uni-app 96获取群聊相关信息(二)
chat-set.vue
<template><view style="background-color: #EDEDED;"><!-- 导航栏 --><free-nav-bar title="聊天信息" showBack :showRight="false"></free-nav-bar><view class="flex flex-wrap py-3 bg-white"><!-- 私聊 --><view v-if="detail.chat_type === 'user'" class="flex flex-column align-center justify-center mb-2" style="width: 150rpx;"><free-avatar :src="detail.avatar || '/static/images/userpic.png'" size="110"></free-avatar><text class="font text-muted mt-1" >{{detail.name}}</text></view><!-- 群聊 --><view v-else class="flex flex-column align-center justify-center mb-2" style="width: 150rpx;" v-for="(item,index) in list" :key='index'><free-avatar :src="item.avatar || '/static/images/userpic.png'" size="110"></free-avatar><text class="font text-muted mt-1" >{{item.name}}</text></view><view class="flex flex-column align-center justify-center mb-2" style="width: 150rpx;" @click="openMail"><view class="flex align-center justify-center border" hover-class="bg-light" style="width: 120rpx;height: 120rpx;"><text class="text-light-muted" style="font-size: 100rpx;" >+</text></view></view></view><free-divider></free-divider><view v-if="detail.chat_type==='group'"><free-list-item title="群聊名称" showRight :showLeftIcon="false"><text slot="right" class="font text-muted">{{detail.name}}</text></free-list-item><free-list-item title="群二维码" showRight :showLeftIcon="false"><text slot="right" class="iconfont font-md text-light-muted"></text></free-list-item><free-list-item title="群公告" showRight :showLeftIcon="false"></free-list-item></view><free-divider></free-divider><free-list-item title="查找聊天记录" showRight :showLeftIcon="false"></free-list-item><free-divider></free-divider><free-list-item title="消息免打扰" showRight :showLeftIcon="false" :showRightIcon="false"><switch slot="right" :checked="detail.nowarn" @change="" color="#08C060"/></free-list-item><free-list-item title="置顶聊天" showRight :showLeftIcon="false" :showRightIcon="false"><switch slot="right" :checked="detail.istop" @change="" color="#08C060"/></free-list-item><free-list-item title="强提醒" showRight :showLeftIcon="false" :showRightIcon="false"><switch slot="right" :checked="detail.strongwarn" @change="" color="#08C060"/></free-list-item><free-divider></free-divider><free-list-item title="清空聊天记录" showRight :showLeftIcon="false"></free-list-item><free-divider></free-divider><view v-if="detail.chat_type==='group'"><free-divider></free-divider><free-list-item title="我在本群的昵称" showRight :showLeftIcon="false"><text slot="right" class="font text-muted">昵称</text></free-list-item><free-list-item title="显示群成员昵称" showRight :showLeftIcon="false" :showRightIcon="false"><switch slot="right" :checked="detail.shownickname" @change="" color="#08C060"/></free-list-item></view><free-divider></free-divider><free-list-item title="投诉" showRight :showLeftIcon="false"></free-list-item><free-divider></free-divider><view class="py-3 flex align-center justify-center bg-white" hover-class="bg-light"><text class="font-md text-danger">删除并退出</text></view><view style="height: 200rpx;"></view></view>
</template><script>import freeNavBar from '@/components/free-ui/free-nav-bar.vue';import freeAvatar from '@/components/free-ui/free-avatar.vue';import freeDivider from '@/components/free-ui/free-divider.vue';import freeListItem from '@/components/free-ui/free-list-item.vue';import { mapState } from 'vuex';import $H from '@/common/free-lib/request.js';export default {components:{freeNavBar,freeAvatar,freeDivider,freeListItem},computed:{...mapState({chat:state=>state.user.chat})},data() {return {list:[],detail:{id:0, // 接收人/群 idchat_type:'user', // 接收类型 user 单聊 group群聊name:'', // 接收人/群 昵称avatar:"", // 接收人/群 头像type:'',// 最后一条消息类型istop:false, // 是否置顶shownickname:false, // 是否显示昵称nowarn:false, // 是否免打扰strongwarn:false, // 是否强提醒user_id:0,//管理员id,remark:'', // 群公告invite_confirm:0, // 邀请确认}}},methods: {openMail(){uni.navigateTo({url:'/pages/mail/mail/mail?type=createGroup'})}},onLoad(e) {if(!e.params){return this.backToast();}let detail = JSON.parse(e.params);// 获取当前会话的详细资料detail = this.chat.getChatListItem(detail.id,detail.chat_type);if(!detail){return this.backToast()}this.detail = detail;if(this.detail.chat_type === 'group'){$H.get('/group_info/'+this.detail.id).then(res=>{this.list = res.group_users.map(item=>{return {id:item.user_id,name:item.nickname || item.user.nickname || item.user.username,avatar:item.user.avatar}})}).catch(err=>{uni.navigateBack({delta:1,})})}}}
</script><style></style>free-nav-bar.vue
<template><view><view :class="getClass"><!-- 状态栏 --><view :style="'height:'+statusBarHeight+'px'"></view><!-- 导航 --><view class="w-100 flex align-center justify-between" style="height: 90rpx;"><!-- 左边 --><view class="flex align-center"><!-- 返回按钮 --><!-- #ifndef MP --><free-icon-button v-if="showBack" @click="back"><text class="iconfont font-md"></text></free-icon-button><!-- #endif --><!-- 标题 --><slot><text v-if="title" class="font-md ml-3">{{getTitle}}</text></slot></view><!-- 右边 --><view class="flex align-center" v-if="showRight"><slot name="right"><free-icon-button @click="search"><text class="iconfont font-md"></text></free-icon-button><free-icon-button @click="openExtend"><text class="iconfont font-md"></text></free-icon-button></slot></view></view></view><!-- 占位 --><view v-if="fixed" :style="fixedStyle"></view><!-- 扩展菜单 --><free-popup v-if="showRight" ref="extend" :bodyWidth="320" :bodyHeight="525"bodyBgColor="bg-dark" transformOrigin="right top"><view class="flex flex-column" style="width: 320rpx;height: 525rpx;"><view class="flex-1 flex align-center" hover-class="bg-hover-dark"v-for="(item,index) in menus":key="index"@click="clickEvent(item)"><text class="iconfont pl-3 pr-2 font-md text-white">{{item.icon}}</text><text class="font-md text-white">{{item.name}}</text></view></view></free-popup></view>
</template><script>import freeIconButton from "./free-icon-button.vue"import freePopup from "./free-popup.vue"export default {props: {showBack:{type:Boolean,default:false},backEvent:{type:Boolean,default:true},title: {type: [String,Boolean],default:false },fixed:{type:Boolean,default:true},noreadnum:{type:[Number,String],default:0},bgColor:{type:String,default:"bg-light"},showRight:{type:Boolean,default:true}},components:{freeIconButton,freePopup},data() {return {statusBarHeight:0,navBarHeight:0,menus:[{name:"发起群聊",event:"navigateTo",path:"/pages/mail/mail/mail?type=createGroup",icon:"\ue633"},{name:"添加好友",event:"navigateTo",path:"/pages/common/search/search",icon:"\ue65d"},// #ifndef H5{name:"扫一扫",event:"",icon:"\ue614"},// #endif{name:"收付款",event:"",icon:"\ue66c"},{name:"帮助与反馈",event:"",icon:"\ue66c"}],}},mounted() {// #ifdef APP-PLUS-NVUEthis.statusBarHeight = plus.navigator.getStatusbarHeight()// #endifthis.navBarHeight = this.statusBarHeight + uni.upx2px(90)},computed: {fixedStyle() {return `height:${this.navBarHeight}px`},getTitle(){let noreadnum = this.noreadnum > 0 ? '('+this.noreadnum+')' : ''return this.title + noreadnum},getClass(){let fixed = this.fixed?'fixed-top':''return `${fixed} ${this.bgColor}` }},methods: {openExtend() {this.$refs.extend.show(uni.upx2px(415),uni.upx2px(150))},// 返回back(){if(this.backEvent){return uni.navigateBack({delta: 1});}this.$emit('back')},search(){uni.navigateTo({url: '/pages/common/search/search'});},clickEvent(item){this.$refs.extend.hide()switch (item.event){case 'navigateTo':uni.navigateTo({url: item.path,});break;default:uni.showToast({title: '靓仔,自己发挥',icon: 'none'});break;}}},}
</script><style>
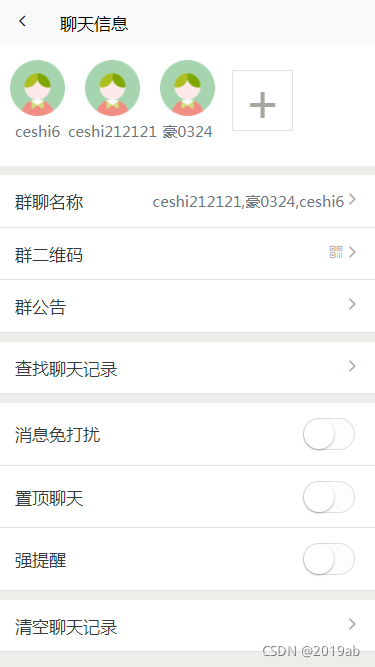
</style>下图是我测试的截图

感谢大家观看,我们下次见
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Robot Framework自动化工具安装
Robot Framework环境搭建 鉴于不少大学生刚开始接触这个软件多少都有陌生而且对于环境的搭建都比较模糊,于是我写这篇以方便读者少走环境搭建的弯路。 安装过程: 去python官网下载安装python,在安装python第一步记得把最下面那行add PATH打…...
2024/4/14 20:40:37 - 短期总结与规划2
短期总结与规划2短期总结短期规划Java小知识短期总结 在最近的日子发生了很多,自己也在适应,也在尝试,尝试着能够更好的为他们解答,尝试着严肃起来、踏实起来,因为觉得不踏实雀氏做不好事情,此外就是少说多…...
2024/4/14 20:40:27 - java软件工程师面试初中高题目
公共题 抽象类必须要有抽象方法吗? 初级必问 1、java 中操作字符串都有哪些类?它们之间有什么区别? 操作字符串的类有:String、StringBuffer、StringBuilder。 StringBuffer 和 StringBuilder 最大的区别在于,Strin…...
2024/4/27 21:29:33 - MySQL不停机主从部署
MySQL不停机主从部署引言搭建数据库备份主库数据——XtraBackup工具安装制作全量备份从库恢复全量备份数据设置主从主库操作获取binlog和pos位置从库引言 在日常开发中,MySQL数据库的使用非常频繁。在MySQL的使用过程中,我们需要面对两个方面的问题&…...
2024/4/7 3:15:52 - Kubernetes--Pod概述
一、Pod调度在kubernetes平台上,很少会直接创建一个Pod,大多数情况下会通过RC(ReplicationController)、Deployment、DaemonSet、Job等控制器完成对一组Pod副本的创建,调用以及生命周期管理的自动控制任务。在最早的kubernetes版本里面没有这…...
2024/4/14 20:40:22 - 《Java编程思想》学习笔记 14.4 注册工厂
《Java编程思想》学习笔记 14.4 注册工厂 生成Pet继承结构中的对象存在着一个问题,即每次向该继承结构添加新的Pet类型时,必须将其添加为LiteralPetCreator.java中的项。如果在系统中已经存在了继承结构的常规的基础,然后在其上要添加更多的类…...
2024/4/7 3:15:49 - 数据结构C----队列的顺序实现(循环队列) [Q.size表示队列当前元素个数]
1. 完整代码 /** Author: JRAdmin* Date: 2021-11-03 19:21:01* LastEditTime: 2021-11-03 19:37:49* LastEditors: Please set LastEditors* Description: In User Settings Edit* FilePath: \VSCode\Data_Structure\03_stack\SqQueueDemo2.cpp* SqQueue 队列的顺序实现(循环…...
2024/4/14 20:40:17 - 2021-11-7周总结
总览 这周主要还是商城项目的继续进行,在写项目时比较强烈的感受就是:有些东西别人写好的直接拿来用确实方便,然而真正轮到自己写的时候是一种截然不同的感受。 1、输入框回车事件 html部分 <input class"searchInput" type&…...
2024/4/14 20:40:32 - docker的数据卷的作用
一 数据卷 1.1 数据卷 数据卷就是宿主机上的一个目录或者文件,当容器目录和数据卷目录绑定后,对方的修改会立即同步。 一个数据卷可以被多个容器同时挂载 一个容器也可以被挂载多个数据卷 1.2 数据卷的作用 1.Docker 容器删除后,在容器…...
2024/4/19 17:27:35 - 股票买卖原则及方法之一
1、暴跌是检验股票的试金石,如果大盘暴跌,你的股票微跌,明显是机构抱团,拒绝下跌,所以这种票可以放心持有,必有回报。如果大盘暴跌,你的票大跌,第二天大盘涨它暴涨,这很可…...
2024/4/14 20:40:32 - Python学习笔记之威虎山暗号
一、系列缘由 作为一名运维工程师,也一直有一个学习开发的想法,值此之际,不知道博客的下一期目标在哪里,在这思考和犹豫的间隙想着学习和充实一下自己,学习一下python语言,python随着大数据和人工智能的兴起…...
2024/4/14 20:40:32 - 求一个字符串中最长单词,并将这个单词输出
.写一个函数,输入一行字符,将此字符串中最长的单词输出。 在一个字符串中,单词与单词之间会被其它字符隔开如:‘,’,‘;’,‘!’,如果这个单词在字符串末尾则不会有其它字符隔开。假…...
2024/4/20 6:42:59 - 鼠标拖拽物体移动
目的:鼠标拖着物体在物体所在的那个平面移动 注意: 1.鼠标所在的是屏幕空间(二维),物体所在的是世界空间(三维),两者不是同一个坐标系,想要达到鼠标拖着物体移动…...
2024/4/19 13:41:23 - Java多线程(二)——Thread 类及常见方法和线程的基本操作
文章目录一、Thread 的常见构造方法二、Thread常见属性1.线程名字2.线程的状态3.优先级4.后台线程5.线程是否存活三、线程的基本操作1.start(启动线程)2.Sleep(休眠线程)3.currentThread(获取当前线程引用)…...
2024/4/14 20:40:22 - IDEA依赖
<?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 https://…...
2024/4/19 12:55:18 - 单向链表的学习
链表 单向链表: package com.mianded.singlelist;public class SingleListDemo {public static void main(String[] args) {StarNode starNode1 new StarNode(1, "周杰伦");StarNode starNode2 new StarNode(2, "手写的从前");StarNode sta…...
2024/4/25 6:44:59 - leetcode-剑指 Offer II 070. 排序数组中只出现一次的数字【java】
剑指 Offer II 070. 排序数组中只出现一次的数字 给定一个只包含整数的有序数组 nums ,每个元素都会出现两次,唯有一个数只会出现一次,请找出这个唯一的数字。 示例 1: 输入: nums [1,1,2,3,3,4,4,8,8] 输出: 2 示例 2: 输入: nums [3,…...
2024/4/18 16:10:03 - 只有我能做的工作,权限关了?
这几天试图修改点LINUX构建方面的工作,结果发现新建的目录权限也彻底封了。吾实在是……大哥你们脑子里怎么想的?这个工作只有吾能做,你竟然把我的权限给封了?这活还要不要干了? 你出错了。出错就要封?谁不…...
2024/4/14 20:40:07 - 【入门】两位数运算
题目描述 小丽在编程课上学会了拆位运算,她已经可以拆出一个两位整数的十位和个位了,她想知道这个整数的十位/个位的结果是多少,请编程帮她实现?(请注意,计算结果要保留1位小数) 输入 输入一…...
2024/4/14 20:41:18 - 似乎只需要在cpp文件 #include<opencv2\opencv.hpp> 就可以调用opencv里面所有的函数或者说函数接口了?
似乎只需要在cpp文件 #include<opencv2\opencv.hpp> 就可以调用opencv里面所有的函数或者说函数接口了? 因为我看了下《OpenCV4快速入门》里面的cpp文件都是这样 这么看来opencv库用起来还是挺方便的。 这个说opencv.hpp已经include了opencv各个模块的头文…...
2024/4/14 20:41:33
最新文章
- webkit优秀网站和书籍备忘
优秀网站: 1、webkit官网:WebKit 2、webkit2官网:WebKit2 – WebKit 备注:webkit2主要是增加了多进程框架。 3、朱永盛的csdn博客:Yongsheng-CSDN博客 4、http://bigasp.com/archives/478 优秀数据: …...
2024/4/27 22:59:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【LeetCode热题100】【二叉树】二叉树的中序遍历
题目链接:94. 二叉树的中序遍历 - 力扣(LeetCode) 中序遍历就是先遍历左子树再遍历根最后遍历右子树 class Solution { public:void traverse(TreeNode *root) {if (!root)return;traverse(root->left);ans.push_back(root->val);tra…...
2024/4/27 18:01:59 - 权限提升-Linux系统权限提升篇VulnhubRbash绕过DockerLXD容器History泄漏shell交互
知识点 1、普通用户到Linux-泄漏-History 2、普通用户到Linux-限制-Rbash绕过 3、普通用户到Linux-容器-LXD&Docker 4.Linux系统提权-web/普通用户-docker逃逸&提权&shell交互 章节点: 1、Web权限提升及转移 2、系统权限提升及转移 3、宿主权限提升及…...
2024/4/26 12:45:26 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
