Android-View-Measure测量过程分析
Android-View-Measure测量过程分析
文章目录
- Android-View-Measure测量过程分析
- 一、概述
- 二、问题
- 三、分析
- 1、整体的流程是什么
- 2、过程分析和解读
- 1、ViewRootImpl#performMeasure
- 2、ViewRootImpl#performMeasure
- 3、View#measure()
- 4、View#onMeasure()或者ViewGroup子类#onMeasure()
- 5、ViewGroup#measureChildWithMargins
- 3、MeasureSpec解读
- 4、例子
- 四、总结
一、概述
我们直到android的View类的布局渲染包括三个部分,测量视图,布局视图,绘制视图
分别对应的measure、layout、draw
今天我们来分析下measure这个过程
二、问题
1、整体的流程是什么
2、过程分析和解读
3、MeasureSpec解读
4、例子分析
三、分析
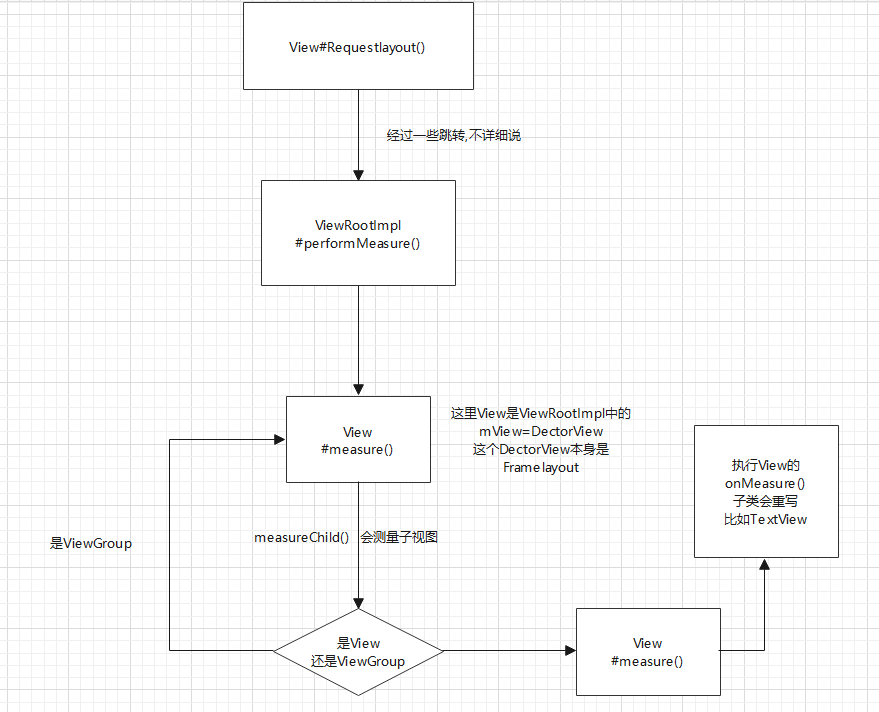
1、整体的流程是什么

上面这个图很好的展示了View、ViewRootImpl、ViewGroup的调用过程
总结起来:measure的过程是不断的从根视图往子视图,不断测量的过程,直到最后一个子视图测试完成
2、过程分析和解读
上面我们了解了整个测量的调用过程了,那么我们现在来详细的看下这个过程
具体的View的绘制流程在我的另外一边文章有写(Android-View的绘制流程分析 https://editor.csdn.net/md/?articleId=121084883)
我们就从ViewRootImpl的performMeasure开始说起(performMeasure是在performTraversals中调用的)
1、ViewRootImpl#performMeasure
2013 int childWidthMeasureSpec = getRootMeasureSpec(mWidth, lp.width);
2014 int childHeightMeasureSpec = getRootMeasureSpec(mHeight, lp.height);
2015
2016 if (DEBUG_LAYOUT) Log.v(mTag, "Ooops, something changed! mWidth="
2017 + mWidth + " measuredWidth=" + host.getMeasuredWidth()
2018 + " mHeight=" + mHeight
2019 + " measuredHeight=" + host.getMeasuredHeight()
2020 + " coveredInsetsChanged=" + contentInsetsChanged);
2021
2022 // Ask host how big it wants to be
2023 performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
上面这个方法是ViewRootImpl中的performMeasure里的,计算了屏幕的高宽,加上sizemode,传入到performMeasure中
2、ViewRootImpl#performMeasure
private void performMeasure(int childWidthMeasureSpec, int childHeightMeasureSpec) {
2273 Trace.traceBegin(Trace.TRACE_TAG_VIEW, "measure");
2274 try {
2275 mView.measure(childWidthMeasureSpec, childHeightMeasureSpec);
2276 } finally {
2277 Trace.traceEnd(Trace.TRACE_TAG_VIEW);
2278 }
2279 }
这个方法很短,就是调用了mView的measure,前面已经说了mView就是window的顶层视图,DectorView继承自Framelayout
这个measure是View中的方法,我们来继续看下
3、View#measure()
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {boolean optical = isLayoutModeOptical(this);if (optical != isLayoutModeOptical(mParent)) {Insets insets = getOpticalInsets();int oWidth = insets.left + insets.right;int oHeight = insets.top + insets.bottom;widthMeasureSpec = MeasureSpec.adjust(widthMeasureSpec, optical ? -oWidth : oWidth);heightMeasureSpec = MeasureSpec.adjust(heightMeasureSpec, optical ? -oHeight : oHeight);}// Suppress sign extension for the low bytes/*计算得到一个measure缓存的key这个key从代码可以看出,是一个long类型,高32位是宽度width,低32位是高度组成的*/long key = (long) widthMeasureSpec << 32 | (long) heightMeasureSpec & 0xffffffffL;if (mMeasureCache == null) mMeasureCache = new LongSparseLongArray(2);//如果强制布局了,这里这个强制布局是指的是用户调用了requestLayout这个,//requestLayout调用后mPrivateFlags |= PFLAG_FORCE_LAYOUT 添加了这个标志final boolean forceLayout = (mPrivateFlags |= & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT;// Optimize layout by avoiding an extra EXACTLY pass when the view is// already measured as the correct size. In API 23 and below, this// extra pass is required to make LinearLayout re-distribute weight.//如果测量前后吃尺寸改变final boolean specChanged = widthMeasureSpec != mOldWidthMeasureSpec|| heightMeasureSpec != mOldHeightMeasureSpec;//如果宽和高都是精确值final boolean isSpecExactly = MeasureSpec.getMode(widthMeasureSpec) == MeasureSpec.EXACTLY&& MeasureSpec.getMode(heightMeasureSpec) == MeasureSpec.EXACTLY;//如果现在View里的高宽和当前父视图传入的宽高一样final boolean matchesSpecSize = getMeasuredWidth() == MeasureSpec.getSize(widthMeasureSpec)&& getMeasuredHeight() == MeasureSpec.getSize(heightMeasureSpec);//如果下面的条件 就需要布局final boolean needsLayout = specChanged&& (sAlwaysRemeasureExactly || !isSpecExactly || !matchesSpecSize);//如果调用了requestLayout 或则 满足needsLayout 就测量if (forceLayout || needsLayout ) {// first clears the measured dimension flag//删除开始测量的标记mPrivateFlags &= ~PFLAG_MEASURED_DIMENSION_SET;//设置rtl,这个是从右边往左边读的配置resolveRtlPropertiesIfNeeded();//从缓存中提取缓存index。然后根据这个判断是否有缓存int cacheIndex = forceLayout ? -1 : mMeasureCache.indexOfKey(key);if (cacheIndex < 0 || sIgnoreMeasureCache) {// measure ourselves, this should set the measured dimension flag back//如果没有缓存就直接走onMeasureonMeasure(widthMeasureSpec, heightMeasureSpec);mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;} else {//如果有缓存就走缓存设置long value = mMeasureCache.valueAt(cacheIndex);// Casting a long to int drops the high 32 bits, no mask neededsetMeasuredDimensionRaw((int) (value >> 32), (int) value);mPrivateFlags3 |= PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;}// flag not set, setMeasuredDimension() was not invoked, we raise// an exception to warn the developer//不管上面走不走缓存都必须设置测量的结果,就是必须调用setMeasuredDimension//setMeasuredDimension调用后PFLAG_MEASURED_DIMENSION_SET标志会被添加//不然抛异常if ((mPrivateFlags & PFLAG_MEASURED_DIMENSION_SET) != PFLAG_MEASURED_DIMENSION_SET) {throw new IllegalStateException("View with id " + getId() + ": "+ getClass().getName() + "#onMeasure() did not set the"+ " measured dimension by calling"+ " setMeasuredDimension()");}//测量完成,开始添加布局layout的request的标志位PFLAG_LAYOUT_REQUIRED,准备layout操作mPrivateFlags |= PFLAG_LAYOUT_REQUIRED;}//设置自己的宽度和高度mOldWidthMeasureSpec = widthMeasureSpec;mOldHeightMeasureSpec = heightMeasureSpec;//添加缓存mMeasureCache.put(key, ((long) mMeasuredWidth) << 32 |(long) mMeasuredHeight & 0xffffffffL); // suppress sign extension
}
上面的代码我做了很充分的注释
总的来说这个方法主要干了1件事情,调用自己的onMeasure,这个onMeasure是子类需要重写的方法,这个设计就增强了View的扩展性
4、View#onMeasure()或者ViewGroup子类#onMeasure()
这里View不是ViewGroup,比如是TextView,就直接走onMeasure,这里就结束了,
如果是ViewGroup,因为ViewGroup没有对onMeasure重写,所以我要看下子类是如何做的
这里我就用Framelayout为例子看下,这里只简单说下,后面在例子中会详细说下这个方法
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {int count = getChildCount();final boolean measureMatchParentChildren =MeasureSpec.getMode(widthMeasureSpec) != MeasureSpec.EXACTLY ||MeasureSpec.getMode(heightMeasureSpec) != MeasureSpec.EXACTLY;mMatchParentChildren.clear();int maxHeight = 0;int maxWidth = 0;int childState = 0;//下面这个for循环主要是遍历子类视图,然后分辨对子视图测量//测量子视图后,又回到前面的那个循环了for (int i = 0; i < count; i++) {final View child = getChildAt(i);if (mMeasureAllChildren || child.getVisibility() != GONE) {//调用ViewGroup的measureChildWithMargins方法measureChildWithMargins(child, widthMeasureSpec, 0, heightMeasureSpec, 0);final LayoutParams lp = (LayoutParams) child.getLayoutParams();maxWidth = Math.max(maxWidth,child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin);maxHeight = Math.max(maxHeight,child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin);childState = combineMeasuredStates(childState, child.getMeasuredState());if (measureMatchParentChildren) {if (lp.width == LayoutParams.MATCH_PARENT ||lp.height == LayoutParams.MATCH_PARENT) {mMatchParentChildren.add(child);}}}}// Account for padding toomaxWidth += getPaddingLeftWithForeground() + getPaddingRightWithForeground();maxHeight += getPaddingTopWithForeground() + getPaddingBottomWithForeground();// Check against our minimum height and widthmaxHeight = Math.max(maxHeight, getSuggestedMinimumHeight());maxWidth = Math.max(maxWidth, getSuggestedMinimumWidth());// Check against our foreground's minimum height and widthfinal Drawable drawable = getForeground();if (drawable != null) {maxHeight = Math.max(maxHeight, drawable.getMinimumHeight());maxWidth = Math.max(maxWidth, drawable.getMinimumWidth());}setMeasuredDimension(resolveSizeAndState(maxWidth, widthMeasureSpec, childState),resolveSizeAndState(maxHeight, heightMeasureSpec,childState << MEASURED_HEIGHT_STATE_SHIFT));count = mMatchParentChildren.size();if (count > 1) {for (int i = 0; i < count; i++) {final View child = mMatchParentChildren.get(i);final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();final int childWidthMeasureSpec;if (lp.width == LayoutParams.MATCH_PARENT) {final int width = Math.max(0, getMeasuredWidth()- getPaddingLeftWithForeground() - getPaddingRightWithForeground()- lp.leftMargin - lp.rightMargin);childWidthMeasureSpec = MeasureSpec.makeMeasureSpec(width, MeasureSpec.EXACTLY);} else {childWidthMeasureSpec = getChildMeasureSpec(widthMeasureSpec,getPaddingLeftWithForeground() + getPaddingRightWithForeground() +lp.leftMargin + lp.rightMargin,lp.width);}final int childHeightMeasureSpec;if (lp.height == LayoutParams.MATCH_PARENT) {final int height = Math.max(0, getMeasuredHeight()- getPaddingTopWithForeground() - getPaddingBottomWithForeground()- lp.topMargin - lp.bottomMargin);childHeightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);} else {childHeightMeasureSpec = getChildMeasureSpec(heightMeasureSpec,getPaddingTopWithForeground() + getPaddingBottomWithForeground() +lp.topMargin + lp.bottomMargin,lp.height);}child.measure(childWidthMeasureSpec, childHeightMeasureSpec);}}
}
5、ViewGroup#measureChildWithMargins
protected void measureChildWithMargins(View child,int parentWidthMeasureSpec, int widthUsed,int parentHeightMeasureSpec, int heightUsed) {final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();//这个方法会根据 传入的参数计算出合适的测量值,这些都和xml布局中的match,warp,或者准确数值有关final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin+ widthUsed, lp.width);final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin+ heightUsed, lp.height);//核心代码,这里就调用了子视图的measure方法,循环回去了child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
到此整个的过程分析完了
3、MeasureSpec解读
上面的分析中重复的出现了MeasureSpec类,我们来看下这个类什么样的
这个类是View的内部静态类
public static class MeasureSpec {private static final int MODE_SHIFT = 30;private static final int MODE_MASK = 0x3 << MODE_SHIFT;/** @hide */@IntDef({UNSPECIFIED, EXACTLY, AT_MOST})@Retention(RetentionPolicy.SOURCE)public @interface MeasureSpecMode {}public static final int UNSPECIFIED = 0 << MODE_SHIFT;public static final int EXACTLY = 1 << MODE_SHIFT;public static final int AT_MOST = 2 << MODE_SHIFT;public static int makeMeasureSpec(@IntRange(from = 0, to = (1 << MeasureSpec.MODE_SHIFT) - 1) int size,@MeasureSpecMode int mode) {if (sUseBrokenMakeMeasureSpec) {return size + mode;} else {return (size & ~MODE_MASK) | (mode & MODE_MASK);}}@UnsupportedAppUsagepublic static int makeSafeMeasureSpec(int size, int mode) {if (sUseZeroUnspecifiedMeasureSpec && mode == UNSPECIFIED) {return 0;}return makeMeasureSpec(size, mode);}@MeasureSpecModepublic static int getMode(int measureSpec) {//noinspection ResourceTypereturn (measureSpec & MODE_MASK);}public static int getSize(int measureSpec) {return (measureSpec & ~MODE_MASK);}static int adjust(int measureSpec, int delta) {final int mode = getMode(measureSpec);int size = getSize(measureSpec);if (mode == UNSPECIFIED) {// No need to adjust size for UNSPECIFIED mode.return makeMeasureSpec(size, UNSPECIFIED);}size += delta;if (size < 0) {Log.e(VIEW_LOG_TAG, "MeasureSpec.adjust: new size would be negative! (" + size +") spec: " + toString(measureSpec) + " delta: " + delta);size = 0;}return makeMeasureSpec(size, mode);}
MeasureSpec的精妙之处在于只通过一个int类型就可以标识尺寸的模式还有尺寸的数值,内存开销少,参数传递简洁
MeasureSpec的宽度和高度都是int类型,int类型是4个字节,32位,高2位是mode,低30位是数值
举个例子
00000000 00000000 00000001 00101100 高2位是00,代表 UNSPECIFIED 低30位是数值300
01000000 00000000 00000001 00101111 高2位是01,代表 EXACTLY低30位是数值303
10000000 00000000 00000001 00102100 高2位是10,代表 AT_MOST低30位是数值284
如果我们要提取这个int数字中的mode怎么办呢?
以00000000 00000000 00000001 00101100位例子,我们只需要11000000 00000000 00000000 00000000
做按位与&操作就可以得到mode值了
实际MeasureSpec也是这么做的,MODE_MASK=3<<30 其实就是上面那个11000000 00000000 00000000 00000000
@MeasureSpecModepublic static int getMode(int measureSpec) {//noinspection ResourceTypereturn (measureSpec & MODE_MASK);}
提取size呢?和上面提取mode同理操作就可以了
public static int getSize(int measureSpec) {//这里这个~MODE_MASK=00111111 11111111 11111111 11111111//按位& 就可以获得后面的sizereturn (measureSpec & ~MODE_MASK);}
如果把mode和size合并位一个int呢?
//参数通过注解 设置了取值范围,这里这个size 不是完全的int的范围,因为高2位被占用了
public static int makeMeasureSpec(@IntRange(from = 0, to = (1 << MeasureSpec.MODE_SHIFT) - 1) int size,@MeasureSpecMode int mode) {//sUseBrokenMakeMeasureSpec 这个不用管,是一个新老版本的代码问题,sdk》17后 就用下面的方式了if (sUseBrokenMakeMeasureSpec ) {return size + mode;} else {//经过上面的讲解,相信下面的写法,你也可以理解了return (size & ~MODE_MASK) | (mode & MODE_MASK);}}我们再来说下这个mode
- 当 specmode 为 UNSPECIFIED 时,使用自身期望的大小;
- 当 specmode 为 EXACTLY 时,使用指定的确定的值(通常为layoutparams中确定的值);
- 当 specmode 为 AT_MOST 时,判断自身期望是否超过父 view 的限制,若未超过,则使用自身期望的值,若超过,则使用父view限制的最大值。
4、例子
这里我们就用Framelayout的onMeasure来讲解,看看是如何实现的
这个方法的目的就是计算自身的尺寸还有计算子视图的尺寸
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {int count = getChildCount();//这个的作用是标记当前这个Framelayout的长款尺寸是否是精确的的//如果是的话就不需要对里面的子视图进行第二次测量了//如果不是比如,含有at_most,就需要对自身精确测量后,再次测量子视图中含有MATCH_PARENT的子视图//整个过程大家可以体会,是不是这个逻辑final boolean measureMatchParentChildren =MeasureSpec.getMode(widthMeasureSpec) != MeasureSpec.EXACTLY ||MeasureSpec.getMode(heightMeasureSpec) != MeasureSpec.EXACTLY;//先情况集合mMatchParentChildren.clear();//这个就是不断的获取最大值,最后来设置自己的尺寸int maxHeight = 0;int maxWidth = 0;int childState = 0;for (int i = 0; i < count; i++) {final View child = getChildAt(i);//测量那些Visiable或者InVisiable的View,这里记住InVisiable的View也要测量,我们直到InVisiable也是要占用空间的//mMeasureAllChildren 如果设置了强制测量全部View的标志,就需要全部测量if (mMeasureAllChildren || child.getVisibility() != GONE) {//测量子视图的大小,测量的时候需要计算Framelayout的pading还有Child的margin//计算完之后child就有了宽高,这个方法会触发子视图的measure树,测量下面的所有View//这里里面有个ViewGroup中很重要的方法:getChildMeasureSpec(int spec, int padding, int childDimension)//继承子ViewGroup的子类一般都直接调用measureChildWithMargins就可以了,这个规则是android系统的统一设置,用户一般不要自行改变measureChildWithMargins(child, widthMeasureSpec, 0, heightMeasureSpec, 0);final LayoutParams lp = (LayoutParams) child.getLayoutParams();//获取最大值maxWidth = Math.max(maxWidth,child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin);maxHeight = Math.max(maxHeight,child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin);childState = combineMeasuredStates(childState, child.getMeasuredState());if (measureMatchParentChildren) {if (lp.width == LayoutParams.MATCH_PARENT ||lp.height == LayoutParams.MATCH_PARENT) {//子视图的宽高中只要有一个等于MATCH_PARENT 就需要添加进去 后面重新测量//因为之前不知道Framelayout的尺寸,测量不准确mMatchParentChildren.add(child);}}}}// Account for padding too//根据自身的padding 这个是前景图的的maxWidth += getPaddingLeftWithForeground() + getPaddingRightWithForeground();maxHeight += getPaddingTopWithForeground() + getPaddingBottomWithForeground();// Check against our minimum height and width//根据自身设置的最大值 最小值 计算尺寸maxHeight = Math.max(maxHeight, getSuggestedMinimumHeight());maxWidth = Math.max(maxWidth, getSuggestedMinimumWidth());// Check against our foreground's minimum height and width//如果设置了前景图,需要考虑前景图的尺寸的大小,也要算进去final Drawable drawable = getForeground();if (drawable != null) {maxHeight = Math.max(maxHeight, drawable.getMinimumHeight());maxWidth = Math.max(maxWidth, drawable.getMinimumWidth());}/*resolveSizeAndState:public static int resolveSizeAndState(int size, int measureSpec, int childMeasuredState) {上面那个size是自己希望要的尺寸final int specMode = MeasureSpec.getMode(measureSpec);//specSize 是父视图结合自身的设置 给的尺寸final int specSize = MeasureSpec.getSize(measureSpec);final int result;switch (specMode) {//这个是尽可能的大,case MeasureSpec.AT_MOST://下面这个是取值最小那个if (specSize < size) {result = specSize | MEASURED_STATE_TOO_SMALL;} else {result = size;}break;//尺寸确定了,那么就按照上面传下来的设置case MeasureSpec.EXACTLY:result = specSize;break;//如果没有任何要求,就设置子视图 小计算出来 想要的尺寸case MeasureSpec.UNSPECIFIED:default:result = size;}return result | (childMeasuredState & MEASURED_STATE_MASK);}这个方法就是根据mode来计算合适的尺寸,这个大家可以体会*///这个方法就是设置Framelayout 自身的尺寸setMeasuredDimension(resolveSizeAndState(maxWidth, widthMeasureSpec, childState),resolveSizeAndState(maxHeight, heightMeasureSpec,childState << MEASURED_HEIGHT_STATE_SHIFT));//下面这个就是要重新测量的View集合了,原因最上面已经说了count = mMatchParentChildren.size();if (count > 1) {for (int i = 0; i < count; i++) {final View child = mMatchParentChildren.get(i);final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();final int childWidthMeasureSpec;if (lp.width == LayoutParams.MATCH_PARENT) {//getMeasuredWidth 这个值 之前已经测量完成了,跟之前的不一样,所以需要重新测量、//当子视图的宽度是MATCH_PARENT 那么他自己的宽度就是下面的计算,要尽可能贴着父视图final int width = Math.max(0, getMeasuredWidth()- getPaddingLeftWithForeground() - getPaddingRightWithForeground()- lp.leftMargin - lp.rightMargin);childWidthMeasureSpec = MeasureSpec.makeMeasureSpec(width, MeasureSpec.EXACTLY);} else {childWidthMeasureSpec = getChildMeasureSpec(widthMeasureSpec,getPaddingLeftWithForeground() + getPaddingRightWithForeground() +lp.leftMargin + lp.rightMargin,lp.width);}final int childHeightMeasureSpec;if (lp.height == LayoutParams.MATCH_PARENT) {final int height = Math.max(0, getMeasuredHeight()- getPaddingTopWithForeground() - getPaddingBottomWithForeground()- lp.topMargin - lp.bottomMargin);childHeightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);} else {childHeightMeasureSpec = getChildMeasureSpec(heightMeasureSpec,getPaddingTopWithForeground() + getPaddingBottomWithForeground() +lp.topMargin + lp.bottomMargin,lp.height);}//重新测量child.measure(childWidthMeasureSpec, childHeightMeasureSpec);}}
}
上面我们调用了measureChildWithMargins方法,经过跟踪,最终会调用到ViewGroup的getChildMeasureSpec
方法,这个是方法是ViewGroup的子类通用的测量规则,这个方法主要是通过父视图的建议尺寸和自己的设置情况计算出合理的,适合自己的尺寸
我们来看下
//childDimension 这个参数是child自己本身的设置尺寸,是自己希望的尺寸
//childDimension 这个尺寸包括具体的尺寸,也包括MATCH_PARENT,WRAP_CONTENT
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {//从spec中获取mode,这个mode之前说过,应该有三种类型,0,1,2int specMode = MeasureSpec.getMode(spec);//从spec中获取size,这个size是真正的数值int specSize = MeasureSpec.getSize(spec);//这个size 是刨去了padding 之后留给childview剩余的空间了,这个padding包括父视图的padding和自己//的margin,这个值是子视图尽可能最大的时候,能取到的最大值了int size = Math.max(0, specSize - padding);int resultSize = 0;int resultMode = 0;//这个方法主要就是对switch (specMode) {// Parent has imposed an exact size on us//这个的意思是父视图的尺寸是确定的,是一个准确的值case MeasureSpec.EXACTLY:if (childDimension >= 0) {//如果父视图尺寸确定,那么子视图如果设置了自己想要的确定尺寸,就给他那么大,超出也没问题resultSize = childDimension;resultMode = MeasureSpec.EXACTLY;} else if (childDimension == LayoutParams.MATCH_PARENT) {// Child wants to be our size. So be it.//如果父视图尺寸确定,那么子视图设置了MATCH_PARENT,意思是尽可能最大,但是不超过父视图//所以这个size只能是父视图的size-padding//mode应该设置EXACTLYresultSize = size;resultMode = MeasureSpec.EXACTLY;} else if (childDimension == LayoutParams.WRAP_CONTENT) {// Child wants to determine its own size. It can't be// bigger than us.//如果父视图尺寸确定,那么子视图设置了WRAP_CONTENT,WRAP_CONTENT是自适应尺寸,那么子视图最大不能超过父视图给的空间,根据自己情况设置尺寸//那么这个mode=AT_MOST,resultSize = size;resultMode = MeasureSpec.AT_MOST;}break;// Parent has imposed a maximum size on uscase MeasureSpec.AT_MOST:if (childDimension >= 0) {// Child wants a specific size... so be it//子视图设置了精确的值,就应该设置他自己的值,模式也是EXACTLYresultSize = childDimension;resultMode = MeasureSpec.EXACTLY;} else if (childDimension == LayoutParams.MATCH_PARENT) {// Child wants to be our size, but our size is not fixed.// Constrain child to not be bigger than us.//由于这个子视图 的父视图 或在在往上,肯定有个父视图设置了WRAP_CONTENT,所以自己也要设置为//AT_MOST//大小是父视图规定的最大范围resultSize = size;resultMode = MeasureSpec.AT_MOST;} else if (childDimension == LayoutParams.WRAP_CONTENT) {// Child wants to determine its own size. It can't be// bigger than us.//resultSize = size;resultMode = MeasureSpec.AT_MOST;}break;// Parent asked to see how big we want to becase MeasureSpec.UNSPECIFIED:if (childDimension >= 0) {//子视图设置了精确的值,就应该设置他自己的值,模式也是EXACTLY// Child wants a specific size... let him have itresultSize = childDimension;resultMode = MeasureSpec.EXACTLY;} else if (childDimension == LayoutParams.MATCH_PARENT) {// Child wants to be our size... find out how big it should// beresultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;resultMode = MeasureSpec.UNSPECIFIED;} else if (childDimension == LayoutParams.WRAP_CONTENT) {// Child wants to determine its own size.... find out how// big it should be//这里有个sUseZeroUnspecifiedMeasureSpec,只是UNSPECIFIED 模式下返回0//这个是在sdk<23是这样的,大于23了就返回size了resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;resultMode = MeasureSpec.UNSPECIFIED;}break;}//noinspection ResourceTypereturn MeasureSpec.makeMeasureSpec(resultSize, resultMode);
}总结getChildMeasureSpec 规律:
1、子视图自身设置了明确的数值尺寸,那么子视图的数值结果就是这个值,模式是EXACTLY
2、如果父视图是AT_MOST ,除去1情况,那么子视图数值是父视图给的最大值,mode是AT_MOST
所以AT_MOST 这个模式,会一直往子视图下传递,直到遇到设置了精确数值的View
3、如果父视图UNSPECIFIED不确定的,除去1情况,那么子视图数值是父视图给的最大值,mode是UNSPECIFIED,所以UNSPECIFIED 这个模式,会一直往子视图下传递,直到遇到设置了精确数值的View
4、除了精确设置自己的尺寸外,数值上来将都是取父视图的留给子视图的最大值
四、总结
1、View中的measure过程就是从根视图触发,然后不断层层遍历子视图测量的过程,大家要深入理解这个过程
2、子视图在计算自己的尺寸时,要考虑父视图给的控件还有模式,还要考虑自己设置的数值,ViewGroup#getChildMeasureSpec这里实现了
3、MeasureSpec设计采用了一个int来标识mode和size,其中采用了位操作来实现,还是很精妙
到此View的测量分析就到此结束
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- m-PEG8-DBCO单分散PEG试剂化学式:C36H50N2O10
英文名称:m-PEG8-DBCO 化学式:C36H50N2O10 分子量:670.8 纯度:98% 储存条件:-20C 运输:环境温度 结构式: 产品简介:m-PEG8-DBCO是一种单分散PEG试剂,可通过DBCO与叠…...
2024/4/25 19:13:28 - 链表相交1
题目 给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表没有交点,返回 null 。 思路 就是求两个链表交点节点的指针。交点不是数值相等,而是指针相等。 对链表来说,从某个节点开始…...
2024/4/27 21:57:43 - v-if导致laydate组件失效的解决办法
首先,像laydate这种组件,是需要被加载、渲染的。 v-if 是 “真正” 的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做 —…...
2024/4/25 9:37:52 - Android 两个Activity之间跳转会执行哪个方法?
目录一、答一、答 首先定义两个Activity,分别是A和B。 第一种(B不是透明窗体或对话框) A -> B:当我们从A中激活B时,A调用onPause()方法,此时B出现在屏幕时,B调用onCreate()、onStart()、on…...
2024/4/28 1:52:04 - vscode代码配置eslint规则
第一步 下载插件eslint 第二步 设置》首选项》 第三步 配置代码 {"editor.minimap.enabled": false,"editor.fontSize": 18,"workbench.colorTheme": "Visual Studio Dark","typescript.disableAutomaticTypeAcquisition"…...
2024/4/20 5:47:14 - 利用爬虫读取网页
Beautiful Soup 是 python 的一个库,最主要的功能是从网页抓取数据 Beautiful Soup 自动将输入文档转换为 Unicode 编码,输出文档转换为 utf-8 编码。 #coding:utf-8 import requests from bs4 import BeautifulSoupdef get_all_websites():url "…...
2024/4/27 10:13:25 - 使用jmap来生成堆转储快照
本文来说下如何使用使用jmap来生成堆转储快照 文章目录概述概述...
2024/4/26 18:42:54 - 解决vue-cli项目ico图标修改无效问题
1、public/index.html 直接写死 <link rel"icon" href"favicon.ico" />2、vue.config.js中添加配置 pwa: {iconPaths: {favicon32: favicon.ico,favicon16: favicon.ico,appleTouchIcon: favicon.ico,maskIcon: favicon.ico,msTileImage: favicon.…...
2024/4/27 1:02:29 - 迅为恩智浦IMX6Q开发板系统固件TF卡烧写
配套资料在网盘资料的“iTOP-i.MX6 系列开发板(6Q,6D,6QPLUS)\4_iTOP-i.MX6 开发板资料汇总(不含光盘资料)\09_iTOP-i.MX6 开发板 SD 卡烧写\TF 卡烧写\非设备树 TF 卡烧写”目录下。 本文档介绍 iTOP-iMX6 开发板使用 TF 卡自动烧…...
2024/4/19 11:30:10 - Kubernetes集群服务发现之Ingress资源详解(三十)
Ingress-nginx资源介绍及详细配置 文章目录 Ingress-nginx资源介绍及详细配置1.Ingress原理总结2.部署Ingress环境2.1.部署Ingress2.2.准备两个不同的service资源3.Ingress资源清单文件4.Ingress两种暴露方式4.1.http方式暴露4.2.https方式暴露4.3.进入Ingress容器查看生成的ng…...
2024/4/27 23:51:15 - redis 主从复制的核心原理
redis 主从复制的核心原理 通过执行slaveof命令或设置slaveof选项,让一个服务器去复制另一个服务器的数据。主数据库可以进行读写操作,当写操作导致数据变化时会自动将数据同步给从数据库。而从数据库一般是只读的,并接受主数据库同步过来的数…...
2024/4/26 13:15:39 - 初始数据库及数据库服务端的操作
为什么要学习数据库? 数据库的好处: 实现数据持久化 使用完整的管理系统统一管理,易于查询 数据库的概念: SQL语言的介绍: SQL的优点: 1.不是某个特定数据库供应商专有的语言,几乎所有DBM…...
2024/4/27 0:18:51 - 第五章:存储系统和结构
5.1存储系统的组成 存储器的分类 1、 按存储器在计算机系统中的作用分类:高速缓冲存储器、主存储器、辅助存储器 2、 按存取方式分类:随机存取存储器RAM、只读存储器ROM、顺序存取存储器SAM、直接存取存储器DAM 3、 按存储介质分类:磁芯存储…...
2024/4/26 10:54:50 - apache2.4.51启用监控server-status报错Forbidden You don‘t have permission to access this resource.
1、配置文件httpd.conf 路径在apache安装路径下的conf/,我的是/usr/local/apache2/conf,与旧版本不同,这里需要注意去掉LoadModule info_module modules/mod_info.so的注释,否则就会出现该报错,打开后修改位置如下: …...
2024/4/15 12:28:25 - jdbc底层驱动加载数据机制之防止内存溢出--Mysql
1.关键对象 connection对象---com.mysql.jdbc.JDBC4Connection,里面有关于mysql的所有配置参数,设置方式通过url附带参数的形式设置 preparedStatement对象--com.mysql.jdbc.ServerPreparedStatement 2.数据结果集读取方式 有三种: 一种是流的形式,一…...
2024/4/27 8:54:38 - 11.4 Linux
su(英文全拼:switch user)命令用于变更为其他使用者的身份,除 root 外,需要键入该使用者的密码。 参数: -f 或 --fast 不必读启动档(如 csh.cshrc 等),仅用于 csh 或 t…...
2024/4/15 4:57:24 - 倒谱的本质理解
倒谱: 实倒谱的处理: 复倒谱的处理(复对数运算): 在实倒谱域,只取其模值,忽略了相位信息,实际上FFT频谱就是信号无相位信息的一种表达。对其再取ln,是将一些难以剔除的乘…...
2024/4/20 5:30:25 - 一款HTML5网页播放器全功能版的界面
我的热门文章推荐 多路视频直播用在线云导播切换的效果测试如何把视频转换生成二维码,扫码直接播放?有哪些网站上传视频是不会插入广告的?怎么把视频生成二维码?微信扫二维码就可以观看?不要广告的常用照片尺寸对照表…...
2024/4/21 20:21:24 - 类相关知识
定义类,对象的创建 class Employee:def __init__(self,name,salary): #前后两个下划线self.name name #学会写法self.salary salarydef say_salary(self):print("{0}的分数是:{1}".format(self.name,self.salary))u1 Employe…...
2024/4/24 15:54:20 - shell脚本编程1
前面学的 sed awk :其实是比较复杂的命令,相当于shell脚本功能,但是咱们暂时不学太深入;正则中用到的特殊字符:第一个shell脚本:时间戳:将秒转为日期:变量:脚本2:写法1:或者写法2:$0 :脚本本身名称 $1:第一个参数 $2:第二个参数 $3:第三个参数 $# :有几…...
2024/4/15 4:57:29
最新文章
- 游戏新手村21:再谈游戏广告页面设计
前文我们说到了网页游戏的LandingPage页面设计中需要遵循的一些规范和注意事项,本章我们重点谈下网络游戏的广告页面设计。 之前在金山的时候,大家习惯或者喜欢称LandingPage为分流页,这个页面需要加入哪些游戏信息才能在短时间内俘获玩家的…...
2024/4/28 4:34:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - milvus search api的数据结构
search api的数据结构 此api的功能是向量相似度搜索(vector similarity search) 一个完整的search例子: 服务端collection是一个hnsw类型的索引。 import random from pymilvus import (connections,Collection, )dim 128if __name__ __main__:connections.connect(alias…...
2024/4/27 12:27:38 - OpenCV单通道图像按像素成倍比例放大(无高斯平滑处理)
OpenCV中的resize函数可以对图像做任意比例的放大(/缩小)处理,该处理过程会对图像做高斯模糊化以保证图像在进行放大(/缩小)后尽可能保留源图像所展现的具体内容(消除固定频率插值/采样带来的香农采样信息损失)&#x…...
2024/4/25 15:27:30 - 【图论】知识点集合
边的类型 neighbors(邻居):两个顶点有一条共同边 loop:链接自身 link:两个顶点有一条边 parallel edges:两个顶点有两条及以上条边 无向图 必要条件:删掉顶点数一定大于等于剩下的顶点数 设无向图G<V,E>是…...
2024/4/25 6:59:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
