cesium-水面动态提升高度
cesium-水面动态提升高度
介绍
模拟实现水面的淹没效果:
- 先准备一个DEMO数据
- 然后创建一个长方体Entity
- 将长方体置于DEM底下
- 使用回调方法动态提升Entity高度
- 模拟实现淹没效果
核心代码
/**** @param {*} targetHeight 目标高度* @param {*} areaCoor 范围坐标* @param {*} waterHeight 当前水高度*/drawWater(targetHeight, areaCoor, waterHeight) {let that = this;that._viewer.entities.remove(that.waterEntity);that.waterEntity = that._viewer.entities.add({polygon : {hierarchy : Cesium.Cartesian3.fromDegreesArrayHeights(areaCoor),perPositionHeight: true,extrudedHeight: new Cesium.CallbackProperty(function () { //此处用属性回调函数,直接设置extrudedHeight会导致闪烁。waterHeight+=2;if(waterHeight>targetHeight){waterHeight=targetHeight;//给个最大值}return waterHeight},false),material : new Cesium.Color.fromBytes(0,191,255,100),}});}
完整代码
<!DOCTYPE html>
<html lang="en">
<head><!-- Use correct character set. --><meta charset="utf-8"/><!-- Tell IE to use the latest, best version. --><meta http-equiv="X-UA-Compatible" content="IE=edge"/><!-- Make the application on mobile take up the full browser screen and disable user scaling. --><meta name="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/><title>cesium-水面提升高度</title><script src="../lib/Cesium-1.89/Build/Cesium/Cesium.js"></script><script src="../../static/lib/vue.min.js"></script><style>@import url(../lib/Cesium-1.89/Build/Cesium/Widgets/widgets.css);html,body, #temp {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}#cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}</style>
</head>
<body>
<div id="temp"><div style="display: -webkit-flex;display: flex;width: 100%;height: 100%"><div style="width: 90%;height: 100%"><div id="cesiumContainer"></div></div><div style="width: 10%;height: 100%;background-color: #d3d3d3;padding: 30px"><button class="btn" @click="addWaterAnimate">添加水面动画</button></div></div>
</div>
<script>let EarthComp = new Vue({el: "#temp",data: {_earth: undefined, // 注意:Earth和Cesium的相关变量放在vue中,必须使用下划线作为前缀!_viewer: undefined,model: null,//切片模型marks: [],marksIndex: 1,pitchValue: -10,remainTime: 0,usedTime: 0,},mounted: function () {let that = this;this.earthInit();},methods: {/*** 地球初始化*/earthInit() {//天地图tokenlet TDT_tk = "tdt_token";//Cesium tokenlet cesium_tk = "token";//标注let TDT_CIA_C = "http://{s}.tianditu.gov.cn/cia_c/wmts?service=wmts&request=GetTile&version=1.0.0" +"&LAYER=cia&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +"&style=default&format=tiles&tk=" + TDT_tk;// 添加mapbox自定义地图实例let layer = new Cesium.MapboxStyleImageryProvider({url: 'https://api.mapbox.com/styles/v1',username: 'sungang',styleId: 'styleId',accessToken: 'accessToken',scaleFactor: true});//初始页面加载Cesium.Ion.defaultAccessToken = cesium_tk;let viewer = new Cesium.Viewer('cesiumContainer', {geocoder: false, // 位置查找工具baseLayerPicker: false,// 图层选择器(地形影像服务)timeline: false, // 底部时间线homeButton: false,// 视角返回初始位置fullscreenButton: false, // 全屏animation: false, // 左下角仪表盘(动画器件)sceneModePicker: false,// 选择视角的模式(球体、平铺、斜视平铺)navigationHelpButton: false, //导航帮助按钮imageryProvider: layer});//调用影响中文注记服务viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({url: TDT_CIA_C,layer: "tdtImg_c",style: "default",format: "tiles",tileMatrixSetID: "c",subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],tilingScheme: new Cesium.GeographicTilingScheme(),tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"],maximumLevel: 50,show: false}))this._viewer = viewer;// 去除版权信息this._viewer._cesiumWidget._creditContainer.style.display = "none";// 初始化dem位置this.addDem();},/*** 添加模型*/addDem() {let that = this;let terrainProvider = new Cesium.CesiumTerrainProvider({url: '../res/data/dem/ASTGTM_N29E087D'});that._viewer.terrainProvider = terrainProvider;that._viewer.camera.flyTo({destination: Cesium.Cartesian3.fromDegrees(87.54791, 29.57025, 17863.0),orientation: {heading: Cesium.Math.toRadians(0.0),pitch: Cesium.Math.toRadians(-25.0),roll: 0.0}});},/*** 添加水面动画*/addWaterAnimate(){let that = this;let globe = this._viewer.scene.globe;globe.depthTestAgainstTerrain = true;this._viewer.camera.setView({//定位到范围中心点destination: Cesium.Cartesian3.fromDegrees(87.07131373100303, 29.40857655725876, 12000),orientation: {heading: Cesium.Math.toRadians(130.304929908965146),//1pitch: Cesium.Math.toRadians(-17.364771143804237),roll:0.09931507517437696}});let points=[[87.07131373100303, 29.40857655725876],[87.33503858397042, 29.41843499494008],[87.33072496578943, 29.193059292424955],[87.05098771260403, 29.20286249623694]]let polygonArr=[];for(let i=0;i<points.length;i++){polygonArr.push(points[i][0]);polygonArr.push(points[i][1]);polygonArr.push(0);}that.drawWater(4500,polygonArr,4000);},/**** @param {*} targetHeight 目标高度* @param {*} areaCoor 范围坐标* @param {*} waterHeight 当前水高度*/drawWater(targetHeight, areaCoor, waterHeight) {let that = this;that._viewer.entities.remove(that.waterEntity);that.waterEntity = that._viewer.entities.add({polygon : {hierarchy : Cesium.Cartesian3.fromDegreesArrayHeights(areaCoor),perPositionHeight: true,extrudedHeight: new Cesium.CallbackProperty(function () { //此处用属性回调函数,直接设置extrudedHeight会导致闪烁。waterHeight+=2;if(waterHeight>targetHeight){waterHeight=targetHeight;//给个最大值}return waterHeight},false),material : new Cesium.Color.fromBytes(0,191,255,100),}});},},})
</script>
</body>
</html>
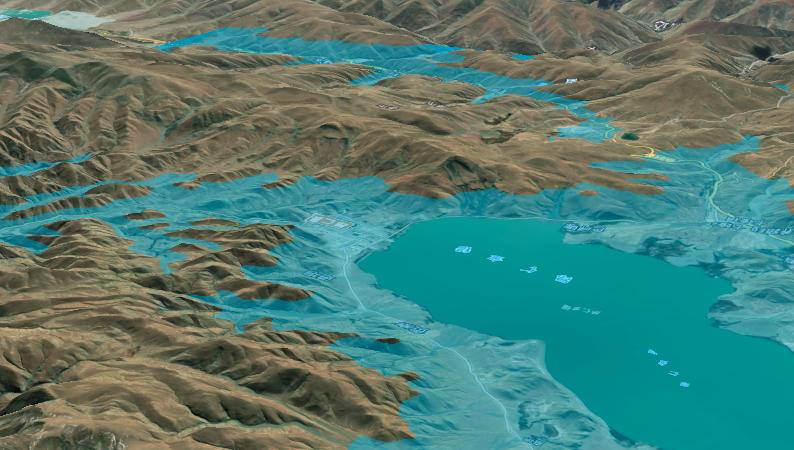
实现效果


如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 2022-2028中国桥梁设计与施工市场现状研究分析与发展前景预测报告
本文研究中国市场桥梁设计与施工现状及未来发展趋势,侧重分析在中国市场扮演重要角色的企业,重点呈现这些企业在中国市场的桥梁设计与施工收入、市场份额、市场定位、发展计划、产品及服务等。历史数据为2017至2021年,预测数据为2022至2028年…...
2024/4/14 10:20:14 - Lifecycle 解析,【工作感悟
case ON_ANY: throw new IllegalArgumentException(“ON_ANY must not been send by anybody”); } if (mLifecycleEventObserver ! null) { mLifecycleEventObserver.onStateChanged(source, event); } } } Activity 的 LifecycleRegistry 如何感知生命周期 先来看下 Activi…...
2024/4/18 16:27:20 - zblog插件-站长必备zblog插件
今天博主来给大家分享:用免费zblog插件快速提升网站收录以及关键词排名,为了让完全不懂SEO的朋友快速上手,前期解说比较基础。 什么是seo?新手怎么快速上手?SEO全称是Search Engine Optimization,就通常我…...
2024/4/14 10:20:04 - 物流仓储拔地起,无人叉车成主流
电商行业飞速发展,物流仓储拔地而起,在万物皆可智能的时代,“无人化”不断冲击我们的眼球,挑战我们的神经,而这又怎么少的了仓储行业的无人化转型升级呢? 网购虽便宜,仓储却很贵。货物的出库、…...
2024/4/14 10:19:59 - 使用APICloud AVM框架开发预约应用
前段时间跟朋友一起搞了一个预约的项目,前端用的APICloud的AVM框架做的,后端用的php开发的,用的tp5框架,没几天就搞出来了。简单跟大家分享一下开发中的一些功能点的实现吧。也欢迎大家一起探讨。 一、整理项目脑图 二、项目原型…...
2024/4/14 10:20:24 - 2022中国低电阻微欧表市场现状研究分析与发展前景预测报告
据QYR最新调研,2021年中国低电阻微欧表市场销售收入达到了 万元,预计2028年可以达到 万元,2022-2028期间年复合增长率(CAGR)为 %。中国市场核心厂商包括Megger、Seaward (GMC-Instruments)、Chauvin Arnoux、SONEL S.A.和DV Power (IBEKO Pow…...
2024/4/14 10:19:59 - Java16:枚举类型
使用enum来定义枚举类: enum Weekday {SUN, MON, TUE, WED, THU, FRI, SAT; //依次列出枚举的常量名 }class test {public static void main(String[] args) {Weekday day Weekday.SUN; //为枚举类型if (day Weekday.SUN) { }} }使用enum定义的枚举类是一种引用…...
2024/4/20 14:06:36 - 算法Chapter1
1. 定义 算法是一个满足下列条件的计算:有穷性/终止性:有限步内必须停止确定性:每一步都是严格定义和确定的动作能行性:每一个动作都能够被精确地机械执行输入:有一个满足给定约束条件的输入输出:满足给定约…...
2024/4/14 14:41:13 - uniapp开发App调用微信授权登陆
一键授权登陆在 微信开放平台 中创建移动应用,其中安卓应用签名为DCloud应用证书详情中的MD5密文(密文需要去除冒号并转小写) wxLogin() {let _this this;uni.getProvider({service: oauth,success: function(res) {if (~res.provider.inde…...
2024/4/14 10:19:49 - 重新安装vmware-tool后可以共享文件夹的操作
如果安装vmware后,共享文件夹不能使用,需要重新安装vmware-tool。 打开虚拟机,如果虚拟机里的“重装vmware-tool”按钮是灰色的,则, ① 关闭Linux系统,点击编辑虚拟机设置; ② 分别设置CD/DV…...
2024/4/14 10:20:24 - [月痕]利用sax解析xml模拟spring的getbean功能
1.创建pojo类 /** * */ package testspring.bean; /** * author 无痕菌 * */ public class Student { private int id 1; private String name "张三"; private String clazz "大四一班"; /** * return id */ p…...
2024/4/20 8:24:31 - 二维数组转树结构(json)需要用到fastjson
定义一个实体 package com.tdy.tiger.trr;import lombok.Data;import java.util.ArrayList; import java.util.List;Data public class Menu {private Integer id;//idprivate Integer pid;//父idprivate String name;//名称List<Menu> child new ArrayList<>();…...
2024/4/5 4:41:58 - 记录的技术博文
JAVA基础篇 1.String intern 解释 String的Intern方法详解 - 简单爱_wxg - 博客园...
2024/4/18 4:22:56 - 【减法电路】实现0V~+5V输入-5V~+5V输出
确定是同相放大还是反向放大? 减法电路分析:...
2024/4/14 10:20:19 - iso27001认证怎么申请?(iso27001认证基本条件和详细流程)
ISO27001认证是世界上应用最广泛与典型的信息安全管理标准,主要用于保障组织的信息安全,它是在BSI/DISC的BDD/2信息安全管理委员会指导下制定完成, 是现代IT企业信息安全标准的重要体现。也是信息安全管理领域迄今最为重要的标准之一。 信息…...
2024/4/14 23:58:22 - 股东会特别决议的事项有哪些
1、修改公司章程 公司章程是公司组织和行为的基本规则,是公司活动的依据,法律对其制定、内容、形式等都有明确要求,公司可以对公司章程进行修改,但必须严格按照法定程序进行,必须经代表2/3以上表决权的股东通过&#…...
2024/4/25 5:11:26 - 2022年中国汽车和工业用激光雷达市场现状研究分析与发展前景预测报告
据QYR最新调研,2021年中国汽车和工业用激光雷达市场销售收入达到了 万元,预计2028年可以达到 万元,2022-2028期间年复合增长率(CAGR)为 %。中国市场核心厂商包括法雷奥、速腾聚创、Luminar、览沃科技和Quanergy等,按收入计&#x…...
2024/4/14 10:20:19 - 达梦7读写分离问题总结
DM7部署读写分离、启动mount时,报错如下: 原因:使用DM8的方式配置DM7,启动时报错,去掉MAL_INST_DW_PORT 参数即可 同一个守护进程组,必须使用同一份 dmwatcher.ctl。 这里直接拷贝配置主库时已经生成的dm…...
2024/4/19 10:29:59 - 函数调用、方法调用及构造函数调用
构造函数和其它函数唯一的区别就是调用方式不同,但构造函数还是函数,不存在定义构造函数的特殊语法,任何函数都可以通过new操作符来调用,只要用new操作符来调用它就可以作构造函数;但是任何函数也可以不通过new 操作符来调用&…...
2024/4/16 20:56:20 - Linux基础(更新中)
文章目录:wind_chime:linux基础查看是否有定时任务:yum源定义文件存放位置:将光驱挂载到/mnt/cdrom中:查看系统的默认运行级别:列出系统中所有可用的yum源:测试当前用户是否对/etc/passwd文件具有读写权限࿰…...
2024/4/14 10:21:15
最新文章
- 基于SpringBoot和Leaflet的地震台网信息预警可视化
目录 前言 一、后台管理设计与实现 1、Model层 2、业务层 3、控制层 二、前端预警可视化设计与实现 1、网页结构 2、数据绑定 三、效果展示 总结 前言 在之前的几篇博客中,我们讲解了如何在Leaflet中进行预警信息提示效果,以及基于XxlCrawler进…...
2024/4/25 23:16:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Java】假如把集合体系看作购物中心
购物中心入口:Java集合框架 “Java集合广场”的购物中心,这是一个集合了各种奇特商店的地方,每个商店都充满了不同的宝藏(数据结构)。 一楼:基础集合区 - Collection接口 一楼是基础集合区,这…...
2024/4/24 3:27:38 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/4/23 6:26:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
