Vue_06_使用vue-cli搭建SPA项目
一、通过vue-cli脚手架构建SPA项目
1.安装vue-cli
npm install -g vue-cli
npm install -g webpack

安装成功后,会出现如下文件:
D:\initPath
node-v10.15.3-win-x64
node_global
vue
vue.cmd
vue-init
vue-init.cmd
vue-list
vue-list.cmd

步骤一:使用脚手架创建项目骨架
此步骤可理解成:使用eclipse创建一个maven的web项目
在项目存储位置输入cmd进入黑窗口输入vue init webpack spa进行问答模式

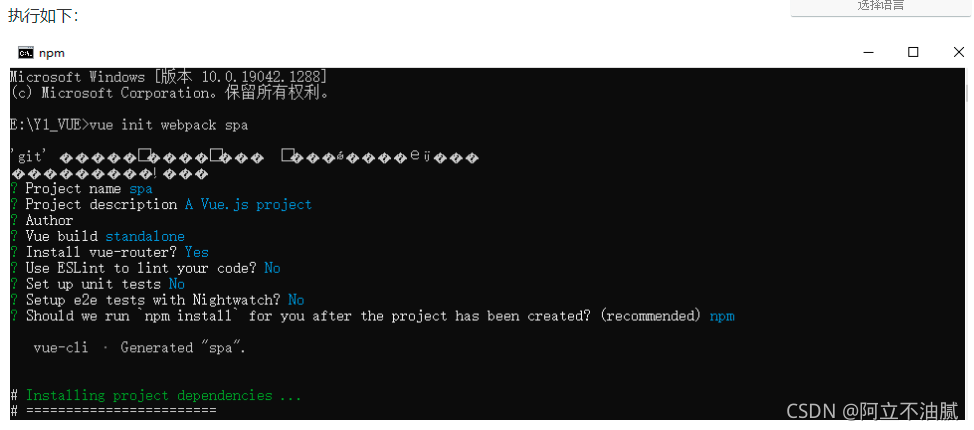
输入:vue init webpack spa
:“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车y
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
ll vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run npm install for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================
实在不会选,就回车选择“默认”或是选择“N”不安装

步骤二:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
cd spa1 #改变路径到spa1文件夹下
npm install #安装所有项目需要的npm模块

步骤三:启动并访问项目
此步骤可理解成:启动tomcat,并通过浏览器访问项目
cd spa npm run dev
依次执行之后就会弹出一个网址:http://localhost:8080


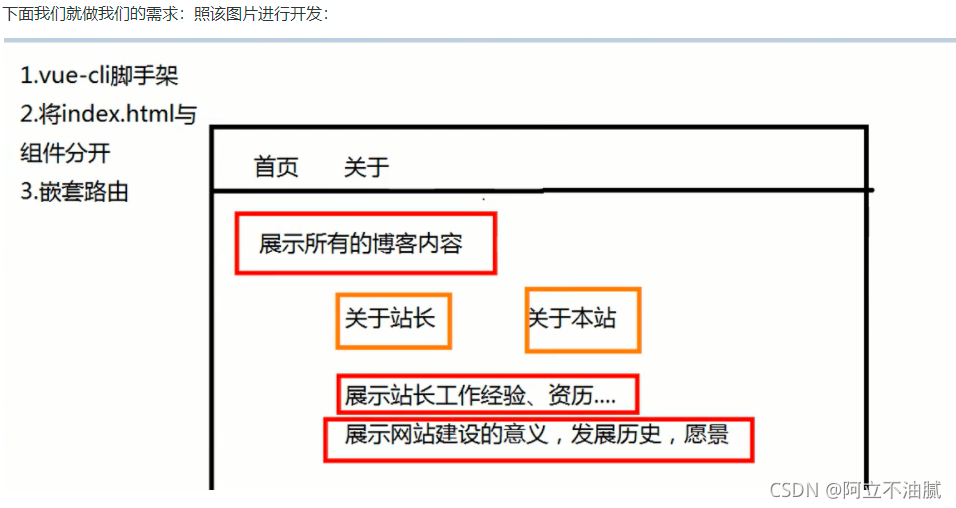
二、基于SPA项目的组件开发流程
我们的开发模式是前后端分离的开发模式,所以我们需要一个后端服务器跟一个前端服务器,之后开发要开一个前端跟一个Tomcat , 如果端口不改的话就会端口冲突,所以要进行修改,在项目里面config里面的index.js修改:
config --> index.js
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
host: 'localhost',
port: 8081, // 在这里修改端口号
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
},


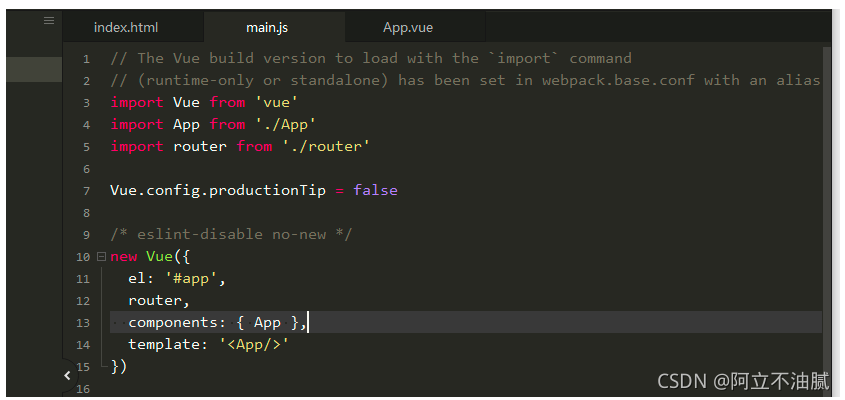
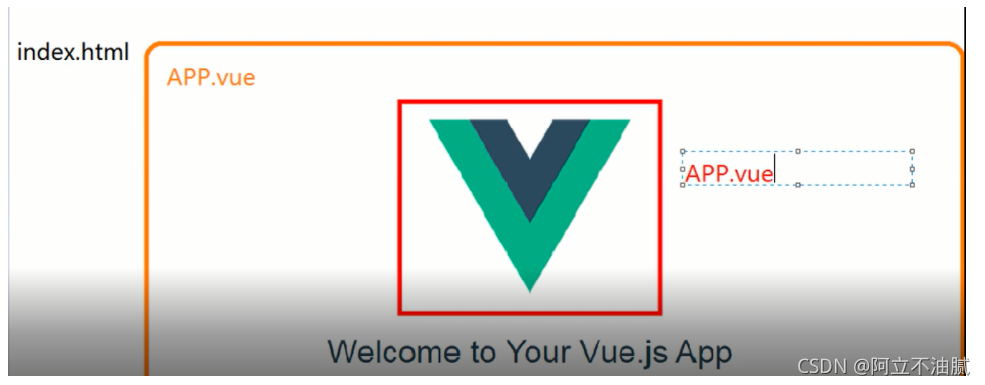
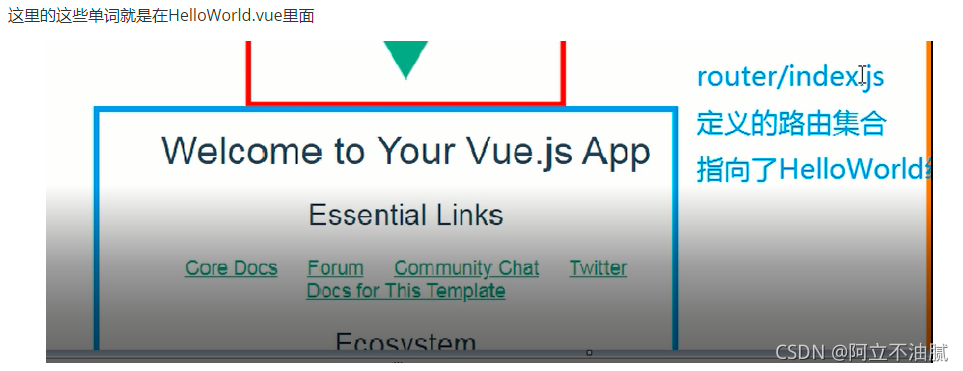
凡是以vue结尾的都是组件
如上图所示,所看到的不是index.html页面 index.html是一个入口,以后不用写任何代码,看到的是App.vue这个组件,真正的入口是mian.js,mian.js将App.vue绑定到了index.html

所以页面看到的整个大页面是index.html , index.html包了一个App.vue组件,如图
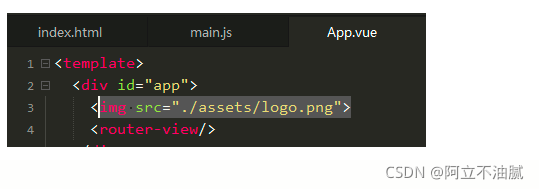
图片在App.vue里面,图片下面又定义了锚点(关于锚点vue的上一篇博客有讲到)




第一步:把App里面的图片干掉
第二步:新建一个以vue结尾的文件(Home)可以参照HelloWorld.vue来写
Home.vue:
<template><div>首页</div>
</template><script>export default {name: 'Home',data () {return {msg: 'Welcome to Your Vue.js App'}}}
</script><style>
</style>
进入index.js修改访问路径,把原本的HelloWorld修改为Home:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home}]
})


总代码:
App.vue:
<template><div id="app"><router-link to="/Home">首页</router-link><router-link to="/Abort">关于</router-link><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
Abort.vue:
<template><div>显示站长及网站相关信息</div>
</template><script>export default {name: 'Abort',data () {return {msg: 'Welcome to Your Vue.js App'}}}
</script><style>
</style>
Home.vue:
<template><div>此处显示所有的博客内容</div>
</template><script>export default {name: 'Home',data () {return {msg: 'Welcome to Your Vue.js App'}}}
</script><style>
</style>
index.js:配置跳转路径:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import Abort from '@/components/Abort'Vue.use(Router)export default new Router({routes: [{path: '/Home',name: 'Home',component: Home},{path: '/Abort',name: 'Abort',component: Abort}]
})

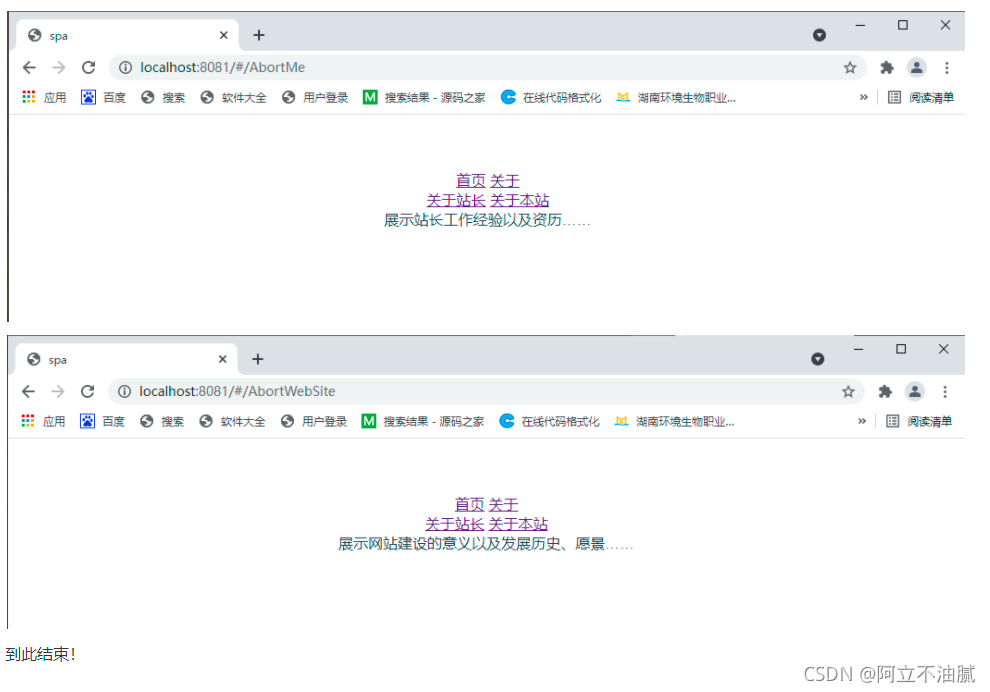
三、嵌套路由
AbortMe.vue:
<template><div>展示站长工作经验以及资历……</div>
</template><script>export default {name: 'AbortMe',data () {return {msg: 'Welcome to Your Vue.js App'}}}
</script><style>
</style>
AbortWebSite.vue:
<template><div>展示网站建设的意义以及发展历史、愿景……</div>
</template><script>export default {name: 'AbortWebSite',data () {return {msg: 'Welcome to Your Vue.js App'}}}
</script><style>
</style>
Abort.vue:
<template><div><router-link to="/AbortMe">关于站长</router-link><router-link to="/AbortWebSite">关于本站</router-link><router-view></router-view></div>
</template><script>export default {name: 'Abort',data () {return {msg: 'Welcome to Your Vue.js App'}}}
</script><style>
</style>
index.js配置:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import Abort from '@/components/Abort'
import AbortMe from '@/components/AbortMe'
import AbortWebSite from '@/components/AbortWebSite'Vue.use(Router)export default new Router({routes: [{path: '/Home',name: 'Home',component: Home},{path: '/Abort',name: 'Abort',component: Abort,/* 嵌套*/children: [{path: '/AbortWebSite',name: 'AbortWebSite',component: AbortWebSite},{path: '/AbortMe',name: 'AbortMe',component: AbortMe,}]}]})


感谢观看!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- python推导式
列表推导式(list comprehension)是利用其它列表创建新列表的一种方式, 工作原理类似for循环,即可对得到的元素进行转换或者筛选。 列表推导式的基本格式: 变量名[表达式 for 变量 in 列表] 或者 变量名 [表达式 for 变量 in 列表 if 条件] 执行流程&…...
2024/4/19 22:35:22 - JSON基本介绍
1.什么是JSON JSON全称对象表示法,是一种数据格式。它本身是一串字符串,只是它有固定格式的字符串,符合这个数据格式要求的字符串,我们称之为JSON。 用来代替XML做数据交换 2.JSON语法 语法规则 数据在名称/值对中数据由逗号分…...
2024/5/6 9:01:59 - 【Spring】构造注入(了解)
构造注入(推荐使用name) Spring调用类的有参数构造方法,创建对象同时给属性赋值 语法: <bean id"xxx" class"yyy"><constructor-arg />: 表示一个构造方法的形参标签有属性:name :构造方法形…...
2024/4/18 22:54:46 - VueJS介绍与快速入门
什么是VueJS 渐进式:循序渐进,vue是一个功能非常强大的前端js框架,其中包含了很多组件(A B C D E),因此,在使用vue时,可以根据用户的需要循序渐进的引入到项目中使用。 框架:类库 功能比较完善…...
2024/4/11 19:06:13 - sqllab 1-6 练习
前言 什么是sql注入? 攻击者通过构造不同的sql语句来实现对数据库的操作 两个关键 :参数用户可控 参数带入数据库查询 基本流程 判断注入点 判断字段数 判断回显点 查询相关内容 判断库名----> 判断表明---->判断列名----->判断数据 …...
2024/4/25 14:26:27 - 软件测试之数值输入框测试
**写在前面:测试不是一种目的,而是一种保证软件质量的手段** 根据工作中对数值输入框的测试经验,粗略总结了一下数值输入框测试的思路,如下: PS:输入框测试是测试工作中常见的测试对象,看似简单࿰…...
2024/5/6 9:54:25 - 贪吃蛇小游戏(QT、C++实现)
QT、C实现的贪吃蛇小游戏 键盘方向键控制蛇移动,随机生成身体颜色,食物会闪烁 蛇身及食物的一些属性: // 坐标属性 struct point {int x;int y; };// 蛇的属性 struct Snake {vector <point> xy; // 每节坐标point next; // 为…...
2024/4/21 2:31:26 - 20天减10斤 2020-10-21
10月中上旬减肥10斤纪念餐。减肥小结:只要摄入量小于新陈代谢消耗量,体重就会下降。如果再加上户外运动,体重下降得会更快。但是我脂肪率一直没怎么下降,可能是我只吃蔬菜没吃肉缺乏蛋白质导致的,从今日起开始补充鱼肉等高蛋白食物…...
2024/4/15 1:08:09 - hi3516ev200运行 stupid-ftp
参考文章 https://blog.csdn.net/u011251940/article/details/78781952 感谢作者分享 1、下载stupid-ftpd-1.5beta.tar.gz 下载地址:https://sourceforge.net/projects/stupid-ftpd/files/stupid-ftpd/V1_5beta/ 下载完成后将压缩包放到Ubuntu系统中。 2、编译 2.1、解压 …...
2024/5/6 8:31:52 - 无限极分类递归
function tree($arr, $pid 0, $level 0) {static $list array();foreach ($arr as $v) { //如果是顶级分类,则将其存到$list中,并以此节点为根节点,遍历其子节点if ($v[parent_id] $pid) {$v[level] $level;$list[] $v;tree($arr, $v[c…...
2024/4/18 5:14:55 - python类的私有属性和公共属性
转载自https://blog.csdn.net/yangjiajia123456/article/details/80383475 对于python而言,类的属性的可见度只有两种,public和private。 类的私有属性便是在前面加上“__”标识符,而公共属性则不必。 在类的外面访问私有属性会引发异常。 cl…...
2024/4/25 15:30:18 - php 实现公众号小程序跳转
//小程序跳转private function sendxsbilldd_msg_with_openID(){$data array();$msg Db::table(wxxsbilldd_msg)->where(issend, 0)->limit(1)->select();if ($msg null) {dump("订单无数据发送失败-openid");return;}$outindex 0;$guid_xsbill $msg[$…...
2024/4/22 4:20:18 - springboot+redis
1、pom <!--redis--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency> 2、application.yml spring: redis:# 地址host: localhost# 端口&#…...
2024/4/15 1:09:00 - sql中函数用法小结
说明 在特定场景中,会用到一些有意思的sql函数,本文记录下来,以便不时之需。 实例 1.find_in_set() : 筛选目标为逗号字符串,想要在strategy_sen_element_dic中查找id为"43,44"的记录? 数据如…...
2024/4/15 1:09:05 - Kotlin知识积累
1、在使用自定义get函数时,不要直接在不可变变量下实现(20211105) class Test() {var str:String? nullval text:Stringget() {println("getText")return "text:$str"} } fun main(args: Array<String>) {val t Test()println("…...
2024/4/18 3:04:56 - 网络防御与学习-tomcat 默认密码利用
10.11.1.209 Nikto 扫描得到:Default account found for Tomcat Manager Application at /manager/html (ID tomcat, PW tomcat). Apache Tomcat. 访问8080端口,找到后台登录地址,尝试tomcat tomcat 顺利登录后台。 Apache Tomcat - Ac…...
2024/4/26 22:11:47 - 强连通分量分解 超级详细
(写的有点小多,慢慢看,会有收获的) (1) 首先我们得了解,什么是强连通? 如果在一个有向图顶点子集内,任取两个点 u 和 v ,都能找到一条路径从 u 到 v …...
2024/4/15 1:09:05 - jsp数据库基础之--往MySQL数据库添加数据
项目地址:https://gitee.com/martinHuang/jsp-basic/ 前面讲到了查询,还讲到了从表单获取数据,这些是最最基本的了。下面来说说往MySQL数据库添加数据。先讲怎么做,后面再说明原理 1、新建一个jsp文档,名为insert.jsp,放到fromAction文件夹下 2、在insert.jsp文档中,…...
2024/4/22 11:39:15 - RFID系统 免费开源代码 开发,分享[申明:来源于网络]
RFID系统 免费开源代码 开发,分享[申明:来源于网络]地址:http://www.codeforge.cn/s/0/RFID%E7%B3%BB%E7%BB%9F...
2024/4/28 11:18:29 - JavaScript数组去重
1. indexOf 有的话给数组下标,没有给-1 let arr1 [2,4,6,2,4,6,1,2,3];let newArr1 [];for (let i 0; i < arr1.length; i) {//if (!newArr1.includes(arr1[i])) newArr1.push(arr1[i]);if(newArr1.indexOf(arr1[i]) -1) { // 证明newArr中没有此刻的arr[i]…...
2024/4/20 3:40:24
最新文章
- 什么是HTTPS证书?怎么免费申请?——值得收藏
SSL证书的核心功能在于保障互联网数据传输的安全性和网站身份的可靠性。它通过加密通信防止信息被窃取或篡改,同时验证网站的真实身份,有效抵御钓鱼攻击,增强用户信任。此外,使用SSL证书还有助于提升网站在搜索引擎中的排名&#…...
2024/5/6 10:43:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - Vue 有哪些常用的指令
目录 1. 指令 v-html 1.1. 作用 1.2. 语法 1.3. 练习 2. 指令 v-show 2.1. 作用 2.2. 语法 3. 原理 4. 场景 3. 指令 v-if 3.1. 作用 3.2. 语法 3.3. 原理 3.4. 场景 4. 指令 v-else与 v-else-if 4.1. 作用 4.2. 语法 4.3. 注意 4.4. 使用场景 5. 指令 v-on 5…...
2024/4/30 12:03:19 - 蓝桥杯第十五届抱佛脚(十)贪心算法
蓝桥杯第十五届抱佛脚(十)贪心算法 贪心算法基本概念 贪心算法是一种在算法设计中常用的方法,它在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是最好或最优的算法。 贪…...
2024/5/5 8:38:28 - 基于AI智能识别技术的智慧展览馆视频监管方案设计
一、建设背景 随着科技的不断进步和社会安全需求的日益增长,展览馆作为展示文化、艺术和科技成果的重要场所,其安全监控系统的智能化升级已成为当务之急。为此,旭帆科技(TSINGSEE青犀)基于视频智能分析技术推出了展览…...
2024/5/4 13:13:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
