前端开发框架之Vue
1.分解需求
技术栈
- 考虑到后续招人和现有人员的技术栈,选择 Vue 作为框架。
- 公司主要业务是 GIS 和 BIM,通常开发一些中大型的系统,所以 vue-router 和 vuex 都是必不可少的。
- 放弃了 Element UI 选择了 Ant Design Vue(最近 Element 好像复活了,麻蛋)。
- 工具库选择 lodash。
建立脚手架
- 搭建 NPM 私服。
- 使用 Node 环境开发 CLI 工具。
- 基于 @vue/cli 搭建基础的模板(大家都比较了解,节省开发时间,远胜于从零开始搭建)。
- 根据业务需求定义各种开发中可能用到的功能(组件库、状态管理、过滤器、指令、CSS内置变量、CSS Mixins、表单验证、工具函数等)。
- 性能优化,例如对 Ant Design Vue 组件库的优化。
开发规范
- 对代码风格、命名规则、目录结构进行统一规范。
- 静态资源的使用规范。
- 单元测试、提交线上测试规范。
- Git 提交记录和多人协作规范。
2.样式
CSS 预处理器的选择
- Sass/Scss ✅
- Less ✅
- Stylus ⭕
为什么选择了两个?因为公司团队跟倾向于使用 scss 开发,less 是为了覆盖 ant design vue 的样式,stylus 只有我自前端培训己喜欢这种风格。
局部样式与全局样式
局部样式
一般都是使用 scoped 方案:
<style lang="scss" scoped>... </style>
全局样式
全局样式 目录:@/styles
variable.scss: 全局变量管理 mixins.scss: 全局 Mixins 管理 global.scss: 全局样式
其中 variable.scss 和 mixins.scss 会优先于 global.css 加载,并且可以不通过 import 的方式在项目中任何位置使用这些变量和 mixins。
// vue.config.js
module.exports = {css: {loaderOptions: {sass: {prependData: `@import '@/styles/variable.scss';@import '@/styles/mixins.scss';`,},},},
}
体验优化
页面载入进度条
使用 nprogress 对路由跳转时做一个伪进度条,这样做在网络不好的情况下可以让用户知道页面已经在加载了:
import NProgress from 'nprogress';router.beforeEach(() => {NProgress.start();
});router.afterEach(() => {NProgress.done();
});
美化滚动条
一直用 Mac 做前端,突然发现同事的 Windows 上出现了十分丑陋的滚动条,为了保持一致:
::-webkit-scrollbar {width: 6px;height: 6px;
}::-webkit-scrollbar-track {width: 6px;background: rgba(#101F1C, 0.1);-webkit-border-radius: 2em;-moz-border-radius: 2em;border-radius: 2em;
}::-webkit-scrollbar-thumb {background-color: rgba(#101F1C, 0.5);background-clip: padding-box;min-height: 28px;-webkit-border-radius: 2em;-moz-border-radius: 2em;border-radius: 2em;
}::-webkit-scrollbar-thumb:hover {background-color: rgba(#101F1C, 1);
}
静态资源加载页面
首次加载页面时,会产生大量的白屏时间,这时做一个 loading 效果看起来会很友好,其实很简单,直接在 public/index.html 里写一些静态的样式即可。
移动端 100vh 问题
在移动端使用 100vh 时,发现在 Chrome、Safari 浏览器中,因为浏览器栏和一些导航栏、链接栏导致不一样的呈现:
你以为的 100vh === 视口高度
实际上 100vh === 视口高度 + 浏览器工具栏(地址栏等等)的高度
解决方案
安装 vh-check npm install vh-check \--save
import vhCheck from 'vh-check';
vhCheck('browser-address-bar');
定义一个 CSS Mixin
@mixin vh($height: 100vh) {height: $height;height: calc(#{$height} - var(--browser-address-bar, 0px));
}
之后就是哪里不会点哪里。
3.组件库
因为 Element UI 长期没更新,并且之前使用过 React 的 Ant Design(重点),所以组件库选择了Ant Design Vue。
覆盖 Ant Design Vue 样式
设计师眼中的 Ant Design === '丑'(心酸)。
1.使用 .less 文件
Ant Design Vue 的样式使用了 Less 作为开发语言,并定义了一系列全局/组件的样式变量,所以需要安装了 less、less-loader,在 @/styles/antd-theme.less 可以覆盖默认样式。
优点是:
方便快捷,可以修改 class,覆盖默认变量。
缺点是:
必须引入 @import '~ant-design-vue/dist/antd.less'; ,引入后会将所有的组件样式全部引入,导致打包后的 css 体积达到 500kb 左右。
2.使用 JavaScript 对象
通过 JavaScript 对象的方式可以修改内置变量,需要对 Less 进行配置:
// vue.config.js
const modifyVars = require('./src/styles/antdTheme.js');module.exports = {css: {loaderOptions: {less: {lessOptions: {javascriptEnabled: true,modifyVars,},},},},
}
这一步还可以继续优化,通过 babel-plugin-import 使 Ant Design Vue 的组件样式可以按需加载:
// babel.config.js
module.exports = {presets: ['@vue/cli-plugin-babel/preset',],plugins: [['import',{ libraryName: 'ant-design-vue', libraryDirectory: 'es', style: true },],],
};
优点是:
可以按需引入,打包后的 CSS 体积取决于你引用了多少个组件。
缺点是:
不能使用 class 进行样式覆盖。
干掉无用的图标
Ant Design Vue 把所有的 Icon 一次性引入(不管你因用了多少个组件),这使得体积打包后图标所占的体积竟然有几百 kb 之多。这些图标大多数不会被设计师所采纳,所以部分图标都应该被干掉:
创建一个 icons.js 来管理 Ant Design Vue 图标,这里以一个 Loading 图标为例:
// @/src/assets/icons.js
export { default as LoadingOutline } from '@ant-design/icons/lib/outline/LoadingOutline';
如何知道你要加载的图标在什么路径下?
在 @ant-design/icons/lib 目录下有三种风格的图标,分别是 fill、outline、twotone,这里面内部的文件并不是 svg 格式,而是 js 和 ts 格式,这就是为什么我们可以这么引入图标的关键所在了。
下一步是通过配置 vue.config.js 将这个文件引入进来:
// vue.config.js
module.exports = {configureWebpack: {resolve: {alias: {'@ant-design/icons/lib/dist$': path.resolve(__dirname, './src/assets/icons.js'),},},},
}
解决 Moment 多国语
解决到这之后,Ant Design Vue 居然还很大,这是因为 moment 是 Ant Design Vue 中有强依赖该插件,所以使用 webpack 插件减小打包体积,这里我们只保留 zh-cn 语言包:
// vue.config.js
module.exports = {chainWebpack: (config) => {config.plugin('ContextReplacementPlugin').use(webpack.ContextReplacementPlugin, [/moment[/\\]locale$/, /zh-cn/]);},
}
部分组件需要在页面内引用
Ant Design Vue 中部分体积较大的组件,例如 DatePicker,根据业务需求,应考虑在页面中进行加载,尽量保证首屏加载的速度:
<script>
import { DatePicker } from 'ant-design-vue';
export default {components: {ADatePicker: DatePicker,},
}
</script>
4.静态资源与图标
静态资源
所有的静态资源文件都会上传到 阿里云 OSS 上,所以在环境变量上加以区分。
.env.development 与 .env.production 的 VUE_APP_STATIC_URL 属性分别配置了本地的静态资源服务器地址和线上 OSS 的地址。
本地的静态资源服务器是通过 pm2 + http-server 创建的,设计师切完直接扔进来就好了。
自动注册 Svg 图标
在日常的开发中,总是会有着大量的图标需要使用,这里我们直接选择使用 SVG 图标。但是如果每次使用图标还需要通过路径找到这张图标岂不是很麻烦?
下面这种才是我想要的方案(直接 name 等于 文件名即可):
<template><svg name="logo" /> </template>
而且最后打包后需要合并成一张雪碧图。
首先需要对 @/assets/icons 文件夹下的 svg 图标进行自动注册,需要对 webpack 和 svg-sprite-loader 进行了相关设置,文件全部打包成 svg-sprite。
module.exports = {chainWebpack: (config) => {config.module.rule('svg').exclude.add(resolve('src/assets/icons')).end();config.module.rule('icons').test(/\.svg$/).include.add(resolve('src/assets/icons')).end().use('svg-sprite-loader').loader('svg-sprite-loader');},
}
写一个全局用的 Vue 组件 <m-svg />:
// @/components/m-svg/index.js
const requireAll = (requireContext) => requireContext.keys().map(requireContext);
const req = require.context('@/assets/icons', false, /\.svg$/);
requireAll(req);
@/components/m-svg/index.vue
<template><svg class="mw-svg" aria-hidden="true"><use :xlink:href="iconName"></use></svg>
</template>
<script>
export default {name: 'm-svg',props: {name: { type: String, default: '' },},computed: {iconName() {return `#${this.name}`;},},
};
</script>
<style lang="scss" scoped>
.mw-svg {width: 1.4em;height: 1.4em;fill: currentColor;overflow: hidden;line-height: 1em;display: inline-block;
}
</style>
参数 name
- 类型:String
- 默认值:null
- 说明:放置在 @/assets/icons 文件夹下的文件名
样式
- 图标的大小可以通过 width + height 属性改变。
- 通过改变 font-size 属性改变,宽高 = font-zise * 1.4
5.异步请求
封装 Axios
在 @/libs/request.js 路径下对 Axios 进行封装,封装了请求参数,请求头,以及错误提示信息、 request 拦截器、response 拦截器、统一的错误处理、baseURL 设置等。
废话不说直接贴代码:
import axios from 'axios';
import get from 'lodash/get';
import storage from 'store';
// 创建 axios 实例
const request = axios.create({// API 请求的默认前缀baseURL: process.env.VUE_APP_BASE_URL,timeout: 10000, // 请求超时时间
});// 异常拦截处理器
const errorHandler = (error) => {const status = get(error, 'response.status');switch (status) {/* eslint-disable no-param-reassign */case 400: error.message = '请求错误'; break;case 401: error.message = '未授权,请登录'; break;case 403: error.message = '拒绝访问'; break;case 404: error.message = `请求地址出错: ${error.response.config.url}`; break;case 408: error.message = '请求超时'; break;case 500: error.message = '服务器内部错误'; break;case 501: error.message = '服务未实现'; break;case 502: error.message = '网关错误'; break;case 503: error.message = '服务不可用'; break;case 504: error.message = '网关超时'; break;case 505: error.message = 'HTTP版本不受支持'; break;default: break;/* eslint-disabled */}return Promise.reject(error);
};// request interceptor
request.interceptors.request.use((config) => {// 如果 token 存在// 让每个请求携带自定义 token 请根据实际情况自行修改// eslint-disable-next-line no-param-reassignconfig.headers.Authorization = `bearer ${storage.get('ACCESS_TOKEN')}`;return config;
}, errorHandler);// response interceptor
request.interceptors.response.use((response) => {const dataAxios = response.data;// 这个状态码是和后端约定的const { code } = dataAxios;// 根据 code 进行判断if (code === undefined) {// 如果没有 code 代表这不是项目后端开发的接口return dataAxios;// eslint-disable-next-line no-else-return} else {// 有 code 代表这是一个后端接口 可以进行进一步的判断switch (code) {case 200:// [ 示例 ] code === 200 代表没有错误return dataAxios.data;case 'xxx':// [ 示例 ] 其它和后台约定的 codereturn 'xxx';default:// 不是正确的 codereturn '不是正确的code';}}
}, errorHandler);export default request;
- 通过 VUE_APP_BASE_URL 区分线上与开发环境的 API 地址。
- code 起到一个比较关键的作用,例如 token 过期时的验证。
- 使用了一个叫 sotre 的包作为本地储存的工具用来存储 token。
跨域问题
跨域问题一般情况直接找后端解决了,你要是不好意思打扰他们的话,可以用 devServer 提供的 proxy 代理:
// vue.config.js
devServer: {proxy: {'/api': {target: 'http://47.100.186.132/your-path/api',ws: true,changeOrigin: true,pathRewrite: {'^/api': ''}}}
}
Mock 数据
一个很常见的情况,后端接口没出来,前端在这干瞪眼。
Mock 数据功能是基于 mock.js (opens new window)开发,通过 webpack 进行自动加载 mock 配置文件。
规则
- 所有的 mock 配置文件均应放置在 @/mock/services 路径内。
- 在 @/mock/services 内部可以建立业务相关的文件夹分类存放配置文件。
- 所有的配置文件应按照 ***.mock.js 的命名规范创建。
- 配置文件使用 ES6 Module 导出 export default 或 export 一个数组。
入口文件
import Mock from 'mockjs';Mock.setup({timeout: '500-800',
});const context = require.context('./services', true, /\.mock.js$/);context.keys().forEach((key) => {Object.keys(context(key)).forEach((paramKey) => {Mock.mock(...context(key)[paramKey]);});
});
示例模板
import Mock from 'mockjs';const { Random } = Mock;export default [RegExp('/example.*'),'get',{'range|50-100': 50,'data|10': [{// 唯一 IDid: '@guid()',// 生成一个中文名字cname: '@cname()',// 生成一个 urlurl: '@url()',// 生成一个地址county: Mock.mock('@county(true)'),// 从数组中随机选择一个值'array|1': ['A', 'B', 'C', 'D', 'E'],// 随机生成一个时间time: '@datetime()',// 生成一张图片image: Random.dataImage('200x100', 'Mock Image'),},],},
];
6.路由
Layout
布局暂时分为三大类:
- frameIn:基于 BasicLayout,通常需要登录或权限认证的路由。
- frameOut:不需要动态判断权限的路由,如登录页或通用页面。
- errorPage:例如404。
权限验证
通过获取当前用户的权限去比对路由表,生成当前用户具的权限可访问的路由表,通过 router.addRoutes 动态挂载到 router 上。
- 判断页面是否需要登陆状态,需要则跳转到 /user/login
- 本地存储中不存在 token 则跳转到 /user/login
- 如果存在 token,用户信息不存在,自动调用 vuex '/system/user/getInfo'
在路由中,集成了权限验证的功能,需要为页面增加权限时,在 meta 下添加相应的 key:
auth
- 类型:Boolean
- 说明:当 auth 为 true 时,此页面需要进行登陆权限验证,只针对 frameIn 路由有效。
permissions
- 类型:Object
- 说明:permissions 每一个 key 对应权限功能的验证,当 key 的值为 true 时,代表具有权限,若 key 为 false,配合 v-permission 指令,可以隐藏相应的 DOM。
在这里贴一下路由跳转时权限验证的代码:
import router from '@/router';
import store from '@/store';
import storage from 'store';
import util from '@/libs/utils';// 进度条
import NProgress from 'nprogress';
import 'nprogress/nprogress.css';const loginRoutePath = '/user/login';
const defaultRoutePath = '/home';/*** 路由拦截* 权限验证*/
router.beforeEach(async (to, from, next) => {// 进度条NProgress.start();// 验证当前路由所有的匹配中是否需要有登录验证的if (to.matched.some((r) => r.meta.auth)) {// 是否存有token作为验证是否登录的条件const token = storage.get('ACCESS_TOKEN');if (token && token !== 'undefined') {// 是否处于登录页面if (to.path === loginRoutePath) {next({ path: defaultRoutePath });// 查询是否储存用户信息} else if (Object.keys(store.state.system.user.info).length === 0) {store.dispatch('system/user/getInfo').then(() => {next();});} else {next();}} else {// 没有登录的时候跳转到登录界面// 携带上登陆成功之后需要跳转的页面完整路径next({name: 'Login',query: {redirect: to.fullPath,},});NProgress.done();}} else {// 不需要身份校验 直接通过next();}
});router.afterEach((to) => {// 进度条NProgress.done();util.title(to.meta.title);
});
页面开发
- 根据业务需要划分,按照路由层级在 views 中创建相对应的页面组件,以文件夹的形式创建,并在文件夹内创建 index.vue 文件作为页面的入口文件。
- 页面内的组件:在页面文件夹下创建 components 文件夹,在其内部对应创建相应的组件文件,如果是复杂组件,应以文件夹的形式创建组件。
- 工具模块:能够高度抽象的工具模块,应创建在 @/src/libs 内创建 js 文件。
7、构建优化
包分析工具
构建代码之后,到底是什么占用了这么多空间?靠直觉猜测或者使用 webpack-bundle-analyzer。
const WebpackBundleAnalyzer = require('webpack-bundle-analyzer');module.exports = {chainWebpack: (config) => {if (process.env.use_analyzer) {config.plugin('webpack-bundle-analyzer').use(WebpackBundleAnalyzer.BundleAnalyzerPlugin);}},
};
开启 Gzip
对,这这么一句话,后端就得支持你的 .gz 文件了,而你只需要坐着等老板夸:
chainWebpack: (config) => {config.plugin('CompressionPlugin').use(CompressionPlugin, []);
},
路由懒加载
{path: 'home',name: 'Home',component: () => import(/* webpackChunkName: "home" */ '@/views/home/index.vue'),
},
webpackChunkName 这条注释还是很有必要加的,至少你打包后知道又是哪个页面变得又臭又大。
Preload & Prefetch
这两个功能非常有助于你处理加载的性能。
8.测试框架
直接使用了官方提供的 Vue Test Utils,这东西可以对组件进行测试,很不错。
写单元测试在团队里其实很难推进,不知道大家怎么看。
9.组件库
对于很多第三方的工具,我坚持认为二次封装成 vue 插件并没有多少开发成本,反而让你在后续的开发中变得很灵活。
我对以下库进行了 vue 插件的封装,并提交到 npm 私服:
- 数字动画
- 代码高亮
- 大文件上传(切片、断点续传、秒传)需要与后端配合
- 图片预览
- Excel 导入导出
- 富文本编辑器
- Markdown 编辑器
- 代码编辑器
10.Vuex
内置一些功能,主要是对以下这些功能做了一些封装:
- 用户信息管理(储存信息、对 token 进行操作等)
- 登陆(调接口)
- 菜单管理(储存路由信息,生成菜单,模糊查询等功能)
- UA信息
- 全屏操作
- Loading
- 日志管理(消息提醒、日志留存、日志上报)
11.过滤器
过滤器是 Vue 提供的一个很好用的功能,听说 vue3 没了?
{{ message | capitalize }}
我写了几个常用的过滤器:
- 日期时间
- 剩余时间
- 区分环境的链接(主要针对本地静态资源服务器和 OSS )
- 文件大小
- 数字金额
- 浮点型精度
12.指令
自定义指令可以提供很好的帮助:
- 组件权限验证
- 文本复制
- 快捷键绑定
- 滚动至指定位置
- 图片懒加载
- 焦点
13.开发规范
ESLint
不管是多人合作还是个人项目,代码规范都是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。
这里我们采用了 Airbnb JavaScript Style Guide。
这套规范给我的感觉就是 很严谨!
CSS 规范
降低选择器复杂性
浏览器读取选择器,遵循的原则是从选择器的右边到左边读取。
#block .text p {color: red;
}
- 查找所有 P 元素。
- 查找结果 1 中的元素是否有类名为 text 的父元素
- 查找结果 2 中的元素是否有 id 为 block 的父元素
选择器优先级
内联 > ID选择器 > 类选择器 > 标签选择器
- 选择器越短越好。
- 尽量使用高优先级的选择器,例如 ID 和类选择器。
- 避免使用通配符 *。
使用 flexbox
在早期的 CSS 布局方式中我们能对元素实行绝对定位、相对定位或浮动定位。而现在,我们有了新的布局方式 flexbox,它比起早期的布局方式来说有个优势,那就是性能比较好。不过 flexbox 兼容性还是有点问题,不是所有浏览器都支持它,所以要谨慎使用。各浏览器兼容性:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11
- Opera 17+
- Safari 6.1+ (prefixed with -webkit-)
- Android 4.4+
- iOS 7.1+ (prefixed with -webkit-)
动画性能优化
在 CSS 中,transforms 和 opacity 这两个属性更改不会触发重排与重绘,它们是可以由合成器(composite)单独处理的属性。
属性值
- 当数值为 0 - 1 之间的小数时,建议省略整数部分的 0。
- 当长度为 0 时建议省略单位。
- 建议不使用命名色值。
- 建议当元素需要撑起高度以包含内部的浮动元素时,通过对伪类设置 clear 或触发 BFC 的方式进行 clearfix。尽量不使用增加空标签的方式。
- 除公共样式之外,在业务代码中尽量不能使用 !important。
- 建议将 z-index 进行分层,对文档流外绝对定位元素的视觉层级关系进行管理。
字体排版
- 字号应不小于 12px(PC端)。
- font-weight 属性建议使用数值方式描述。
- line-height 在定义文本段落时,应使用数值。
Vue 代码规范
常规
- 当在组件中使用 data 属性的时候 (除了 new Vue 外的任何地方),它的值必须是返回一个对象的函数 data() { return {...} }。
- prop 的定义应该尽量详细,至少需要指定其类型。
- 布尔类型的 attribute, 为 true 时直接写属性值。
- 不要在computed中对vue变量进行操作。
- 应该优先通过 prop 和事件进行父子组件之间的通信,而不是 this.$parent 或改变 prop。
- 在组件上总是必须用 key 配合 v-for,以便维护内部组件及其子树的状态。
- v-if 和 v-for 不能同时使用
- 公共方法尽量不要挂到原型上, 可以写在 utils 文件,也可以使用 mixin 文件。不要将业务公共组件注册到全局。
- 不要将任何第三方插件挂载到 vue 原型上。
- 具有高度通用性的方法,要封装到 libs、全局组件或指令集里。
- 为组件样式设置作用域。
- 尽量使用指令缩写。
vuex
State (opens new window)为单一状态树,在 state 中需要定义我们所需要管理的数组、对象、字符串等等,只有在这里定义了,在 vue 的组件中才能获取你定义的这个对象的状态。
- 修改 state 中数据必须通过 mutations。
- 每一个可能发生改变的 state 必须同步创建一条或多条用来改变它的 mutations。
- 服务端获取的数据存放在 state 中,作为原始数据保留,不可变动。
Getters (opens new window)有点类似 vue.js 的计算属性,当我们需要从 store 的 state 中派生出一些状态,那么我们就需要使用 getters,getters 会接收 state 作为第一个参数,而且 getters 的返回值会根据它的依赖被缓存起来,只有 getters 中的依赖值(state 中的某个需要派生状态的值)发生改变的时候才会被重新计算。
- 通过 getters 处理你需要得到的数据格式,而不是通过修改 state 原始数据。
- 组件内不强制使用 mapGetters,因为你可能需要使用 getter 和 setter。
- 改变 state 的唯一方法就是提交 mutations (opens new window)。
- 组件内使用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用。
- 命名采用 大写字母 + 下划线 的规则。
- 定义 CLEAR,以确保路由切换时可以初始化数据。
Actions
- 页面重的数据接口尽量在 actions (opens new window)中调用。
- 服务端返回的数据尽量不作处理,保留原始数据。
- 获取到的数据必须通过调用 mutations 改变 state。
Modules
- 通常情况下按照页面划分 modules (opens new window)。
- 默认内置了 system 保证了脚手架的基础功能。
- 每个页面模块或页面的子模块添加属性 namespaced: true。
14.完成详细的使用文档
不论是功能还是组件库等等的工具,都需要完善的文档提供查阅,即使是轮子的构建者,也抵不住时间长了会忘记许多细节。
这里我使用 vuepress 构建文档,方便快捷。
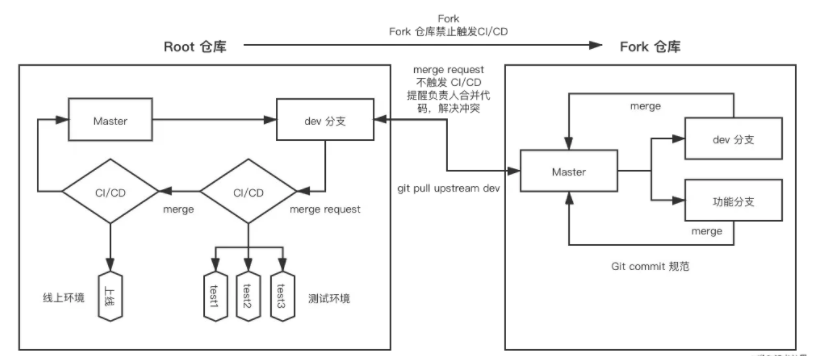
15.Git 多人协作流程
公司使用内部搭建的 GitLab 托管代码
Root 仓库
项目启动时,由项目管理者搭建起最原始的仓库,称为 Root 仓库(源仓库)。
源仓库的有个作用 :
- 汇总参与该项目的各个开发者的代码。
- 存放趋于稳定和可发布的代码。
- 向 Master 分支提交 Merge Requests 可以触发测试环境构建(CI/CD)。
- 源仓库是受保护的,开发者不可直接对其进行开发工作。
开发者仓库
任何开发者都没有权限对 Root 仓库进行直接的操作,源仓库建立以后,每个开发者需要做的事情就是把源仓库的 Fork 一份,作为自己日常开发的仓库。
- 每个开发者所Fork的仓库是完全独立的,互不干扰。
- 每个开发者提交到代码到自己的仓库中,开发工作完成以后,开发者可以向源仓库发送 Pull Request ,本地仓库先合并源仓库,解决冲突。
- 发起 Merge Request 请求管理员把自己的代码合并到源仓库中的 master 或 其他分支。
Git 流程

- 前端项目会在 Root 仓库下创建 dev 分支,用于代码的拉取和合并,如果有多个不同的测试环境,按照测试环境创建分支。
- 在本地的仓库中创建你的 dev 分支和其他功能性的分支。
- 开发过程中不允许直接在 master 分支上开发,创建一个新的分支进行开发,git checkout –b {branch_name}。
- 规范且详细的书写 commit ,推荐使用 git-cz 工具进行提交。
- 完成开发后将相应的分支合并到自己仓库的 master 分支。
- 将 master 分支 push 到自己的远程仓库(Fork仓库)。
- 向 Root 仓库 dev 分支提交 Merge Requests。
- 提醒前端负责人审查代码、解决冲突或测试环境上线。
- 解决冲突后 git pull upstream dev 拉取解决后的最新代码。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Ubuntu16.04 Virtualbox提示创建COM对象失败
说明: ubuntu安装VBOX后,打开的时候就说创建VIRTUALBOX COM 对象失败,应用程序将被中断!! 报错截图如下: 当然大家看到这个界面的第一反应会有点懵,其实我也是一样的,没有头绪去解…...
2024/5/8 13:50:39 - c++ 2.纯虚函数和抽象类
定义: 纯虚函数是一个在基类中只有声明的虚函数, 在基类中无定义。要求在任何派生类中都定义自己的版本;纯虚函数为各派生类提供一个公共界面(接口的封装和设计,软件的模块功能划分);声明: virtual void func()0; //纯虚函数 案例: //抽象…...
2024/4/15 1:06:17 - python二叉树中序遍历迭代法
迭代法遍历二叉树:左根右 # Definition for a binary tree node. # class TreeNode: # def __init__(self, val0, leftNone, rightNone): # self.val val # self.left left # self.right right class Solution:def inorderTraversa…...
2024/4/20 8:16:26 - Windows server 2016密码重置
Windows server 2016密码重置1. 塞入光盘2. BIOS中设置光驱启动3. 从光盘启动后进入命令窗口4. 备份帮助文件并用cmd替代5. 修改密码6. 输入密码就可以正常登录了最近几天重置了好几台windows机器的密码,顺手做个文档. 以下是基于Vspher 的,如果是物理机使用USB的Winpe会更简单…...
2024/4/21 13:34:00 - 2.实现servlet虚拟路径映射
1新创一个web项目, 注意选中web.xml...
2024/4/15 1:07:03 - Cesium 粒子系统相关类说明
1.ParticleSystem 是最上层需要加到场景中的primitive对象, 2.Particel 是组成PrimitiveSystem粒子系统的单个粒子 3.ParticleEmitter 粒子发射器 粒子发射器 定义了粒子是以那种方式向场景中发射出粒子 进而组成粒子系统,其中有: 3.1 BoxE…...
2024/4/28 3:13:08 - SQL.2 (如何查找第N高的数据?)
考察知识点: 分组汇总子查询标量子查询关联子查询 知识点: distinct ( 关键词 DISTINCT 用于返回唯一不同的值。)max(列名) 可以返回该列的最大值limit n子句表示查询结果返回前n条数据 ,offset n表示跳过x条语句li…...
2024/4/17 4:21:36 - 如何查看是否为虚拟机
查看主板型号: # dmidecode |grep -A16 "System Information$"查看机器型号 # dmidecode | grep "Product Name"...
2024/4/5 6:01:28 - 关于 async 和 defer 的作用及不同之处(浏览器解析过程)
1.脚本中没有async或者defer 如果脚本中没有async或者defer,则浏览器读到这里会立刻执行,即解析到script,便停止Html的解析,开始加载并执行script文件。 2.脚本中有async 如果脚本中有async,加载和渲染后续文档元素的过程将和 sc…...
2024/5/8 15:32:58 - cookiesessionjsp
会话的概念 用户打开浏览器,浏览不同的网页,发出多个请求,直到关闭浏览器的过程,称为一次会话(多次请求)。 3.3常用的会话技术 3.3.1 cookie cookie是客户端(浏览器)端的技术…...
2024/4/22 7:00:32 - yapi请求配置
yapi请求配置脚本https://licunzhi.github.io/2021/11/05/yapi%E8%AF%B7%E6%B1%82%E9%85%8D%E7%BD%AE%E8%84%9A%E6%9C%AC/...
2024/4/28 12:38:09 - 小程序账户密码+一键授权页面效果
1.页面效果 2.login.wxml <view class"login-container"><view class"title">微信小程序App</view><view class"login-box"><label>用户名</label><input placeholder"请输入用户名"/><…...
2024/4/21 8:17:17 - 非必现BUG修改,WinDbg调试dump信息,分析崩溃
本文无图,只提供一个思路,算是这两天处理问题的一个心得,供参考。 最近两天工作中出现了一个非必现的BUG ,由于是内部使用的PE文件,每次测试都需要签名,如果DEBUG模式会非常麻烦,因此采用分析d…...
2024/4/19 18:09:28 - 【SQL语句】学习笔记
SQL语法 DML 和 DDL 数据操作语言 (DML) SELECT - 从数据库表中获取数据UPDATE - 更新数据库表中的数据DELETE - 从数据库表中删除数据INSERT INTO - 向数据库表中插入数据 数据定义语言 (DDL) CREATE DATABASE - 创建新数据库ALTER DATABASE - 修改数据库CREATE TABLE - …...
2024/4/20 14:36:00 - 用XAMPP搭建本地:Web服务器,访问服务器,下载服务器。
用XAMPP搭建本地:Web服务器,访问服务器,下载服务器。 首先需要下载XAMPP,链接为:XAMPP下载地址,XAMPP中文网。 下载完成后进行安装,直接一键点到底。 一、如何确定我们安装完成了?…...
2024/4/15 1:07:18 - 题143.pat甲级练习-1032 Sharing (25 分)
文章目录题143.pat甲级练习-1032 Sharing (25 分)一、题目二、题解题143.pat甲级练习-1032 Sharing (25 分) 一、题目 二、题解 题目要求找到共用链表的表头的地址输出,我采用的路子是分开遍历两个单词,把遍历到的节点地址对应flag,然后看谁最…...
2024/4/15 1:07:23 - js怎么上传文件夹
一、概述 所谓断点续传,其实只是指下载,也就是要从文件已经下载的地方开始继续下载。在以前版本的HTTP协议是不支持断点的,HTTP/1.1开始就支持了。一般断点下载时才用到Range和Content-Range实体头。HTTP协议本身不支持断点上传,需…...
2024/4/15 1:07:33 - dialog里面套dialog被遮挡
element ui 当点击第二层的时候会被遮挡,只需在两层dialog配置append-to-body属性 <el-dialogtitle"提示":visible.sync"dialogVisible"width"30%":before-close"handleClose"append-to-body> // append-to-body 属…...
2024/4/17 4:23:12 - Description Resource Path Location Type Archive for required library:xxxcan not or is not a vail zip
解决方案:找到根据错误提示的maven本地仓库jar包的所在位置,删除该jar包所在文件夹的全部文件,在保存一下项目或者强制更新maven项目,让他重新从外网上下载对应的jar包,应该能解决大部分问题。...
2024/4/24 2:37:25 - 如何选取dataframe某个值
readtable读取后,行为列索引,然后设置某列为索引,然后用df[行名,列名]...
2024/4/17 4:22:48
最新文章
- 【WEB前端2024】简单几步制作web3d《萌宠星球》智体节点模板(2)
【WEB前端2024】简单几步制作web3d《萌宠星球》智体节点模板(2) 使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体…...
2024/5/8 15:50:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - Docker Desktop+WSL2安装到自定义路径
现在大多数软件实在太“流氓”了,在安装过程中,根本不让你选择安装路径,默认安装到$HOME下(windows C盘),随着软件的使用增多,可能磁盘空间不够,这个时候就想着,看看某些…...
2024/5/8 5:04:44 - 第十一届蓝桥杯物联网试题(省赛)
对于通信方面,还是终端A、B都保持接收状态,当要发送的数组不为空再发送数据,发送完后立即清除,接收数据的数组不为空则处理,处理完后立即清除,分工明确 继电器不亮一般可能是电压不够 将数据加空格再加\r…...
2024/5/7 16:25:59 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
