vue3学习
一、创建vue3项目
1.使用 vue-cli 创建
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
2.使用 vite 创建
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
3、分析项目结构
vue3里的main.js
// 引入不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'// 创建应用实例对象--app(类似于之前Vue2中的vm,但app比vm更“轻”)
createApp(App).mount('#app')
// 拆解
// const app = createApp(App);
// app.mount('#app');// vue2
// new Vue({
// render: 'h=>(App'}
// ).$mount('#app')
// 或者
// const vm=new Vue({render: 'h=>(App'})
// vm.$mount('#app')
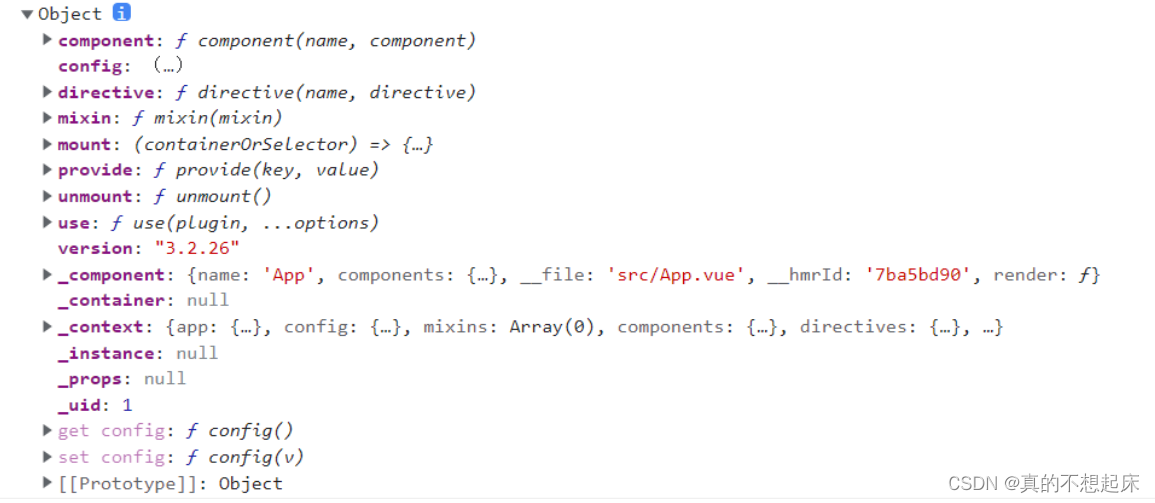
app比vm少了比较多的属性和方法

- 在main.js用vue2的方法引入不行了
- vue3组件中模板结构与可以没有根标签了
二、常见的Composition API
1、setup
-
理解:Vue3.0中一个新的配置项,值为一个函数。
-
setup是所有Composition API(组合API)“ 表演的舞台 ”。
-
组件中所用到的:数据、方法等等,均要配置在setup中。
-
setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
<template> <h1>一个人的信息</h1><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>性别:{{sex}}</h2><button @click="sayHello">说话(Vue3所配置的——sayHello)</button> </template><script>export default {name: 'App',//此处只是测试一下setup,暂时不考虑响应式的问题。setup(){//数据let name = '张三'let age = 18let a = 200//方法function sayHello(){alert(`我叫${name},我${age}岁了,你好啊!`)}//返回一个对象(常用)return {// name:namename,age,sayHello,a}} } </script><style></style>[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-49O5witD-1642764584972)(C:\Users\zhongjiamei\AppData\Roaming\Typora\typora-user-images\1642180380702.png)]
2.若返回一个渲染函数:则可以自定义渲染内容。(了解)
// 返回一个函数(渲染函数)h就是渲染函数 return ()=> { return h('h1','尚硅谷')} <script>import {h} from 'vue' export default {name: 'App',//此处只是测试一下setup,暂时不考虑响应式的问题。setup(){//数据let name = '张三'let age = 18let a = 200//方法function sayHello(){alert(`我叫${name},我${age}岁了,你好啊!`)}// 返回一个函数(渲染函数)h就是渲染函数return ()=> { return h('h1','尚硅谷')}} } </script>
5.注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
2、ref函数
<template>
<h1>一个人的信息</h1><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><button @click="changeInfo">修改人的信息</button>
</template><script>// import {h} from 'vue'
export default {name: 'App',setup(){//数据let name = '张三'let age = 18;//方法function changeInfo(){name= '李四'console.log(name);}return {// name:namename,age,changeInfo}}
}
</script><style></style>
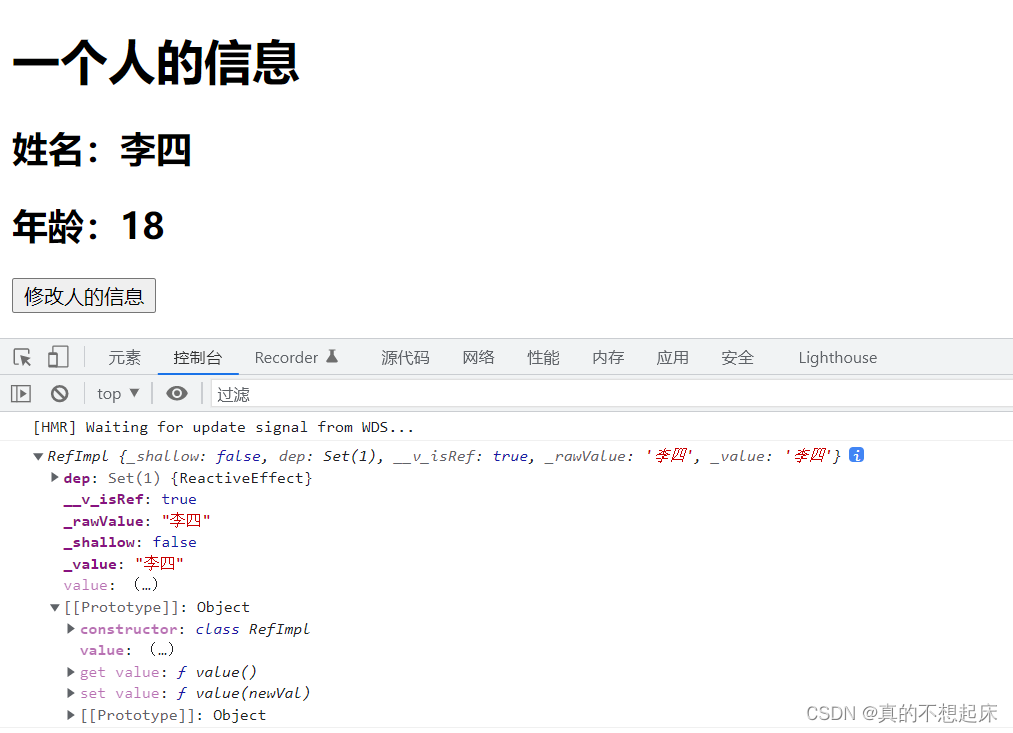
点击按钮,页面不会有变化,但是控制台输出的还是修改后的李四,说明修改并不是响应式的,于是引入ref将普通数据变成能被vue检测到的响应式数据。
-
以前的ref属性还是可以使用的
-
作用: 定义一个响应式的数据
-
语法:
const xxx = ref(initValue) -
Reflmpl (reference implement引用实现)
- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要
.value,直接:<div>{{xxx}}</div>
-
<template> <h1>一个人的信息</h1><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><button @click="changeInfo">修改人的信息</button> </template><script> import { ref } from '@vue/reactivity';// import {h} from 'vue' export default {name: 'App',setup(){//数据let name = ref('张三')let age = ref(18);//方法function changeInfo(){name.value= '李四'console.log(name);}return {// name:namename,age,changeInfo}} } </script><style></style>
-
备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
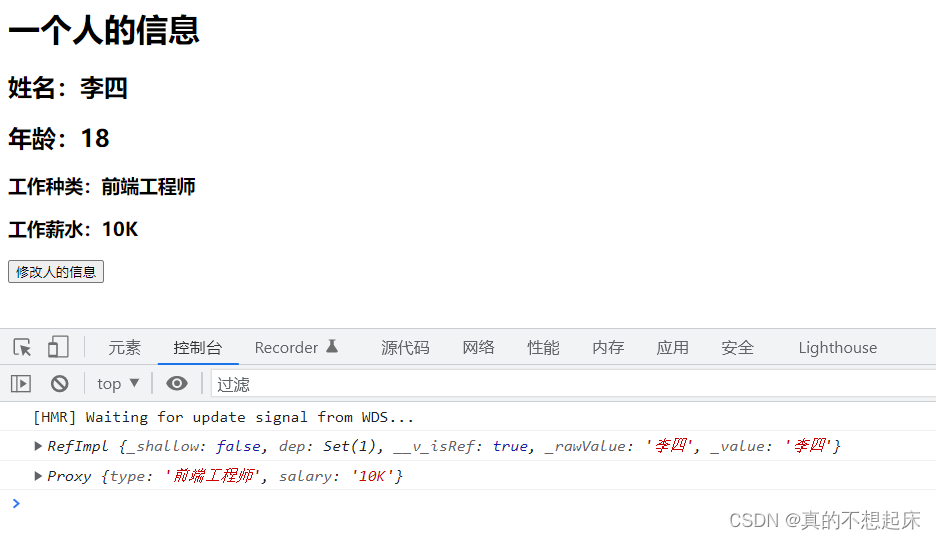
<template>
<h1>一个人的信息</h1><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h3>工作种类:{{job.type}}</h3><h3>工作薪水:{{job.salary}}</h3><button @click="changeInfo">修改人的信息</button>
</template><script>
import { ref } from '@vue/reactivity';// import {h} from 'vue'
export default {name: 'App',setup(){//数据let name = ref('张三')let age = ref(18);let job = ref({type:'前端工程师',salary:'30K'})//方法function changeInfo(){name.value= '李四'console.log(name);// 修改对象中的值//job.value.salary.value='10k'是错误的job.value.salary= '10K';console.log(job.value);}return {// name:namename,age,changeInfo,job}}
}
</script><style></style>
3、reactive函数
-
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) -
语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) -
<template> <h1>一个人的信息</h1><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h3>工作种类:{{job.type}}</h3><h3>工作薪水:{{job.salary}}</h3><button @click="changeInfo">修改人的信息</button> </template><script> import { ref,reactive } from '@vue/reactivity'; export default {name: 'App',setup(){//数据let name = ref('张三')let age = ref(18);let job =reactive({type:'前端工程师',salary:'30K'})//方法function changeInfo(){job.salary= '10K';console.log(job);}return {// name:namename,age,changeInfo,job}} } </script><style></style>
-
reactive定义的响应式数据是“深层次的”。能检测嵌套对象里的对象
-
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
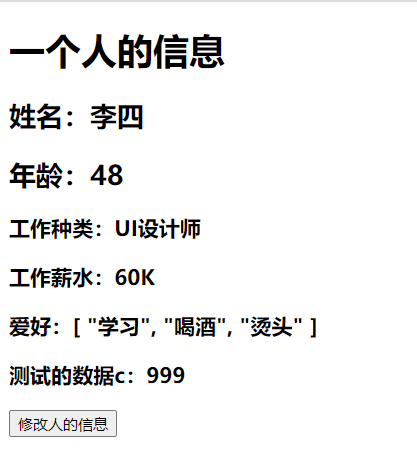
<template><h1>一个人的信息</h1><h2>姓名:{{person.name}}</h2><h2>年龄:{{person.age}}</h2><h3>工作种类:{{person.job.type}}</h3><h3>工作薪水:{{person.job.salary}}</h3><h3>爱好:{{person.hobby}}</h3><h3>测试的数据c:{{person.job.a.b.c}}</h3><button @click="changeInfo">修改人的信息</button>
</template><script>import {reactive} from 'vue'export default {name: 'App',setup(){//数据let person = reactive({name:'张三',age:18,job:{type:'前端工程师',salary:'30K',a:{b:{c:666}}},hobby:['抽烟','喝酒','烫头']})//方法function changeInfo(){person.name = '李四'person.age = 48person.job.type = 'UI设计师'person.job.salary = '60K'person.job.a.b.c = 999person.hobby[0] = '学习'}//返回一个对象(常用)return {person,changeInfo}}}
</script>
4、Vue3.0中的响应式原理
vue2.x的响应式
-
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数据劫持是响应式的根基
-
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', {get () {}, set () {} })
-
-
存在问题:
-
新增属性、删除属性, 界面不会更新。
-
直接通过下标修改数组, 界面不会自动更新。
-
<template> <div><h2>姓名{{person.name}}</h2><h3>年龄{{person.age}}</h3><h3 v-show="person.sex">{{person.sex}}</h3><button @click="addSex">添加一个sex属性</button> </div></template><script> export default {name :"App",data(){return {person:{name: "John",age:18}}},methods: {addSex(){console.log(this.person.sex);this.person.sex= "女";console.log(this.person.sex);}} } </script>页面不会更新,虽然数据发生了变化

-
-
用下面两种方法之一解决都行
this.$set(this.person,'sex','女')或者
import Vue from 'vue'然后 在addSex函数里调用 vue.set(this.person,'sex','女')-
同理,如果删除属性
-
vue.delete(this.person,'sex','女') -
this.$delete(this.person,'sex','女')如果是数组,下面表示修改数组第0个,或着调用数组的变更方法如splice等,因为经过了包装。api方法不行比如push
this.$delete(this.hobby,0,'学习')
-
-
<body><script type="text/javascript">// 源数据let person ={name: 'John',age: 18}// 模拟vue2中实现响应式原理let p={};Object.defineProperty(p,'name',{// 可删除,但是增加属性或者删除属性不能被检测到configurable: true,get(){// 有人读取name时候调用return person.name;},set(value){// 有人修改name时调用person.name = value;}})Object.defineProperty(p,'age',{get(){// 有人读取age时候调用return person.age;},set(value){// 有人修改age时调用person.age = value;}})</script> </body>
Vue3.0的响应式
<body><script type="text/javascript">// 源数据let person ={name: 'John',age: 18}// vue3响应式实现// window.Proxy 代理// 能够让p映射对person的操作const p=new Proxy(person,{get(target,properName){console.log(target,properName);//把properName当变量来解析return target[properName];},set(target,properName,value) {console.log(target,properName,value);},deleteProperty(target,propName){console.log(`有人删除了p身上的${propName}属性,我要去更新界面了!`)return delete target[properName];}});</script>
</body>


-
- get有人读取p的某个属性时调用
- set 有人修改p的某个属性、或给p追加某个属性时调用
- deleteProperty有人删除p的某个属性时调用
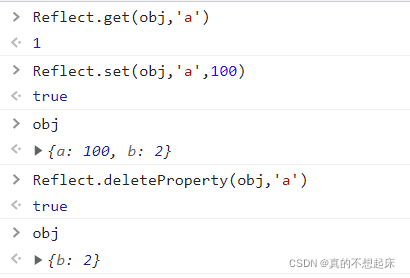
- 然而vue3底层不是这么直接操作target[properName]实现的,而是通过Reflect
let obj={a:1,b:2,}

使用Reflect操作成功与否返回true或者false,如果是object.defineProperty,如果重复添加某一属性,控制台会报错,而用Reflect,则返回布尔值,有利于框架健壮性,所以vue3底层实现为
const p = new Proxy(person,{//有人读取p的某个属性时调用get(target,propName){console.log(`有人读取了p身上的${propName}属性`)return Reflect.get(target,propName)},//有人修改p的某个属性、或给p追加某个属性时调用set(target,propName,value){console.log(`有人修改了p身上的${propName}属性,我要去更新界面了!`)Reflect.set(target,propName,value)},//有人删除p的某个属性时调用deleteProperty(target,propName){console.log(`有人删除了p身上的${propName}属性,我要去更新界面了!`)return Reflect.deleteProperty(target,propName)}})
-
实现原理:
-
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
-
通过Reflect(反射): 对源对象的属性进行操作。
-
MDN文档中描述的Proxy与Reflect:
-
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
-
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
new Proxy(data, {// 拦截读取属性值get (target, prop) {return Reflect.get(target, prop)},// 拦截设置属性值或添加新属性set (target, prop, value) {return Reflect.set(target, prop, value)},// 拦截删除属性deleteProperty (target, prop) {return Reflect.deleteProperty(target, prop)} })proxy.name = 'tom'
-
-
5.reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
6.setup的两个注意点
-
setup执行的时机
- 在beforeCreate之前执行一次,setup里的this是undefined。
-
setup的两个参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit,在子组件里要设置emits配置
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
7.计算属性与监视
1.computed函数
- 与Vue2.x中computed配置功能一致
- 写法
import {computed} from 'vue'setup(){...//计算属性——简写let fullName = computed(()=>{return person.firstName + '-' + person.lastName})//计算属性——完整let fullName = computed({get(){return person.firstName + '-' + person.lastName},set(value){const nameArr = value.split('-')person.firstName = nameArr[0]person.lastName = nameArr[1]}})
}
2.watch函数
-
与Vue2.x中watch配置功能一致
-
两个小“坑”:
-
监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
-
监视reactive定义的响应式数据中某个属性时:deep配置有效。
-
//情况一:监视ref定义的响应式数据 watch(sum,(newValue,oldValue)=>{console.log('sum变化了',newValue,oldValue) },{immediate:true})//情况二:监视多个ref定义的响应式数据 watch([sum,msg],(newValue,oldValue)=>{console.log('sum或msg变化了',newValue,oldValue) }) /* 情况三:监视reactive定义的响应式数据若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!若watch监视的是reactive定义的响应式数据,则强制开启了深度监视 即使是用ref函数包装的对象也绕不开,因为ref函数内部包装对象是调用reactive函数的 */ watch(person,(newValue,oldValue)=>{console.log('person变化了',newValue,oldValue) },{immediate:true,deep:false}) //此处的deep配置不再奏效//情况四:监视reactive定义的响应式数据中的某个属性,基本数据类型 watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue) },{immediate:true,deep:true}) //情况五:监视reactive定义的响应式数据中的某些属性 watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue) },{immediate:true,deep:true})//特殊情况 watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue) },{deep:true}) //此处由于监视的是reactive函数定义的对象中的某个属性是对象,所以deep配置有效,不然的话,监听不了内部的数据变化。//如果监视的是ref包装的对象 let person=ref({ name:'jack', age:18 }) //修改age的值 watch(person.value,(newvalue,oldvalue)=>{ console.log(person的值变化了) }) //经过ref包装后,引用对象的value是proxy对象,强制开启深度监视模式 或者 watch(person,(newvalue,oldvalue)=>{ console.log(person的值变化了) },{deep:true}) //不开的话,变化的是对象里面的属性,要开启深度监视 //如果ref函数包装的是基本数据类型 let sum=ref(0); sum.value是数值0,不能监视变化3.watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
-
但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
-
而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
-
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。 watchEffect(()=>{const x1 = sum.valueconst x2 = person.ageconsole.log('watchEffect配置的回调执行了') })
-
-
-
8.生命周期


- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created====>setup()beforeMount===>onBeforeMountmounted==>onMountedbeforeUpdate===>onBeforeUpdateupdated====>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted===>onUnmounted
9.自定义hook函数
-
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
10.toRef
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person) -
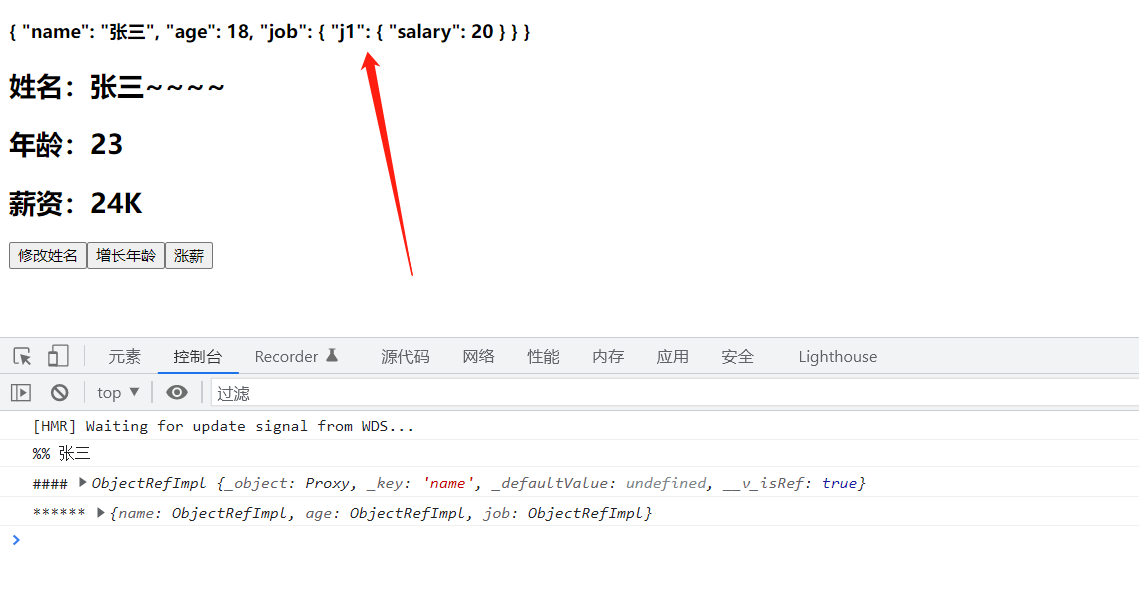
<template><h4>{{person}}</h4><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>薪资:{{salary}}K</h2><button @click="name+='~'">修改姓名</button><button @click="age++">增长年龄</button><button @click="salary++">涨薪</button> </template><script>import {ref,reactive,toRef,toRefs} from 'vue'export default {name: 'App',setup(){//数据let person = reactive({name:'张三',age:18,job:{j1:{salary:20}}})const name1 = person.nameconsole.log('%%%',name1)const name2 = toRef(person,'name')console.log('####',name2)const x = toRefs(person)console.log('******',x)//返回一个对象(常用)return {person,// 会丢失响应式,相当于直接把name的值传出去了// name:person.name,name:ref(person.name),age:ref(person.age),salary:ref(person.job.j1.salary),}}} </script>这时候传出来的是重新被ref包装过的数据,与person已经没有关系了,不会再有对person的操作

使用toRef
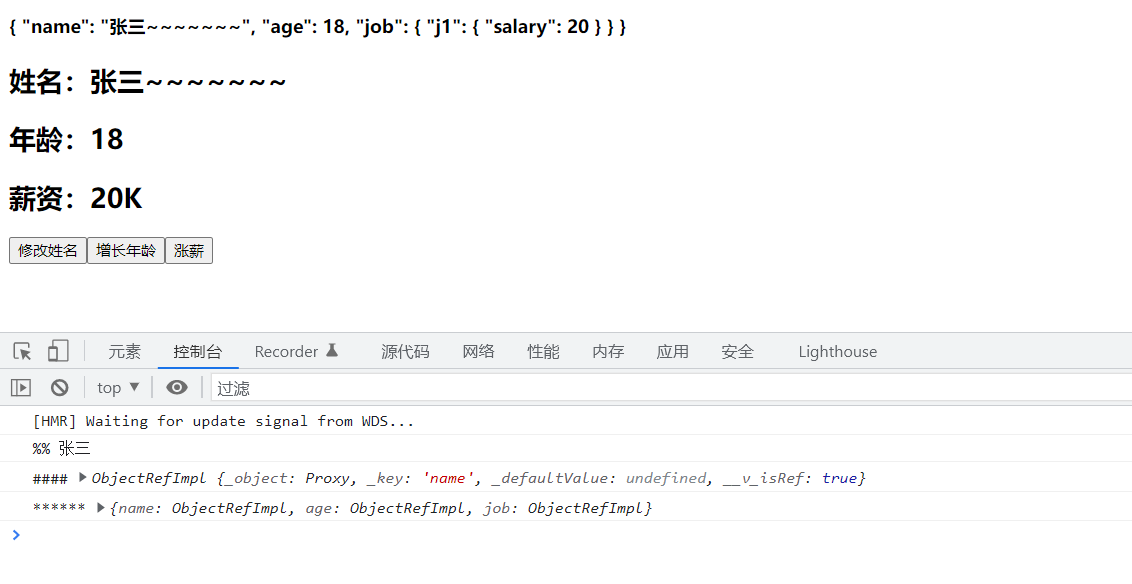
<template><h4>{{person}}</h4><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>薪资:{{salary}}K</h2><button @click="name+='~'">修改姓名</button><button @click="age++">增长年龄</button><button @click="salary++">涨薪</button>
</template><script>import {ref,reactive,toRef,toRefs} from 'vue'export default {name: 'App',setup(){//数据let person = reactive({name:'张三',age:18,job:{j1:{salary:20}}})const name1 = person.nameconsole.log('%%%',name1)const name2 = toRef(person,'name')console.log('####',name2)const x = toRefs(person)console.log('******',x)//返回一个对象(常用)return {person,// 会丢失响应式,相当于直接把name的值传出去了// name:person.name,name:toRef(person,'name'),age:toRef(person,'age'),salary:toRef(person.job.j1,'salary'),}}}
</script>
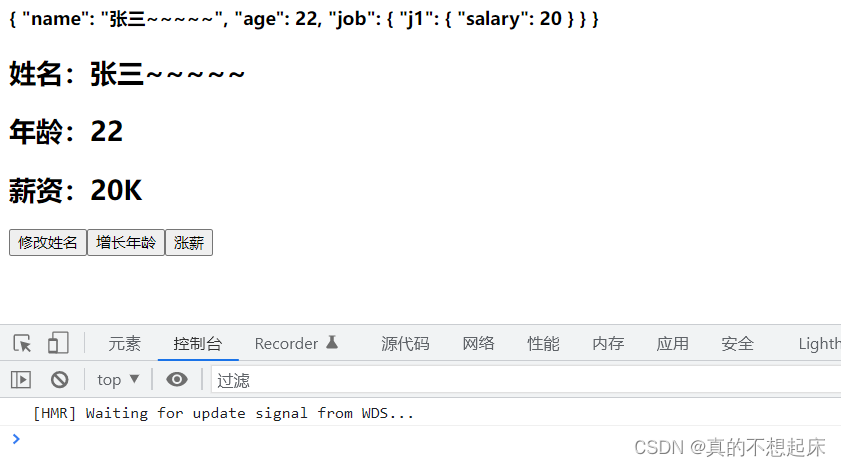
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)

<template><h4>{{person}}</h4><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>薪资:{{job.j1.salary}}K</h2><button @click="name+='~'">修改姓名</button><button @click="age++">增长年龄</button><button @click="job.j1.salary++">涨薪</button>
</template><script>import {ref,reactive,toRef,toRefs} from 'vue'export default {name: 'App',setup(){//数据let person = reactive({name:'张三',age:18,job:{j1:{salary:20}}})const name1 = person.nameconsole.log('%%%',name1)const name2 = toRef(person,'name')console.log('####',name2)const x = toRefs(person)console.log('******',x)//返回一个对象(常用)return {person,// 会丢失响应式,相当于直接把name的值传出去了// name:person.name,// name:toRef(person,'name'),// age:toRef(person,'age'),// salary:toRef(person.job.j1,'salary'),...toRefs(person)}}}
</script>三、其它 Composition API
1.shallowReactive 与 shallowRef
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
<template><h4>{{person}}</h4><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>薪资:{{job.j1.salary}}K</h2><button @click="name+='~'">修改姓名</button><button @click="age++">增长年龄</button><button @click="job.j1.salary++">涨薪</button> </template><script>import {ref,reactive,toRef,toRefs,shallowReactive} from 'vue'export default {name: 'App',setup(){//数据let person = shallowReactive({ //只考虑第一层数据的响应式name:'张三',age:18,job:{j1:{salary:20}}})//返回一个对象(常用)return {person,...toRefs(person)}}} </script>点击涨薪按钮,数据是不会变化的
-

-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
<template>
<h4>当前的x.y值是:{{x.y}}</h4><button @click="x={y:888}">点我替换x</button><button @click="x.y++">点我x.y++</button><hr><h4>{{person}}</h4><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>薪资:{{job.j1.salary}}K</h2><button @click="name+='~'">修改姓名</button><button @click="age++">增长年龄</button><button @click="job.j1.salary++">涨薪</button>
</template><script>import {ref,reactive,toRef,toRefs,shallowReactive,shallowRef} from 'vue'export default {name: 'App',setup(){//数据// let person = shallowReactive({ //只考虑第一层数据的响应式let person = reactive({name:'张三',age:18,job:{j1:{salary:20}}})
let x = shallowRef({y:0})//返回一个对象(常用)return {x,person,...toRefs(person)}}}
</script>
2.readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
- person = readonly(person) person里面所有数据只能读
- person = shallowReadonly(person) 浅层次的数据只能读,但是深层次的,比如salary还能修改
<template><h4>当前求和为:{{sum}}</h4><button @click="sum++">点我++</button><hr><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>薪资:{{job.j1.salary}}K</h2><button @click="name+='~'">修改姓名</button><button @click="age++">增长年龄</button><button @click="job.j1.salary++">涨薪</button>
</template><script>import {ref,reactive,toRefs,readonly,shallowReadonly} from 'vue'export default {name: 'Demo',setup(){//数据let sum = ref(0)let person = reactive({name:'张三',age:18,job:{j1:{salary:20}}})person = readonly(person)person = shallowReadonly(person)sum = readonly(sum)sum = shallowReadonly(sum)//返回一个对象(常用)return {sum,...toRefs(person)}}}
</script>3.toRaw 与 markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
<template><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>薪资:{{job.j1.salary}}K</h2><h3 v-show="person.car">座驾信息:{{person.car}}</h3><button @click="name+='~'">修改姓名</button><button @click="age++">增长年龄</button><button @click="job.j1.salary++">涨薪</button><button @click="showRawPerson">输出最原始的person</button><button @click="addCar">给人添加一台车</button><button @click="person.car.name+='!'">换车名</button><button @click="changePrice">换价格</button>
</template><script>import {ref,reactive,toRef,toRefs,toRaw,markRaw} from 'vue'export default {name: 'App',setup(){let person = reactive({name:'张三',age:18,job:{j1:{salary:20}}})function showRawPerson(){const p = toRaw(person)p.age++console.log(p)}function addCar(){let car = {name:'奔驰',price:40}person.car =markRaw(car)}function changePrice(){person.car.price++console.log(person.car.price)}//返回一个对象(常用)return {person,...toRefs(person),showRawPerson,addCar,changePrice}}}
</script>
4.customRef
-
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
-
实现防抖效果:
-
<template><input type="text" v-model="keyword"><h3>{{keyword}}</h3> </template><script>import {ref,customRef} from 'vue'export default {name:'Demo',setup(){// let keyword = ref('hello') //使用Vue准备好的内置ref//自定义一个myReffunction myRef(value,delay){let timer//通过customRef去实现自定义return customRef((track,trigger)=>{return{get(){track() //告诉Vue这个value值是需要被“追踪”的return value},set(newValue){clearTimeout(timer)timer = setTimeout(()=>{value = newValuetrigger() //告诉Vue去更新界面},delay)}}})}let keyword = myRef('hello',500) //使用程序员自定义的refreturn {keyword}}} </script>
<template><input type="text" v-model="keyWord"><h3>{{keyWord}}</h3>
</template><script>import {ref,customRef} from 'vue'export default {name: 'App',setup() {//自定义一个ref——名为:myReffunction myRef(value,delay){let timerreturn customRef((track,trigger)=>{return {get(){console.log(`有人从myRef这个容器中读取数据了,我把${value}给他了`)track() //通知Vue追踪value的变化(提前和get商量一下,让他认为这个value是有用的),不然不会追踪return value},set(newValue){console.log(`有人把myRef这个容器中数据改为了:${newValue}`)clearTimeout(timer)//定时器timer = setTimeout(()=>{value = newValuetrigger() //通知Vue去重新解析模板},delay)},}})}// let keyWord = ref('hello') //使用Vue提供的reflet keyWord = myRef('hello',500) //使用程序员自定义的refreturn {keyWord}}}
</script>5.provide 与 inject

- 作用:实现祖与后代组件间通信
- 套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 - 具体写法:
祖组件中:
setup(){......let car = reactive({name:'奔驰',price:'40万'})provide('car',car)......
}
后代组件中:
setup(props,context){......const car = inject('car')return {car}......
}
-
//App.vue <template><div class="app"><h3>我是App组件(祖),{{name}}--{{price}}</h3><Child/></div> </template><script>import { reactive,toRefs,provide } from 'vue'import Child from './components/Child.vue'export default {name:'App',components:{Child},setup(){let car = reactive({name:'奔驰',price:'40W'})provide('car',car) //给自己的后代组件传递数据,传递数据命名为car,传递的数据是carreturn {...toRefs(car)}}} </script><style>.app{background-color: gray;padding: 10px;} </style>
//child.vue
<template><div class="child"><h3>我是Child组件(子)</h3><Son/></div>
</template><script>import {inject} from 'vue'import Son from './Son.vue'export default {name:'Child',components:{Son},/* setup(){let x = inject('car')console.log(x,'Child-----')} */}
</script><style>.child{background-color: skyblue;padding: 10px;}
</style>
-
//son.vue <template><div class="son"><h3>我是Son组件(孙),{{car.name}}--{{car.price}}</h3></div> </template><script>import {inject} from 'vue'export default {name:'Son',setup(){let car = inject('car')return {car}}} </script><style>.son{background-color: orange;padding: 10px;} </style>
6.响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
console.log(isRef(sum))console.log(isReactive(car))console.log(isReadonly(car2))console.log(isProxy(car))console.log(isProxy(sum))
四、Composition API 的优势
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
五、新的组件
1.Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: ** **
- 好处: 减少标签层级, 减小内存占用
2.Teleport
- 什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。比如说可以把组件中引入的弹窗组件,传送到body中去,方便写样式。方便写组件库
<teleport to="移动位置"><div v-if="isShow" class="mask"><div class="dialog"><h3>我是一个弹窗</h3><button @click="isShow = false">关闭弹窗</button></div></div>
</teleport>//App.vue
<template><div class="app"><h3>我是App组件</h3><Child/></div>
</template><script>import Child from './components/Child'export default {name:'App',components:{Child},}
</script><style>.app{background-color: gray;padding: 10px;}
</style>
//child.vue
<template><div class="child"><h3>我是Child组件</h3><Son/></div>
</template><script>import Son from './Son'export default {name:'Child',components:{Son},}
</script><style>.child{background-color: skyblue;padding: 10px;}
</style>
//son.vue
<template><div class="son"><h3>我是Son组件</h3><Dialog/></div>
</template><script>import Dialog from './Dialog.vue'export default {name:'Son',components:{Dialog}}
</script><style>.son{background-color: orange;padding: 10px;}
</style>
//dialong.vue
<template><div><button @click="isShow = true">点我弹个窗</button><teleport to="body"><div v-if="isShow" class="mask"><div class="dialog"><h3>我是一个弹窗</h3><h4>一些内容</h4><h4>一些内容</h4><h4>一些内容</h4><button @click="isShow = false">关闭弹窗</button></div></div></teleport></div>
</template><script>import {ref} from 'vue'export default {name:'Dialog',setup(){let isShow = ref(false)return {isShow}}}
</script><style>.mask{position: absolute;top: 0;bottom: 0;left: 0;right: 0;background-color: rgba(0, 0, 0, 0.5);}.dialog{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);text-align: center;width: 300px;height: 300px;background-color: green;}
</style>
3.Suspense
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
-
异步引入组件
-
import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vue')) -
使用
Suspense包裹组件,并配置好default与fallback,不能修改名字, -
<template><div class="app"><h3>我是App组件</h3><Suspense><template v-slot:default><Child/></template><template v-slot:fallback><h3>加载中.....</h3></template></Suspense></div> </template>
-
六、其他
1.全局API的转移
- Vue 2.x 有许多全局 API 和配置。
- 例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {data: () => ({count: 0}),template: '<button @click="count++">Clicked {{ count }} times.</button>'
})//注册全局指令
Vue.directive('focus', {inserted: el => el.focus()
}
Vue3.0中对这些API做出了调整:
- 将全局的API,即:
Vue.xxx调整到应用实例(app)上
2.x 全局 API(Vue) | 3.x 实例 API (app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
2.其他改变
-
vue3中,data选项应始终被声明为一个函数。
-
过度类名的更改:
-
Vue2.x写法
-
.v-enter, .v-leave-to {opacity: 0; } .v-leave, .v-enter-to {opacity: 1; } -
Vue3.x写法
-
.v-enter-from, .v-leave-to {opacity: 0; }.v-leave-from, .v-enter-to {opacity: 1; }移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes移除
v-on.native修饰符-
父组件中绑定事件
-
<script>export default {emits: ['close']} </script> -
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
-
-
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 2022年山西省“网络空间安全”赛项模块B--流量分析(中职组)
2022年中职组山西省“网络空间安全”赛项 B-6:流量分析任务书及解析:不懂私信博主!!一、竞赛时间 420分钟 共计7小时 吃饭一小时 二、竞赛阶段 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 第①阶段: 单兵模式系统渗透测试 任务一: 系统漏洞利用与提权 任务二: Linux操作系…...
2024/5/8 11:39:22 - Java中并发问题的JMM模型(一)
JMM模型是什么 是一种抽象的概念,并不是真实存在的,其实就是一组规则或规范。规定了所有变量都存储在主内存种,主内存是共享内存区域,所有线程都可以访问,但是对变量的操作(读赋值等)必须在工作…...
2024/4/14 9:55:24 - HCIP课程笔记-13-BGP选路原则
HCIP课程笔记-13 IBGP水平分割 即当路由器从一个IBGP对等体处学习到一条路由信息,他将不再把这条路由通告给其他的IBGP对等体。 路由反射器 Router Reflector — RR 我们可以将一台IBGP设备配置成为路由反射器(RR),被配置为路…...
2024/4/5 4:39:30 - 一文详解App 测试工具大全
随着移动互联网的高速发展,App 应用非常火,测试工程师也会接触到各种 app 应用。除了人工测试之外,也可以通过一些测试工具来提高我们的测试效率,以下对于我用过或听过的 app 测试工具做了一个统一整理,欢迎补充。 一…...
2024/4/20 4:17:38 - 解决simnow客户端登录报CTP:客户端认证失败
新申请的账号,第一次登录客户端时报CTP:客户端认证失败 解决:首页重置密码,用重置后的密码重新在客户端登录即可。...
2024/4/21 20:14:44 - iOS Object-C基础整理
新手入门 请多指教 文章目录前言UIView 隐藏显示Layer 简单动画JSON转换字体加粗布局约束UIView 加边框分割字符串反转数组UIViewController的生命周期延迟执行前言 虽然这些东西都比较基础,说实话,算是有点老旧了,但是记不住啊,…...
2024/4/14 14:40:32 - 爱奇艺技术分享:轻松诙谐,讲解视频编解码技术的过去,android项目开发实战入门明日科技
《即时通讯音视频开发(十三):实时视频编码H.264的特点与优势》 《即时通讯音视频开发(十七):视频编码H.264、VP8的前世今生》 《[观点] WebRTC应该选择H.264视频编码的四大理由》 这些标准都是什么…...
2024/5/8 19:41:18 - 【Python学习】2022-1-20 - Python基础---文件操作、文件操作相关模块、pickle、csv文件读写、os和os.path、walk、shutil、递归目录树
文件操作 1.文本文件 文本文件存储的是普通“字符”文本,默认为unicode字符集(两个字节表示一个字符,最多可以表示:65536个),可以使用记事本程序打开。但是,像word软件编辑的文档不是文本文件。…...
2024/4/14 9:55:19 - 动物相册——HTML效果
下载地址(完整编码素材) 【动物相册——HTML效果-网页制作文档类资源-CSDN下载】 完整编码(无素材) <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.…...
2024/5/8 11:59:30 - 包机制和JavaDoc
包机制 为了更好的组织类,JAVA提供了包机制,用于区别类名的命名空间 包的本质就是文件夹 package pkg1[. pkg2[. pkg3...]]; 一般利用公司域名倒置作为包名 为了能够使用某一个包的成员,我们需要在java程序中明确导入该包,使…...
2024/5/8 19:11:05 - STM32(X)问题集
PLL是一个独立的时钟源吗?为什么它是作为时钟源出现...
2024/4/14 9:55:24 - 2021年高压电工报名考试及高压电工考试试卷
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:高压电工报名考试参考答案及高压电工考试试题解析是安全生产模拟考试一点通题库老师及高压电工操作证已考过的学员汇总,相对有效帮助高压电工考试试卷学员顺利通过考试…...
2024/5/8 17:20:47 - 信息安全管理——网络安全
常见网络安全威胁及其防范技术 蠕虫 原理: 根据蠕虫病毒的程序其工作流程可以分为漏洞扫描、攻击、传染、现场处理四个阶段,首先蠕虫程序随机(或在某种倾向性策略下)选取某一段IP地址,接着对这一地址段的主机扫描,当扫描到有漏洞的…...
2024/4/14 14:45:38 - 18:鸡尾酒疗法
NOI / 1.5编程基础之循环控制 题目排名状态提问 18:鸡尾酒疗法 查看提交统计提问 总时间限制: 1000ms 内存限制: 65536kB 描述 鸡尾酒疗法,原指“高效抗逆转录病毒治疗”(HAART),由美籍华裔科学家何大一于1996年提出&am…...
2024/4/20 8:01:14 - Flink部署——yarn模式
以Yarn模式部署Flink任务时,要求Flink是有 Hadoop 支持的版本,Hadoop 环境需要保证版本在 2.2 以上,并且集群中安装有 HDFS 服务。 3.2.1 Flink on Yarn Flink提供了两种在yarn上运行的模式,分别为Session-Cluster和Per-Job-Clu…...
2024/4/14 9:55:19 - 网页的笔记
网页的特点 不需要安装无需更新跨平台 网页中使用的语言:HTML、CSS、JavaScript 网页的结构(根据W3C标准) 结构 HTML:用于描述页面的结构表现 CSS:用于控制页面中元素的样式行为 JavaScript:用于响应用户…...
2024/4/7 15:31:42 - 【菜菜的Python学习日记】Python进阶之装饰器、高阶函数的用法
系列索引:【菜菜的Python学习日记】一笔一划写日记之《Python从入门到入土》 今天开始学习Python语言进阶部分。 文章目录函数的使用方式装饰器迭代器和生成器函数的使用方式 高阶函数的用法(filter、map以及它们的替代品) items1 list(ma…...
2024/4/14 9:56:10 - 深度探索 Gradle 自动化构建技术(一、Gradle 核心配置篇
此外,Gradle 已经成为 高级 Android 知识体系 必不可少的一部分。因此,掌握 Gradle,提升自身 自动化构建技术的深度, 能让我们更加地 如虎添翼。 1、Gradle 是什么? 1)、它是一款强大的构建工具,而不是语…...
2024/4/16 3:48:01 - Cherno C++ P26 C++继承
YouTube视频链接 C继承 本文是ChernoP26视频的学习笔记。 面向对象编程是一个巨大的编程范式,类之间的继承是它的一个基本方向,它是我们可以实际利用的最强大的特性之一。继承允许我们有一个相互关联的类的层次结构,它允许我们有一个包…...
2024/4/7 15:31:39 - 心酸的两天(2):nacos配置无法拉取远程配置
**报错信息:**Caused by: java.lang.IllegalArgumentException: Could not resolve placeholder ‘coupon.user.name’ in value “${coupon.user.name}” 。。。 Error starting ApplicationContext. To display the conditions report re-run your application wi…...
2024/4/18 22:34:15
最新文章
- c++实现数据库连接池
介绍 为提高mysql的访问性能,可增加连接池。为什么他能提高性能: mysql是基于C/S架构,从客户端到服务器,一条sql的执行流程:tcp三次握手->mysql连接认证->执行sql->关闭mysql连接->tcp四次挥手 每次数据库…...
2024/5/8 23:38:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 自定义OPPO-r9s的kernel内核,并开启安卓支持docker
0. 版本说明 本文提供了OPPO手机r9s的内核编译方法,并开机支持docker。用的是开源lineage14.1的rom。 我这边基于开源lineage14.1,打了一个docker内核编译镜像(17380582683/r9s),大家可以在容器里,手动打出完整的rom包zip文件。…...
2024/5/2 2:39:28 - [Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...
2024/5/8 1:47:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
