:51 - 计算机图形学笔记九:Geometry1(几何基本表示方法)
几何基本表示方法1.几何类型1.1隐式几何(Implicit)1.2显式几何(Explicit)2.隐式几何的表示方法2.1数学公式法(Algebraic Surfaces)2.2实体几何法(CSG)(Constructive Solid Geometry)…...
2024/4/20 14:49:06 - 数建 --SAS 软件介绍
SAS 软件介绍 一、概述 SAS: Statistical Analysis System (统计分析系统) SAS软件有 SAS 公司出品,被誉为国际标准软件 SAS/STAT: 功能最强的多元统计分析程序集 八个大类:回归分析方差分析属性数据分析多变量分…...
2024/4/18 6:30:55 - 全球及中国(2-羟丙基)三甲基甲酸铵行业现状及发展趋势报告2022~2027年
全球及中国(2-羟丙基)三甲基甲酸铵行业现状及发展趋势报告2022~2027年 1 (2-羟丙基)三甲基甲酸铵市场概述 1.1 (2-羟丙基)三甲基甲酸铵行业概述及统计范围 1.2 按照不同产品类型,(2-羟丙基)三甲基甲酸铵主要可以分为如下几个类别 1.2.1 不同产品类型(2-…...
2024/4/15 12:04:08 - 第1章网络信息安全概述
一、本章大纲要求 1.网络信息安全概述 1.1 网络信息安全基本属性 ● 机密性● 完整性● 可用性●抗抵赖性● 可控性 ● 其他(真实性、时效性、合规性、隐私性、公平性等) 1.2 网络信息安全现状与问题 ● 网络信息安全现状● 网络信息安全问题 1.3 网络信息安全目标与功能…...
2024/4/17 16:16:48 - git跨团队合作
git系列文章目录 第七章 git跨团队合作 文章目录git系列文章目录前言一、跨团队合作的流程?二、使用步骤1.先引入B公司程序员和B公司仓库2.B公司程序员将fork的仓库clone到本地仓库3.B公司程序员将本地仓库的代码完成后再push到B公司的远程仓库4.将B公司仓库和A公司…...
2024/4/5 4:25:49 - No.7 Chickens and Rabbits
原文: Chickens and Rabbits 1000ms 65536K 描述: In the yard were C chickens and R rabbits. Each chicken has one head and two legs. Each rabbit has one head and four legs. There are total 27 heads and 86 legs in the yard. Calculate C…...
2024/4/14 7:28:22 - 深度学习:softmax函数
一般回归问题的激活函数用的是恒等函数,二元分类问题用的是sigmoid函数,而多元分类问题可以使用softmax函数作为激活函数。 softmax函数式为: softamx函数用Python实现: import numpy as np a np.array([0.3,2.9,4.0]) exp_a …...
2024/4/14 7:28:22 - L1-070 吃火锅 (15 分)python
题目 L1-070 吃火锅 (15 分) chg.jpg 以上图片来自微信朋友圈:这种天气你有什么破事打电话给我基本没用。但是如果你说“吃火锅”,那就厉害了,我们的故事就开始了。 本题要求你实现一个程序,自动检查你朋友给你发来的信息里有没…...
2024/4/14 7:28:22 - 2021年度总结
学习之路 在这一年的学习中,从一个略懂皮毛的小白,渐渐的到已经能独立编写程序的一位熟练的程序员。在这个学习过程中,对java已经有了更深入的了解和有了更多的熟练度,掌握了一些底层的逻辑代码后,能够自己写出很多代…...
2024/4/14 7:28:42 - Retrieving and Classifying Affective Images via Deep Metric Learning
论文标题: Retrieving and Classifying Affective Images via Deep Metric Learning (基于深度学习的情感图像检索与分类) 论文地址:http://users.cs.cf.ac.uk/Yukun.Lai/papers/retrieving-classifying-affective-AAAI18.pdf 1、Introduction Affectiv…...
2024/4/7 16:16:44 - Day_20 File操作、递归复制、序列化
1. File 1.1 概述 java.io.File类:文件和文件目录路径的抽象表示形式,与平台无关 File 能新建、删除、重命名文件和目录,但 File 不能访问文件内容本身。 如果需要访问文件内容本身,则需要使用输入/输出流 想要在Java程序中表…...
2024/4/19 22:07:01 - 聊聊消息队列高性能的秘密——零拷贝技术
前言 RocketMQ为什么这么快、Kafka为什么这么快?用了零拷贝技术?什么是零拷贝技术,它们二者的零拷贝技术有不同吗? 为什么需要零拷贝 在计算机产业中,I/O的速度相较CPU,总是太慢的。SSD硬盘的IOPS可以达…...
2024/4/14 7:28:42 - 倒计时器code
#include<bits/stdc.h>//倒计时 #include<windows.h> #include<conio.h> using namespace std; void TopWindow(HWND &hWnd) {SetWindowPos(hWnd, HWND_TOPMOST, 0, 0, 0, 0, SWP_NOMOVE | SWP_NOSIZE); } int colour(int n){switch(rand()%70){case 0:…...
2024/4/20 3:23:26 - iscsi 服务器
iscsi服务器简介 当我们的系统需要大量的磁盘容量,但是身边却没有足够的存储设备,此时,我们可以使用通过网络的scsi磁盘,即Internet scsi(iscsi)。iscsi主要是通过TCP/IP的技术,将存储设备端通…...
2024/4/20 7:33:54 - 日常学习总结
先说一下学生管理系统,第一步输入名字(缩写),第二部输入对其进行的操作,如果是“改”会继续输入改动的地方与改为什么,如果是查看课以输入对应部分查看也可以输入0查看全部 。 增删采用的是最基本的方法&am…...
2024/4/17 6:26:22 - web 通信--跨文档、worker、通道
跨文档通信(cross-document messaging)、worker通信(cross-worker messaging)、通道通信(channel messaging) MessageEvent 消息事件 MessageEvent() 用于: Cross-document messaging (参见 …...
2024/4/14 7:28:27 - 【LeetCode-SQL每日一练】—— 182. 查找重复的电子邮箱
🎈写在前面 🙋♂️大家好呀,我是超梦。小伙伴们都知道,不管是在学习中还是日常工作中,几乎天天是要跟【数据库】打交道的,为了更好的操作数据库,我们的SQL【知识储备】是必不可少的。想要掌握…...
2024/4/14 7:28:42
最新文章
- 【行为型模式】备忘录模式
一、备忘录模式概述 备忘录模式定义:又称之为快照模式(Snapshop Pattern)或者令牌模式(Token Pattern),是指在不破坏封装的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,这样我们就可以在需要的时候将该对…...
2024/4/23 15:47:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - jenkins参数化构建
Jenkins 的参数化构建 Jenkins 是一个开源的持续集成和持续部署工具,它可以帮助开发者自动化构建、测试和部署软件项目。在本文中,我们将重点介绍如何使用 Jenkins 的参数化构建功能来创建更加灵活和可定制的项目。 参数化构建是 Jenkins 提供的一种强…...
2024/4/19 15:58:31 - Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的
Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的 我有一个这样的变量值类型 一、在没用 ts 之前的 props 类型指定方式 我们都知道之前在没用 ts 之前的 props 变量值类型指定方式: 如下图,billFood 定义方式是这样的&…...
2024/4/23 6:24:09 - 星际门计划:微软与OpenAI联手打造未来AI超级计算机
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...
2024/4/23 9:58:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/22 17:02:52 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/20 23:26:47 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/21 20:01:37 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/23 13:27:46 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/23 13:29:47 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
