这一次,解决Flutter Dialog的各种痛点
前言
Q:你一生中闻过最臭的东西,是什么?
A:我那早已腐烂的梦。
兄弟萌!!!我又来了!
这次,我能自信的对大家说:我终于给大家带了一个,能真正帮助大家解决诸多坑比场景的pub包!
将之前的flutter_smart_dialog,在保持api稳定的基础上,进行了各种抓头重构,解决了一系列问题
现在,我终于可以说:它现在是一个简洁,强大,侵入性极低的pub包!
关于侵入性问题
- 之前为了解决返回关闭弹窗,使用了一个很不优雅的解决方法,导致侵入性有点高
- 这真是让我如坐针毡,如芒刺背,如鲠在喉,这个问题终于搞定了!
同时,我在pub包内部设计了一个弹窗栈,能自动移除栈顶弹窗,也可以定点移除栈内标记的弹窗。
问题
使用系统弹窗存在一系列坑,来和各位探讨探讨
-
必须传BuildContext
- 在一些场景必须多做一些传参工作,蛋痛但不难的问题
-
loading弹窗
- 使用系统弹窗做loading弹窗,肯定遇到过这个坑比问题
- loading封装在网络库里面:请求网络时加载loading,手贱按了返回按钮,关闭了loading
- 然后请求结束后发现:特么我的页面怎么被关了!!!
- 系统弹窗就是一个路由页面,关闭系统就是用pop方法,这很容易误关正常页面
- 当然肯定有解决办法,路由监听的地方处理,此处就不细表了
- 使用系统弹窗做loading弹窗,肯定遇到过这个坑比问题
-
某页面弹出了多个系统Dialog,很难定点关闭某个非栈顶弹窗
- 蛋蛋,这是路由入栈出栈机制导致的,理解的同时也一样要吐槽
-
系统Dialog,点击事件无法穿透暗色背景
- 这个坑比问题,我是真没辙
思考
上面列举了一些比较常见的问题,最严重的问题,应该就是loading的问题
- loading是个超高频使用的弹窗,关闭loading弹窗的方法,同时也能关闭正常使用的页面,本身就是一个隐患
- 本菜狗不具备大厂大佬们魔改flutter的能力,菜则思变,我只能从其它方向切入,寻求解决方案
系统的Page就是基于Overlay去实现的,咱们也要骚起来,从Overlay入手
这次,我要一次性帮各位解决:toast消息,loading弹窗,以及更强大的自定义dialog!
快速上手
初始化
- 引入(最新版本请点击pub查看):pub,github,click me to experience it
dependencies:flutter_smart_dialog: ^3.0.1
初始化方式一:强力推荐😃
- 接入方式更加简洁
void main() => runApp(MyApp());class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: HomePage,// herenavigatorObservers: [FlutterSmartDialog.observer],// herebuilder: FlutterSmartDialog.init(),);}
}
初始化方式二:兼容老版本😊
- 老版本初始化方式仍然有效;为了确保低侵入性,你需要额外增加俩个参数
- 实例
MaterialApp之前,调用下FlutterSmartDialog.monitor() - 增加
FlutterSmartDialog.observer
- 实例
void main() => runApp(MyApp());class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {// hereFlutterSmartDialog.monitor();return MaterialApp(home: HomePage,// herenavigatorObservers: [FlutterSmartDialog.observer],/// herebuilder: (BuildContext context, Widget? child) {return FlutterSmartDialog(child: child);},);}
}
大功告成🚀
上面俩种初始化方式,任选一种即可;然后,就可以完整使用本库的所有功能了
我非常推荐第一种初始化的方式,因为足够简洁;简洁明了的东西用起来,会让人心情愉悦🌞
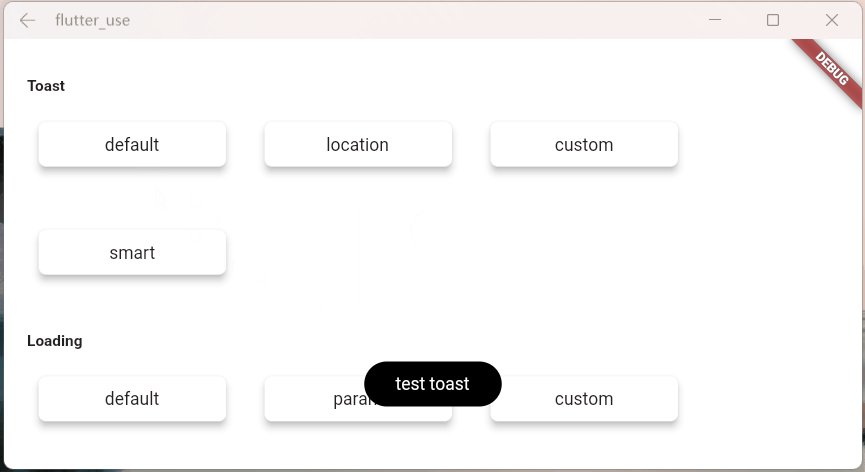
极简使用
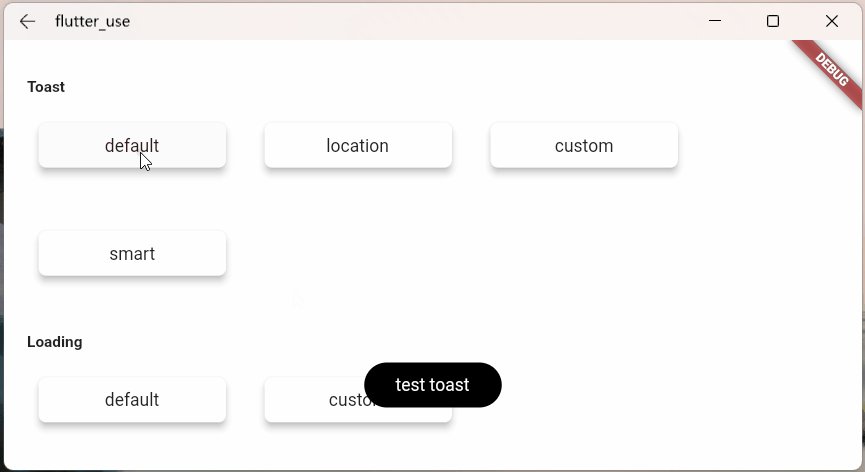
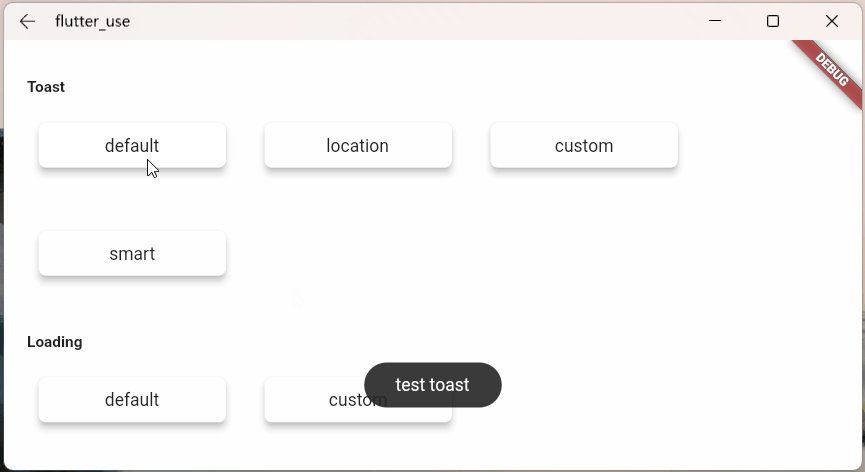
- toast使用💬
SmartDialog.showToast('test toast');

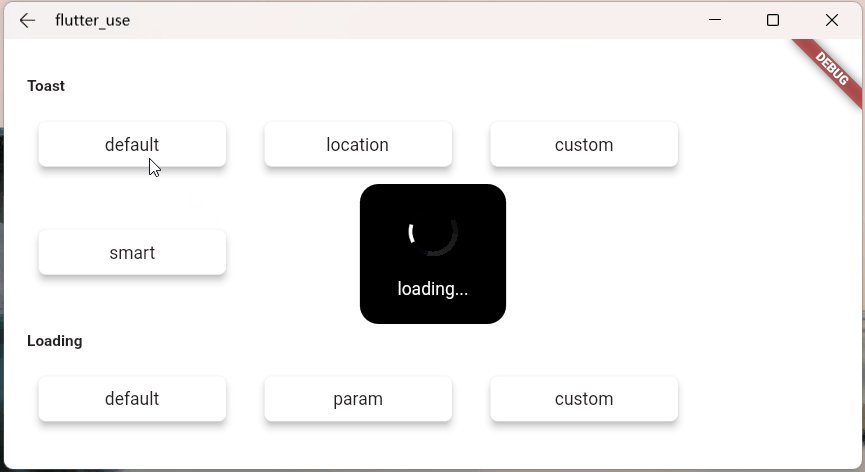
- loading使用⏳
SmartDialog.showLoading();
await Future.delayed(Duration(seconds: 2));
SmartDialog.dismiss();

- dialog使用🎨
var custom = Container(height: 80,width: 180,decoration: BoxDecoration(color: Colors.black,borderRadius: BorderRadius.circular(20),),alignment: Alignment.center,child: Text('easy custom dialog', style: TextStyle(color: Colors.white)),
);
// here
SmartDialog.show(widget: custom, isLoadingTemp: false);

OK,上面展示了,只需要极少的代码,就可以调用相应的功能
当然,内部还有不少地方做了特殊优化,接下来,我会详细的向大家描述下
你可能会有的疑问
初始化框架的时候,相比以前,居然让大家多写了一个参数,内心十分愧疚😩
关闭页面本质上是一个比较复杂的情况,涉及到
- 物理返回按键
- AppBar的back按钮
- 手动pop
为了监控这些情况,不得已增加了一个路由监控参数
关于 FlutterSmartDialog.init()
本方法不会占用你的builder参数,init内部回调出来了builder,你可以大胆放心的继续套
- 例如:继续套Bloc全局实例😄
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: HomePage,navigatorObservers: [FlutterSmartDialog.observer],builder: FlutterSmartDialog.init(builder: _builder),);}
}Widget _builder(BuildContext context, Widget? child) {return MultiBlocProvider(providers: [BlocProvider.value(value: BlocSpanOneCubit()),],child: child!,);
}
实体返回键
对返回按钮的监控,是非常重要的,基本能覆盖大多数情况

pop路由
虽然对返回按钮的监控能覆盖大多数场景,但是一些手动pop的场景就需要新增参数监控
- 不加
FlutterSmartDialog.observer- 如果打开了穿透参数(就可以和弹窗后的页面交互),然后手动关闭页面
- 就会出现这种很尴尬的情况

- 加了
FlutterSmartDialog.observer,就能比较合理的处理了- 当然,这里的过渡动画,也提供了参数控制是否开启 😉

超实用的参数:backDismiss
- 这个参数是默认设置为true,返回的时候会默认关闭弹窗;如果设置为false,将不会关闭页面
- 这样就可以十分轻松的做一个紧急弹窗,禁止用户的下一步操作
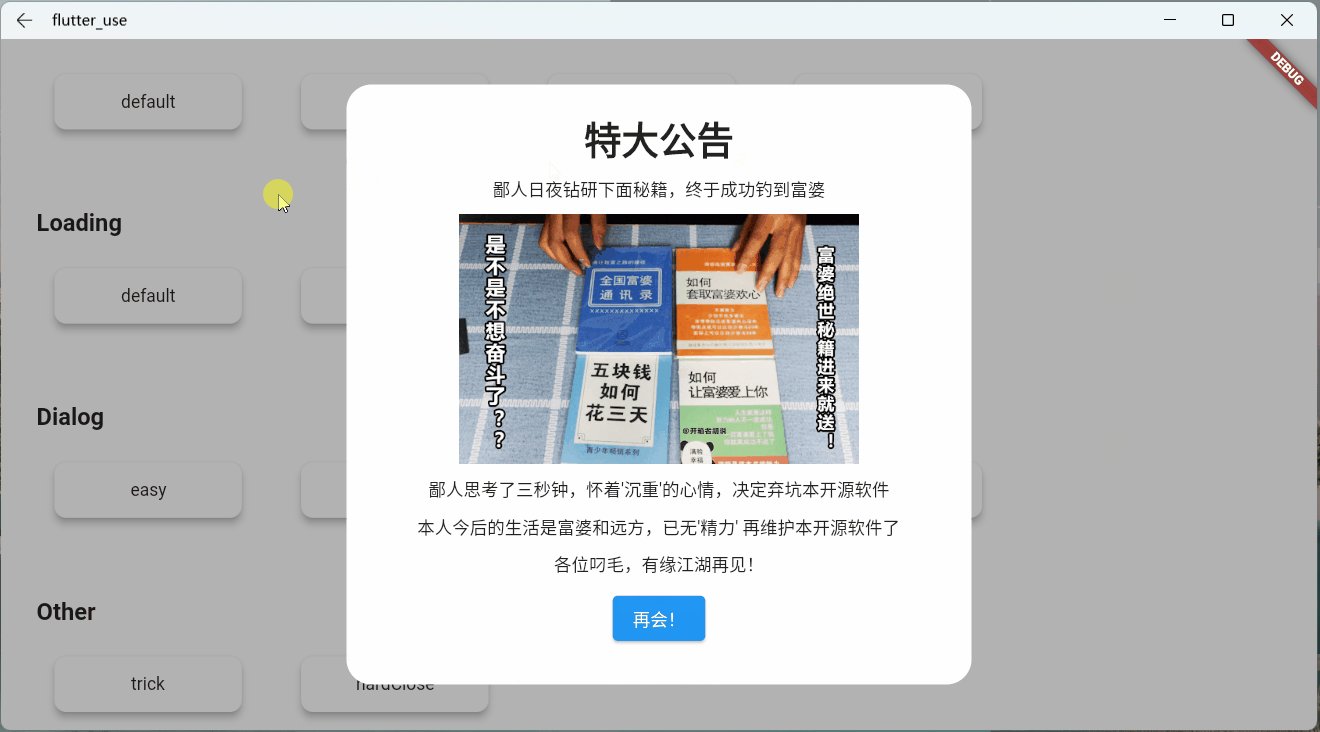
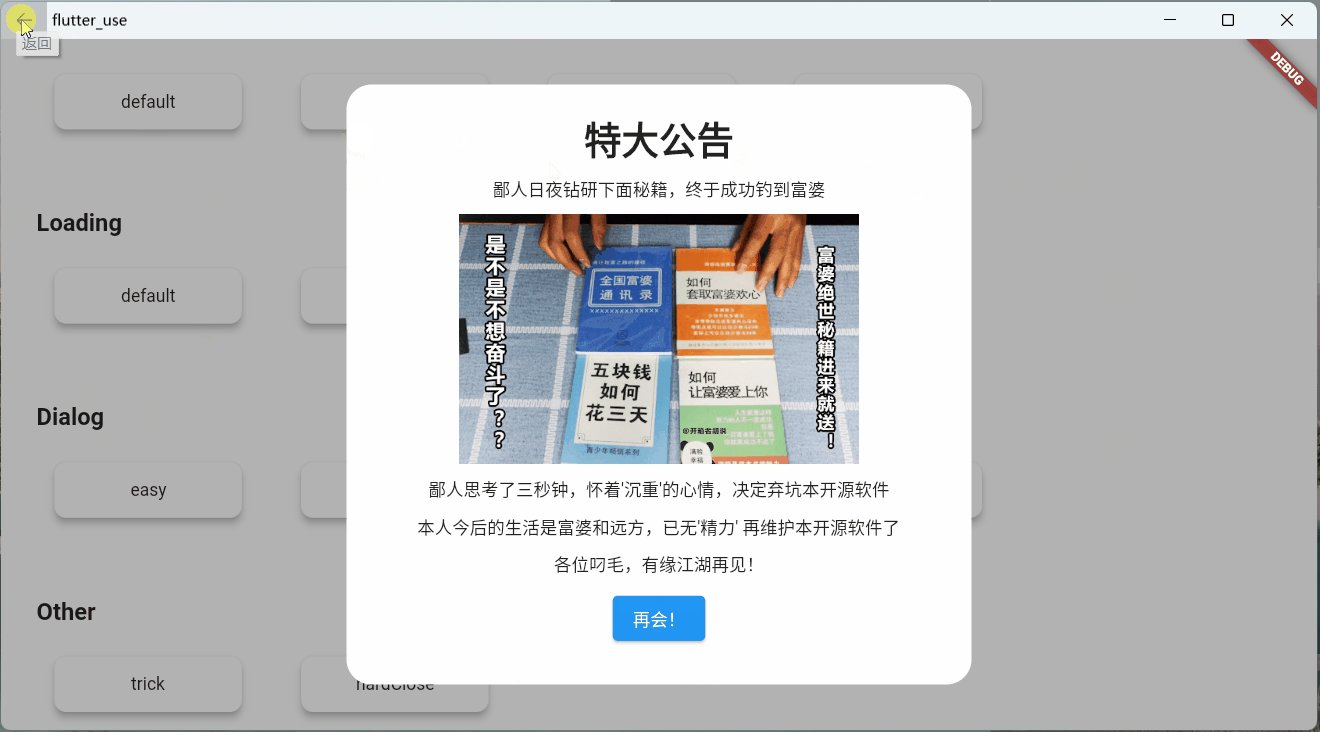
- 我们来看一个场景:假定某开源作者决定弃坑软件,不允许用户再使用该软件的弹窗
SmartDialog.show(// herebackDismiss: false,clickBgDismissTemp: false,isLoadingTemp: false,widget: Container(height: 480,width: 500,padding: EdgeInsets.all(20),decoration: BoxDecoration(borderRadius: BorderRadius.circular(20),color: Colors.white,),alignment: Alignment.topCenter,child: SingleChildScrollView(child: Wrap(direction: Axis.vertical,crossAxisAlignment: WrapCrossAlignment.center,spacing: 10,children: [// titleText('特大公告',style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold),),// contentText('鄙人日夜钻研下面秘籍,终于成功钓到富婆'),Image.network('https://cdn.jsdelivr.net/gh/xdd666t/MyData@master/pic/flutter/blog/20211102213746.jpeg',height: 200,width: 400,),Text('鄙人思考了三秒钟,怀着\'沉重\'的心情,决定弃坑本开源软件'),Text('本人今后的生活是富婆和远方,已无\'精力\' 再维护本开源软件了'),Text('各位叼毛,有缘江湖再见!'),// button (only method of close the dialog)ElevatedButton(onPressed: () => SmartDialog.dismiss(),child: Text('再会!'),)],),),),
);

从上面的效果图可以看出来
- 点击遮罩,无法关闭弹窗
- 点击返回按钮无法关闭弹窗
- 只能点我们自己的按钮,才能关闭弹窗,点击按钮的逻辑可以直接写成关闭app之类
只需要俩个简单的参数设置,就能实现这样一个很棒的应急弹窗
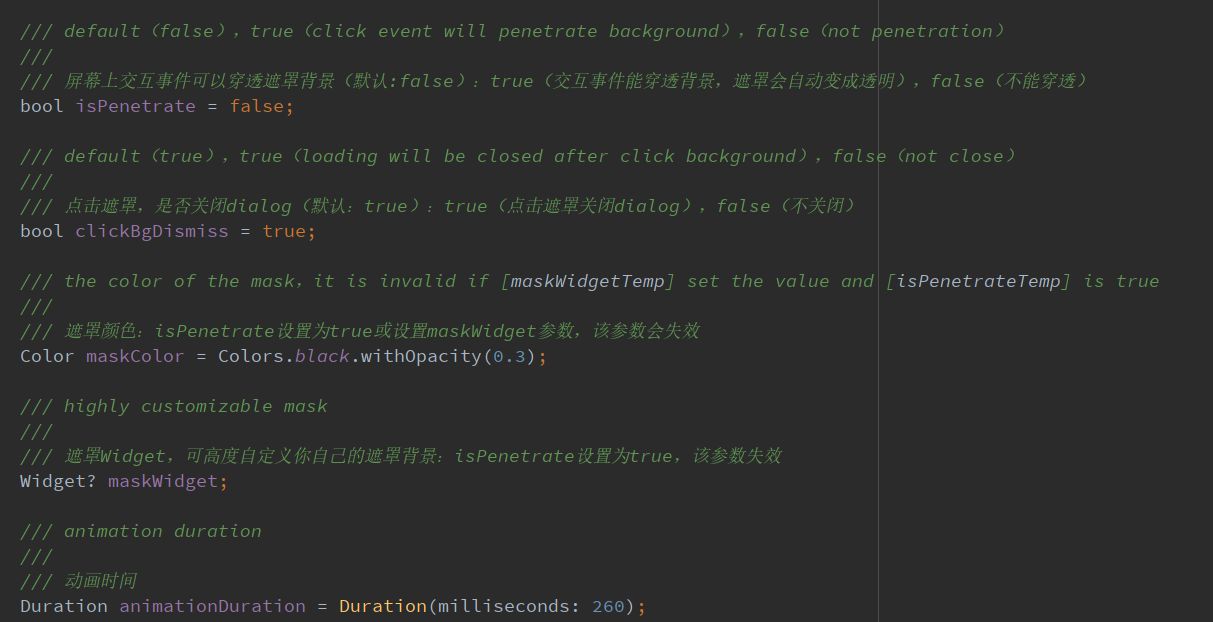
设置全局参数
SmartDialog的全局参数都有着一个比较合理的默认值
为了应付多变的场景,你可以修改符合你自己要求的全局参数
- 设置符合你的要求的数据,放在app入口就行初始化就行
- 注:如果没有特殊要求,可以不用初始化全局参数(内部皆有默认值)
SmartDialog.config..alignment = Alignment.center..isPenetrate = false..clickBgDismiss = true..maskColor = Colors.black.withOpacity(0.3)..maskWidget = null..animationDuration = Duration(milliseconds: 260)..isUseAnimation = true..isLoading = true..antiShake = false..antiShakeTime = Duration(milliseconds: 300);
- 代码的注释写的很完善,某个参数不明白的,点进去看看就行了

Toast篇
toast的特殊性
严格来说,toast是一个非常特殊的弹窗,我觉得理应具备下述的特征
toast消息理应一个个展示,后续消息不应该顶掉前面的toast
- 这是一个坑点,如果框架内部不做处理,很容易出现后面toast会直接顶掉前面toast的情况

展示在页面最上层,不应该被一些弹窗之类遮挡
- 可以发现loading和dialog的遮罩等布局,均未遮挡toast信息

对键盘遮挡情况做处理
- 键盘这玩意有点坑,会直接遮挡所有布局,只能曲线救国
- 在这里做了一个特殊处理,当唤起键盘的时候,toast自己会动态的调整自己和屏幕底部的距离
- 这样就能起到一个,键盘不会遮挡toast的效果

自定义Toast
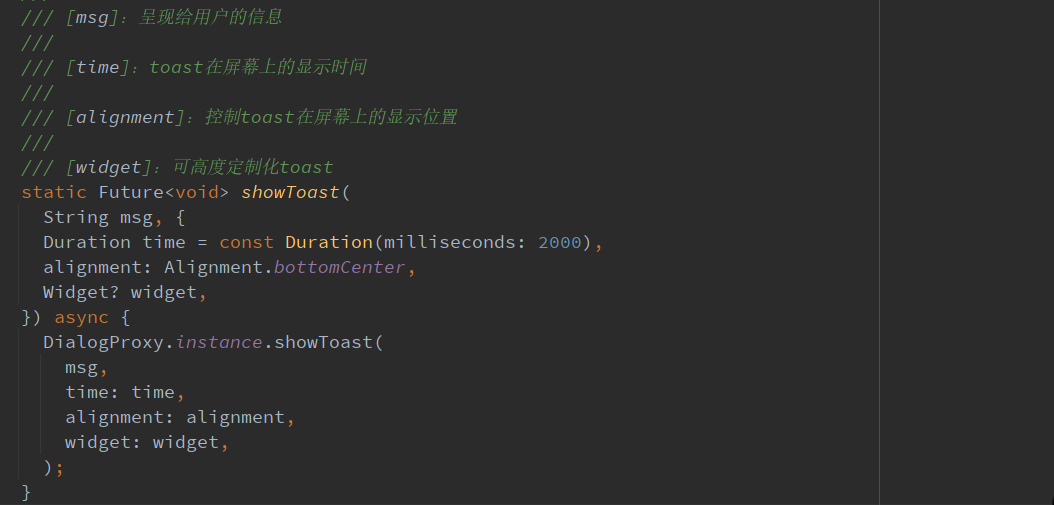
参数说明
toast暴露的参数其实并不多,只提供了四个参数
- 例如:toast字体大小,字体颜色,toast的背景色等等之类,我都没提供参数
- 一是觉得提供了这些参数,会让整个参数输入变的非常多,乱花渐入迷人眼
- 二是觉得就算我提供了很多参数,也不一定会满足那些奇奇怪怪的审美和需求
- 基于上述的考虑,我直接提供了底层参数,直接将
widget参数提供出来- 你可以随心所欲的定制toast了
- 注意:使用了
widget参数,msg和alignment参数会失效

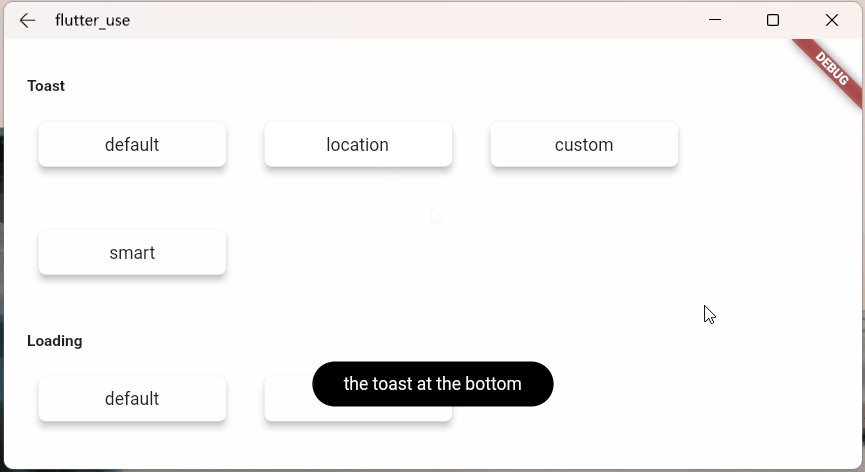
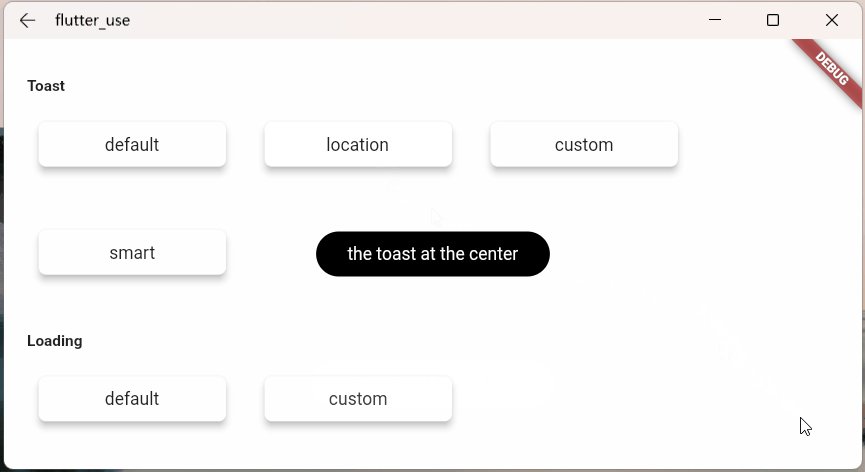
调整toast显示的位置
SmartDialog.showToast('the toast at the bottom');
SmartDialog.showToast('the toast at the center', alignment: Alignment.center);
SmartDialog.showToast('the toast at the top', alignment: Alignment.topCenter);

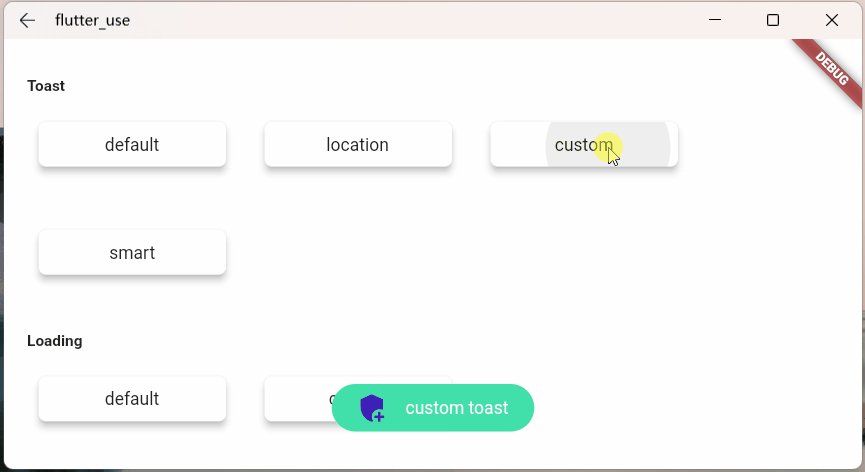
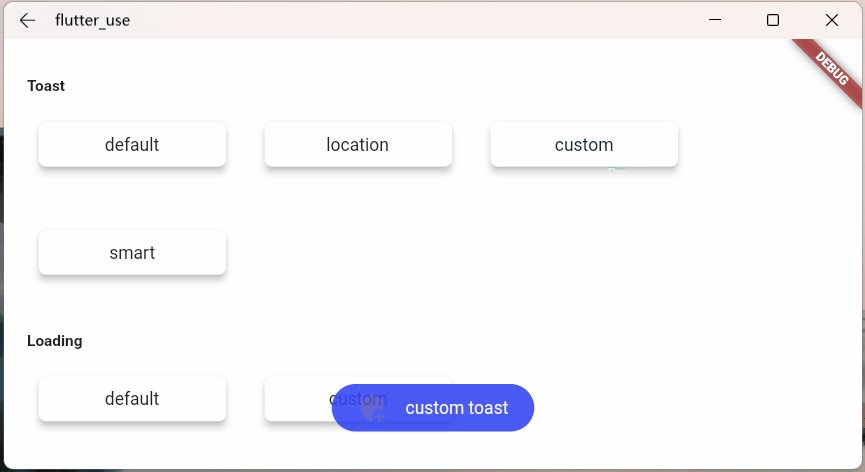
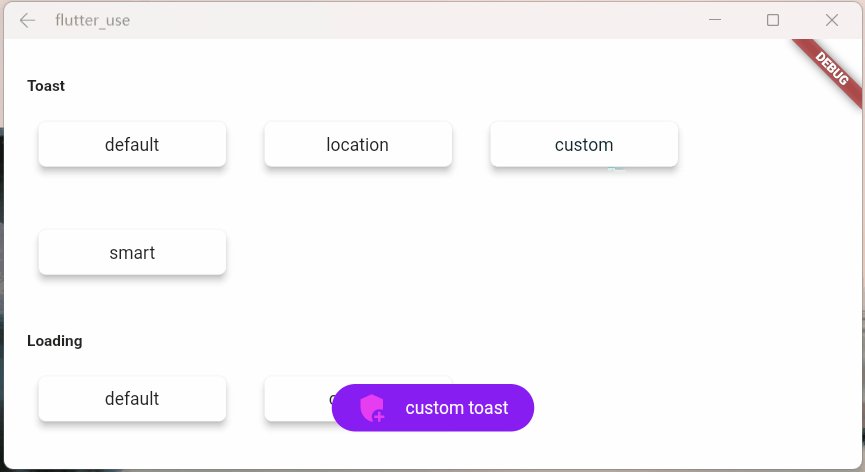
更强大的自定义toast
- 首先,整一个自定义toast
class CustomToast extends StatelessWidget {const CustomToast(this.msg, {Key? key}) : super(key: key);final String msg;@overrideWidget build(BuildContext context) {return Align(alignment: Alignment.bottomCenter,child: Container(margin: EdgeInsets.only(bottom: 30),padding: EdgeInsets.symmetric(horizontal: 20, vertical: 7),decoration: BoxDecoration(color: _randomColor(),borderRadius: BorderRadius.circular(100),),child: Row(mainAxisSize: MainAxisSize.min, children: [//iconContainer(margin: EdgeInsets.only(right: 15),child: Icon(Icons.add_moderator, color: _randomColor()),),//msgText('$msg', style: TextStyle(color: Colors.white)),]),),);}Color _randomColor() {return Color.fromRGBO(Random().nextInt(256),Random().nextInt(256),Random().nextInt(256),1,);}
}
- 使用
SmartDialog.showToast('', widget: CustomToast('custom toast'));
- 效果

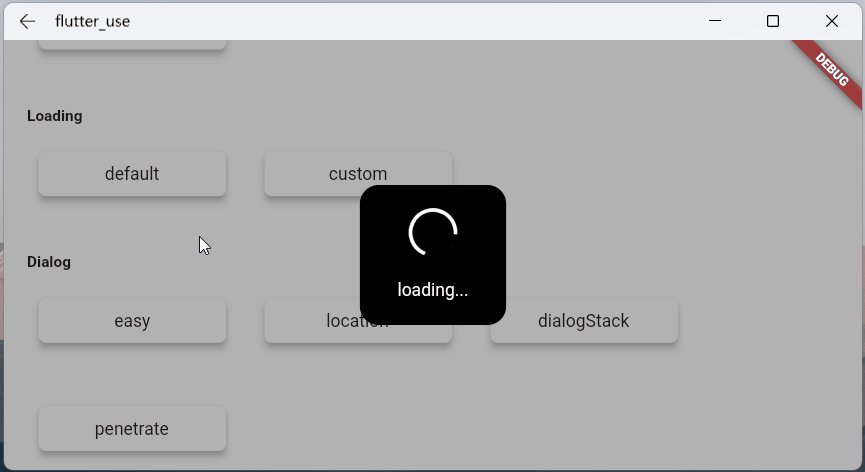
Loading篇
避坑指南
- 开启loading后,可以使用以下方式关闭
- SmartDialog.dismiss():可以关闭loading和dialog
- status设置为SmartStatus.loading:仅仅关闭loading
// easy close
SmartDialog.dismiss();
// exact close
SmartDialog.dismiss(status: SmartStatus.loading);
- 一般来说,loading弹窗是封装在网络库里面的,随着请求状态的自动开启和关闭
- 基于这种场景,我建议:使用dismiss时,加上status参数,将其设置为:SmartStatus.loading
- 坑比场景
- 网络请求加载的时候,loading也随之打开,这时很容易误触返回按钮,关闭loading
- 当网络请求结束时,会自动调用dismiss方法
- 因为loading已被关闭,假设此时页面又有SmartDialog的弹窗,未设置status的dismiss就会关闭SmartDialog的弹窗
- 当然,这种情况很容易解决,封装进网络库的loading,使用:
SmartDialog.dismiss(status: SmartStatus.loading);关闭就行了
status参数,是为了精确关闭对应类型弹窗而设计的参数,在一些特殊场景能起到巨大的作用- 如果大家理解这个参数的含义,那对于何时添加
status参数,必能胸有成竹
- 如果大家理解这个参数的含义,那对于何时添加
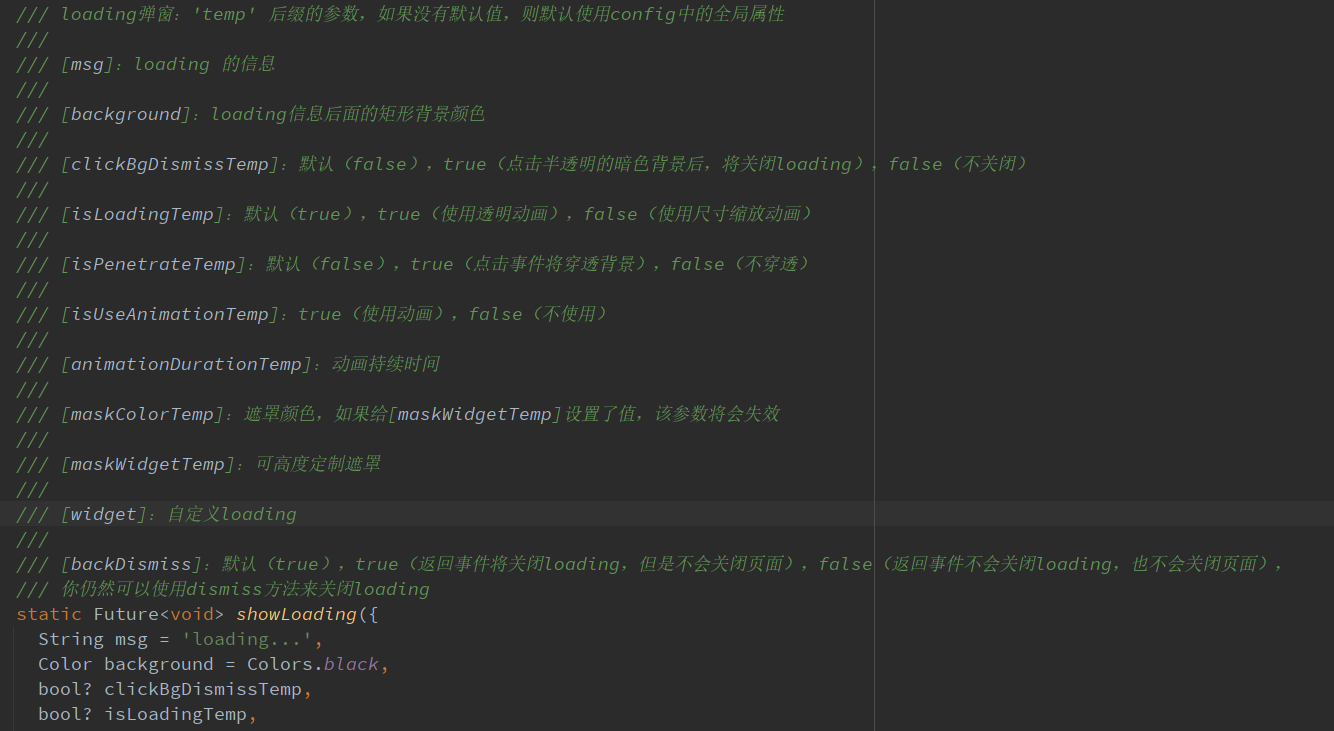
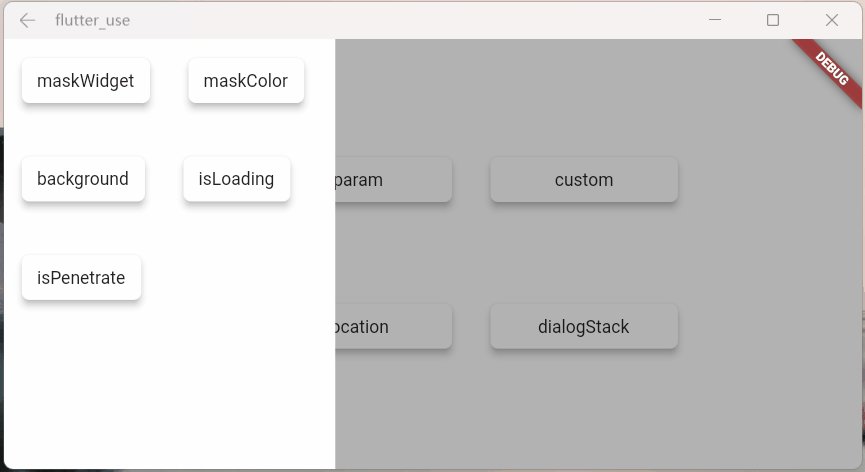
参数说明
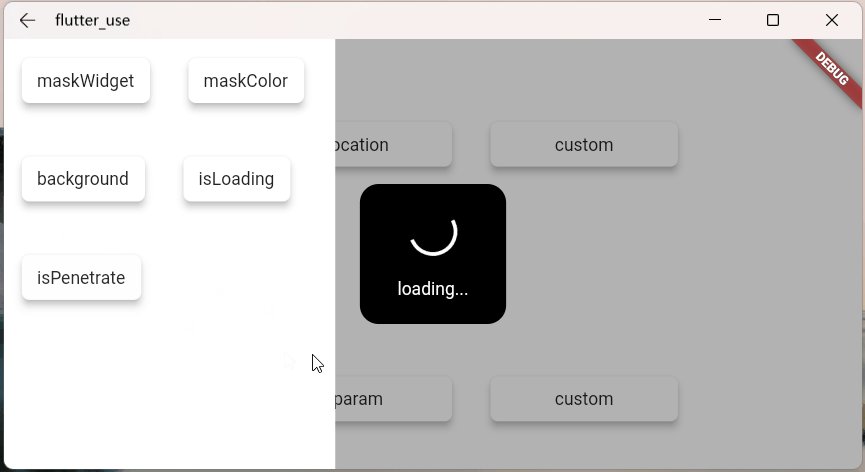
参数在注释里面写的十分详细,就不赘述了,来看看效果

- maskWidgetTemp:强大的遮罩自定义功能😆,发挥你的脑洞吧。。。
var maskWidget = Container(width: double.infinity,height: double.infinity,child: Opacity(opacity: 0.6,child: Image.network('https://cdn.jsdelivr.net/gh/xdd666t/MyData@master/pic/flutter/blog/20211101103911.jpeg',fit: BoxFit.fill,),),
);
SmartDialog.showLoading(maskWidgetTemp: maskWidget);

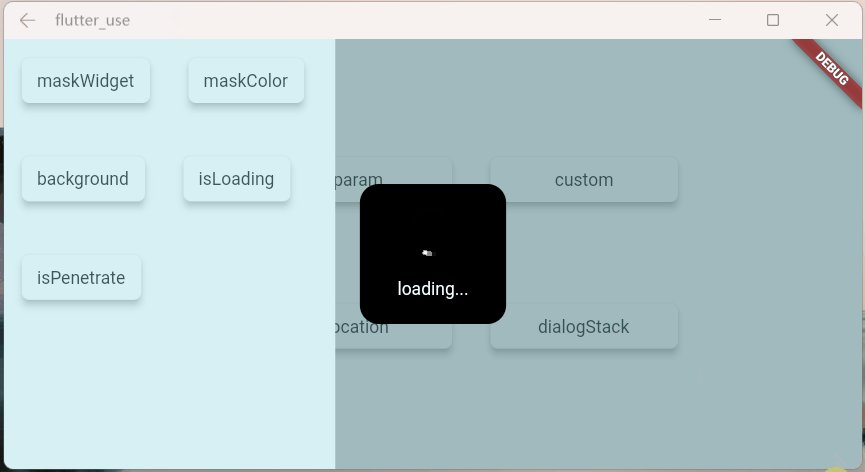
- maskColorTemp:支持快捷自定义遮罩颜色
SmartDialog.showLoading(maskColorTemp: randomColor().withOpacity(0.3));/// random color
Color randomColor() => Color.fromRGBO(Random().nextInt(256), Random().nextInt(256), Random().nextInt(256), 1);

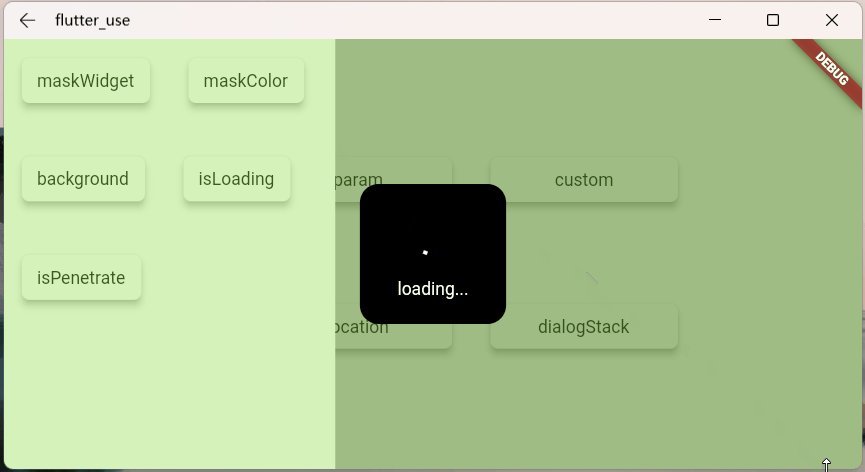
- background:支持加载背景自定义
SmartDialog.showLoading(background: randomColor());/// random color
Color randomColor() => Color.fromRGBO(Random().nextInt(256), Random().nextInt(256), Random().nextInt(256), 1);

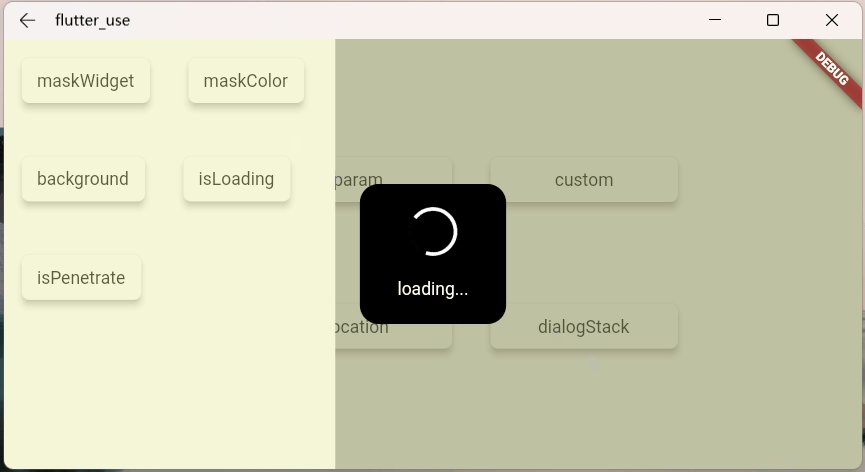
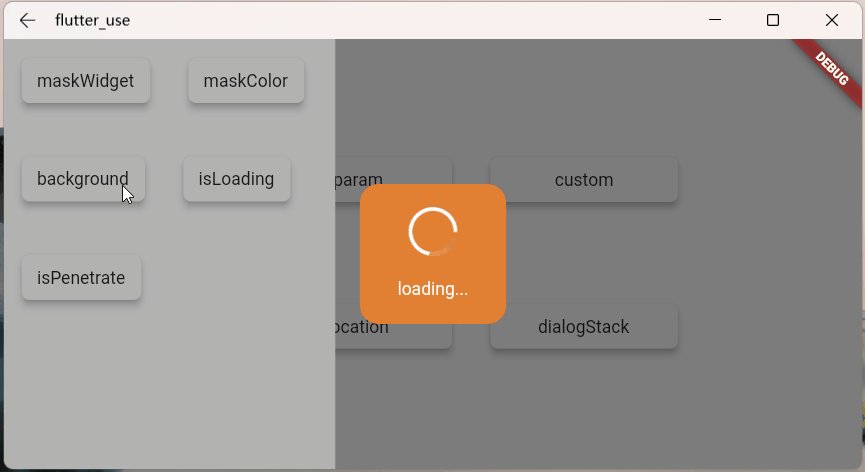
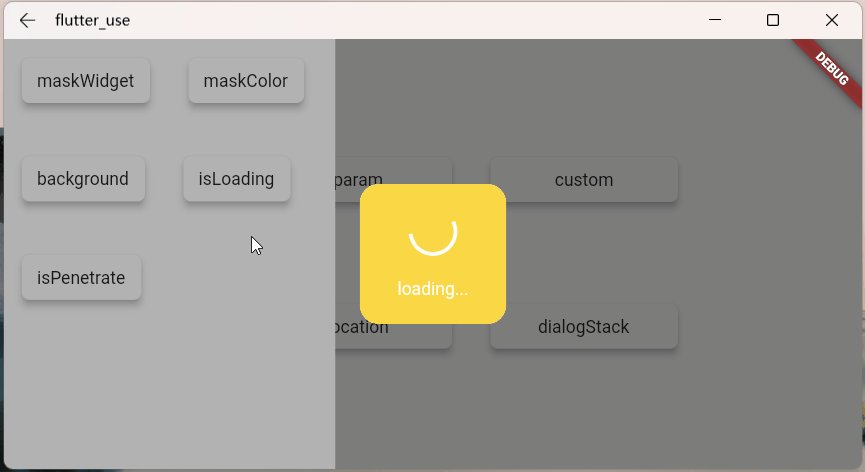
- isLoadingTemp:动画效果切换
SmartDialog.showLoading(isLoadingTemp: false);

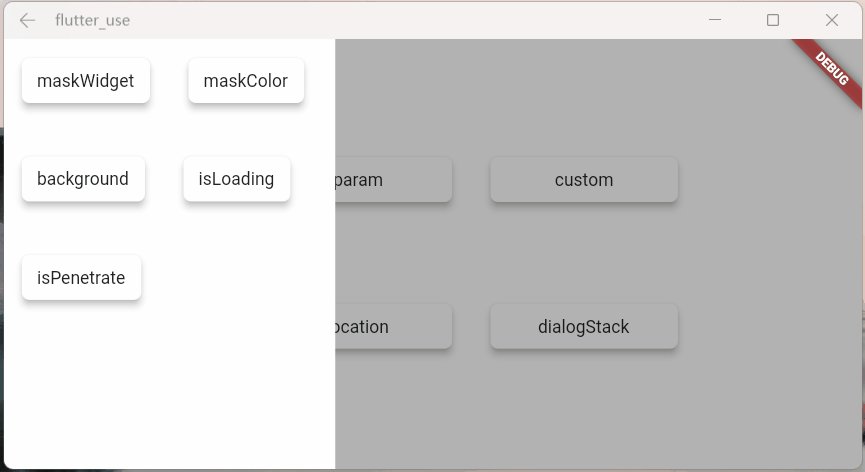
- isPenetrateTemp:交互事件可以穿透遮罩,这是个十分有用的功能,对于一些特殊的需求场景十分关键
SmartDialog.showLoading(isPenetrateTemp: true);

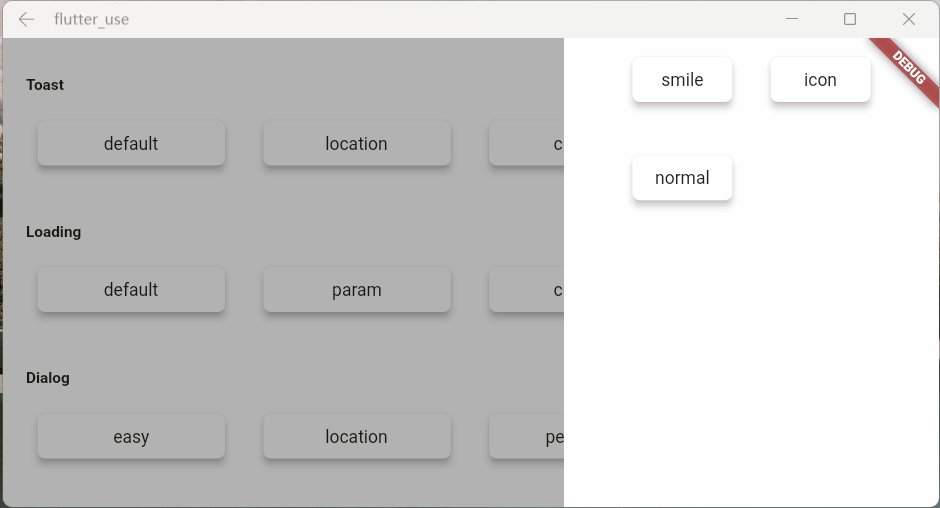
自定义Loading
使用showLoading可以轻松的自定义出强大的loading弹窗;鄙人脑洞有限,就简单演示下
自定义一个loading布局
class CustomLoading extends StatefulWidget {const CustomLoading({Key? key, this.type = 0}) : super(key: key);final int type;@override_CustomLoadingState createState() => _CustomLoadingState();
}class _CustomLoadingState extends State<CustomLoading>with TickerProviderStateMixin {late AnimationController _controller;@overridevoid initState() {_controller = AnimationController(duration: const Duration(milliseconds: 800),vsync: this,);_controller.forward();_controller.addStatusListener((status) {if (status == AnimationStatus.completed) {_controller.reset();_controller.forward();}});super.initState();}@overrideWidget build(BuildContext context) {return Stack(children: [// smileVisibility(visible: widget.type == 0, child: _buildLoadingOne()),// iconVisibility(visible: widget.type == 1, child: _buildLoadingTwo()),// normalVisibility(visible: widget.type == 2, child: _buildLoadingThree()),]);}Widget _buildLoadingOne() {return Stack(alignment: Alignment.center, children: [RotationTransition(alignment: Alignment.center,turns: _controller,child: Image.network('https://cdn.jsdelivr.net/gh/xdd666t/MyData@master/pic/flutter/blog/20211101174606.png',height: 110,width: 110,),),Image.network('https://cdn.jsdelivr.net/gh/xdd666t/MyData@master/pic/flutter/blog/20211101181404.png',height: 60,width: 60,),]);}Widget _buildLoadingTwo() {return Stack(alignment: Alignment.center, children: [Image.network('https://cdn.jsdelivr.net/gh/xdd666t/MyData@master/pic/flutter/blog/20211101162946.png',height: 50,width: 50,),RotationTransition(alignment: Alignment.center,turns: _controller,child: Image.network('https://cdn.jsdelivr.net/gh/xdd666t/MyData@master/pic/flutter/blog/20211101173708.png',height: 80,width: 80,),),]);}Widget _buildLoadingThree() {return Center(child: Container(height: 120,width: 180,decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(15),),alignment: Alignment.center,child: Column(mainAxisSize: MainAxisSize.min, children: [RotationTransition(alignment: Alignment.center,turns: _controller,child: Image.network('https://cdn.jsdelivr.net/gh/xdd666t/MyData@master/pic/flutter/blog/20211101163010.png',height: 50,width: 50,),),Container(margin: EdgeInsets.only(top: 20),child: Text('loading...'),),]),),);}@overridevoid dispose() {_controller.dispose();super.dispose();}
}
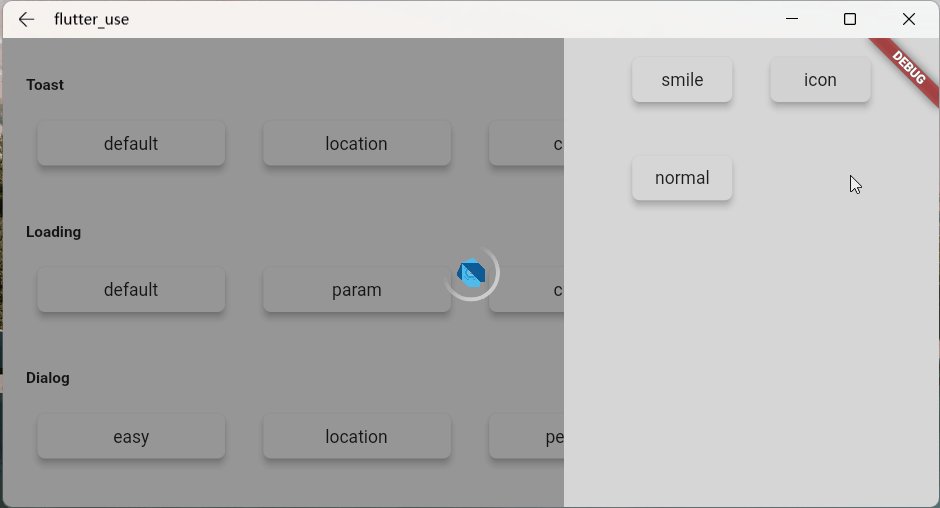
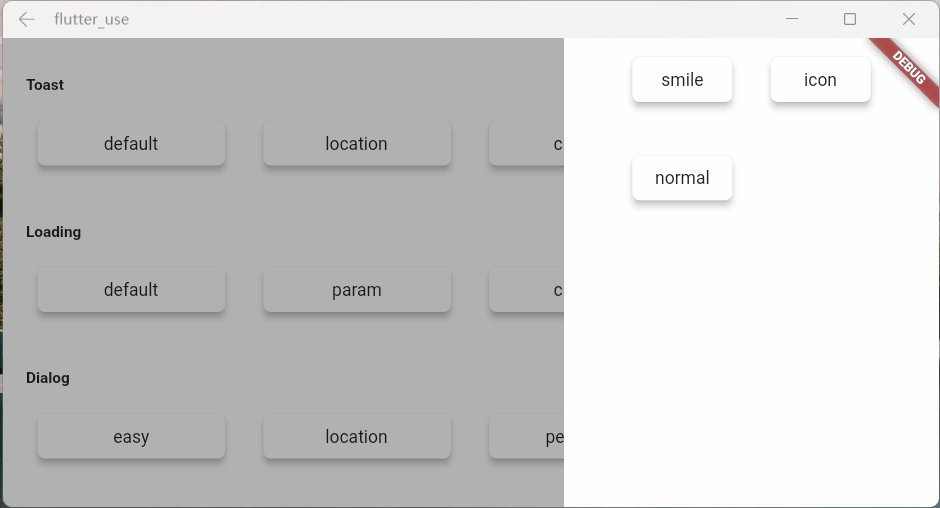
来看看效果
- 效果一
SmartDialog.showLoading(isLoadingTemp: false, widget: CustomLoading());
await Future.delayed(Duration(seconds: 2));
SmartDialog.dismiss();

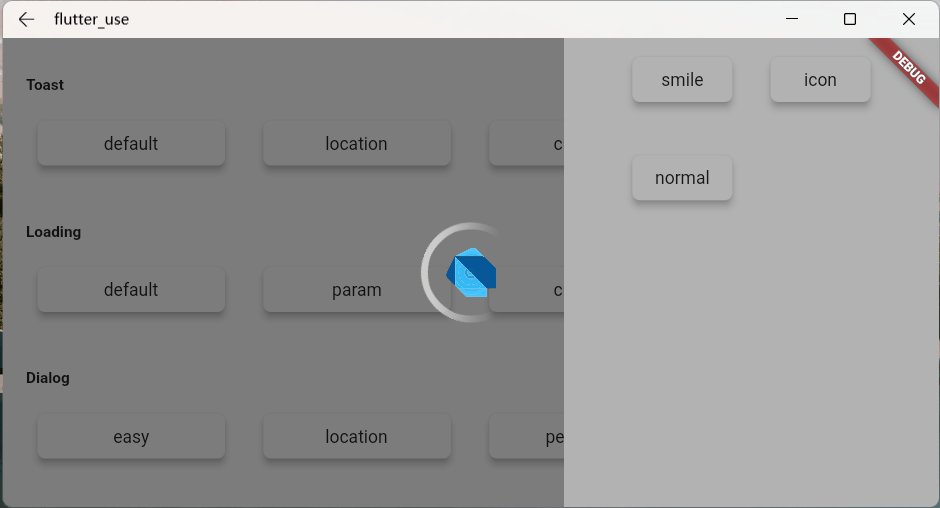
- 效果二
SmartDialog.showLoading(isLoadingTemp: false,widget: CustomLoading(type: 1),
);
await Future.delayed(Duration(seconds: 2));
SmartDialog.dismiss();

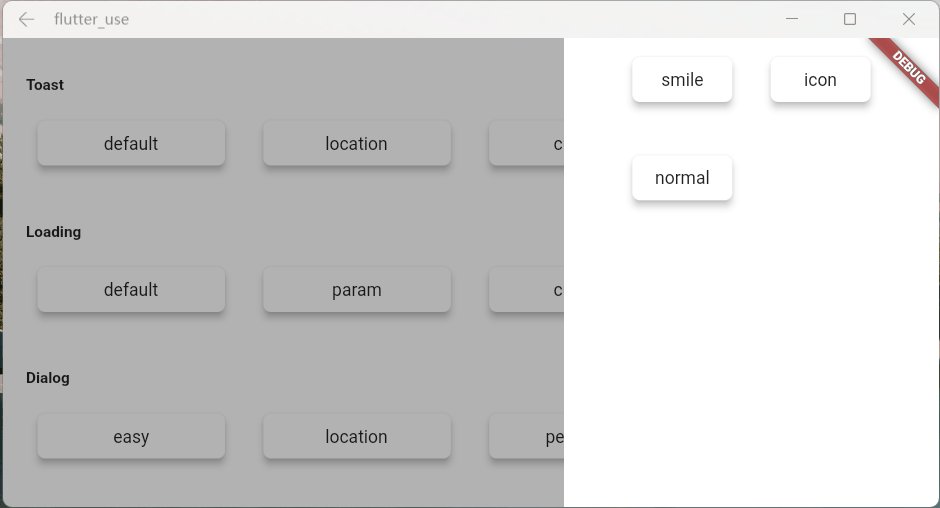
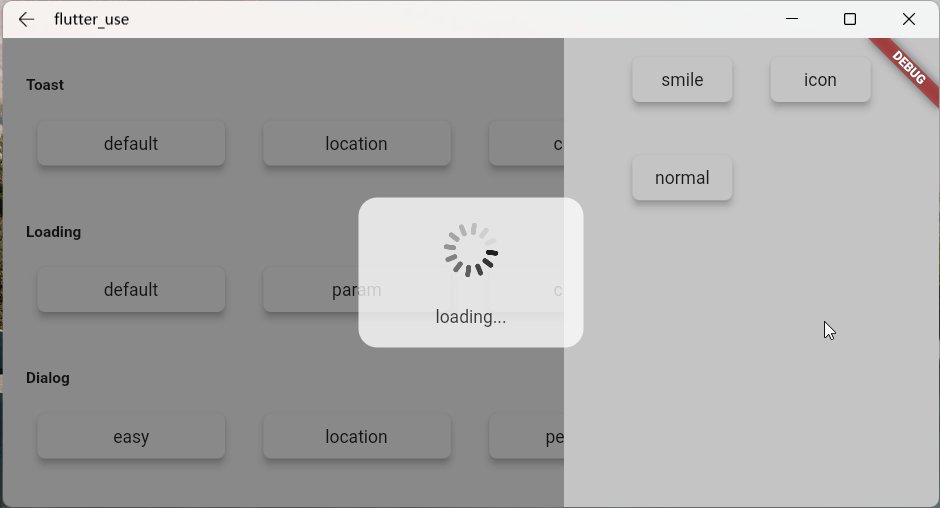
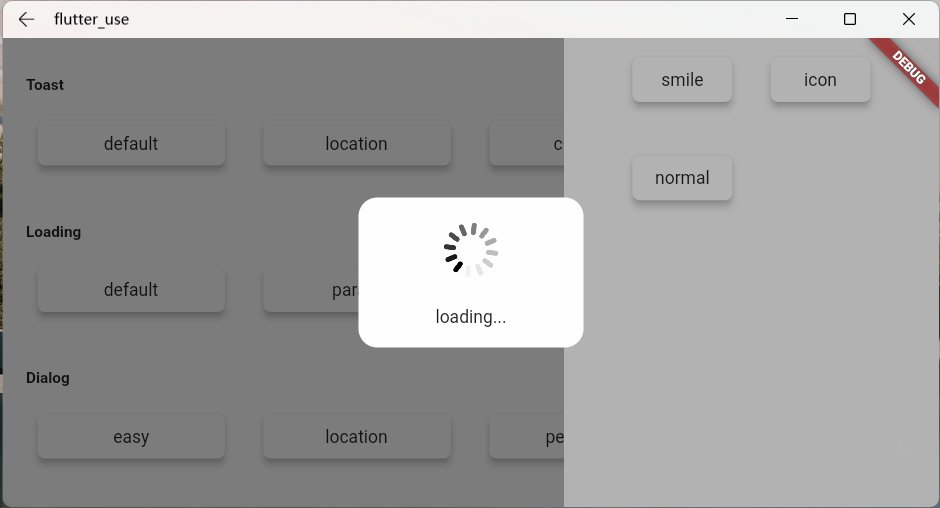
- 效果三
SmartDialog.showLoading(widget: CustomLoading(type: 2));
await Future.delayed(Duration(seconds: 2));
SmartDialog.dismiss();

Dialog篇
花里胡哨
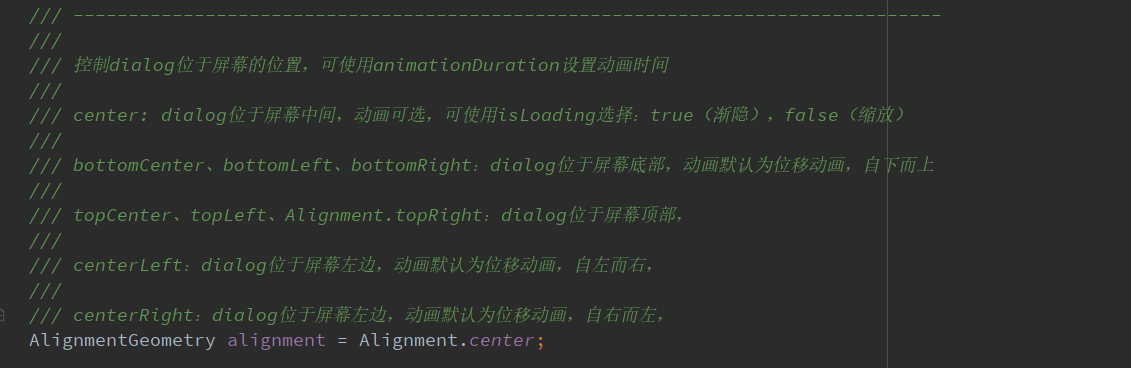
弹窗从不同位置弹出,动画是有区别的

- alignmentTemp:该参数设置不同,动画效果会有所区别
var location = ({double width = double.infinity,double height = double.infinity,
}) {return Container(width: width, height: height, color: randomColor());
};//left
SmartDialog.show(widget: location(width: 70),alignmentTemp: Alignment.centerLeft,
);
await Future.delayed(Duration(milliseconds: 500));
//top
SmartDialog.show(widget: location(height: 70),alignmentTemp: Alignment.topCenter,
);
await Future.delayed(Duration(milliseconds: 500));
//right
SmartDialog.show(widget: location(width: 70),alignmentTemp: Alignment.centerRight,
);
await Future.delayed(Duration(milliseconds: 500));
//bottom
SmartDialog.show(widget: location(height: 70),alignmentTemp: Alignment.bottomCenter,
);
await Future.delayed(Duration(milliseconds: 500));
//center
SmartDialog.show(widget: location(height: 100, width: 100),alignmentTemp: Alignment.center,isLoadingTemp: false,
);

- isPenetrateTemp:交互事件穿透遮罩
SmartDialog.show(alignmentTemp: Alignment.centerRight,isPenetrateTemp: true,clickBgDismissTemp: false,widget: Container(width: 80,height: double.infinity,color: randomColor(),),
);

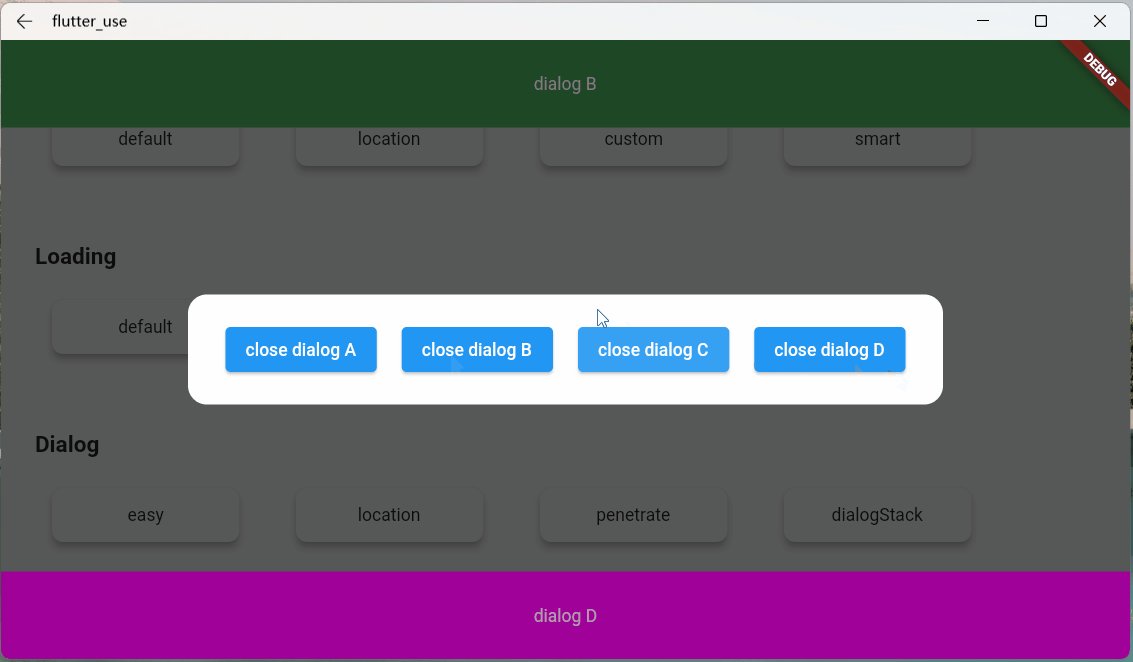
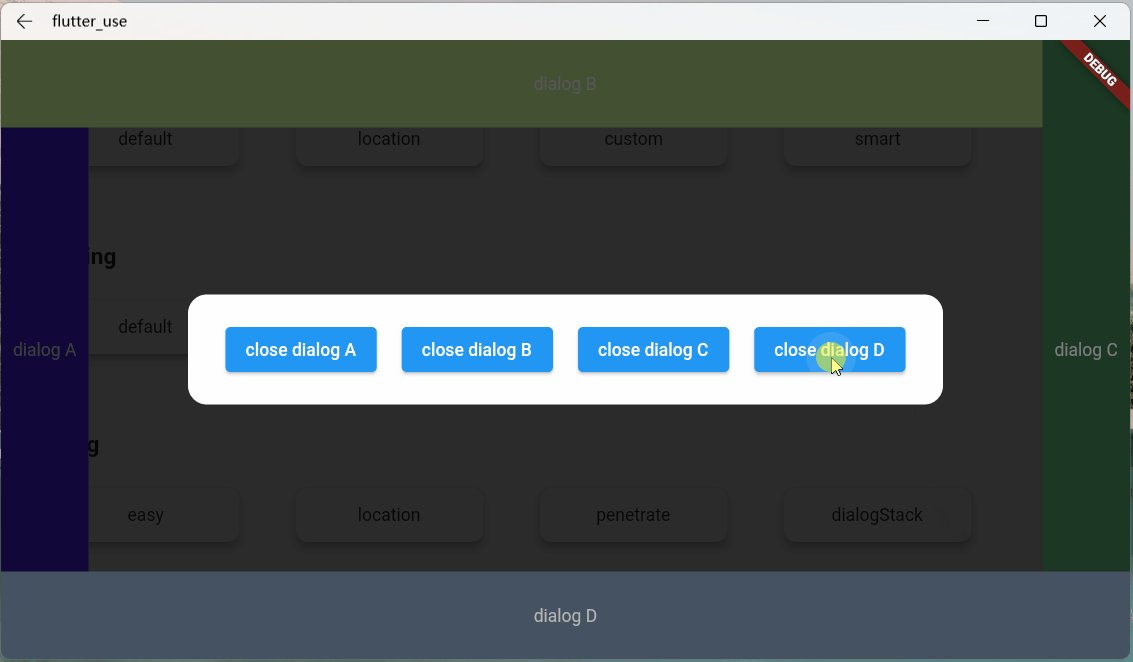
dialog栈
- 这是一个强大且实用的功能!
- 可以很轻松的定点关闭某个弹窗
var stack = ({double width = double.infinity,double height = double.infinity,String? msg,
}) {return Container(width: width,height: height,color: randomColor(),alignment: Alignment.center,child: Text('dialog $msg', style: TextStyle(color: Colors.white)),);
};//left
SmartDialog.show(tag: 'A',widget: stack(msg: 'A', width: 70),alignmentTemp: Alignment.centerLeft,
);
await Future.delayed(Duration(milliseconds: 500));
//top
SmartDialog.show(tag: 'B',widget: stack(msg: 'B', height: 70),alignmentTemp: Alignment.topCenter,
);
await Future.delayed(Duration(milliseconds: 500));
//right
SmartDialog.show(tag: 'C',widget: stack(msg: 'C', width: 70),alignmentTemp: Alignment.centerRight,
);
await Future.delayed(Duration(milliseconds: 500));
//bottom
SmartDialog.show(tag: 'D',widget: stack(msg: 'D', height: 70),alignmentTemp: Alignment.bottomCenter,
);
await Future.delayed(Duration(milliseconds: 500));//center:the stack handler
SmartDialog.show(alignmentTemp: Alignment.center,isLoadingTemp: false,widget: Container(decoration: BoxDecoration(color: Colors.white, borderRadius: BorderRadius.circular(15)),padding: EdgeInsets.symmetric(horizontal: 30, vertical: 20),child: Wrap(spacing: 20, children: [ElevatedButton(child: Text('close dialog A'),onPressed: () => SmartDialog.dismiss(tag: 'A'),),ElevatedButton(child: Text('close dialog B'),onPressed: () => SmartDialog.dismiss(tag: 'B'),),ElevatedButton(child: Text('close dialog C'),onPressed: () => SmartDialog.dismiss(tag: 'C'),),ElevatedButton(child: Text('close dialog D'),onPressed: () => SmartDialog.dismiss(tag: 'D'),),]),),
);

骚气的小技巧
有一种场景比较蛋筒
- 我们使用StatefulWidget封装了一个小组件
- 在某个特殊的情况,我们需要在这个组件外部,去触发这个组件内部的一个方法
- 对于这种场景,有不少实现方法,但是弄起来可能有点麻烦
这里提供一个简单的小思路,可以非常轻松的触发,组件内部的某个方法
- 建立一个小组件
class OtherTrick extends StatefulWidget {const OtherTrick({Key? key, this.onUpdate}) : super(key: key);final Function(VoidCallback onInvoke)? onUpdate;@override_OtherTrickState createState() => _OtherTrickState();
}class _OtherTrickState extends State<OtherTrick> {int _count = 0;@overridevoid initState() {// herewidget.onUpdate?.call(() {_count++;setState(() {});});super.initState();}@overrideWidget build(BuildContext context) {return Center(child: Container(padding: EdgeInsets.symmetric(horizontal: 50, vertical: 20),decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(10),),child: Text('Counter: $_count ', style: TextStyle(fontSize: 30.0)),),);}
}
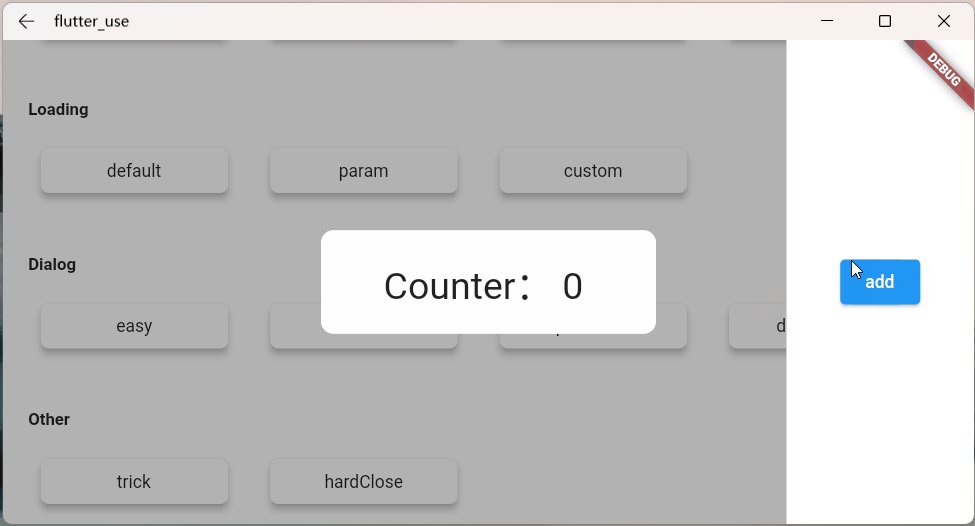
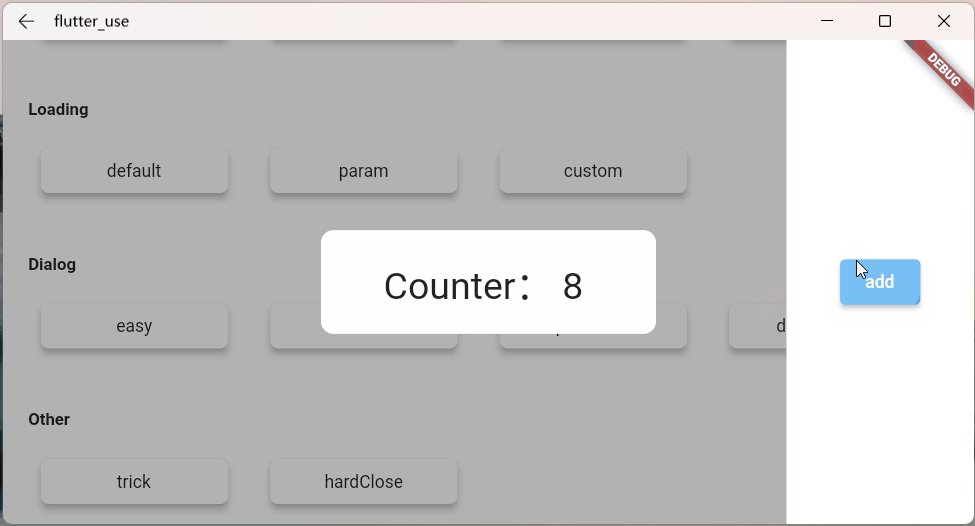
- 展示这个组件,然后外部触发它
VoidCallback? callback;// display
SmartDialog.show(alignmentTemp: Alignment.center,widget: OtherTrick(onUpdate: (VoidCallback onInvoke) => callback = onInvoke,),
);await Future.delayed(Duration(milliseconds: 500));// handler
SmartDialog.show(alignmentTemp: Alignment.centerRight,maskColorTemp: Colors.transparent,widget: Container(height: double.infinity,width: 150,color: Colors.white,alignment: Alignment.center,child: ElevatedButton(child: Text('add'),onPressed: () => callback?.call(),),),
);
- 来看下效果

最后
相关地址
- github:flutter_smart_dialog
- 文中demo地址:flutter_use
- demo演示效果:在线体验
哎,人总是在不断的迷茫中前行。。。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- P2807 三角形计数(c++)
题目背景 三角形计数(triangle) 递推 题目描述 把大三角形的每条边n等分,将对应的等分点连接起来(连接线分别平行于三条边),这样一共会有多少三角形呢?编程来解决这个问题。 输入格式 第一行为整数t(≤100)&#…...
2024/4/14 20:58:12 - 论文阅读笔记-SVD-CNN: A Convolutional Neural Network Model with Orthogonal Constraints Based on SVD
论文题目:SVD-CNN: A Convolutional Neural Network Model with Orthogonal Constraints Based on SVD for Context-Aware Citation Recommendation 论文链接:SVD-CNN: A Convolutional Neural Network Model with Orthogonal Constraints Based on SVD…...
2024/4/18 16:25:18 - 大数据量的Excel导入和导出
大数据量的Excel导入和导出 涉及到的技术 poi:使用SXSSFWorkbook,对数据进行分页且批量写入到磁盘(可以是任何outputsteam),减少数据在内存中的存储easyExcel:从磁盘上读取Excel文件,通过监听器的方式,可…...
2024/4/28 16:17:35 - 基于JAVA+SpringMVC+Mybatis+MYSQL的旅游景点酒店预订网站设计
项目功能: 系统分为前台和后台,系统主要分为如下模块: 旅游网站主要是利用可靠的技术实现游客信息管理的自动化、系统化、标准化,为旅行社或旅游公司针对客户信息制订出的经营构建了一个高效的信息管理系统。该系统主要分为用户中…...
2024/4/29 0:38:58 - 2022年系统架构设计师_考试介绍及备考攻略
考试介绍 获取职称:以考代评国际意义:中日韩互认升职加薪 拓展就业方向报考流程 1、报名(8-9月)支持网上报名和现场报名)——2、缴费(报名审核通过后,现场或网上缴费)——3、打印准…...
2024/4/19 13:06:50 - 对数器的概念和使用
文章目录一、对数器的概念和使用1.概念2.随机样本生成器2.1Math.random()3.两排序算法实现对数一、对数器的概念和使用 1.概念 对数器的概念和使用 1,有一个你想要测的方法a 2,实现复杂度不好但是容易实现的方法b 3,实现一个随机样本产生器…...
2024/5/4 3:03:56 - JavaScript 执行环境及作用域
一个执行环境对应一个变量对象。在web浏览器中,全局执行环境的变量对象被认为是windows对象。一个执行环境可以是看作是运行一个JavaScript函数时产生的内部空间,所有在这个函数内定义的变量和对象都挂载到这个函数的执行环境对应的变量对象上。 当我们…...
2024/4/26 20:31:11 - AE表达式教程 如何使用“复选框控制“给合成添加显示/关闭的控制开关
AE表达式控制教程,如何使用"复选框控制"给合成添加显示/关闭的控制开关。 在效果和预设里搜索"复选框控制"添加至需要控制的合成上,在不透明度(alt单击码表),添加如下代码: if(effect("复选框控制&quo…...
2024/4/14 20:59:18 - React的组件简述
1.React的组件介绍 React组件时对特定的功能进行封装,主要用与对ui进行拆分,它有着独立,可复用,可组合的特点;主要的分为4大类:1.基础组件:指input和button这种基础标签,以及antd封…...
2024/4/19 21:23:52 - web安全之SQL注入漏洞危害及类型
Sql注入漏洞是网站漏洞中的高风险漏洞,排名前三,影响范围广。asp、net、PHP、java等编程语言都存在SQL注入漏洞。所谓SQL注入,就是通过在Web表单中插入SQL命令提交或输入域名或页面请求的查询字符串,来欺骗服务器执行指定的SQL语句…...
2024/4/20 13:04:59 - 746. 使用最小花费爬楼梯【简单DP】
https://leetcode-cn.com/problems/min-cost-climbing-stairs/ 状态表示:f[i] 表示到达i层楼梯需要的最少花费 状态转移: f[i]min(f[i-1]f[i-2])cost[i] class Solution { public:int minCostClimbingStairs(vector<int>& cost){cost.push_back(0);int ncost.size()…...
2024/4/15 12:04:03 - JS 流程控制语句(ps:今天北京初雪)
分类 顺序结构(按代码顺序,从上往下执行) 选择结构(分支语句) : if if-else if-else if switch 循环结构:for while do-while for-in 选择结构(分支语句) 单分支: if 语法:if(条件){ 条件成立…...
2024/4/14 20:58:48 - 根据过往例子,提醒写代码要注及时检查,不要等到后来
在程序开发中,调试的时间总是大于编码的时间,更多时候,我们程序员不是在写功能,而是在调试。 作为程序员,不知道喜欢按自己的想法优化代码算不算职业病。 但是不管怎么说,每一次更改代码都需要进行必要的检…...
2024/4/7 3:10:00 - 7. 面向对象基础
面向过程、面向对象 面向过程 根据业务逻辑从上到下写代码就是我们一开始学习的,按照解决问题的步骤去写代码【根据业务逻辑】-------在思考问题的时候,首先分析“怎么按照步骤去实现”,然后将问题解决拆解成若干个步骤,并将这些…...
2024/4/14 20:58:48 - 笔记——使用git遇到的问题
记录一下今天遇到的小问题。 用github的上传的时候出现了一堆错误。 首先,先给仓库添加了README.md 然后就出现了一堆问题。 也不算初次使用git,但全忘记了是事实。 git init git add . git commit -m "" git branch -M main git remote…...
2024/4/19 4:20:50 - Oracle11g如何在对应的用户下创建数据表
上一篇课文我们讲解如何创建表空间和用户,这一篇文章教大家如何在相应的用户下面创建数据表 我们先重点看一下创建的核心SQL语句: create table TEST.T_USER (ID NUMBER(10) not null,DH VARCHAR2(20),XM VARCHAR2(30),MM VARCHAR2(50) ) tabl…...
2024/4/18 16:48:19 - 每天5道Java面试题 -4(MySQL)
1.实践中如何优化MySQL? 按照以下顺序优化: SQL语句及索引的优化 数据库表结构的优化 系统配置的优化 硬件的优化 2.优化数据库的方法 1)选取最适用的字段属性,尽可能减少定义字段宽度,尽量把字段设置成NOTNULL…...
2024/4/21 3:47:05 - 【C++】深入掌握智能指针
智能指针介绍 学习C语言的人一直在接触裸指针,裸指针有很多不好用的地方(对于本菜鸡来讲),比如有以下原因: 资源忘记释放,导致资源泄露同一资源释放多次,程序崩溃 智能指针的出现就很好的解决…...
2024/4/18 9:25:05 - 强哥原创管理方法论之“粉丝经济管理学”
内容即将登场......
2024/4/18 11:07:43 - c#窗体猜数字小游戏(初级版)
小游戏的简单实现,这种小游戏非常适合初学者,能够提升对编程的兴趣。using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; usin…...
2024/4/14 20:59:13
最新文章
- 解决AmazonEKSNodeRole创建ALB相关策略 AccessDenied问题
问题 Failed deploy model due to AccessDenied: User: arn:aws:sts::XXXXXXX:assumed-role/AmazonEKSNodeRole/i-05dde0c62e7539e0a is not authorized to perform: elasticloadbalancing:AddTags on resource: arn:aws:elasticloadbalancing:ap-east-1:369180331248:targetgr…...
2024/5/4 3:31:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 图像处理相关知识 —— 椒盐噪声
椒盐噪声是一种常见的图像噪声类型,它会在图像中随机地添加黑色(椒)和白色(盐)的像素点,使图像的质量降低。这种噪声模拟了在图像传感器中可能遇到的问题,例如损坏的像素或传输过程中的干扰。 椒…...
2024/5/3 19:03:59 - 谷粒商城实战(008 缓存)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第151p-第p157的内容 简介 数据库承担落盘(持久化)工作 拿map做缓存 这种是本地缓存,会有一些问题 分布…...
2024/5/3 1:39:35 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
