CSS3简单实现动画下拉菜单(display:none和CSS3动画之踩坑)
文本介绍了采用CSS3的 transform 和 transition 属性来实现下拉菜单的动画效果。
由于css3的动画化和display:block以及display:none这两个属性有所冲突,这里提出了一种解决方法。
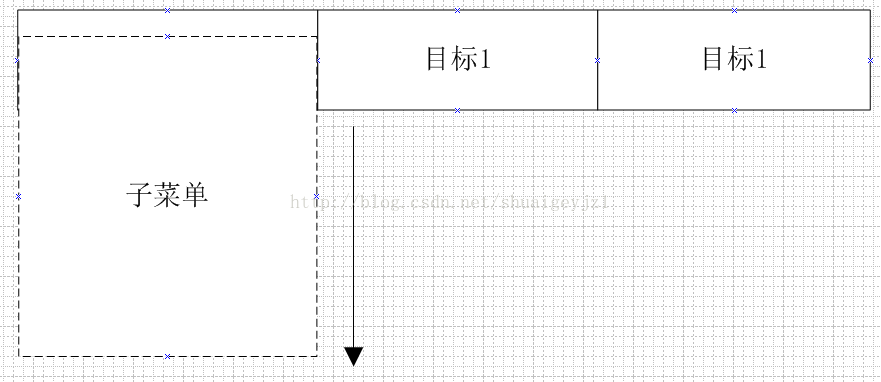
这里要实现的动画效果是这样的,首先子菜单用display:none来隐藏,它的初始opacity:0,位置向上有一个偏移
当鼠标滑过目标1的时候,子菜单的属性变为为display:block,之后子菜单边出现在下图中虚线处的位置上。接下来,子菜单的opcacity=1,同时下滑。
html代码如下:
这里subBox初始状态处于隐藏状态,因此设置了一个类hide,让其display:none;
<ul class="menuBox fr"><li class="liInMenu"><a href="#" class="aInLi"><i class="iconfont bg nav"></i>博客文章</a><ul class="subBox hide"><li><i class="iconfont subNav"></i><a href="#">web前端</a></li><li><i class="iconfont subNav"></i><a href="#">nodejs</a></li><li><i class="iconfont subNav"></i><a href="#">工具用法</a></li></ul></li><li class="liInMenu"><a href="#" class="aInLi"><i class="iconfont bg nav"></i>兴趣分享</a><ul class="subBox hide"><li><i class="iconfont subNav"></i><a href="#">书籍</a></li><li><i class="iconfont subNav"></i><a href="#">影视剧</a></li><li><i class="iconfont subNav"></i><a href="#">动漫</a></li></ul></li><li class="liInMenu"><a href="#" class="aInLi"><i class="iconfont bg nav"></i>作品展示</a><ul class="subBox hide"><li><i class="iconfont subNav"></i><a href="#">静态仿站</a></li><li><i class="iconfont subNav"></i><a href="#">站点作品</a></li><li><i class="iconfont subNav"></i><a href="#">插件</a></li></ul></li><li class="liInMenu"><a href="#" class="aInLi"><i class="iconfont bg nav"></i>关于本站</a></li><li class="liInMenu"><a href="#" class="aInLi"><i class="iconfont bg nav"></i>关于我</a></li></ul>liInMenu的css代码如下:
为li设置了relative的定位,以便让subBox基于它定位
.menuBox{>li{float: left;margin-left: 2px;position: relative;
}这是subBox的初始状态。
transform:translate3d(0,-50px,0);让其顺着Y轴方向上移。
opacity: 0;让它完全处于透明状态下。
transition:all 0.3s;当subBox要通过css3来实现运动的时候,它所有属性的变化过程都会在持续0.3秒
.subBox{border: 1px solid #ddd;border-top: none;position: absolute;z-index: 10;left: 0;top: 70px;width: 100%;background-color: #fff;opacity: 0;-webkit-transform:translate3d(0,-50px,0);-moz-transform:translate3d(0,-50px,0);-ms-transform:translate3d(0,-50px,0);-o-transform:translate3d(0,-50px,0);transform:translate3d(0,-50px,0);-webkit-transition:all 0.3s;-moz-transition:all 0.3s;-ms-transition:all 0.3s;-o-transition:all 0.3s;transition:all 0.3s;
}鼠标滑过liInMenu时,添加类showBox,代码如下:
.showBox{z-index: 10 !important;opacity: 1 !important;-webkit-transform:translate3d(0,0,0) !important;-moz-transform:translate3d(0,0,0) !important;-ms-transform:translate3d(0,0,0) !important;-o-transform:translate3d(0,0,0) !important;transform:translate3d(0,0,0) !important;}关于JS代码,这里用jquery。
最初我打算用事件代理的方式来写,很遗憾,jquery的事件代理不能触发冒泡,而在下拉菜单中必须要用冒泡。
这是原先失败的代码;
//下拉菜单一定要用到冒泡,由事件代理来实现实在是太麻烦了不可取//由于a和li都要触发下拉菜单,不能这样用headerMenuBox.on('mouseover',[liInMenuBox,aInLi],function(event){console.log('enter')var subMenu = 'undefined';if ($(event.target).hasClass('liInMenu')) {subMenu = $(event.target).children('.subBox')console.log(subMenu)}if ($(event.target).hasClass('aInLi')) {var parent = $(event.target).parent('.liInMenu')subMenu = parent.children('.subBox')console.log(subMenu)}if (subMenu!=='undefined') {subMenu.show().addClass('showMenu')}})之后采用了hover来实现,下面我最初的代码
由于需要确定顺序,当移除hide之后再调用函数添加showBox类,确保动画执行。因此用requestAnimationFrame()方法将传入的函数推到下个轮询中调用。
但这里又出现问题了,当我在liInMenu中迅速来回切换的时候,下拉菜单不再显示。
仔细想了想,应该是requestAnimationFrame()的问题,当我从一个liInMenu迅速移动到另一个liInMenu上时,触发了hover的第二个函数,但这时subBox第二个liInMenu的子菜单了,因而没有正确移除目标类。
var subBox = 'undefined'for (var j = 0; j < liInMenuBox.length; j++) {liInMenuBox.eq(j).hover(function(event) {/* Stuff to do when the mouse enters the element */subBox = $(this).children('.subBox')subBox.removeClass('hide')requestAnimationFrame(function(){subBox.addClass('showBox')})}, function() {/* Stuff to do when the mouse leaves the element */subBox.removeClass('showBox')//有0.3秒,没有起到作用requestAnimationFrame(function(){subBox.addClass('hide')})})} for (var j = 0; j < liInMenuBox.length; j++) {liInMenuBox.eq(j).hover(function(event) {/* Stuff to do when the mouse enters the element */this.subBox = $(this).children('.subBox')this.subBox.removeClass('hide')var self = thisrequestAnimationFrame(function(){self.subBox.addClass('showBox')})}, function() {/* Stuff to do when the mouse leaves the element */this.subBox.removeClass('showBox')//有0.3秒,没有起到作用var self = thisrequestAnimationFrame(function(){self.subBox.addClass('hide')})//如果用下面的代码还是会出现问题// setTimeout(function(){// self.subBox.addClass('hide')// },350)})}不过这个效果也不错,就没有再修改了。
后续如果解决这个bug我再来更新这片文章。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 市面上哪种无线充电宝好?2021性价比高的无线充电宝推荐
现在我们身边的数码产品越来越多,不仅仅是手机要充电,比如蓝牙耳机或者平板等等,充电宝的重要性越发凸显。现在很多数码产品也开始支持无线充电了,无线充电宝更是受到广大数码用户的热爱,那么市面上哪种无线充电宝好&a…...
2024/4/14 22:50:20 - 【css】postcss,less,sass
PostCSS只是一个跑插件的平台,而LESS 、SASS是程序式CSS预处理语言。 它们并不是一样的东西,但却可以实现相似的效果,所以常被一起比较毫无疑问,PostCSS用插件实现和LESS 、SASS、Stylus相同的功能。 1.postcssPostCSS 的主要功能…...
2024/4/7 2:36:42 - STL中的一级容器有:
正确答案: D 你的答案: B (错误) vector, deque, list, set, multiset, map, multimap.序列容器,关联容器,容器适配器set, multiset, map, multimap.vector, deque, list. 解析: STL中一级容器是指, 容器元素本身是基本类型, 非组合类型。 …...
2024/4/17 18:34:51 - Java 枚举(enum) 详解7种常见的用法
JDK1.5引入了新的类型——枚举。在 Java 中它虽然算个“小”功能,却给我的开发带来了“大”方便。 用法一:常量 在JDK1.5 之前,我们定义常量都是: public static fianl… 。现在好了,有了枚举,可以把相关…...
2024/4/14 22:50:40 - 力扣Sqrt(x)
class Solution:def mySqrt(self, x: int) -> int:if x 1 :return 1elif x 0 :return 0for i in range (2,x1):if i*i > x :return i-1...
2024/4/17 17:09:28 - 剑指 Offer II 004. 只出现一次的数字(有限状态自动机 + 位运算,清晰图解)
解题思路: 如下图所示,考虑数字的二进制形式,对于出现三次的数字,各 二进制位 出现的次数都是 333 的倍数。因此,统计所有数字的各二进制位中 1 的出现次数,并对 3 求余,结果则为只出现一次的数…...
2024/4/15 1:33:13 - LeNet剪枝
LeNet剪枝LeNet剪枝LeNet剪枝 import torch import torch.nn as nn from torchsummary import summary device torch.device("cuda" if torch.cuda.is_available() else "cpu") #新建一个简单的LeNet class LeNet(nn.Module):def __init__(self, num_cla…...
2024/4/14 22:51:41 - LeetCode 344.反转字符串【Java】
目录1.题目2.思路和代码1.题目 编写一个函数,其作用是将输入的字符串反转过来。输入字符串以字符数组 s 的形式给出。不要给另外的数组分配额外的空间,你必须原地修改输入数组、使用 O(1) 的额外空间解决这一问题。示例 1: 输入:…...
2024/4/14 22:51:21 - c++中exit()函数
首先介绍一下: exit(0): 正常执行程序并退出程序。 exit(1): 非正常执行导致退出程序。 其次介绍: stdlib.h头文件中 定义了两个变量: #define EXIT_SUCCESS 0 #define EXIT_FAILURE 1 最后介绍: exit(EXIT_SUCCESS) : 代表安全退出。…...
2024/4/16 5:06:13 - 大数据综合分析
一、说明大数据岗位所需要的主要技能包含哪些,为什么? 1、linux 大数据集群主要建立在linux操作系统上,Linux是一套免费使用和自由传播的类Unix操作系统。 2、Hadoop Hadoop是一个能够对大量数据进行离线分布式处理的软件框架,运…...
2024/4/20 2:50:15 - Jenkins部署VUE项目自动打包更新文件夹
vue项目自动打包推送。需要npm run install 针对前端VUE版本更新,自动下载、打包、备份、上传全量更新 第一步:点击选择需要部署的城市,会自动生成部署的项目信息,确认IP和项目路径 第二步:点击构建 jobs应用场景 公…...
2024/4/8 20:57:28 - Pycharm开发Django项目ORM作业
ORM作业: 假设有以下ORM模型: from django.db import models class Student(models.Model): “”“学生表”"" name models.CharField(max_length100) gender models.SmallIntegerField() class Meta:db_table studentclass Course(mod…...
2024/4/14 22:51:16 - SF习题答案(4)(LF-POLY-church)
SF习题答案LF-POLY-church一、church数1.1 λ 表达式/项1.2 λ 归约1.3 church数二、Coq中的church数2.1 基本定义2.2 练习1,church_succ2.3 练习2,church_plus2.4 练习3,church_mult2.5 练习4,church_exp本部分答案针对第4章Poly…...
2024/4/14 22:51:31 - 宁向东管理课:自我力
自我力。什么是自我力?就是一种“认清自我、以我为主”的人生态度。从一些同学的留言里,我发现了一种懦弱和盲从,我觉得这是担任领导者和管理者的大敌。领导,是一种影响力,你要影响他人,自己没有主见怎么可…...
2024/4/5 5:48:26 - python中推导式
目标 列表推导式字典推导式集合推导式 一、列表推导式(列表生成式) 作用:用一个表达式来创建或控制一个有规律的列表 1.1快速体验 需求:创建一个0-10的列表 while实现 # 1. 准备一个空列表 list1 [] # 2. 书写循环ÿ…...
2024/4/14 22:51:31 - 1053: 正弦函数
正弦函数 题目描述 输入x,计算上面公式的前10项和。 输入 输入一个实数x。 输出 输出一个实数,即数列的前10项和,结果保留3位小数。 样例输入 1 样例输出 0.841 AC代码 #include<stdio.h> #include<math.h> int main(vo…...
2024/4/14 22:51:06 - JAVA 方法的重载
所谓方法的重载就是方法的名称相同,但是参数个数和参数的类型不同。在main方法中通过传入参数的个数、传入参数的类型来决定调用哪个重载方法。 方法重载的注意事项 : 1、方法的重载与返回值的类型无关; 2、方法的名称是一样的; 3…...
2024/4/14 22:51:16 - 对数字的处理
(1)装箱与拆箱 应用 :有特殊的对象不接收基础类型值的(集合)所以要对基础类型进行包装 Integer a 1;//装箱int b a; //拆箱 (2)对字符串数字的解析 int x Integer.parseInt("123&quo…...
2024/4/16 6:05:53 - 【直播】Mac电脑如何在Bilibili上直播
一、参考资料 Mac电脑如何在Bilibili上直播 - 简书...
2024/4/14 22:51:36 - VB程序窗口的移除
本文以Crackme160中的第二个 Afkayas.1 程序为例子阐述如何找到关键函数与关键跳。 工具IDA pro,x32dbg,PEiD 查壳 使用PEiD,将待检测的程序 Afkayas.1 拖入其中,如下图的红框显示,是一个VB程序,没有壳。…...
2024/4/15 4:22:43
最新文章
- 线上相亲竟然有三大好处,你认同吗?
当今社会高速的经济增长和急剧的社会变迁,使人们的生活水平极大提高,社会生活环境发生重大变化,人们的态度与观念也随之改变。这导致代际现象日益突出。以“80后”和“90后”为代表的青年群体成为社会新事物和新潮流的代言者,也自…...
2024/4/24 0:56:22 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ROS2高效学习第十章 -- ros2 高级组件之大型项目中的 launch 其二
ros2 高级组件之大型项目中的 launch 1 前言和资料2 正文2.1 启动 turtlesim,生成一个 turtle ,设置背景色2.2 使用 event handler 重写上节的样例2.3 turtle_tf_mimic_rviz_launch 样例 3 总结 1 前言和资料 早在ROS2高效学习第四章 – ros2 topic 编程…...
2024/4/23 5:42:17 - 第十二届蓝桥杯省赛真题(C/C++大学B组)
目录 #A 空间 #B 卡片 #C 直线 #D 货物摆放 #E 路径 #F 时间显示 #G 砝码称重 #H 杨辉三角形 #I 双向排序 #J 括号序列 #A 空间 #include <bits/stdc.h> using namespace std;int main() {cout<<256 * 1024 * 1024 / 4<<endl;return 0; } #B 卡片…...
2024/4/23 5:42:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/20 23:26:47 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/23 13:27:46 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/23 13:29:47 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57