JavaScript——DOM2
文章目录
- 一、高级事件
- 1.注册事件
- 2.事件监听
- 3. 删除事件(解绑事件)
- 4.DOM事件流
- 5.事件对象
- 6.阻止默认行为
- 7. 阻止事件冒泡
- 8.事件委托
- 二、.常用鼠标事件
- 1.鼠标事件对象
- 2.获取鼠标在页面的坐标
- 三、 常用的键盘事件
- 1.键盘事件
- 2. 键盘事件对象
一、高级事件
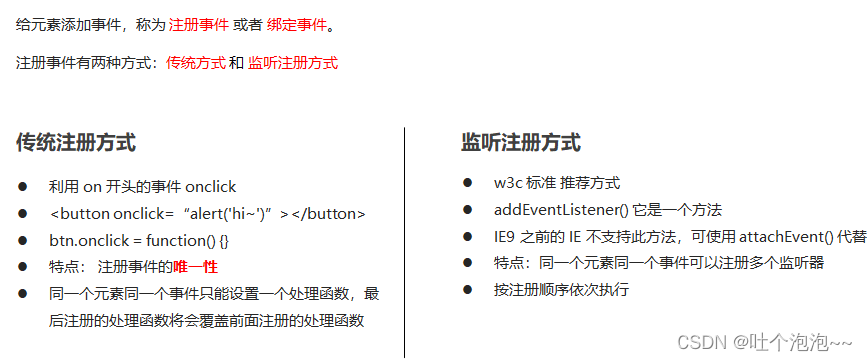
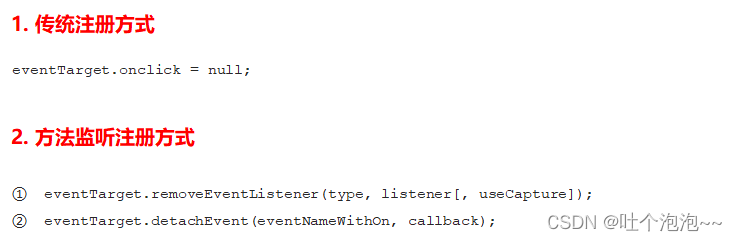
1.注册事件

2.事件监听
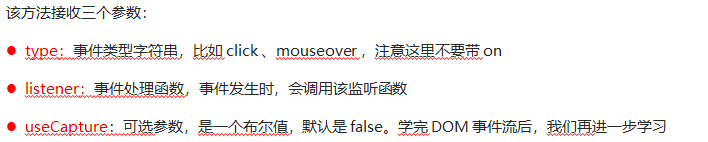
addEventListener()事件监听(IE9以后支持)
eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
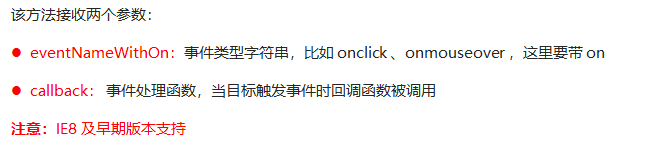
attacheEvent()事件监听(IE678支持)
eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
案例代码:
<button>传统注册事件</button>
<button>方法监听注册事件</button>
<button>ie9 attachEvent</button>
<script>var btns = document.querySelectorAll('button');// 1. 传统方式注册事件btns[0].onclick = function() {alert('hi');}btns[0].onclick = function() {alert('hao a u');}// 2. 事件侦听注册事件 addEventListener // (1) 里面的事件类型是字符串 必定加引号 而且不带on// (2) 同一个元素 同一个事件可以添加多个侦听器(事件处理程序)btns[1].addEventListener('click', function() {alert(22);})btns[1].addEventListener('click', function() {alert(33);})// 3. attachEvent ie9以前的版本支持btns[2].attachEvent('onclick', function() {alert(11);})
</script>
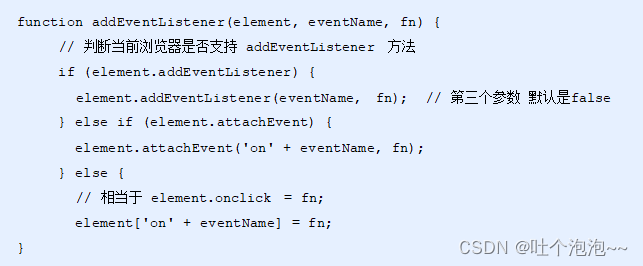
事件监听兼容性解决方案
封装一个函数,函数中判断浏览器的类型:

3. 删除事件(解绑事件)

案例代码:
<div>1</div><div>2</div><div>3</div><script>var divs = document.querySelectorAll('div');divs[0].onclick = function() {alert(11);// 1. 传统方式删除事件divs[0].onclick = null;}// 2. removeEventListener 删除事件divs[1].addEventListener('click', fn) // 里面的fn 不需要调用加小括号function fn() {alert(22);divs[1].removeEventListener('click', fn);}// 3. detachEventdivs[2].attachEvent('onclick', fn1);function fn1() {alert(33);divs[2].detachEvent('onclick', fn1);}</script>
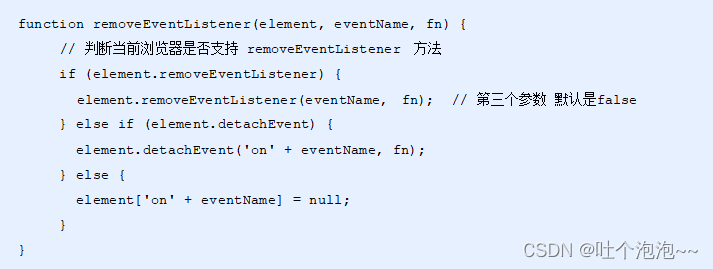
**删除事件兼容性解决方案 **

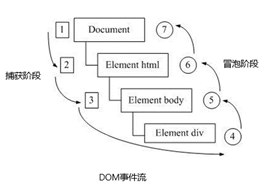
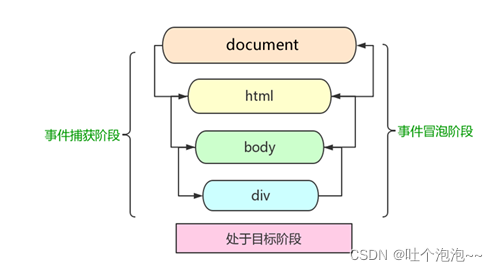
4.DOM事件流
html中的标签都是相互嵌套的,我们可以将元素想象成一个盒子装一个盒子,document是最外面的大盒子。
当你单击一个div时,同时你也单击了div的父元素,甚至整个页面。
那么是先执行父元素的单击事件,还是先执行div的单击事件 ???
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流
比如:我们给页面中的一个div注册了单击事件,当你单击了div时,也就单击了body,单击了html,单击了document。
事件冒泡:IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到 DOM 最顶层节点的过程。
事件捕获:网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。
当时的2大浏览器霸主谁也不服谁!IE 提出从目标元素开始,然后一层一层向外接收事件并响应,也就是冒泡型事件流。Netscape(网景公司)提出从最外层开始,然后一层一层向内接收事件并响应,也就是捕获型事件流。江湖纷争,武林盟主也脑壳疼!!!最终,w3c 采用折中的方式,平息了战火,制定了统一的标准 —–— 先捕获再冒泡。现代浏览器都遵循了此标准,所以当事件发生时,会经历3个阶段。
DOM 事件流会经历3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段
比如说: 我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点( 最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡

事件冒泡
案例代码:
<div class="father"><div class="son">son盒子</div></div><script>// onclick 和 attachEvent(ie) 在冒泡阶段触发// 冒泡阶段 如果addEventListener 第三个参数是 false 或者 省略 // son -> father ->body -> html -> documentvar son = document.querySelector('.son');// 给son注册单击事件son.addEventListener('click', function() {alert('son');}, false);// 给father注册单击事件var father = document.querySelector('.father');father.addEventListener('click', function() {alert('father');}, false);// 给document注册单击事件,省略第3个参数document.addEventListener('click', function() {alert('document');})</script>
事件捕获
案例代码:
<div class="father"><div class="son">son盒子</div></div><script>// 如果addEventListener() 第三个参数是 true 那么在捕获阶段触发// document -> html -> body -> father -> sonvar son = document.querySelector('.son');// 给son注册单击事件,第3个参数为trueson.addEventListener('click', function() {alert('son');}, true);var father = document.querySelector('.father');// 给father注册单击事件,第3个参数为truefather.addEventListener('click', function() {alert('father');}, true);// 给document注册单击事件,第3个参数为truedocument.addEventListener('click', function() {alert('document');}, true)</script>
5.事件对象
什么是事件对象
事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象。
比如:
- 谁绑定了这个事件。
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
- 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键
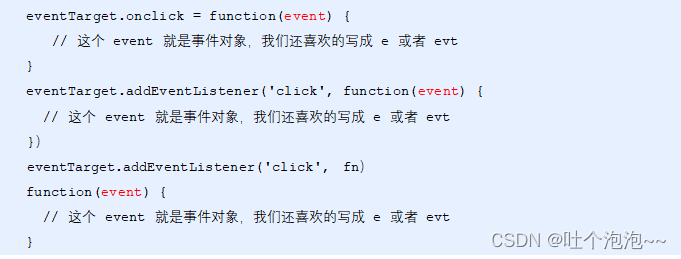
事件对象的使用
事件触发发生时就会产生事件对象,并且系统会以实参的形式传给事件处理函数。
所以,在事件处理函数中声明1个形参用来接收事件对象。

事件对象的兼容性处理
事件对象本身的获取存在兼容问题:
-
标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。
-
在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到 window.event 中获取查找。
只要“||”前面为false, 不管“||”后面是true 还是 false,都返回 “||” 后面的值。
只要“||”前面为true, 不管“||”后面是true 还是 false,都返回 “||” 前面的值。
案例代码:
<div>123</div><script>var div = document.querySelector('div');div.onclick = function(e) {// 事件对象e = e || window.event;console.log(e);}</script>
事件对象的属性和方法
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象 标准 |
| e.srcElement | 返回触发事件的对象 非标准 ie6-8使用 |
| e.type | 返回事件的类型 比如click mouseover 不带on |
| e.cancelBubble() | 改属性阻止冒泡 非标准 ie6-8使用 |
| e.returnValue | 改属性阻止默认事件 非标准 ie6-8使用 |
| e.preventDefault | 改方法阻止默认事件 标准 比如不让链接跳转 |
| e.stopPropagation | 阻止冒泡 标准 |
e.target 和 this 的区别
-
this 是事件绑定的元素(绑定这个事件处理函数的元素) 。
-
e.target 是事件触发的元素。
常情况下terget 和 this是一致的,
但有一种情况不同,那就是在事件冒泡时(父子元素有相同事件,单击子元素,父元素的事件处理函数也会被触发执行),
这时候this指向的是父元素,因为它是绑定事件的元素对象,
而target指向的是子元素,因为他是触发事件的那个具体元素对象。
案例代码:
<div>123</div><script>var div = document.querySelector('div');div.addEventListener('click', function(e) {// e.target 和 this指向的都是divconsole.log(e.target);console.log(this);});</script>
事件冒泡下的e.target和this
<ul><li>abc</li><li>abc</li><li>abc</li></ul><script>var ul = document.querySelector('ul');ul.addEventListener('click', function(e) {// 我们给ul 绑定了事件 那么this 就指向ul console.log(this); // ul// e.target 触发了事件的对象 我们点击的是li e.target 指向的就是liconsole.log(e.target); // li});</script>
6.阻止默认行为
html中一些标签有默认行为,例如a标签被单击后,默认会进行页面跳转。
案例代码:
<a href="http://www.baidu.com">百度</a><script>// 2. 阻止默认行为 让链接不跳转 var a = document.querySelector('a');a.addEventListener('click', function(e) {e.preventDefault(); // dom 标准写法});// 3. 传统的注册方式a.onclick = function(e) {// 普通浏览器 e.preventDefault(); 方法e.preventDefault();// 低版本浏览器 ie678 returnValue 属性e.returnValue = false;// 我们可以利用return false 也能阻止默认行为 没有兼容性问题return false;}</script>
7. 阻止事件冒泡
事件冒泡本身的特性,会带来的坏处,也会带来的好处。

案例代码:
<div class="father"><div class="son">son儿子</div></div><script>var son = document.querySelector('.son');// 给son注册单击事件son.addEventListener('click', function(e) {alert('son');e.stopPropagation(); // stop 停止 Propagation 传播window.event.cancelBubble = true; // 非标准 cancel 取消 bubble 泡泡}, false);var father = document.querySelector('.father');// 给father注册单击事件father.addEventListener('click', function() {alert('father');}, false);// 给document注册单击事件document.addEventListener('click', function() {alert('document');})</script>
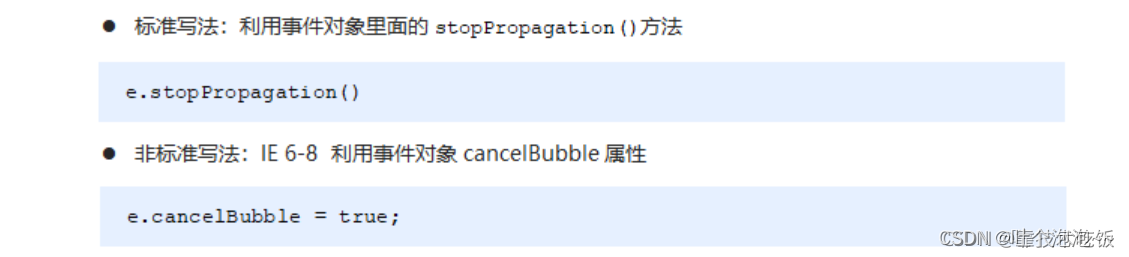
阻止事件冒泡的兼容性处理

8.事件委托
把事情委托给别人,代为处理。
事件委托也称为事件代理,在 jQuery 里面称为事件委派。
说白了就是,不给子元素注册事件,给父元素注册事件,把处理代码在父元素的事件中执行。
事件委托的原理
给父元素注册事件,利用事件冒泡,当子元素的事件触发,会冒泡到父元素,然后去控制相应的子元素。
事件委托的作用
-
我们只操作了一次 DOM ,提高了程序的性能。
-
动态新创建的子元素,也拥有事件。
案例代码:
<ul><li>知否知否,点我应有弹框在手!</li><li>知否知否,点我应有弹框在手!</li><li>知否知否,点我应有弹框在手!</li><li>知否知否,点我应有弹框在手!</li><li>知否知否,点我应有弹框在手!</li></ul><script>// 事件委托的核心原理:给父节点添加侦听器, 利用事件冒泡影响每一个子节点var ul = document.querySelector('ul');ul.addEventListener('click', function(e) {// e.target 这个可以得到我们点击的对象e.target.style.backgroundColor = 'pink';})</script>
二、.常用鼠标事件

案例:禁止选中文字和禁止右键菜单:

<body>我是一段不愿意分享的文字<script>// 1. contextmenu 我们可以禁用右键菜单document.addEventListener('contextmenu', function(e) {e.preventDefault();})// 2. 禁止选中文字 selectstartdocument.addEventListener('selectstart', function(e) {e.preventDefault();})</script>
</body>
1.鼠标事件对象

2.获取鼠标在页面的坐标
案例代码:
<script>// 鼠标事件对象 MouseEventdocument.addEventListener('click', function(e) {// 1. client 鼠标在可视区的x和y坐标console.log(e.clientX);console.log(e.clientY);console.log('---------------------');// 2. page 鼠标在页面文档的x和y坐标console.log(e.pageX);console.log(e.pageY);console.log('---------------------');// 3. screen 鼠标在电脑屏幕的x和y坐标console.log(e.screenX);console.log(e.screenY);})</script>
三、 常用的键盘事件
1.键盘事件

案例代码:
<script>// 常用的键盘事件//1. keyup 按键弹起的时候触发 document.addEventListener('keyup', function() {console.log('我弹起了');})//3. keypress 按键按下的时候触发 不能识别功能键 比如 ctrl shift 左右箭头啊document.addEventListener('keypress', function() {console.log('我按下了press');})//2. keydown 按键按下的时候触发 能识别功能键 比如 ctrl shift 左右箭头啊document.addEventListener('keydown', function() {console.log('我按下了down');})// 4. 三个事件的执行顺序 keydown -- keypress -- keyup</script>
2. 键盘事件对象

使用keyCode属性判断用户按下哪个键
<script>// 键盘事件对象中的keyCode属性可以得到相应键的ASCII码值document.addEventListener('keyup', function(e) {console.log('up:' + e.keyCode);// 我们可以利用keycode返回的ASCII码值来判断用户按下了那个键if (e.keyCode === 65) {alert('您按下的a键');} else {alert('您没有按下a键')}})document.addEventListener('keypress', function(e) {// console.log(e);console.log('press:' + e.keyCode);})</script>
✨做一个跟随鼠标移动的小天使
案例分析:
⭐鼠标不断地移动,使用鼠标移动事件:mousemove
⭐在页面中移动,给 document 注册事件
⭐图片要移动距离,而且不占位置,我们使用绝对定位即可
🌈核心原理:每次鼠标移动,我们都会获得最新的鼠标坐标,把这个X和Y坐标做为图片的 top 和 left 值就可以移动图片
<style>img {position: absolute;//给图片添加一个绝对定位top: 2px;}
<body><img src="images/angel.gif" alt=""><script>var pic = document.querySelector('img');document.addEventListener('mousemove', function(e) {// 1. mousemove只要我们鼠标移动1px 就会触发这个事件// 2.核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, // 把这个x和y坐标做为图片的top和left 值就可以移动图片var x = e.pageX;var y = e.pageY;console.log('x坐标是' + x, 'y坐标是' + y);//3 . 千万不要忘记给left 和top 添加px 单位pic.style.left = x - 50 + 'px';pic.style.top = y - 40 + 'px';});</script>实现效果如下:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 黑马程序员jvm笔记--内存结构部分(一)
jvm精学 1.什么是 JVM ? 定义: Java Virtual Machine - java 程序的运行环境(java 二进制字节码的运行环境) 好处: 一次编写,到处运行 自动内存管理,垃圾回收功能 数组下标越界检查 2.常见的jvm 2…...
2024/4/27 22:41:13 - mysql 日常报错 ERROR 2003 (HY000): Can‘t connect to MySQL server on ‘localhost:3306‘ (10061
ERROR 2003 (HY000): Can’t connect to MySQL server on ‘localhost:3306’ (10061) 管理员身份打开cmd 输入 net start mysql 有如下错误: 输入 netstat -aon|findstr “3306” 查看3306是否被占用 查看端口号3306被占用 输入 taskkill /pid 467…...
2024/4/27 21:32:59 - 编程除了学语言还要学什么?
编程除了语言还需要什么?我想跳出这个问题,从编程的整体进行分析。首先对于想要从事编程类行业的小伙伴,你们首先要有一个大体的前景远见。程序员大多都要从以下两个方向选择自己的行业目标: 1、面向用户的设计类方向 这个方向简单的举例来…...
2024/4/7 5:36:17 - 常用的 Linux 命令
cd 路径 //进入文件 kill 端口号 //上个命令可查到端口号kill 掉进程 mkdir dirName1 dirName2 //创建文件夹 ls //查看当前目录 ll //查看当前目录及其权限 rm -rf path //强制删除path无法恢复 rm path //删除path文件 cp dirName //赋值文件夹 vim //编辑文件夹,…...
2024/4/7 5:36:16 - 广工anyview数据结构第四章(2021.12)
广工anyview数据结构习题第四章, 在学习过程中部分题目参考了Giyn 、戮漠、雁过留痕等大佬的代码,在此感谢。 题目解法不是最优解,但希望能给大家有所启发。同时也发了文档资源,需要可自取。 DC04PE04 【题目】已知某哈希表的装…...
2024/4/27 22:41:16 - Linux安装HDF5
https://support.hdfgroup.org/ftp/HDF5/releases/hdf5-1.8/hdf5-1.8.21/src/ tar -xvf hdf5-1.2.2.tar.gz cd ./configure --prefix/usr/local/hdf5 # 指定安装路径 make make check # 验证安装是否成功 make install...
2024/4/27 23:42:01 - C/C++类指针结构体指针(总结)
关键字:指针、结构体、类、C/C 一、类&结构体 1、类-关键字class 语法:(推荐使用visual studio 2019编译器) class MyClass { public: //public:属性是公有属性,public属性的成员在类外可以被访问M…...
2024/4/28 4:58:40 - 认识 JSX
文章目录JSX 是什么JSX 书写规范React 为什么使用 JSXJSX 注释书写JSX 嵌入常用数据类型JSX 嵌入函数表达式JSX 是什么 JSX 是一种 JavaScript 的语法扩展(extension),或被称之为 JavaScript XML(因为其看起来像一段 XML 语法&am…...
2024/4/16 15:57:35 - Qt之轮转时钟
效果 源码 #ifndef ROTATINGCLOCKWIDGET_H #define ROTATINGCLOCKWIDGET_H#include <QWidget> #include <QTimer>class RotatingClockWidget : public QWidget {Q_OBJECTpublic:RotatingClockWidget(QWidget *parent nullptr);~RotatingClockWidget();protected…...
2024/4/28 8:03:48 - 如何排除氨氮测定仪检测样品液体中的干扰物质
氨氮就是指水里以分散氨(NH3)和铵离子(NH4)形式存有的氮。同时是水质中的营养元素,可造成水水体富营养化状况造成,是水质中的关键氧耗污染物质,对鱼种及一些水生生物有危害。 氨氮测定仪作为…...
2024/4/14 11:39:50 - 搭建DVWA渗透测试靶场
一、虚拟机的介绍及安装 1、双击运行安装文件,然后一直点下一步 2、我接受 3、勾选增强型,然后继续下一步 4、去掉更新及加入体验计划,下一步 5、完成,后面填写激活码 二、Windows镜像操作系统安装 1、创建的虚拟机ÿ…...
2024/4/14 11:39:55 - 034 PHP基础,变量,运算符,流程控制
文章目录一:php基础概述1.1:web工作原理概述:1.2:PHP运行环境安装1.3:php语言标记1.4:指令分隔符【;】1.5:注释:1.6:遇到空白的处理1.7:简单的php语句二&…...
2024/4/28 4:19:02 - 中国金属氧化物基陶瓷纤维前瞻与投资战略规划报告2022~2028年
中国金属氧化物基陶瓷纤维前瞻与投资战略规划报告2022~2028年 1 金属氧化物基陶瓷纤维市场概述 1.1 金属氧化物基陶瓷纤维行业概述及统计范围 1.2 按照不同产品类型,金属氧化物基陶瓷纤维主要可以分为如下几个类别 1.2.1 不同产品类型金属氧化物基陶瓷纤…...
2024/4/14 11:40:50 - 交叉特征-从用户偏好说起
冗余特征 之前讲了,同一个叶子节点的用户他们具有相同的属性,即用户的绝大部分特征都是相同,举个例子看一下这样就有什么样的问题,这个问题是我对交叉特征思考的来源。 我们先将一个用户的所有数据拿出来,然后最个性化推荐,因为是同一个用户,所以用户特征都是相同的,我…...
2024/4/14 19:38:43 - Linux系统管理之系统管理类命令
目录 ls 显示指定工作下的目录 pwd 显示当前工作目录 cd 改变当前工作目录 date 显示或者修改系统时间与日期 clock hwclock 显示或者设置硬件时钟 passwd 设置用户密码 su 切换用户身份 clear 清屏 who 显示目前登录到系统中的用户 w 显示登录到系统的用户信息 unam…...
2024/4/14 11:39:50 - SWUST OJ492: 荷兰国旗问题
题目描述 荷兰国旗的问题是重新排列一系列字符R,W和B(红色,白色和蓝色是荷兰国旗的颜色),以便所有R首先出现,W紧随其后,B最后。针对此问题设计线性且稳定的算法。 输入 two lines, the first li…...
2024/4/14 11:39:55 - 恐龙快打无限子弹修改方案
代码流程, DrvInit --ConfigCheatLoad 这里是入口,文件dino.ini 放到 support\cheats 目录下,这样子启动时候就能够自动加载。 如果要自动启动,直接在文件里面: ConfigCheatLoad 这里面的最后,就可以加…...
2024/4/14 11:39:25 - 梵蒂冈网站 DDoS 被匿名者攻击
关于这一事件的大多数报道都将这次袭击与 FBI 本周早些时候对 Sabu、Topiary 和其他 LulzSec 成员的起诉以及上周逮捕了 25 名匿名成员联系起来。Anonymous 本身在其攻击公告中没有做出这样的联系。它的声明读起来更像是对“罗马使徒教会”本身过去和现在的行为的纯粹黑客活动抗…...
2024/4/19 22:29:13 - 第二章 链表 逆序输出带头结点的节点值
#include <stdio.h> #include <stdlib.h> using namespace std; typedef struct LinkedList{ int data; struct LinkedList *next; }LinkedList,*Link; int a[4]{1,2,3,4}; int n4; void build(Link &L){//建立链表 L (Link)malloc (sizeof(L…...
2024/4/14 11:39:40 - 解决github访问慢问题
下载如下博客内容,亲测有效。 如何在 GitHub 上写博客? - 知乎 (zhihu.com)...
2024/4/15 9:54:44
最新文章
- 解决Milvus官网提供的单机版docker容器无法启动,以及其它容器进程与Milvus容器通信实现方案【Milvus】【pymilvus】【Docker】
文章目录 问题预备知识方案获取pymilvus获取milvus 实例多容器通信 问题 我的需求是做混合检索单机版可以满足,要走Docker容器部署,还需要和另一个容器中的程序做通信。官方文档提供的Milvus安装启动Milvus方案,见文档:传送门 我…...
2024/4/28 8:17:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Java8新特性】四、强大的Stream api
这里写自定义目录标题 一、了解Stream二、流(stream)到底是什么?三、Stream操作的三个步骤四、创建Stream的四种方式五、Stream 的中间操作1、筛选和切片2、map 映射3、排序 六、Stream 的终止操作1、查找和匹配2、归约3、收集 一、了解Stream Stream是Java8中…...
2024/4/27 8:54:42 - 【嵌入式开发 Linux 常用命令系列 4.3 -- git add 不 add untracked file】
请阅读【嵌入式开发学习必备专栏 】 文章目录 git add 不add untracked file git add 不add untracked file 如果你想要Git在执行git add .时不添加未跟踪的文件(untracked files),你可以使用以下命令: git add -u这个命令只会加…...
2024/4/25 4:06:17 - 最新在线工具箱网站系统源码
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 三、学习资料下载 一、详细介绍 系统内置高达72种站长工具、开发工具、娱乐工具等功能。此系统支持本地调用API,同时还自带免费API接口, 是一个多功能性工具程序,支持后台管理、上…...
2024/4/27 9:59:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57