TP5后端,VUE前端请求聚合数据成语大全
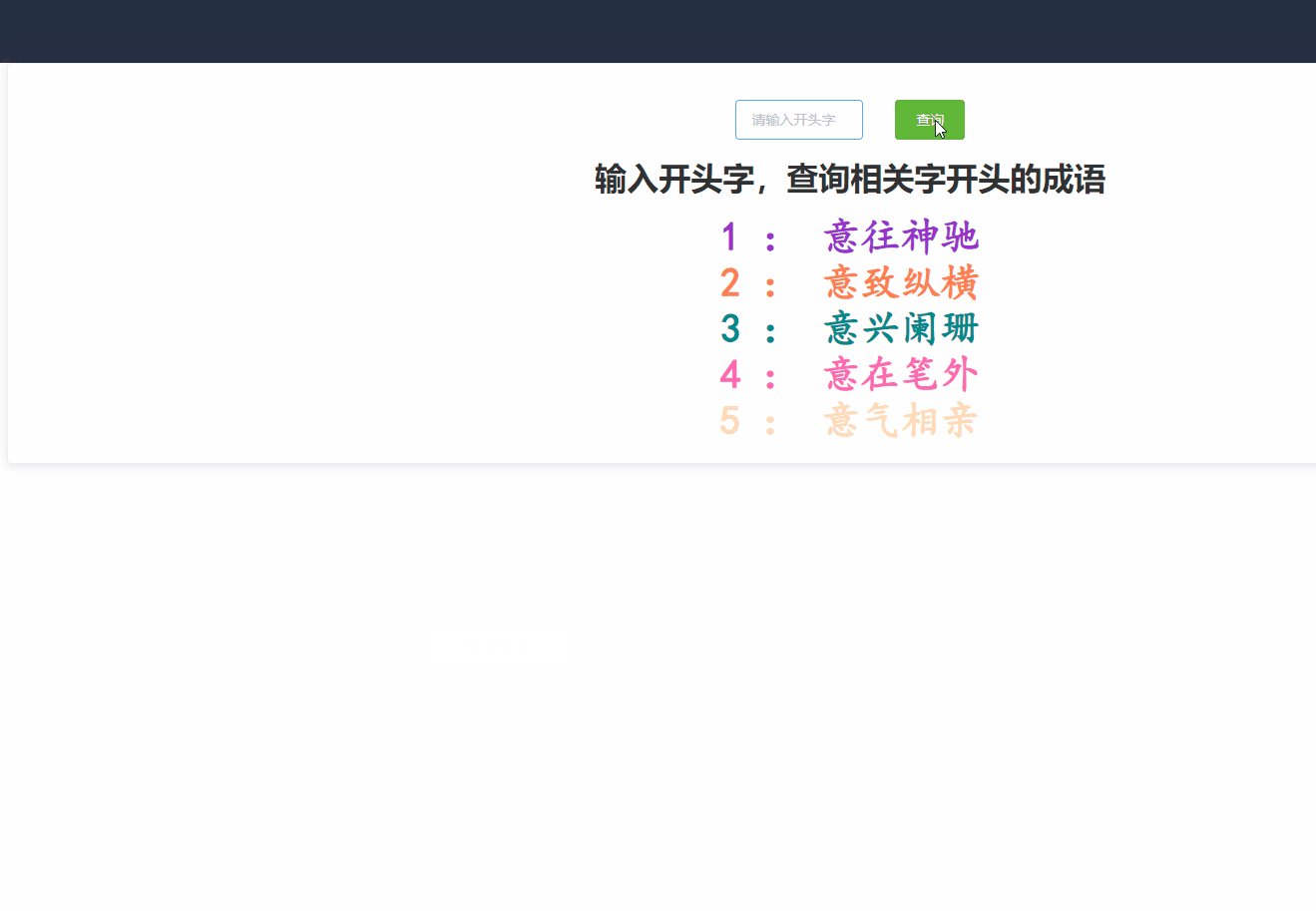
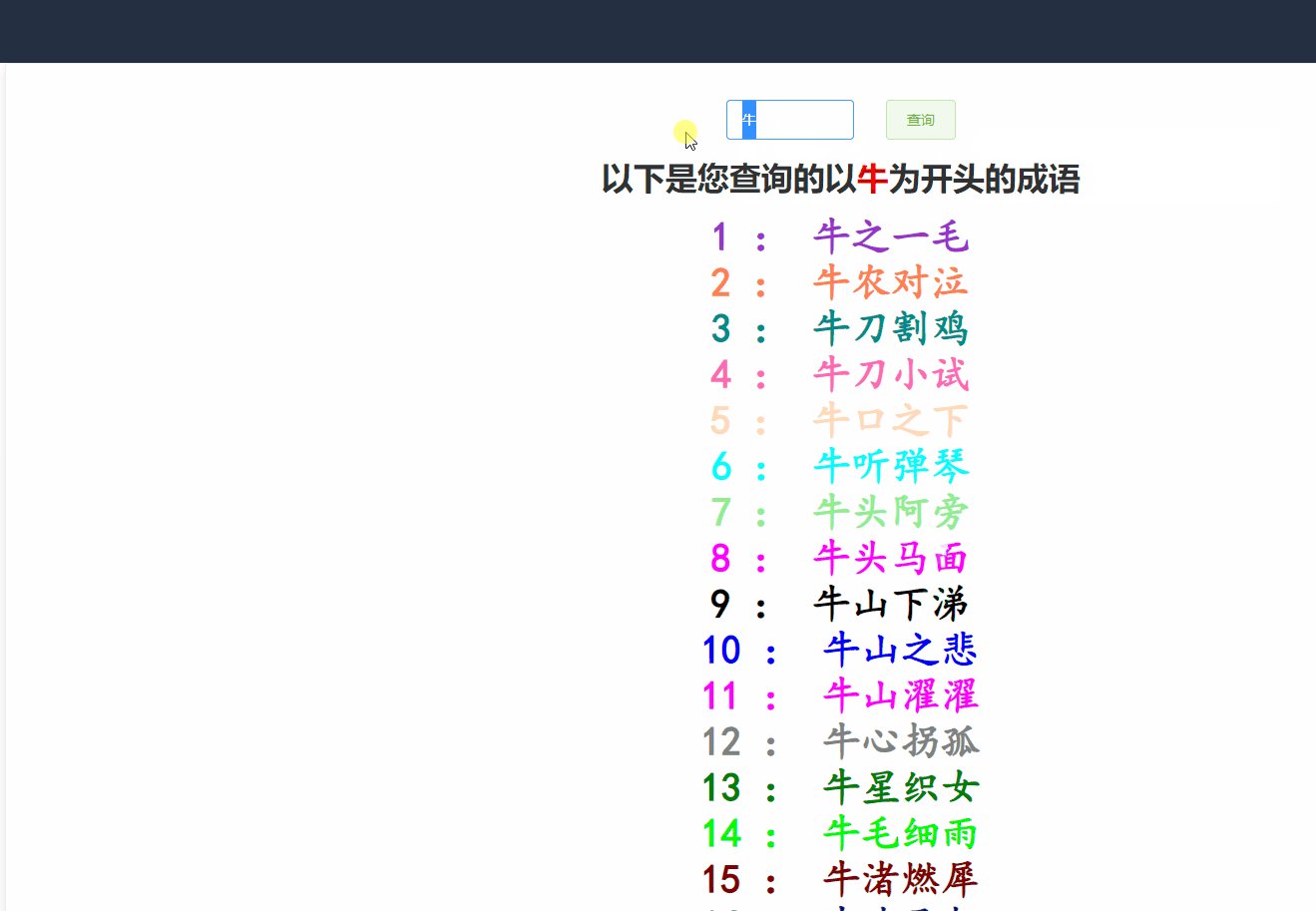
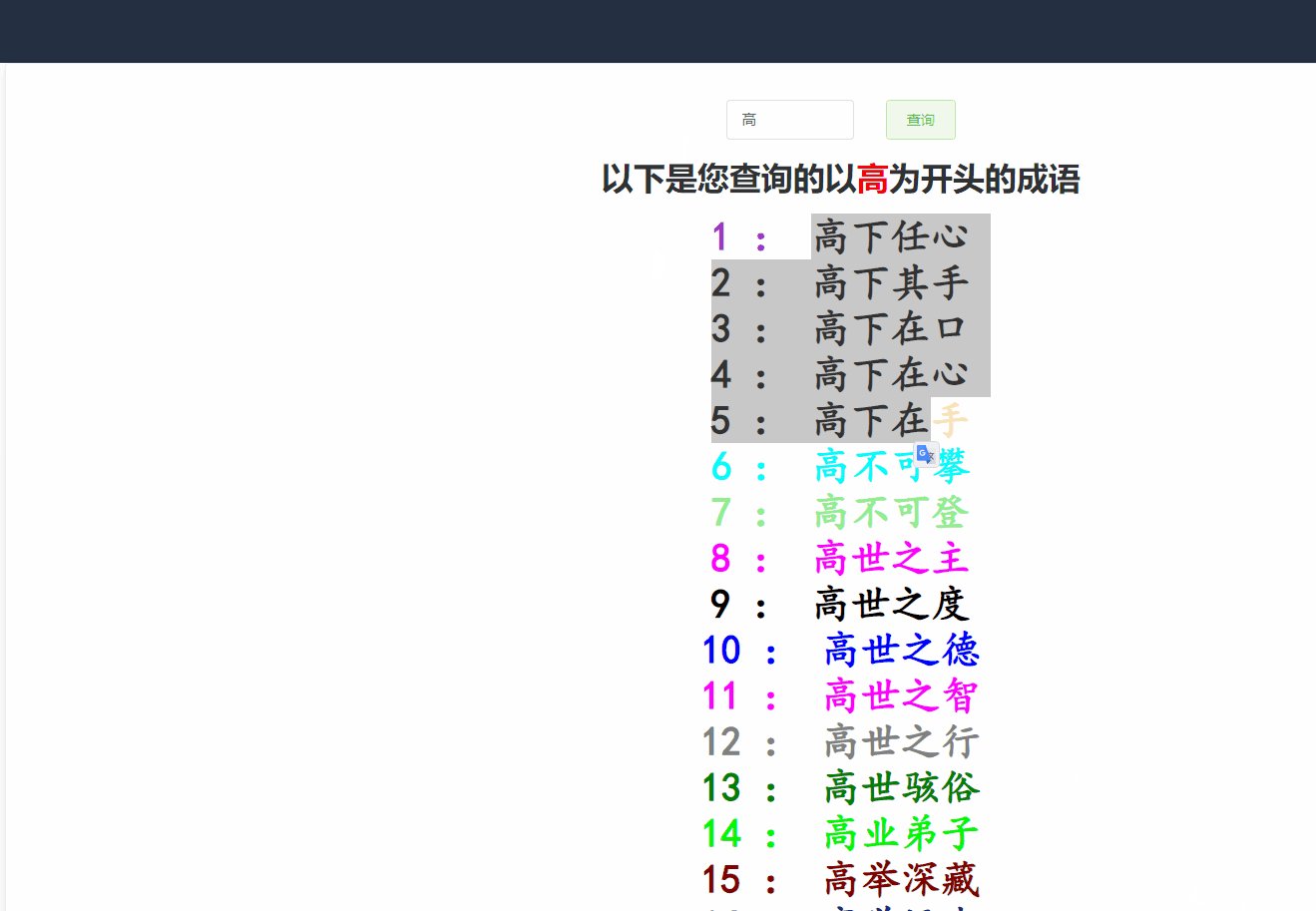
PS: 聚合接口上描述的是成语大全,其实只是以用户查找字为开头的成语而已。先上演示效果:

1: VUE 前端代码
<template><div class="content"><!--请求地址:http://apis.juhe.cn/idiomJie/query请求参数:wd=%E9%80%BC&size=&is_rand=1&key=b1bcc301******24cdbe1b请求方式:GET参数名 类型 是否必填 说明 值wd string 是 查询的成语,如:一心一意 逼size int 否 返回的结果数量限制,如:5。 默认所有is_rand int 否 是否随机返回结果,1:是 2:否。 默认2{"reason":"success","result":{"last_word":"逼","data":["逼良为娼","逼上梁山","逼人太甚","逼不得已"],"total_count":4},"error_code":0}从返回结果上看,这并不是成语接龙,而是查询开头为 查询字的 成语1: 查询字, 如果查询结果的 total_count < 1 ,返回没有结果,不然全部显示出来--><el-card :span="12"><div class="queryEle"><el-input placeholder="请输入开头字" v-model="queryWord" class="queryIpt"></el-input><el-button type="success" plain @click="queryIdioms">查询</el-button></div><h1>{{ beforeQueryS }}<span class="heightLight">{{ midQueryS }}</span>{{ endQueryS }}</h1><ol class="idiomsOl"><li v-for="(d, index) in data" :key="index" ><span>{{ index + 1 }} :</span><span class="idiom">{{ d }}</span></li></ol></el-card></div>
</template><script>export default {name: 'idioms',mounted: function () {this.getData()},data () {return {apiUrl: '/api_8',queryWord: '', // 需要查询的开头字beforeQueryS: '输入开头字,查询相关',midQueryS: '',endQueryS: '字开头的成语',data: [ '逼良为娼', '逼上梁山', '逼人太甚', '逼不得已' ]}},methods: {getData: function () { // 获取数据console.log('I am getting')this.$axios({url: this.apiUrl,params: {queryWord: this.queryWord},methods: 'get'}).then(res => {if (res.data.error_code === 0) {console.log(res.data.result)this.data = res.data.result.data} else {console.log('something wrong')}}).catch(err => {console.log(err)})},queryIdioms: function () { // 查询按钮let queryW = this.queryWord.trim()this.queryWord = queryWif (queryW === '' || queryW === null) {this.$alert('请输入有效字', '错误指令', {confirmButtonText: 'OK'})} else {this.beforeQueryS = '以下是您查询的以'this.midQueryS = this.queryWordthis.endQueryS = '为开头的成语'this.getData()}}}
}
</script><style scoped>
.content {margin-left: 12%;text-align: center;
}
.queryEle {display: flex;justify-content: center;margin: 1rem 0;
}
.queryEle .queryIpt {width: 8rem;margin-right: 2rem;
}
h1 {margin-bottom: 1rem;
}
.idiomsOl {font-family: '楷体';font-weight: bolder;font-size: 2.5rem;
}
.heightLight {color: red;
}
/* 每个成语的字体颜色,JS就不写了,CSS简单 */
.idiomsOl li:nth-child(1) { color: darkorchid; }
.idiomsOl li:nth-child(2) { color: coral; }
.idiomsOl li:nth-child(3) { color: darkcyan; }
.idiomsOl li:nth-child(4) { color: hotpink; }
.idiomsOl li:nth-child(5) { color: peachpuff; }
.idiomsOl li:nth-child(6) { color: aqua; }
.idiomsOl li:nth-child(7) { color: lightgreen; }
.idiomsOl li:nth-child(8) { color: magenta; }
.idiomsOl li:nth-child(9) { color: black; }
.idiomsOl li:nth-child(10) { color: blue; }
.idiomsOl li:nth-child(11) { color: fuchsia; }
.idiomsOl li:nth-child(12) { color: gray; }
.idiomsOl li:nth-child(13) { color: green; }
.idiomsOl li:nth-child(14) { color: lime; }
.idiomsOl li:nth-child(15) { color: maroon; }
.idiomsOl li:nth-child(16) { color: navy; }
.idiomsOl li:nth-child(17) { color: olive; }
.idiomsOl li:nth-child(18) { color: purple; }
.idiomsOl li:nth-child(19) { color: red; }
.idiomsOl li:nth-child(20) { color: silver; }
.idiomsOl li:nth-child(21) { color: teal; }
.idiomsOl li:nth-child(22) { color: white; }
.idiomsOl li:nth-child(23) { color: yellow; }
</style>2: VUE 前端代理解决跨域
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.const path = require('path')module.exports = {dev: {// PathsassetsSubDirectory: 'static',assetsPublicPath: '/',proxyTable: {'/api_1': {target:'http://www.chaxun.com/joke', // 你请求的第三方接口changeOrigin:true, // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题pathRewrite:{ // 路径重写,'^/api_1': '/api_1' // 替换target中的请求地址,也就是说以后你在请求 target 的地址的时候直接写成 /api_1 即可。}},'/api_2': {target: 'http://www.chaxun.com/constellation',changeOrigin: true,pathRewrite: {'^/api_2': '/api_2'}},'/api_3': {target: 'http://www.chaxun.com/weather',changeOrigin: true,pathRewrite: {'^/api_3': '/api_3'}},'/api_4': {target: 'http://www.chaxun.com/news',changeOrigin: true,pathRewrite: {'^/api_4': '/api_4'}},'/api_5': {target: 'http://www.chaxun.com/videos',changeOrigin: true,pathRewrite: {'^/api_5': '/api_5'}},'/api_6': {target: 'http://www.chaxun.com/driverlicense',changeOrigin: true,pathRewrite: {'^/api_6': '/api_6'}},'/api_7': {target: 'http://www.chaxun.com/today_in_history',changeOrigin: true,pathRewrite: {'^/api_7': '/api_7'}},'/api_8': {target: 'http://www.chaxun.com/idioms',changeOrigin: true,pathRewrite: {'^/api_8': '/api_8'}}},// Various Dev Server settingshost: '0.0.0.0', // can be overwritten by process.env.HOSTport: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determinedautoOpenBrowser: false,errorOverlay: true,notifyOnErrors: true,poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-// Use Eslint Loader?// If true, your code will be linted during bundling and// linting errors and warnings will be shown in the console.useEslint: true,// If true, eslint errors and warnings will also be shown in the error overlay// in the browser.showEslintErrorsInOverlay: false,/*** Source Maps*/// https://webpack.js.org/configuration/devtool/#developmentdevtool: 'cheap-module-eval-source-map',// If you have problems debugging vue-files in devtools,// set this to false - it *may* help// https://vue-loader.vuejs.org/en/options.html#cachebustingcacheBusting: true,cssSourceMap: true},build: {// Template for index.htmlindex: path.resolve(__dirname, '../dist/index.html'),// PathsassetsRoot: path.resolve(__dirname, '../dist'),assetsSubDirectory: 'static',assetsPublicPath: '/',/*** Source Maps*/productionSourceMap: true,// https://webpack.js.org/configuration/devtool/#productiondevtool: '#source-map',// Gzip off by default as many popular static hosts such as// Surge or Netlify already gzip all static assets for you.// Before setting to `true`, make sure to:// npm install --save-dev compression-webpack-pluginproductionGzip: false,productionGzipExtensions: ['js', 'css'],// Run the build command with an extra argument to// View the bundle analyzer report after build finishes:// `npm run build --report`// Set to `true` or `false` to always turn it on or offbundleAnalyzerReport: process.env.npm_config_report}
}3: TP5 接口写入
<?php
namespace app\index\controller;use app\index\controller\HttpRequest;
use think\Route;
use think\Request;class Api8 {/* */const CONST_KEY = "自己聚合申请的API KEY"; // 聚合申请的成语接龙接口,其实是开头字的成语,非成语接龙public function test() {return "This query idioms control is working.";}public function index() {// 下面先返回本地 json 数据// $content = file_get_contents('./testjson/test8.json');// $data = json_decode($content);// return json($data);$url = "http://apis.juhe.cn/idiomJie/query";$req = request() -> param();(isset($req['queryWord']) && (trim($req['queryWord']) !== '')) ? ($queryWord = $req['queryWord']) : ($queryWord = '意');if ($queryWord === '意') { // 用户输入为空或者 意, 都返回本地 json 文件$content = file_get_contents('./testjson/test8.json');$data = json_decode($content);return json($data);} else {$url = 'http://apis.juhe.cn/idiomJie/query';$params = ["wd" => $queryWord];$paramsString = http_build_query($params);$httpReq = new HttpRequest;$data = $httpReq -> httpRequest($url, $paramsString."&key=".self::CONST_KEY);return $data;}}
}4: TP5 HTTP 请求封装
<?php
namespace app\index\controller;class HttpRequest {public function index () {return "constellation api";}/*** 发起网络请求函数* @param String $url 请求的URL* @param bool $params 请求的参数内容* @param int $isPost 是否POST请求* @return bool|string 返回内容*/public function httpRequest($url, $params = false, $isPost = 0){$httpInfo = [];$ch = curl_init();curl_setopt($ch, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1);curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.54 Safari/537.36'); // 浏览器代理信息,我这里设置的自己的浏览器curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 3); // 连接的等待时间, 3秒curl_setopt($ch, CURLOPT_TIMEOUT, 12); // 函数最长的执行时间 curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 将 curl_exec() 获取的信息以字符串返回,而不是直接输出if ($isPost) {curl_setopt($ch, CURLOPT_POST, true); // true 表示 post 请求curl_setopt($ch, CURLOPT_POSTFIELDS, $params); // post 的请求数据的处理curl_setopt($ch, CURLOPT_URL, $url); // 设置访问的 URL} else {if ($params) {curl_setopt($ch, CURLOPT_URL, $url . '?' . $params);} else {curl_setopt($ch, CURLOPT_URL, $url);}}$reponse = curl_exec($ch);if ($reponse === FALSE) {return false; // echo "cURL Error: ".curl_error($ch);}$httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE);$httpInfo = array_merge($httpInfo, curl_getinfo($ch));curl_close($ch);return $reponse;}
}?>
5: TP5 路由设置
return ['__pattern__' => ['name' => '\w+',],'[hello]' => [':id' => ['index/hello', ['method' => 'get'], ['id' => '\d+']],':name' => ['index/hello', ['method' => 'post']],],'joke' => ['index/Api1/joke', ['method' => 'get']],'constellation' => ['index/Api2/index', ['method' => 'get']],'weather' => ['index/Api3/index', ['method' => 'get']],'news' => ['index/Api4/index', ['method' => 'get']],'videos' => ['index/Api5/index', ['method' => 'get']],'driverlicense' => ['index/Api6/index', ['method' => 'get']],'today_in_history' => ['index/Api7/index', ['method' => 'get']],'idioms' => ['index/Api8/index', ['method' => 'get']]
];
6: 来个测试的 JSON 文件
{"reason": "success","result": {"last_word": "意","data": ["意往神驰","意致纵横","意兴阑珊","意在笔外","意气相亲"],"total_count": 5},"error_code": 0
}
TP5后端,VUE前端请求聚合数据过去的今天
TP5后端,VUE前端请求聚合数据新闻接口
TP5后端,VUE前端请求聚合数据笑话大全接口
TP5后端,VUE前端请求聚合数据天气接口
TP5后端,VUE前端请求聚合数据热门视频接口
TP5后端,VUE前端请求聚合数据驾照题库
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 万人求跪, 阿里P8架构师耗时三年总结:Java春招高频面试题库
前言 金三银四想必大家或多或少都有面试的想法,面试前也都会有刷刷题的习惯。不过网上有太多的Java面试题库了,大部分都潦潦草草,没有知识储备的小伙伴一般很难看下去,看完后也不会留下印象。最近也是有粉丝私信我说求一份 图文并…...
2024/4/28 5:31:25 - 数据分析:数据可视化3(2)
其他常见图像绘制(2)直方图散点图饼图上一节我们讲了柱状图的画法,这节课我们继续讲述直方图、散点图、饼图的画法。直方图 直方图一般用来描述等距数据,柱状图一般用来描述名称(类别)数据或顺序数据。直观…...
2024/4/7 3:42:47 - 2.图片标签HTML
...
2024/4/18 12:51:45 - dockerfile的数据管理
一:Dockerfile的数据管理 在Docker中,为了方便查看容器内产生的数据或者共享多个容器之间的数据,就涉及到容器的数据管理操作。 管理Dockerfile 容器中数据主要有两种方式,数据卷(Date Volumes)和数据卷容器…...
2024/4/14 19:08:36 - Docker的数据卷容器和端口映射
1:数据卷容器 如果需要在容器之间共享一些数据。最简单的方法就是使用数据卷容器。数据卷容器是一个普通的容器。专门提供数据卷给其他容器挂载使用。使用方法如下:首先,需创建一个容器作为数据卷容器,之后在其他容器创建时用--volumes-from挂…...
2024/4/19 15:29:49 - window对象常见事件包括调整窗口大小、定时器、
window对象常见事件 调整窗口大小 window.onresize window.onresize为调整窗口大小触发事件,通俗来讲就是当调整浏览器可视区的大小的时候触发onresize事件。 使用方法如下 <body><script>window.addEventListener(resize, function () {console.lo…...
2024/4/14 19:08:31 - YOLOv5三轮车识别
使用自建数据集训练的模型 效果还是很不错的 主要使用的技术 开发软件 pycharm anaconda 开发语言 Python 开发框架 pytorch 主要开源库:OpenCV numpy 等 主要技术:yolov5 gpu加速:cuda cudnn,兼容CPU模式...
2024/4/17 21:48:45 - 基于dockerfile构建镜像
1:基于Dockerfile 构建镜像 (1):Docker镜像结构 镜像并不是一个单一的文件,而是由多层堆叠构成,可以通过docker history命令查看镜像各层的内容和大小,每层对应着Dockerfile 构建时的一条指令&a…...
2024/4/16 19:45:10 - 300W-QX-AR阵列式非接触雷达流量计
300W-QX-AR阵列式非接触雷达流量计是鹰格电子自主研发的一款天然河道/明渠流量在线监测设备。300W-QX-AR阵列式非接触雷达流量计采用了DSP技术和先进的免率定水力模型算法,是一款专门为大断面流量测量而开发的组合式雷达流量计。300W-QX-AR由一台雷达流量计主机和N台…...
2024/4/18 0:28:56 - XIlinx HLS 导出IP失败的最新解决方案(2022.1.15)
从2022年1月1日起,所有版本的XIlinx HLS或者是Vitis HLS中的导出IP功能在使用时均会报错,同时Vivado中调用年前已经生成的相关的HLS IP在综合时也会报错。之前的解决方案是将电脑的系统时间修改为2022年以前,现在赛灵思官方给出了针对该问题的…...
2024/4/19 4:34:36 - Pom笔记
pom文件中的packaging: 如果没有设置项目类型,则默认是jar pom文件中的scope: provided:jar包只在编译中使用,该jar包不带入运行环境,可能是运行环境已经有类似的jar包或者只是为了编译通过。 test:jar只在编译运行测试用例时才会…...
2024/4/14 19:09:12 - docker镜像操作
1:Docker镜像操作 Docker创建容器前需要本地存在对应的镜像,如果本地加裁不到相关镜像,Docker默认就会尝试从默认镜像仓库 Docker Hub 下载,这是由Docker宫方维护的一个公共仓库,可以满足用户的绝大部分需求࿰…...
2024/4/19 0:22:29 - Spring boot 项目(十六)——mybatis-plus + mysql 实现echarts可视化
引言 对于一些项目需求来说,需要将数据库中的数据进行可视化,以方便我们去分析。本博客对此情况进行实现。 前期准备 01、需要一个已经搭建好的mybatis-plus项目(包含数据库相关配置) 参考链接:Spring boot项目&#…...
2024/4/14 19:09:42 - HENAU冬令营第三专题C - 判决素数个数
C - 判决素数个数 输入两个整数X和Y,输出两者->>之间<<-的素数个数(包括X和Y)。 Input 两个整数X和Y(1 < X,Y < 105)。 Output 输出一个整数,表示X,Y之间的素数个数ÿ…...
2024/4/20 13:33:44 - K8s环境 nfs 服务器,动态存储卷nfs-client-provisioner部署
看到这篇好文章,转载过来: K8s环境 nfs 动态存储卷部署...
2024/4/16 17:01:10 - 【MySql】记录在Windows安装的过程
1、windows下载地址: https://dev.mysql.com/downloads/windows/installer/8.0.html 2、停止windows中原有mysql服务 3、打开下载好的mysql安装软件,卸载原有mysql服务 4、安装MySQL8.0 5、配置环境变量 6、检测并启动...
2024/4/16 22:11:05 - JAVA变量命名规范
1.类成员变量和局部变量:首字母小写,第二个首字母大写 例如:heroName,heroBlood 2.常量:大写字母下划线 例如MAX_SIZE MIN_SIZE 3.类名:首字母大写Hero ,第二个首字母也大写 HeroChild 4.方法名:首字母小写…...
2024/4/14 19:09:37 - 计网 ---第6章 局域网
(单选题)IEEE802.3u标准是指( B) A. 以太网 B. 快速以太网 C. 令牌环网 D. FDDI网 (单选题)10BASE-T是指 (C ) A. 粗同轴电缆 B. 细同轴电缆 C. 双绞线 D. 光纤 (单选题)双绞线由两根具有绝缘保护层的铜导线按一定密度互相绞在一起组成,这样可以(A )。 A. 降低信号干扰的程度…...
2024/4/14 19:09:42 - QT从入门到入土(七)——鼠标事件
引言 个人认为,事件机制是Qt最难以理解且最为精妙的一部分。事件主要分为两种: 在与用户交互时发生。比如按下鼠标(mousePressEvent),敲击键盘(keyPressEvent)等。系统自动发生,比如…...
2024/4/19 20:51:22 - 图像形态学
//图像形态学 void COpenCVTestDlg::OnCbnSelchangeComboMorphology() {if (m_comboMorphology.GetCurSel() -1)return;if (!m_srcMatImg.empty()){//定义类型int MorphologyType MORPH_RECT;//定义大小int MorphlogySize 3;//调用getStructuringElement函数Mat element ge…...
2024/4/17 2:44:28
最新文章
- 软件测试笔记_习题_面经
软件测试------按测试阶段划分有几个阶段? 单元测试、集成测试、系统测试、验收测试 软件测试------按是否查看源代码划分有几种测试方法? 黑盒、白盒、灰盒 软件测试------按是否运行划分有几种测试方法? 静态测试、动态测试 软件测试------按是否自动化划分有几种测试方…...
2024/4/28 11:56:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 2024认证杯数学建模B题思路模型代码
目录 2024认证杯数学建模B题思路模型代码:4.11开赛后第一时间更新,获取见文末名片 第十三届“认证杯”数学中国数学建模比赛赛后体会 2024认证杯数学建模B题思路模型代码:4.11开赛后第一时间更新,获取见文末名片 第十三届“认证杯”数学中国数学建模比…...
2024/4/27 12:27:45 - C# 抽象类、接口
(1)、抽象类和抽象方法的定义和实现:abstract override abstract class Vehicle{ public abstract void Run(); } 继承抽象类并且实现抽象方法 class RaceCar : Vehicle{ public override void Run(){ } } (2)、接口的…...
2024/4/21 22:18:00 - 技术与安全的交织
引言 介绍数字化转型对企业出海策略的影响,强调在全球市场中成功的关键因素之一是有效利用网络技术,如SOCKS5代理、代理IP,以及确保网络安全。 第一部分:网络技术的基础 SOCKS5代理 定义和工作原理 SOCKS5代理与网络匿名性的关系…...
2024/4/25 10:10:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
