TS贪吃蛇项目详解
项目简介
该项目利用ts语言中的面向对象的思想完成。
文章目录
- 项目简介
- 前言
- 一、贪吃蛇中的几个对象
- 1.食物Food类
- 2.计分盘ScorePannel类
- 3.蛇Snake类
- 4、游戏控制GameControl类
- 二、运行
- 三、总结
前言
在学完ts项目之后,拿此项目练手是一个很不错的选择,这里是一个js->ts的过程 ,js是一门面向过程的语言,而ts是一门面向对象的语言这就是这两门语言的最大区别。
一、贪吃蛇中的几个对象
在正式做这个项目之前要先明确贪吃蛇游戏可以分为几个模块,在这里我们可以想象一下,贪吃蛇中可以分为:食物、计分板、蛇这三个对象。那接下来就按照这个顺序一一说明各个对象应该如何完成。
1.食物Food类
对于一个对象来说它无非就是包含方法和属性两点,分析一下食物它具有的属性应该有:坐标位置(X,Y)。而食物这个对象所要包含的方法,就是改变坐标位置的方法,因为在蛇吃到食物之后 食物要相应的发生变化change():即随机数生成一个位置。
此类的代码:
class Food{elements: HT0MLElement;constructor(){//直接写可能会报错,因为取不到这个div,//所以会有报错,但我们肯定能获取到 所以用叹号表明可以获取。//这就是断言的一种this.elements=document.getElementById('food')!;}//获取食物X轴get X(){return this.elements.offsetLeft;}get Y(){return this.elements.offsetTop;}change(){//食物位置最小0 最大290 且因为蛇每次移动10px,所以食物要被10整除//生成随机位置 round向上取整 floor向下let top=Math.round(Math.random()*29)*10let left=Math.round(Math.random()*29)*10this.elements.style.top=top+'px'this.elements.style.left=left+'px'}}export default Food;
这里涉及到了几个ts的知识点:
1、类型断言:指的就是当我们的编译器无法判断出某变量是某类型时,但我们自己很肯定就是一个类型就可对此变量进行断言,语法如下:
XX as String
<String>XX
2、创建每个对象的时候,它都会相应的对应一个HTMLElement元素,详见代码第一行,这其实就是说明对象->实例
3、ts中get X(){}这个X就是一个对象的属性,在这个函数中直接return 你想要表达的属性值就可以设置这个属性,这类似于vue中的一个getter,方便我们在获取属性前对属性进行一些操作。
2.计分盘ScorePannel类
对于此类来说,它应该含有的属性有分数、等级两个属性。

在这里实现此类的思路是:蛇吃一个食物它的分数score就+1,加到某一个数值其等级就+1,所以此类应该含有两个方法,分别是addScore()和addLevel(),具体的实现代码如下:
class ScorePannel{// 记录分数和等级score=0;level=1;//分数 等级所对应的dom元素scoreEle:HTMLElement;levelEle:HTMLElement;// 设置变量限制等级 增加可扩展性,传值为传的值 不传为10maxLevel:number;// 设置变量表示多少分升一级upScore:number;constructor(maxLevel:number=10,upScore:number=10){this.scoreEle=document.getElementById('score')!;this.levelEle=document.getElementById('level')!;this.maxLevel=maxLevel;this.upScore=upScore}// 加分方法 分数自增addScore(){this.score++this.scoreEle.innerHTML=this.score+'';// 判断分数 确定是否升级if(this.score%this.upScore===0){this.addLevel()}}// 等级增加 自增后赋值 设置一个等级判断addLevel(){if(this.level<this.maxLevel){this.levelEle.innerHTML=++this.level+'';}}
}
// 测试代码
// const scorePannel=new ScorePannel(100,2)
// for(let i=0;i<200;i++)
// {
// scorePannel.addScore()
// }
export default ScorePannel这里为了增加升级规则的扩展性,将相关变量定义成构造函数参数的形式,那么在以后开发的时候也可以吸取这一点,为了提高可扩展性,可将想要扩展的变量作为参数。
3.蛇Snake类
由于蛇最初的时候只有一个头部 ,所以这里的蛇的html结构如下:

那在写Snake这个类的时候就可将蛇拆分成:头+身体两部分,也就是说它含有head、bodies两个属性,但尤其要注意的是head也是属于body的一部分的,而在吃到食物后又需要向其中加入div使蛇变长,所以还需要获取id为snake的这个div作为一个属性以方便后续增加身体;再来分析这个蛇应该具有的方法,首先是控制蛇移动的的方法moveBody是必不可少的,然后由于要增加蛇的长度所以应该存在一个addBody。此外,我们还需要考虑当蛇身体变得很长的时候,自己撞到自己的这种情况,也就需要额外增加一个checkHeadBody的方法。
addBody:比较简单的方法,基于html结构直接向id为snake的div中添加新的dom元素。
moveBody:在set 蛇的Head坐标时调用此方法,在此方法中去遍历除蛇头以外的身体dom节点,使这些节点的位置等于上一个节点的位置,从而实现身体的移动,如:body[3]的坐标在移动的时候就等于body[2]的坐标。
checkHeadBody这个方法就是去遍历除头部以外的身体节点与head的节点是否相等,相等时就是撞到自己了。
除了这几个方法之外还要说明一下set X,setY函数内部要完成的事情,由于蛇某一时刻只会有X一个值或者Y一个值发生变化,所以设置蛇头Head的坐标之前可以判断一下它是否发生变化,没有变化的会就直接return,在判断之后还要检测下当下的值是否超出蛇面板的边界范围了,超出时则说明撞墙了,还有一点就是无论是水平移动还是垂直移动,蛇不可能直接垂直掉头,这里也就要判断一下蛇头下一秒所处的坐标位置要与第一块身体的位置是否重叠,然后就是在这set内部调用moveBody和checkHeadBody这两个方法了。
具体实现细节如下:
由于
class Snake{// 蛇头元素 蛇这个div中的第一个子元素head:HTMLElement;// 包括蛇头 整个蛇 HTMLCollection会实时更新 bodys:HTMLCollection;element:HTMLElement;constructor(){this.element=document.getElementById('snake')!;// 断言数据类型 获取snake的第一个div子元素this.head=document.querySelector('#snake > div') as HTMLElement;//head属于body的一部分this.bodys=document.getElementById('snake')!.getElementsByTagName('div');}// 获取蛇头坐标:get X(){return this.head.offsetLeft;}get Y(){return this.head.offsetTop;}// 设置蛇头坐标set X(value:number){if(this.X===value){return}if(value<0||value>290){throw new Error('蛇撞墙了x')}// 如果掉头 蛇继续走if(this.bodys[1]&&(this.bodys[1] as HTMLElement).offsetLeft===value){if(value>this.X){value=this.X-10}else{value=this.X+10}}this.moveBody()this.head.style.left=value+'px'this.checkHeadBody()}set Y(value:number){if(this.Y===value){return}// 蛇撞墙了就抛出异常if(value<0||value>290){throw new Error('蛇撞墙了y')}// 修改X时是在修改水平坐标 蛇在左右移动 向左移动时不可以直接转向右if(this.bodys[1]&&(this.bodys[1] as HTMLElement).offsetTop===value){if(value>this.Y){value=this.Y-10}else{value=this.Y+10}}this.moveBody()this.head.style.top=value+'px'this.checkHeadBody()}// 蛇吃到食物后增加身体长度的方法 addBody(){// 向element中加divlet newBody=document.createElement('div')this.element.appendChild(newBody)}// 头移动时调用此方法moveBody(){// 将第四结等于第三结位置->三等于二->二等于一// 遍历所有的身体 console.log(this.bodys.length)for(let i=this.bodys.length-1;i>0;i--){// 获取前边身体位置 类型断言let X=(this.bodys[i-1] as HTMLElement).offsetLeft;let Y=(this.bodys[i-1] as HTMLElement).offsetTop;// 身体改了(this.bodys[i] as HTMLElement).style.left=X+'PX';(this.bodys[i] as HTMLElement).style.top=Y+'PX';}}checkHeadBody(){// 获取所有身体 检查是否和蛇头坐标重叠for(let i=1;i<this.bodys.length;i++){let bd=this.bodys[i] as HTMLElementif(this.X===bd.offsetLeft&&this.Y===bd.offsetTop){throw new Error('撞到自己了')}}}
}
export default Snake;
PS:这里的报错都是通过抛出异常的形式实现的,因为接下来还要实现一个GameControl类去控制蛇的移动,在这个类里就可以进行异常捕获。
4、游戏控制GameControl类
这个类中主要是取控制上述的三个类,从而实现游戏的运行,所以它除了调用以上三个类以外,自身还需要增添的属性应该有direction(判断蛇移动的方向)、isLive(判断蛇是否活着,即游戏是否要终止)。对于方法来说,该类应该实现的方法有init()开始游戏、keydownHandler()按键检查、run()蛇移动以及checkEat()检查吃食物这四个方法。
init(): 监听鼠标按键,并调用run()。
keydownHandler() 监听按下键,并设置属性direction值,方便run方法的实现。
run() 根据按键,确定X,Y的坐标变化,若为上则Y-10,下Y+10,左X-10,右X+10,然后调用checkEat确定是否吃到食物,最后再try修改蛇的X Y坐标,这里用try的原因是为了捕获Snake类中的异常,然后在异常时将isLive调整为false。最后也是最关键的要定时调用run方法,时间越短速度越快,而调用时间则可以根据level去评定,从而实现速度的变化。
checkEat() 这里直接判断蛇头位置与食物位置即可,然后调用Food类的change()以及scorePannel类的addScore(),最后调用snake类的addBody()方法即可。
详细代码如下:
import Snake from "./Snake";
import Food from "./Food";
import ScorePannel from "./ScorePannel";
//控制所有类的统一类
class GameControl {// 蛇snake: Snake;// 食物food: Food;//记分牌scorePannel: ScorePannel;// 创建一个属性存储蛇的移动方向(按键方向)direction: string = ''// 创建属性记录蛇是否活着isLive=true;constructor() {// 声明三个新的类 this.snake = new Snake();this.food = new Food();this.scorePannel = new ScorePannel(10,1);this.init()}// 开始游戏init() {// 绑定键盘按键按下的事件 注意this指向 需要用bind绑定到gamecontrol这个对象上 否则就是指向document了document.addEventListener('keydown', this.keydownHandler.bind(this))// 调用run方法 蛇移动this.run()}// 按下键盘的响应函数 返回字符串// Chrome: ArrowUp IE: up // ArrowDown down// ArrowRight right// ArrowLeft leftkeydownHandler(event: KeyboardEvent) {console.log(event.key)// 检查用户是否按了方向键// 修改directionthis.direction = event.key}// 蛇移动run() {// 向上 top减少// 向下 top增加// 向右 left增加// 向左 left减少let X = this.snake.Xlet Y = this.snake.Y// 根据按键方向修改X Y值switch (this.direction) {case "ArrowUp":case "Up":Y-=10;break;case "ArrowDown":case "Down":Y+=10;break;case "ArrowLeft":case "Left":X-=10;break;case "ArrowRight":case "Right":X+=10;break;}// 检测是否吃到食物this.checkEat(X,Y)// 修改蛇的X Y try{this.snake.X=X;this.snake.Y=Y;}catch(e){alert((e as Error).message)this.isLive=false}// 开启定时调用run 调用的时间就是速度this.isLive&&setTimeout(this.run.bind(this),300-(this.scorePannel.level-1)*30)}// 定义一个方法 检测蛇是否吃到食物checkEat(X:number,Y:number){if (X===this.food.X&&Y===this.food.Y){this.food.change()this.scorePannel.addScore()this.snake.addBody()}}
}
let test=new Food()
console.log(test.X,test.Y)
export default GameControl二、运行
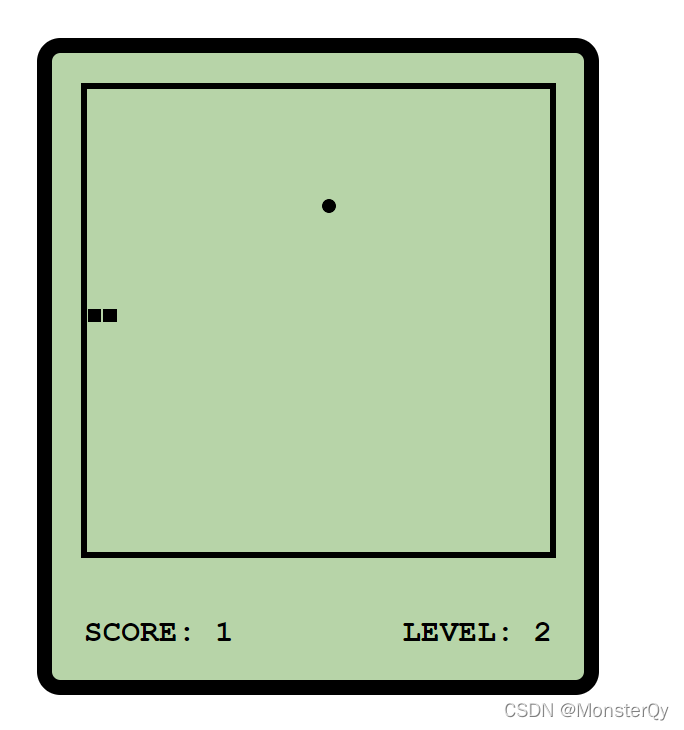
将gameControl类导出到webpack打包的入口文件,并new一个对象即可实现游戏的运行,运行界面如下:

三、总结
ts与js最大的不同就是ts是一个面向对象开发的过程,而js则是面向过程开发的过程,ts的开发要更抽象一些,但它的逻辑从上述开发可以看出是比较清晰的。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 大数据 -- java基础8 接口
1、接口:interface关键字 (1)语句定义格式: interface 接口名{} (2)接口是如何实现的呢? 接口不能直接实例化,需要一个关键字供其他类实现该接口:implements…...
2024/5/4 22:20:25 - K8S学习之deployment
K8S–Deployment使用 1.Deployment概念 Deployment控制器为 Pod 和 ReplicaSet 提供了一个声明式更新的方法,在Deployment对象中描述一个期望的状态,Deployment控制器就会按照一定的控制速率把实际状态改成期望状态,通过定义一个Deployment控…...
2024/4/14 15:38:01 - 大数据Java基础DAY9(面向对象三大特征——继承)
目录 代码块 a.局部代码块: b.构造代码块: c.静态代码块 继承 继承概述 继承案列 继承的好处 Java中继承的特点 Java中继承的注意事项 继承中成员变量的关系 super关键字 继承中构造方法的关系 继承中成员方法的关系 方法重写概述 final关键字 代…...
2024/4/19 17:13:23 - xxl-job源码阅读——(五)快慢线程池与负载策略解析
文章目录一. 快慢线程池定义慢任务处理二. 负载算法群起而攻之——分片广播其他负载算法负载算法一致性Hash算法带虚拟节点的一致性Hash算法LRU与LFU故障转移与忙碌转移本章介绍init()第五个步骤,初始化调度器的trigger线程池,以及trigger一个任务的详细…...
2024/4/19 13:25:25 - 寻根究底-JDK1.7下HashMap的源码探究
源码分析jdk1.7下的HashMap 我们都知道1.7版本的hashmap的底层是数组加链表构成的,那么今天我们就来自己分析一波源码~ 篇幅有点长,废话不多说,直接开始分析~ 属性声明 //初始化容量 static final int DEFAULT_INITIAL_CAPACITY 1 &…...
2024/4/14 19:37:52 - linux php 进程进阶(一) 进程锁(文件锁)
进程锁 这里的进程锁与线程锁、互斥锁、读写锁和自旋锁不同,它是通过记录一个PID文件,避免两个进程同时运行的文件锁。 进程锁的作用之一就是可以协调进程的运行,例如crontab使用进程锁解决冲突提到,使用crontab限定每一分钟执行一…...
2024/4/18 10:10:57 - Scala之函数
目录 一、函数 二、函数和方法的区别 三、函数的定义格式 四、函数的参数 五、函数至简原则 六、高阶函数 七、匿名函数 八、函数柯里化&闭包 九、递归 十、控制抽象 十一、惰性函数 一、函数 def hello(x:Int,y:Int): Int {x y } 从左到右一次为定义函数关…...
2024/4/14 15:38:06 - 【题解】BZOJ-4176 Lucas的数论
Lucas的数论 Description 给定整数 nnn,求 [∑i1n∑j1nd(ij)]mod(1097)\left[\sum_{i 1}^n \sum_{j 1}^n d(ij)\right] \bmod (10^9 7) [i1∑nj1∑nd(ij)]mod(1097) 对于 100%100\%100% 的数据 n≤109n\le 10^9n≤109。 Solution ∑i1n∑j1nd(ij)∑i1n∑…...
2024/4/18 23:40:05 - APS高级计划与排程系统基本概念和功能说明
APS 是高级计划与排程系统的简称。总体来说,APS 系统包含以下几个方面: 基于模型排程,模型可由制造企业需求进行自定义搭建系统拥有生产计划自动优化功能可视化用户界面,用户体验好、操作便捷APS系统从第三方系统或者EXCEL导入计…...
2024/5/5 0:36:32 - 动手学PyG(三):PyG中的mini-batches
PyG中的mini-batches本文主要参考了PyG英文文档神经网络通常会采用分批的形式来训练。PyG通过创建稀疏块对角矩阵(由edge_index来定义)的形式来实现小批量图的并行化。而节点属性与训练目标则会在节点维度进行拼接。这种设计使得我们可以将不同规模的图放在同一个batch中。 A[A…...
2024/4/14 15:38:01 - 数据库复习(一)
数据库基本概念: 数据(data):描述事物的符号记录 数据库(DataBase,DB):数据的集合 数据库管理系统(DataBase Management System,DBMS):…...
2024/5/3 7:18:38 - Learning Java Day03
变量 变量是什么:就是可以变化的量! Java是一种强类型语言,每个变量都必须声明其类型 Java变量是程序中最基本的存储单元,其要素包括变量名,变量类型和作用域。 type varName [value] [{, varName[value]}] //数据类…...
2024/5/3 11:43:13 - 2021强网拟态 pwn random_heap
题目的难度在于他chunk分配的地址是随机的。 如何能破掉这种随机。 我采取的方法是硬爆破,直到爆破到我想要的那种形式,我们加以利用。 爆破的过程中可以稍加采取限制,减少爆破时间。 # -*- coding: utf-8 -*- from pwn import* from ctypes…...
2024/5/3 2:14:55 - 【组件攻击链】一文看懂Spring全家桶各类RCE漏洞
一、Spring全家桶简介 Spring发展到现在,全家桶所包含的内容非常庞大,这里主要介绍其中关键的5个部分,分别是spring framework、 springboot、 spring cloud、spring security、spring mvc。其中的spring framework就是大家常常提到的spring…...
2024/4/19 16:33:54 - 贪吃蛇Java代码实现
注:该贪吃蛇模型是跟着狂神—秦老师的教学视频敲的,想听课程可直接去b站听老师的课,讲的很清楚! StartGame类 import javax.swing.*;public class StartGame {public static void main(String[] args) {JFrame frame new JFram…...
2024/4/14 15:39:12 - 2022.1.18 C语言设计(第四版)谭浩强 Day3 第六章 利用数组处理批量数据
一、数组 (1)数组是一组有序数据的集合。数组中个数据的排列是有一定规律的,下标代表数据在数组中的序号 (2)用一个数组名(如s)和下表(如15)来唯一确定数组中的元素 &…...
2024/4/7 4:45:09 - Mysql小结
1,Mysql常见命令 SELECT 从数据库中提取数据 UPDATE 更新数据库中的数据 DELETE 从数据库中删除数据 INSERT INTO 将新数据插入数据库 CREATE DATABASE 创建一个新的数据库 ALTER DATABASE 修改数据库 CREATE TABLE 创建一个新表 ALTER TABLE 修改表 …...
2024/4/28 19:24:24 - 轻松拿到阿里P6Offer,只因为他搞明白了Redis这几个问题
Redis中的多路复用模型 Redis6用到了多线程?那多线程应用在哪些地方,引入多线程后,又改如何保证线程安全性呢? 同时,如何在性能和线程安全性方面做好平衡? 关于Redis的单线程模型 在Redis6.0之前&#x…...
2024/4/14 15:39:12 - JAVA变量命名规则
所有变量、方法、类名:见名知意类成员变量:首字母小写和驼峰原则,即除了第一个单词小写,后面的单词首字母大写, lastName局部变量:首字母小写和驼峰原则常量:全部使用大写字母:MAX_V…...
2024/4/15 5:38:23 - C++——实现一个简单的vector(矢量)
基于《C Primer Plus》,进行了系统的构建。 vect.h // // Created by JAN on 2022/1/18. //#ifndef C___VECT_H #define C___VECT_H #include <iostream>namespace VECTOR {void menu();class Vector{public:enum Mode {RECT, POL};private:double x;double…...
2024/5/3 6:25:37
最新文章
- 面试题分享之Java集合篇(三)
注意:文章若有错误的地方,欢迎评论区里面指正 🍭 系列文章目录 面试题分享之Java基础篇(二)面试题分享之Java基础篇(三) 面试题分享之Java集合篇(一)、 面试题分享之Ja…...
2024/5/5 1:32:27 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C++ 【原型模式】
简单介绍 原型模式是一种创建型设计模式 | 它使你能够复制已有对象,客户端不需要知道要复制的对象是哪个类的实例,只需通过原型工厂获取该对象的副本。 以后需要更改具体的类或添加新的原型类,客户端代码无需改变,只需修改原型工…...
2024/5/1 7:27:36 - C# 抽象类、接口
(1)、抽象类和抽象方法的定义和实现:abstract override abstract class Vehicle{ public abstract void Run(); } 继承抽象类并且实现抽象方法 class RaceCar : Vehicle{ public override void Run(){ } } (2)、接口的…...
2024/5/2 2:42:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
