前后端结合实现Vue上传图片并预览效果【Node+Mysql+Vue+Express】
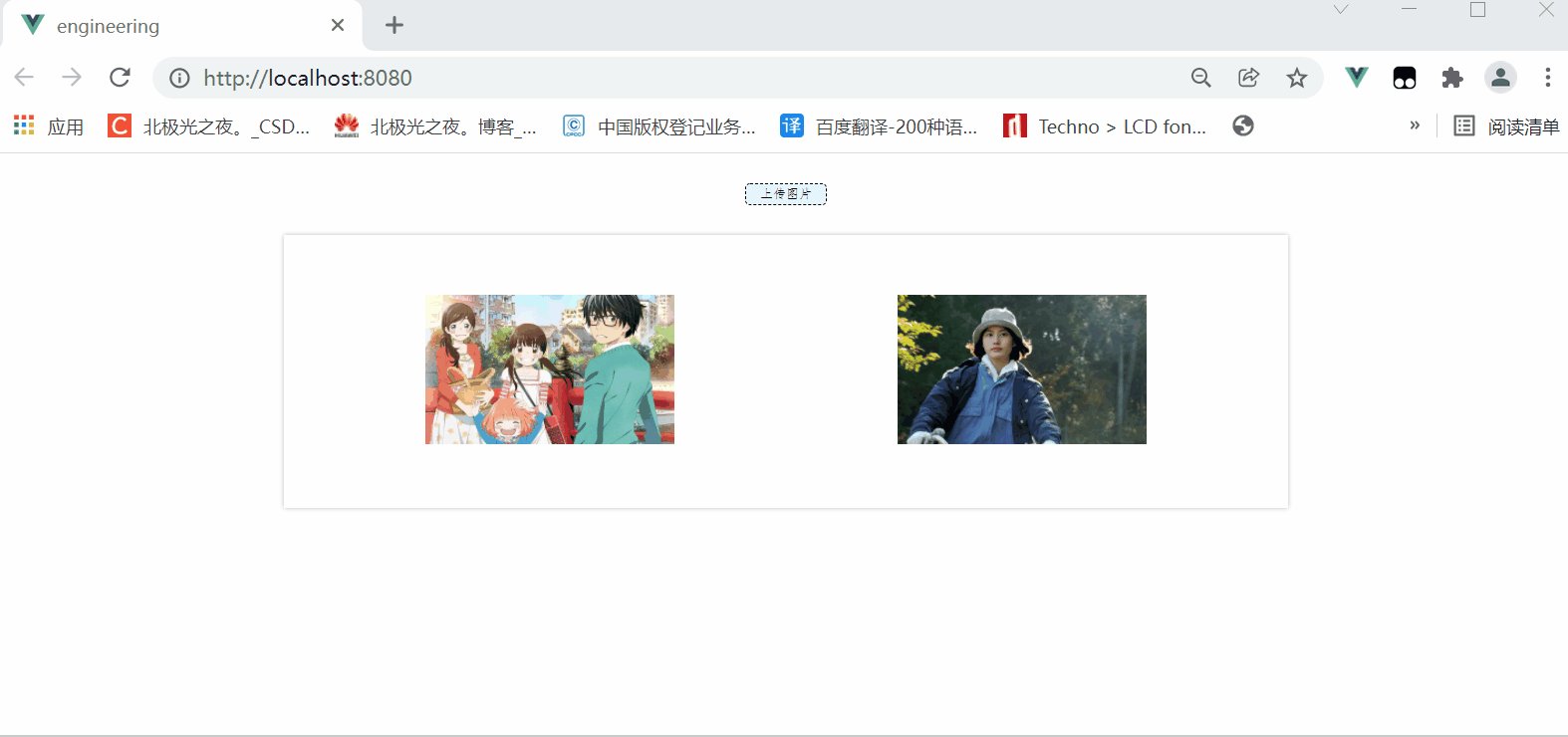
一.话不多,先看效果:

大家好呀,⭐⭐⭐⭐⭐,秉着分享快乐的原则,我来啦~
很久以前我写过一篇vue上传图片并显示的文章—> 鼠标点击这里~ 但是上次只是写了前端的,并没有把图片存储在服务器~所以这次出了2.0版本,哈哈,通过node简单写了接口,实现前后端结合!其实并不难,很适合像我们一样的前端新手学习,下面是详细代码实现!
二.详细实现:
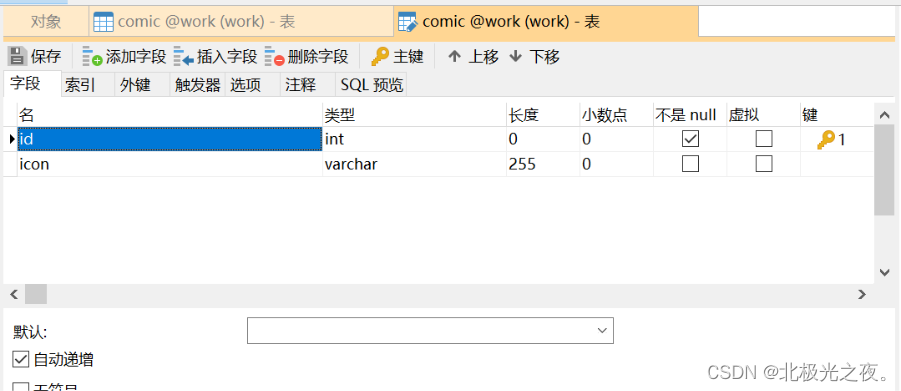
1.在数据库新建一个comic表:
首先利用Navicat连接mysql新建一个数据库(mysql的安装与Navicat的使用为基本操作,不难的,就不演示了,不会的自己查查,嘿嘿)。记住自己的数据库名,账号,密码,端口,表名。comic表新建两个字段 id 与 icon:

2. 建立node项目:
要保证电脑已安装了node和npm。然后在本地随便建一个文件夹,在里面新建一个index.js文件。然后打开cmd命令窗口,在本路径下执行以下两条命令:
建一个配置文件,随便起个名字后一直回车就可以了:
npm init
安装(express框架,knex 、mysql、 multer、 body-parser 插件,等会说是干嘛的):
npm i -s express knex mysql multer body-parser
然后文件夹变成如下(可能还没uploads,不急):

3.在index.js写后端接口逻辑代码:
(注释很详细,着重看注释)
// 先导入express,它是一个node框架,能简化代码
const express = require('express')
const app = express()// 导入bodyParser插件,它帮助我们获取前端post请求传过来的参数
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({ extended:false }))//导入上传文件中间件,能帮助我们实现接收文件的接口
const multer = require('multer')
//接收到的文件放uploads文件夹
const upload = multer({ dest: 'uploads/' })
//使得让外部通过链接可以访问这个文件夹里文件( 地址 + 端口 / 文件名 )便可访问
app.use(express.static('uploads'))
//使用接收文件基本接口模板,可到官网查看更详细的
/* app.post('/profile', upload.single('avatar'), function (req, res, next) {// req.file is the `avatar` file// req.body will hold the text fields, if there were any
}) *///定义服务器端口
const port = 8848// 导入knex插件,他能帮助我们连接MySQL数据库
const knex = require('knex')({client: 'mysql',//填入数据库的地址、账号、密码、库名connection: {host : 'localhost',user : 'root',password : 'xxx',database : 'work'}
})//下面这个能解决跨域问题
app.all('*', function(req, res, next) {console.log(req.method);res.header("Access-Control-Allow-Origin", "*");res.header('Access-Control-Allow-Headers', 'Content-type');res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS,PATCH");res.header('Access-Control-Max-Age',1728000);//预请求缓存20天next();
});//使得express后端能接收前端发送回来的json格式数据
app.use(express.json());//实现新增(上传图片)接口,post请求,参数为 icon !!!app.post('/comic/add',upload.single('icon'),(req,response)=>{// req.file得到前端发送回来的文件信息,req.body的到文件文本信息const {file,body} = req //判断是否发送的是空文件回来if( file == undefined){response.send({code:400,msg:'新增失败,参数缺失'})}else{//利用kenx在数据库完成新增操作,保存文件名字段//相当于 insert into comic (icon)values(file.filename)knex('comic').insert({icon:file.filename}).then(res=>{response.send({code:200,msg:'新增成功'})})}})//实现查询接口,就是要返回图片给前端显示
app.get('/comic/all',(req,response)=>{// 相当于 select * from comicknex('comic').select().then(res=>{if(res.length === 0){response.send({code:200,msg:'暂无数据'})}else{response.send({code:200,msg:'查询成功',data:res})}})
})//监听接口
app.listen(port,()=> console.log('(*^ ▽ ^*)北极光之夜。 -----> 启动成功!!!'))
控制台运行后端接口:
node index.js

4.新建一个vue项目写前端:
在本地通过脚手架随便建一个vue项目(这基本的就不演示了)。然后安装axios插件。(这基本的就不演示了,在我的其它文章都有)。直接新建一个html文件写也行,通过链接导入vue和axios。代码部分如下:
vue项目的话直接在App.vue文件写,先定义标签:
<div id="app"><!-- 上传文件按钮,绑定change事件 --><div class="upload"><input type="file" id="file" @change="add($event)" /></div><!-- 显示图片的盒子 --><div class="container"><!-- 假如变量imgs为接口返回的图片数组,循环显示 --><div v-for="(item, index) in imgs" :key="index"><!-- 服务端地址 + 数据库里的 icon字段 便可以显示一张图片 --><img :src="'http://localhost:8848/' + item.icon" alt="" /></div></div></div>
css样式:
body {text-align: center;
}
.container {margin: 30px auto;padding: 30px;width: 60%;box-shadow: 0 0 5px rgb(190, 190, 190);display: flex;flex-wrap: wrap;justify-content: space-around;
}
.container img {width: 250px;height: 150px;object-fit: cover;margin: 30px;
}
.upload {margin: 30px auto;width: 80px;height: 20px;background-color: rgba(135, 206, 235, 0.2);border: 1px dashed black;border-radius: 5px;position: relative;
}
.upload:hover {background-color: rgba(135, 206, 235, 1);
}
.upload::before {position: absolute;top: 0;left: 0;right: 0;bottom: 0;content: "上传图片";font-size: 13px;text-align: center;font-family: "fangsong";line-height: 20px;user-select: none;
}
#file {width: 100%;height: 100%;opacity: 0;
}
5.前端 js 部分:
注意看注释,解释的很详细:
import HelloWorld from "./components/HelloWorld.vue";
import axios from "axios";
export default {name: "App",data() {return {imgs: [],};},components: {HelloWorld,},methods: {//上传图片add(e) {//获取到第一个文件var file = e.target.files[0];//可打印看看console.log(e.target.files);//新建一个 FormData 对象var param = new FormData();// 把文件添加到 FormData对象里param.append("icon", file);//可以打印看看console.log(param.get("file"));//利用axios发送post请求axios.post("http://localhost:8848/comic/add", param, {headers: { "Content-Type": "multipart/form-data" },}).then((res) => {//调用查询方法this.qy();});},//查询qy() {axios({url: "http://localhost:8848/comic/all",method: "get",}).then((res) => {//把后端返回数据赋值给imgsthis.imgs = res.data.data;});},},created() {this.qy();},
};
代码全部完成,接下里运行项目,便能实现效果了,上传图片并显示:

三.总结:
这样子就完成啦,有不清楚的可以留言,一起探讨,码文不易,有用的话点个关注,一键三连那更秒了,嘿嘿~

我的哔哩哔哩空间
Gitee仓库地址:全部特效css、js源码
Q群聊(欢迎):629596039
其它文章:
~关注我看更多简单创意css、js特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 蓝桥杯基础练习-2n皇后问题
题目描述 给定一个n*n的棋盘,棋盘中有一些位置不能放皇后。现在要向棋盘中放入n个黑皇后和n个白皇后,使任意的两个黑皇后都不在同一行、同一列或同一条对角线上,任意的两个白皇后都不在同一行、同一列或同一条对角线上。问总共有多少种放法&…...
2024/4/19 17:41:35 - Codeforces Round #767 (Div. 2) A~D
A Download More RAM 题意:升级内存,给定初始内存,使用给定的n个软件升级内存,第i个软件启动要求至少a内存,可以永久增加b内存,求最大内存 思路:排序贪心即可 #include<bits/stdc.h> #d…...
2024/4/14 7:57:19 - VS2017安装
下载地址:vs2017 下载: 经过一些列登录… 直接到这个链接:vs 点击下载后: 等他转圈圈 暂时就装这两个 C:\ProgramData\Microsoft\VisualStudio\Packages 下载安装就好了。...
2024/4/14 7:57:09 - LeetCode-0217.存在重复元素
题目描述: 给你一个整数数组 nums 。如果任一值在数组中出现 至少两次 ,返回 true ;如果数组中每个元素互不相同,返回 false 。 class Solution(object):def containsDuplicate(self, nums):""":type nums: List…...
2024/4/14 7:57:24 - 并查集(数据结构)
1.并查集基本功能 并查集主要的两大功能: 1)将两个集合合并。 2)询问两个集合是否为同一个集合。 大多数算法都可以先用暴力的做法先模拟一遍,然后在其中现在简便规律,并查集可以在近乎o(1)的时间完成这两个操作。…...
2024/4/18 9:38:54 - 第二章 互联⽹公司中SpringBoot2.X开发规范
1.SpringBoot2.x⽬录⽂件结构讲解和静态资源访问 ⽬录讲解 src/main/java:存放代码src/main/resourcesstatic: 存放静态⽂件,⽐如 css、js、image, (访问⽅式 http://localhost:8080/js/main.js)templates:存放静态⻚⾯jsp,html,t…...
2024/4/14 7:58:10 - java中String类详解(享元模式思考),Android开发面试题目
String strnew String (“kvill”);的区别: 在这里,我们不谈堆,也不谈栈,只先简单引入常量池这个简单的概念。 常量池(constant pool)指的是在编译期被确定,并被保存在已编译的.class文件中的一些数据。它包括了关于…...
2024/4/18 9:51:30 - 7.3 可修改性设计检查表
7.3 可修改性设计检查表 表7.2是支持可修改性设计和分析过程的清单。 表7.2 支持可修改性设计和分析过程的清单 分类检查表职责分配通过考虑技术,法律,社会,业务和客户方面的变化来确定可能发生哪些变化或变化的类别。 对于每个潜在的更改…...
2024/4/14 7:58:15 - 狂神说#纪录0-1java DayNine
1.打印九九乘法表 2.增强for循环 这里我们知识见一面,做个了解,之后数组我们重点使用Java5引入了一种主要用于数组或集合增强型for循环。java增强for循环语法格式如下: for(声明语句:表达式) { //代码句子…...
2024/4/27 8:24:58 - 任意输入一个自然数,输出其各位数字之和
num (input("请输入一个自然数:")) m sum(map(int,num)) print("{}的各位数字之和为:{}".format(num,m))...
2024/4/15 17:09:29 - JVM-堆-内存分配策略-06
内存分配策略 如果对象在Eden出生并经过第一次Minor GC后仍然存活,并且能被Survivor容纳的话,将被移动到survivor空间中,并将对象年龄设为1。对象在survivor区中每熬过一次MinorGC,年龄就增加1岁,当它的年龄增加到一定…...
2024/4/19 2:53:20 - 最强元宇宙项目MetaMobile即将在OpenSea推出纪念版NFT
元宇宙(Metaverse)这一概念由来已久,最早出现是在1992年美国科幻小说家尼奥斯蒂文森的小说 《雪崩》 当中。 书中描述了一个平行于现实世界的网络世界——元界(Metaverse),所有现实世界中的人在元界都有一个网络分身&…...
2024/4/14 7:57:55 - 自用电脑软件推荐
HiBit Uninstaller 功能: 软件卸载 启动项管理 垃圾清理 360断网急救箱(单文件) 功能: 简单修复网络 PartAssist|分区助手 功能: 磁盘分区 PicGo 功能: 图床 使用教程:图床搭配 PicGo:打造高效的图片处…...
2024/4/14 7:58:00 - 现代汉语知识汇总
一、简述题: 1、为什么说语言是一种作为社会交际工具的符号系统? 首先,语言是一种符号,而符号是事物的标记。语言就是用各种 声音的形式来标记各种事物和思想的。 其次,语言这种符号形式还必须形成体系,…...
2024/4/13 23:47:10 - JAVA-Android-多线程实现方式及并发与同步,2021年Android技术下半场在哪
2、块同步。同步块是通过锁定一个指定的对象,来对块中的代码进行同步;同步方法和同步块之间的相互制约只限于同一个对象之间,静态同步方法只受它所属类的其它静态同步方法的制约,而跟这个类的实例没有关系。如果一个对象既有同步方…...
2024/4/14 7:58:00 - 【Burp Suite实战指南】【定期更新】
目录写在前面的话使用Burp Suite的小技巧一.Proxy模块:截取消息1.Intercept选项卡 :拦截请求1.1)消息分析选项视图2.http history选项卡:记录历史请求消息和响应内容2.1)筛选过滤器:过滤不符合规则的历史消…...
2024/4/14 7:58:10 - c语言简单竞赛题
不会什么简单算法,只会多次for循环多次遍历(偷同学的竞赛题) 代码如下 #include<stdio.h> #include<stdlib.h> #include<math.h> int main() {int n,m,x,y,number;scanf("%d%d",&n,&m);int a[10000]{0…...
2024/4/19 17:43:30 - 如果在python当中使用list为自变量名会怎样
对于这种保留名称,如list,tuple等,不要用他们做自变量名。 如果使用list为自变量名,那么后文提到list或者tuple,编译器不会认为这是python的list和tuple,而是你自定义的变量。...
2024/4/17 1:42:21 - js中,图标和对对应的类型不匹配
修改后 // 文件列表 function queryFilerList() {npageNumvar docType$("#docType").val();var docName$("#docName").val();$.ajax({type:"post",url: /downLoadZoneController/findAll, //地址,就是json文件的请求路径data:{fileTy…...
2024/4/14 7:58:05 - C语言编程题 12.求出1到1000之内能被7或11整除的数。
#include <stdio.h> int main() {int i;for(i1;i<1000;i)if(i%70&&i%110)printf("%d\n",i);return 0;}...
2024/4/14 7:58:20
最新文章
- JAVA——Final
在Java中,final是一个关键字,它可以用来修饰类、方法和变量。使用final关键字可以表示某些内容是不可变的或者不能被继承的。以下是final在Java中的主要用途: 修饰类 当final修饰一个类时,表示这个类不能被继承。这通常用于设计…...
2024/5/1 5:00:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - vue中内置指令v-model的作用和常见使用方法介绍以及在自定义组件上支持
文章目录 一、v-model是什么二、什么是语法糖三、v-model常见的用法1、对于输入框(input):2、对于复选框(checkbox):3、对于选择框(select):4、对于组件(comp…...
2024/4/29 17:32:21 - 用html实现在页面底部养鱼的效果
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>在网页底部养鱼</title><link rel"stylesheet" href"./style.css"> </head> <body> <div id"fi…...
2024/5/1 4:08:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
