HTML5游戏开发-扫雷及其算法研究
吕蒙曰:士隔三月【1】,当刮目相看。所以,在下在这三月中发奋图强,花了约莫8节信息课的时间研究扫雷。呜呼,由于在下才能尚且不足,所以也就只能勉强打过中级难度的吧。不过,一边玩的同时,我还一边对扫雷这个游戏的制做方法构思了一下。所以说,本文中的算法完全是凭借自己对扫雷游戏规则的总结而自行研发出来的,倘若和MS的扫雷玩法有些出入,还望各位看官见谅。
【1】出自《孙权劝学》,原文为“士别三日”,由于在下这三个月来都不曾发表博客,所以引申到“士隔三月”,各位看官休怪休怪
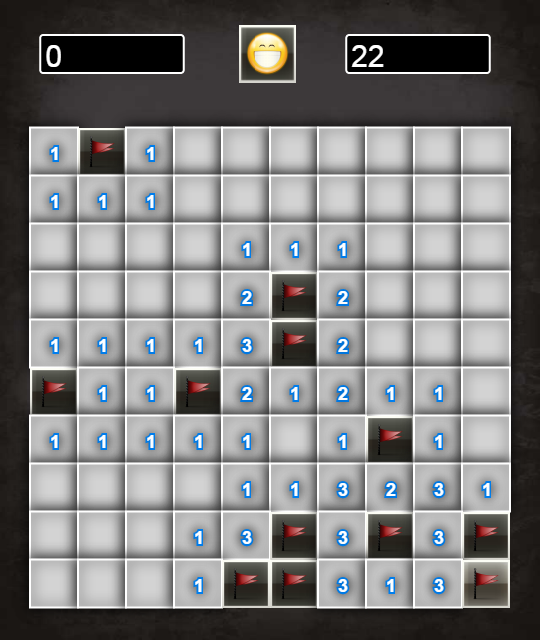
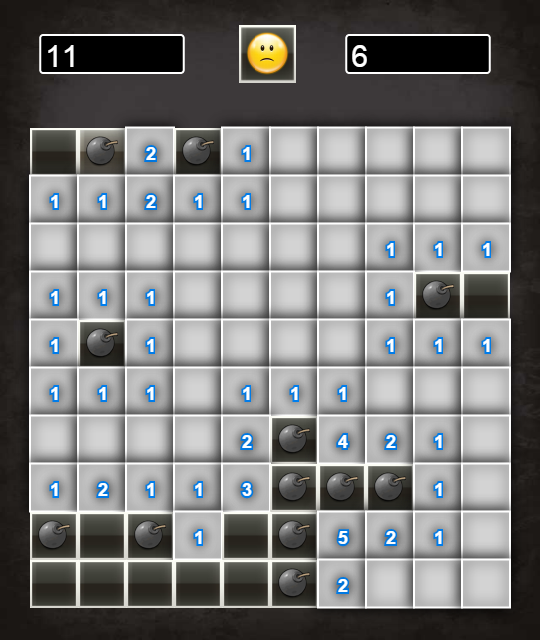
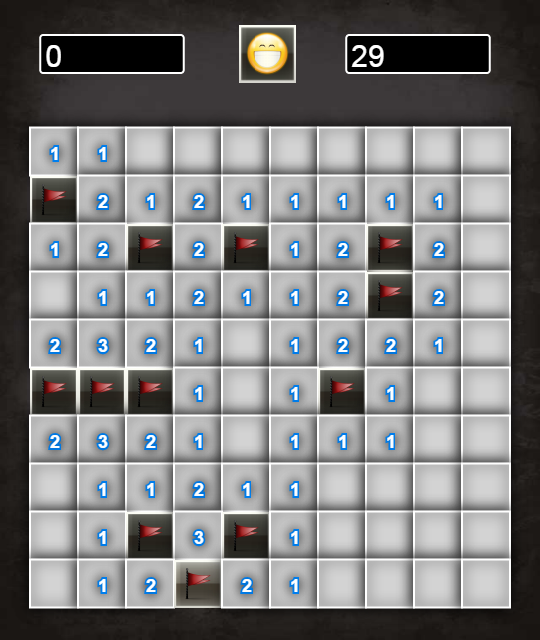
以下是本次开发的游戏截图:
测试地址:http://yuehaowang.github.io/demo/minesweeper/
算法研究
扫雷虽然属于游戏开发初级学者研究的范畴,但是由于我是那种好高骛远的家伙,所以,虽然接触游戏开发约2年了,可是到现在才来研究扫雷,实在是惭愧惭愧。
首先,我想我们需要对扫雷游戏的算法进行一系列的研究。
布雷算法
这个算法嘛,顾名思义,就是说如何在场景中布雷。这个算法其实很简单,就是单一地使用随机取位来完成。不过值得注意的是,可能有些朋友和我一样,一开始认为是先把数字标好再去布雷,其实应该是先布雷,再根据布雷情况给每个格子标数字。
智能帮扫算法
其实这个所谓的“智能帮扫算法”是我随便给这个算法取的一个名字,可能俗气了点,看官莫怪~什么是“智能帮扫算法”呢?首先我来对其下个定义:
当玩家扫开到某个方块后,如果四周没有雷,或者这个方块四周的雷全部被扫除了,那么这时候就需要帮助玩家把四周的方块全部扫出。这样的算法叫做智能帮扫算法
如果实现了这个算法,那么点击一个方块,扫开一大片的效果就可以实现了。某些看官可能不理解为什么,我可以在这里罗嗦一下:根据定义我们可以看出,这个算法只是帮助扫出四周的方块,不过这是一个链环的过程,毕竟四周的方块被扫开后,如果这些方块满足执行帮扫算法的条件,那么帮扫算法就会在被算法扫开的方块上生效,如此渐进下去,知道被扫开的方块不满足条件为止。如果用流程图表示就是:
如果流程图还不能理解的话,就举个Y某我吃巧克力的例子吧。Y某有一天收到M君送来的一盒巧克力,我首先拆开盒子掰下一块巧克力,放进嘴里,发现是苦瓜味的,于是我就下定决心,如果我再吃到苦瓜味的,就把周围的8块都吃了。不想我接下来吃到一块就是苦瓜味的,没有办法,只有把周围八块都吃了,结果刚吃到其中一块,发现又是苦瓜味的,于是继续吃……于是就达到了吃开一片的效果。这里的吃到苦瓜味的巧克力就相当于“四周被标记的雷数等于相应数目”。这个故事的结局和扫雷不同,由于游戏中的雷数>=1,所以无论如何都会因遇到雷停下来,可是万恶的M君送来的巧克力尽然全是苦瓜味的(T_T)
要实现这个算法,说难也不算难。只需把对算法的定义翻译成代码即可。
实现过程
既然是游戏,所以要实现的不仅是算法,还有就是用户界面之类的。
由于纯canvas做游戏很麻烦,所以我这次就直接使用lufylegend游戏引擎实现界面。
引擎地址:http://lufylegend.com/lufylegend
API地址:http://lufylegend.com/lufylegend/api
本文中可能多次出现某些类和函数,或者某些函数和类很重要,所以我把它们的API地址放在下面,这样以来可以方便大家查找:
- LExtends:http://lufylegend.com/api/zh_CN/out/classes/%E5%85%A8%E5%B1%80%E5%87%BD%E6%95%B0.html#method_LExtends
- LLoadManage:http://lufylegend.com/api/zh_CN/out/classes/LLoadManage.html
- LInit:http://lufylegend.com/api/zh_CN/out/classes/%E5%85%A8%E5%B1%80%E5%87%BD%E6%95%B0.html#method_LInit
- LSprite:http://lufylegend.com/api/zh_CN/out/classes/LSprite.html
- LBitmap:http://lufylegend.com/api/zh_CN/out/classes/LBitmap.html
- LBitmapData:http://lufylegend.com/api/zh_CN/out/classes/LBitmapData.html
- LTextField:http://lufylegend.com/api/zh_CN/out/classes/LTextField.html
- LButton:http://lufylegend.com/api/zh_CN/out/classes/LButton.html
- LDropShadowFilter:http://lufylegend.com/api/zh_CN/out/classes/LDropShadowFilter.html
在下面的讲解中,我只讲一些关键的地方,其他地方就交给看官慢慢啃吧。文末会给出完整的代码下载。
HTML中的代码
HTML5游戏嘛,肯定要有html代码:
<!DOCTYPE html>
<html>
<head><title>Minesweeper</title><meta charset="utf-8" /><script type="text/javascript" src="./lib/lufylegend-1.9.9.simple.min.js"></script><script type="text/javascript" src="./lib/lufylegend.LoadingSample1-0.1.0.min.js"></script><script type="text/javascript" src="./js/Main.js"></script>
</head>
<body oncontextmenu="return false;"><div id="mylegend"></div>
</body>
</html>Main.js
LInit(1000 / 30, "mylegend", 540, 640, main);var dataList = {};
var stage;
var blockXNum = blockYNum = 10, mineNum = 12;function main () {var loadData = [{path : "./js/InfoLayer.js"},{path : "./js/ButtonTemplate.js"},{path : "./js/MineLayer.js"},{path : "./js/StageLayer.js"},{name : "bg", path : "./images/bg.jpg"},{name : "button_sheet", path : "./images/button_sheet.png"},{name : "face_happy", path : "./images/face_happy.png"},{name : "face_sad", path : "./images/face_sad.png"},{name : "face_smile", path : "./images/face_smile.png"},{name : "face_surprise", path : "./images/face_surprise.png"},{name : "flag", path : "./images/flag.png"},{name : "mine", path : "./images/mine.png"}];var loadingLayer = new LoadingSample1();addChild(loadingLayer);LLoadManage.load(loadData,function (p) {loadingLayer.setProgress(p);},function (r) {dataList = r;loadingLayer.remove();initGame();});
}function initGame () {stage = new StageLayer();addChild(stage);
}
在Main.js中,我们初始化了界面,加载了资源,以及加入舞台类(StageLayer),主要用的是lufylegend中的一些API,不熟悉的同学可以参考前面给出的API文档。不过得注意几个变量:
- blockXNum:代表游戏中的方块每行有几个
- blockYNum:代表游戏中的方块每列有几个
- mineNum:雷数
StageLayer.js
这个类也比较简单,先把代码贴出来:
function StageLayer () {var s = this;LExtends(s, LSprite, []);var bgBmp = new LBitmap(new LBitmapData(dataList["bg"]));bgBmp.scaleX = LGlobal.width / bgBmp.getWidth();bgBmp.scaleY = LGlobal.height / bgBmp.getHeight();s.addChild(bgBmp);s.infoLayer = new InfoLayer();s.infoLayer.x = (LGlobal.width - s.infoLayer.getWidth()) / 2;s.infoLayer.y = 40;s.addChild(s.infoLayer);s.mineLayer = null;s.createMineLayer();
}
StageLayer.prototype.createMineLayer = function () {var s = this;if (s.mineLayer) {s.mineLayer.remove();}s.mineLayer = new MineLayer();s.mineLayer.x = (LGlobal.width - s.mineLayer.getWidth()) / 2;s.mineLayer.y = s.infoLayer.y + s.infoLayer.getHeight() + 30;s.addChild(s.mineLayer);
};这个类是舞台类,既然是舞台,那装些显示对象就是他的义务啰~看了前面的截图大家可以发现,这个游戏中主要由“剩余雷数”,“带有face的按钮”,“用去的时间”,“扫雷区”构成。这些部件我大致分了一下类:“剩余雷数”,“带有face的按钮”,“用去的时间”属于信息层,“扫雷区”属于地雷层。这样一来就又诞生了两个类:InfoLayer,MineLayer。
InfoLayer.js
这个类正如上面所说,用于放置“剩余雷数”,“带有face的按钮”,“用去的时间”这些部件。具体代码如下:
function InfoLayer () {var s = this;LExtends(s, LSprite, []);s.mineLeftNumTxt = null;s.button = null;s.timeUsedTxt = null;s.timeUsedNum = 0;s.preTime = 0;s.mineLeftNum = mineNum;s.isStart = false;s.addMineLeftNumLayer();s.addButton();s.addTimeUsedLayer();s.addEventListener(LEvent.ENTER_FRAME, function () {if (!s.isStart) {return;}s.refreshTimeUsedNumTxt();});
}InfoLayer.prototype.addMineLeftNumLayer = function () {var s = this;var mineLeftNumLayer = new LSprite();s.addChild(mineLeftNumLayer);s.mineLeftNumTxt = new LTextField();s.mineLeftNumTxt.text = 10000000;s.mineLeftNumTxt.color = "white";s.mineLeftNumTxt.size = 30;mineLeftNumLayer.addChild(s.mineLeftNumTxt);mineLeftNumLayer.graphics.drawRoundRect(2, "white",[-5, -5,s.mineLeftNumTxt.getWidth() + 10,s.mineLeftNumTxt.getHeight() + 10,3],true, "black");s.mineLeftNumTxt.text = s.mineLeftNum;
};InfoLayer.prototype.addButton = function () {var s = this, btnBmp = new LBitmap(new LBitmapData(dataList["face_smile"]));s.button = new ButtonTemplate(btnBmp, 1.2);s.button.x = s.getWidth() + 50;s.button.y = -15;s.addChild(s.button);s.button.addEventListener(LMouseEvent.MOUSE_UP, function () {s.timeUsedNum = 0;s.preTime = new Date().getTime();s.mineLeftNum = mineNum;s.isStart = false;s.parent.createMineLayer();s.refreshMineLeftNumTxt();s.refreshTimeUsedNumTxt();s.changeFace("smile");})
};InfoLayer.prototype.addTimeUsedLayer = function () {var s = this;var timeUsedLayer = new LSprite();timeUsedLayer.x = s.getWidth() + 50;s.addChild(timeUsedLayer);s.timeUsedTxt = new LTextField();s.timeUsedTxt.text = 10000000;s.timeUsedTxt.color = "white";s.timeUsedTxt.size = 30;timeUsedLayer.addChild(s.timeUsedTxt);timeUsedLayer.graphics.drawRoundRect(2, "white",[-5, -5,s.timeUsedTxt.getWidth() + 10,s.timeUsedTxt.getHeight() + 10,3],true, "black");s.timeUsedTxt.text = s.timeUsedNum;
};InfoLayer.prototype.changeFace = function (name) {this.button.setContent(new LBitmap(new LBitmapData(dataList["face_" + name])));
};InfoLayer.prototype.refreshMineLeftNumTxt = function () {this.mineLeftNumTxt.text = this.mineLeftNum;
};InfoLayer.prototype.refreshTimeUsedNumTxt = function (e) {var s = this, nowTime = new Date().getTime();s.timeUsedNum += (nowTime - s.preTime) / 1000;s.preTime = nowTime;s.timeUsedTxt.text = parseInt(s.timeUsedNum);
};玩过windows xp扫雷的都知道,在“扫雷区”中点击一下鼠标,那按钮上的face就会改变,所以为了在MineLayer和InfoLayer进行交互,我在InfoLayer上加了一些用于改变剩余雷数以及更改按钮上face的函数(refreshMineLeftNumTxt和changeFace)。
这个类中用到了ButtonTemplate这个类,这个类是一个按钮类,在游戏中我们就用到了一种按钮,所以就用ButtonTemplate把这些按钮的功能统一起来。
ButtonTemplate.js
这个按钮类出现在前面讲的InfoLayer中,还会出现在下面要讲的MineLayer中,作为方块。
我把按钮主要分为两个部分:按钮背景,按钮内容。
我们在按钮中要用到的功能主要有如下几个:
- 设置按钮上的内容,如上面说的face
- 在雷被扫除后,按钮背景会消失,所以需要提供删除按钮背景的方法
- 删除按钮上的内容
- 扫雷中,如果鼠标的左右两键同时按下,会把四周的方块突出一下,这里我用到的是把这些方块的按钮背景设置为禁用(STATE_DISABLE)的状态,所以需要用到设置按钮状态的功能。其实设置为禁用状态是种dirty way,但是lufylegend的LButton中就只提供了ENABLE和DISABLE这两种状态,所以,就这样用好了……
Ok,该上代码了:
function ButtonTemplate (img, btnBmpScale) {var s = this;LExtends(s, LSprite, []);var btnImg = dataList["button_sheet"];var normalBmp = new LBitmap(new LBitmapData(btnImg, 0, 0, 48, 48));var overBmp = new LBitmap(new LBitmapData(btnImg, 0, 48, 48, 48));var downBmp = new LBitmap(new LBitmapData(btnImg, 0, 96, 48, 48));s.button = new LButton(normalBmp, overBmp, downBmp.clone(), downBmp.clone());s.button.scaleX = s.button.scaleY = btnBmpScale || 1;s.button.staticMode = true;s.addChild(s.button);s.content = null;if (typeof img == UNDEFINED || !img) {return;}s.setContent(img)
}ButtonTemplate.prototype.setContent = function(content) {var s = this;s.removeContent();s.content = content;s.content.x = (s.button.getWidth() - s.content.getWidth()) / 2;s.content.y = (s.button.getHeight() - s.content.getHeight()) / 2;s.addChild(s.content);
};ButtonTemplate.prototype.removeContent = function() {var s = this;if (s.content) {s.content.remove();s.content = null;}
};ButtonTemplate.prototype.removeButton = function() {var s = this;if (s.button) {s.button.remove();}
};ButtonTemplate.prototype.setIntoNormalState = function () {this.button.setState(LButton.STATE_ENABLE);
};ButtonTemplate.prototype.setIntoOverState = function () {this.button.setState(LButton.STATE_DISABLE);
};上面说的按钮背景就是button属性,内容就是content。
MineLayer.js
这个类是非常重要,所以需要好好的解释其中的一些代码。先看构造器:
function MineLayer () {var s = this;LExtends(s, LSprite, []);s.map = new Array();s.waitingTime = 1;s.startTimer = false;s.timerIndex = 0;s.onUpCallback = null;s.preMouseButton = null;s.doubleDown = false;s.completeNum = 0;s.create();s.addEventListener(LEvent.ENTER_FRAME, s.loop);
}介绍一下其中的属性,
- map:一个数组,用于存放布雷后的数据,-1表示此位置是雷,>-1表示该位置附近有多少雷,例如:
[
[-1, 2, 1],
[1, 2, -1],
[0, 1, 1]
]- waitingTime:这个属性用于实现鼠标左右两键同时按下的事件
- timeIndex:同上
- startTimer:同上
- onUpCallBack:鼠标松开后执行的函数。这个函数在鼠标按下时设定
- preMouseButton:同waitingTime
- doubleDown:判断是否鼠标左右两键同时按下
- completeNum:标记正确的雷的数量
接下来来看看create函数:
MineLayer.prototype.create = function () {var s = this, positionList = new Array();for (var i = 0; i < blockYNum; i++) {var row = new Array();s.map.push(row);for (var j = 0; j < blockXNum; j++) {var btn = new ButtonTemplate();btn.x = j * 48;btn.y = i * 48;btn.positionInMap = {x : j, y : i};btn.isFlag = false;btn.isSwept = false;s.addChild(btn);btn.addEventListener(LMouseEvent.MOUSE_DOWN, function (e) {s.onDown(e.currentTarget, e.button);});btn.addEventListener(LMouseEvent.MOUSE_UP, function (e) {s.onUp(e.currentTarget, e.button);});row.push(0);positionList.push({x : j, y : i});}}for (var k = 0; k < mineNum; k++) {var mineIndex = Math.floor(Math.random() * positionList.length),o = positionList[mineIndex];s.map[o.y][o.x] = -1;positionList.splice(mineIndex, 1);}for (var m = 0; m < blockYNum; m++) {var row = s.map[m];for (var n = 0; n < blockXNum; n++) {var count = 0,list = null;if (row[n] == -1) {continue;}list = s.findBlockAround(n, m);for (var f = 0, ll = list.length; f < ll; f++) {if (list[f].v == -1) {count++;}}s.map[m][n] = count;}}
};create函数致力于布雷以及把每个方块标上数字,这个数字就是这个方块四周有的雷数。
这里我用到了一个很重要的函数——findBlockAround:
MineLayer.prototype.findBlockAround = function (x, y) {var s = this,l = blockYNum,t = blockXNum,di = y + 1,ti = y - 1,ri = x + 1,li = x - 1,cr = null,rl = new Array();if (di < l) {cr = s.map[di];rl.push({x : x, y : di, v : cr[x]});if (li >= 0) {rl.push({x : li, y : di, v : cr[li]});}if (ri < t) {rl.push({x : ri, y : di, v : cr[ri]});}}if (ti >= 0) {cr = s.map[ti];rl.push({x : x, y : ti, v : cr[x]});if (li >= 0) {rl.push({x : li, y : ti, v : cr[li]});}if (ri < t) {rl.push({x : ri, y : ti, v : cr[ri]});}}if (li >= 0) {cr = s.map[y];rl.push({x : li, y : y, v : cr[li]});}if (ri < t) {cr = s.map[y];rl.push({x : ri, y : y, v : cr[ri]});}return rl;
};这个函数是干啥的呢?噢~原来是用来寻找某个方块附近一圈的方块。也就是左上,正上,右上,正左,左下,正下,右下,正右这几个位置的方块。由于这个功能很多地方要用,所以我把它单独封装进一个函数。
再来看鼠标事件实现部分,主要由onDown,onUp,loop这个三个函数一起合作来完成:
MineLayer.prototype.onDown = function (btn, mouseButton) {var s = this;s.parent.infoLayer.changeFace("surprise");if (s.startTimer&& (mouseButton == 0 || mouseButton == 2)&& mouseButton != s.preMouseButton&& !btn.isFlag&& btn.isSwept) {s.startTimer = false;s.timerIndex = 0;s.doubleDown = true;s.preMouseButton = mouseButton;if (!s.isMineAroundHasBeenSwept(btn)) {var p = btn.positionInMap,list = s.findBlockAround(p.x, p.y);for (var i = 0, l = list.length; i < l; i++) {var o = list[i], b = s.getChildAt(o.y * blockXNum + o.x)if (!b.isFlag) {b.setIntoOverState();}}}return;}s.startTimer = true;if (mouseButton == 0) {s.onUpCallback = function () {s.sweepThis(btn, true);}} else if (mouseButton == 2) {s.onUpCallback = function () {s.setFlagTo(btn);}}
};MineLayer.prototype.onUp = function (btn, mouseButton) {var s = this, infoLayer = s.parent.infoLayer;infoLayer.changeFace("smile");if (s.doubleDown) {var p = btn.positionInMap,list = s.findBlockAround(p.x, p.y);s.doubleDown = false;s.startTimer = false;s.preMouseButton = null;if (s.isMineAroundHasBeenSwept(btn)) {s.sweepBlocksAround(btn, false);} else {for (var i = 0, l = list.length; i < l; i++) {var o = list[i], b = s.getChildAt(o.y * blockXNum + o.x);if (!b.isFlag) {b.setIntoNormalState();}}}return;}if (typeof s.onUpCallback == "function") {if (!infoLayer.isStart) {infoLayer.isStart = true;infoLayer.preTime = new Date().getTime();}s.onUpCallback();s.onUpCallback = null;}
};MineLayer.prototype.loop = function (e) {var s = e.currentTarget;if (!s.startTimer) {return;}if (s.timerIndex++ > s.waitingTime) {s.timerIndex = 0;s.startTimer = false;}
};主要来讲讲实现左右两键同时按下事件的实现:
首先我们得想象一下我们左右两键同时按下时的操作,大致可以简化为两个按键中其中以个按下后,在短暂时间后,另一个按键也按下,如果其中任意一个松开,那就执行同时按下对应的代码;如果超出了短暂时间才按下另一个按键,那么我们就把鼠标松开后要执行的函数设置为最后按下的那个键对应的代码;如果压根就没第二次按下,那就直接执行第一次按下对应的代码。想到这里后,我们要做的就很明确了。短暂时间的计时是交给loop函数来完成,鼠标按下和松开就分别交给了onDown和onUp。
接下来是sweepThis和sweepBlocksAround这两个函数:
MineLayer.prototype.sweepBlocksAround = function (btn) {var s = this,p = btn.positionInMap,list = s.findBlockAround(p.x, p.y);for (var i = 0, l = list.length; i < l; i++) {var o = list[i], b = s.getChildAt(o.y * blockXNum + o.x);if (o.v >= 0 && !b.isSwept) {s.sweepThis(b);} else if (o.v == -1 && !b.isFlag) {s.sweepThis(b);}}
};MineLayer.prototype.sweepThis = function (btn) {var s = this, p = btn.positionInMap, value = s.map[p.y][p.x];if (btn.isSwept) {return;}if (btn.isFlag) {s.setFlagTo(btn);}if (value == -1) {s.gameOver("lose");return;}var contentLayer = new LSprite();contentLayer.filters = [new LDropShadowFilter()];contentLayer.graphics.drawRect(2, "white", [0, 0, btn.getWidth(), btn.getHeight()], true, "lightgray");var txt = new LTextField();txt.text = (value == 0) ? "" : value;txt.x = (contentLayer.getWidth() - txt.getWidth()) / 2;txt.y = (contentLayer.getHeight() - txt.getHeight()) / 2;txt.weight = "bold";txt.color = "white";txt.lineColor = "#0088FF";txt.stroke = true;txt.lineWidth = 3;txt.size = 18;contentLayer.addChild(txt);btn.isSwept = true;btn.removeButton();btn.setContent(contentLayer);if (s.isMineAroundHasBeenSwept(btn)) {s.sweepBlocksAround(btn);}
};sweepThis的主要功能就是把某个方块(及参数btn)给扫开。然后判断这个方块四周被标记的方块数是不是等于该方块四周的雷数,如果判断通过,就通过sweepBlockAround执行“智能帮扫算法”。这个用来判断四周被标记的方块数是不是等于该方块四周的雷数的函数就是isMineAroundHasBeenSwept:
MineLayer.prototype.isMineAroundHasBeenSwept = function (btn) {var s = this,p = btn.positionInMap,count = 0,value = s.map[p.y][p.x],list = null;if (value == 0) {return true;}list = s.findBlockAround(p.x, p.y);for (var i = 0, l = list.length; i < l; i++) {var o = list[i];if (s.getChildAt(o.y * blockXNum + o.x).isFlag) {count++;}}if (count == value) {return true;}return false;
};在sweepBlockAround中,我们要接受一个参数,这个是告诉sweepBlockAround“帮扫算法”对哪个方块起作用,及以谁为中心,向四周扫开其他方块。在这个函数中,我们首先把四周的方块获得,并放入一个数组,然后遍历这个数组,如果遍历到的按钮是>=0的,并且没有被扫开,就把它扫开;如果是=-1,及代表雷,并且又没被标记就也把它扫开,因为sweepBlockAround都是在通过isMineAroundHasBeenSwept后才调用的,所以说如果出现上面的情况,说明玩家判断失误了。
最后再来看剩余的及个肤浅易懂的函数:
MineLayer.prototype.setFlagTo = function (btn) {var s = this,p = btn.positionInMap;flagBmp = null,infoLayer = null;if (btn.isSwept) {return;}flagBmp = new LBitmap(new LBitmapData(dataList["flag"]));infoLayer = s.parent.infoLayer;if (btn.isFlag) {btn.isFlag = false;infoLayer.mineLeftNum++;if (s.map[p.y][p.x] == -1) {s.completeNum--;}btn.removeContent();} else {btn.isFlag = true;infoLayer.mineLeftNum--;if (s.map[p.y][p.x] == -1) {s.completeNum++;}btn.setContent(flagBmp);}infoLayer.refreshMineLeftNumTxt();if (s.completeNum == mineNum && infoLayer.mineLeftNum == 0) {for (var i = 0; i < blockYNum; i++) {for (var j = 0; j < blockXNum; j++) {var b = s.getChildAt(i * blockXNum + j);if (!b.isSwept && !b.isFlag) {s.sweepThis(b);}}}s.gameOver("win");}
};
MineLayer.prototype.gameOver = function (r) {var s = this, infoLayer = s.parent.infoLayer;for (var i = 0; i < blockYNum; i++) {var row = s.map[i];for (var j = 0; j < blockXNum; j++) {var v = row[j], b = s.getChildAt(i * blockXNum + j);b.mouseEnabled = false;b.mouseChildren = false;if (r == "lose" && v == -1) {b.setContent(new LBitmap(new LBitmapData(dataList["mine"])));infoLayer.changeFace("sad");}}}if (r == "win") {infoLayer.changeFace("happy");}infoLayer.isStart = false;
};setFlagTo就是右键标小旗功能。gameOver就是游戏结束时调用的。这两个函数都涉及了和InfoLayer的交互。
运行代码,就得到了一款扫雷游戏。
最近扫上瘾了,所以就再来几把吧!!
源代码下载
下载地址:http://yuehaowang.github.io/downloads/minesweeper.zip
欢迎大家继续关注我的博客
转载请注明出处:Yorhom’s Game Box
http://blog.csdn.net/yorhomwang
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Android jenkins 自动化构建打包
1.设置主目录 我们采用2方法,首先修改或新增JENKINS_HOME环境变量 重启Tomcat,在重启Tomcat之后,我们又进入了熟悉的界面,需要重新设置账户密码,下载插件等。 2.创建项目 1.输入名称,点击创建Freestyle p…...
2024/5/2 13:36:15 - ClickHouse进程杀不掉
1.我是用下载好的rpm包安装的服务,当执行 service clickhouse-server stop 停止CH服务之后,发现服务莫名的自动重启了,此处省略一百字后发现,原来是安装的时候默认在/etc/init.d/clickhouse-server此处放置了启动脚本 2.并且在 /etc/cron.d/clickhouse-server放置了定时启动的脚…...
2024/4/25 9:28:51 - 请求与响应
1.响应行 常见状态码: 1.200——表示一切正常; 2.302(307):页面重新指定向; 3.304:表示文件未修改,使用内存中获取页面资源; 4.404:表示找不到网页; 5.500:服…...
2024/5/1 23:36:10 - 2021电赛F题之openmv数字识别
效果如上 openmv的u盘里需要 import time, sensor, image from image import SEARCH_EX, SEARCH_DS#重启传感器 sensor.reset()#传感器配置 sensor.set_contrast(1) sensor.set_gainceiling(16) sensor.set_framesize(sensor.QQVGA) #由于运算量较大,因此只能使用…...
2024/4/28 22:44:21 - 小程序笔记-模板 import include
template 属性name 用于指定模板名称内容中的{{name}}访问的不是js中data里的数据,而是需要模板传入,需要再调用模板时,通过属性 data指定,类似于函数传递参数的效果。传递时需要在变量名称前加 ... 如下:...listdat…...
2024/4/28 11:39:04 - leetcode练习——动态规划(不同路径)
一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。 问总共有多少条不同的路径? 官方解…...
2024/4/28 15:28:16 - Cadence中原理图模块化
Cadence中原理图模块化1. 前言2.实现方式2.1 建立子模块2.2.1 建立单个子模块2.2.1 建立多个子模块2.2 生成子模块2.3 调用子模块2.4 生成原理图网表2.5 导入PCB1. 前言 今天介绍一种原理图模块化的方式,初衷是为了省去多个简单原理图工程对应的PCB的设计费&#x…...
2024/4/29 2:31:24 - 如何制作一个手风琴样式的折叠菜单—html
今天分享下”如何制作一个手风琴样式的折叠菜单—html“这篇文章,文中根据实例编码详细介绍,或许对大家的编程之路有着一定的参考空间与使用价值,需要的朋友接下来跟着云南仟龙Mark一起学习一下吧。 页面主体部分: <…...
2024/4/28 20:40:26 - C++ 继承
一、继承 1、继承相关概念 面向对象程序设计有4个主要特点:抽象、封装、继承和多态性。继承性是面向对象程序设计最重要的特征,面向对象技术强调软件的可重用性(software reusability),通过继承机制可以很好的解决软件重用问题。继承是类与类…...
2024/4/28 4:50:58 - 合适的DDOS防御套餐怎么选择?
现在的DDOS攻击是越来越频繁,为了使网站正常运营,不受DDOS攻击的影响,很多站长都会去选择防御产品进行抵御DDOS攻击。当我们在选择的时候,会发现产品相关的防御套餐有很多种,且价格都并不便宜,对于一些新手…...
2024/4/27 8:40:46 - Java object
目录 一.String方法 1.1 char charAt(int index) 1.2 String concat (String s) 1.3 startwith( String s)和endswith(String s) 1.4 getBytes()和getChars() 1.5 indexOf(String s) 1.6 Boolean match(String s) 1.7 String intern(String s) 1.8 String replace(ch…...
2024/4/28 12:55:36 - super主要事项
加粗样式...
2024/4/28 22:19:20 - 《偶像养成计划》用户隐私政策
您在使用本公司的服务和产品《偶像养成计划》时,本公司可能会收集和使用您的相关信息。希望通过本《隐私政策》向您说明。 重要:TalkingData分析服务 TalkingData为移动应用提供数据统计分析服务,通过您在应用中集成了TalkingData数据SDK或AP…...
2024/4/28 1:51:52 - 关于win10使用labelImg标注yolo数据,只能标注方框的解决办法
关于win10使用labelImg标注yolo数据,只能标注方框的解决办法点击下一张后创建box只能拉出方框,只需要按下“ctrlshiftR”就可以恢复创建矩形box; 或者点击‘Edit’->‘Draw Squares’ 切换一下; 具体原因不明,怀疑是…...
2024/4/28 7:20:01 - Leetcode刷题java之367(有效的完全平方数)
执行结果: 通过 显示详情 添加备注 执行用时:0 ms, 在所有 Java 提交中击败了100.00%的用户 内存消耗:35.3 MB, 在所有 Java 提交中击败了13.03%的用户 通过测试用例:70 / 70...
2024/4/28 0:23:52 - 移动端开发:使用订阅号进行开发
移动端开发主要有三种方式: 1、基于手机API开发(原生APP) 2、基于手机浏览器开发(移动web) 3、混合开发(混合APP) 基于手机API开发 手机端使用手机API,例如使用Android、ios 等…...
2024/4/28 2:07:40 - linux通过进程虚拟地址找到物理地址
通过进程id找到对应的task_struct,就得到了cr3中存储着的页表首地址,然后同ing过页表找到最后页的物理地址 static pte_t *get_pte(struct task_struct *task, unsigned long address) {pgd_t* pgd;p4d_t* p4d;pud_t* pud;pmd_t* pmd;pte_t* pte;struct…...
2024/4/28 6:04:09 - 基于linux系统搭建kafka
一、环境准备 1、首先给linux系统配置jdk环境变量。 2、进入zookeeper官网下载安装包,并将安装包上传到linux中。 3、进入kafka官网下载安装包,并将安装包上传到linux中。 二、配置zookeeper 1、进入zookeeper安装目录中创建data和log文件夹 cd apach…...
2024/4/28 15:28:59 - 356 LambDa的标准格式
356 Lambda表达式的标准格式 【组成LambDa表达式的三要素】形参、箭头、代码块】 PLAN1 用 匿名内部类 方式 重写run方法的代码分析 new Thread(new Runnable){ override public void run(){ sout("The multithreaded program started."); } }).start();…...
2024/4/29 2:30:40 - js 中 null 与undefined 的区别总结
null 是对象, 是 JavaScript 保留关键字。 null是一个表示"无"的对象,转为数值时为0;undefined是一个表示"无"的原始值,转为数值时为NaN null表示"没有对象",即该处不应该有值。 null的…...
2024/4/28 3:09:24
最新文章
- 深度学习之基于CIFAR10图像分类可视化
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 深度学习之基于CIFAR-10图像分类可视化项目简介 一、项目背景 随着深度学习和计算机视觉技术的飞速发展ÿ…...
2024/5/2 20:06:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 腾讯云轻量服务器流量不够用了会怎么样?
腾讯云轻量应用服务器是限制月流量的,如果当月流量不够用了,流量超额了怎么办?流量超额后,需要另外支付流量费,如果你的腾讯云账号余额,就会自动扣除对应的流量费,如果余额不足,轻量…...
2024/5/1 13:01:36 - xv6项目开源—05
xv6项目开源—05.md 理论: 1、设备驱动程序在两种环境中执行代码:上半部分在进程的内核线程中运行,下半部分在中断时执行。上半部分通过系统调用进行调用,如希望设备执行I/O操作的read和write。这段代码可能会要求硬件执行操作&…...
2024/5/2 2:36:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57