【微信小程序】页面传参实现列表中item点击跳转并传参到编辑页面
写在前面
常见的需求操作:在一些页面中,我们一般会对后台请求的数据列表中的每项item进行CRUD 操作,点击对应的itme,跳转到编辑页面,并显示相应的数据,这涉及到一个很常见的操作:页面传参。下面演练实现一下上面的场景需求:
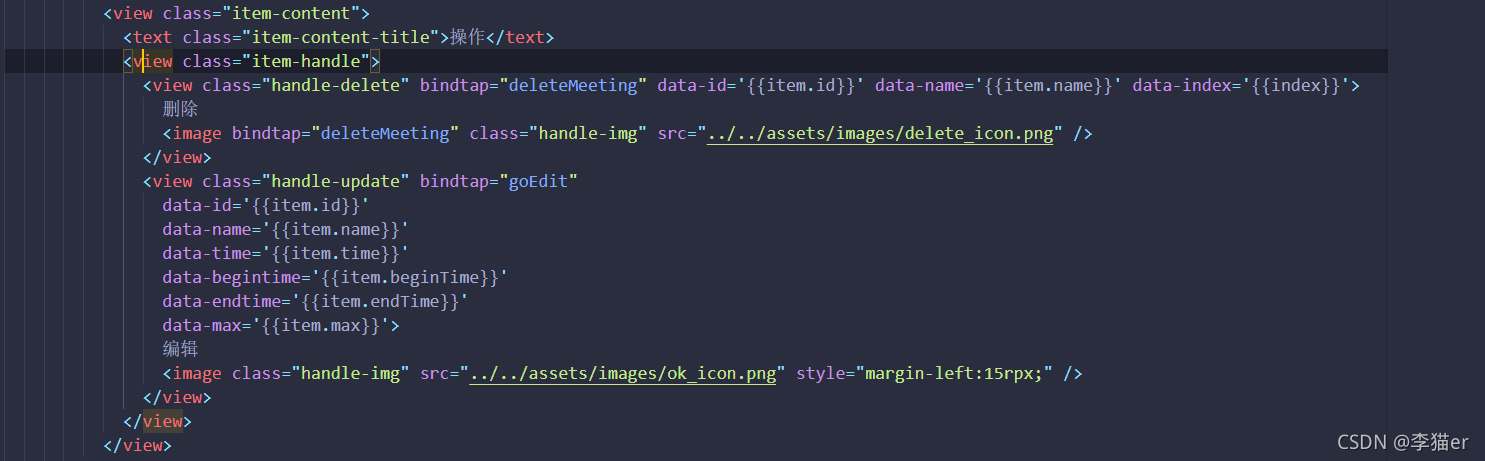
发送数据端==> 列表页面:list.wxml:
在控件中,通过自定义属性data-xxx设置要发送的数据,其中data-是固定格式,xxx为你自定义的属性名,属性名必须全部小写,=后面是你要携带的数据值value。
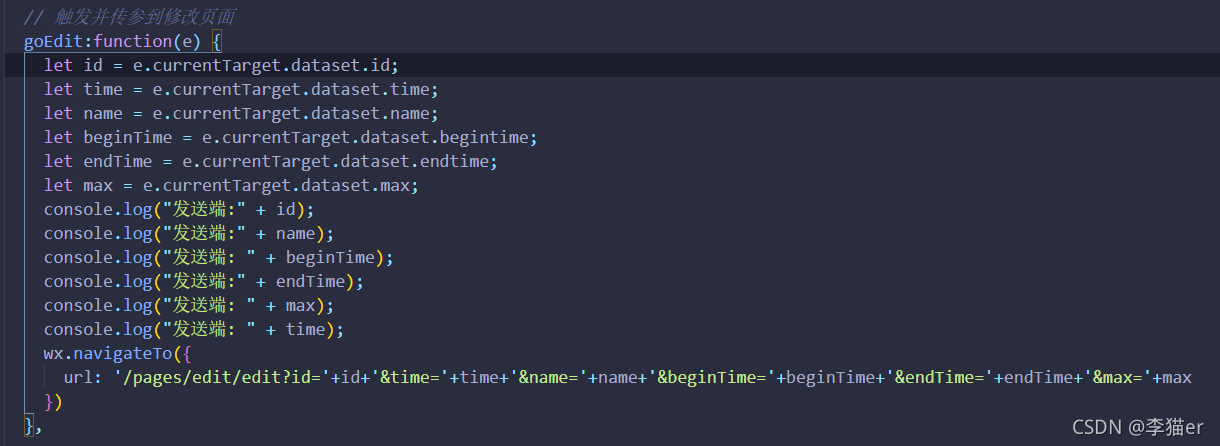
 list.js
list.js
在触发的事件中,通过e.currentTarget.dataset.xxx 捕获发送的数据值,在wx.navigateTo方法中,以&name(参数名) + name(值) 拼接发送过去;

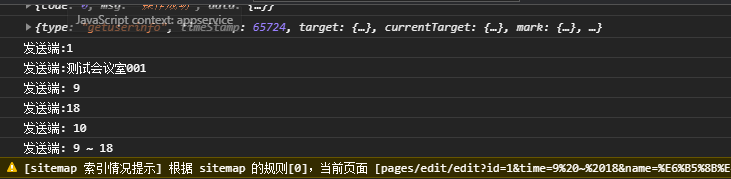
点击button触发携带发送的数据

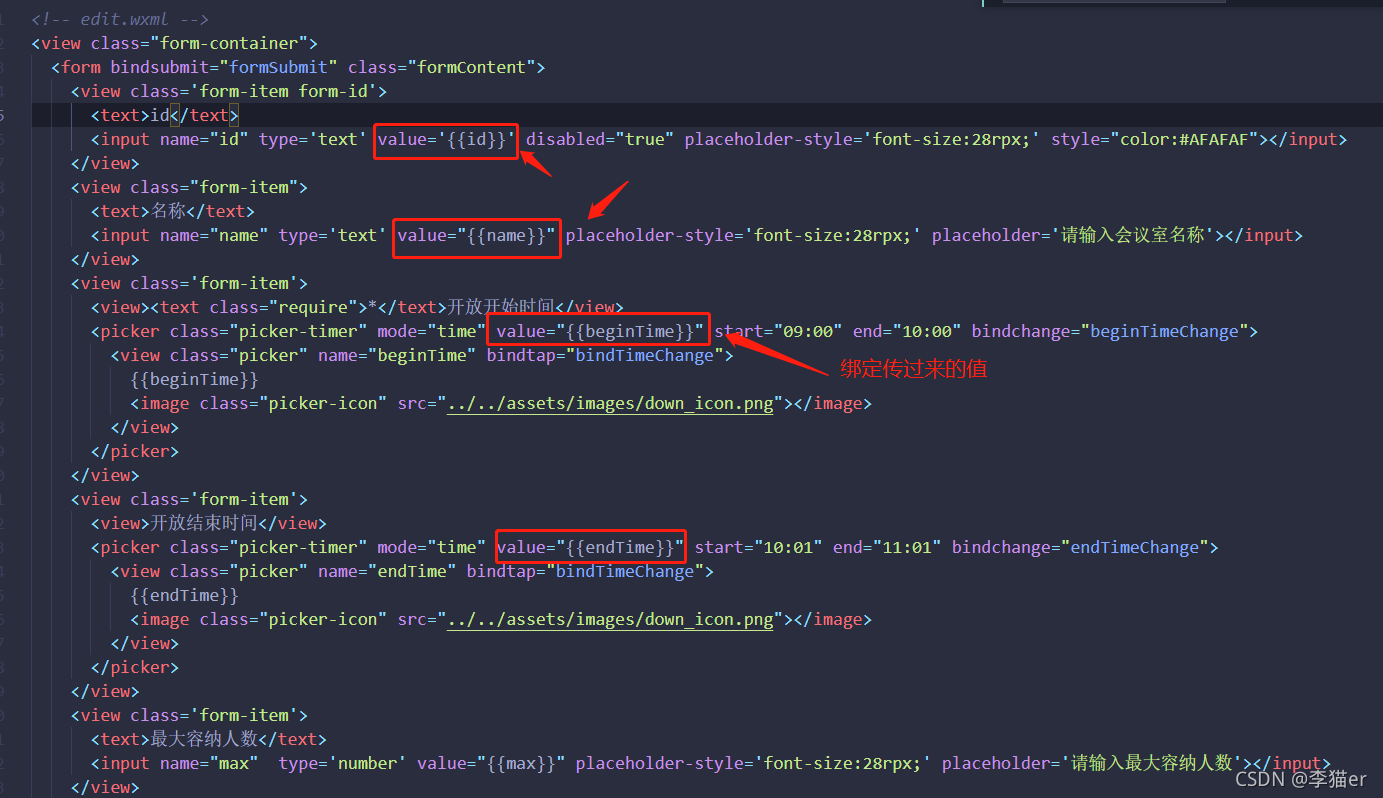
接收数据端==> 编辑页面:edit.wxml
接受的页面,用value='{{value}}'绑定接收的值

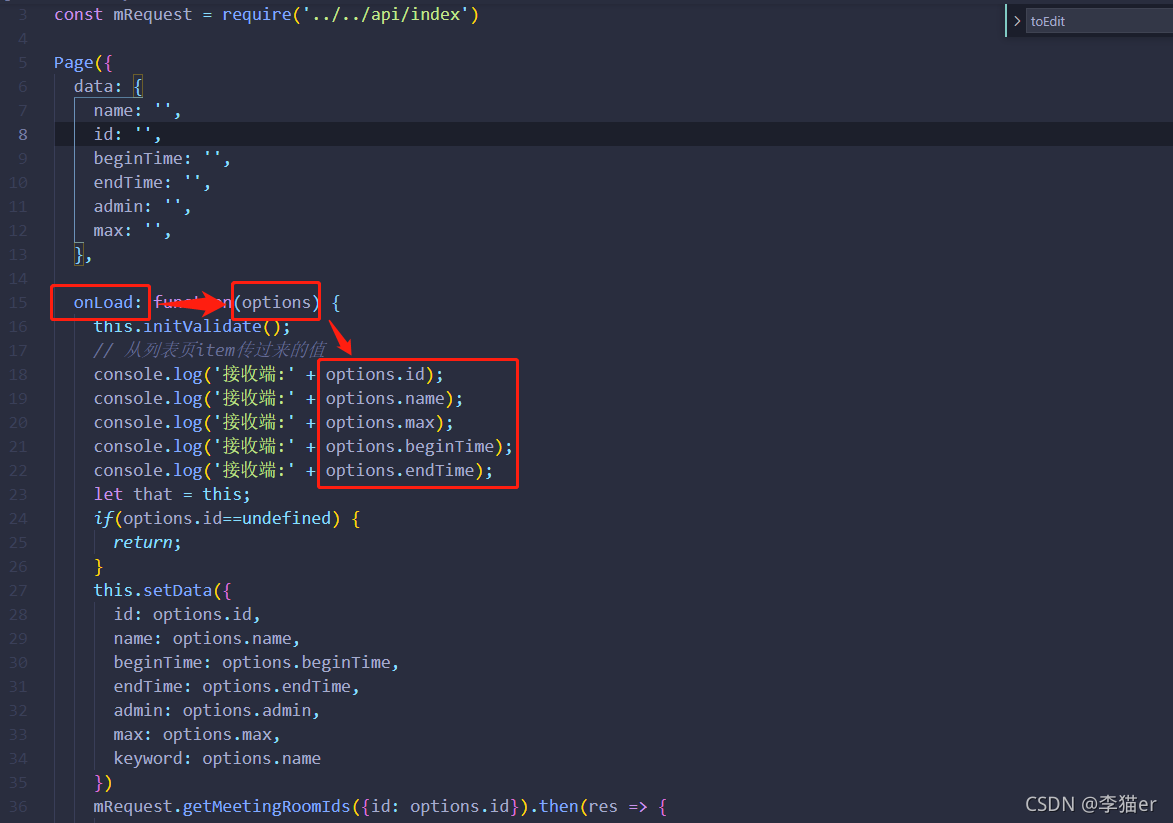
在edit.js中onLoad中加载获取传过来的值:edit.js

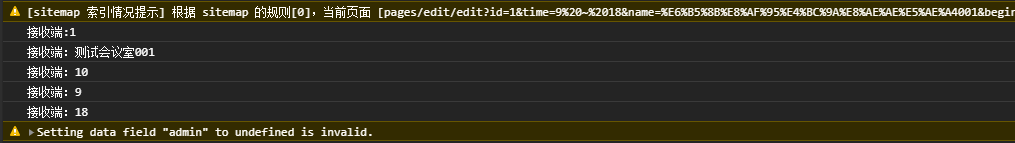
在onLoad中打印接收的数据:

核心代码
list.wxml:
<view class="meeting-list" ><scroll-view scroll-y="true" style="height:auto;" bindscrolltoupper="upper" bindscrolltolower="lower"bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}"><view class="meeting-list-item" wx:for="{{meetingList}}" wx:key="id" ><view class="item-title"><text class="item-title-id">{{item.id}}</text><text class="item-title-name">{{item.name}}</text><text class="item-title-state">{{ item.status == 1 ? '未开始' : '已结束' }}</text><image class="item-img" src="../../assets/images/up_icon.png"></image></view><view class="content"><view class="item-content"><text class="item-content-title">名称</text><text class="item-content-detail">{{item.name}}</text></view><view class="item-content"><text class="item-content-title">时间</text><text class="item-content-detail">{{item.time}}</text></view><view class="item-content"><text class="item-content-title">开始时间</text><text class="item-content-detail">{{item.beginTime}}</text></view><view class="item-content"><text class="item-content-title">结束时间</text><text class="item-content-detail">{{item.endTime}}</text></view><view class="item-content"><text class="item-content-title">最大容纳人数</text><text class="item-content-detail">{{item.max}}</text></view><view class="item-content"><text class="item-content-title">操作</text><view class="item-handle"><view class="handle-delete" bindtap="deleteMeeting" data-id='{{item.id}}' data-name='{{item.name}}' data-index='{{index}}'>删除<image bindtap="deleteMeeting" class="handle-img" src="../../assets/images/delete_icon.png" /></view><view class="handle-update" bindtap="goEdit" data-id='{{item.id}}'data-name='{{item.name}}'data-time='{{item.time}}'data-begintime='{{item.beginTime}}'data-endtime='{{item.endTime}}'data-max='{{item.max}}'>编辑<image class="handle-img" src="../../assets/images/ok_icon.png" style="margin-left:15rpx;" /></view></view></view></view></view></scroll-view></view>
list.js:
// 触发并传参到修改页面
goEdit:function(e) {let id = e.currentTarget.dataset.id;let time = e.currentTarget.dataset.time;let name = e.currentTarget.dataset.name;let beginTime = e.currentTarget.dataset.begintime;let endTime = e.currentTarget.dataset.endtime;let max = e.currentTarget.dataset.max;console.log("发送端:" + id);console.log("发送端:" + name);console.log("发送端: " + beginTime);console.log("发送端:" + endTime);console.log("发送端: " + max);console.log("发送端: " + time);wx.navigateTo({url: '/pages/edit/edit?id='+id+'&time='+time+'&name='+name+'&beginTime='+beginTime+'&endTime='+endTime+'&max='+max})
}
edit.wxml:
<!-- edit.wxml -->
<view class="form-container"><form bindsubmit="formSubmit" class="formContent"><view class='form-item form-id'><text>id</text><input name="id" type='text' value='{{id}}' disabled="true" placeholder-style='font-size:28rpx;' style="color:#AFAFAF"></input></view><view class="form-item"><text>名称</text><input name="name" type='text' value="{{name}}" placeholder-style='font-size:28rpx;' placeholder='请输入名称'></input></view><view class='form-item'><view><text class="require">*</text>开始时间</view><picker class="picker-timer" mode="time" value="{{beginTime}}" start="09:00" end="10:00" bindchange="beginTimeChange"><view class="picker" name="beginTime" bindtap="bindTimeChange">{{beginTime}}<image class="picker-icon" src="../../assets/images/down_icon.png"></image></view></picker></view><view class='form-item'><view>结束时间</view><picker class="picker-timer" mode="time" value="{{endTime}}" start="10:01" end="11:01" bindchange="endTimeChange"><view class="picker" name="endTime" bindtap="bindTimeChange">{{endTime}}<image class="picker-icon" src="../../assets/images/down_icon.png"></image></view></picker></view><view class='form-item'><text>最大容纳人数</text><input name="max" type='number' value="{{max}}" placeholder-style='font-size:28rpx;' placeholder='请输入最大容纳人数'></input></view><view class='form-item form-admin'><text>管理员</text><input name="admin" type='text' value='{{admin}}' placeholder-style='font-size:28rpx;' placeholder='请输入管理员名称'></input></view><view class="form-item"><button bindtap="updataMeeting" class="btn-next" form-type="submit">提交</button><button bindtap="reset" class="btn-next" form-type="reset">清空</button></view></form></view>
edit.js:
Page({data: {name: '',id: '',beginTime: '',endTime: '',admin: '',max: '',},onLoad: function(options) {this.initValidate(); // 从列表页item传过来的值console.log('接收端:' + options.id);console.log('接收端:' + options.name);console.log('接收端:' + options.max);console.log('接收端:' + options.beginTime);console.log('接收端:' + options.endTime); let that = this;if(options.id==undefined) {return;}this.setData({id: options.id,name: options.name,beginTime: options.beginTime,endTime: options.endTime,admin: options.admin,max: options.max,keyword: options.name})}
})
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Spring 介绍
课程内容 了解spring IOC(控制反转) DI(依赖注入) AOP(面向切面编程) spring和mybatis的整合 IOC(控制反转) IOC介绍 IOC是什么 IOC(Inversion of Control 即控制反转)将对象交给容器管理 考虑:谁控制谁、控制…...
2024/4/22 16:53:46 - 【python学习】-matplotlib绘图如何将坐标轴刻度值设置为科学计数法形式
如何将坐标轴刻度值设置为科学计数法形式程序默认形式对默认形式进行修改的形式一形式二程序默认形式 import numpy as np import matplotlib.pyplot as plt x[1,2,3,4,5,6] ynp.linspace(1,9000000,6) plt.plot(x,y) #图形美化设置 font1 {family : Arial,weight : normal,s…...
2024/5/6 23:49:15 - c语言学习(初始常量变量)
变量,常量 常量:描述不能改变的量 变量:能被改变的量 创建一个变量: 类型 变量的名字0;//推荐 类型 变量的名字;//不推荐 变量说明它是一个可以改变的量,如果我们将它+1之后所…...
2024/4/7 2:56:03 - Go tcp socket
1、socket 入门 socket,中文是套接字的意思。套接字又是干什么的?是负责进程间通信的。进程间通信有很多种,socket在进程间通信中起到了什么样的作用呢?起到了跨越千山万水和某一台主机的进程通信,也就是网络中两个节…...
2024/4/15 22:00:34 - 小码匠算法之旅: 第一个算法
第一个算法 老码农:今天咱们学点新东东。 小码匠:啥新东西啊? 老码农:算法。 小码匠:算法是什么东西啊。 老码农:算法不是东西,百度百科上是这样描述的。 算法(Algorithm&#…...
2024/4/14 21:47:38 - C# Tips1-折叠代码
折叠代码 Tips:折叠代码 与下图类似,但是功能更加🐮🥂(就好比下图与注释的结合,可以让我们的编程逻辑更加清晰) 使用方法: #region block_name #endregion实现效果(未…...
2024/4/18 9:08:40 - Vue-cli 环境搭建和使用
需要的环境 Node.js http://nodejs.cn/download/ 下载后安装Node.js 直接第一种方法全局安装即可,第二种每次都要操作一次 安装的位置 C:\Users\My PC\AppData\Roaming\npm 我们一般使用webpack模板进行开发 复制网址打开看看 ctrlc停止服务器 配置idea使…...
2024/4/24 21:47:25 - 太阳之子的力扣之路 2021-11-06
一:每日一题 丢失的数字 通过阅读例子,可知本题缺失的数字只有一个,这使得难度大大降低。 直接求出总和,然后减去数组内的数,最后的sum自然是缺失的那个。 class Solution {public int missingNumber(int[] nums) {in…...
2024/4/19 17:50:35 - 终止线程使用interrupt
public class ThreadInterrupted { public static void main(String[] args) throws InterruptedException { ThreadDemo demo1 new ThreadDemo("线程1"); ThreadDemo demo2 new ThreadDemo("线程2"); demo1.start(); …...
2024/4/5 5:42:24 - matplotlib图片显示不全(subplots_adjust函数)
关于matplotlib show之后图片显示不全的解决方法 今天在使用matplotlib绘图的时候发现下面的日期显示不全面 想着会不会是figsize的问题,但设置后显示又过于狭小,于是去查找了官网,找到了下面这个函数 subplots_adjust() 这个函数可以设置你…...
2024/4/14 21:48:04 - (Java)1003 我要通过 (20 分)
“答案正确”是自动判题系统给出的最令人欢喜的回复。本题属于 PAT 的“答案正确”大派送 —— 只要读入的字符串满足下列条件,系统就输出“答案正确”,否则输出“答案错误”。 得到“答案正确”的条件是: 字符串中必须仅有 P、 A、 T这三种字…...
2024/4/14 21:48:24 - Kotlin学习笔记——(五)类
注:编码工具为IntelliJ 目录 类的继承和方法重写 智能转换:is as object类型 object表达式 伴生对象:companion object 嵌套类和内部类 数据类型:data class 自定义解构函数 运算符重载 枚举:enum class 密…...
2024/4/14 21:48:09 - 小程序使用
微信跳转中的url changePage:function(){wx.redirectTo({url: "../logs/logs",//1"pages/logs/logs" 错误 //2 "../logs/logs.wxml"错误})}, 情况1 情况2 wx.getUserProfile获取用户数据的api 》》点击 查看官网API《《https://developers.…...
2024/4/23 14:42:18 - 求先升后降数列的最大值(二分检索三分检索)
求先升后降数列的最大值 适用范围:先升后降数组或单调递增数组 二分检索 非递归 public static int binarygetMax(int[] A) {if (A null){return -1;}int left 0;int right A.length - 1;while (left < right) {int mid left (right - left) / 2;if …...
2024/4/20 0:07:04 - Java设计模式之享元模式
Java设计模式之享元模式1. 享元模式概述1.1 享元定义1.2 享元模式注意事项2. 享元模式实现1. 享元模式概述 1.1 享元定义 1)享元模式(享元模式)也叫蝇量模式:利用共享技术有效地支持大量细粒度的对象 2) 常用于系统相关开发&…...
2024/4/19 13:35:48 - Mysql必知必会:物理备份与恢复测试
此外,除了上面所说的数据文件之外,Innodb 还有自己存放 redo 信息和相关事务信息的日志文件在“innodb_log_group_home_dir”参数所设定的位置。所以要想 Innodb 物理备份能够有效使用,我们还比需要备份“innodb_log_group_home_dir”参数所设…...
2024/4/20 14:38:59 - express原理个人解读,幽默乱记,想到啥说啥
OneNode写的只能这样...
2024/4/14 21:48:29 - 4种排序算法(冒泡,快速,选择,插入)
1.冒泡排序 思路:对相邻元素进行比较,(假如为升序),a[0]比a[1]小,则不变;反之则交换两者位置。接下来看a[1]和a[2]以此类推,当完整的进行一遍后,则右边为最大值;接下来走…...
2024/4/14 21:48:29 - 92. 反转链表 II
public static ListNode reverseBetween(ListNode head, int left, int right) {//找到4个点 1.左结点 2.左结点前一个结点 3.右结点 4.右结点之后的结点//在头结点之前创建一个结点ListNode foremost new ListNode(-1);foremost.next head;//寻找4个点 使用一个辅助结点L…...
2024/4/20 8:13:18 - LeetCode easy 27.移除元素
题目描述: 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑…...
2024/5/6 20:45:48
最新文章
- Java | Leetcode Java题解之第73题矩阵置零
题目: 题解: class Solution {public void setZeroes(int[][] matrix) {int m matrix.length, n matrix[0].length;boolean flagCol0 false;for (int i 0; i < m; i) {if (matrix[i][0] 0) {flagCol0 true;}for (int j 1; j < n; j) {if (…...
2024/5/7 7:02:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - dp小兰走迷宫
昨天学习了bfs的基本概念,今天来做一道经典习题练练手吧! bfs常用的两类题型 1.从A出发是否存在到达B的路径(dfs也可) 2.从A出发到B的最短路径(数小:<20才能用dfs) 遗留的那个问题的答案- 题目:走迷宫 #incl…...
2024/5/7 4:57:38 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/5/5 1:11:34 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
