vue3简化vuex的调用
前言
vuex作为跨组件通信的利器,在开发复杂应用过程中必不可少.但vuex在组件中渲染状态和调用action和mutation的语法过于繁琐,严重影响开发效率.
本文借助vue3提出的hook思想对vuex进行封装,使其使用起来更加快捷高效.从而使前端同学能更加关注业务本身,而少写样板代码(源代码贴在了文尾).
vuex的基础使用
配置
vuex 4相当于3版本没有多大的区别,4版本增加了ts的支持和Composition Api.
配置之初,在项目根目录下执行命令安装vuex.
yarn add vuex@next --save
新建src/store/index.ts开始配置vuex(代码如下).
createStore函数用于创建仓库,根模块下定义了一个状态content,并且配置了一个子模块HomePage.
import { createStore } from 'vuex';
import { m as HomePage } from './modules/HomePage';
import { RootState } from './store';export default createStore<RootState>({state:{content:"hello guy" },modules:{HomePage}
});
为了能使用ts的特性,创建仓库时还需要定义一份类型文件,src/store/store.d.ts代码如下.
import { HomeType } from "./modules/HomePage";export interface RootState { //根模块content:string
}export interface ModuleState { // 子模块HomePage:HomeType
}
根模块配置完成,子模块src/store/modules/HomePage配置代码如下.
子模块HomePage定义了两个状态、一个action和一个mutation.通过Module将HomeType和RootState类型引入后,在编写action或者mutation函数时会出现智能提示.
import { RootState } from "@/store/store";
import { Module } from "vuex";export interface HomeType {name:string,age:number
}export const m:Module<HomeType,RootState> = {namespaced:true, state: {name:"hello world",age:18},mutations:{incrementAge (state) {state.age = 3;} },actions:{increment({ state, commit, rootState }) {commit('incrementAge')}}
}以上两步就轻松将根模块和子模块配置完了,但当前配置在页面调用vuex时并不能出现智能提示,还需要添加下面两步.
第一步在原来的类型文件src/store/store.d.ts添加一个接口AllState,继承根模块和子模块的状态.
import { HomeType } from "./modules/HomePage";
import { GlobalType } from "./modules/Global";export interface RootState {content:string
}export interface ModuleState {HomePage:HomeType,Global:GlobalType
}export interface AllState extends RootState,ModuleState {}第二步在原来配置vuex的主文件中额外添加一个变量key和函数useStore,并将类型RootState和AllState添加进去.
import { createStore, Store, useStore as baseStore } from 'vuex';
import { m as HomePage } from './modules/HomePage';
import { RootState,AllState } from './store';
import { InjectionKey } from 'vue';export default createStore<RootState>({state:{content:"hello guy" },modules:{HomePage}
});export const key:InjectionKey<Store<RootState>> = Symbol(); //定义一个keyexport function useStore() {return baseStore<AllState>(key);
}
安装
上述配置结束后,现在需要将vuex引入到项目.
在项目入口文件main.ts使用use将vuex安装到应用中,并且传入定义好的key.
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store,{key} from './store'const app = createApp(App)
app.use(store,key).use(router).mount('#app')
调用
vuex成功引入到应用后,页面组件就能够获取vuex定义的状态了.
首先在页面组件引入上面定义好的useStore方法,通过执行useStore获取store对象(代码如下).
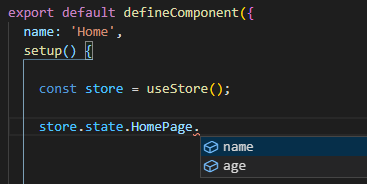
此时在编辑器中使用store对象拿数据时能够弹出智能提示(如下图).

store对象通过state属性可以往下寻找,直至找到想要的状态再通过computed包裹返回.此时包裹的状态就能够在页面上呈现被具备响应式特性.
另外store对象调用dispatch和commit就可以执行action和mutation相关方法.但调用子模块定义的方法时,需要拼接模块名(如HomePage/increment).
<template><p @click="hanlder">点击{{age}}</p>
</template><script lang="ts">
import { computed, defineComponent } from 'vue'
import { useStore } from "@/store";
export default defineComponent({name: 'Home',setup() {const store = useStore();const hanlder = ()=>{ // 触发事件store.dispatch("HomePage/increment");}const age = computed(()=>{return store.state.HomePage.age;})return {hanlder,age}}
})
</script>
上述调用方式可正常使用,但vuex中定义的状态和方法一旦数量剧增,页面调用时会变得十分繁琐,下一小节将介绍如果简化vuex的调用.
vuex的封装
state封装
vue3提出的hook思想能将逻辑代码抽离出来封装复用,我们可以利用这一特性先对state进行改造.
新建文件src/hook/useState.ts(代码如下).
useState第一个参数module_name为模块名称,第二个参数wrapper是需要获取的状态.
调用形式如useState('HomePage', ['name', 'age']),执行后返回HomePage模块下的name和age的值.
如果module_name不传值,useState将直接获取根模块下定义的状态.
useState整体实现逻辑很简单(代码如下),利用vuex提供的mapState和createNamespacedHelpers能够获取根模块和子模块下的状态,再使用computed包裹一层组合成对象返回.
import { mapState, createNamespacedHelpers } from "vuex";
import { computed, ComputedRef } from "vue";
import { ModuleState } from "@/store/store";
import { useStore } from "@/store";/*** 对store导出数据做封装*/
export const useState = (module_name:keyof ModuleState | string[],wrapper:string[] = [])=>{const store = useStore();let mapFn = mapState;if(typeof module_name === "string"){ // 访问子模块的状态mapFn = createNamespacedHelpers(module_name).mapState;}else{ // 访问RootStatewrapper = module_name;}const storeStateFns = mapFn(wrapper);// 对数据进行转换const storeState:{ [key:string]: ComputedRef<any>} = {};// 使用computed将状态包裹一层再返回Object.keys(storeStateFns).forEach(fnKey => {const fn = storeStateFns[fnKey].bind({$store: store}) // 不绑定store,vuex执行时会报错storeState[fnKey] = computed(fn)})return storeState;}
hook函数编写完成后,页面组件就可以调用获取状态了(代码如下).
从下面代码可以看出,利用useState获取vuex中的数据变的非常简单,只需要传入模块名称和状态名称就可以快速拿到数据(vuex中定义的子模块必须要加上namespaced:true,否则状态获取会失效).
useState函数如果不传入模块名,直接传入数组形如const rootState = useState(['content']),返回的rootState对象装载着根模块下定义的content值.
<template><p>{{name}}</p><div>{{age}}</div>
</template><script lang="ts">
import { defineComponent } from 'vue'
import { useState } from '@/hook/useState'export default defineComponent({setup() {const state = useState('HomePage', ['name', 'age']);return {...state}},
})
</script>
Getter封装
假如vuex中定义了getters如下,getName用于获取name值的反转.
export const m:Module<HomeType,RootState> = {namespaced:true, state: {name:"hello world",age:18},getters:{getName(state){return state.name.split("").reverse().join("");}}
}
Getter封装的原理和state非常相似(可以将两者抽离公共代码复用),利用vuex提供mapGetters和createNamespacedHelpers获取根模块和子模块下定义的Getter函数,再使用computed包裹组装成对象返回.
// src/hook/useGetter.tsimport { mapGetters, createNamespacedHelpers } from "vuex";
import { computed, ComputedRef } from "vue";
import { ModuleState } from "@/store/store";
import { useStore } from "@/store";/*** 对getters做封装*/
export const useGetter = (module_name:keyof ModuleState | string[],wrapper:string[] = [])=>{const store = useStore();let mapFn = mapGetters;if(typeof module_name === "string"){ // 访问子模块的gettermapFn = createNamespacedHelpers(module_name).mapGetters;}else{ // 访问根模块的getterwrapper = module_name;}const storeGettersFns = mapFn(wrapper);// 对数据进行转换const storeGetter:{ [key:string]: ComputedRef<any>} = {};// 使用computed将状态包裹一层再返回Object.keys(storeGettersFns).forEach(fnKey => {const fn = storeGettersFns[fnKey].bind({$store: store})storeGetter[fnKey] = computed(fn)})return storeGetter;}
页面调用方式如下,useGetter函数传入模块名称和属性返回getters.
<template><p>{{getName}}</p>
</template><script lang="ts">
import { defineComponent } from 'vue'
import { useGetter } from "@/hook/useGetter";export default defineComponent({setup() {const getters = useGetter('HomePage',["getName"]);return {...getters}},
})
</script>
action和mutation封装
为了让action和mutation调用起来更加方便,创建hook函数useMethod将两者封装到一起.
页面调用形式形如const [actions, mutations] = useMethod('HomePage', ['increment','incrementAge']).
useMethod第一个参数填写模块名称,第二个参数填写方法名称.最终返回的actions和mutations会去HomePage模块下寻找有没有定义increment和incrementAge方法.寻找成功就将方法封装成对象返回.
useMethod函数代码如下.实现原理是利用vuex提供的mapActions和mapMutations获取根模块或者子模块下定义的action和mutation.然后通过store._modules.root._rawModule找到开发者编写的vuex配置代码.
通过配置中定义的action和mutation过滤掉那些不存在的方法名,最后将方法都组合成action和mutation对象,以数组的形式返回.(由于官方没有提供api通过store对象获取vuex的配置代码,这里是通过私有属性store._modules.root._rawModule拿到的,目前vuex 4.0.0版本支持此做法,如果获取不到请确认vuex版本号)
import { ModuleState } from "@/store/store";
import { mapActions,mapMutations } from "vuex";
import { useStore } from "@/store";export const useMethod = (module_name:keyof ModuleState | string[],wrapper:string[] = [])=>{const store = useStore();// @ts-ignorelet options = store._modules.root._rawModule; // 获取根模块的配置if(typeof module_name === "string"){options = options.modules[module_name]; // 获取子模块的配置}else{wrapper = module_name;}const { mutations = {},actions = {} } = options;const mutation_keys = Object.keys(mutations);const action_keys = Object.keys(actions);const action_wrapper:string[] = [];const mutation_wrapper:string[] = []; wrapper.forEach((item)=>{ // 过滤掉原始配置中不包含的方法if(mutation_keys.includes(item)){mutation_wrapper.push(item);}if(action_keys.includes(item)){action_wrapper.push(item);}})const aactions = typeof module_name === "string"?mapActions(module_name, action_wrapper):mapActions(action_wrapper);const mmutations = typeof module_name === "string"?mapMutations(module_name,mutation_wrapper):mapMutations(mutation_wrapper);bindStore([aactions,mmutations]); // 不绑定store,vuex执行时会报错return [aactions,mmutations];
}function bindStore(list:any[]){const store = useStore() as any;list.forEach((item)=>{for(let key in item){item[key] = item[key].bind({$store:store});} })
}
hook函数编写完成后,页面调用形式如下.
useMethod执行后以数组的形式返回actions和mutations对象.而页面组件需要调用的action和mutation都位于这两个对象下,直接执行对象下的函数即可调用相应的action或mutation(遗憾的是目前没有找到hook函数中对ts的支持写法,因此返回的结果无法使用智能提示).
<template><el-button @click="actions.increment">{{name}}</el-button><div @click="mutations.incrementAge">age:{{age}}</div>
</template><script lang="ts">
import { defineComponent } from 'vue'
import { useMethod } from '@/hook/useMethod'export default defineComponent({name: 'Home',setup() {const state = useState('HomePage', ['name', 'age']);const [actions, mutations] = useMethod('HomePage', ['increment','incrementAge',])return {actions,mutations,...state}},
})
</script>
源代码
仓库地址
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Struts2入门之安装配置
前情回顾:什么是Struts2? 1、下载Struts2的开发环境 Welcome to the Apache Struts project 2、解压Struts2开发包 apps :Struts2提供的应用,war文件:web项目打成war包。直接放入到tomcat可以允许。docs :Struts2的开发文档和A…...
2024/4/14 20:44:37 - 消息队列RocketMQ应对双十一流量洪峰的“六大武器”
作者:不周 审核校对:岁月、明锻 编辑&排版:雯燕 “ 4982 亿,58.3 万笔/秒 ”的背后 在新冠肺炎疫情催化下,数字化生活方式渐成新常态。“4982 亿,58.3 万笔/秒”是 2020 天猫双 11 全球狂欢节&…...
2024/5/5 20:24:24 - 分支类测评(下)7-3 统计数字字符和空格 (15 分)
本题要求编写程序,输入一行字符,统计其中数字字符、空格和其他字符的个数。建议使用switch语句编写。 输入格式: 输入在一行中给出若干字符,最后一个回车表示输入结束,不算在内。 输出格式: 在一行内按照 blank 空格个数, d…...
2024/5/6 1:12:58 - Share Android 8.0 network to Mac High Sierra 10.13.3 by horndis
Share Android 8.0 network to Mac High Sierra 10.13.3 by horndis 将手机网络共享给Mac电脑 I can confirm Horndis works with Honor V10 on High Sierra 10.13.3. Here’s a quick guide:brew cask install horndisYou might have to open System Preferences -> Securi…...
2024/4/20 15:10:12 - 用Clion编译和调试openJDK12
编译openJDK 参考我的上一遍文章,在macOS上编译openJDK12 导入项目 如果想在Clion上编译和调试openJDK12,需要把它的CMakeLists.txt修好,什么是CMakeLists.txt?我们从头了解。 gcc是GNU Compiler Collection(就是GNU编译器套件…...
2024/5/5 18:40:21 - JNI系列最终篇-springbootJNI/springbootJNA项目搭建【三】
一、背景 之前都是JNI/JNA各个技术碎片讲解。本篇将之前的整合起来,并搭建项目springboot来实现。 springboot跟之前的不同点主要集中在: ①如何统一加载SO文件 ②如何拆件文件,使之按照项目的结构分布 ③项目打包,运行 二、项目…...
2024/4/19 13:27:37 - English
句子成分 I am happy. You are cool. He is a doctor. They are students. I am rich. You are busy. He is rich. We are happy. They are lucky. It is beautiful. She is beautiful. The house is big. I am Jack. You are my friend. She is a nurse. He is a doctor.…...
2024/5/5 23:51:37 - isis实验
实验拓补 配置地址和isis [R3]isis 1 [R3-isis-1]network-entity 49.0001.3333.3333.3333.00 [R3]interface lo 0 [R3-LoopBack0]isis enable 1 [R3]interface g0/0/0 [R3-GigabitEthernet0/0/0]isis enable 1 678为逻辑骨干,剩下皆为L1 在R6上写路由泄露...
2024/5/5 11:56:31 - 恭喜EDG 夺取2021英雄联盟全球总决赛冠军
恭喜 EDG 勇夺 2021 英雄联盟全球总决赛冠军!!! WORLDS 2021 不破/不立 !!! 立个Flag:400!Giao!...
2024/4/21 20:43:52 - github技巧
解决GitHub使用双因子身份认证“Two-Factor Athentication”后无法git push 代码的“fatal: Authentication failed for …”错误 [ github ] github clone private repo 克隆私有项目 详细...
2024/5/5 17:36:26 - 第十七届智能车竞赛赛题规划
简 介: 本文汇总了一些第十七届智能车竞赛竞速比赛赛题规划方面的内容,为正式《智能车竞赛比赛规则》提供原始资料。最终的比赛规则请参见竞赛网站<smartcar.cdstm.cn>上公布的内容。 关键词: 全国大学生智能车竞赛,赛题规划…...
2024/5/5 17:53:48 - 给出一种符号表的组织方式和结构设计,要考虑数组类型和函数(不得与课件上的雷同)
给出一种符号表的组织方式和结构设计,要考虑数组类型和函数(不得与课件上的雷同) 给出一种符号表的组织方式和结构设计,要考虑数组类型和函数(不得与课件上的雷同) 符号表的组织方式和结构设计:…...
2024/5/5 16:59:45 - MYSQL出现报错Can‘t find error-message file
在执行 mysqld --initialize --console时,遇到了错误 2021-11-06T18:04:30.907573Z 0 [ERROR] [MY-010338] [Server] Cant find error-message file C: ofterwaresetting\mySQL\mysql-8.0.11-winx64 hare\english\errmsg.sys. Check error-message file location …...
2024/4/18 12:30:19 - linux下处理txt中中文乱码的方法
最近遇到.txt文件在windows下中文显示正常,然后我传入到Linux下时,中文显示乱码,英文字符和数字显示正常。如下图是在windows下的显示然而在linux下显示如下(我已经设置utf-8格式)而在windows下中文的编码一般为gbk,而linux下中文的编码一般为utf8,所以在windows下正常打…...
2024/4/14 20:45:33 - shell脚本头定义
#!/usr/bin/env bash 直接指定了应该去哪里找 bash 一般使用source来运行 source setup.bash 获取脚本所在目录的方式 current_dir$(builtin cd "dirname "${BASH_SOURCE[0]}"" > /dev/null && pwd) #!/usr/bin/bash 告诉系统去 $PATH 包…...
2024/4/14 20:45:33 - VBA中冗长的多条件判断如何破
判断语句是VBA中经常用到的代码,语法格式也很简单,但是有些场景中判断条件有很多,如下面代码所示。并且字段不断增多,程序中需要进行判断的地方有多处,每次增加判断条件都要改多处,既麻烦又容易出错。 If strCell = "姓名" Or strCell = "班级" Or s…...
2024/5/5 23:29:58 - leetcode-42:接雨水
leetcode-42:接雨水题目解题方法一:双指针(超时)方法二:动态规划方法三:单调栈题目 题目链接 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接…...
2024/4/30 10:12:48 - 基于 Istio 的全链路灰度方案探索和实践
作者|曾宇星(宇曾) 审核&校对:曾宇星(宇曾) 编辑&排版:雯燕 背景 微服务软件架构下,业务新功能上线前搭建完整的一套测试系统进行验证是相当费人费时的事,随着…...
2024/4/7 3:13:54 - 修改 Object.prototype.toString.call 的值
const aka new Promise(() > {}) // 全局修改, 所有之后的Promise都被改了 Object.defineProperty(Promise.prototype, Symbol.toStringTag, {value: akaKUKU }) console.log(Object.prototype.toString.call(aka)) // [object akaKUKU] const bkb new Promise(() > {}…...
2024/4/15 6:47:22 - VBA遍历文件夹的三种方法(转载)
<span style="font-size:14px;">VBA遍历文件夹常用有三种方法,这三种方法中,filesearch不适合2007和2010版本,而且速度比较慢,递归法速度也慢。只有用DIR加循环的方法,速度飞快。下面是三种方法的代码: 1、filesearch法 Sub test3() Dim wb As Workbo…...
2024/4/14 20:45:28
最新文章
- C语言--带环链表问题
继续学习 一、判断链表是否带环 141. 环形链表 - 力扣(LeetCode) 思路:用快慢指针,快指针走两步,慢指针走一步,当慢指针走一半快指针进到环里 当慢指针进环,快指针已经在环中转了一会儿了 | |…...
2024/5/6 1:30:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 持续交付工具Argo CD的部署使用
Background CI/CD(Continuous Integration/Continuous Deployment)是一种软件开发流程,旨在通过自动化和持续集成的方式提高软件交付的效率和质量。它包括持续集成(CI)和持续部署(CD)两个主要阶…...
2024/5/4 2:53:47 - xv6项目开源—05
xv6项目开源—05.md 理论: 1、设备驱动程序在两种环境中执行代码:上半部分在进程的内核线程中运行,下半部分在中断时执行。上半部分通过系统调用进行调用,如希望设备执行I/O操作的read和write。这段代码可能会要求硬件执行操作&…...
2024/5/2 2:36:53 - DDIM,多样性与运行效率之间的trade off
DDPM的重大缺陷在于其在反向扩散的过程中需要逐步从 x t x_t xt倒推到 x 0 x_0 x0,因此其推理速度非常缓慢。相反,DDPM的训练过程是很快的,可以直接根据 x 0 x_0 x0到 x t x_t xt添加的高斯噪声 ϵ \epsilon ϵ完成一次训练。 为了解…...
2024/5/5 8:46:20 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
