04_Provider基本使用
文章目录
- 状态管理
- provider
- 举例
- 1、引入库
- 2、创建数据model
- 3、创建全局共享数据
- 4、子节点处理数据
- 扩展
- 多个子节点
- 使用Consumer
状态管理
在 Flutter 开发中,状态管理是一个永恒的话题。一般的原则是:如果状态是组件私有的,则应该由组件自己管理;如果状态要跨组件共享,则该状态应该由各个组件共同的父元素来管理。对于组件私有的状态管理很好理解,但对于跨组件共享的状态,管理的方式就比较多了,如使用全局事件总线EventBus,它是一个观察者模式的实现,通过它就可以实现跨组件状态同步:状态持有方(发布者)负责更新、发布状态,状态使用方(观察者)监听状态改变事件来执行一些操作。(转自:Flutter实战.第二版 7.3章节)
provider
provider是flutter官方提供的状态管理widget。使用provider客户管理的数据,可以提供给子孙节点使用。
举例
1、引入库
...
# 状态管理provider: ^6.0.1
...
2、创建数据model
数据源:
- 一个CountModel类,混合ChangeNotifier。
- 一个count变量,用于计数,
- 一个increase方法调用一次则count+1,并调用notify方法
import 'package:flutter/cupertino.dart';class CountModel with ChangeNotifier{int _count=0;int get count => _count;//修改数据,并调用notify方法void increase(){_count++;//修改数据后调用notify方法notifyListeners();}
}
3、创建全局共享数据
ChangeNotifierProvider.value 可以提供数据供子孙节点使用,并且可以在数据改变的时候通知所有子节点刷新。
- 创建数据countModel
- 创建ChangeNotifierProvider对象,把countModel传给value,让其子节点都可以访问到。并把MyApp传给child
void main() {
//防止报错WidgetsFlutterBinding.ensureInitialized();Provider.debugCheckInvalidValueType = null;//全局数据var countModel = CountModel();var textSize = 12;//只要是当前provider下的子节点都可以使用countModel变量var provider = ChangeNotifierProvider<CountModel>.value(value: countModel,child: MyApp(),);runApp(provider);
}
4、子节点处理数据
- Provider.of获取到顶层数据
- 点击按钮会调用countModel.increase()方法,里面又调用notifyListeners()方法
- notifyListeners()通过provider会调用build方法即去更新UI。
class MyApp extends StatefulWidget {@override_MyAppState createState() => _MyAppState();
}class _MyAppState extends State<MyApp> {@overridevoid initState() {super.initState();}@overrideWidget build(BuildContext context) {var countModel = Provider.of<CountModel>(context);print('countModel:${countModel.hashCode}');print('count:${countModel.count}');return MaterialApp(home: Scaffold(appBar: AppBar(title: Text("状态管理")),body: Column(children: [Text("计数${countModel.count}"),RaisedButton(onPressed: () {countModel.increase();},child: Text("增加"),)],),),);}
}
log输出
Performing hot reload...
Syncing files to device Android SDK built for x86...
I/flutter ( 811): countModel:895566778
I/flutter ( 811): count:3
Reloaded 0 libraries in 955ms.
I/flutter ( 811): countModel:895566778
I/flutter ( 811): count:4
界面就不演示了
扩展
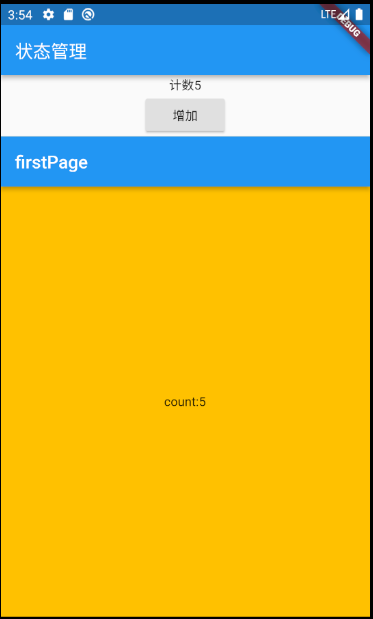
多个子节点
新增一个FirstPage页面
class FirstPage extends StatelessWidget {@overrideWidget build(BuildContext context) {var countModel = Provider.of<CountModel>(context);// var textSize = Provider.of<int>(context);return Scaffold(backgroundColor: Colors.amber,appBar: AppBar(title: Text("firstPage"),),body: Center(child: Text("count:${countModel.count}"),),);}
}
MyApp
class MyApp extends StatefulWidget {@override_MyAppState createState() => _MyAppState();
}class _MyAppState extends State<MyApp> {@overridevoid initState() {super.initState();}@overrideWidget build(BuildContext context) {var countModel = Provider.of<CountModel>(context);print('countModel:${countModel.hashCode}');print('count:${countModel.count}');return MaterialApp(home: Scaffold(appBar: AppBar(title: Text("状态管理")),body: Column(children: [Text("计数${countModel.count}"),RaisedButton(onPressed: () {countModel.increase();},child: Text("增加"),),Expanded(child: FirstPage())//添加firstPage],),),);}
}
当点击增加按钮,myapp页面和firstpage页面的数据同时更新
效果

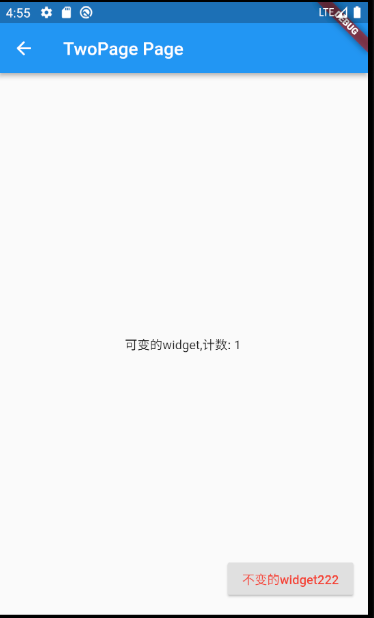
使用Consumer
Consumer 使用了 Builder 模式,收到更新通知就会通过 builder 重新构建。Consumer 代表了它要获取哪一个祖先中的 Model。
Consumer 的 builder 实际上就是一个 Function,它接收三个参数 (BuildContext context, T model, Widget child)。
- context: context 就是 build 方法传进来的 BuildContext
- T:T也很简单,就是获取到的最近一个祖先节点中的数据模型。
- child:它用来构建那些与 Model 无关的部分,在多次运行 builder 中,child 不会进行重建。
然后它会返回一个通过这三个参数映射的 Widget 用于构建自身。
在这个浮动按钮的例子中,我们通过 Consumer 获取到了顶层的 CounterModel 实例。并在浮动按钮 RaisedButton 的 onPressed 中调用其 increase 方法。
而且抽离出Consumer中不变的部分,也就是控件Text(“不变的widget222”,style: TextStyle(color: Colors.red)其作为 child 参数传入 builder 方法中。
//第二页
class TwoPage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('TwoPage Page'),),body: Consumer<CountModel>(builder: (context, CountModel counter, child) => Center(child: Text('可变的widget,计数: ${counter.count}',//重新定义了一个新widget修改数据),),child: Text('不变的widget'),),floatingActionButton: Consumer<CountModel>(builder: (context, CountModel counter, child) => RaisedButton(onPressed: () {counter.increase();},child: child,//这里传过去的是控件:不变的widget222),child: Text("不变的widget222",style: TextStyle(color: Colors.red),),),);}
}
跳转至第二页
//第一页
class FirstPage extends StatelessWidget {@overrideWidget build(BuildContext context) {var countModel = Provider.of<CountModel>(context);// var textSize = Provider.of<int>(context);return Scaffold(backgroundColor: Colors.amber,appBar: AppBar(title: Text("firstPage"),),body: Center(child: Text("count:${countModel.count}"),),floatingActionButton: FloatingActionButton(onPressed: () {Navigator.of(context).push(MaterialPageRoute(builder: (context) => TwoPage()));},child: Icon(Icons.navigate_next),),);}
}
效果

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 汇编实验9
《汇编语言》实验9 assume cs:code data segmentdb welcome to masm!db 02h,24h,71h ; 要求的三个颜色对应的16进制代码 data ends ;offset 理解使用有点问题…… stack segmentdb 16 dup(0) stack endscode segmentstart: mov ax,datamov ds,ax;数据区mov ax,stackmov ss,ax…...
2024/4/15 3:31:17 - 深入理解时空图卷积(ST-GCN)
深入理解时空图卷积(ST-GCN)整体描述空间上的图卷积举个例子回归ST-GCN时间上的卷积前言:本文试图从代码角度解读ST-GCN(不包含图卷积理论知识),希望对研究行为识别的同学有所帮助,不正确的地方…...
2024/4/15 3:31:22 - audio音频播放组件的封装,使其页面加载时主动播放,同时点击也会播放
组件文件 audioPlay.vue <template><div><divclass"entask_audio":style"{color:isPlay ? #03BA82 : #999}"click"play()"><div class"flex_x" v-html"phoneticSymbols"></div><!-- 播放…...
2024/4/15 3:31:27 - v-premission添加权限
v-premission权限管理 1)对表单右侧操作进行权限管理 注意: 1.只有权限标识的名字一样,才可以正确绑定权限。 2.需要增加权限的页面的组件路径一定要写到index才可以。 2)增加权限 进入菜单页面,点击新增…...
2024/4/15 3:31:17 - java工厂模式
1. 什么是java工厂模式 java工厂模式就是,更具不同的条件返回不同的对象2.什么时候用java工厂模式 java工厂模式一般用在java继承时,通过不同条件返回不同子类对象用代码说话 假如有一个父类Animal public class Animal {String name;int age;public v…...
2024/4/15 3:31:12 - java面向对象(多态)
多态简介 多态是同一个行为具有多个不同表现形式或形态能力 多态就是同一个接口,使用不同的实例而执行不同的操作 同一个时间发生在不同的对象会产生不同的效果 多态的优点 消除类型之间的耦合关系 可替换性 可扩充性 接口性 灵活性 简化性 多态实现方式 继承 重写…...
2024/4/7 1:14:03 - JS原型对象和对象原型的区别
先抛去此文章的标题(有点晕有木有?),来看下面这段程序 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content&qu…...
2024/4/19 19:10:01 - mPaas小程序使用国密算法sm2加密传参
使用 miniprogram-sm-crypto使用文档npm i miniprogram-sm-crypto引入 const sm2 require(‘miniprogram-sm-crypto’).sm2; 在js文件里 const sm2 require(miniprogram-sm-crypto).sm2; const smTwo {sm2,cipherMode: 1, // 1 - C1C3C2,0 - C1C2C3,…...
2024/4/7 1:14:01 - csp-分蛋糕
source #include<iostream> using namespace std; int n0;int k0;int sum0;int idx0;int cnt0; int main(){scanf("%d %d",&n,&k);int *anew int[n];for(int i0;i<n;i)cin>>a[i];while(idx<n){while(sum<k&&idx<n)//蛋糕重…...
2024/4/7 1:14:00 - html2canvas生成的图片无法长按保存的问题,weixin中无法保存canvas生成的图片问题
html2canvas生成的图片无法长按保存的问题: 需要生成的图片路径是base64的格式才能够保存成功,转换成path格式无法保存 html2canvas将网页生成图片的方法请看:页面转换为图片保存到手机html2canvas、base64ToPath_haliboti的博客-CSDN博客页…...
2024/4/19 0:45:45 - 牛顿迭代法、二分查找法
给定一个 正整数 num ,编写一个函数,如果 num 是一个完全平方数,则返回 true ,否则返回 false 。 进阶:不要 使用任何内置的库函数,如 sqrt 。 示例 1: 输入:num 16 输出࿱…...
2024/4/7 1:13:58 - SHA1加密(c实现)
在vs2013下编译且成功实现。 SHA1加密算法实现思路: 前提:需要一个 unsigned long W[80] unsigned long H[5] unsigned long a,b,c,d,e unsigned long temp 对明文首先进行填充,假设明文为p, 则p的bit长度要满足 % 512 == 448 不满足需要高位填充一个1,其余位补充0,最后的…...
2024/4/18 8:32:12 - 恶劣环境中使用 UNS S32760 超级双相不锈钢
UNS S32760 在零以下温度下具有高冲击强度,显示出优异的耐腐蚀性。 适合在恶劣环境中使用 UNS S32760 是一种具有成本效益的超级双相不锈钢。 化学分析 %铬你莫铜宽CN锰硅磷铁最小24630.5——0.2——————————最大限度268410.030.3110.0300.010平衡关于UNS…...
2024/4/15 3:31:42 - 在职字节师兄分享出了这份数据结构手册,LeetCode现已开放下载
获得图灵奖的Pascal之父——Nicklaus Wirth 提出这个公式: “程序数据结构算法”,一个公式展示出了程序的本质,这个公式对计算机科学的影响程度足以类似物理学中爱因斯坦的 “EMC^2” 可见作为一名合格的程序员学会数据结构有多么的重要。今…...
2024/4/18 7:47:18 - 前端自测归纳
交互测试 列表排序 表单必填校验提示 部分点击操作需要有提示 如删除,批量删除,发布等场景中的click事件 this.$confirm(是否确认删除?, 确认提示, {confirmButtonText: 确定,cancelButtonText: 取消,type: warning}). then(() > {// 逻…...
2024/4/19 13:39:17 - mongodb使用包含分页查询过滤多样性方法
1.配置yaml文件 mongodb://127.0.0.1:27017/pengyuyan中的pengyuyan是数据库名称 2.分页类SpringDataPageable import org.springframework.data.domain.Pageable; import org.springframework.data.domain.Sort;import java.io.Serializable;public class SpringDataPageabl…...
2024/4/15 3:31:37 - MacPilot for Mac(Mac系统优化软件)
还在为系统太卡,找不到好用的系统优化软件而苦恼吗?MacPilot Mac 版是一款能够为您修复、检查系统所有垃圾文件,浏览历史等,并为您清理所有不需要的信息,释放您的空间,让您的系统运行更加顺畅!M…...
2024/4/19 15:37:26 - 电话销售跟客户联系如何选择合适的时间点
电话营销是目前最主动的销售方式,电话销售员可以把最差的产品卖的最好,也是按照效果而非成本付费的销售方式,电话销售想要做好也并不容易,下面客套分享一些电话销售实用话术。 一、电话销售时间规则:以一天为标准 早上…...
2024/4/18 10:36:28 - 网站服务以及部署网站论坛discuz与网络论坛WordPress
网站架构 LAMP LinuxApacheMySQLPHP 系统服务器程序数据管理软件中间软件 静态网站:Apache:服务端口:80/tcp(http)443/tcp(https) 1.主配置文件 /etc/httpd/conf/httpd.conf 子配置文件:/etc/httpd/conf.d/*.conf 主目录&am…...
2024/4/15 3:32:23 - 计算机网络
文章目录HTTP协议:TCP/IP:计算机通信协议HTTP 与 HTTPS:TCP 三次握手:TCP 四次挥手:TCP 与 UDP 的区别:get 的 url:post 的 url:响应码:端口号的作用:网络搭建…...
2024/4/18 14:52:21
最新文章
- 电商技术揭秘三十:知识产权保护浅析
电商技术揭秘相关系列文章(上) 相关系列文章(中) 电商技术揭秘二十:能化供应链管理 电商技术揭秘二十一:智能仓储与物流优化(上) 电商技术揭秘二十二:智能仓储与物流优化(下) 电商技术揭秘二十三:智能…...
2024/4/20 19:40:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Python学习之-pyechart详解
前言: 什么是pyechart? Pyecharts 是一个用于生成 Echarts 图表的 Python 库。Echarts 是一个由百度开源的数据可视化工具,它提供的图表种类丰富,交互性强,兼容性好,非常适合用于数据分析结果的展示。Pyec…...
2024/4/14 10:30:47 - redis之主从复制、哨兵模式
一 redis群集有三种模式 主从复制: 主从复制是高可用Redis的基础,哨兵和集群都是在主从复制基础上实现高可用的。 主从复制主要实现了数据的多机备份,以及对于读操作的负载均衡和简单的故障恢复。 缺陷: 故障恢复无法自动化&…...
2024/4/20 7:24:10 - STM32实现软件SPI对W25Q64内存芯片实现读写操作
先看看本次实验的成果吧: 这么简单的一个程序,我学习了一个星期左右,终于把所有的关节都打通了。所有代码都能什么都不看背着敲出来了。为了使自己的记忆更为清晰,特意总结了一个思维导图,感觉自己即便是日后忘记了看一…...
2024/4/18 20:00:34 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
