[KuangStudy]大前端技能入门
来源
课程-KuangStudy
学相伴 - 大前端进阶 - 篇章学习-KuangStudy-文章
大前端技能最通俗易懂的讲解必看! 最快的时间带你了解NodeJS、Npm、Es6、Babel、Webpack、模块化使用,从此看前端代码再无惧怕!
1、前端开发和前端开发工具
2、Nodejs安装及快速入门
3、Es6的新语法糖
4、Npm包管理器
5、Babel的安装作用
6、模块化管理
7、Webpack打包和编译
8、如何快速构建一个nodejs项目vue-element-admin
01、 工具
HBuilder X
HBuilderX-高效极客技巧 (dcloud.io)

02、Nodejs
2.1、Nodejs介绍与安装
目标: 了解nodejs、并且在本地安装好这个软件
官网: http://nodejs.cn/
介绍:
Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。 发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。简单的说 Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。底层架构是:javascript. 文件后缀:.jsNode.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。

2.2、Nodejs入门
目标: 控制台输出字符串、使用函数、进行模块化编程
2.2.1、快速入门-Hello World
1、创建文件夹 nodejs
2、创建 helloworld.js
console.log('Hello World!!!')
运行:node helloworld.js
结果:
image-20220115113753897
浏览器的内核包括两部分核心:
- DOM渲染引擎;
- java script 解析器(js引擎)
- js运行在浏览器内核中的js引擎内部
小结
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎
2.2.2、Node - 实现请求响应
1、创建 httpserver.js ;
// 导入模块是require 就类似于import java.io
const http = require('http');// 1: 创建一个httpserver服务
http.createServer(function(request,response){// 浏览器怎么认识hello server!!! //这句话的含义是:告诉浏览器将以text-plain去解析hello server 这段数据。response.writeHead(200,{'Content-type':'text/plain'}); // 给浏览器输出内容response.end("<p>hello server!!!</p>");}).listen(8888);// 2: 监听一端口8888console.log("你启动的服务是:http://localhpst:8888以启动成功!!");
2、运行服务器程序;
node httpserver.js
3、服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面

4、停止服务:ctrl + c
2.2.3、Node-操作MYSQL数据库
参考:https://www.npmjs.com/package/mysql
1:安装mysql依赖
npm install mysql


2.数据库

3:定义db.js进行操作
//1: 导入mysql依赖包, mysql属于第三方的模块就类似于 java.sql一样的道理
var mysql = require("mysql");
// 1: 创建一个mysql的Connection对象
// 2: 配置数据连接的信息
var connection =mysql.createConnection({host:"127.0.0.1",port:3306,user:"root",password:"mkxiaoer",database:"testdb"
});
// 3:开辟连接
connection.connect();
// 4: 执行curd
connection.query("select * from kss_user",function(error,results,fields){// 如果查询出错,直接抛出if(error)throw error;// 查询成功console.log("results = ",results);
});
// 5: 关闭连接
connection.end();
4.运行js
node db.js
如果想开发更复杂的基于Node.js的应用程序后台,需要进一步学习Node.js的Web开发相关框架 express,art-template、koa等
03、Es6
ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言
ECMAScript是前端js的语法规范;可以应用在各种js环境中。如:浏览器或者node.js环境。
它有很多版本:es1/2/3/5/6,很多新特性,可以在js环境中使用这些新特性。
Es6有许多语法糖:简化原来的代码。但不一定好用
3.2、ES6的语法:let和const命令
变量和常量的严格区分。
核心代码:
新建espro6\demo01.html如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
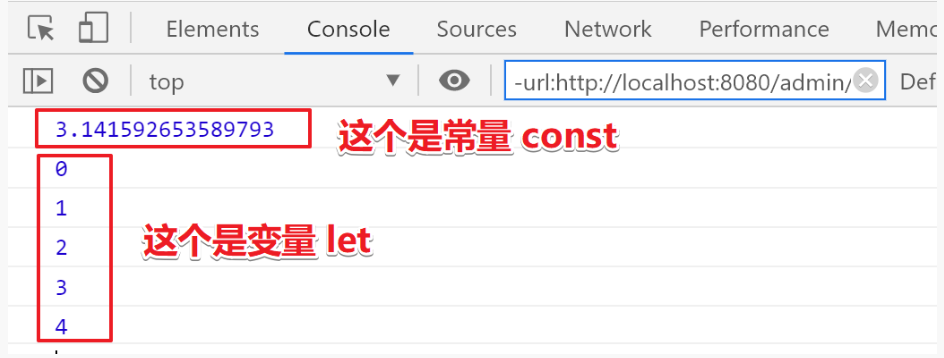
<body><script>// 1: 在javascrit定义数据类型只有一种标识 - var// 灵活拷问:js有数据类型吗?// 有,string,number,Object, boolean, undefinedlet name = "zhangsan";let age = 100;let flag = false; //js被骂没常量const PI = Math.PI;// 修改会报错//PI = 1245;console.log(PI)//var或造成变量穿透for(let i=0;i<5;i++){console.log(i);};// console.log("===这里就是变量穿透===>" + i)</script>
</body>
</html>

小结
let : 可变变量
const 是常量
var:最原始。
3.3、ES6的语法:模板字符串
以前: 我们都是使用 ‘’ 或者 “” 来把字符串套起来
现在: `` 【反引号】
第一个用途:基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定。
//es5
let name = 'itcast'
console.log('hello ' + name) //es6
const name = 'itcast'
console.log(`hello ${name}`) //hello itcast
第二个用途:在ES5时我们通过反斜杠()来做多行字符串或者字符串一行行拼接。ES6反引号(``)直接搞定。
- 新建一个
espro6\demo02.html如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>模板字符串</title>
</head>
<body><script>var username = "张三";var age = 30;// 1: 原始的做法就是去拼接字符串var str = "我名字叫 " + username+",年龄是: "+age;console.log(str); // 2:用模板字符串来拯救 注意:这里是 `(飘键) (tab键盘的上面那个键)// jdk1.9 var str2 = `我名字叫 ${username},年龄是: ${age}`;console.log(str2);</script>
</body>
</html>
3.4、ES6的语法:函数默认参数与箭头函数
函数默认参数
在方法的参数后面加上一个默认值即可
核心代码
// 默认参数 给参数列表设定初始值
function add(a = 100, b = 100) {console.log(a, b);
}
// 执行方法,会用默认值填充,打印出来100,200
add();
// 覆盖默认值打印 结果是1,2
add(1, 2);
E:\Project\大前端\Kuang_Node_js\Kuang_Node_js\ES6>node demo.js
100 100
1 2
箭头函数
箭头函数简化函数的定义,可以让我们不用使用function关键字
箭头函数最直观的三个特点。
1不需要function关键字来创建函数
2省略return关键字
3继承当前上下文的 this 关键字
// 箭头函数// 它也是一种函数的定义,它简化定义仅此而已。// 步骤:1:去掉function 2: 括号后面加箭头。// 1:声明式的定义function add() {};// 2:表达式的定义var add2 = function() {}// 3:箭头函数的定义var sum = (a = 100, b = 300) => {console.log(a + b);};// 这里执行箭头函数sum(50, 50);// 这里执行箭头函数sum();// 这里执行箭头函数sum(400);
E:\Project\大前端\Kuang_Node_js\Kuang_Node_js\ES6>node demo.js
100
400
箭头函数深度学习
// 箭头函数// 它也是一种函数的定义,它简化定义仅此而已。// 步骤:1:去掉function 2: 括号后面加箭头。// 无参数的函数var sum = function(){}// 箭头改造如下var sum = ()=>{}// 有参数// 第一种情况 一个参数的如下var sum2 = function(a){};// 箭头改造如下var sum2 = (a) => {};var sum2 = a => {return a;};// 第二种情况 二个参数的以上,记住括号一定要加var sum3 = function(a,b){return a + b;};// 箭头改造如下var sum3 = (a, b) => {return a + b;};// 第三种情况,如果没有逻辑体,只有返回值可以简化如下var sum4 = function(a,b){return a + b;};// 箭头改造如下var sum4 = (a, b) => a + b// 执行console.log(sum2(100));console.log(sum3(100, 100));console.log(sum4(100, 100));
3.5、ES6的语法:对象初始化简写
它是指:如果一个对象中的key和value的名字一样的情况下可以定义成一个。
function person(name, age) {//return {name:name,age:age};// 对象简写return { name, age };};// 调用和执行var json = person("小花花美美", 20);console.log(json.name, json.age);//========================= 实战应用 =========================//<button οnclick="login()">登录</button>function login() {var username = $("#username").val();var password = $("#password").val();// 发送ajax$.ajax({type: "post",// 对象简写data: { username, password },// 原始写分//data:{username:username,password:password},success() {}});}
3.6、ES6的语法:对象解构
对象解构 —- es6提供一些获取快捷获取对象属性和行为方式
// 对象解构 --- es6提供一些获取快捷获取对象属性和行为方式var person = {name: 'zhangsan',age: 32,language: "cn",// 函数也有处理/* say:function(){console.log(this.name+"年龄是:" + this.age);} *//* say:()=>{console.log(this.name+"年龄是:" + this.age);} */say() {console.log(this.name + "年龄是:" + this.age);}};// ===========================传统的做法========================var name = person.name;var age = person.age;person.say();// ===========================对象解构做法========================//es6的做法 前提:默认情况name,age必须是jsonkey.var {name,age} = person;console.log(name, age);// 可以用冒号取小名var {name,age,language: lan} = person;console.log(name, age, lan);
E:\Project\大前端\Kuang_Node_js\Kuang_Node_js\ES6>node demo.js
zhangsan年龄是:32
zhangsan 32
zhangsan 32 cn
3.7、ES6的语法:传播操作符【…】
把一个对象的属性传播到另外一个对象中
// 1: 定义一个对象
var person1 = {name: '小飞飞',age: 16,
};
// 2: 对象解构
var {name,age
} = person1;
// =========================== ... 对象融合=====================
var person2 = {...person1,gender: 1,tel: 13478900
};console.log(person2); // { name: '小飞飞', age: 16, gender: 1, tel: 13478900 }// =========================== ... 对象取值=====================
// ... 对象取值
var person3 = {name: "李四",gender: 1,tel: "11111",address: '广州'
};
// ...person4 把剩下没取走给我。
var {name,gender,...person4
} = person3;
console.log(name) // 李四
console.log(age) // 16
console.log(person4) // { tel: '11111', address: '广州' }
// =================场景分析 -----伪代码========================
// 模拟后台:异步查询返回用户数据 如下:
function findUsers() {$.get("xxxxx", function(res) {var res = {pages: 11,pageSize: 10,pageNo: 1,firstFlag: true,lastFlag: false,total: 123,data: [{}, {}, {}, {}],};// ==========================对象 ... 取值===============var {data: users,...pagesjon} = res;//等价于/* var users = res.data;var pagesjon = {res = {pages:11,pageSize:10,pageNo:1,firstFlag:true,lastFlag:false,total:123,}; */})
}
ES6的语法:数组map和reduce方法使用(了解)
目标:数组中map方法的应用场景
讲解:数组中新增了map和reduce方法。
1.map()
方法可以将原数组中的所有元素通过一个函数进行处理并放入到一个新数组中并返回该新数组。
举例:有一个字符串数组,希望转为int数组
let arr = ['1', '20', '-5', '3'];// 1:数据类型的更改 map自身循环的功能
// 2:map方法可以将原数组中的所有元素通过一个函数进行处理并放入到一个新数组中并返回该新数组。
var newarr = arr.map(function (value) {return parseInt(value) * 2;
});
/*
// 箭头简化01
var newarr = arr.map(value=>{return parseInt(value) * 2;
});
// 箭头简化02
var newarr = arr.map(value => parseInt(value) * 2);
*/
console.log("原数组:", arr); //原数组: [ '1', '20', '-5', '3' ]
console.log("map的newarr数组:", newarr); // 2 40 -10 6
- reduce 计算方法
//reduce 计算方法
let arr2 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
var result = arr2.reduce((a, b) => a + b);
console.log(result);//55
reduce(function(),初始值(可选)) :
接收一个函数(必须)和一个初始值(可选),该函数接收两个参数:
- 第一个参数是上一次reduce处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce() 会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是 第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
//reduce 计算方法
let arr2 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
// 箭头写法 -- 1到10相加
var result = arr2.reduce((a, b) => a + b);
// 原始写法 -- 1到10相加
//var result = arr2.reduce(function(a,b){
// return a+b;
//})
console.log(result); //55
04、NPM包管理器
官方网站:https://www.npmjs.com/
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
#在命令提示符输入 npm -v 可查看当前npm版本
npm -v
4.2、使用npm管理项目
1、创建文件夹npm
2、项目初始化
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: {Array}关键词,便于用户搜索到我们的项目
#最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
#我们之后也可以根据需要进行修改。
#如果想直接生成 package.json 文件,那么可以使用命令
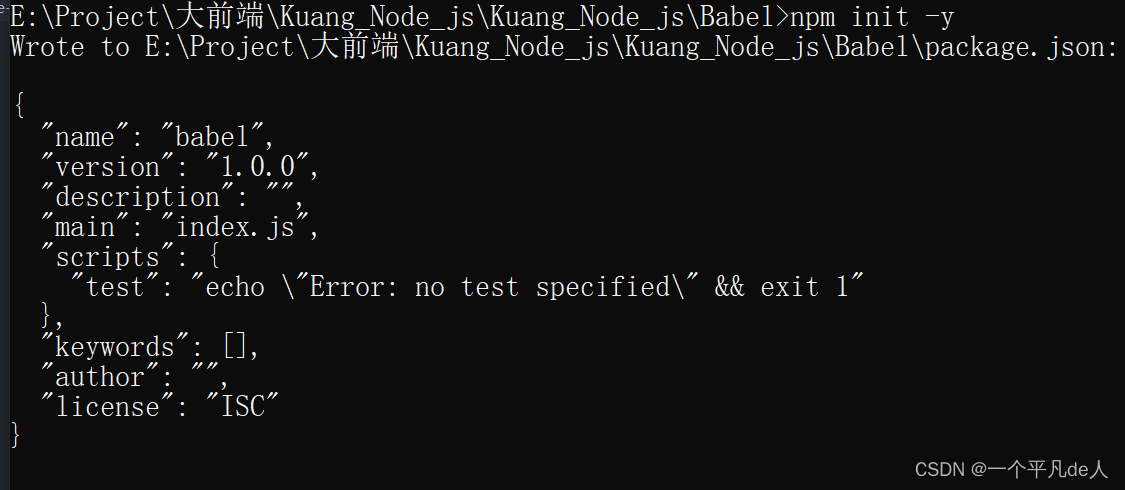
npm init -y
1、修改npm镜像
NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/
淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
2、设置镜像地址
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
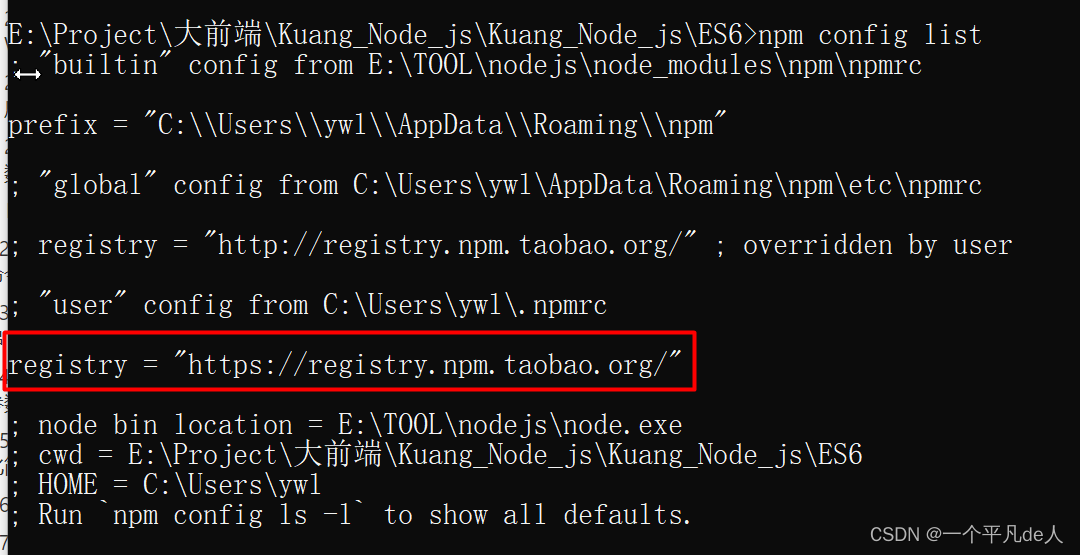
npm config set registry https://registry.npm.taobao.org
#查看npm配置信息
npm config list

4.4、npm install
#使用 npm install 安装依赖包的最新版,
#模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies>
npm install jquery
#如果安装时想指定特定的版本
npm install jquery@2.1.x
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
#一些命令行工具常使用全局安装的方式
npm install -g webpack
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖,初始化项目
4.5、其他命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
05、Babel
5.1、简介
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
5.2、安装
安装命令行转码工具
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
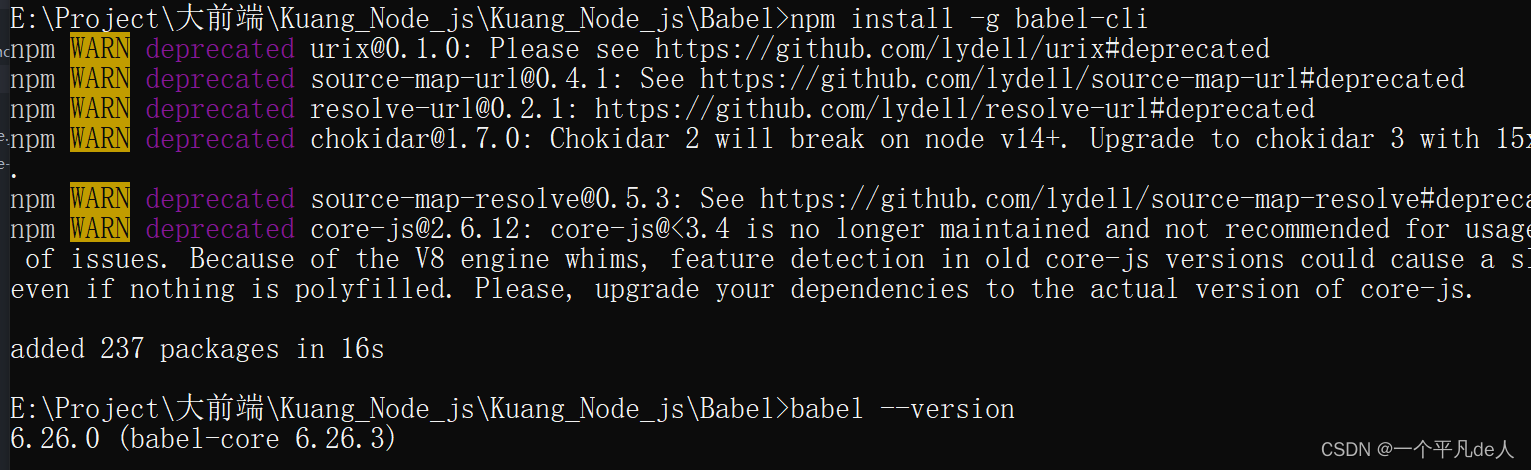
npm install -g babel-cli
#查看是否安装成功
babel --version

5.3、Babel的使用
1、创建babel文件夹
2、初始化项目
npm init -y


3、创建文件 src/example.js ,下面是一段ES6代码:
// 转码前
// 定义数据
let input = [1, 2, 3]
// 将数组的每个元素 +1
input = input.map(item => item + 1)
console.log(input)
4、配置 .babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。
{"presets": [],"plugins": []
}
- presets字段设定转码规则,将es2015规则加入 .babelrc:
{"presets": ["es2015"],"plugins": []
}
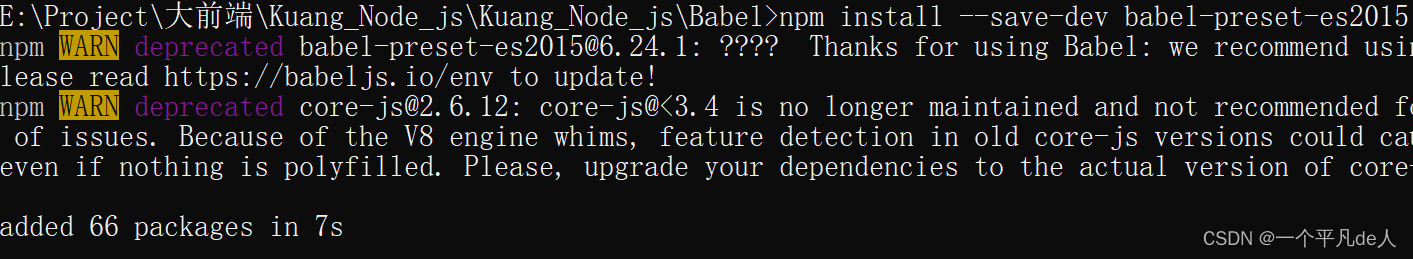
5、安装转码器,在项目中安装
npm install --save-dev babel-preset-es2015


6、转码
# npm install --save-dev csv-loader xml-loader# 转码结果写入一个文件
mkdir dist1# --out-file 或 -o 参数指定输出文件
babel src/example.js --out-file dist1/compiled.js
# 或者
babel src/example.js -o dist1/compiled.js# 整个目录转码
mkdir dist2# --out-dir 或 -d 参数指定输出目录
babel src --out-dir dist2
# 或者
babel src -d dist2
- 转码前
// 转码前
// 定义数据
let input = [1, 2, 3]
// 将数组的每个元素 +1
input = input.map(item => item + 1)
console.log(input)
- 转码后
"use strict";// 转码前
// 定义数据
var input = [1, 2, 3];
// 将数组的每个元素 +1
input = input.map(function (item) {return item + 1;
});
console.log(input);
5.4、自定义脚本
1、改写package.json
{// ..."scripts": {// ...// 新增"build": "babel src\\example.js -o dist\\compiled.js"},
}
2、转码的时候,执行下面的命令
mkdir dist
npm run build
06、模块化
6.1、简介
模块化产生的背景
随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,**开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。**但是,Javascript不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,也不支持”模块”(module)。
模块化规范
- CommonJS模块化规范
- ES6模块化规范
6.2、CommonJS规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
1、创建“module”文件夹
2、创建 mokuai-common-js/四则运算.js
定义成员并导出模块中的成员
// 定义成员:
const sum = function(a,b){return a + b
}
const subtract = function(a,b){return a - b
}
const multiply = function(a,b){return a * b
}
const divide = function(a,b){return a / b
}// 导出成员:
module.exports = {sum: sum,subtract: subtract,multiply: multiply,divide: divide
}
- 导出成员的简写
//简写
module.exports = {sum,subtract,multiply,divide
}
4、创建 mokuai-common-js/引入模块.js
//引入模块,注意:当前路径必须写 ./
const m = require('./四则运算.js')
console.log(m)
const r1 = m.sum(1,2)
const r2 = m.subtract(1,2)
console.log(r1,r2)
5、运行程序
E:\Project\大前端\Kuang_Node_js\Kuang_Node_js\module\mokuai-common-js>node 引入模块.js
{sum: [Function: sum],subtract: [Function: subtract],multiply: [Function: multiply],divide: [Function: divide]
}
3 -1
6.3、ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。
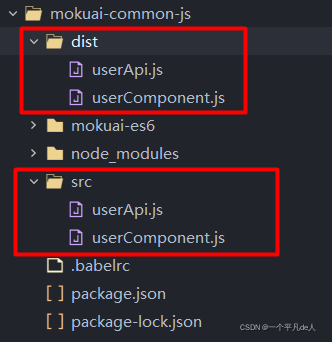
1、创建 mokuai-es6 文件夹
2、创建 src/userApi.js 文件,导出模块
export function getList() {console.log('获取数据列表')
}
export function save() {console.log('保存数据')
}
3、创建 src/userComponent.js文件,导入模块
//只取需要的方法即可,多个方法用逗号分隔
import { getList, save } from './userApi.js'
getList()
save()
注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
SyntaxError: Cannot use import statement outside a module
4、初始化项目
npm init -y
5、配置 .babelrc
{"presets": ["es2015"],"plugins": []
}
6、安装转码器,在项目中安装
npm install --save-dev babel-preset-es2015
7、定义运行脚本,package.json中增加”build”
{// ..."scripts": {"build": "babel src -d dist"}
}
8、执行命令转码,得到dist/
npm run build

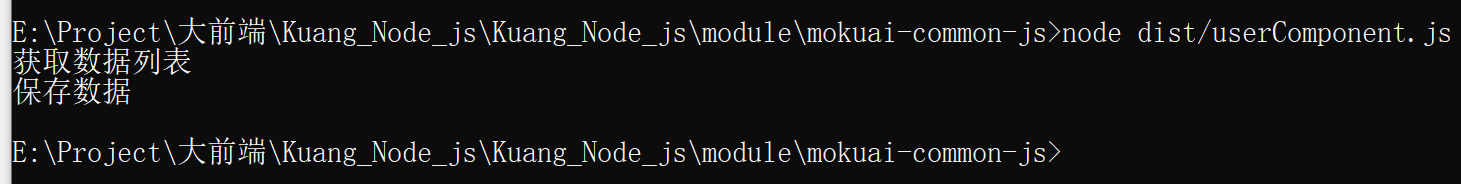
9、运行程序
node dist/userComponent.js

- 转码前
export function getList() {console.log('获取数据列表')
}
export function save() {console.log('保存数据')
}
- 转码后
'use strict';Object.defineProperty(exports, "__esModule", {value: true
});
exports.getList = getList;
exports.save = save;
function getList() {console.log('获取数据列表');
}
function save() {console.log('保存数据');
}
- 转码前
//只取需要的方法即可,多个方法用逗号分隔
import { getList, save } from './userApi.js'
getList()
save()
- 转码后
'use strict';var _userApi = require('./userApi.js');(0, _userApi.getList)(); //只取需要的方法即可,多个方法用逗号分隔(0, _userApi.save)();
6.4、ES6模块化写法2
1、创建 src/userApi2.js ,导出模块
export default {getList() {console.log('获取数据列表2')},save() {console.log('保存数据2')}
}
2、创建 src/userComponent2.js,导入模块
import user from "./userApi2.js"
user.getList()
user.save()
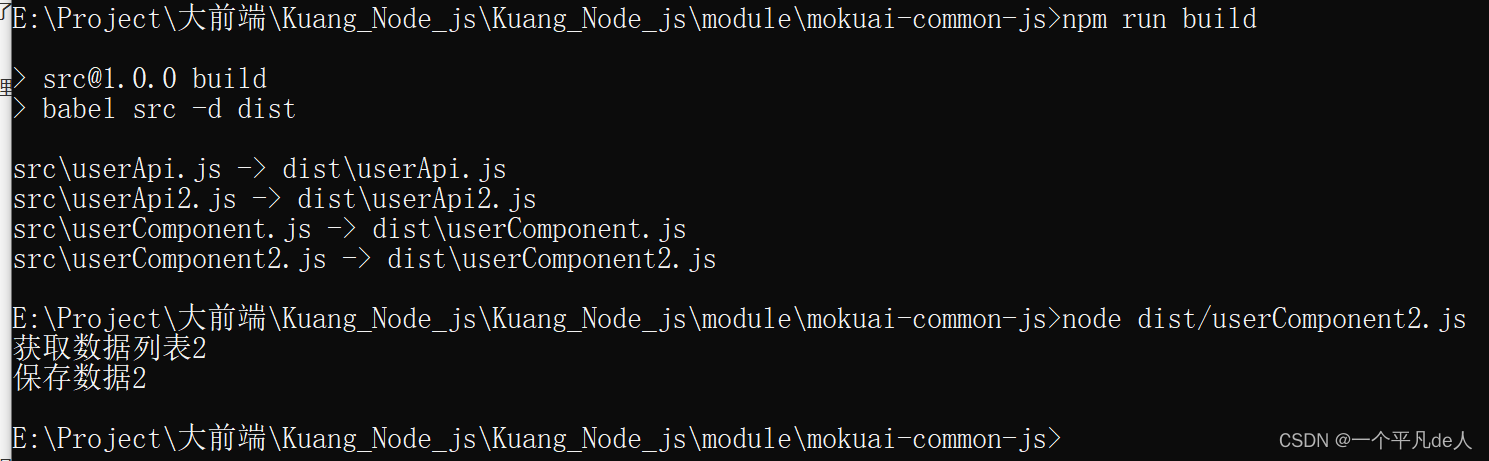
- 运行
//执行命令转码
npm run build
//运行程序
node dist/userComponent2.js

07、Webpack
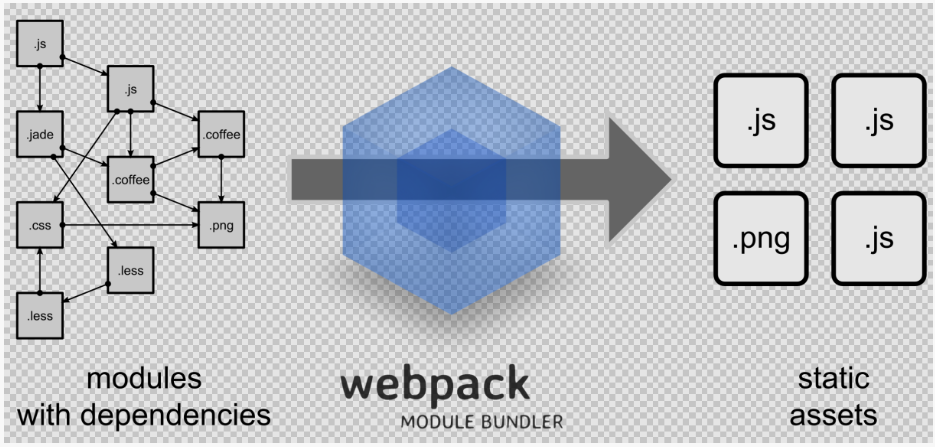
7.1、什么是Webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

7.2、Webpack安装
1、全局安装
npm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v

7.3、初始化项目
1、创建webpack文件夹
npm init -y
2、创建src文件夹
3、src下创建common.js
exports.info = function (str) {document.write(str);
}
4、src下创建utils.js
exports.add = function (a, b) {return a + b;
}
5、src下创建main.js
const common = require('./common');
const utils = require('./utils');
common.info('Hello world!' + utils.add(100, 200));
7.4、JS打包
1、webpack目录下创建配置文件webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {entry: './src/main.js', //配置入口文件output: {path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径filename: 'bundle.js' //输出文件}
}
以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
2、命令行执行编译命令
webpack --mode=development
#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码压缩
也可以配置项目的npm运行命令,修改package.json文件
"scripts": {//...,"dev": "webpack --mode=development"}
运行npm命令执行打包
npm run dev


3、webpack目录下创建index.html , 引用bundle.js
<body><script src="dist/bundle.js"></script>
</body>
4、浏览器中查看index.html

7.5、Css打包
1、安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件
- css-loader 是将 css 装载到 javascript
- style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {//...,output:{//其他配置},module: {rules: [ { test: /\.css$/, //打包规则应用到以css结尾的文件上use: ['style-loader', 'css-loader']} ] }
}
3、在src文件夹创建style.css
body{ background:pink;
}
4、修改main.js,在第一行引入style.css
require('./style.css');
5、运行编译命令
npm run dev
6、浏览器中查看index.html , 看看背景是不是变成粉色啦?
把这些知识都学习完毕了,那我们之后学习 Vue 就轻松啦!这些都是现在前端工程师的基础!
08、Vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
官网地址:https://panjiachen.github.io/vue-element-admin-site/zh/
运行工程和编译工程
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目
npm run dev
注意如果老是安装失败:
- 请删除 node-modules 然后执行npm install
- 或者换个网络
启动完成后会自动打开浏览器访问 http://localhost:9527, 你看到下面的页面就代表操作成功了。
小结
nodejs项目几要素
- package.json (npm init \ npmt init -y)
- node_modules (npm install -g jquery/npm iinstall jquery)
- 运行是使用:查看官网提供 几乎所有的nodejs都启动和打包都是如下:
- npm run dev (开发运行)
- npm run build (打包)
探究:package.json
1:在发布项目或者拷贝项目的时候,node_moudles其实是没意义的。因为它仅仅在开发和打包的时候使用
2:如果托管代码其实没必要,为什么。因为你package.json文件中已经记录了这些模块坐标。我们可以直接使用npm install 去重新安装和生成node-modules 。所以的nodejs项目下载以后第一个要执行的命令都是npm install的原因也就是如此。
3:这也就是为什么官方不提供node-modules的原因。因为你可以直接用npm install 去下载
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Spring-Boot参数校验规范 Bean Validation ; Hibernate Validator
Spring-Boot引入版本依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-validation</artifactId> </dependency>注意,高版本的Spring-boot,不需要再单独引入validati…...
2024/5/7 0:03:18 - pytest学习第一天
pytest学习第一天pytest常用操作一般命名规则运行方式参数详解改变测试执行顺序跳过用例分组执行pytest常用操作 该文章用于记录学习pytest的历程,结合B站学习结合,有什么错误,希望您能够指出。若有侵权的部分,请私信!…...
2024/4/30 10:30:49 - 0115嵌入式学习2
敲重点:独家秘方 梨子+川贝冰糖 蒸,吃,治慢性咽喉炎 文件目录处理 ls 显示文件 -a 包括隐藏文件一起显示 -l 使用长格式列出文件及目录信息 S (按照文件大小排序) t (按照时间排序&…...
2024/4/17 5:39:10 - MySQL-5函数
MySQL-5函数 文章目录MySQL-5函数概述分类聚合函数概述格式操作创建数据库和表向表中插入值实验数学函数字符串函数日期函数控制流函数if逻辑判断语句case when语句窗口函数介绍分类窗口函数语法结构序号函数格式操作开窗聚合函数-SUM,AVG,MIN࿰…...
2024/4/5 5:23:16 - 《ZLToolKit源码学习笔记》(19)网络模块之套接字封装
系列文章目录 《ZLToolKit源码学习笔记》(1)VS2019源码编译 《ZLToolKit源码学习笔记》(2)工具模块之日志功能分析 《ZLToolKit源码学习笔记》(3)工具模块之终端命令解析 《ZLToolKit源码学习笔记》&am…...
2024/4/19 20:37:23 - 新概念英语第一册学习笔记
新概念英语第一册 21 祈使句 请给我一本书 give me a book please 请递给我一本书 pass me a book pass me:递给 哪一本书 which book? 这一本书吗 this one? 红色的这本 the red one 不是那本 not that one 给你 here you are 语法 you give me a book 主语 谓语…...
2024/4/14 18:41:34 - Java常用类学习笔记
内部类 成员内部类静态内部类局部内部类匿名内部类 内部类特点: 1.编译之后会生成独立的字节码文件 2.内部类可直接访问外部类的私有成员,而不破坏封装 3.内部类可以为外部类提供必要的内部功能组件 成员内部类 在类的内部定义,与实例变量…...
2024/5/4 20:26:20 - 【Swift】LeetCode 罗马数字转整数
由于各大平台的算法题的解法很少有Swift的版本,小编这边将会出个专辑为手撕LeetCode算法题。新手撕算法。 在这里插入代码片罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。字符 数值 I …...
2024/4/28 14:48:54 - 刨根问底: Kafka 到底会不会丢数据?
大家好,我是 华仔, 又跟大家见面了。 上一篇作为专题系列的第二篇,从演进的角度带你深度剖析了关于 Kafka 请求处理全流程以及超高并发的网络架构设计的实现细节,今天开启第三篇,我们来聊聊 Kafka 生产环境大家都比较关心的问题。…...
2024/4/28 3:23:58 - git从入门到入门
一、Git命令行操作 安装好git之后,可以在D盘下建立一个文件夹用于学习测试D:\git_study 在文件夹D:\git_study中,右键打开Git Bash Here 新建文件夹git01,cd git01进入,作为一个本地仓库 1.初始化本地仓库 git init git01中会出…...
2024/4/28 15:49:03 - 黄帝81难经
一难: 十二经①中皆有动脉,独取寸口②,以决五脏六腑死生吉凶之法,何谓也? ①十二经:手足三阴三阳也。动脉,脉之动现于外,如手太阴天府、云门之类,按之其动亦应手是也 。…...
2024/4/28 17:18:25 - 程序人生总结
patience [ˈpeɪʃns] n. 耐心; 忍耐力; 毅力 persistence [pəˈsɪstəns] n 坚持不懈 坚持 Skill comes only with practice, patience and persistence 只有不断练习,有耐心有毅力,才能学会一门技艺。 attract [əˈtrkt] 吸引 引起…的好感(或爱慕…...
2024/4/27 23:43:18 - 优质学习套装
刻意练习:如何从新手到大师 练习的心态:如何培养耐心、专注和自律 学习之道 无论是学习小的生活技能,如打球、开车、弹琴、烹饪, 还是提升关键的工作能力,如写作、销售、编程、设计, 都离不开大量的练习。…...
2024/4/28 20:27:58 - OSPF综合实验
实验目标: 实验配置: 划分地址 172.16.0.0/16 172.16.0.0/19 ------area0 172.16.0.0/24 -------P2P骨干 172.16.0.0/30 172.16.0.4/30 172.16.0.8/30 …...
2024/4/28 11:48:28 - 人文地理学复习点
1、地理学概念:地理学是研究地球表层地 理环境的结构、分布及其变化的规律性以及人地关系的学科。 2、人文地理学:人文地理学以地球表面人 类各种社会经济活动为研究对象的科学,以人地关系为基础,探讨各种人文现象的地理分布、扩展…...
2024/4/28 19:43:10 - javascript运算符
1.JavaScript的六种运算符 1.1 算数运算符 运算符描述示例加法cparseInt(a) dparseInt(b) result1cd;加法要注意连接前后不能是字符串类型的数据-减法aa-1000*乘法aa*100/除法a/2%取模(余数)if(num%21) { alert(奇数) }递加a;a--- -递减a--…...
2024/4/27 22:23:19 - 用户行为日志DWD层(基于Flink实时数仓)
用户行为日志DWD层实现目标: 识别新老用户,虽然客户端有新老用户的标识,但是不准确,需要用实时计算再次确认利用侧输出流实现数据拆分,根据日志数据内容,将日志数据分为3类, 页面日志、启动日志和曝光日志。页面日志输…...
2024/4/28 12:02:06 - 高并发中的 限流、熔断、降级、预热、背压你都知道是什么意思吗?
首先,我们需要明确一下这几个名词出现的场景:分布式高并发环境。如果你的产品卖相不好,没人鸟它,那它就用不着这几个属性。不需要任何加成,低并发系统就能工作的很好。 分布式系统是一个整体,调用关系错综…...
2024/4/27 21:54:15 - TypeScript 中 import type 与 import 的区别
目录背景import type vs import使用 import type 的好处参考链接背景 这周遇到了一个比较奇怪的问题:如何在 TypeScript 中根据某个 enum 的取值来执行后续逻辑? 按理来说应该很简单,这是 enum 的定义: export enum MyEnum {DE…...
2024/4/28 12:39:52 - 高效学习方法
学得好的同学总在试图找寻知识间的关联,而学得慢的同学却往往只会死记硬背。 整体性学习到底要怎样学习?简单地说,整体性学习就是看待知识的角度是多方面的。任何一门知识都不会单独存在,它总是与方方面面的知识联系在一起&#x…...
2024/4/28 22:02:47
最新文章
- 编程入门(六)【Linux系统基础操作二】
读者大大们好呀!!!☀️☀️☀️ 🔥 欢迎来到我的博客 👀期待大大的关注哦❗️❗️❗️ 🚀欢迎收看我的主页文章➡️寻至善的主页 文章目录 🔥前言🚀文件与目录的操作命令cd change directory的缩…...
2024/5/7 10:46:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 力扣HOT100 - 56. 合并区间
解题思路: class Solution {public int[][] merge(int[][] intervals) {// 先按照区间起始位置排序Arrays.sort(intervals, (v1, v2) -> v1[0] - v2[0]);int[][] res new int[intervals.length][2];int idx -1;for (int[] interval : intervals) {//直接加入的…...
2024/5/6 22:23:36 - DevOps三步法之反馈:流动是油门,反馈是刹车
打个比方,流动是油门,反馈是刹车。流动是关于行使,反馈是关于安全。车辆要想持续平稳运行,需要油门与刹车良好配合,否则就有可能车毁人亡。核电站需要使核反应处于临界状态,超出临界状态就是核爆炸这也需要…...
2024/5/3 14:13:48 - 使用 Kafka 保证消息不丢失的策略及原理解析
✨✨祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 目录 一、引言 二. 持久化存储 2.1持久化存储原理: 2.2使用示例: …...
2024/5/5 8:26:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
