前端工程化使用Eslint和Prettier规范化开发(踩坑)
** 工欲善其事必先利其器,前端开发中对团队风格要求越来越高,这个时候就需要我们通过一些插件规范代码风格,eslint+prettier无疑是最好用的组合,但是方便归方便,在使用过程中我们总是会遇到各种各样的坑,为了避免后续踩坑,这里以vscode的安装为工具做个示例。觉得受用的给个赞吧(●’◡’●)!**
第一步 清除多余的插件,还原默认配置
对新手来说,vscode的扩展并不是越多越好的,特别是当你还不那么会调整配置的时候。所以安装之前就先清理扩展和配置,清理扩展很简单,在扩展列表中,将那些插件逐项卸载就行,我就仅保留了vscode的中文包,以及Debugger for Chrome,这两个插件包,而环境配置方面,VSCode中有三种类型的配置文件:
默认配置文件(优先级最低)
用户配置文件(优先级次之)
工程配置文件 (优先级最高)
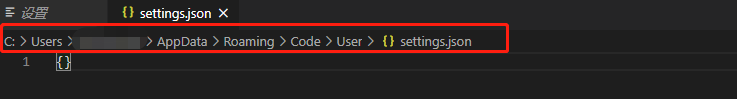
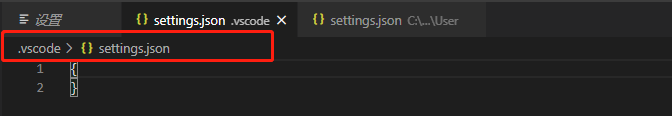
所以,我们只需要清除用户配置文件的值,以及工程配置文件的值,就是还原到默认配置了,我们可以用快捷键【ctrl+,】打开设置界面。如下图:

分别在选择用户和工作区的时候,点击右上角的打开设置的json文件,用户的json文件和工作区的json文件,虽然都是叫settings.json,但在路径上是不同的,一个是在项目目录的.vscode目录下,一个是在C盘的用户目录下的。将这两个文件中的配置都全部清除,仅保留{}。这样根据vscode的配置优先级来说,就是默认配置了。


第二步 安装Vetur插件
在Vscode的扩展中搜索Vetur,Vetur的功能就是语法突出显示,错误提示,格式化,自动完成等
安装之后,js/css文件都有高亮显示了,但是保存之后可能没有格式化,我们需要做一下特殊设置

下一步,我们开始配置Vetur中的风格处理,无论是Vetur官网,还是vscode设置中显示,vetur的formatter大多采用的Prettier风格。有2个地方可以进行配置prettier风格参数,一个是vscode的配置文件settings.json,还有一个就是在项目根目录下创建.prettierrc文件,文件内容也是采用json格式,但是需要注意:根据官网的说明,一旦在项目的根目录下存在.prettierrc文件,则settings.json中的prettier配置就会无效。
// settings.json{......"vetur.format.defaultFormatterOptions": {"prettier": {// Prettier option here"trailingComma": "es5", // 多行时,尽可能打印尾随的逗号"tabWidth": 4, // 会忽略vetur的tabSize配置"useTabs": false, // 是否利用tab替代空格"semi": true, // 句尾是否加;"singleQuote": true, // 使用单引号而不是双引号"arrowParens": "avoid", // allow paren-less arrow functions 箭头函数的参数使用圆括号}}
}
// .prettierrc
{"tabWidth": 4, // 会忽略vetur的tabSize配置"useTabs": false, // 是否利用tab替代空格"semi":false, // 句尾是否加;"trailingComma": "none", // es5多行时,尽可能打印尾随的逗号"arrowParens": "avoid", // allow paren-less arrow functions 箭头函数的参数使用圆括号"vueIndentScriptAndStyle":true,
}
3.安装ESLint插件
在搞定了Vetur之后,我们来安装ESlint,在扩展商店搜索eslint,很容易就找到这个插件,相关的插件还有很多,例如Prettier ESLint等,我们一个一个来,先搞定ESLint再说,看eslint插件的说明,单单vscode中安装eslint是不够的,还需要项目中安装eslint依赖包。也就是需要在package.json中需要eslint,而eslint是针对很多种开发语言的,针对每一个开发语言都有一个独立的插件,对应vue的就是eslint-plugin-vue了,我们需要在项目目录下执行下面语句来执行安装。
> npm install -D eslint eslint-plugin-vue --registry=https://registry.npm.taobao.org
安装完eslint和eslint-plugin-vue之后,我们还需要创建eslint的配置文件,建议在项目根目录下,用命令行方式执行eslint --init来创建配置文件,因为生产的.eslintrc.js文件就在你当前执行命令的目录下。注意:我之前想在vscode的终端上直接执行命令,可惜提示什么策略不对,就是权限不足,懒得再去搞什么配置策略,直接用cmd命令,在项目目录下执行就行。
// .eslintrc.js
module.exports = {"env": { //用来预定义全局环境变量,常用的有browser,es6,node,jest,jquery"browser": true,"es6": true,"node": true},"extends": ["eslint:recommended","plugin:vue/essential"],"parserOptions": { // 支持的 JavaScript 语言选项"parser": "babel-eslint", // 默认使用Espree作为其解析器,除此之外就Esprima,Babel-ESLint,@typescript-eslint/parser"ecmaVersion": 12, // ECMAScript 版本,默认设置为 3,5(默认),也可以年份,2015(同 6),2012(as 12)"sourceType": "module" // "script" (默认) 或 "module"(如果你的代码是 ECMAScript 模块)},"plugins": [ //eslint支持使用第三方插件,需要npm先安装,后使用"vue" // 可以用package的名称,eslint-plugin-vue,也可以省略eslint-plugin-,直接填写vue],"rules": {// 强制使用单引号 'quotes': ['error', 'single'],// 在块级作用域外访问块内定义的变量是否报错提示 'block-scoped-var': 0,}
};
安装完这个,我们就可以在vscode中发现,eslint已经生效了。为了避免eslint对没必要的文件也进行检查,添加一个.eslintignore文件,保存需要略过的文件和目录
# .eslintignore
build/*.js
src/assets
public
dist
.eslintrc.js
下一步需要在vscode中增加eslint的相关配置。
// settings.json
{
.......// 指定eslint校验的文件类型"eslint.validate": ["javascript","javascriptreact","html","vue"],// "eslint.autoFixOnSave": true,"editor.codeActionsOnSave": {"source.fixAll.eslint": true},"eslint.run": "onSave", // 保存就校验
}
接下来,在package.json中补上eslint校验的命令行,我们在package.json中,找到scripts节点,增加一行新的启动命令 “lint”: “vue-cli-service lint”。
//package.json
{......"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint"},......
}
可以根据自己的习惯来修改这些规则,注意所有规则第一个值适用下面定义,0或off:关闭;1或warn:提示警告,但不影响代码存在;2或error:提示错误,执行ESLint校验会导致失败。完整的.eslintrc.js如下:
// .eslintrc.js
module.exports = {"root": true, // 表明这就是根目录了,停止去父级目录中寻找配置"env": { //用来预定义全局环境变量,常用的有browser,es6,node,jest,jquery"browser": true,"es6": true,"node": true},"parserOptions": { // 支持的 JavaScript 语言选项"parser": "babel-eslint", // 默认使用Espree作为其解析器,除此之外就Esprima,Babel-ESLint,@typescript-eslint/parser"ecmaVersion": 12, // ECMAScript 版本,默认设置为 3,5(默认),也可以年份,2015(同 6),2012(as 12)"sourceType": "module" // "script" (默认) 或 "module"(如果你的代码是 ECMAScript 模块)},"extends": [ // 规则模版"eslint:recommended", // 启用一系列核心规则,"plugin:vue/essential", // 启用eslint vue插件的规则模版,base,essential,strongly-recommended,recommended(最严)],"plugins": [ //eslint支持使用第三方插件,需要npm先安装,后使用"vue", // 可以用package的名称,eslint-plugin-vue,也可以省略eslint-plugin-,直接填写vue],"rules": { //补充规则// 强制使用单引号'quotes': ['error', 'single'],// 在块级作用域外访问块内定义的变量是否报错提示'block-scoped-var': 0,"vue/max-attributes-per-line": 0,"vue/singleline-html-element-content-newline": "off","vue/multiline-html-element-content-newline": "off","vue/name-property-casing": ["error", "PascalCase"],"vue/no-v-html": "off",'accessor-pairs': 2,'arrow-spacing': [2, {'before': true,'after': true}],'block-spacing': [2, 'always'],'brace-style': [2, '1tbs', {'allowSingleLine': true}],'camelcase': [0, {'properties': 'always'}],'comma-dangle': 0,'comma-spacing': [2, {'before': false,'after': true}],'comma-style': [2, 'last'],'constructor-super': 2,'curly': [2, 'multi-line'],'dot-location': [2, 'property'],'eol-last': 2,'eqeqeq': ["error", "always", { "null": "ignore" }],'generator-star-spacing': [2, {'before': true,'after': true}],'handle-callback-err': [2, '^(err|error)$'],'indent': [2, 4, {'SwitchCase': 1}],'jsx-quotes': [2, 'prefer-single'],'key-spacing': [2, {'beforeColon': false,'afterColon': true}],'keyword-spacing': [2, {'before': true,'after': true}],'new-cap': [2, {'newIsCap': true,'capIsNew': false}],'new-parens': 2,'no-array-constructor': 2,'no-caller': 2,'no-console': 'off','no-class-assign': 2,'no-cond-assign': 2,'no-const-assign': 2,'no-control-regex': 0,'no-delete-var': 2,'no-dupe-args': 2,'no-dupe-class-members': 2,'no-dupe-keys': 2,'no-duplicate-case': 2,'no-empty-character-class': 2,'no-empty-pattern': 2,'no-eval': 2,'no-ex-assign': 2,'no-extend-native': 2,'no-extra-bind': 2,'no-extra-boolean-cast': 2,'no-extra-parens': [2, 'functions'],'no-fallthrough': 2,'no-floating-decimal': 2,'no-func-assign': 2,'no-implied-eval': 2,'no-inner-declarations': [2, 'functions'],'no-invalid-regexp': 2,'no-irregular-whitespace': 2,'no-iterator': 2,'no-label-var': 2,'no-labels': [2, {'allowLoop': false,'allowSwitch': false}],'no-lone-blocks': 2,'no-mixed-spaces-and-tabs': 2,'no-multi-spaces': 2,'no-multi-str': 2,'no-multiple-empty-lines': [2, {'max': 1}],'no-native-reassign': 2,'no-negated-in-lhs': 2,'no-new-object': 2,'no-new-require': 2,'no-new-symbol': 2,'no-new-wrappers': 2,'no-obj-calls': 2,'no-octal': 2,'no-octal-escape': 2,'no-path-concat': 2,'no-proto': 2,'no-redeclare': 2,'no-regex-spaces': 2,'no-return-assign': [2, 'except-parens'],'no-self-assign': 2,'no-self-compare': 2,'no-sequences': 2,'no-shadow-restricted-names': 2,'no-spaced-func': 2,'no-sparse-arrays': 2,'no-this-before-super': 2,'no-throw-literal': 2,'no-trailing-spaces': 2,'no-undef': 2,'no-undef-init': 2,'no-unexpected-multiline': 2,'no-unmodified-loop-condition': 2,'no-unneeded-ternary': [2, {'defaultAssignment': false}],'no-unreachable': 2,'no-unsafe-finally': 2,'no-unused-vars': [2, {'vars': 'all','args': 'none'}],'no-useless-call': 2,'no-useless-computed-key': 2,'no-useless-constructor': 2,'no-useless-escape': 0,'no-whitespace-before-property': 2,'no-with': 2,'one-var': [2, {'initialized': 'never'}],'operator-linebreak': [2, 'after', {'overrides': {'?': 'before',':': 'before'}}],'padded-blocks': [2, 'never'],'quotes': [2, 'single', {'avoidEscape': true,'allowTemplateLiterals': true}],'semi': [2, 'never'],'semi-spacing': [2, {'before': false,'after': true}],'space-before-blocks': [2, 'always'],'space-before-function-paren': [2, 'never'],'space-in-parens': [2, 'never'],'space-infix-ops': 2,'space-unary-ops': [2, {'words': true,'nonwords': false}],'spaced-comment': [2, 'always', {'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ',']}],'template-curly-spacing': [2, 'never'],'use-isnan': 2,'valid-typeof': 2,'wrap-iife': [2, 'any'],'yield-star-spacing': [2, 'both'],'yoda': [2, 'never'],'prefer-const': 2,'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,'object-curly-spacing': [2, 'always', {objectsInObjects: false}],'array-bracket-spacing': [2, 'never']}
};
4.安装Prettier插件
还是在vscode的扩展商店搜索prettier,结果好几个都叫Prettier - Code formatter的插件,选个发布者叫Perttier,这个应该算标准的吧。看这个插件说明,也是需要通过npm安装prettier依赖包的。如果我们要把prettier风格替代eslint的代码格式检查,就还需要安装eslint-plugin-prettier,如同eslint的vue插件一样,如果eslint和prettier出现了冲突,就需要安装eslint-config-prettier插件了。
> npm install prettier eslint-plugin-prettier eslint-config-prettier -D --save-exact --registry=https://registry.npm.taobao.org
安装完prettier的相关依赖包之后,调整.eslintrc.js文件
{"extends": ["plugin:prettier/recommended"]
}
最终,在上面的.eslintrc.js文件上,增加prettier新增部分的配置即可
//.eslintrc.js
module.exports = {"root": true, // ..... "extends": [ // 规则模版"eslint:recommended", // 启用一系列核心规则,"plugin:vue/essential", // 启用eslint vue插件的规则模版,base,essential,strongly-recommended,recommended(最严)"plugin:prettier/recommended" // prettier新增],"plugins": [ //eslint支持使用第三方插件,需要npm先安装,后使用"vue", // 可以用package的名称,eslint-plugin-vue,也可以省略eslint-plugin-,直接填写vue"prettier" // prettier新增],// .....}
因为安装了Perttier,以及eslint-plugin-prettier,这里就会需要用到项目根目录下的prettier的配置文件,根据官方介绍,prettier的配置文件支持多种命名和后缀,具体参考https://prettier.io/docs/en/configuration.html,因为是初学者,想要在配置文件中可以合法的加入注释,我选用.prettierrc.js命名。
// .prettierrc.js
module.exports = {tabWidth: 4, // 会忽略vetur的tabSize配置useTabs: false, // 是否利用tab替代空格singleQuote: true, // 使用单引号而不是双引号jsxSingleQuote: true,semi: false, // 句尾是否加;trailingComma: 'es5', // es5多行时,尽可能打印尾随的逗号arrowParens: 'avoid', // allow paren-less arrow functions 箭头函数的参数使用圆括号endOfLine: 'lf', // 换行符校验jsxBracketSameLine: true, // #多行JSX中的>放置在最后一行的结尾,而不是另起一行(默认false)bracketSpacing: true,proseWrap: 'always', // 换行,always:超过printWidth就换行,never:不换行,preserve:按照原样处理printWidth: 220,
}这样基本可以说,Perttier的插件配置也算好了,但是vscode提示各种警报,我们开始来修正提示的错误,有些东西一概就好了,但是有些错误,在编辑器中通过autofix修正了eslint的错误,但是【ctrl+s】保存后,又自动变成错误格式了,这就是风格和校验之间的规则没有统一,出现了冲突,这个时候需要我们来准确配置相关的规则,并明确我们想要的规则到底是什么,有些规则并没有对错,仅仅只是习惯问题而已,例如尾项有没有",",eslint标准是没有,可是我习惯有,又例如html属性是否换行?又不换行的标准,有每一个属性一行的风格,还有超过长度才换行的标准,等等,这些就是我们接下来要搞定的冲突了。
5.解决Vetur,ESLint,Perttier之间的冲突
ESLint主要用来解决JS的风格和代码语法检查,Perttier就是纯粹的代码风格处理的,支持js,ts,jsx,json,css,scss,vue,markdown等。这两个在Js文件上比较容易统一,Perttier来处理JS代码风格,eslint来检查JS代码语法,但是在vue文件上,有html格式的
先来说由vetur来处理vue文件的settings.json的配置。完整的settings.json如下
// settings.json
{"workbench.startupEditor": "newUntitledFile","files.autoSave": "off", // 关闭文件自动保存,避免开发时候页面变化"editor.tabSize": 4, // tab距离"editor.formatOnSave": true, // 在保存时自动格式化"editor.minimap.enabled": false, // 关闭右侧快速预览"files.eol": "\n", // 设定文件的换行符,\n(linux模式)或\r\n(win模式)"editor.detectIndentation": false, // 关闭vscode的缩进检查"editor.fontSize": 14, //设置文字大小"editor.lineHeight": 0, //设置文字行高"editor.lineNumbers": "on", //开启行数提示"editor.quickSuggestions": {//开启自动显示建议"other": true,"comments": true,"strings": true},"window.zoomLevel": 0, // 调整窗口的缩放级别//根据文件后缀名定义vue文件类型"files.associations": {"*.vue": "vue"},// 为各类文件制定Fatmatter插件"[vue]": {// "editor.defaultFormatter": "esbenp.prettier-vscode" // 采用prettier处理格式化"editor.defaultFormatter": "octref.vetur" // 采用vetur来处理Fatmatter},"[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[jsonc]": {"editor.defaultFormatter": "vscode.json-language-features"},// Vetur 的各类设定,仅当上面[vue]的editor.defaultFormatter的值为octref.vetur的时候,才起效"vetur.format.options.tabSize": 4,"vetur.format.styleInitialIndent": false, // 关闭vue中script标签初始缩进,开启会和eslint的缩进校验冲突"vetur.format.scriptInitialIndent": false, // 关闭vue中style标签初始缩进,开启会和eslint的缩进校验冲突"vetur.format.defaultFormatter.html": "js-beautify-html", // 针对vue中的template部分的风格模版,也可以是:prettier"vetur.format.defaultFormatter.js": "prettier-eslint", // 针对vue中的script部分的风格模版,或者prettier"vetur.format.defaultFormatter.css": "prettier", // 针对vue中的style部分的风格模版"vetur.format.defaultFormatterOptions": {"js-beautify-html": { // 配置不能和prettier的配置冲突,eslint校验的时候采用的prettier的风格// 给js-beautify-html设置属性隔断"wrap_line_length": 220, //换行长度// 属性换行// 对属性进行换行。// - auto: 仅在超出行长度时才对属性进行换行。// - force: 对除第一个属性外的其他每个属性进行换行。// - force-aligned: 对除第一个属性外的其他每个属性进行换行,并保持对齐。// - force-expand-multiline: 对每个属性进行换行。// - aligned-multiple: 当超出折行长度时,将属性进行垂直对齐。"wrap_attributes": "auto",// Maximum number of line breaks to be preserved in one chunk (0 disables)// "max_preserve_newlines": 0,"end_with_newline": false},"prettyhtml": {"printWidth": 220,"singleQuote": false,"wrapAttributes": false,"sortAttributes": false}// "prettier": {// // Prettier option here// "printWidth": 120,// "trailingComma": "none", // 多行时,尽可能打印尾随的逗号// "tabWidth": 4, // 会忽略vetur的tabSize配置// "useTabs": false, // 是否利用tab替代空格// "semi": false, // 句尾是否加;// "singleQuote": true, // 使用单引号而不是双引号// "arrowParens": "avoid", // allow paren-less arrow functions 箭头函数的参数使用圆括号// }},// ESLint 的相关配置"eslint.validate": ["javascript","javascriptreact","vue"], // eslint校验的文件类型// 该属性相当于配置js文件的操作// "[javascript]": {// "editor.formatOnSave": true,// "editor.defaultFormatter": "esbenp.prettier-vscode"// },// "eslint.autoFixOnSave": true, 很多插件提示这么设定,但实际vscode中已经弃用这个设置,改用下面的方式。"editor.codeActionsOnSave": {// 保存时触发的事件"source.fixAll.eslint": true // 自动fix eslint},"eslint.run": "onSave", // 保存就校验// 函数名后增加空格"javascript.format.insertSpaceBeforeFunctionParenthesis": true,"javascript.format.insertSpaceAfterFunctionKeywordForAnonymousFunctions": true,
}
基本来说Vetur,ESLint,Prettier都算是配置好了,也应该解决了相互之间的冲突了。
参考资源:
https://blog.csdn.net/peade/article/details/103865934
https://www.cnblogs.com/xjnotxj/p/10828183.html
https://blog.csdn.net/qq_15601471/article/details/99985647
https://www.cnblogs.com/matd/p/10972319.html
https://prettier.io/docs/en/configuration.html
https://blog.csdn.net/u010108836/article/details/107873990
https://www.cnblogs.com/sunjinggege/p/8809536.html
https://www.cnblogs.com/little-ab/articles/9521771.html
https://eslint.vuejs.org/rules/max-attributes-per-line.html
https://blog.csdn.net/justflow/article/details/109897364
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 视觉SLAM--视觉里程计-对极几何
视觉SLAM–视觉里程计-对极几何 完成特征提取以及特征匹配后,将基于关联后的特征点对进行配准以完成相机运动估计。当相机为单目相机时,我们只知道 2D 的像素坐标,因而问题是根据两组 2D 点估计运动。该问题用对极几何来解决。 解决思路为&a…...
2024/4/20 1:29:00 - 抽象类和接口的区别
抽象类和接口的区别是什么一、区别1、抽象类要被子类继承,接口要被类实现。2、接口只能做方法声明,抽象类中可以作方法声明,也可以做方法实现。3、接口里定义的变量只能是公共的静态的常量,抽象类中的变量是普通变量。4、接口是设…...
2024/4/18 15:35:57 - Python语法快速入门笔记
Python官方教程学习笔记 2.1 命令行传入参数 import sys print(sys.argv[0], sys.argv[1]) # 0 是文件名,与c接收命令行参数相同2.2 文件编码及脚本 python源码文件默认是utf-8,也可以规定编码格式。Unix中python脚本可以直接运行,像shell脚…...
2024/4/24 6:10:51 - 企业服务平台带给B端用户的六大价值
在过去的十几年中,互联网经济凭借高效、便捷等优势,已取得数字化转型的重要成果,并持续推进。而作为已经不得不深植于互联网之上的全球各类型企业,面对用户需求不断提升与金融科技赋能的新兴公司的崛起,如何在数字化升…...
2024/4/15 3:43:16 - tomcat小版本号
因为这方面一直没注意过,单纯的认为小版本号和tomcat8和tomcat9的分辨方式一样,导致这次tomcat不仅没升级成功还有了很多漏洞,刚刚突然想起来,小版本号和大版本号是不一样的,小版本号需要看成一个整体,比如…...
2024/4/20 14:41:31 - bfd和nqa以及rip展示
配置好IP地址 然后开始设置bfd联动 在r4 [Huawei]ip route-static 192.168.3.0 24 192.168.2.2 先写一下路由表,没有这个路由表时没办法显示效果的 [Huawei]ip route-static 192.168.5.0 24 192.168.6.1 [Huawei]bfd [Huawei-bfd]q [Huawei]bfd 11 bind pee…...
2024/4/24 21:42:48 - 快快网络防CC攻击
快快网络防CC攻击有深入了解。CC攻击(Challenge Collapsar)是DDOS(分布式拒绝服务)的一种,是一种常见的网站攻击方法,攻击者通过代理服务器或者肉鸡向受害主机不停访问,造成服务器资源耗尽&…...
2024/4/15 3:44:12 - 云效代码管理Codeup-源码漏洞检测
云效代码管理Codeup-源码漏洞检测,在软件编程中大多数安全漏洞都源于撰写者,虽然编码工具偶尔也会发生意外导致源码有漏洞,但大部分的错误还是由于编码不当造成的。企业可以通过为开发者提供更多的编码安全培训来尽可能的减少安全风险&#x…...
2024/4/24 3:38:47 - 如何控制积分成本?常见的积分成本的核算方法
积分体系的实施会大大的帮助商家获得用户的增长和业务的提升,在实行积分体系中,商家首先需要考虑的就是如何进行引流的问题,因为不论是哪一种体系的实施都需要有用户群体来支撑,相信这个说法,没有商家可以反驳…...
2024/4/25 19:12:49 - linux 文件管理相关知识
切换当前文件目录 利用cd指令,后面加想进入的文件夹,可以多个,用/隔开 也可以用cd加绝对路径进到指定目录的文件夹中 cd还可以配合一些东西一起用 cd ~是切换到home下 cd / 是切换到根目录 cd ..是回退到上一级 cd -是回到上次的目录 创…...
2024/4/19 19:30:26 - 使用到Pig来分析线上的搜索日志数据
使用到Pig来分析线上的搜索日志数据,散仙本打算使用hive来分析的,但由于种种原因,没有用成,而Pig(pig0.12-cdh)散仙一直没有接触过,所以只能临阵磨枪了,花了两天时间,大致看完了pig官网的文档,在看文档期间,也是边实战边学习,这样以来,对pig的学习,会更加容易,当…...
2024/4/15 3:44:12 - JS中async/await用法
1、首先需要理解async 和 await的基本含义 async 是一个修饰符,async 定义的函数会默认的返回一个Promise对象resolve的值,因此对async函数可以直接进行then操作,返回的值即为then方法的传入函数 // 0. async基础用法测试async function fun0() {consol…...
2024/4/15 3:44:07 - 树莓派vi配置
1、解决树莓派debian环境使用vi编辑器,退格键和方向键不能用的情况 卸载vim后,再安装一次就好了 sudo apt-get remove vim-common sudo apt-get install vim最后安装成功,vi 和Vim功能正常 2、解决树莓派vi下无法粘贴的情况 方法1&#x…...
2024/4/18 20:58:40 - 设计相亲交友源码的架构,应遵循的里氏替换原则
里氏替换原则(Liskov Substitution Principle,LSP)是指如果对每一个类型为 T1 的对象 O1,都有类型为 T2 的对象 O2,使得以 T1 定义的所有程序 P 在所有的对象 O1 都替换成 O2 时,程序 P 的行为没有发生变化…...
2024/4/25 16:19:27 - 简单计算器
<body><div class"calculator J_calculator"><p>结果:<span class"result">0</span></p><div class"input-group"><input type"text" value"0" /><input type"tex…...
2024/4/20 17:52:50 - 2021-11-04统一修改文件名称
2021-11-04统一修改文件名称 import java.io.File; import java.io.IOException;/*** Author: zhangtao* DateTime: 2021/10/22 14:05* Description: TODO*/ public class ChangeName {/*** 新字符串,如果是去掉前缀后缀就留空,否则写上需要替换的字符串*/static S…...
2024/4/25 22:52:04 - C语言--冒泡排序
#include <iostream> int main() { int a[10] { 33, 43, 21, 20, 10, 54, 70, 39, 8, 47 }; //获取数组元素个数 int len sizeof(a) / sizeof(int); for (int i 0; i < len - 1; i) { for (int j 0; j < len - 1 - i; j) { i…...
2024/4/26 13:01:06 - IDEA创建项目maven打包编译出现File encoding has not been set报错的问题
只要在pom.xml文件中增加一个配置项即可: <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> </properties>...
2024/4/17 18:39:16 - JS 检测输入连续相同字符和递增字符
// 1、支持检测递增数字不限出现在任意位置 (确认)// 2、支持检测递减数字不限出现在任意位置// 3、支持连续出现的字母不限出现在任意位置// 4、支持连续出现的数字不限出现在任意位置(确认)// 5、支持正向连续出现的字母不限出…...
2024/4/23 14:50:58 - 巅峰蚂蚁s19还能倔强起飞创造奇迹
作为新一代强大机型s19还是一样的有大的爆发力,算力95t功耗还是同期最低...
2024/4/16 14:10:41
最新文章
- UE4 绑定事件到点击时(不用射线检测)
1.启用点击事件 2.添加事件绑定...
2024/4/26 15:03:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ChatGPT 赚钱初学者指南(上)
原文:The Beginner’s Guide to Earning Money Online with ChatGPT 译者:飞龙 协议:CC BY-NC-SA 4.0 第一章:理解基础知识 什么是 ChatGPT? 在人工智能与人类对话相遇的数字织锦中,ChatGPT 作为一个突出…...
2024/4/24 16:31:18 - STM32重要参考资料
stm32f103c8t6 一、引脚定义图 二、时钟树 三、系统结构图 四、启动配置 (有时候不小心短接VCC和GND,芯片会锁住,可以BOOT0拉高试试(用跳线帽接)) 五、最小系统原理图 可用于PCB设计 六、常见折腾人bug…...
2024/4/26 8:20:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
