DOM事件相关总结
目录
前言
一、DOM事件级别
1.DOM 0级事件
2.DOM 2级事件
3.DOM 3级事件
二、DOM事件模型和事件流
DOM事件捕获的具体流程
三、事件代理(事件委托)
1.优点
2.如何实现
四、Event对象常见的应用
event. preventDefault()
event.stopPropagation() & event.stopImmediatePropagation()
event.target & event.currentTarget
五、参考文章
前言
本文主要介绍DOM事件级别、DOM事件模型、事件流、事件代理和Event对象常见的应用,希望对大家有些帮助和启发!
一、DOM事件级别
DOM级别一共可以分为四个级别:DOM0级、DOM1级、DOM2级和DOM3级。而DOM事件分为3个级别:DOM 0级事件处理,DOM 2级事件处理和DOM 3级事件处理。由于DOM 1级中没有事件的相关内容,所以没有DOM 1级事件。
1.DOM 0级事件
el.οnclick=function(){}
// 例1
var btn = document.getElementById('btn');btn.onclick = function(){alert(this.innerHTML);}
当希望为同一个元素/标签绑定多个同类型事件的时候(如给上面的这个btn元素绑定3个点击事件),是不被允许的。DOM0事件绑定,给元素的事件行为绑定方法,这些方法都是在当前元素事件行为的冒泡阶段(或者目标阶段)执行的。
2.DOM 2级事件
el.addEventListener(event-name, callback, useCapture)
-
event-name: 事件名称,可以是标准的DOM事件
-
callback: 回调函数,当事件触发时,函数会被注入一个参数为当前的事件对象 event
-
useCapture: 默认是false,代表事件句柄在冒泡阶段执行
// 例2
var btn = document.getElementById('btn');
btn.addEventListener("click", test, false);
function test(e){e = e || window.event;alert((e.target || e.srcElement).innerHTML);btn.removeEventListener("click", test)
}
//IE9-:attachEvent()与detachEvent()。
//IE9+/chrom/FF:addEventListener()和removeEventListener()
IE9以下的IE浏览器不支持 addEventListener()和removeEventListener(),使用 attachEvent()与detachEvent() 代替,因为IE9以下是不支持事件捕获的,所以也没有第三个参数,第一个事件名称前要加on。
3.DOM 3级事件
在DOM 2级事件的基础上添加了更多的事件类型。
-
UI事件,当用户与页面上的元素交互时触发,如:load、scroll
-
焦点事件,当元素获得或失去焦点时触发,如:blur、focus
-
鼠标事件,当用户通过鼠标在页面执行操作时触发如:dblclick、mouseup
-
滚轮事件,当使用鼠标滚轮或类似设备时触发,如:mousewheel
-
文本事件,当在文档中输入文本时触发,如:textInput
-
键盘事件,当用户通过键盘在页面上执行操作时触发,如:keydown、keypress
-
合成事件,当为IME(输入法编辑器)输入字符时触发,如:compositionstart
-
变动事件,当底层DOM结构发生变化时触发,如:DOMsubtreeModified
-
同时DOM3级事件也允许使用者自定义一些事件。
二、DOM事件模型和事件流
DOM事件模型分为捕获和冒泡。一个事件发生后,会在子元素和父元素之间传播(propagation)。这种传播分成三个阶段。
(1)捕获阶段:事件从window对象自上而下向目标节点传播的阶段;
(2)目标阶段:真正的目标节点正在处理事件的阶段;
(3)冒泡阶段:事件从目标节点自下而上向window对象传播的阶段。
DOM事件捕获的具体流程
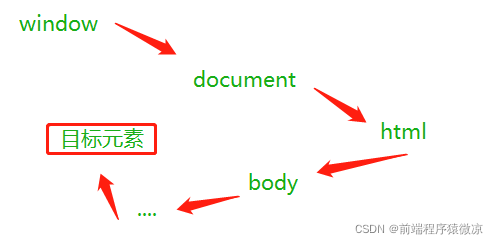
捕获是从上到下,事件先从window对象,然后再到document(对象),然后是html标签(通过document.documentElement获取html标签),然后是body标签(通过document.body获取body标签),然后按照普通的html结构一层一层往下传,最后到达目标元素。
而事件冒泡的流程刚好是事件捕获的逆过程。
接下来我们看个事件冒泡的例子:

正如我们上面提到的onclick给元素的事件行为绑定方法都是在当前元素事件行为的冒泡阶段(或者目标阶段)执行的。
三、事件代理(事件委托)
由于事件会在冒泡阶段向上传播到父节点,因此可以把子节点的监听函数定义在父节点上,由父节点的监听函数统一处理多个子元素的事件。这种方法叫做事件的代理(delegation)。
1.优点
-
减少内存消耗,提高性能
假设有一个列表,列表之中有大量的列表项,我们需要在点击每个列表项的时候响应一个事件
// 例4
<ul id="list"><li>item 1</li><li>item 2</li><li>item 3</li>......<li>item n</li>
</ul>
如果给每个列表项一一都绑定一个函数,那对于内存消耗是非常大的,效率上需要消耗很多性能。借助事件代理,我们只需要给父容器ul绑定方法即可,这样不管点击的是哪一个后代元素,都会根据冒泡传播的传递机制,把容器的click行为触发,然后把对应的方法执行,根据事件源,我们可以知道点击的是谁,从而完成不同的事。
-
动态绑定事件
在很多时候,我们需要通过用户操作动态的增删列表项元素,如果一开始给每个子元素绑定事件,那么在列表发生变化时,就需要重新给新增的元素绑定事件,给即将删去的元素解绑事件,如果用事件代理就会省去很多这样麻烦。
2.如何实现
接下来我们来实现上例中父层元素 #list 下的 li 元素的事件委托到它的父层元素上:
// 给父层元素绑定事件
document.getElementById('list').addEventListener('click', function (e) {// 兼容性处理var event = e || window.event;var target = event.target || event.srcElement;// 判断是否匹配目标元素if (target.nodeName.toLocaleLowerCase === 'li') {console.log('the content is: ', target.innerHTML);}
});
四、Event对象常见的应用
-
event. preventDefault()
如果调用这个方法,默认事件行为将不再触发。什么是默认事件呢?例如表单一点击提交按钮(submit)跳转页面、a标签默认页面跳转或是锚点定位等。
很多时候我们使用a标签仅仅是想当做一个普通的按钮,点击实现一个功能,不想页面跳转,也不想锚点定位。
//方法一:
<a href="javascript:;">链接</a>
也可以通过JS方法来阻止,给其click事件绑定方法,当我们点击A标签的时候,先触发click事件,其次才会执行自己的默认行为
//方法二:
<a id="test" href="http://www.cnblogs.com">链接</a>
<script>
test.onclick = function(e){e = e || window.event;return false;
}
</script>
//方法三:
<a id="test" href="http://www.cnblogs.com">链接</a>
<script>
test.onclick = function(e){e = e || window.event;e.preventDefault();
}
</script>
接下来我们看个例子:输入框最多只能输入六个字符,如何实现?
// 例5<input type="text" id='tempInp'><script>tempInp.onkeydown = function(ev) {ev = ev || window.event;let val = this.value.trim() //trim去除字符串首位空格(不兼容)// this.value=this.value.replace(/^ +| +$/g,'') 兼容写法let len = val.lengthif (len >= 6) {this.value = val.substr(0, 6);//阻止默认行为去除特殊按键(DELETE\BACK-SPACE\方向键...)let code = ev.which || ev.keyCode;if (!/^(46|8|37|38|39|40)$/.test(code)) {ev.preventDefault()}}}</script>
-
event.stopPropagation() & event.stopImmediatePropagation()
event.stopPropagation() 方法阻止事件冒泡到父元素,阻止任何父事件处理程序被执行。上面提到事件冒泡阶段是指事件从目标节点自下而上向window对象传播的阶段。
我们在例4的inner元素click事件上,添加event.stopPropagation()这句话后,就阻止了父事件的执行,最后只打印了'inner'。
inner.onclick = function(ev) {console.log('inner');ev.stopPropagation();
};
stopImmediatePropagation 既能阻止事件向父元素冒泡,也能阻止元素同事件类型的其它监听器被触发。而 stopPropagation 只能实现前者的效果。我们来看个例子:
<body><button id="btn">click me to stop propagation</button>
</body>
......
const btn = document.querySelector('#btn');
btn.addEventListener('click', event => {console.log('btn click 1');event.stopImmediatePropagation();
});
btn.addEventListener('click', event => {console.log('btn click 2');
});
document.body.addEventListener('click', () => {console.log('body click');
});
// btn click 1
如上所示,使用 stopImmediatePropagation后,点击按钮时,不仅body绑定事件不会触发,与此同时按钮的另一个点击事件也不触发。
-
event.target & event.currentTarget
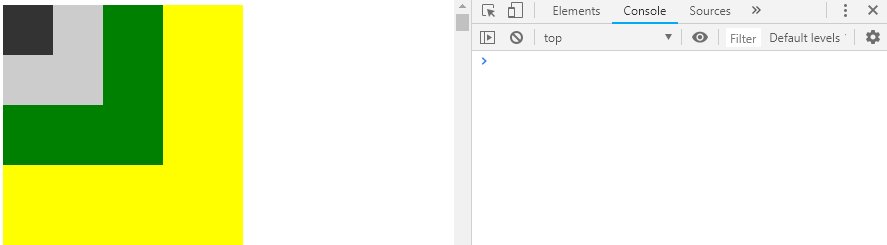
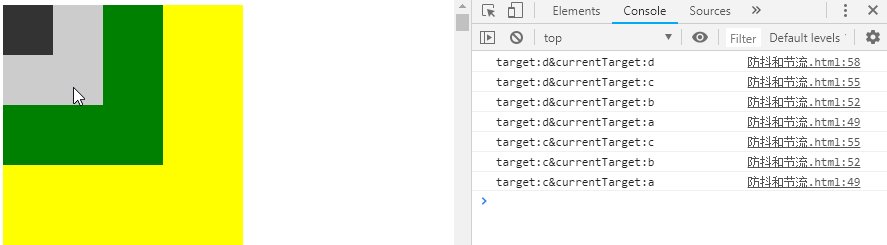
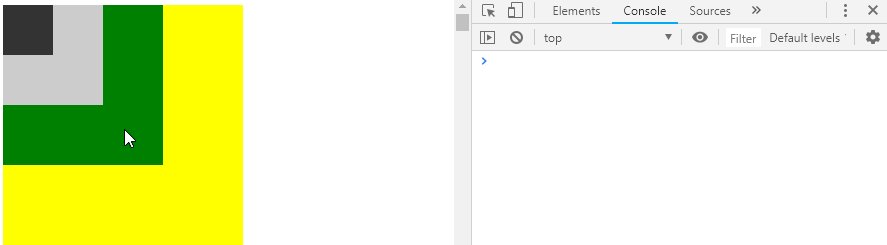
老实说这两者的区别,并不好用文字描述,我们先来看个例子:
<div id="a"><div id="b"><div id="c"><div id="d"></div></div></div>
</div>
<script>document.getElementById('a').addEventListener('click', function(e) {console.log('target:' + e.target.id + '¤tTarget:' + e.currentTarget.id)})document.getElementById('b').addEventListener('click', function(e) {console.log('target:' + e.target.id + '¤tTarget:' + e.currentTarget.id)})document.getElementById('c').addEventListener('click', function(e) {console.log('target:' + e.target.id + '¤tTarget:' + e.currentTarget.id)})document.getElementById('d').addEventListener('click', function(e) {console.log('target:' + e.target.id + '¤tTarget:' + e.currentTarget.id)})
</script>

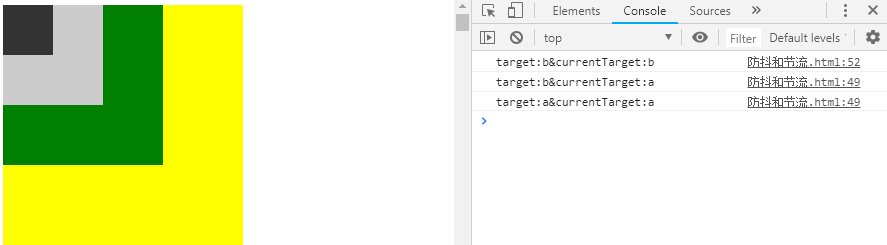
当我们点击最里层的元素d的时候,会依次输出:
target:d¤tTarget:d
target:d¤tTarget:c
target:d¤tTarget:b
target:d¤tTarget:a
从输出中我们可以看到,event.target指向引起触发事件的元素,而event.currentTarget则是事件绑定的元素,只有被点击的那个目标元素的event.target才会等于event.currentTarget。也就是说,event.currentTarget始终是监听事件者,而event.target是事件的真正发出者。
五、参考文章
-
DOM级别与DOM事件
-
DOM事件机制解惑
-
事件模型
-
JavaScript 事件委托详解
-
JavaScript 事件的学与记:stopPropagation 和 stopImmediatePropagation
-
event.target和event.currentTarget的区别
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【技术分享】广域网技术
认识局域网和广域网 局域网是指在某一区域内由多台计算机互联成的计算机组,一般是方圆几千米以内;广域网通常跨接很大的物理范围,所覆盖的范围从几十公里到几千公里,它能连接多个城市或国家,或横跨几个洲并能提供远距离…...
2024/4/14 10:49:59 - CUBEMX配置STM32实现FTP文件传输以及使用SNTP获取网络时间并写入RTC
CUBEMX配置STM32实现FTP文件传输以及使用SNTP获取网络时间并写入RTC引言FTP代码库的移植Cubemx配置SNTP以及RTCRTC配置方法SNTP配置方法FATFS载入RTC时间总结引言 在前三篇文章中自己介绍了如何配置freeRTOS以及如何配置LWIP。使用lwip实现一个httpd服务器,使浏览器…...
2024/4/20 14:26:37 - Hadoop生态圈(十二)- HDFS架构深入学习
目录前言1. HDFS架构剖析1.1 HDFS整体概述1.2 角色介绍1.2.1 概述1.2.2 NameNode1.2.3 Datanode1.2.4 Secondarynamenode1.3 HDFS重要特性1.3.1 主从架构1.3.2 分块机制1.3.3 副本机制1.3.4 Namespace1.3.5 元数据管理1.3.6 数据块存储2. HDFS Web Interfaces2.1 Web Interface…...
2024/4/14 10:49:49 - 有C++基础如何直接上手QT?
QT是跨平台的C图形用户界面应用程序框架。主要是为开发人员提供建立图形界面功能的,面向对象,容易扩展,而且允许组件编程。 一、QT的发展: 1991年 Qt最早由奇趣科技开发 1996年 进入商业领域,它也是目前流行的Linux…...
2024/4/14 10:49:59 - 如何在macOS中查找和删除潜在的驱动程序冲突
没有什么问题比无法打印的打印机更令人沮丧。这些设备非常典型的中断和断开连接通常会使打印机从一个无辜的办公设备变成工作场所愤怒的目标。事实证明,像这样的连接问题通常归结为驱动程序冲突。如果外部硬件无法与您的Mac配合使用,则可能存在您需要修复…...
2024/4/19 23:55:58 - Arthas 使用总结
1、(149条消息) Artahs 垃圾回收相关参数解析_yz18931904的博客-CSDN博客...
2024/4/20 19:35:42 - MySQL中事务四大特性的实现详解
MySQL事务的四大特性的实现基本概念原子性实现隔离性实现已提交读可重复读持久性实现日志文件刷新策略基本概念 事务的四大特性ACID : 原子性Atomic : 事务的所有的SQL操作作为一个原子工作单元执行.要么全部执行,要么全部不执行一致性Consistent : 事务完成后,所有数据状态都…...
2024/4/20 2:14:05 - 中国社会企业创业机会与策略分析报告2022~2028年
中国社会企业创业机会与策略分析报告2022~2028年 第1章:社会企业基本概念 1.1 社会企业定义 1.1.1 社会企业定义五要素 (1)目标设定要素 (2)收入来源要素 (3)利润分配要素 …...
2024/4/5 4:44:57 - 第3章-2 查验身份证 (15 分)
一个合法的身份证号码由17位地区、日期编号和顺序编号加1位校验码组成。 校验码的计算规则如下: 首先对前17位数字加权求和, 权重分配为:{7,9,10,5,8,4,2,1&…...
2024/4/17 15:03:58 - 1002 写出这个数 (20 分)
读入一个正整数 n,计算其各位数字之和,用汉语拼音写出和的每一位数字。 输入格式: 每个测试输入包含 1 个测试用例,即给出自然数 n 的值。这里保证 n 小于 10(100)。次方 输出格式: 在一行内输出 n 的各位数字之和…...
2024/4/20 4:34:18 - #c语言 登记成绩#
#include <stdio.h> #include <stdlib.h> int main() {double results[10];int i0;printf("成绩登记:\n");for(i0;i<10;i){printf("请输入第%d个学生的成绩: ",i1);scanf("%lf",&results[i]);}printf("成绩如下:\n"…...
2024/4/26 22:26:17 - 虚拟机报错模块“Disk”启动失败。 未能启动虚拟机。
关闭虚拟机时,没有完全关闭,直接关闭电脑,再次开机进入虚拟机报错。 解决方法: 1.找到自己虚拟机存放的位置。 2.将第二个箭头所指向的.vmx以记事本的形式打开,将TURE改为FALSE 3.删除.lck结尾的文件夹。完成后&…...
2024/4/27 11:39:59 - 【前端学习 - 浏览器(9)重绘与回流】
1.重绘与回流 当元素的样式发生变化时,浏览器需要触发更新,重新绘制元素。这个过程中,有两种类型的操作,即重绘与回流。 重绘(repaint): 当元素样式的改变不影响布局时,浏览器将使用重绘对元素进行更新,此…...
2024/4/14 10:49:54 - 小程序生命周期函数、组件
一、生命周期函数 二、组件 小程序中比如出现多个页面的tab选项卡效果、轮博图效果或者星星评分等,我们一般不是每个页面都实现这个功能,一般是把重复的功能或者模块封装成组件,哪个页面使用就导入即可。 1.创建组件 在项目的根目录下面新…...
2024/4/19 1:48:58 - Linux 常用的操作命令汇总(持续更新~)
ls / 查看根目录下的所有文件和文件夹(不显示详细信息)。这里如果把/换成某个文件夹全路径(如 ls /root),则显示的是文件夹内的信息; ls -l / -l 显示详细信息(等价于ll / ll 是 ls -l的缩写) ll -a …...
2024/4/17 15:05:52 - Vue3中新的API
常用的 Composition API(组合API) setup Vue3.0新增的配置项,值为一个函数setup是所有Composition API的组件中所用到的:数据,方法等等,均需要配置在setup函数中setup函数的两种返回值: 若返回…...
2024/4/14 10:51:00 - Java攻城狮必备书单整理
Java开发工程师一般负责后端开发,当然也有专门做Java Web的工程师,但是随着前后端的分离,越来越多的Java工程师需要往大后端方向发展。 今天我们就来介绍一下Java后端开发者的书单。 接下来我们按照后端技术栈各个部分的内容来推荐书籍。 …...
2024/4/19 10:59:27 - Opencv初探
文章目录2-1、一个简单的加载并显示图像的OpenCV程序结果2-1、Canny边缘检测器输出一个单通道的(灰度)图像结果2-2与示例2-1不同的是直接使用using namespace std2-3、一个简单的播放视频文件的OpenCV程序2-4加入了滑动条的基本浏览窗口结果2-5、加载图像并且在显示之前平滑处理…...
2024/4/14 10:50:45 - springboot中 @Autowired @Resource @Bean
1. Bean Spring的Bean注解用于告诉方法,产生一个Bean对象,然后这个Bean对象交给Spring管理。产生这个Bean对象的方法Spring只会调用一次,随后这个Spring将会将这个Bean对象放在自己的IOC容器中。 Service public class BeanTest {/*默认在不指…...
2024/5/3 15:30:15 - C++ 从到
人类发展史,就是不断挖坑、填坑的过程。 语言发展史也是如此! 任何一门设计合理的语言,给你的限制或提供的什么特性,都不是没有代价的。 C的指针 指针:pointer 指针的思想起源于汇编。指针思想是编程思想历史上的重大…...
2024/5/3 12:46:28
最新文章
- 抖音开通蓝V前还有几百播放,开通后就没有流量了,原因在哪里?
作为抖音用户,你是否曾经认证过蓝V?你是否发现认证蓝V后,并没有增加更多的流量? 抖音认证蓝V是一种身份认证,是对内容创作者的一种肯定和认可。它代表了你的账号具备了一定的影响力和专业性,也能够给你带来…...
2024/5/7 3:18:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - PicGo + Gitee + VsCode - 搭建私人图床
文章目录 前言搭建图床VsCode 安装插件安装 PicGo准备 Gitee 图床测试 尾声 前言 本人是一个重度 vimer,并且喜欢客制化一些东西… Typora 固然好用,但不支持 vim…发现 vscode 中既可以使用 vim,也可以 md,用起来比较舒服.因此…...
2024/5/5 10:21:29 - Go语言中如何实现继承
完整课程请点击以下链接 Go 语言项目开发实战_Go_实战_项目开发_孔令飞_Commit 规范_最佳实践_企业应用代码-极客时间 Go语言中没有传统意义上的类和继承的概念,但可以通过嵌入类型(embedded types)来实现类似的功能。嵌入类型允许一个结构…...
2024/5/5 8:37:47 - 图解深度神经网络的架构
图解深度神经网络的架构 基线模型 AlexNet 是突破性的架构,它使卷积网络(CNN)成为处理大型图像分类任务的主要机器学习算法。介绍 AlexNet 的论文呈现了一张很好的图,但是好像还缺点什么…… AlexNet 架构图示(图源&…...
2024/5/6 16:01:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57