Vue--选项--使用/教程/实例
原文网址:
简介
说明
本文用示例说明Vue的选项的用法。包括:组合选项和其他选项。
组合选项将介绍:mixin,provide/inject;其他选项将介绍:inheritAttrs。
官网
API — Vue.js
选项 / 组合
mixin
简介
Mixin是一种更好的复用代码的模式。java , Object C 中的 interface , implements, extends 等关键字的意义,就是为了让代码可以复用、继承。同样的,在vue中,用mixin来实现可复用。
Mixin 实际上是利用语言的特性(关键字),以更加简洁易懂的方式,实现了 “设计模式”中的 “组合模式”。 可以定义一个公共的类,这个类就叫做”mixin”。然后让其他的类,通过“include” 语言特性包含mixin, 直接具备了 mixin 所具备的各种方法、数据等。
官网
混入 — Vue.js
实例
src/mixins/SayHello.js
export default {data() {return {mixinName: "SayHello.js"}},methods: {sayHello(name){return "hello," + name;}}
}src/components/CompA.vue
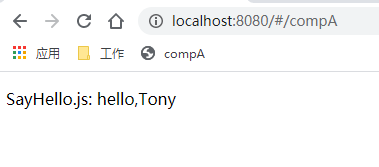
<template><div class="compA"><p>{{ mixinName + ": " + sayHello(name) }}</p></div>
</template><script>
import SayHello from "@/mixins/SayHello";export default {mixins: [SayHello],data() {return {name: 'Tony'}}
}
</script><style scoped>
</style>
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import CompA from "@/components/CompA";Vue.use(Router)export default new Router({routes: [{path: '/compA',name: 'compA',component: CompA}]
})
测试
访问:http://localhost:8080/#/compA

provide/inject
其他网址
Vue依赖注入:provide/inject - vue入坑总结 - 周陆军的个人网站
Vue 依赖注入 - Provide/Inject - 简书
Vue的依赖注入_Ocean_Fine的博客-CSDN博客_vue 依赖注入
简介
$parent属性可以让子组件访问父组件,但孙组件想要访问祖先组件就比较困难。通过provide/inject可以轻松实现跨级访问祖先组件的数据,其用法与props完全相同。
provide和inject数据不是响应的,改变的provide的数据,不会响应到inject注入的值;如果传入一个可监听的对象,那么其对象的属性还是可响应的。
provide就相当于加强版父组件prop,可以跨越中间组件,inject就相当于加强版子组件的props
- provide: 它是一个对象, 或者是一个返回对象的函数。里面它可以包含所有要传递给子孙组件的属性或属性值,使用对象模式的时候注意this的指向问题。
- inject: 它可以是一个字符串数组或者是一个对象。属性值也可以是一个对象。
缺点与限制
provide 和 inject 主要是为高阶插件/组件库提供用例, 官方不推荐在应用程序代码中使用,理由很直接:他怕你"管不好"
设计项目,通常追求有清晰的数据流向和合理的组件层级关系便于调试和维护,然而这对选项支持任意层级都能访问,导致数据追踪比较困难。不知道那一层级声明了provide又或是哪些层级使用了inject。造成比较大的维护成本。因此,除组件库或高阶插件外,Vue建议用Vuex解决或其他办法处理。。
实例
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import CompA from "@/components/CompA";Vue.use(Router)export default new Router({routes: [{path: '/compA',name: 'compA',component: CompA}]
})
components/CompA.vue
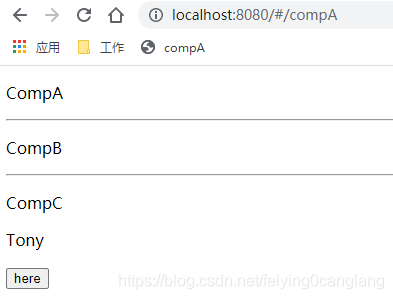
<template><div class="compA"><p>CompA</p><hr><comp-b></comp-b></div>
</template><script>
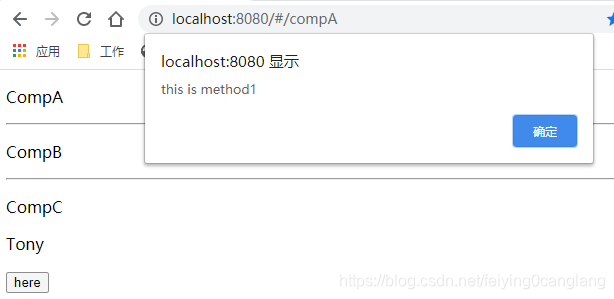
import CompB from "@/components/CompB";export default {components: {CompB},data() {return {firstName: "Tony",}},methods: {method1(){alert("this is method1")}},provide(){return {data1: this.firstName,method1: this.method1}}
}
</script><style scoped></style>
components/CompB.vue
<template><div class="compB"><p>CompB</p><hr><comp-c></comp-c></div>
</template><script>
import CompC from "@/components/CompC";
export default {components: {CompC}
}
</script><style scoped></style>
components/CompC.vue
<template><div class="compC"><p>CompC</p><p>{{this.data1}}</p><button @click="this.method1">here</button></div>
</template><script>
export default {inject:['data1', 'method1']
}
</script><style scoped></style>
测试
访问:http://localhost:8080/#/compA
结果

按下按钮

选项 / 其它
inheritAttrs
其他网址
vm.$attrs 【Vue 2.4.0新增inheritAttrs,attrs详解】 - 简书
简介
官网原话:默认情况下父作用域的不被认作 props 的特性绑定 (attribute bindings) 将会“回退”且作为普通的 HTML 特性应用在子组件的根元素上。当撰写包裹一个目标元素或另一个组件的组件时,这可能不会总是符合预期行为。通过设置 inheritAttrs 到 false,这些默认行为将会被去掉。而通过 (同样是 2.4 新增的) 实例属性 $attrs 可以让这些特性生效,且可以通过 v-bind 显性的绑定到非根元素上。
注意:这个选项不影响 class 和 style 绑定。
实例
components/CompA.vue
<template><div id="compA"><comp-b type="checkbox"></comp-b></div>
</template>
<script>
import CompB from "@/components/CompB";export default {components: {CompB},
};
</script>
components/CompB.vue
<template><input type="button" value="abc">
</template>
<script>
export default {
};
</script>router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import CompA from "@/components/CompA";Vue.use(Router)
Vue.use(VueAxios, Axios);export default new Router({routes: [{path: '/compA',name: '/compA',component: CompA}]
})测试
访问:http://localhost:8080/#/compA
结果:父组件的属性覆盖了子组件同名的属性

改进
那如果我想要保留子组件的属性,还想要获得父组件同名类型的定义该怎么办呢?见下方
只修改components/compB.vue
<template><input type="button" value="abc" @click="showAttr">
</template>
<script>
export default {inheritAttrs: false,methods:{showAttr() {alert(this.$attrs.type)}}
};
</script>
测试
访问:http://localhost:8080/#/compA
结果:父组件的属性没有覆盖子组件同名的属性

点击按钮:获取到父组件的同名属性

其他网址
进阶知识 - mixin - 《Vuejs 中文教程》 - 书栈网 · BookStack
混入 - 基础 - 《Vue.js v2.x 官方教程》 - 书栈网 · BookStack
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 力扣刷题学习598. 范围求和 II(C++)
题目描述 给定一个初始元素全部为 0,大小为 m*n 的矩阵 M 以及在 M 上的一系列更新操作。 操作用二维数组表示,其中的每个操作用一个含有两个正整数 a 和 b 的数组表示,含义是将所有符合 0 < i < a 以及 0 < j < b 的元素 M[i]…...
2024/4/18 10:04:57 - springMVC 入门
...
2024/4/14 20:35:52 - typora
MarkDown(#空格表示标题) MarkDown(二级标题;##空格,以此类推 ) 字体 HalloWord(两边同时**粗体) HalloWord(两边* 斜体) HalloWord(斜体粗体 ***) HalloWord(两边~~) 引用 …...
2024/4/20 15:17:03 - springboot 入门
有了springboot就不在需要写每个依赖的版本号了 springboot运行实例:...
2024/4/14 20:37:08 - Java——3.字符串的替换和去除空格操作_replace ()和 trim ()方法
程序开发中,用户输入数据时经常会有一些错误和空格,这时可以使用 String 类的 replace ()和 trim ()方法,进行字符串的替换和去除空格操作。 ExampleAPI04: public class ExampleAPI04 {public static void main(String[] args) {String s "itcast";//…...
2024/4/14 20:37:54 - 子查询
(Select ksdm from gy_ksdm where gy_ksdm d.srks)as ordering_dept 其中d为zy_bqyz表...
2024/4/18 10:35:13 - 本地Git连接码云报错:Permission denied (publickey)解决方法
第一次接触Git工具,在连接码云的时候翻车了。。。 按照官方指令操作连接码云,最后一步命令$ ssh -T gitgitee.com验证是否能连接时,发现报错:gitgitee.com: Permission denied (publickey),意思是没有权限。 搜索了各种…...
2024/4/14 20:36:53 - 【手游服务端】权倾三国紫金一键端服务端游戏源码+教程+配套物品后台+双端
下载链接:https://pan.baidu.com/s/1ds_xFq1Rd1_xC4515BRGXw 提取码:soho 更新紫金神将火神祝融,太史子义,司马仲达,西蜀帝[刘偹],北魏帝[曹操], 东吴帝[孙權] 紫金神将后期增加副本地图获…...
2024/4/14 20:37:13 - 6、CSS选择器:伪元素是怎么回事儿?
在上一篇文章中,已经介绍了一些简单选择器,这一节课继续介绍选择器的几个机制:选择器的组合、选择器的优先级和伪元素。 选择器的组合 在CSS规则中,选择器部分是一个选择器列表。 选择器列表是用逗号分隔的复杂选择器序列…...
2024/4/14 20:36:48 - 一个很实用的造数工具—Spawner Data Generator
前言 搞学习的时候有一点被忽略,那就是数据内容本身,本着实用原则,今天推荐款很实用的造数工具,用了很多年,比较顺手。 入场 Spawner Data Generator是一个免费的造数工具,下载地址:https://…...
2024/4/14 20:36:58 - iFlicks for Mac(视频格式转换工具)3.8中文激活版
想把视频文件导入iTunes最快的办法是什么?使用iflicks mac破解版,您可以比以往更加快速地处理许多视频类型,iFlicks for Mac版支持使用硬件编码器进行高质量视频编码,音频支持立体声和环绕声中具有不同语言的多个音轨,…...
2024/4/18 9:43:06 - Python 多线程,多进程
文章目录1 进程1.1 基本应用1.2 子进程做为主进程的守护进程1.3 操作进程的常用方法1.4 子进程拥有独立的内存空间1.5 进程间的通信1.6 进程池2 线程2.1 基本使用2.2 本地线程2.3 线程锁2.4 死锁2.5 递归锁(解决死锁)2.6 信号量2.7 事件对象2.8 条件对象…...
2024/4/14 20:37:08 - 598.范围求和
题目: 给定一个初始元素全部为 0,大小为 m*n 的矩阵 M 以及在 M 上的一系列更新操作。操作用二维数组表示,其中的每个操作用一个含有两个正整数 a 和 b 的数组表示,含义是将所有符合 0 < i < a 以及 0 < j < b 的元素…...
2024/4/14 20:36:53 - 光纤
光纤收发器:无协议,透明传输,电光转换,价格便宜,用来拓展以太网。 光端机:分为发送端和接收端,通常用于视频监控。既可以传输视频,也可传输音频,485,网络&am…...
2024/4/7 17:10:26 - 初时IP核
这里介绍了我使用的第一个ip核:计数器在quartus中找到counte ip核设置后并编写测试文件,借鉴了小梅哥的材料。上代码: timescale 1ns/1ns define clock_period 20module counter_ip;reg cin;reg clk;wire cout;wire [3:0] q;counter u_counter(.c…...
2024/4/14 20:36:58 - 2021-11-07学习记录4
本周C语言大学课堂继续讲了关于循环结构的用法以及实际用途,主要讲解while和do while语句。 while(表达式) 一条复合语句; do 语句段; while(表达式); 从上面我们可以看出来,while语句是先判断循…...
2024/4/14 20:37:08 - MFC CTreeGridCtrl实现表格嵌套
CTreeGridCtrl是继承自CGridCtrl而来,实现了Grid中嵌套子的功能,单元格中可以包含check控件,button控件,combox控件等,简单的实例如下: CTreeGridCtrl m_Grid; { m_Grid.EnableDragAndDrop(TRUE)…...
2024/4/20 0:09:46 - 21天活动Zyf打卡第十二天Promise9913,范围求和 II
提交结果执行用时内存消耗语言提交时间备注通过36 ms15.5 MBPython32021/11/07 09:58 题目描述: 解题思路: class Solution:def maxCount(self, m: int, n: int, ops: List[List[int]]) -> int:mina, minb m, nfor a, b in ops:mina min(mina, a)…...
2024/4/5 5:35:24 - 15000 字的 MySQL 速查手册
SQL基础知识整理 select 查询结果,如: [学号,平均成绩:组函数avg(成绩)] from 从哪张表中查找数据,如:[涉及到成绩:成绩表score] where 查询条件,如:[b.课程号0003 and b.成绩>80] group by 分组,如:…...
2024/4/14 20:37:13 - Angularjs在父级获取子级变量
angularjs中想在父级controller获取子级controller的变量值可以用emit和on方法,在子级controller,调用$emit方法产生一个事件,$emit函数有两个参数,第一个参数是事件名称,第二个是要传递的数据,比如我想向父…...
2024/4/18 12:18:13
最新文章
- Spring(25) 为什么使用 SpringCloud,而不是用 Dubbo?
目录 一、背景二、问题解答三、总结 一、背景 引言: 我们在做的项目中,大部分都是使用的 SpringCloud 框架,大家有没有思考过:为什么使用 SpringCloud,而不是用 Dubbo? 对于微服务了解不深的同学可能会说&a…...
2024/4/25 17:25:23 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/4/21 6:41:42 - 3.java openCV4.x 入门-数据类型(CvType)与Scalar
专栏简介 💒个人主页 📰专栏目录 点击上方查看更多内容 📖心灵鸡汤📖我们唯一拥有的就是今天,唯一能把握的也是今天 🧭文章导航🧭 ⬆️ 2.hello openCV ⬇️ 4.待更新 数据类型ÿ…...
2024/4/25 6:17:20 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
