Spring学习02-Spring声明式事务
Spring声明式事务
1.回顾事务
事务四大特性(ACID):
1.原子性->要么都成功执行,要么都失败
2.一致性->事务必须使数据库从一个一致性状态变换到另一个一致性状态,也就是说一个事务执行之前和执行之后都必须处于一致性状态
3.隔离性->隔离性是当多个用户并发访问数据库时,比如操作同一张表时,数据库为每一个用户开启的事务,不能被其他事务的操作所干扰,多个并发事务之间要相互隔离
4.持久性->持久性是指一个事务一旦被提交了,那么对数据库中的数据的改变就是永久性的,即便是在数据库系统遇到故障的情况下也不会丢失提交事务的操作
2.Spring中的事务管理
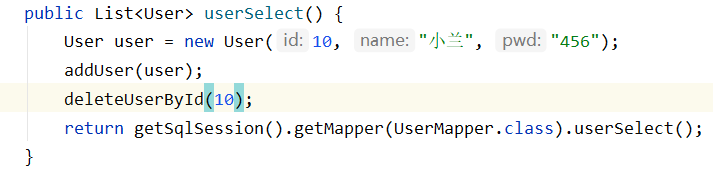
使用原因:当一个事务中对数据库进行删,增操作如:

此时如果删除操作的出现代码错误,则add执行,delete操作不执行,这违反了事务的原子性,我们希望它两个操作要么都成功,要么都不成功,因此使用spring的事务管理进行管理。
2.1声明式事务->实质为AOP的应用
2.1.1.开启spring的事务处理功能(与数据库相关写在spring-dao.xml中)
<!--配置声明式事务--><!--1.开启Spring事务处理功能--><bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager"><constructor-arg ref="dataSource" /></bean>
2.2.2修改头文件约束,引入tx标签
xmlns:tx="http://www.springframework.org/schema/tx"
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
2.2.3设置管理器,并结合AOP进行事务的织入
<!--结合AOP进行事务的织入--><!--配置事务通知参数:id:任取transaction-manager:事务管理器 唯一,由spring提供--><tx:advice id="txAdvice" transaction-manager="transactionManager"><!--给哪些方法配置事务--><tx:attributes><!--给所有的add,delete方法配置事务,填*为所有方法--><!--可配置事务的传播特性 timeout超时 rollback-for回滚......,不写则默认propagation="REQUIRED"REQUIRED:支持当前事务,如果当前没有事务,就新建一个事务。这是最常见的选择。 SUPPORTS:支持当前事务,如果当前没有事务,就以非事务方式执行。 MANDATORY:支持当前事务,如果当前没有事务,就抛出异常。 REQUIRES_NEW:新建事务,如果当前存在事务,把当前事务挂起。 NOT_SUPPORTED:以非事务方式执行操作,如果当前存在事务,就把当前事务挂起。 NEVER:以非事务方式执行,如果当前存在事务,则抛出异常。 NESTED:支持当前事务,如果当前事务存在,则执行一个嵌套事务,如果当前没有事务,就新建一个事务。
-->
<!-- <tx:method name="add"/>-->
<!-- <tx:method name="delete" timeout="-1" />--><tx:method name="*"></tx:method></tx:attributes></tx:advice><!--配置事务切入--><aop:config><!--切入点com.hong.mapper下所有类所有方法--><aop:pointcut id="pointcut" expression="execution(* com.hong.mapper.*.*(..))"/><aop:advisor advice-ref="txAdvice" pointcut-ref="pointcut"></aop:advisor></aop:config>
</beans>
2.2.4总体
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:tx="http://www.springframework.org/schema/tx" xmlns:aop="http://www.springframework.org/schema/aop"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/txhttp://www.springframework.org/schema/tx/spring-tx.xsd http://www.springframework.org/schema/aop https://www.springframework.org/schema/aop/spring-aop.xsd"><!-- DataSource数据源 :使用Spring的数据源替换Mybatis的位置参数:class->使用spring提供的JDBC org.springframework.jdbc.datasource.DriverManagerDataSource (导入spring-mybatis整合包才会有)--><bean id="dataSource" class="org.springframework.jdbc.datasource.DriverManagerDataSource"><!--配置相应参数,与db.properties中相同--><property name="driverClassName" value="com.mysql.jdbc.Driver"></property><property name="url" value="jdbc:mysql://localhost:3306/mybatis?useSSL=false&useUnicode=true&characterEncoding=utf8"></property><property name="username" value="root"></property><property name="password" value="long123"></property></bean><!-- sqlSessionFactory 可在官网上直接复制--><bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"><property name="dataSource" ref="dataSource" /><!--在这绑定MyBatis的配置文件 value为文件位置--><property name="configLocation" value="classpath:mybatis-config.xml"></property><!--也可以将mybatis-config中的配置写在这,例如这扫描注册Mapper包,*代表所有文件--><property name="mapperLocations" value="classpath:com/hong/mapper/*.xml"></property></bean><!--sqlSession的设置 在spring中把sqlSession变为sqlSessionTemplate,但在取id时仍然可以成为sqlSession,sqlSessionTemplate为线程安全的--><bean id="sqlSession" class="org.mybatis.spring.SqlSessionTemplate"><!--注入参数sqlSessionFactory,在源码中它只有构造器注入--><constructor-arg index="0" ref="sqlSessionFactory"/></bean><!--配置声明式事务--><!--1.开启Spring事务处理功能--><bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager"><constructor-arg ref="dataSource" /></bean><!--结合AOP进行事务的织入--><!--配置事务通知参数:id:任取transaction-manager:事务管理器 唯一由spring提供--><tx:advice id="txAdvice" transaction-manager="transactionManager"><!--给哪些方法配置事务--><tx:attributes><!--给所有的add,delete方法配置事务,填*为所有方法--><!--可配置事务的传播特性 timeout超时 rollback-for回滚......,不写则默认propagation="REQUIRED"-->
<!-- <tx:method name="add"/>-->
<!-- <tx:method name="delete" timeout="-1" />--><tx:method name="*"></tx:method></tx:attributes></tx:advice><!--配置事务切入--><aop:config><!--切入点com.hong.mapper下所有类所有方法--><aop:pointcut id="pointcut" expression="execution(* com.hong.mapper.*.*(..))"/><aop:advisor advice-ref="txAdvice" pointcut-ref="pointcut"></aop:advisor></aop:config>
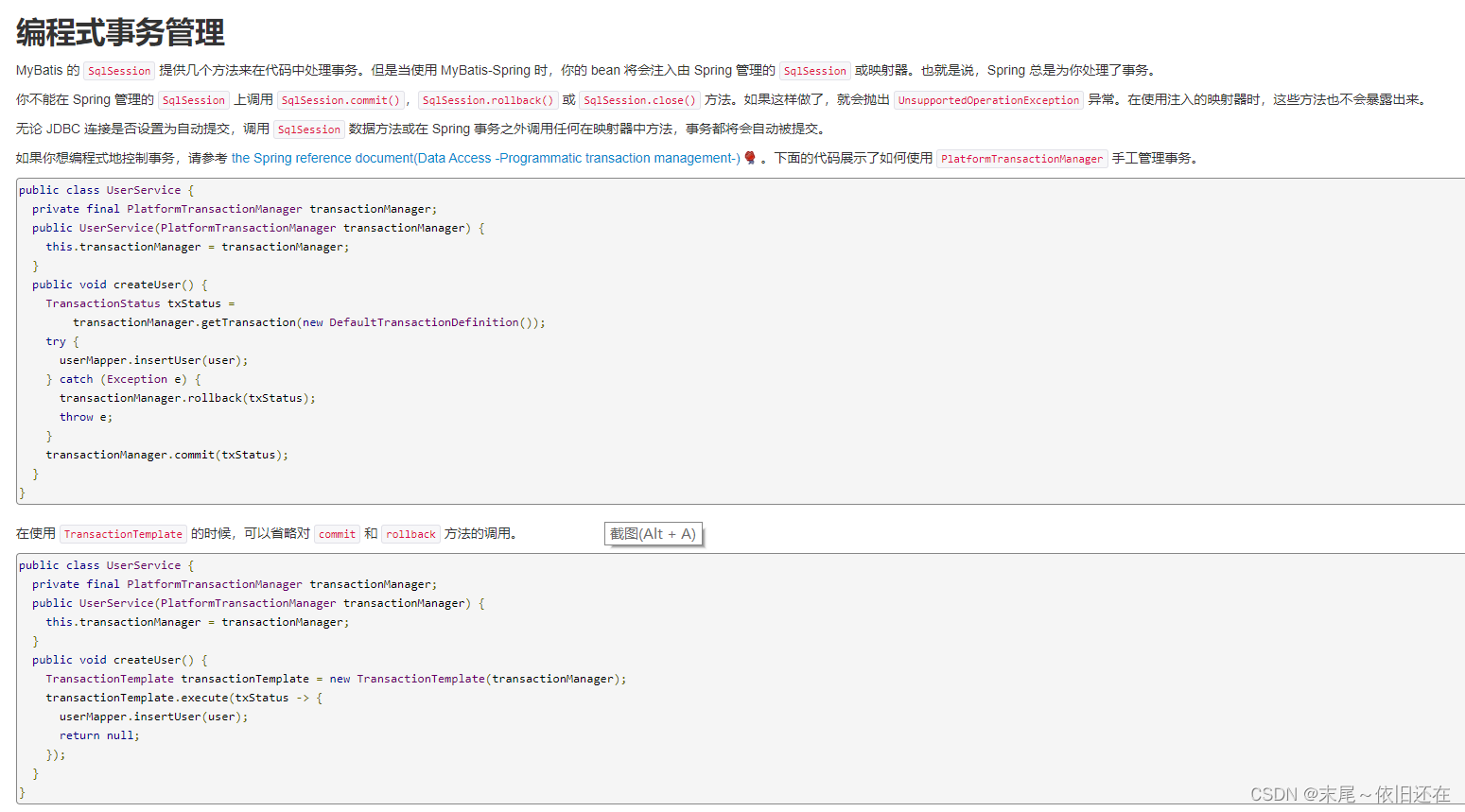
</beans>2.2编程式事务->需要在代码中进行事务的管理->使用try{}catch{}包围,在catch中使用rollback等操作来管理

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 10分钟带你搞懂协程、LiveData-和-Flow,kotlin协程并发
从 API 1 开始,处理 Activity 的生命周期 (lifecycle) 就是个老大难的问题,基本上开发者们都看过这两张生命周期流程图: 随着 Fragment 的加入,这个问题也变得更加复杂: 而开发者们面对这个挑战,给出了非常稳健的解决方案: 分层架…...
2024/4/19 4:40:00 - 【Leetcode刷题笔记之链表篇】141. 环形链表
😈博客主页:🐼大家好我叫张同学🐼 💖 欢迎点赞 👍 收藏 💗留言 📝 欢迎讨论! 👀 🎵本文由 【大家好我叫张同学】 原创,首发于 CSDN &a…...
2024/4/17 12:51:53 - 【C语言深度剖析】第七篇:可变参数列表
文章目录一、基本使用二、原理一、基本使用 首先看下面代码: #include <stdio.h>int GetMax(int x, int y) {if (x > y){return x;}return y; }int main() {int x 0;int y 0;scanf("%d %d", &x, &y);int max GetMax(x, y);printf(&…...
2024/4/14 16:38:08 - 【Python入门教程】第26篇 Lambda表达式
本篇我们介绍 Python lambda 表达式,以及如何使用它来编写匿名函数。 lambda 表达式概述 有时候,我们想要编写由单个表达式组成的简单函数,而且我们只需要使用该函数一次。这种情况下没有必要使用 def 关键字定义一个函数,可以利…...
2024/4/14 15:49:50 - IPFS技术系列(二)-IPFS原理剖析
前言 紧跟上文,今天我给大家介绍IPFS的相关原理 一、IPFS底层基础 在这个部分,我主要向大家介绍IPFS的几个基础性的子系统和数据结构,包括DHT、BitTorrent、Git和自验证文件系统,以及Merkle结构。 1.分布式哈希表(DHT) 首先让我…...
2024/4/14 15:50:00 - Scanner输入的使用方法和一些注意(常见的输入,字符串的输入,char的输入)
目录 1.使用方法 2.其他类型的输入 (1)float,double,long的输入 (2)字符串的输入(next()和nextline()的区别) (3)char的输入 1.使用方法 第一步…...
2024/4/14 15:50:10 - DeFi 真的足够「去中心化」吗?
比特安网络安全监测中心在经过了不断的研究,对DEFI有一些见解在这里分享给大家,不同于过去中心化的传统金融需要许多中介机构如银行、证券交易所的参与,DeFi 利用了区块链的技术,逐渐发展出有别于传统金融的金融商品,疯…...
2024/4/14 15:49:50 - DOS命令大全(转载)
DOS命令大全 DOS命令,是DOS操作系统的命令,是一种面向磁盘的操作命令,主要包括目录操作类命令、磁盘操作类命令、文件操作类命令和其它命令。 DOS命令不区分大小写,比如C盘的Program Files,在dos命令中完全可以用&quo…...
2024/4/14 15:50:05 - 关于Qt链接Mysql数据库的一些问题(Linux)
在Qt链接Mysql数据库时提示QMYSQL driver not loaded,这个时是缺少libqsqlmysql.so文件 QSqlDatabase: QMYSQL driver not loaded QSqlDatabase: available drivers: QSQLITE QODBC QODBC3 QPSQL QPSQL7 一、关于libqsqlmysql.so,这个文件可以使用安装…...
2024/4/7 4:41:57 - 万物皆可NFT 人工智能与艺术有着天然的关联性
“我们觉得好的NFT、符合区块链精神的NFT,实际上是由很多的要素构成的,至少包括多模态的交互,这里多模态其实是对艺术图形表现形式的多维,它不光有2D、3D,不光有图片,还有文字、声音、视频,并跟…...
2024/4/19 14:52:17 - maven发布组件时认证
1、发布 mvn deploy 用来将项目生成的构件分发到远程Maven仓库。 本地Maven仓库的构件只能供当前用户使用,在分发到远程Maven仓库之后,所有能访问该仓库的用户都能使用你的构件。为此需要在项目的pom.xml中配置distributionManagement来指定Maven分发构…...
2024/4/14 15:49:50 - 【C++】类和对象(中)—— 构造函数 + 析构函数 + 拷贝构造函数
类和对象(中)1. 类的默认六个成员函数2. 构造函数2.1 构造函数概念2.2 构造函数特征3. 析构函数3.1 析构函数概念3.2 析构函数的特征4. 拷贝构造函数4.1 拷贝构造函数特征5. 总结5.1 构造函数5.2 析构函数5.3 拷贝构造函数1. 类的默认六个成员函数 如果…...
2024/4/7 4:41:54 - SpringCloud Alibaba Nacos客户端启动时服务自动注册原理
一.问题引出 单独的nacos项目中分为client端和server端,client端会调用register去向server端注册,但是我们在做微服务的时候引入的并不是单独的nacos客户端的jar包,而是springcloud alibaba nacos这个jar包,当我们引入这个jar包之…...
2024/4/14 15:49:55 - 【数据结构】栈(stack)-栈链(动图解、c++、java)
文章目录栈链概述(图解)链栈的基本操作1.初始化2.入栈3.出栈4.取栈顶9.完整代码总结以下是本篇文章正文内容,下面案例可供参考。 栈链概述(图解) 栈可以用顺序存储,也可以用链式存储,分别称为顺…...
2024/4/16 22:06:06 - Web服务——Tomcat部署及优化
Tomcat部署及优化一、Tomcat介绍二、Tomcat安装部署2.1、下载并安装JDK2.2、安装启动Tomcat2.3、访问Tomcat的主页2.4、优化Tomcat启动速度2.5、tomcat的主要目录三、Tomcat虚拟主机配置3.1、创建test1和test2项目目录和文件3.2、修改Tomcat 主配置文件3.3、浏览器访问验证四、…...
2024/4/18 13:45:17 - 《操作系统原理》 记录(11)
/*** TODO 《操作系统原理》 记录(11)* 调度算法 * 先到先服务 FCFS* 允许一个进程分配时间过长导致CPU和设备严重低效* * * 最短作业优先调度 【SJF】Shortest Job First* 每个进程与下一个CPU时间段相关联* 当 CPU可用时。此时分配给最短时间作业的进程…...
2024/4/17 1:45:21 - 我,32岁,互联网公司程序员,除了“中年危机”,更可怕的是行业危机
导读 许多程序员往往想着中年危机,也就是人到了35岁以后,公司是否还愿意高薪聘请程序员,还是直接找应届生解决问题。 其实,除了“中年危机”,更可怕的是行业危机。 如今互联网企业内卷也比较严重,甚至很…...
2024/4/14 15:50:05 - 极简实现android跨进程通信
首先,在AndroidManifest中将service置于独立进程: <serviceandroid:name".services.downloadService"android:enabled"true"android:exported"true"android:process":service"/> <!-- 此语句将servic…...
2024/4/19 15:05:23 - SpringSecurity - 学习笔记 - 会话管理之并发控制:同一账号只允许在一个设备登录
SpringSecurity - 学习笔记 - 会话管理之并发控制:同一账号只允许在一个设备登录场景需求分析配置web.xmlapplication-security.xml参考消息场景 接手一个老项目: 先上pom.xml ...略<dependency><groupId>org.springframework</groupId&…...
2024/4/14 15:51:06 - 统计(hash 字典树 trie
添加链接描述 #include<bits/stdc.h> using namespace std; map<string,int> mp; typedef long long ll; int main(){int n,m;cin>>n>>m;for(int i1;i<n;i){string s;cin>>s;mp[s];}for(int i1;i<m;i){ll ans0;string s,slp;cin>>s…...
2024/4/14 15:50:46
最新文章
- Ubuntu的终端中启用鼠标左键即为选中复制,右键粘贴的功能
在Ubuntu终端中启用鼠标复制和粘贴的功能需要进行一些设置。 首先,打开终端窗口,在菜单栏中找到“Edit”选项,点击“Profile Preferences”。然后,在“General”选项卡中,勾选“Use custom font”选项,可以…...
2024/4/19 19:37:49 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Ubuntu磁盘扩容
使用 df -h命令查看系统磁盘控件的使用情况: [samspobosrv:~]$ df -h Filesystem Size Used Avail Use% Mounted on udev 7.8G 0 7.8G 0% /dev tmpfs 1.6G 1.7M 1.…...
2024/4/18 6:17:26 - app上架-您的应用存在最近任务列表隐藏风险活动的行为,不符合华为应用市场审核标准。
上架提示 您的应用存在最近任务列表隐藏风险活动的行为,不符合华为应用市场审核标准。 修改建议:请参考测试结果进行修改。 请参考《审核指南》第2.19相关审核要求:https://developer.huawei.com/consumer/cn/doc/app/50104-02 造成原因 …...
2024/4/17 11:28:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 11:58:32 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/19 18:09:34 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
