从零开始 React 服务器渲染
一. 前言
当我们选择使用 Node+React 的技术栈开发 Web 时,React 提供了一种优雅的方式实现服务器渲染。使用 React 实现服务器渲染有以下好处:
1. 利于 SEO:React 服务器渲染的方案使你的页面在一开始就有一个 HTML DOM 结构,方便 Google 等搜索引擎的爬虫能爬到网页的内容。
2. 提高首屏渲染的速度:服务器直接返回一个填满数据的 HTML,而不是在请求了 HTML 后还需要异步请求首屏数据。
3. 前后端都可以使用 js
二. 神奇的 renderToString 和 renderToStaticMarkup
有两个神奇的 React API 都可以实现 React 服务器渲染:renderToString 和 renderToStaticMarkup。renderToString 和 renderToStaticMarkup 的主要作用都是将 React Component 转化为 HTML 的字符串。这两个函数都属于 react-dom(react-dom/server) 包,都接受一个 React Component 参数,返回一个 String。
也许你会奇怪为什么会有两个用于服务器渲染的函数,其实这两个函数是有区别的:
1.renderToString:将 React Component 转化为 HTML 字符串,生成的 HTML 的 DOM 会带有额外属性:各个 DOM 会有data-react-id属性,第一个 DOM 会有data-checksum属性。
2.renderToStaticMarkup:同样是将 React Component 转化为 HTML 字符串,但是生成 HTML 的 DOM 不会有额外属性,从而节省 HTML 字符串的大小。
下面是一个在服务器端使用 renderToStaticMarkup 渲染静态页面的例子:
npm 包安装:
| 1 | npm -S install express react react-dom |
server.js:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | var express = require('express'); var app = express(); var React = require('react'), ReactDOMServer = require('react-dom/server'); var App = React.createFactory(require('./App')); app.get('/', function(req, res) { var html = ReactDOMServer.renderToStaticMarkup( React.DOM.body( null, React.DOM.div({id: 'root', dangerouslySetInnerHTML: { __html: ReactDOMServer.renderToStaticMarkup(App()) } }) ) ); res.end(html); }); app.listen(3000, function() { console.log('running on port ' + 3000); }); |
App.js:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | var React = require('react'), DOM = React.DOM, div = DOM.div, button = DOM.button, ul = DOM.ul, li = DOM.li module.exports = React.createClass({ getInitialState: function() { return { isSayBye: false } }, handleClick: function() { this.setState({ isSayBye: !this.state.isSayBye }) }, render: function() { var content = this.state.isSayBye ? 'Bye' : 'Hello World'; return div(null, div(null, content), button({onClick: this.handleClick}, 'switch') ); } }) |
运行:
| 1 | node server.js |
结果:

三. 动态的 React 组件
上例的页面中,点击“switch” 按钮是没有反应的,这是因为这个页面只是一个静态的 HTML 页面,没有在客户端渲染 React 组件并初始化 React 实例。只有在初始化 React 实例后,才能更新组件的 state 和 props,初始化 React 的事件系统,执行虚拟 DOM 的重新渲染机制,让 React 组件真正“ 动” 起来。
或许你会奇怪,服务器端已经渲染了一次 React 组件,如果在客户端中再渲染一次 React 组件,会不会渲染两次 React 组件。答案是不会的。秘诀在于data-react-checksum属性:
上文有说过,如果使用 renderToString 渲染组件,会在组件的第一个 DOM 带有data-react-checksum属性,这个属性是通过 adler32 算法算出来:如果两个组件有相同的 props 和 DOM 结构时,adler32 算法算出的 checksum 值会一样,有点类似于哈希算法。
当客户端渲染 React 组件时,首先计算出组件的 checksum 值,然后检索 HTML DOM 看看是否存在数值相同的data-react-checksum属性,如果存在,则组件只会渲染一次,如果不存在,则会抛出一个 warning 异常。也就是说,当服务器端和客户端渲染具有相同的 props 和相同 DOM 结构的组件时,该 React 组件只会渲染一次。
在服务器端使用 renderToStaticMarkup 渲染的组件不会带有data-react-checksum属性,此时客户端会重新渲染组件,覆盖掉服务器端的组件。因此,当页面不是渲染一个静态的页面时,最好还是使用 renderToString 方法。
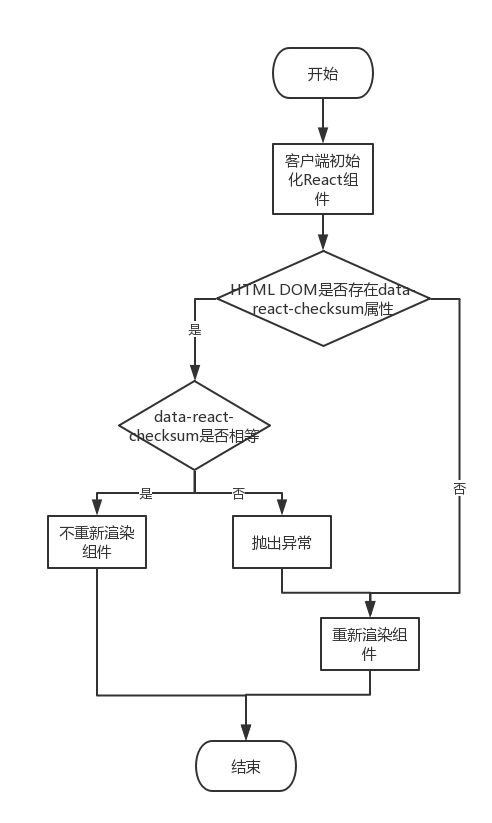
上述的客户端渲染 React 组件的流程图如下:

四. 一个完整的例子
下面使用 React 服务器渲染实现一个简单的计数器。为了简单,本例中不使用 redux、react-router 框架,尽量排除各种没必要的东西。
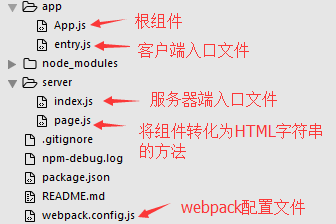
项目目录如下:

npm 包安装:
| 1 | npm install -S express react react-dom jsx-loader |
webpack.config.js:webpack 配置文件,作用是在客户端中可以使用代码模块化和 jsx 形式的组件编写方式:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | var path = require('path'); var assetsPath = path.join(__dirname, "public", "assets"); var serverPath = path.join(__dirname, "server"); module.exports = [ { name: "browser", entry: './app/entry.js', output: { path: assetsPath, filename: 'entry.generator.js' }, module: { loaders: [ { test: /\.js/, loader: "jsx-loader" } ] } }, { name: "server-side rending", entry: './server/page.js', output: { path: serverPath, filename: "page.generator.js", // 使用page.generator.js的是nodejs,所以需要将 // webpack模块转化为CMD模块 library: 'page', libraryTarget: 'commonjs' }, module: { loaders: [ { test: /\.js$/, loader: 'jsx-loader' } ] } } ] |
app/App.js:根组件(一个简单的计数器组件),在客户端和服务器端都需要引入使用
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | var React = require('react'); var App = React.createClass({ getInitialState: function() { return { count: this.props.initialCount }; }, _increment: function() { this.setState({ count: this.state.count + 1 }); }, render: function() { return ( <div> <span>the count is: </span> <span onClick={this._increment}>{this.state.count}</span> </div> ) } }) module.exports = App; |
server/index.js:服务器入口文件:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | var express = require('express'); var path = require('path'); var page = require("./page.generator.js").page; var app = express(); var port = 8082; app.use(express.static(path.join(__dirname, '..', 'public'))); app.get('/', function(req, res) { var props = { initialCount: 9 }; var html = page(props); res.end(html); }); app.listen(port, function() { console.log('Listening on port %d', port); }); |
server/page.js:暴露一个根组件转化为字符串的方法
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | var React = require('react'); var ReactDOMServer = require("react-dom/server"); var App = require('../app/App'); var ReactDOM = require('react-dom'); module.exports = function(props) {
var content = ReactDOMServer.renderToString( <App initialCount={props.initialCount}></App> ); var propsScript = 'var APP_PROPS = ' + JSON.stringify(props); var html = ReactDOMServer.renderToStaticMarkup( <html> <head> </head> <body> <div id="root" dangerouslySetInnerHTML={ {__html: content} } /> <script dangerouslySetInnerHTML={ {__html: propsScript} }></script> <script src={"assets/entry.generator.js"}></script> </body> </html> ); return html; } |
为了让服务器端和客户端的 props 一致,将一个服务器生成的首屏 props 赋给客户端的全局变量 APP_PROPS,在客户端初始化根组件时使用这个 APP_PROPS 根组件的 props。
app/entry.js:客户端入口文件,用于在客户端渲染根组件,别忘了使用在服务器端写入的 APP_PROPS 初始化根组件的 props
| 1 2 3 4 5 6 7 8 9 10 | var React = require('react'), ReactDOM = require('react-dom'), App = require('./App'); var APP_PROPS = window.APP_PROPS || {}; ReactDOM.render( <App initialCount={APP_PROPS.initialCount}/>, document.getElementById('root') ); |
源代码放在 github 上,懒得复制粘贴搭建项目的同学可以猛戳这里
github 上还有其他的服务器渲染的例子,有兴趣的同学可以参考参考:
1. 无 webpack 无 jsx 版本
2. 使用 webpack 版本
参考文章:
1.Rendering React Components on the Server
2. 一看就懂的 React Server Rendering(Isomorphic JavaScript)入門教學
3.Clientside react-script overrides serverside rendered props
4.React 直出实现与原理
5.React Server Side Rendering 解决 SPA 应用的 SEO 问题
6.Server-Side Rendering with React + React-Router
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 移动Web之Flex伸缩布局基础(一)
目录 前言 一、什么是Flex? 二、Flex布局父项常见属性 2.1 flex-direction设置主轴的方向 2.2 justify-content设置主轴上的子元素排列方式 2.3 flex-wrap子元素是否换行 2.4 c设置侧轴上的子元素排列方式(单行) 2.5 align-content设置侧…...
2024/4/15 5:06:00 - 软件测试——概念、缺陷报告、工具与原则
目录软件缺陷概念(简略)软件缺陷报告缺陷状态缺陷严重度示例缺陷管理工具常用的缺陷分析模型软件测试原则软件缺陷概念(简略) 软件测试活动发展历史中,缺陷最初称为Bug。 Bug英文原意为臭虫。最初的计算机是由若干庞大…...
2024/4/18 15:38:08 - JavaScript基础--数据类型
目录 值类型(基本类型) typeof操作符 字符串(String) 字符串长度 字符串访问 特殊字符(转义字符) 数字(Number) 布尔(Boolean) 对空(Null) 未定义(Undefined) 引用数据类型 对象(object) 定义 访问对象属性 数组(…...
2024/4/15 5:05:45 - uni-app 94群聊列表分页(二)
group-list.vue <template><view class"page"><!-- 导航栏 --><free-nav-bar title"群聊列表" showBack :showRight"false"></free-nav-bar><free-list-item v-for"(item,index) in list" :key"…...
2024/4/15 5:05:45 - 「MySQL」- 初识 安装配置
目录 初识MySQL MySQL安装 配置MySQL字符集 初识MySQL 在了解 MySQL 前 , 我们要清楚一个概念 , 什么是数据库? 数据库是结构化信息或数据(一般以电子形式存储在计算机系统中)的有组织的集合,通常由 数据库管理系统 (DBMS) 来控制。在现…...
2024/4/15 5:05:35 - 151205 财务管理原理作业(笔试题型)
《财务管理原理(专升本)》作业 一、单项选择题 1、融资租赁又称财务租赁,有时也称资本租赁。下列( )情形不属于融资租赁范围。 A、根据协议,企业将某项资产卖给出租人,再将其租回使用 B…...
2024/4/15 5:06:00 - 深入理解C++的动态绑定和静态绑定
深入理解C++的动态绑定和静态绑定开源中国众包“为了支持c++的多态性,才用了动态绑定和静态绑定。理解他们的区别有助于更好的理解多态性,以及在编程的过程中避免犯错误,需要理解四个名词: 1、对象的静态类型:对象在声明时采用的类型。是在编译期确定的。 2、对象的动态类…...
2024/4/5 6:23:00 - 公立学校换校长法人要不要变更
在现实社会中大家都知道学校成立的时候一般是有校长主持的,但是很多时候校长发生了变化,进行更换校长,这样的话法人就发生了变更,面对这样的情况下,那么对于公立学校换校长法人要不要变更呢?小编已经整理了如下的内容…...
2024/4/19 2:03:42 - 如何管理顾客体验指标?
顾客体验管理(CEM, Customer Experience Management),作为新兴的顾客管理方法和技术,受到越来越多CEO和CIO的关注。据统计,全球已有5000家企业设有首席顾客服务官(CCO)、顾客体验主管、总监或副…...
2024/4/7 0:46:07 - 服务器上部署多个tomcat服务项目
首先下载tomcat安装包(tomcat官网:http://tomcat.apache.org/) 我这里下载的是免安装的 对下载好的tomcat进行解压到不同的文件夹中,这里以部署两个tomcat为例。 配置环境变量: 步骤:右击“我的电脑”-…...
2024/4/15 5:05:30 - Spring Cloud Eureka 注册服务慢怎么办?
Spring Cloud Eureka 注册服务慢怎么办?介绍Spring Cloud官方文档详细描述了该问题的原因并提供了解决方案翻译Why is it so Slow to Register a Service配置示例总结介绍 通常情况下,服务注册到 Eureka Server 的过程较慢。在开发或测试时,常…...
2024/4/7 0:46:05 - python 查找列表最后一个元素的方法
python 查找列表最后一个元素的方法 正向索引 lis [1, 2, 3, 4, 5] last_num lis[len(lis) - 1]反向索引 last_num lis[-1]...
2024/4/7 0:46:04 - 【攻防世界_web_8】get_post
get_post 题目 X老师告诉小宁同学HTTP通常使用两种请求方法,你知道是哪两种吗? 解题 题目要我们使用GET方式提交一个名为a,值为1的变量。 直接修改URL http://111.200.241.244:51078/?a1然后又要我们再以POST方式随便提交一个名为b,值为2的变量&…...
2024/4/15 5:06:46 - 谈谈函数式编程
原文地址 函数式编程 ( Functional Programming ) 是一种以函数为基础的编程方式和代码组织方式,能够带来更好的代码调试及项目维护的优势。本篇主要结合笔者在实际项目开发中的一些应用,简要谈谈函数式编程。 函数 在函数式编程中,任何代码…...
2024/4/17 21:31:31 - App工厂之痛:一个知识问答社区的死亡样本
11月2日,梁汝波一纸令下,抖音一跃成为字节跳动诸多国内业务的“大统领”,连今日头条、西瓜视频也被纳入麾下。 如今的抖音,可谓风光无限。然而在字节跳动的现存业务中,我们却再找不到那个与抖音同期推出、张一鸣为之摇…...
2024/4/7 0:46:00 - 简约学术论文答辩 (2)PPT模板
模板介绍 精美PPT模板设计,简约学术论文答辩 (2)PPT模板。一套论文答辩幻灯片模板,内含青色,橙色多种配色,精美风格设计,动态播放效果,精美实用。 一份设计精美的PPT模板,可以让你在汇报演讲时脱颖而出。…...
2024/4/18 8:09:54 - Hmm. We’re having trouble finding that site.We can’t connect to the server at www.baidu.com.
VMware安装的linux虚拟机打开firefox出现...
2024/4/15 5:06:41 - AcWing798. 差分算法
前缀和学完了,与前缀和相对应的就是差分,差分是前缀和的逆运算,比如一个数组 a,差分数组是 b,那么 a 就是 b 的前缀和数组,也可以理解为,a[i] b[1] …b[i]。 如果得到差分数组呢,…...
2024/4/15 5:06:21 - STA(3):FPGA时序传输模型
FPGA时序传输模型 在研究时序传输模型之前,需要先阐述一下FPGA的时钟域。 下面关于时钟域内容摘自【 FPGA 】时钟域问题简介。 时钟域的概念 随着FPGA芯片所承载的功能日趋复杂,单个时钟信号已经往往不能满足FPGA设计的需求。就拿一个最简单地串并转换…...
2024/4/18 21:37:01 - rpcgen: c语言实现远程过程调用
Those who do not understand Unix are condemned to reinvent it, poorly. 不懂Unix 的人注定最终还要重复发明一个蹩脚的Unix 。 Usenet 签名, 1987 年11 月 ——Henry Spencer 1. 如何使用rpc? 先要安装rpcbind库(可能需要portmap支持) apt-get install rpcbind 2. 查看…...
2024/4/18 13:12:55
最新文章
- css3中有哪些伪类?
CSS3中有很多伪类,以下是一些常见的伪类: :hover:用于选择鼠标悬停在元素上的状态。:active:用于选择被用户激活(点击)的元素。:focus:用于选择当前拥有焦点的元素(例如输入框&…...
2024/4/19 7:02:49 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 布隆过滤器是如何避免缓存穿透的?
布隆过滤器(Bloom filter)是一种空间效率极高的概率型数据结构,用于判断一个元素是否在一个集合中。它的原理是当一个元素被加入集合时,通过几个不同的Hash函数将元素映射成一个位数组中的多个位置,再次查询时如果位数…...
2024/4/13 9:55:48 - Docker Desktop+WSL2安装到自定义路径
现在大多数软件实在太“流氓”了,在安装过程中,根本不让你选择安装路径,默认安装到$HOME下(windows C盘),随着软件的使用增多,可能磁盘空间不够,这个时候就想着,看看某些…...
2024/4/17 0:12:03 - YOLOv9架构图分享
YOLOv9是YOLO (You Only Look Once)系列实时目标检测系统的最新迭代。它建立在以前的版本之上,结合了深度学习技术和架构设计的进步,以在目标检测任务中实现卓越的性能。通过将可编程梯度信息(PGI)概念与广义ELAN (GELAN)架构相结合,YOLOv9在…...
2024/4/19 2:30:06 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/18 22:36:36 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
