移动Web之Flex伸缩布局基础(一)
目录
前言
一、什么是Flex?
二、Flex布局父项常见属性
2.1 flex-direction设置主轴的方向
2.2 justify-content设置主轴上的子元素排列方式
2.3 flex-wrap子元素是否换行
2.4 c设置侧轴上的子元素排列方式(单行)
2.5 align-content设置侧轴上的子元素的排列方式(多行)
2.6 flex-flow
总结
前言
布局的传统解决方案,基于盒子模型,依赖display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。如果使用Flex布局,可以简便、完整、响应式地实现各种页面布局。
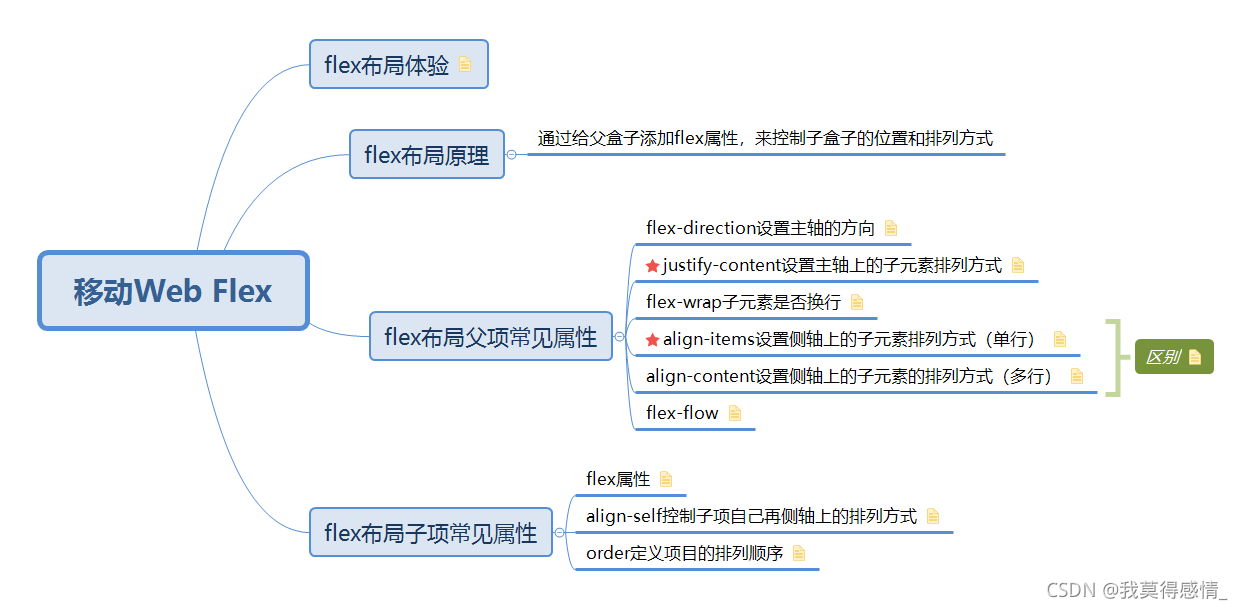
一、什么是Flex?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可使用Flex布局。
布局原理:通过给父盒子添加Flex属性,来控制盒子的位置和排列方式
.box{display: flex;
}Flex布局体验:
传统布局:①兼容性好
②布局繁琐
③局限性,不能在移动端很好布局flex弹性布局:
①操作方便,布局简单,移动端应用广泛
②pc端浏览器支持情况较差
③IE 11或更低版本,不支持或仅部分支持
二、Flex布局父项常见属性
2.1 flex-direction设置主轴的方向
默认主轴方向就是x轴方向,水平向右
默认侧轴方向就是y轴方向,水平向下
| 属性值 | |
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
表2.1-flex-direction
示例:设置y轴为主轴,三个天蓝色的span标签从上往下排列,只需要使用属性值flex-direction: column;
<style>div {display: flex;width: 800px;height: 300px;background-color: pink;flex-direction: column;}div span {width: 150px;height: 100px;background-color: skyblue;}</style>效果图:

图2.1flex-direction效果图
2.2 justify-content设置主轴上的子元素排列方式
| 属性 | 备注 |
| flex-start | 默认值,从头开始,如果主轴是x轴,则从左往右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐,如果主轴是x轴则水平居中 |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间(重要) |
表2.2-justify-content
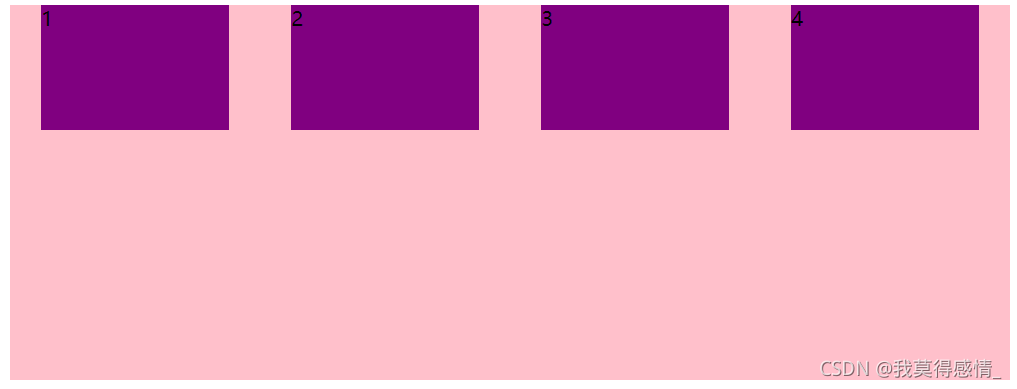
使用space-around来举例子:
设置好基础宽高之后,再使用display:flex,最后添加 justify-content:space-around,平分 剩余的空间
<style>div {display: flex;width: 800px;height: 300px;background-color: pink;flex-direction: row;/* justify-content: space-around/flex-start/flex-end/center/space-between */justify-content: space-around;}div span {width: 150px;height: 100px;background-color: purple;}</style>效果图:

图2.2-space-around
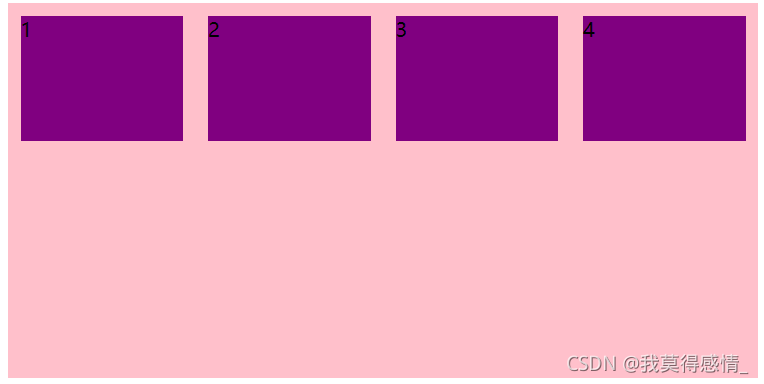
2.3 flex-wrap子元素是否换行
flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
注意:如果元素不是弹性盒对象的元素,则 flex-wrap 属性不起作用。
没有使用之前:

图2.3(a) flex-wrap
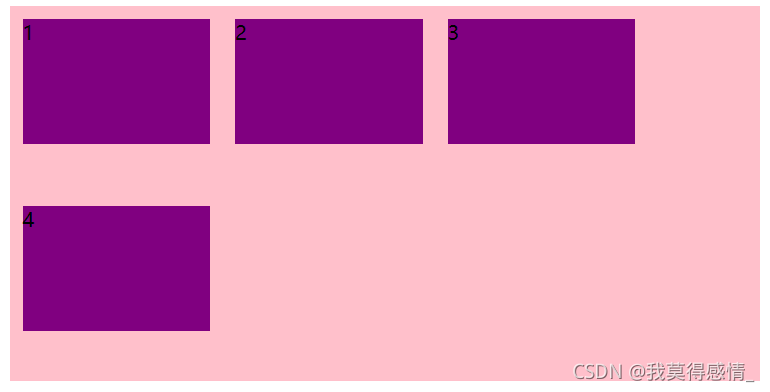
使用之后:
<style>div {display: flex;width: 600px;height: 300px;background-color: pink;flex-wrap: wrap; }div span {width: 150px;height: 100px;background-color: purple;margin: 10px;}</style>效果图:

图2.3(b) flex-wrap
2.4 c设置侧轴上的子元素排列方式(单行)
我们先看有哪些属性值:
| 属性值 | 备注 |
| align-items:flex-start | 默认值,从上到下 |
| align-items:flex-end | 从下到上 |
| align-items:center | 挤在一起居中,垂直居中 |
| align-items:stretch | 拉伸,子盒子不能设宽度 |
表2.4 align-items
在以前如果我们想让盒子垂直居中,设置起来是非常麻烦的,现在只需要align-items:center添加到父元素里可以了,下面举个例子还实现水平垂直居中。代码如下:
注:只适用于单行
<style>div {display: flex;width: 800px;height: 200px;background-color: pink;justify-content: center; //水平居中align-items: center; //垂直居中}div span {width: 150px;height: 100px;background-color: purple;margin: 10px;}</style>效果图:

2.5 align-content设置侧轴上的子元素的排列方式(多行)
| 属性值 | 备注 |
| flex-start | 默认值在侧轴的头部开始 |
| flex-end | 在侧轴的尾部开始 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
表2.5 align-content
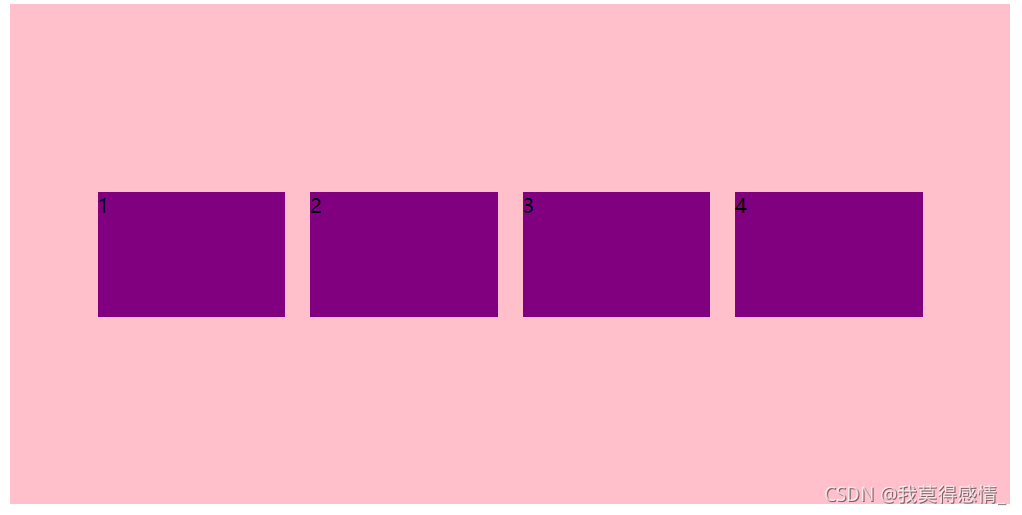
我们还是用align-content: space-between属性展示一下:
这里用了flex-wrap:wrap允许换行,不然也会一排显示甚至压缩子盒子原本的大小来显示
<style>div {display: flex;width: 800px;height: 400px;background-color: pink;flex-wrap: wrap; //换行align-content: space-between;}div span {width: 150px;height: 100px;background-color: purple;margin: 10px;}</style>效果图:

图2.5 align-content
这样就实现了子项在侧轴先分布在两头,再平分剩余空间。
2.6 flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
flex-flow: column wrap;总结
以上就是flex布局父项常见属性的前三个。总而言之,使用Flex布局,可以轻松完成垂直居中,简便、完整、响应式地实现各种页面布局。关于flex布局子项常见属性将在下回为大家讲解

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 软件测试——概念、缺陷报告、工具与原则
目录软件缺陷概念(简略)软件缺陷报告缺陷状态缺陷严重度示例缺陷管理工具常用的缺陷分析模型软件测试原则软件缺陷概念(简略) 软件测试活动发展历史中,缺陷最初称为Bug。 Bug英文原意为臭虫。最初的计算机是由若干庞大…...
2024/4/18 15:38:08 - JavaScript基础--数据类型
目录 值类型(基本类型) typeof操作符 字符串(String) 字符串长度 字符串访问 特殊字符(转义字符) 数字(Number) 布尔(Boolean) 对空(Null) 未定义(Undefined) 引用数据类型 对象(object) 定义 访问对象属性 数组(…...
2024/4/25 22:04:44 - uni-app 94群聊列表分页(二)
group-list.vue <template><view class"page"><!-- 导航栏 --><free-nav-bar title"群聊列表" showBack :showRight"false"></free-nav-bar><free-list-item v-for"(item,index) in list" :key"…...
2024/4/25 14:04:39 - 「MySQL」- 初识 安装配置
目录 初识MySQL MySQL安装 配置MySQL字符集 初识MySQL 在了解 MySQL 前 , 我们要清楚一个概念 , 什么是数据库? 数据库是结构化信息或数据(一般以电子形式存储在计算机系统中)的有组织的集合,通常由 数据库管理系统 (DBMS) 来控制。在现…...
2024/4/20 7:38:48 - 151205 财务管理原理作业(笔试题型)
《财务管理原理(专升本)》作业 一、单项选择题 1、融资租赁又称财务租赁,有时也称资本租赁。下列( )情形不属于融资租赁范围。 A、根据协议,企业将某项资产卖给出租人,再将其租回使用 B…...
2024/4/20 18:41:11 - 深入理解C++的动态绑定和静态绑定
深入理解C++的动态绑定和静态绑定开源中国众包“为了支持c++的多态性,才用了动态绑定和静态绑定。理解他们的区别有助于更好的理解多态性,以及在编程的过程中避免犯错误,需要理解四个名词: 1、对象的静态类型:对象在声明时采用的类型。是在编译期确定的。 2、对象的动态类…...
2024/4/27 5:41:27 - 公立学校换校长法人要不要变更
在现实社会中大家都知道学校成立的时候一般是有校长主持的,但是很多时候校长发生了变化,进行更换校长,这样的话法人就发生了变更,面对这样的情况下,那么对于公立学校换校长法人要不要变更呢?小编已经整理了如下的内容…...
2024/4/19 2:03:42 - 如何管理顾客体验指标?
顾客体验管理(CEM, Customer Experience Management),作为新兴的顾客管理方法和技术,受到越来越多CEO和CIO的关注。据统计,全球已有5000家企业设有首席顾客服务官(CCO)、顾客体验主管、总监或副…...
2024/4/7 0:46:07 - 服务器上部署多个tomcat服务项目
首先下载tomcat安装包(tomcat官网:http://tomcat.apache.org/) 我这里下载的是免安装的 对下载好的tomcat进行解压到不同的文件夹中,这里以部署两个tomcat为例。 配置环境变量: 步骤:右击“我的电脑”-…...
2024/4/23 20:22:48 - Spring Cloud Eureka 注册服务慢怎么办?
Spring Cloud Eureka 注册服务慢怎么办?介绍Spring Cloud官方文档详细描述了该问题的原因并提供了解决方案翻译Why is it so Slow to Register a Service配置示例总结介绍 通常情况下,服务注册到 Eureka Server 的过程较慢。在开发或测试时,常…...
2024/4/26 10:45:53 - python 查找列表最后一个元素的方法
python 查找列表最后一个元素的方法 正向索引 lis [1, 2, 3, 4, 5] last_num lis[len(lis) - 1]反向索引 last_num lis[-1]...
2024/4/19 18:28:03 - 【攻防世界_web_8】get_post
get_post 题目 X老师告诉小宁同学HTTP通常使用两种请求方法,你知道是哪两种吗? 解题 题目要我们使用GET方式提交一个名为a,值为1的变量。 直接修改URL http://111.200.241.244:51078/?a1然后又要我们再以POST方式随便提交一个名为b,值为2的变量&…...
2024/4/15 5:06:46 - 谈谈函数式编程
原文地址 函数式编程 ( Functional Programming ) 是一种以函数为基础的编程方式和代码组织方式,能够带来更好的代码调试及项目维护的优势。本篇主要结合笔者在实际项目开发中的一些应用,简要谈谈函数式编程。 函数 在函数式编程中,任何代码…...
2024/4/25 14:55:10 - App工厂之痛:一个知识问答社区的死亡样本
11月2日,梁汝波一纸令下,抖音一跃成为字节跳动诸多国内业务的“大统领”,连今日头条、西瓜视频也被纳入麾下。 如今的抖音,可谓风光无限。然而在字节跳动的现存业务中,我们却再找不到那个与抖音同期推出、张一鸣为之摇…...
2024/4/7 0:46:00 - 简约学术论文答辩 (2)PPT模板
模板介绍 精美PPT模板设计,简约学术论文答辩 (2)PPT模板。一套论文答辩幻灯片模板,内含青色,橙色多种配色,精美风格设计,动态播放效果,精美实用。 一份设计精美的PPT模板,可以让你在汇报演讲时脱颖而出。…...
2024/4/18 8:09:54 - Hmm. We’re having trouble finding that site.We can’t connect to the server at www.baidu.com.
VMware安装的linux虚拟机打开firefox出现...
2024/4/23 22:53:24 - AcWing798. 差分算法
前缀和学完了,与前缀和相对应的就是差分,差分是前缀和的逆运算,比如一个数组 a,差分数组是 b,那么 a 就是 b 的前缀和数组,也可以理解为,a[i] b[1] …b[i]。 如果得到差分数组呢,…...
2024/4/15 5:06:21 - STA(3):FPGA时序传输模型
FPGA时序传输模型 在研究时序传输模型之前,需要先阐述一下FPGA的时钟域。 下面关于时钟域内容摘自【 FPGA 】时钟域问题简介。 时钟域的概念 随着FPGA芯片所承载的功能日趋复杂,单个时钟信号已经往往不能满足FPGA设计的需求。就拿一个最简单地串并转换…...
2024/4/26 14:23:03 - rpcgen: c语言实现远程过程调用
Those who do not understand Unix are condemned to reinvent it, poorly. 不懂Unix 的人注定最终还要重复发明一个蹩脚的Unix 。 Usenet 签名, 1987 年11 月 ——Henry Spencer 1. 如何使用rpc? 先要安装rpcbind库(可能需要portmap支持) apt-get install rpcbind 2. 查看…...
2024/4/22 8:50:11 - 指尖上的较量丨盐城北大青鸟21新生打字竞赛总决赛
在当今信息化高速发展的大背景下,文字信息录入早已成为新时代青年人必须具备的一项基本技能,在我们的生活和工作中都占据着重要的地位。为调动学生学习的积极性,提高同学们键盘输入的水平,培养学生的实践动手能力,更好…...
2024/4/15 5:06:26
最新文章
- 【java】25:泛型
传统方法的问题: 1)不能对加入到集合 ArrayList中的数据类型进行约束(不安全) 2)遍历的时候,需要进行类型转换,如果集合中的数据量较大,对效率有影响 泛型引入: public class Ge…...
2024/4/27 5:48:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - [Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...
2024/4/23 6:25:55 - Verilog基础【二】
3.1 Verilog 连续赋值 关键词:assign, 全加器 连续赋值语句是 Verilog 数据流建模的基本语句,用于对 wire 型变量进行赋值。: assign LHS_target RHS_expression ;LHS(left hand side)…...
2024/4/24 20:09:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
