SVG SMIL 动画(基本动画 、变换动画)
一、简介

-
动画标签:
<animate>、<animateTransform>、<animateMotion> ... -
动画元素、属性定位以及动画参数设置:
-
attributeName、attributeType -
from、to、dur、repeatCount、fill… -
calcMode…
-
二、使用方式
-
定位动画目标
-
Internal Resource Identifier定位,指定需要生效动画的标签。<animate xlink:href="url(#rect1)"></animate> -
包含在目标元素内,
对包含的父元素生效动画。<rect x="0" ...><animate></animate> </rect>
-
-
设置要进行动画的属性以及变化范围、时间长度
<animate xlink:href="url(#rect1)"attributeType="XML"attributeName="x"from="0" to="100"dur="2s"repeatCount="1"> </animate>
三、基本动画
-
animate支持叠加动画,也就是同一个标签支持添加多个animate动画标签。 -
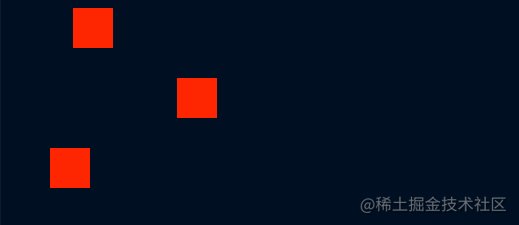
效果

-
代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html,body {margin: 0;padding: 0;background-color: #001122;/* 全屏 */width: 100%;height: 100%;/* 清空字号,免得影响 svg */line-height: 0;font-size: 0;}</style> </head> <body><!-- animateattributeType: 标签类型attributeName: 需要支持动画的属性begin: 动画开始时机from: 开始值to: 结束值dur: 动画时间fill: freeze(停留在最后)、none(默认,回到起点)repeatCount: 动画次数,indefinite(无限次),默认 1--><!-- svg --><svg width="100%" height="100%"><!-- 1 平移动画 --><rect x="50" y="10" width="40" height="40" fill="red"><!-- 动画 --><animate attributeType="XML"attributeName="x"from="50" to="200"dur="1s"repeatCount="indefinite"/><!-- 颜色变化 --><animate attributeType="XML"attributeName="fill"from="red" to="yellow"dur="1s"repeatCount="indefinite"/></rect><!-- 2 平移动画 - 往返 --><rect x="50" y="80" width="40" height="40" fill="red"><!-- 动画 --><animate id="goright1" attributeType="XML"attributeName="x"begin="0; goleft1.end"from="50" to="200"dur="1s"fill="freeze"/><animate id="goleft1" attributeType="XML"attributeName="x"begin="goright1.end"from="200" to="50"dur="1s"fill="freeze"/><!-- 颜色变化 --><animate attributeType="XML"attributeName="fill"from="red" to="yellow"dur="1s"repeatCount="indefinite"/></rect><!-- 3 平移动画 - 往返 - 暂停 --><rect x="200" y="150" width="40" height="40" fill="red"><!-- 动画 --><animate id="goleft2" attributeType="XML"attributeName="x"begin="0; goright2.end + 1s"from="200" to="50"dur="1s"fill="freeze"/><animate id="goright2" attributeType="XML"attributeName="x"begin="goleft2.end + 1s"from="50" to="200"dur="1s"fill="freeze"/><!-- 颜色变化 --><animate attributeType="XML"attributeName="fill"from="red" to="yellow"dur="1s"repeatCount="indefinite"/></rect></svg> </body> </html>
四、变换动画
-
animateTransform支持叠加动画,也就是同一个标签不能添加多个animateTransform动画标签。 -
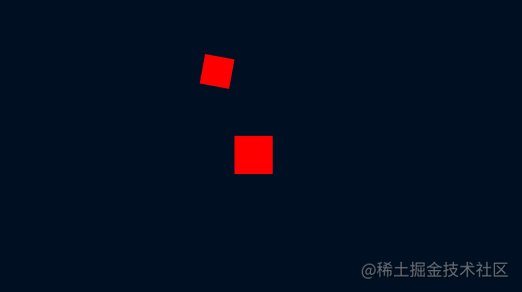
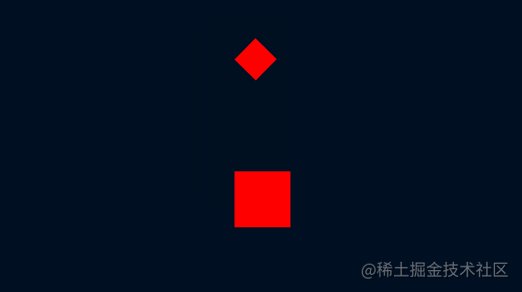
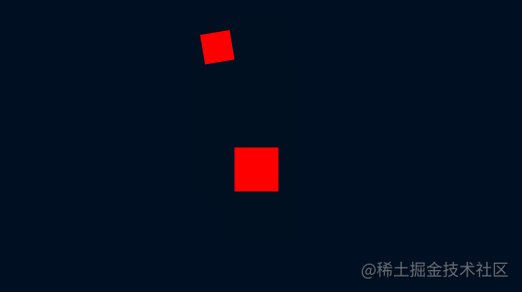
效果

-
代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html,body {margin: 0;padding: 0;background-color: #001122;/* 全屏 */width: 100%;height: 100%;/* 清空字号,免得影响 svg */line-height: 0;font-size: 0;}</style> </head> <body><!-- animateTransformattributeType: 标签类型attributeName: 需要支持动画的属性type: 子属性begin: 动画开始时机from: 开始值to: 结束值dur: 动画时间fill: freeze(停留在最后)、none(默认,回到起点)repeatCount: 动画次数,indefinite(无限次),默认 1--><!-- svg --><svg width="100%" height="100%" viewBox="-400 -400 800 800"><!-- 1 原地旋转 --><rect x="0" y="0" width="40" height="40" fill="red"><!-- 动画 --><animateTransform attributeType="XML"attributeName="transform"type="rotate"from="0"to="360"dur="3s"repeatCount="indefinite"></rect><!-- 1 原地旋转 - 缩放 - 不支持多个动画叠加 --><rect x="0" y="80" width="40" height="40" fill="red"><!-- 动画 --><!-- <animateTransform attributeType="XML"attributeName="transform"type="rotate"from="0"to="360"dur="3s"repeatCount="indefinite"> --><animateTransform attributeType="XML"attributeName="transform"type="scale"from="1"to="2"dur="3s"repeatCount="indefinite"></rect></svg> </body> </html>
五、轨迹 Path 动画(animateMotion)
六、Scripting Animation(脚本动画)
七、参考文档
-
参考资料
http://www.w3.org/TR/SVG/animate.html
http://www.zhangxinxu.com/wordpress/?p=4333
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- YUV格式初探
一、 YUV起源 二、 YUV的类型 三、 YUV的采样和存储格式 四、 YUV的相关Enum 五、 YUV与RGB转换 六、 参考文献 一、YUV起源 常见的颜色模型中,RGB主要用于电子系统里表达和显示颜色,CMYK印刷四色模式用于彩色印刷,而YUV是被欧洲电视系统所采…...
2024/4/16 23:23:21 - 从头开始做的树莓派人脸识别
文章目录简介一、安装系统及初始设置烧写系统远程连接初始设置二、安装Python-opencv安装face_recognition框架简介 这是一个本地的树莓派平台人脸识别学习笔记,使用的是8G版本的树莓派4B,编程语言是python3.7,视觉处理软件库为大名鼎鼎的op…...
2024/4/24 10:12:56 - Redis线程模型、单线程快的原因
Redis线程模型、单线程快的原因 Redis基于Reactor(反应器)模式开发了网络事件处理器,这个处理器叫做文件事件处理器 file event handler。这个文件事件处理器,它是单线程的,所以Redis才叫做单线程的模型,它…...
2024/4/26 1:09:52 - Java HOME 环境配置
第一步:找到我的电脑 第二步:单机右键找到属性 第三步 点击属性 进入设置页面找到 高级系统设置 第四步 单击进入 高级系统设置 找到 环境变量 第五步 在用户变量栏点击新建 --->输入变量名 为JAVA_HOME 变量值:为你下载jdk的那个文件…...
2024/4/25 6:58:55 - 浙大数据结构06-图3 六度空间
“六度空间”理论又称作“六度分隔(Six Degrees of Separation)”理论。这个理论可以通俗地阐述为:“你和任何一个陌生人之间所间隔的人不会超过六个,也就是说,最多通过五个人你就能够认识任何一个陌生人。”如图1所示…...
2024/4/15 4:58:52 - TensorFlow2.x和TensorFlow1.x版本冲突问题解决
问题描述: 问题分析 安装的是TensorFlow2.0但是使用的是TensorFlow1.0版本的代码。 解决办法 把整个TensorFlow2.0的调用转换为TensorFlow1.0的调用,无需对单个函数就行修改。 #import tensorflow as tf #2021-11-03 tensorflow2.0 version #2021-11…...
2024/4/15 4:58:57 - Mac文件共享不起作用时该怎么办
在 macOS 系统偏好设置的深处,有一些选项可让您与网络上的其他计算机共享 Mac 上的文件和文件夹。如果您需要并使用文件共享,您将非常了解它,并且可能想知道没有它您将如何生存。如果你不使用它,你甚至可能不知道它的存在。然而&a…...
2024/4/15 4:59:02 - STM32H743外设频率限制
STM32H743外设频率限制...
2024/4/18 14:14:31 - 如何能正确读出歌曲的时间、进度条播放平缓
如何能正确读出歌曲的时间、进度条播放正常在music.xml中进行布局,时间用textview、进度条用seekBar<LinearLayoutandroid:layout_above="@id/music_lay"android:layout_width="match_parent"android:layout_height="wrap_content"android:o…...
2024/4/18 1:53:07 - 「信号处理」IIR模拟滤波器C++实现
一.前言 IIR是小白最常用的滤波器之一,也为学术研究立下汗马功劳,它的实现原理简单,代码运行速度快。 二.滤波原理 IIR是一种递归性线性时不变因果系统,看下面的两个函数,即可轻松知道其工作原理。 1. IIR数字滤波器…...
2024/4/25 13:01:12 - 【二分法】leetcode367. 有效的完全平方数
题目: 给定一个 正整数 num ,编写一个函数,如果 num 是一个完全平方数,则返回 true ,否则返回 false 。 进阶:不要 使用任何内置的库函数,如 sqrt 。 解答: class Solution:def i…...
2024/4/19 16:23:25 - SVN资源库配置
首先是创建一个资源库文件夹 sevenStar上右键,选择TortoiseSVN—>Create repository here选项 选择第一个按钮Create folder structure,会在sevenStar文件夹中创建svn所需要的默认的目录结构 创建成功会弹出如图的对话框: 可以设置远程访…...
2024/4/18 12:19:32 - 双十一不玩套路,阿里云SSL证书低至1折,错过等一年
阿里云2021年“双11上云狂欢节”火爆开启,vTrus 爆款证书1折秒杀、vTrus全系列SSL证书超低折扣优惠、更有买增值服务限时免费送证书以及超低价的证书辅助服务,广大用户翘首以盼的SSL证书正处于一年中最佳入手时机。值得称道的是,今年的阿里云…...
2024/4/25 2:26:22 - 微软产品经理:你不能不知道的 6 个 Web 开发者工具
使用开发者工具是开发人员的日常,但多数人往往只使用其中的一小部分,很多功能其实都无人问津。在微软 Edge 项目部担任开发者工具首席产品经理的 Christian Heilmann 认为,开发者工具正变得越来越复杂和强势,要解决这个问题则需要…...
2024/4/25 20:49:07 - tomcat配置
1、解压文件 2、找到conf文件夹内的logging.properties文件双击打开 3、找到第51行的UTF-8改为gdk 4、idea配置tomcat路径...
2024/4/24 12:01:00 - java Spring Cloud+Spring boot+mybatis企业快速开发架构之电子商务 分布式架构 微服务源码
涉及平台:平台管理(包含自营店面)、商家端(PC端、手机端)、买家平台(PC端、H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 核心架构&#x…...
2024/4/19 6:47:27 - 当贝X3双十一投影仪销量,告诉你为什么它是2021年度爆款
2021年国内投影仪哪款投影仪最火爆?相信一定是这款投影仪,从发布之日起成为全网热议的产品,半年时间多次出现卖断货无货销售一空、闲鱼加价买回购、2021年新型理财产品,买家和消费者一机难抢的情况,卖的太火爆…...
2024/4/20 10:24:42 - 文件练习题目
子任务1:逐行读取一个文本文件的内容,并打印输出 (15min) 输入:文本文件:text1.txt。该文件内容为: hellp hello hello world and sym and sym输出: hellp hello hello world and sym and sym相关知识: 1…...
2024/4/25 1:50:00 - 基于MFC对话框的音乐播放器
最近完成一个基于MFC对话框的音乐播发器程序,心中还是有不小的成就感,现在记录如下。 程序功能: 1.播放器支持MP3,WMA,WAV文件格式。 2.播放器具有上一曲,下一曲,快进5秒,后退5秒功能。 3.界面上有一个列表框控件显示播放列表,并支持双击播放。 4.程序支持拖放功…...
2024/4/18 13:40:11 - jquery mobile 自定义属性说明
jquery mobile中自定义属性说明:data-role 定义元素在页面中的角色 data-title 定义jquery mobile视图页面标题 data-transition 定义视图切换的动画效果 data-rel 定义具有浮动效果的视图或者具有特定功能的元素 data-theme 指定元素或者组件内主题样式风格 data-icon 在元素…...
2024/4/17 13:07:30
最新文章
- 企业微信hook接口协议,ipad协议http,发送大视频文件
发送大视频文件 参数名必选类型说明uuid是String每个实例的唯一标识,根据uuid操作具体企业微信send_userid是long要发送的人或群idisRoom是bool是否是群消息 请求示例 {"uuid":"1688853790xxx", //uuid 默认随机生成如果初始化传了id则用初始…...
2024/4/26 10:57:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 企业常用Linux文件命令相关知识+小案例
远程连接工具无法连接VMWARE: 如果发现连接工具有时连不上,ip存在,这时候我们查看网络编辑器,更多配置,看vnet8是不是10段,nat设置是否是正确的? 软件重启一下虚机还原一下网络编辑器 查看文件…...
2024/4/26 10:38:30 - javaWeb网上零食销售系统
1 绪 论 目前,我国的网民数量已经达到7.31亿人,随着互联网购物和互联网支付的普及,使得人类的经济活动进入了一个崭新的时代。淘宝,京东等网络消费平台功能的日益完善,使得人们足不出户就可以得到自己想要的东西。如今…...
2024/4/22 16:14:13 - OpenCV单通道图像按像素成倍比例放大(无高斯平滑处理)
OpenCV中的resize函数可以对图像做任意比例的放大(/缩小)处理,该处理过程会对图像做高斯模糊化以保证图像在进行放大(/缩小)后尽可能保留源图像所展现的具体内容(消除固定频率插值/采样带来的香农采样信息损失)&#x…...
2024/4/25 15:27:30 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
