JavaScript实现贪吃蛇小游戏
JavaScript实现贪吃蛇小游戏
功能概述
本程序实现了如下功能:
-
贪吃蛇的基本功能
-
统计得分
-
开始与暂停
-
选择难度等级
-
设置快捷键
5.1 通过ijkl,wsad也能实现方向的切换
5.2 通过“P” 表示暂停,“C”表示开始或继续,"R"表示重新开始
实现过程
最开始的实现原理其实是参考的csdn的一位大神,他用JavaScript20行就实现了贪吃蛇的基本功能,难等可贵的是还没有bug,链接在此
要实现贪吃蛇大概有以下几个步骤:
- 画一个蛇的移动区域
- 画一条蛇
- 画食物
- 让蛇动起来
- 设定游戏规则
- 设置难度等级
- 设置开始与暂停
- 设置游戏结束后续操作
- 实现人机交互页面
注:下面的过程讲解部分只是讲述了部分原理与实现,建议一边看最后的完整代码,一边看下面的讲解,更容易理解每一部分的原理与实现
画蛇的活动区域
首先我们画蛇的活动区域,我们采用JavaScript的canvas进行绘制
我们用一个400×400400\times 400400×400的区域作为蛇的活动区域
<canvas id="canvas" width="400" height="400"></canvas>
同时通过CSS设置一个边界线
#canvas {border: 1px solid #000000; /* 设置边框线 */
}
画蛇和食物
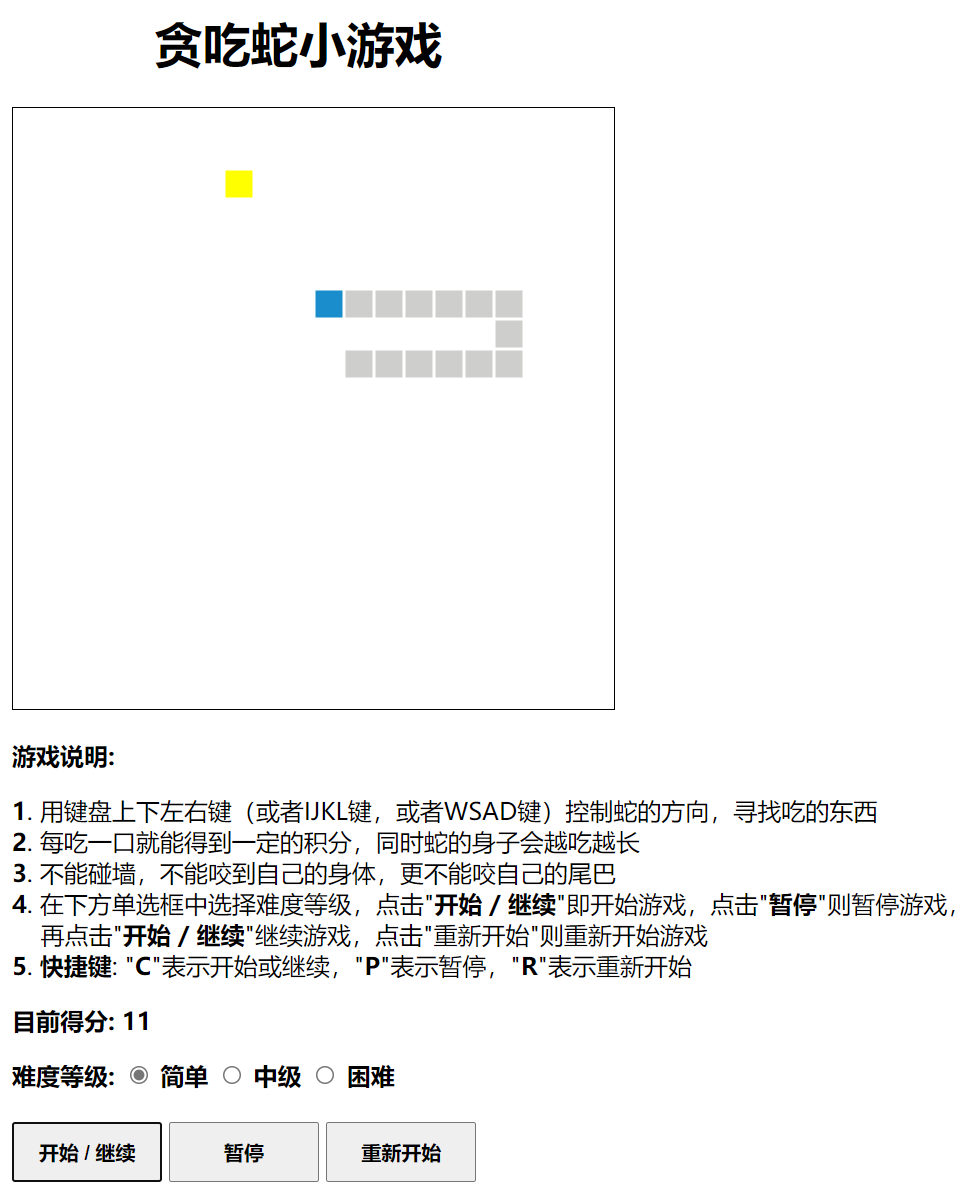
效果如下:

在画蛇前我们需要想下蛇的数据结构,在这里我们采取最简单的队列表示蛇
-
队首表示蛇头位置,队尾表示蛇尾位置
-
我们将之前画的400×400400\times 400400×400区域划分为400个20×2020\times 2020×20的方块,用这些方块组成蛇,那么蛇所在方块的位置的取值范围就是0~399
举个例子:
var snake=[42,41,40];上述代码表示蛇所在的位置为42,41,40三个方块,其中蛇头为42,蛇尾为40
对于食物,我们可以用一个变量food存储食物的位置即可,食物的取值范围为0~399,且不包括蛇的部分,由于游戏中需要随机产生食物,随机函数实现如下:
// 产生min~max的随机整数,用于随机产生食物的位置
function random(min, max) {const num = Math.floor(Math.random() * (max - min)) + min;return num;
}
当食物被蛇吃掉后就需要重新刷新食物,由于食物不能出现在蛇所在的位置,我们用一个while循环,当食物的位置不在蛇的数组中则跳出循环
while (snake.indexOf((food = random(0, 400))) >= 0); // 重新刷新食物,注意食物应不在蛇内部
我们接下来通过canvas进行绘制
首先在js中获取canvas组件
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
然后写绘制函数用于绘制方格,绘制方格的时候注意我们预留1px作为边框,即我们所画的方格的边长为18,我们实际填充的是18×1818\times 1818×18的方块,方块的x、y坐标(方块的左上角)的计算也需要注意加上1px
注:canvas的原点坐标在左上角,往右为x轴正方向,往下为y轴正方向
// 用于绘制蛇或者是食物代表的方块,seat为方块位置,取值为0~399,color为颜色
function draw(seat, color) {ctx.fillStyle = color; // 填充颜色// fillRect的四个参数分别表示要绘制方块的x坐标,y坐标,长,宽,这里为了美观留了1px用于边框ctx.fillRect((seat % 20) * 20 + 1,Math.floor(seat / 20) * 20 + 1,18,18);
}
让蛇动起来
我们要想让蛇动起来,首先要规定蛇运动的方向,我们用一个变量direction来表示蛇运动的方向,其取值范围为{1,-1,20,-20},1 表示向右,-1 表示向左,20 表示向下,-20 表示向上,运动时只需要将蛇头的位置加上direction就可以表示新蛇头的位置,这样我们就可以表示蛇的运动了。
那么如何让蛇动起来呢,对于蛇的每次移动,我们需要完成下面几个基本操作:
- 将蛇运动的下一个位置变成新蛇头
- 将下一个位置加入蛇队列
- 绘制下一个方块为浅蓝色
- 把旧蛇头变成蛇身
- 绘制旧蛇头为浅灰色
- 删除旧蛇尾
- 将旧蛇尾弹出蛇队列
- 绘制旧蛇尾位置为白色
当蛇吃掉食物时(蛇的下一个位置为食物所在位置)则需更新食物的位置,并绘制新食物为黄色,此时则不需要删除旧蛇尾,这样可以实现蛇吃完食物后长度的增加功能
我们需要写一个函数实现上述操作,并且要不断地调用这个函数,从而实现页面的刷新,即我们所说的动态效果
n = snake[0] + direction; // 找到新蛇头坐标
snake.unshift(n); // 添加新蛇头
draw(n, "#1a8dcc"); // 绘制新蛇头为浅蓝色
draw(snake[1], "#cececc"); // 将原来的蛇头(浅蓝色)变成蛇身(浅灰色)
if (n == food) {while (snake.indexOf((food = random(0, 400))) >= 0); // 重新刷新食物,注意食物应不在蛇内部draw(food, "Yellow"); // 绘制食物
} else {draw(snake.pop(), "White"); // 将原来的蛇尾绘制成白色
}
接下来,我们需要实现通过键盘控制蛇的运动
我们需要获取键盘的key值,然后通过一个监听函数去监听键盘按下的操作,我们这里通过上下左右键(还拓展了WSAD键和IJKL键控制上下左右方向),同时设置一个变量n表示下一步的方向
// 用于绑定键盘上下左右事件,上下左右方向键,代表上下左右方向
document.onkeydown = function (event) {const keycode = event.keyCode;if (keycode <= 40) {// 上 38 下 40 左 37 右 39n = [-1, -20, 1, 20][keycode - 37] || direction; // 若keycode为其他值,即表示按了没用的键,则方向不变} else if (keycode <= 76 && keycode >= 73) {// i 73 j 74 k 75 l 76n = [-20, -1, 20, 1][keycode - 73] || direction;} else {switch (keycode) {case 87: //wn = -20;break;case 83: //sn = 20;break;case 65: //an = -1;break;case 68: //dn = 1;break;default:n = direction;}}direction = snake[1] - snake[0] == n ? direction : n; // 若方向与原方向相反,则方向不变
};
设定游戏规则
贪吃蛇的最基础的游戏规则如下:
- 蛇如果撞到墙或者蛇的身体或尾巴则游戏结束
- 蛇如果吃掉食物则蛇的长度会增加(上一步已经实现)且得分会增加
先实现第一个,具体如下:
注:下面的一段代码中的n即为新蛇头的位置
// 判断蛇头是否撞到自己或者是否超出边界
if (snake.indexOf(n, 1) > 0 ||n < 0 ||n > 399 ||(direction == 1 && n % 20 == 0) ||(direction == -1 && n % 20 == 19)
) {game_over();
}
接下来我们实现得分统计,对于得分的计算我们只需要设置一个变量score,用于统计得分,然后每吃一个食物,该变量加一,然后将得分信息更新到网页相应位置
score = score + 1;
score_cal.innerText = "目前得分: " + score; // 更新得分
设置难度等级
我们在网页上设置一个单选框,用于设置难度等级
<form action="" id="mode_form">难度等级: <input type="radio" name="mode" id="simply" value="simply" checked /><label for="simply">简单</label><input type="radio" name="mode" id="middle" value="middle" /><label for="middle">中级</label><input type="radio" name="mode" id="hard" value="hard" /><label for="hard">困难</label>
</form>
效果如下:

那么我们后台具体如何设置难度等级的功能呢?
我们采取调用蛇运动的函数的时间间隔来代替难度,时间间隔越小则难度越大,我们分三级:简单、中级、困难
我们创建一个时间间隔变量time_internal,然后用一个函数获取单选框的取值,并将相应模式的时间间隔赋值给time_internal
// 用刷新间隔代表蛇的速度,刷新间隔越长,则蛇的速度越慢
const simply_mode = 200;
const middle_mode = 100;
const hard_mode = 50;var time_internal = simply_mode; // 刷新时间间隔,用于调整蛇的速度,默认为简单模式// 同步难度等级
function syncMode() {var mode_value = "";for (var i = 0; i < mode_item.length; i++) {if (mode_item[i].checked) {mode_value = mode_item[i].value;}}switch (mode_value) {case "simply":time_internal = simply_mode;break;case "middle":time_internal = middle_mode;break;case "hard":time_internal = hard_mode;break;}
}
最后只需要在蛇每次移动前调用一次上述函数syncMode()就可以实现难度切换,至于蛇的速度的具体调节且看下面如何讲解
设置开始与暂停
如何实现蛇的移动动态效果,如何暂停,如何继续,速度如何调节,这就涉及到JavaScript的动画的部分了,建议看下《JavaScript高级程序设计(第4版)》第18章的部分,讲的很详细。
在最初的“20行JavaScript实现贪吃蛇”中并没有实现开始与暂停,其实现动态效果的方法为设置一个立即执行函数!function() {}();,然后在该函数中使用setTimeout(arguments.callee, 150);,每隔0.15秒调用此函数,从而实现了网页的不断刷新,也就是所谓的动态效果。
后来,我通过web课程老师的案例(弹球游戏)中了解到requestAnimationFrame方法可以实现动画效果,于是我便百度查询,最后在翻书《JavaScript高级程序设计(第4版)》第18章动画与Canvas图形中得到启发–如何实现开始与取消,如何自定义时间间隔(实现难度调节,蛇的速度)
书中给出的开始动画与取消动画的方法如下:
注:为了便于理解,自己修改过原方法
var requestID; // 用于标记请求ID与取消动画
function updateProgress() { // do something...requestID = requestAnimationFrame(updateProgress); // 调用后在函数中反复调用该函数
}
id = requestAnimationFrame(updateProgress); // 第一次调用(即开始动画)cancelAnimationFrame(requestID); // 取消动画
书中讲述道:
requestAnimationFrame()已经解决了浏览器不知道 JavaScript 动画何时开始的问题, 以及最佳间隔是多少的问题。······
传给 requestAnimationFrame()的函数实际上可以接收一个参数,此参数是一个 DOMHighResTimeStamp 的实例(比如 performance.now()返回的值),表示下次重绘的时间。这一点非常重要: requestAnimationFrame()实际上把重绘任务安排在了未来一个已知的时间点上,而且通过这个参数 告诉了开发者。基于这个参数,就可以更好地决定如何调优动画了。
requestAnimationFrame()返回一个请求 ID,可以用于通过另一个 方法 cancelAnimationFrame()来取消重绘任务
书中同样给出了如何控制时间间隔的方法:
书中讲述道:
配合使用一个计时器来限制重绘操作执行的频率。这样,计时器可以限制实际的操作执行间隔,而 requestAnimationFrame 控制在浏览器的哪个渲染周期中执行。下面的例子可以将回调限制为不超过 50 毫秒执行一次
具体方法如下:
let enabled = true;
function expensiveOperation() { console.log('Invoked at', Date.now());
}
window.addEventListener('scroll', () => { if (enabled) { enabled = false; requestAnimationFrame(expensiveOperation); setTimeout(() => enabled = true, 50); }
});
由上面的方法我得到启发,在此处我们可以设置一个控制函数,用于控制隔一定的时间调用一次蛇运动的函数,实现如下:
// 控制游戏的刷新频率,每隔time_internal时间间隔刷新一次
function game_control(){if(enabled){enabled = false;requestAnimationFrame(run_game);setTimeout(() => enabled = true, time_internal);}run_id = requestAnimationFrame(game_control);
}// 启动或继续游戏
function run_game() {syncMode(); // 同步难度等级n = snake[0] + direction; // 找到新蛇头坐标snake.unshift(n); // 添加新蛇头// 判断蛇头是否撞到自己或者是否超出边界if (snake.indexOf(n, 1) > 0 ||n < 0 ||n > 399 ||(direction == 1 && n % 20 == 0) ||(direction == -1 && n % 20 == 19)) {game_over();}draw(n, "#1a8dcc"); // 绘制新蛇头为浅蓝色draw(snake[1], "#cececc"); // 将原来的蛇头(浅蓝色)变成蛇身(浅灰色)if (n == food) {score = score + 1;score_cal.innerText = "目前得分: " + score; // 更新得分while (snake.indexOf((food = random(0, 400))) >= 0); // 重新刷新食物,注意食物应不在蛇内部draw(food, "Yellow"); // 绘制食物} else {draw(snake.pop(), "White"); // 将原来的蛇尾绘制成白色}// setTimeout(arguments.callee, time_internal); //之前的方案,无法实现暂停和游戏的继续
}
至于暂停只需要在特定的位置调用cancelAnimationFrame(run_id);就可以了
设置游戏结束后续操作
我想的是在游戏结束后出现一个“弹窗”,显示最终得分和是否再来一把
效果如下:

首先,我们实现网页的弹窗,通过调研发现JavaScript的弹窗可以通过alert()的方法实现,不过在网页上直接弹窗感觉不太美观,而且影响体验,于是我想了一下,可以采用一个div标签实现伪弹窗,在需要显示的时候设置其display属性为block,不需要显示的时候设置其display属性为none,就类似于Photoshop里面的图层概念,这样我们就可以在平常的时候设置其display属性为none触发game over时设置其display属性为block,实现如下:
<div id="game_over"><h3 id="game_over_text" align="center">游戏结束!</h3><h3 id="game_over_score" align="center">您的最终得分为: 0分</h3><button id="once_again">再来一把</button><button id="cancel">取消</button>
</div>
其CSS部分如下:
#game_over {display: none; /* 设置game over 窗口不可见 */position: fixed;top: 190px;left: 65px;width: 280px;height: 160px;background-color: aliceblue;border-radius: 5px;border: 1px solid #000; /* 设置边框线 */
}
#once_again {position: relative;left: 20px;
}
#cancel {position: relative;left: 50px;
}
接下来,我们需要实现game over的后续操作:暂停动画,显示得分,显示“弹窗”
function game_over(){cancelAnimationFrame(run_id);game_over_score.innerText = "您的最终得分为: " + score + "分";game_over_div.style.display = "block";
}
实现人机交互页面
接下来的部分就是提高用户体验的部分,具体实现下列功能/操作
- 游戏说明
- 人机交互按钮:开始/继续,暂停,重新开始
- 快捷键
- 由于在游戏过程中通过鼠标移动到暂停键暂停,时间上太慢,可能造成游戏终止,故应该设置开始/继续(C)、暂停(P)、重新开始(R)的快捷键
- 有些电脑键盘的上下左右键较小,操作起来不太方便,可以添加WSAD或者IJKL扩展,用于控制上下左右方向
效果如下:

至于写界面的代码,可以看文末的完整代码,这里就稍微讲解下绑定按键点击事件与绑定快捷键
我们首先看下绑定按键点击事件,点击”开始/继续“只需要调用requestAnimationFrame(game_control);,点击”暂停“只需要调用cancelAnimationFrame(run_id);
// 绑定开始按钮点击事件
start_btn.onclick = function () {run_id = requestAnimationFrame(game_control);
};// 绑定暂停按钮点击事件
pause_btn.onclick = function () {cancelAnimationFrame(run_id);
};
点击“重新开始”的话,则需要先暂停动画,然后删除画面上的蛇和食物,初始化所有设置,然后再调用requestAnimationFrame(game_control);开始游戏
注:初始化时需要初始化得分与难度等级,这里解释下为什么要将第一个食物设置为蛇头下一个位置,因为这样的话蛇会自动先吃一个食物,继而可以通过“开始 / 继续” 一个按钮实现开始和继续操作,同时run_game()函数中的食物绘制是在蛇吃到食物之后,保证第一个食物顺利绘制,这样的话score就需要初始化为-1
// 用于初始化游戏各项参数
function init_game() {snake = [41, 40]; direction = 1; food = 42;score = -1; time_internal = simply_mode;enabled = true;score_cal.innerText = "目前得分: 0分"; // 更新得分mode_item[0].checked = true; // 重置难度等级为简单
}// 绑定重新开始按钮点击事件
restart_btn.onclick = function () {cancelAnimationFrame(run_id);// 将原有的食物和蛇的方块都绘制成白色for(var i = 0; i < snake.length; i++){draw(snake[i], "White");}draw(food, "White");// 初始化游戏各项参数init_game();run_id = requestAnimationFrame(game_control);
};
接下来,我们绑定game over中的两个按键”再来一把“和”取消“
”再来一把“只需要完成“重新开始”里面的事件即可,”取消“只需要完成”重新开始“点击操作中除了开始游戏的部分,即除了run_id = requestAnimationFrame(game_control);
这两个按钮都需要设置”弹窗“的display属性为none
具体实现如下:
// 绑定游戏结束时的取消按钮点击事件
cancel_btn.onclick = function () {for(var i = 0; i < snake.length; i++){draw(snake[i], "White");}draw(food, "White");init_game();game_over_div.style.display = "none";
}// 绑定游戏结束时的再来一把按钮点击事件
once_again_btn.onclick = function () {for(var i = 0; i < snake.length; i++){draw(snake[i], "White");}draw(food, "White");init_game();game_over_div.style.display = "none";run_id = requestAnimationFrame(game_control);
}
最后,我们来讲解下如何设置快捷键,快捷键只需要用JavaScript模拟点击对应的按钮即可,实现如下:
// 同时绑定R 重启,P 暂停,C 继续
document.onkeydown = function (event) {const keycode = event.keyCode;if(keycode == 82){// R 重启restart_btn.onclick();} else if(keycode == 80){// P 暂停pause_btn.onclick();} else if(keycode == 67){// C 继续start_btn.onclick();}
};
问题、调试与解决
注: 此部分为本人在实现过程中出现的bug、调试过程以及解决方法,感兴趣的可以看看,不感兴趣的也可以跳过此部分,直接看文末的完整代码
问题1:点击暂停和开始,游戏正常开始,按P也可以实现暂停,按C则画面出现蛇所在的方格乱跳,无法正常开始,但是按C的操作中只模拟了”开始 / 继续“按钮的点击?
效果如下:

在这里特别鸣谢:@wallacewen
调试过程:因为蛇头的位置是由direction控制的,故想到设置断点,同时监测这个变量的值的变化,发现这个值在按完P和C时被更新成很大的数,进而去找direction在哪里被更新,发现点击P或C后还需要执行下面这一行代码,而实际上是不需要的
direction = snake[1] - snake[0] == n ? direction : n; // 若方向与原方向相反,则方向不变
解决方法:只需要执行完对应的模拟鼠标点击相应按钮事件之后就直接return就可以了
原代码与修改后的代码如下:
document.onkeydown = function (event) {const keycode = event.keyCode;if(keycode == 82){// R 重启restart_btn.onclick();return; // 后来加上的} else if(keycode == 80){// P 暂停pause_btn.onclick();return; // 后来加上的} else if(keycode == 67){// C 继续start_btn.onclick();return; // 后来加上的} else if (keycode <= 40) {// 上 38 下 40 左 37 右 39n = [-1, -20, 1, 20][keycode - 37] || direction; // 若keycode为其他值,则方向不变} else if (keycode <= 76 && keycode >= 73) {// i 73 j 74 k 75 l 76n = [-20, -1, 20, 1][keycode - 73] || direction;} else {switch (keycode) {case 87: //wn = -20;break;case 83: //sn = 20;break;case 65: //an = -1;break;case 68: //dn = 1;break;default:n = direction;}}direction = snake[1] - snake[0] == n ? direction : n; // 若方向与原方向相反,则方向不变
};
问题2:调整难度等级后,蛇的速度并没有发生改变,但是通过console.log()发现确实调用了同步难度模式的函数?
调试过程:在同步难度等级的函数中设置console.log()方法,输出time_internal变量,同时设断点调试,发现time_internal变量不发生变化,mode_value变量始终为undefined,最后发现应该是值传递时的错误mode_value = mode_item.value;
解决方法:修改值传递的方法,加上索引,改为mode_value = mode_item[i].value;
原代码和修改后的代码如下:
// 同步难度等级
function syncMode() {var mode_value = "";for (var i = 0; i < mode_item.length; i++) {if (mode_item[i].checked) {mode_value = mode_item[i].value;//原来是mode_item.value}}switch (mode_value) {case "simply":time_internal = simply_mode;break;case "middle":time_internal = middle_mode;break;case "hard":time_internal = hard_mode;break;}
}
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>贪吃蛇小游戏</title><style>button {width: 100px;height: 40px;font-weight: bold;}#game_title {margin-left: 95px;}#canvas {border: 1px solid #000000; /* 设置边框线 */}#score {font-weight: bold;}#mode_form {font-weight: bold;}#game_over {display: none; /* 设置game over 窗口不可见 */position: fixed;top: 190px;left: 65px;width: 280px;height: 160px;background-color: aliceblue;border-radius: 5px;border: 1px solid #000; /* 设置边框线 */}#once_again {position: relative;left: 20px;}#cancel {position: relative;left: 50px;}</style></head><body><h1 id="game_title">贪吃蛇小游戏</h1><canvas id="canvas" width="400" height="400"></canvas><div id="game_over"><h3 id="game_over_text" align="center">游戏结束!</h3><h3 id="game_over_score" align="center">您的最终得分为: 0分</h3><button id="once_again">再来一把</button><button id="cancel">取消</button></div><br><div id="game_info"><p><b>游戏说明:</b></p><p><b>1</b>. 用键盘上下左右键(或者IJKL键,或者WSAD键)控制蛇的方向,寻找吃的东西<br><b>2</b>. 每吃一口就能得到一定的积分,同时蛇的身子会越吃越长<br><b>3</b>. 不能碰墙,不能咬到自己的身体,更不能咬自己的尾巴<br><b>4</b>. 在下方单选框中选择难度等级,点击"<b>开始 / 继续</b>"即开始游戏,点击"<b>暂停</b>"则暂停游戏,<br> 再点击"<b>开始 / 继续</b>"继续游戏,点击"重新开始"则重新开始游戏<br><b>5</b>. <b>快捷键</b>: "<b>C</b>"表示开始或继续,"<b>P</b>"表示暂停,"<b>R</b>"表示重新开始</p></div><p id="score">目前得分: 0分</p><form action="" id="mode_form">难度等级: <input type="radio" name="mode" id="simply" value="simply" checked /><label for="simply">简单</label><input type="radio" name="mode" id="middle" value="middle" /><label for="middle">中级</label><input type="radio" name="mode" id="hard" value="hard" /><label for="hard">困难</label></form><br /><button id="startButton">开始 / 继续</button><button id="pauseButton">暂停</button><button id="restartButton">重新开始</button><script>const canvas = document.getElementById("canvas");const ctx = canvas.getContext("2d");const start_btn = document.getElementById("startButton");const pause_btn = document.getElementById("pauseButton");const restart_btn = document.getElementById("restartButton");const once_again_btn = document.getElementById("once_again");const cancel_btn = document.getElementById("cancel");const game_over_div = document.getElementById("game_over");const game_over_score = document.getElementById("game_over_score");const score_cal = document.getElementById("score");const mode_item = document.getElementsByName("mode");// 用刷新间隔代表蛇的速度,刷新间隔越长,则蛇的速度越慢const simply_mode = 200;const middle_mode = 100;const hard_mode = 50;//注意要改为var const是不会修改的var snake = [41, 40]; // 蛇身体队列var direction = 1; // 方向:1为向右,-1为向左,20为向下,-20为向上var food = 42; // 食物位置,取值为0~399var n; // 蛇的下一步的方向(由键盘和蛇的原方向决定)var score = -1; // 得分var time_internal = simply_mode; // 刷新时间间隔,用于调整蛇的速度,默认为简单模式let enabled = true; // 用于控制是否刷新,实现通过一定频率刷新let run_id; // 请求ID,用于暂停功能// 产生min~max的随机整数,用于随机产生食物的位置function random(min, max) {const num = Math.floor(Math.random() * (max - min)) + min;return num;}// 用于绘制蛇或者是食物代表的方块,seat为方块位置,取值为0~399,color为颜色function draw(seat, color) {ctx.fillStyle = color; // 填充颜色// fillRect的四个参数分别表示要绘制方块的x坐标,y坐标,长,宽,这里为了美观留了1px用于边框ctx.fillRect((seat % 20) * 20 + 1,Math.floor(seat / 20) * 20 + 1,18,18);}// 同步难度等级function syncMode() {var mode_value = "";for (var i = 0; i < mode_item.length; i++) {if (mode_item[i].checked) {mode_value = mode_item[i].value;//原来是mode_item.value}}switch (mode_value) {case "simply":time_internal = simply_mode;break;case "middle":time_internal = middle_mode;break;case "hard":time_internal = hard_mode;break;}}// 用于绑定键盘上下左右事件,我设置了wsad,或者ijkl,或者上下左右方向键,代表上下左右方向// 同时绑定R 重启,P 暂停,C 继续,注意:若是这几个键则不需要更新direction的值,操作结束后直接返回即可document.onkeydown = function (event) {const keycode = event.keyCode;if(keycode == 82){// R 重启restart_btn.onclick();return;} else if(keycode == 80){// P 暂停pause_btn.onclick();return;} else if(keycode == 67){// C 继续start_btn.onclick();return;} else if (keycode <= 40) {// 上 38 下 40 左 37 右 39n = [-1, -20, 1, 20][keycode - 37] || direction; // 若keycode为其他值,则方向不变} else if (keycode <= 76 && keycode >= 73) {// i 73 j 74 k 75 l 76n = [-20, -1, 20, 1][keycode - 73] || direction;} else {switch (keycode) {case 87: //wn = -20;break;case 83: //sn = 20;break;case 65: //an = -1;break;case 68: //dn = 1;break;default:n = direction;}}direction = snake[1] - snake[0] == n ? direction : n; // 若方向与原方向相反,则方向不变};// 用于初始化游戏各项参数function init_game() {snake = [41, 40]; direction = 1; food = 42;score = -1; time_internal = simply_mode;enabled = true;score_cal.innerText = "目前得分: 0分"; // 更新得分mode_item[0].checked = true; // 重置难度等级为简单}function game_over(){cancelAnimationFrame(run_id);game_over_score.innerText = "您的最终得分为: " + score + "分";game_over_div.style.display = "block";}// 启动或继续游戏function run_game() {syncMode(); // 同步难度等级n = snake[0] + direction; // 找到新蛇头坐标snake.unshift(n); // 添加新蛇头// 判断蛇头是否撞到自己或者是否超出边界if (snake.indexOf(n, 1) > 0 ||n < 0 ||n > 399 ||(direction == 1 && n % 20 == 0) ||(direction == -1 && n % 20 == 19)) {game_over();}draw(n, "#1a8dcc"); // 绘制新蛇头为浅蓝色draw(snake[1], "#cececc"); // 将原来的蛇头(浅蓝色)变成蛇身(浅灰色)if (n == food) {score = score + 1;score_cal.innerText = "目前得分: " + score; // 更新得分while (snake.indexOf((food = random(0, 400))) >= 0); // 重新刷新食物,注意食物应不在蛇内部draw(food, "Yellow"); // 绘制食物} else {draw(snake.pop(), "White"); // 将原来的蛇尾绘制成白色}// setTimeout(arguments.callee, time_internal); //之前的方案,无法实现暂停和游戏的继续}// 控制游戏的刷新频率,每隔time_internal时间间隔刷新一次function game_control(){if(enabled){enabled = false;requestAnimationFrame(run_game);setTimeout(() => enabled = true, time_internal);}run_id = requestAnimationFrame(game_control);}// 绑定开始按钮点击事件start_btn.onclick = function () {run_id = requestAnimationFrame(game_control);};// 绑定暂停按钮点击事件pause_btn.onclick = function () {cancelAnimationFrame(run_id);};// 绑定重新开始按钮点击事件restart_btn.onclick = function () {cancelAnimationFrame(run_id);// 将原有的食物和蛇的方块都绘制成白色for(var i = 0; i < snake.length; i++){draw(snake[i], "White");}draw(food, "White");// 初始化游戏各项参数init_game();run_id = requestAnimationFrame(game_control); };// 绑定游戏结束时的取消按钮点击事件cancel_btn.onclick = function () {for(var i = 0; i < snake.length; i++){draw(snake[i], "White");}draw(food, "White");init_game();game_over_div.style.display = "none";}// 绑定游戏结束时的再来一把按钮点击事件once_again_btn.onclick = function () {for(var i = 0; i < snake.length; i++){draw(snake[i], "White");}draw(food, "White");init_game();game_over_div.style.display = "none";run_id = requestAnimationFrame(game_control);}</script></body>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【补题日记】2018 CCPC桂林站
Pro 2018 China Collegiate Programming Contest - Guilin Site Sol A. Array Merge 贪心,如果没有顺序的限制,数字大的越靠前越优,而现在有顺序,所以把前i个元素综合考虑。 设前i个元素的平均值为a,则当新的值A[…...
2024/4/19 14:43:06 - R语言编程学习从Github上安装包解决网络问题
当我们想使用 R 安装一些 Github 相关的软件包,经常会遇到或者或那的网络问题,此时我们需要怎么做呢? 以最近大家分析疫情数据经常用的 Y叔的 nCov2019 包为例,通常我们可以使用如下的尝试顺序: 1. remotes 包安装 in…...
2024/4/14 23:24:26 - 766-C语言内存操作函数的实现
C语言内存操作函数的实现 memcpy内存拷贝函数 void* memcpy(void* destination, const void* source, size_t num);memcpy函数从source的位置开始向后拷贝num个字节的数据到destination的内存位置 这个函数在遇到\0的时候并不会停下来 如果source和destination有任何的重叠&a…...
2024/4/18 6:58:07 - JAVA 多态
方法或对象具有多种形态,多态是建立在封装和继承继承之上的,前提是两个对象(类)存在继承关系 重写和重载就体现了多态,对象的多态是核心 重要: 1)一个对象的编译类型和运行类型可以不一致 &a…...
2024/4/19 18:34:39 - Spring Boot 入门
Spring Boot 之小白入门一、HelloWorld Web(一)新建Spring Boot Web项目(二)helloworld代码编写(三)运行结果二、RESTful 接口的 Web服务(一)初步了解HTTP协议(二&#x…...
2024/4/20 14:42:58 - 前端之源二: React脚手架-从零开始创建项目====
目录 脚手架create-react-app 创建方式1 创建方式2 了解项目的工作方式 启动项目 目录src 工作原理 了解react程序的基本步骤 步骤 理解react-dom React.createElement的格式: 脚手架create-react-app 官方工具: create-react-app 创建方式1 1.先全局安装脚手架工…...
2024/4/19 22:17:15 - 轻量级菜单控制框架模块
1、前言 作为嵌入式软件开发,可能经常会使用命令行或者显示屏等设备实现人机交互的功能,功能中通常情况都包含 UI 菜单设计;很多开发人员都会有自己的菜单框架模块,防止重复造轮子,网上有很多这种菜单框架的代码&#…...
2024/4/20 4:51:44 - 虚拟机的网卡没了,研究了一下,自己的网络也没了。
车祸现场: 事情经过: 我想把我的虚拟文件由D盘转到E盘(原因是我的D盘太小了)。我就直接把它复制 过去,再把原D盘的文件删掉.在打开虚拟机发现什么都没了!(爆打自己两下), 在进行重…...
2024/4/20 12:48:39 - (P2-P4)数据库系统下-计算机系统存储体系
文章目录一、学习目标二、计算机系统的存储体系1.数据库的存储与检索问题2.存储体系3.操作系统如何管理磁盘和数据4.操作系统对内存-缓冲区的管三、磁盘的结构与特性一、学习目标 1.基本内容 (1)基础回顾-计算机系统的存储体系(2࿰…...
2024/4/7 2:26:04 - windows内核开发笔记二:错误信息处理
windows内核开发笔记二:错误信息处理GetLastError: GetLastError返回错误编码,即便出错函数后边跟随一个正确执行了的函数,也不会覆盖原先的错误代码:GetLastError返回的值通过在api函数中调用SetLastError或SetLastErrorEx设置。函数并无必要设置上一次错误信息,所以即使…...
2024/4/16 10:29:48 - 5个酷毙的Python工具
工欲善其事必先利其器,一个好的工具能让起到事半功倍的效果,Python社区提供了足够多的优秀工具来帮助开发者更方便的实现某些想法,下面这几个工具给我的工作也带来了很多便利,推荐给追求美好事物的你。 Python Tutor Python Tut…...
2024/4/14 23:25:17 - vs code安装离线扩展包
在内网中使用vs code,由于内置的应用商店无法连接网络,所以一些扩展包便无法使用,这个时候因该如何解决呢? 解决这个问题只需要两个步骤: 1、下载离线扩展包 首先需要一个联网的电脑到“https://marketplace.visualstudio.com/…...
2024/4/14 23:25:22 - 【产品经理入门】需求分析-D7
需求分析 1 业务需求和产品需求 (1)需求分析是什么: 将业务需求转变为产品需求 (2)区别: 业务需求业务动机业务目标 产品需求解决方案产品结构产品流程产品功能 (3)例子࿱…...
2024/4/7 2:26:00 - 建造者模式-Builder
主要解决:主要解决在软件系统中,有时候面临着"一个复杂对象"的创建工作,其通常由各个部分的子对象用一定的算法构成;由于需求的变化,这个复杂对象的各个部分经常面临着剧烈的变化,但是将它们组合…...
2024/4/7 2:25:59 - MTTF,MTBF,MTRF
什么是MTTF、MTBF、MTRF? 1.MTTF MTTF (Mean Time To Failure,平均无故障时间),指系统无故障运行的平均时间,取所有从系统开始正常运行到发生故障之间的时间段的平均值。 MTTF ∑T1/ N 2.MTBF MTBF (Mean time between failures,…...
2024/4/20 17:32:56 - CSP-J/S游记
CSP-J T1 签到题,复杂度都能过 T2 考场上脑子不清醒,5min相处正解,没能实现 T3 简单模拟题,至今想不明白35分扣哪里了 T4 考场上写了一版暴力大概吧,10分 考完20min写了版接近的算法,70分 CSP-S T1 非…...
2024/4/14 23:25:07 - 1130:找第一个只出现一次的字符
1130:找第一个只出现一次的字符 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 56193 通过数: 21639 【题目描述】 给定一个只包含小写字母的字符串,请你找到第一个仅出现一次的字符。如果没有,输出no。 【输入】 一个字符串&a…...
2024/4/19 22:22:17 - leetcode-剑指 Offer II 082. 含有重复元素集合的组合【java】
剑指 Offer II 082. 含有重复元素集合的组合 给定一个可能有重复数字的整数数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用一次,解集不能包含重复的组合。…...
2024/4/14 23:25:12 - [剑指offer打卡]19. 二叉树的下一个节点
19. 二叉树的下一个节点 主要思想分为两步: 如果有右子树,则为右子树的最左侧如果没有右子树,则一直往父亲节点上找,直到当前节点不是父亲节点的右子树为止。 /*** Definition for a binary tree node.* struct TreeNode {* …...
2024/4/16 0:18:03 - python好友信息管理系统
题目描述: 请设计一个好友管理系统,每个功能都对应一个序号,用户可根据提示“请输入您的选项”选择序号执行相应的操作,包括: (1)添加好友:用户根据提示“请输入要添加的好友&#x…...
2024/4/5 5:51:42
最新文章
- tcpdump速查表
tcpdump 速查表 -D 列出网络设备 ~]$ sudo tcpdump -D1.eth02.nflog (Linux netfilter log (NFLOG) interface)3.nfqueue (Linux netfilter queue (NFQUEUE) interface)4.any (Pseudo-device that captures on all interfaces)5.lo [Loopback]-i 指定网卡 前面列出的设备可以…...
2024/5/10 12:46:44 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - xv6项目开源—05
xv6项目开源—05.md 理论: 1、设备驱动程序在两种环境中执行代码:上半部分在进程的内核线程中运行,下半部分在中断时执行。上半部分通过系统调用进行调用,如希望设备执行I/O操作的read和write。这段代码可能会要求硬件执行操作&…...
2024/5/9 11:27:24 - python爬取B站视频
参考:https://cloud.tencent.com/developer/article/1768680 参考的代码有点问题,请求头需要修改,上代码: import requests import re # 正则表达式 import pprint import json from moviepy.editor import AudioFileClip, Vid…...
2024/5/10 0:15:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
