学习react三十天从零到精通(持续更新中....)一
React 介绍
React 是用于构建用户界面的 JavaScript 库
-
构建用户界面. User Interface,对咱们前端来说,简单理解为:HTML 页面
-
javscrtipt库。不是框架,是库。
-
vue: 是渐进式的javascript框架
-
react 全家桶是框架
-
react: 核心库
-
react-dom: dom操作
-
react-router:路由,
-
redux:集中状态管理
-
-
react的三个特点:
声明式:
只需要描述UI看起来时什么样的,就跟写html一样。
用类似于html的语法来定义页面。react中通过数据驱动视图的变化,当数据发生改变react能够高效地更新并渲染DOM。
<div className="app"><h1>Hello React! 动态数据变化:{count}</h1>
</div>组件化:
组件是react中最重要的内容
组件用于表示页面中的部分内容
组合、复用多个组件,就可以实现完整的页面功能

学习一次,随处使用
使用react/rect-dom可以开发Web应用
使用react/react-native可以开发移动端原生应用(react-native)RN
使用react可以开发VR(虚拟现实)应用(react/react360)

React脚手架-从零开始创建项目
创建方式1
1.先全局安装脚手架工具包
npm i -g create-react-app2.用脚手架工具来创建项目
create-react-app your-project-name创建方式2
直接使用npx来创建项目
npx create-react-app your-project-name解释:
-
npx create-react-app 是固定命令,
create-react-app是 React 脚手架的名称 -
your-project-name 表示项目名称,可以修改
React脚手架-了解项目的工作方式
认识react项目目录结构
启动项目
npm start目录src

说明:
-
src目录是我们写代码进行项目开发的目录 -
index.js是入口文件
-
查看
package.json两个核心库:react、react-dom(脚手架已经帮我们安装好,我们直接用即可)
调整
-
删除 src 目录下的所有文件
-
创建src/index.js, 内容如下:
console.log('我的第一个react项目跑起来啦')第一份react程序
目标
了解react程序的基本步骤
步骤
-
导入包: React, ReactDOM
-
创建 react元素
-
渲染元素到某个dom上
示例
在页面上创建一个h1标题。
代码:index.js
// 导入react和react-dom
import React from 'react'
import ReactDOM from 'react-dom'// 创建元素
const title = React.createElement('h1', {id:'box'}, 'hello react')// 渲染react元素
ReactDOM.render(title, document.getElementById('root'))理解react-dom
package.json

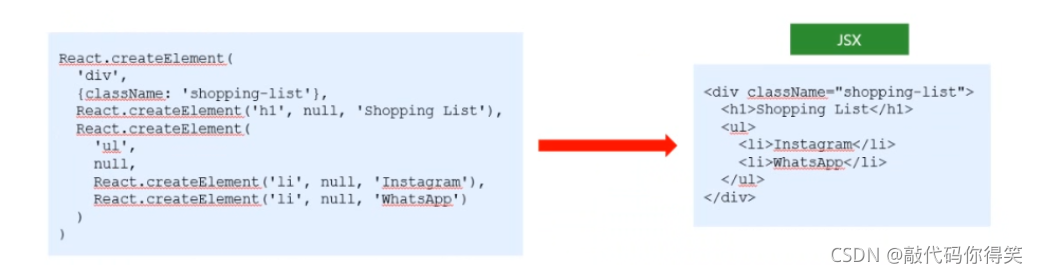
JSX介绍-基本使用
问题导入
createElement的效率太低了。
-
不直观,无法一眼看出所描述的结构
-
不优雅,开发体验不好

目标
了解JSX的定义,了解它的工作过程
JSX是什么
JSX:是 JavaScript XML的缩写。
-
在 JS 代码中书写 XML 结构
-
注意:JSX 不是标准的 JS 语法,是 JS 的语法扩展。脚手架中内置了 @babel/plugin-transform-react-jsx 包,用来解析该语法。
-
-
React用它来创建 UI(HTML)结构
理解:我们之前用html写页面,现在是用jsx来写页面
jsx示例
// 导入react和react-dom
import React from 'react'
import ReactDOM from 'react-dom'// jsx创建元素
const list = <ul><li>html</li><li>js</li><li>css</li><ul>// 渲染react元素
ReactDOM.render(list, document.getElementById('root'))优势
-
采用类似于 HTML 的语法,降低了学习成本,会 HTML 就会 JSX
-
充分利用 JS 自身的能力来创建 HTML 结构。比如,利用 JS 数组的 map 方法创建列表结构
JSX的注意事项
-
jsx必须要有一个根节点
-
属性名不能用js中的关键字。例如class, for
-
单标签要闭合
-
换行建议使用()包裹
-
老版本(16.8)先引入react才能使用jsx
jsx必须要有一个根节点
有一下两种格式
格式1:<> xxx </>
import ReactDOM from 'react-dom'const title = <> <h1>Hello React</h1><p>p标签</p> </>ReactDOM.render(title, document.querySelector('#root'))格式2:<React.Fragment> xxx </React.Fragment>
格式2:`<React.Fragment> xxx </React.Fragment>属性名不能用js中的关键字
例如class, for
-
class -> className
-
for ->htmlFor
单标签要闭合
-
<input>---><input />
老版本(16.8)先引入react才能使用jsx
理解引入react的作用(提供createElement的功能)
老版本中不引入就会报错React must be in scope when using JSX
换行建议使用()包裹
const content = (<div><h1>xxx</h1></div>
)JSX-嵌入表达式
导入
通过上面的学习,我们已经可以使用jsx来描述一段静态结构了,更多的情况下,我们需要动态的结构。例如,在页面上输出一个随机值
import ReactDOM from 'react-dom'const num = Math.random()
const title = (<div>随机值:num</div>)ReactDOM.render(title, document.querySelector('#root'))嵌入表达式的格式 { JS 表达式 }
例如:
import ReactDOM from 'react-dom'const num = Math.random()
const title = (<div>随机值:{ num }</div>)ReactDOM.render(title, document.querySelector('#root'))大括号是一种特殊的语法,让 JSX 解析器知道它需要将它们之间的内容解释为 JavaScript代码 而不是字符串
作用:执行{}内部的代码,并输出结果。
嵌入表达式的位置
1.属性值:
const logo = 'https://create-react-app.dev/img/logo.svg'
<img width="80" src={logo} />2.内容:
const name = '小芳'
<div>{name}</div>单花括号中可以写什么?
可以写
-
表达式
定义:数据类型和运算符的组合(可以单独出现数据类型,也可以数据类型+运算符的组合)
特点:有值(或者能够计算出一个值); 能被console.log()
-
其他的jsx表达式
-
注释
不可以写
-
对象
-
js语句:if 语句/ switch-case 语句/ 变量声明语句
示例
import React from 'react'
import ReactDOM from 'react-dom'const girl = {name: '小芳',age: 19,logo: 'https://create-react-app.dev/img/logo.svg',skills: ['唱歌', '收稻子']
}const f1 = () => {return <i>{girl.skills.join(',')}</i>
}
const baseInfo = (<div>姓名: {girl.name}妙龄: {girl.age}</div>
)const content = (<div style={{ padding: 50 }}><h1>jsx-表达式</h1>{/* 1. {} 可以用在内容上 */}{/* {}可以包其他的jsx */}{baseInfo}{/* {}可以包表达式 */}<p>爱好:{girl.skills}</p><p>字符串:{'abc'}</p><p>字符串:{'{'}</p><p>数组:{[1, 2, 3]}</p><p>数值:{100}</p><p>函数:{f1()}</p><p>算数表达式:100/2={100 / 2}</p><p>三元表达式:{girl.age < 28 ? '芳龄' : '年龄'} {girl.age}</p>{/* 2. {}可以用在属性值上 */}<p className={['class1', 'class2'].join(' ')}>类名组合</p><img width="80" src={girl.logo} />{/*下面是错误的示范不能输出对象,不能使用语句<p>{{ a: 1 }}</p><p>{var a =1 }</p> */}</div>
)
ReactDOM.render(content, document.getElementById('root'))JSX-条件渲染
目标
掌握条件渲染,能根据是否满足条件生成 HTML 结构
实现方式
-
if/else -
三元运算符
-
逻辑与(&&)运算符
示例
简单情况-用三元表达式
const flag = 0
const content = (<div>{flag ? '达成' : '没有达成'}</div>)简单情况-用逻辑与
const isLogin = true
const content = (<div>{ isLogin && '您登录了'}</div>)复杂情况-使用额外的函数
const loadData = (isLoading) => {if (isLoading) {return <div>数据加载中,请稍后...</div> } else {return <div>数据加载完成,此处显示加载后的数据</div>}
}
const content = <div>{loadData(true)}</div>小结
简单条件渲染使用____ 和 _
复杂的条件渲染使用函数,在函数内部通过if,else,swich, case来显示内容
JSX-列表渲染
目标
在JSX中使用数组的map方法来生成列表结构
场景
从后端取回来的数据保存在数组中,需要用列表展示。这里的数组如下:
const skills = [{ id: 1, name: 'html' }, { id: 2, name: 'css' }, { id: 3, name: 'js' }
]我们要生成的dom结构如下:
<ul><ol>技能1:html</ol><ol>技能2:css</ol><ol>技能3:js</ol>
</ul>low方法
直接定义一个数组,每个元素都是一个jsx结构
const skills = [<ol>技能1:html</ol>, <ol>技能2: css</ol>, <ol>技能3: js</ol>]const content = <ul>{skills}</ul>ReactDOM.render(content, document.getElementById('root'))用map
完整格式
// 完整格式
const t = skills.map(function(item) {return <ol>技能{item.id}: {item.name}</ol>
})const list = <ul>{t}</ul>简写格式
const list = (<ul>{skills.map(item => <ol>技能{item.id}: {item.name}</ol>)}</ul>
)小结
作用:重复生成相同的 HTML 结构。
列表渲染中的key
目标
了解key的作用,能正确给循环渲染项添加key
了解key的作用
React 内部用来进行性能优化时使用的,在最终的HTML结构中是看不到的。
性能优化
例如,数据如下
const songs = [{ id: 1, name: '痴心绝对' }, { id: 2, name: '像我这样的人' }, { id: 3, name: '南山南' }
]生成的dom
<ul><li>排名:1 - 歌名:痴心绝对</li><li>排名:2 - 歌名:想我这样的人</li><li>排名:3 - 歌名:南山南</li>
</ul>如果添加一条数据,则视图也要随之更新,而更新的逻辑是:前三条正常保留,而重新添加第四条。
如何设置key
如果数据中有一个唯一的属性值,就可以使用这个属性来当做key
如果没有,就可以用索引值
JSX 样式处理
格式
<dom元素 style={ {css属性1:值1,css属性2:值2} }></dom元素>示例
// 行内样式
<h1 style={ {color: 'red', width: 200, backgroundColor: 'black'} }>我是黑底红字的h1
</h1>要点:
-
为啥有两个{{ }}
-
外层的{}表示 要开始写js了
-
内层的{}表示是一个对象
-
-
属性名是小驼峰格式 (background-color ===> backgroundColor)
-
属性值是字符串, 如果单位是px,可以简写数值
使用 className
要点
-
用className(不是class)定义类名
-
把样式写在额外的.css文件中,然后引入.css文件
import './index.css'// 类名
<h1 className="title">我是黑底红字的h1
</h1>补充建立.css
.title{color: red;width: 200px;background-color: black;
}小结
jsx中的样式:
-
行内: style={{对象,小驼峰}}
-
外部: className
JSX 整体总结
-
React 使用 JSX 来编写 UI(HTML)
-
React 完全利用 JS 语言自身的能力来增强 UI 的编写 - 能用 JS 来实现的功能绝不会增加一个新的 API
-
现在,就可以使用 React 来编写任意 UI 结构了
拓展1-环境配置-引入eslint
目标
在react项目中配置eslint,并启用保存自动格式化功能
思路
-
在项目中安装eslint
-
用eslint的init命令创建eslint配置文件
-
设置vscode的自动保存格式化
步骤
-
npm i eslint -D -
在项目根目录,运行
npx eslint --init-
按交互提示安装相关插件
-
它会自动生成eslint的配置文件
-
-
设置vscode的自动保存格式化
代码
在项目根目录下,补充配置文件:
.vscode\settings.json,其内容如下:
{"eslint.run": "onType","eslint.options": {"extensions": [".js", ".vue", ".jsx", ".tsx"]},"editor.codeActionsOnSave": {"source.fixAll.eslint": true}
}拓展2-环境配置-引入prettier-now
eslint并不能深入到jsx代码中来格式化,所以需要额外的工具。
prettier-now
是prettier项目的分支,具备和prettier一样的功能,不过,它允许使用更多的配置项。在vscode的插件库中,同时有prettier-now和prettier,在安装时,请不要安装错了。
步骤
-
安装vscode插件
prettier-now -
补充配置
代码
.vscode\settings.json
{"eslint.run": "onType","eslint.options": {"extensions": [".js", ".vue", ".jsx", ".tsx"]},"editor.codeActionsOnSave": {"source.fixAll.eslint": true},// 编辑器设置 - 保存时做格式化"editor.formatOnSave": true,// 编辑器设置 - 默认采用prettier-now做格式化// 如果使用的是prettier,这的设置应该是 esbenp.prettier-vscode"editor.defaultFormatter":"remimarsal.prettier-now",// 控制缩进"prettier.useTabs": false, // 缩进不使用tab,使用空格 "prettier.tabWidth": 2, // 缩进字节数// 函数声明时小括号前后要加空格// 如果你使用prettier这一项是不能做选择的,导致和eslint默认配置的冲突// 可以在百度中搜到很多的记录: https://www.baidu.com/s?wd=prettier%20%E5%87%BD%E6%95%B0%E7%A9%BA%E6%A0%BC"prettier.spaceBeforeFunctionParen": true,// react的jsx让>与结束标签同行"prettier.jsxBracketSameLine": true,"prettier.semi": false, // 不要给语句加;"prettier.singleQuote": true, // 采用单引号"prettier.trailingComma": "none", // 不要尾随逗号,"prettier.printWidth": 80, // 每行超过80列就换行// 在.js中,写div按下tab就可以自动补全,而不需要写<div再补全"emmet.includeLanguages": {"javascript": "javascriptreact"},
}如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- java web登录页面上记住密码
利用cookie编程login.jsp 页面上的java代码:<% String flag = (String)session.getAttribute("flag")==null?"":(String)session.getAttribute("flag");String name = ""; String password = ""; try{ Cookie[] cookie…...
2024/4/14 23:22:03 - Caffe安装
查找所创建环境的路径: 安装caffe参考: caffe安装 win10 vs2015python3.5 gpu_熙马拉雅的博客-CSDN博客 【Caffe】Win10VS2017CUDA9.0Cudnn7.1 GPU版趟坑实录_Hungry_Shell的博客-CSDN博客 Win10使用VS2017安装Caffe详细总结_fengtaoO08的博客-CSDN博客 …...
2024/4/28 7:56:38 - 算法设计与分析----考试总结
算法设计分析内容总结【考试后会对试题进行分析】 主要内容:扎实算法设计理论知识,应对算法理论考试,对之前所学做汇总:deciduous_tree: 简单描述一下各个算法的思想,简单举例【时间不够,所以就不详细扩展了】 总结内…...
2024/4/28 5:40:23 - C语言基本语法知识
相信你已经看到了第一个示例代码的效果了。这个程序所实现的效果很简单,就是在屏幕上输出了一行字符"Hello World"。我们根据这一小段代码,借此了解一些C语言的基础语法知识。 一、主函数 首先,主函数main,一个标准的主函数如下: …...
2024/4/28 14:59:59 - Java之内部类
内部类 常用类总体学习目标 内部类Object类Object类常用方法包装类String类BigDecimal类 内部类 分类 成员内部类静态内部类局部内部类匿名内部类 概念 在一个类的内部再定义一个完整的类 特点: 编译之后可以生成独立的字节码文件 内部类可以直接访问外部类…...
2024/4/28 12:27:21 - MarkDown语法总结
MarkDown最佳文本编辑器:Typora MarkDown的文件后缀名:xxx.md MarkDown是集:列表,图片,字体格式,超链接,代码格式,表格,标题等一体的一种编辑文本方式。现阶段主流的博…...
2024/4/28 1:32:38 - 2021年全球与中国医疗设施转换器行业市场规模及发展前景分析
2021年全球与中国医疗设施转换器行业市场规模及发展前景分析 本报告研究全球与中国市场医疗设施转换器的发展现状及未来发展趋势,分别从生产和消费的角度分析医疗设施转换器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点…...
2024/4/28 15:30:20 - 2021年全球与中国病理学仪器行业市场规模及发展前景分析
2021年全球与中国病理学仪器行业市场规模及发展前景分析 本报告研究全球与中国市场病理学仪器的发展现状及未来发展趋势,分别从生产和消费的角度分析病理学仪器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、…...
2024/4/28 13:41:47 - sysInfo-用MASM32编写的Windows系统软件、硬件、网络信息收集程序
单位需要定期开展公办电脑系统安全检查,需要收集填写公办电脑系统信息,于是用MASM32编写了这个Windows系统软件、硬件、网络信息收集程序,可用于收集单位里办公电脑的软件(Windows操作系统版本、系统补丁安装情况、杀毒软件、防火…...
2024/4/28 7:25:30 - 2021年全球与中国放射肿瘤学行业市场规模及发展前景分析
2021年全球与中国放射肿瘤学行业市场规模及发展前景分析 本报告研究全球与中国市场放射肿瘤学的发展现状及未来发展趋势,分别从生产和消费的角度分析放射肿瘤学的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、…...
2024/4/28 15:00:46 - 数据库实验三:数据库的SQL基本操作
(31) 创建信息系学生信息的视图 create view IS_Student as select * from student where sdept IS;(32) 在信息系的学生视图中查询年龄小于20岁的学生 select * from IS_Student where Sage < 20;(33) 删除马朝阳同学的所有选课记录 delete from sc where sno in( sel…...
2024/4/28 5:16:34 - 项目系统安全优化(linux,mysql)
linux系统优化 修改系统日志记录周期 vim /etc/logrotate.conf重启后生效 systemctl restart rsyslog 内存历史登录命令限制 vim /etc/profile让配置生效: source /etc/profile密码保护措施优化 vim /etc/login.defs用户在新建文件或目录的权限 vim /etc/login.defs限…...
2024/4/18 11:02:48 - 2021年全球与中国水产养殖设备行业市场规模及发展前景分析
2021年全球与中国水产养殖设备行业市场规模及发展前景分析 本报告研究全球与中国市场水产养殖设备的发展现状及未来发展趋势,分别从生产和消费的角度分析水产养殖设备的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品…...
2024/4/28 18:15:07 - mvcnn阅读
mvcnn(Multi-view Convolutional Neural Networks for 3D Shape Recognition) Abstract 2D图像上的渲染视图合中识别三维形状 提出了一个标准的CNN体系结构,经过训练来识别形状相互独立的渲染视图,并表明,即使可以从单个视图中识别3D形状&am…...
2024/4/28 12:57:31 - 2021年全球与中国连续搅拌釜反应器(CSTR)行业市场规模及发展前景分析
2021年全球与中国连续搅拌釜反应器(CSTR)行业市场规模及发展前景分析 本报告研究全球与中国市场连续搅拌釜反应器(CSTR)的发展现状及未来发展趋势,分别从生产和消费的角度分析连续搅拌釜反应器(CSTR&#x…...
2024/4/14 23:21:58 - 循环分支结构
循环分支结构 分支语句有两种:if [else]语句与switch-case语句;if语句有三种:单分支、双分支以及多分支语句;switch语句的用法特点以及使用过程中常见的问题;循环语句有两种:while(包括do…while)语句与for语句;辅助循环的关键字有三种:break,continue,return。 1 …...
2024/4/14 23:21:38 - MongoDB和MySQL HandlerSocket性能测试及其结果分析
一、测试环境1、测试服务器状况共涉及4台测试服务器:压力测试服务器Web服务器MongoDB服务器MySQL服务器。机器配置为:CPU:Intel(R) Core(TM)2 Duo CPU E7200 @ 2.53GHzRAM:8G DDR2 667磁盘:SATA操作系统:Redhat 5.51. 压力测试服务器安装Webbench 1.5,通过Webbench来压W…...
2024/4/19 21:25:47 - 计算机网络概述
一、计算机网络发展简史 1.1 早期的电路交换网 1、在通信双方或者多方之间通过电路交换建立电路连接的网络 2、电路交换的特点 1、建立链接 》 使用链接 > 释放链接 2、物理通路被通信双方独占 计算机数据是突发式出现在数据链路上的,而电路交换网的建立链接、使…...
2024/4/14 23:22:39 - Linux极速入门必备命令
Shell 简介 Shell 是运维和系统管理员操作Linux 系统的首选,简单说,它是一个命令解释器. 命令行相关: 行首“$” 或 “#” - 命令行提示符 行中 ## - 视为注释开始 注意: 命令行是区分大小写的ÿ…...
2024/4/7 2:26:47 - Java学习之HashMap源码阅读
文章目录HashMap源码阅读一、阅读说明二、JDK1.8之前和JDK1.8之后的区别1. 底层数据结构的不同2. hash碰撞后的链表插入方式不同3. Entry替换成了Node三、重要的参数四、用到的数据结构五、重要的方法六、总结参考来源:HashMap源码阅读 一、阅读说明 本文所读Hash…...
2024/4/20 10:11:55
最新文章
- firebase:一款功能强大的Firebase数据库安全漏洞与错误配置检测工具
关于firebase firebase是一款针对Firebase数据库的安全工具,该工具基于Python 3开发,可以帮助广大研究人员针对目标Firebase数据库执行安全漏洞扫描、漏洞测试和错误配置检测等任务。 该工具专为红队研究人员设计,请在获得授权许可后再进行安…...
2024/4/28 18:28:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - PCF8591(ADDA转换芯片)
工具 1.Proteus 8 仿真器 2.keil 5 编辑器 原理图 讲解 PCF8591是一个单片集成、单独供电、低功耗、8-bit CMOS数据获取器件。PCF8591具有4个模拟输入、1个模拟输出和1个串行IC总线接口。PCF8591的3个地址引脚A0, A1和A2可用于硬件地址编程,允许在同个I2C总线上接…...
2024/4/21 20:37:03 - windows更新驱动导致Linux虚拟机网卡找不到
windows更新驱动导致Linux虚拟机网卡找不到 1、现象2、解决过程3、参考 1、现象 原先虚拟机配置了静态IP,更新windows驱动后xshell连接不上这台虚拟机(其他几台也是)。 2、解决过程 service network restart出现一下报错: Rest…...
2024/4/25 19:19:14 - Mockito 学习及使用
Mockito 学习并使用 1. Mock List Test void action001() {// org.mockito.Mockito#mock()// mock creationList mockedList mock(List.class);// using mock objectmockedList.add("one");mockedList.clear();// org.mockito.Mockito#verify()// verificationver…...
2024/4/28 7:37:34 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
