熬夜整理56个JavaScript高级的手写知识点
前言
大家好,我是林三心,基础是进阶的前提,前面我给大家分享了本菜鸟这一年来笔记中的50个JS基础知识点和50个JS高级知识点
- 工作中遇到的50个JavaScript的基础知识点
- 万字总结」熬夜总结50个JS的高级知识点
今天就给大家分享一下我笔记中的56个JavaScript手写知识点
注明:此文章不含算法题
面试常考
1、实现原生的AJAX请求
const ajax = {get(url, fn) {const xhr = new XMLHttpRequest()xhr.open('GET', url, true)// 第三个参数异步与否xhr.onreadystatechange = function() {if (xhr.readyState === 4) {fn(xhr.responeText)}}xhr.send()},post(url, data, fn) {const xhr = new XMLHttpRequest()xhr.open('POST', url, true)xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded')xhr.onreadystatechange = function () {if (xhr.readyState === 4) {fn(xhr.responeText)}}xhr.send(data)}
}
2、手写 new 的过程
function myNew(fn, ...args) {const obj = {}obj.__proto__ = fn.prototypefn.apply(obj, args)return obj
}
3、instanceof关键字
function instanceOf(father, child) {const fp = father.prototypevar cp = child.__proto__while (cp) {if (cp === fp) {return true}cp = cp.__proto__}return false
}
4、实现防抖函数
function debounce(fn, delay = 500) {let timer;return function () {if (timer) {clearTimeout(timer)}const args = arguments timer = setTimeout(() => {fn.apply(this, args) // 改变this指向为调用debounce所指的对象}, delay)}
}
5、实现节流函数
function throttle(fn, delay = 200) {let flag = truereturn function () {if (!flag) returnflag = falseconst args = argumentssetTimeout(() => {fn.apply(this, args)flag = true}, delay)}
}
6、实现数组去重
题目描述:实现一个数组的去重
// 第一种:Map记录
function quchong1(arr) {const newArr = []arr.reduce((pre, next) => {if (!pre[next]) {pre[next] = 1newArr.push(next)}return pre}, {})return newArr
}// 第二种:Set去重
function quchong2(arr) {return [...new Set(arr)]
}
7、用setTimeout实现setInterval
题目描述:setinterval 用来实现循环定时调用 可能会存在一定的问题 能用 settimeout 解决吗
function mySetTimout(fn, delay) {let timer = nullconst interval = () => {fn()timer = setTimeout(interval, delay)}setTimeout(interval, delay)return {cancel: () => {clearTimeout(timer)}}
}// 测试
const { cancel } = mySetTimout(() => console.log(888), 1000)
setTimeout(() => {cancel()
}, 4000)
8、用setInterval实现setTimeout
题目说明:没有,就是想刁难你
function mySetInterval(fn, delay) {const timer = setInterval(() => {fn()clearInterval(timer)}, delay)
}// 测试
mySetInterval(() => console.log(888), 1000)
9、实现一个compose函数
题目说明:实现以下效果
function fn1(x) {return x + 1;
}
function fn2(x) {return x + 2;
}
function fn3(x) {return x + 3;
}
function fn4(x) {return x + 4;
}
const a = compose(fn1, fn2, fn3, fn4);
console.log(a)
console.log(a(1)); // 1+2+3+4=11
实现如下:
function compose(...fn) {if (fn.length === 0) return (num) => numif (fn.length === 1) return fn[0]return fn.reduce((pre, next) => {return (num) => {return next(pre(num))}})
}
10、实现一个科里化函数
题目要求:
const add = (a, b, c) => a + b + c;
const a = currying(add, 1);
console.log(a(2,3)) // 1 + 2 + 3=6
实现如下:
function currying(fn, ...args1) {// 获取fn参数有几个const length = fn.lengthlet allArgs = [...args1]const res = (...arg2) => {allArgs = [...allArgs, ...arg2]// 长度相等就返回执行结果if (allArgs.length === length) {return fn(...allArgs)} else {// 不相等继续返回函数return res}}return res
}// 测试:
const add = (a, b, c) => a + b + c;
const a = currying(add, 1);
console.log(a(2,3))
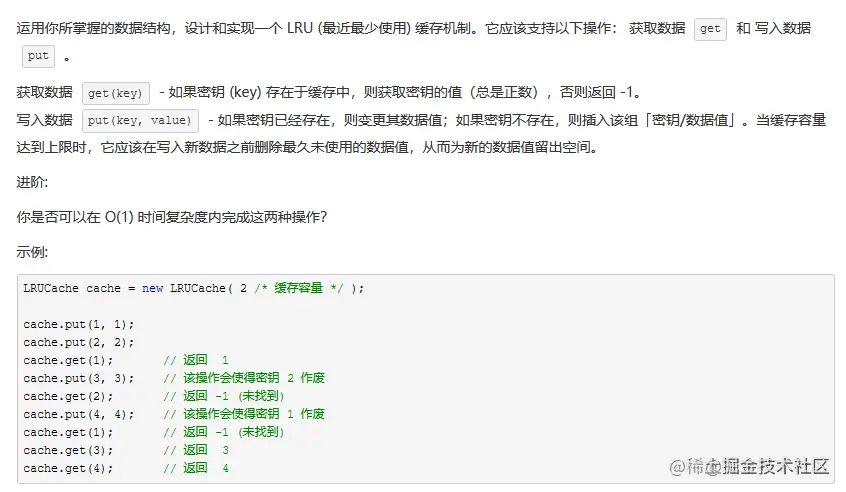
11、实现一个LRU缓存函数
题目说明:

实现如下:
class LRUCache {constructor(size) {this.size = sizethis.cache = new Map()}get(key) {const hasKey = this.cache.has(key)if (hasKey) {const val = this.cache.get(key)this.cache.delete(key)this.cache.set(key, val)return val} else {return -1}}put(key, val) {const hasKey = this.cache.has(key)if (hasKey) {this.cache.delete(key)}this.cache.set(key, val)if (this.cache.size > this.size) {this.cache.delete(this.cache.keys().next().value)}}}
12、简单实现 发布订阅模式
题目描述:实现一个发布订阅模式拥有
on emit once off方法
class EventEmitter {constructor() {this.cache = {}}on(name, fn) {const tasks = this.cache[name]if (tasks) {this.cache[name].push(fn)} else {this.cache[name] = [fn]}}off(name, fn) {const tasks = this.cache[name]if (task) {const index = tasks.findIndex(item => item === fn)if (index >= 0) {this.cache[name].splice(index, 1)}}}emit(name, once = false, ...args) {// 复制一份。防止回调里继续on,导致死循环const tasks = this.cache[name].slice()if (tasks) {for (let fn of tasks) {fn(...args)}}if (once) {delete this.cache[name]}}once(name, ...args) {this.emit(name, true, ...args)}
}
13、实现JSON.parse
题目描述:实现
JSON.parse
function parse (json) {return eval("(" + json + ")");
}
14、将DOM转化成树结构对象
题目描述:
<div><span></span><ul><li></li><li></li></ul>
</div>将上方的DOM转化为下面的树结构对象{tag: 'DIV',children: [{ tag: 'SPAN', children: [] },{tag: 'UL',children: [{ tag: 'LI', children: [] },{ tag: 'LI', children: [] }]}]
}
实现如下:
function dom2tree(dom) {const obj = {}obj.tag = dom.tagNameobj.children = []dom.childNodes.forEach(child => obj.children.push(dom2tree(child)))return obj
}
15、将树结构转换为DOM
题目描述:
{tag: 'DIV',children: [{ tag: 'SPAN', children: [] },{tag: 'UL',children: [{ tag: 'LI', children: [] },{ tag: 'LI', children: [] }]}]
}将上方的树结构对象转化为下面的DOM<div><span></span><ul><li></li><li></li></ul>
</div>
实现如下:
// 真正的渲染函数
function _render(vnode) {// 如果是数字类型转化为字符串if (typeof vnode === "number") {vnode = String(vnode);}// 字符串类型直接就是文本节点if (typeof vnode === "string") {return document.createTextNode(vnode);}// 普通DOMconst dom = document.createElement(vnode.tag);if (vnode.attrs) {// 遍历属性Object.keys(vnode.attrs).forEach((key) => {const value = vnode.attrs[key];dom.setAttribute(key, value);});}// 子数组进行递归操作vnode.children.forEach((child) => dom.appendChild(_render(child)));return dom;
}
16、判断一个对象有环引用
题目描述:验证一个对象有无环引用
var obj = {a: {c: [1, 2]},b: 1
}
obj.a.c.d = obj
console.log(cycleDetector(obj)) // true
实现思路:用一个数组存储每一个遍历过的对象,下次找到数组中存在,则说明环引用
function cycleDetector(obj) {const arr = [obj]let flag = falsefunction cycle(o) {const keys = Object.keys(o)for (const key of keys) {const temp = o[key]if (typeof temp === 'object' && temp !== null) {if (arr.indexOf(temp) >= 0) {flag = truereturn}arr.push(temp)cycle(temp)}}}cycle(obj)return flag
}
17、计算一个对象的层数
题目描述:给你一个对象,统计一下它的层数
const obj = {a: { b: [1] },c: { d: { e: { f: 1 } } }
}console.log(loopGetLevel(obj)) // 4
实现如下:
function loopGetLevel(obj) {var res = 1;function computedLevel(obj, level) {var level = level ? level : 0;if (typeof obj === 'object') {for (var key in obj) {if (typeof obj[key] === 'object') {computedLevel(obj[key], level + 1);} else {res = level + 1 > res ? level + 1 : res;}}} else {res = level > res ? level : res;}}computedLevel(obj)return res
}
18、对象的扁平化
题目描述:
const obj = {a: {b: 1,c: 2,d: {e: 5}},b: [1, 3, {a: 2, b: 3}],c: 3}flatten(obj) 结果返回如下// {// 'a.b': 1,// 'a.c': 2,// 'a.d.e': 5,// 'b[0]': 1,// 'b[1]': 3,// 'b[2].a': 2,// 'b[2].b': 3// c: 3// }
实现如下:
const isObject = (val) => typeof val === "object" && val !== nullfunction flatten(obj) {if (!isObject(obj)) returnconst res = {}const dfs = (cur, prefix) => {if (isObject(cur)) {if (Array.isArray(cur)) {cur.forEach((item, index) => {dfs(item, `${prefix}[${index}]`)})} else {for(let key in cur) {dfs(cur[key], `${prefix}${prefix ? '.' : ''}${key}`)}}} else {res[prefix] = cur}}dfs(obj, '')return res
}// 测试
console.log(flatten(obj))
19、实现(a == 1 && a == 2 && a == 3)为true
题目描述:
实现(a == 1 && a == 2 && a == 3)为true
// 第一种方法
var a = {i: 1,toString: function () {return a.i++;}
}
console.log(a == 1 && a == 2 && a == 3) // true// 第二种方法
var a = [1, 2, 3];
a.join = a.shift;
console.log(a == 1 && a == 2 && a == 3); // true// 第三种方法
var val = 0;
Object.defineProperty(window, 'a', {get: function () {return ++val;}
});
console.log(a == 1 && a == 2 && a == 3) // true
20、实现限制并发的Promise调度器
题目描述:JS 实现一个带并发限制的异步调度器 Scheduler,保证同时运行的任务最多有两个
addTask(1000,"1");
addTask(500,"2");
addTask(300,"3");
addTask(400,"4");
的输出顺序是:2 3 1 4整个的完整执行流程:一开始1、2两个任务开始执行
500ms时,2任务执行完毕,输出2,任务3开始执行
800ms时,3任务执行完毕,输出3,任务4开始执行
1000ms时,1任务执行完毕,输出1,此时只剩下4任务在执行
1200ms时,4任务执行完毕,输出4
实现如下:
class Scheduler {constructor(limit) {this.queue = []this.limit = limitthis.count = 0}add(time, order) {const promiseCreator = () => {return new Promise((resolve, reject) => {setTimeout(() => {console.log(order)resolve()}, time)})}this.queue.push(promiseCreator)}taskStart() {for(let i = 0; i < this.limit; i++) {this.request()}}request() {if (!this.queue.length || this.count >= this.limit) returnthis.count++this.queue.shift()().then(() => {this.count--this.request()})}
}// 测试
const scheduler = new Scheduler(2);
const addTask = (time, order) => {scheduler.add(time, order);
};
addTask(1000, "1");
addTask(500, "2");
addTask(300, "3");
addTask(400, "4");
scheduler.taskStart();
21、实现lazyMan函数
题目描述:
实现一个LazyMan,可以按照以下方式调用:
LazyMan(“Hank”)输出:
Hi! This is Hank!LazyMan(“Hank”).sleep(10).eat(“dinner”)输出
Hi! This is Hank!
//等待10秒..
Wake up after 10
Eat dinner~LazyMan(“Hank”).eat(“dinner”).eat(“supper”)输出
Hi This is Hank!
Eat dinner~
Eat supper~LazyMan(“Hank”).eat(“supper”).sleepFirst(5)输出
//等待5秒
Wake up after 5
Hi This is Hank!
Eat supper
实现如下:
class _LazyMan {constructor(name) {this.tasks = []const task = () => {console.log(`Hi! This is ${name}`)this.next()}this.tasks.push(task)setTimeout(() => {this.next()}, 0)}next() {const task = this.tasks.shift()task && task()}sleep(time) {this.sleepWrapper(time, false)return this}sleepFirst(time) {this.sleepWrapper(time, true)return this}sleepWrapper(time, first) {const task = () => {setTimeout(() => {console.log(`Wake up after ${time}`)this.next()}, time * 1000)}if (first) {this.tasks.unshift(task)} else {this.tasks.push(task)}}eat(food) {const task = () => {console.log(`Eat ${food}`);this.next();};this.tasks.push(task);return this;}
}// 测试
const lazyMan = (name) => new _LazyMan(name)lazyMan('Hank').sleep(1).eat('dinner')lazyMan('Hank').eat('dinner').eat('supper')lazyMan('Hank').eat('supper').sleepFirst(5)
22、实现add函数
题目描述:实现一个 add 方法 使计算结果能够满足如下预期:
- add(1)(2)(3)()=6
- add(1,2,3)(4)()=10
function add(...args1) {let allArgs = [...args1]function fn(...args2) {if (!args2.length) return fn.toString()allArgs = [...allArgs, ...args2]return fn}fn.toString = function () {return allArgs.reduce((pre, next) => pre + next)}return fn
}// 测试
console.log(add(1)(2)(3)())
console.log(add(1, 2)(3)())
23、实现一个合格的深拷贝
推荐看我这篇:深拷贝有这5个段位,你只是青铜段位?还想涨薪?
24、实现 Promise
推荐看我这篇:看了就会,手写Promise原理,最通俗易懂的版本!!!【阅读:1.3w,点赞:460】
25、实现 async/await
推荐看我这篇:7张图,20分钟就能搞定的async/await原理!为什么要拖那么久?【阅读:2.15w,点赞:460】
Array篇
定义一个测试数组
const players = [{ name: '科比', num: 24 },{ name: '詹姆斯', num: 23 },{ name: '保罗', num: 3 },{ name: '威少', num: 0 },{ name: '杜兰特', num: 35 }
]
26、forEach
参数代表含义
- item:遍历项
- index:遍历项的索引
- arr:数组本身
Array.prototype.sx_forEach = function (callback) {for (let i = 0; i < this.length; i++) {callback(this[i], i, this)}
}players.sx_forEach((item, index, arr) => {console.log(item, index)
})
// { name: '科比', num: 24 } 0
// { name: '詹姆斯', num: 23 } 1
// { name: '保罗', num: 3 } 2
// { name: '威少', num: 0 } 3
// { name: '杜兰特', num: 35 } 4
27、map
参数代表含义
- item:遍历项
- index:遍历项的索引
- arr:数组本身
Array.prototype.sx_map = function (callback) {const res = []for (let i = 0; i < this.length; i++) {res.push(callback(this[i], i, this))}return res
}console.log(players.sx_map((item, index) => `${item.name}--${item.num}--${index}`))
// [ '科比--24--0', '詹姆斯--23--1', '保罗--3--2', '威少--0--3', '杜兰特--35--4' ]
28、filter
参数代表含义
- item:遍历项
- index:遍历项的索引
- arr:数组本身
Array.prototype.sx_filter = function (callback) {const res = []for (let i = 0; i < this.length; i++) {callback(this[i], i, this) && res.push(this[i])}return res
}console.log(players.sx_filter(item => item.num >= 23))
// [
// { name: '科比', num: 24 },
// { name: '詹姆斯', num: 23 },
// { name: '杜兰特', num: 35 }
// ]
29、every
参数代表含义
- item:遍历项
- index:遍历项的索引
- arr:数组本身
Array.prototype.sx_every = function (callback) {let flag = truefor (let i = 0; i < this.length; i++) {flag = callback(this[i], i, this)if (!flag) break}return flag
}console.log(players.sx_every(item => item.num >= 23)) // false
console.log(players.sx_every(item => item.num >= 0)) // true
30、some
参数代表含义
- item:遍历项
- index:遍历项的索引
- arr:数组本身
Array.prototype.sx_some = function (callback) {let flag = falsefor (let i = 0; i < this.length; i++) {flag = callback(this[i], i, this)if (flag) break}return flag
}console.log(players.sx_some(item => item.num >= 23)) // true
console.log(players.sx_some(item => item.num >= 50)) // false
31、reduce
参数代表含义
- pre:前一项
- next:下一项
- index:当前索引
- arr:数组本身
Array.prototype.sx_reduce = function (callback, initValue) {let start = 0, preif (initValue) {pre = initValue} else {pre = this[0]start = 1}for (let i = start; i < this.length; i++) {pre = callback(pre, this[i], i, this)}return pre
}// 计算所有num相加
const sum = players.sx_reduce((pre, next) => {return pre + next.num
}, 0)
console.log(sum) // 85
32、findIndex
参数代表含义
- item:遍历项
- index:遍历项的索引
- arr:数组本身
Array.prototype.sx_findIndex = function (callback) {for (let i = 0; i < this.length; i++) {if (callback(this[i], i, this)) {return i}}return -1
}console.log(players.sx_findIndex(item => item.name === '科比')) // 0
console.log(players.sx_findIndex(item => item.name === '安东尼')) // -1
33、find
参数代表含义
- item:遍历项
- index:遍历项的索引
- arr:数组本身
Array.prototype.sx_find = function (callback) {for (let i = 0; i < this.length; i++) {if (callback(this[i], i, this)) {return this[i]}}return undefined
}console.log(players.sx_find(item => item.name === '科比')) // { name: '科比', num: 24 }
console.log(players.sx_find(item => item.name === '安东尼')) // undefined
34、fill
用处:填充数组
参数代表含义
- initValue:填充的值
- start:开始填充索引,默认0
- end:结束填充索引,默认length
Array.prototype.sx_fill = function (value, start = 0, end) {end = end || this.lengthfor (let i = start; i < end; i++) {this[i] = value}return this
}console.log(players.sx_fill('林三心', 1, 3))
// [
// { name: '科比', num: 24 },
// '林三心',
// '林三心',
// '林三心',
// { name: '杜兰特', num: 35 }
// ]
35、includes
用处:查找元素,查到返回true,反之返回false,可查找NaN
Array.prototype.sx_includes = function (value, start = 0) {if (start < 0) start = this.length + startconst isNaN = Number.isNaN(value)for (let i = start; i < this.length; i++) {if (this[i] === value || Number.isNaN(this[i]) === isNaN) {return true}}return false
}console.log([1, 2, 3].sx_includes(2)) // true
console.log([1, 2, 3, NaN].sx_includes(NaN)) // true
console.log([1, 2, 3].sx_includes(1, 1)) // false
36、join
用处:将数组用分隔符拼成字符串,分隔符默认为,
Array.prototype.sx_join = function (s = ',') {let str = ''for(let i = 0; i < this.length; i++) {str = i === 0 ? `${str}${this[i]}` : `${str}${s}${this[i]}`}return str
}console.log([1, 2, 3].sx_join()) // 1,2,3
console.log([1, 2, 3].sx_join('*')) // 1*2*3
37、flat
Array.prototype.sx_flat = function () {let arr = thiswhile (arr.some(item => Array.isArray(item))) {arr = [].concat(...arr)}return arr
}const testArr = [1, [2, 3, [4, 5]], [8, 9]]console.log(testArr.sx_flat())
// [1, 2, 3, 4, 5, 8, 9]
38、splice
难点
- 截取长度和替换长度的比较,不同情况
Array.prototype.sx_splice = function (start, length, ...values) {length = start + length > this.length - 1 ? this.length - start : lengthconst res = [], tempArr = [...this]for (let i = start; i < start + values.length; i++) {this[i] = values[i - start]}if (values.length < length) {const cha = length - values.lengthfor (let i = start + values.length; i < tempArr.length; i++) {this[i] = tempArr[i + cha]}this.length = this.length - cha }if (values.length > length) {for (let i = start + length; i < tempArr.length; i++) {this.push(tempArr[i])}}for (let i = start; i < start + length; i++) {res.push(tempArr[i])}return res
}
Object篇
定义一个测试对象
const obj = {name: '林三心',age: 22,gender: '男'
}
39、entries
用处:将对象转成键值对数组
Object.prototype.sx_entries = function (obj) {const res = []for (let key in obj) {obj.hasOwnProperty(key) && res.push([key, obj[key]])}return res
}console.log(Object.sx_entries(obj))
// [ [ 'name', '林三心' ], [ 'age', 22 ], [ 'gender', '男' ] ]
40、fromEntries
用处:跟entries相反,将键值对数组转成对象
Object.prototype.sx_fromEntries = function (arr) {const obj = {}for (let i = 0; i < arr.length; i++) {const [key, value] = arr[i]obj[key] = value}return obj
}console.log(Object.sx_fromEntries([['name', '林三心'], ['age', 22], ['gender', '男']]))
// { name: '林三心', age: 22, gender: '男' }
41、keys
用处:将对象的key转成一个数组合集
Object.prototype.sx_keys = function (obj) {const keys = []for (let key in obj) {obj.hasOwnProperty(key) && res.push(key)}return keys
}console.log(Object.keys(obj))
// [ 'name', 'age', 'gender' ]
42、values
用处:将对象的所有值转成数组合集
Object.prototype.sx_values = function (obj) {const values = []for (let key in obj) {obj.hasOwnProperty(key) && values.push(obj[key])}return values
}console.log(Object.sx_values(obj))
// [ '林三心', 22, '男' ]
43、instanceOf
用处:A instanceOf B,判断A是否经过B的原型链
function instanceOf(father, child) {const fp = father.prototypevar cp = child.__proto__while (cp) {if (cp === fp) {return true}cp = cp.__proto__}return false
}function Person(name) {this.name = name
}
const sx = new Person('林三心')console.log(instanceOf(Person, sx)) // true
console.log(instanceOf(Person, sx2)) // false
44、is
用处:Object.is(a, b),判断a是否等于b
Object.prototype.sx_is = function (x, y) {if (x === y) {// 防止 -0 和 +0return x !== 0 || 1 / x === 1 / y}// 防止NaNreturn x !== x && y !== y
}const a = { name: '林三心' }
const b = a
const c = { name: '林三心' }console.log(Object.sx_is(a, b)) // true
console.log(Object.sx_is(a, c)) // false
45、Object.assign
难点
- assign接收多个对象,并将多个对象合成一个对象
- 这些对象如果有重名属性,以后来的对象属性值为准
- assign返回一个对象,
这个对象 === 第一个对象
Object.prototype.sx_assign = function (target, ...args) {if (target === null || target === undefined) {throw new TypeError('Cannot convert undefined or null to object')}target = Object(target)for (let nextObj of args) {for (let key in nextObj) {nextObj.hasOwnProperty(key) && (target[key] = nextObj[key])}}return target
}const testa = { name: '林三心' }
const testb = { name: 'sunshine_lin', age: 22 }
const testc = { age: 18, gender: '男' }const testd = Object.sx_assign(testa, testb, testc)
console.log(testd) // { name: 'sunshine_lin', age: 18, gender: '男' }
console.log(testa === testd) // true
Function篇
46、call
Function.prototype.sx_call = function (obj, ...args) {obj = obj || window// Symbol是唯一的,防止重名keyconst fn = Symbol()obj[fn] = this// 执行,返回执行值return obj[fn](...args)
}const testobj = {name: '林三心',testFn(age) {console.log(`${this.name}${age}岁了`)}
}
const testobj2 = {name: 'sunshine_lin'
}testobj.testFn.sx_call(testobj2, 22) // sunshine_lin22岁了
47、apply
Function.prototype.sx_apply = function (obj, args) {obj = obj || window// Symbol是唯一的,防止重名keyconst fn = Symbol()obj[fn] = this// 执行,返回执行值return obj[fn](...args)
}const testobj = {name: '林三心',testFn(age) {console.log(`${this.name}${age}岁了`)}
}
const testobj2 = {name: 'sunshine_lin'
}testobj.testFn.sx_apply(testobj2, [22]) // sunshine_lin22岁了
48、Function.prototype.bind
难点:
- bind是返回一个函数,而不是执行结果
- bind返回的函数,拿来当做构造函数,该怎么处理
Function.prototype.sx_bind = function (obj, ...args) {obj = obj || window// Symbol是唯一的,防止重名keyconst fn = Symbol()obj[fn] = thisconst _this = thisconst res = function (...innerArgs) {console.log(this, _this)if (this instanceof _this) {this[fn] = _thisthis[fn](...[...args, ...innerArgs])delete this[fn]} else {obj[fn](...[...args, ...innerArgs])delete obj[fn]}}res.prototype = Object.create(this.prototype)return res
}
String篇
49、slice
参数代表含义
- start:开始截取的字符索引(包含此字符)
- end:结束截取的字符索引(不包含此字符)
注意点 - start > end:返回空字符串
- start < 0:
start = 数组长度 + start
String.prototype.sx_slice = function (start = 0, end) {start = start < 0 ? this.length + start : startend = !end && end !== 0 ? this.length : endif (start >= end) return ''let str = ''for (let i = start; i < end; i++) {str += this[i]}return str
}console.log(str.sx_slice(2)) // nshine_lin
console.log(str.sx_slice(-2)) // in
console.log(str.sx_slice(-9, 10)) // shine_l
console.log(str.sx_slice(5, 1)) // ''
50、substr
参数代表含义
- start:开始截取的字符索引(包含此字符)
- length:截取的长度
注意点 - start < 0:
start = 数组长度 + start - length超出所能截取范围,需要做处理
- length < 0:返回空字符串
String.prototype.sx_substr = function (start = 0, length) {if (length < 0) return ''start = start < 0 ? this.length + start : startlength = (!length && length !== 0) || length > this.length - start ? this.length : start + lengthlet str = ''for (let i = start; i < length; i++) {str += this[i]}return str
}console.log(str.sx_substr(3)) // shine_lin
console.log(str.sx_substr(3, 3)) // shi
console.log(str.sx_substr(5, 300)) // ine_lin
51、substring
功能与slice大致相同
区别之处
- start > end:互换值
String.prototype.sx_sunstring = function (start = 0, end) {start = start < 0 ? this.length + start : startend = !end && end !== 0 ? this.length : endif (start >= end) [start, end] = [end, start]let str = ''for (let i = start; i < end; i++) {str += this[i]}return str
}console.log(str.sx_sunstring(2)) // nshine_lin
console.log(str.sx_sunstring(-2)) // in
console.log(str.sx_sunstring(-9, 10)) // shine_l
console.log(str.sx_sunstring(5, 1)) // unsh
Promise篇
52、all
- 接收一个Promise数组,数组中如有非Promise项,则此项当做成功
- 如果所有Promise都成功,则返回成功结果数组
- 如果有一个Promise失败,则返回这个失败结果
function all(promises) {const result = []let count = 0return new MyPromise((resolve, reject) => {const addData = (index, value) => {result[index] = valuecount++if (count === promises.length) resolve(result)}promises.forEach((promise, index) => {if (promise instanceof MyPromise) {promise.then(res => {addData(index, res)}, err => reject(err))} else {addData(index, promise)}})})}
53、race
- 接收一个Promise数组,数组中如有非Promise项,则此项当做成功
- 哪个Promise最快得到结果,就返回那个结果,无论成功失败
function race(promises) {return new MyPromise((resolve, reject) => {promises.forEach(promise => {if (promise instanceof MyPromise) {promise.then(res => {resolve(res)}, err => {reject(err)})} else {resolve(promise)}})})}
54、allSettled
- 接收一个Promise数组,数组中如有非Promise项,则此项当做成功
- 把每一个Promise的结果,集合成数组,返回
function allSettled(promises) {return new Promise((resolve, reject) => {const res = []let count = 0const addData = (status, value, i) => {res[i] = {status,value}count++if (count === promises.length) {resolve(res)}}promises.forEach((promise, i) => {if (promise instanceof MyPromise) {promise.then(res => {addData('fulfilled', res, i)}, err => {addData('rejected', err, i)})} else {addData('fulfilled', promise, i)}})})}
55、any
any与all相反
- 接收一个Promise数组,数组中如有非Promise项,则此项当做成功
- 如果有一个Promise成功,则返回这个成功结果
- 如果所有Promise都失败,则报错
function any(promises) {return new Promise((resolve, reject) => {let count = 0promises.forEach((promise) => {promise.then(val => {resolve(val)}, err => {count++if (count === promises.length) {reject(new AggregateError('All promises were rejected'))}})})})}
}
56、finally
- 接收一个回调函数,但无参数接收
- 无论成功失败状态,都会执行finally
Promise.prototype.finally = function(callback) {return this.then(res => {callback()return res}, err => {callback()throw err})
}
结语

如果你觉得此文对你有一丁点帮助,点个赞,鼓励一下林三心哈哈。或者可以加入我的摸鱼群 想进学习群,摸鱼群,我会定时直播模拟面试,答疑解惑
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 浅谈Python flask框架浅析
前言 Python 面向对象的高级编程语言,以其语法简单、免费开源、免编译扩展性高,同时也可以嵌入到C/C程序和丰富的第三方库,Python运用到大数据分析、人工智能、web后端等应用场景上。 Python 目前主要流行的web框架:flask、Djan…...
2024/4/25 1:23:40 - Python学习笔记之洗牌顺牌
一、系列缘由 作为一名运维工程师,也一直有一个学习开发的想法,值此之际,不知道博客的下一期目标在哪里,在这思考和犹豫的间隙想着学习和充实一下自己,学习一下python语言,python随着大数据和人工智能的兴起…...
2024/4/25 13:01:39 - vec3b、vec3f和CV_8UC3、CV_32FC3的含义和掩膜抠图经验
作者:RayChiu_Labloy 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 目录 vec3b、vec3f等的含义: CV_8UC3、CV_32FC3等的含义: 掩膜抠图过程中的坑: vec3b、v…...
2024/4/26 14:57:01 - 每日一书|拳打MySQL基础,脚踢MySQL进阶
杜甫诗云:“读书破万卷,下笔如有神”。开发者多读书、读好书,能打好基础、掌握实践、答疑解惑、拓展视野。正基于此,2021年11月1日起,CSDN、《新程序员》推出“每日一书”栏目,为你推荐精选好书,…...
2024/4/19 16:15:43 - Flowable入门系列文章45 - Web服务任务
1、描述 Web服务任务用于同步调用外部Web服务。 2、图形表示法 Web服务任务的可视化方式与Java服务任务相同。 3、XML表示 要使用Web服务,我们需要导入其操作和复杂类型。这可以通过使用指向Web服务的WSDL的导入标签自动完成: <import importT…...
2024/4/15 5:13:24 - linux FTP本地登录
本地登录和匿名登录的区别 本地登录需要有账号和密码才能访问目录,相对比较安全,可以指定用户访问哪些目录匿名登录可以让任何人进行访问,比较不安全,可以随意更改目录内容,造成一些损失 进入ftp配置文件修改启动本地…...
2024/4/20 14:51:20 - 周志华的西瓜书就是用来“啃”的
前言:\textcolor{green}{前言:}前言: ❤️目前正在学习周志华的机器学习,我是根据B站的视频来学习,讲的比较扣书本上的知识点。但是建议还是需要看书,书本上的内容是比较全的,但是也比较难&…...
2024/4/15 5:13:34 - 【每日一题025】leetcode-21
目录题目思路相关思考代码1(C/力扣)代码2(C/力扣)题目 题目来源 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 思路 1.数据结构“归并思路”,将二者合并 2.递…...
2024/4/19 18:57:43 - NoOps 来了,DevOps 工程师的未来在何方?
NoOps 是否意味着 DevOps 时代的终结?还是说它只是 DevOps 的下一个发展阶段?在这篇文章中,我们将深入探讨这一主题。 随着云技术采用率不断上升,应用程序架构的抽象级别也有所提高——从传统的本地服务器迁移到了容器和无服务器…...
2024/4/19 18:55:32 - Feign入门
1、简介 Feign是一个REST客户端库,它通过接口驱动的方式来定义REST客户端。Spring Cloud Netflix体系中的Eureka服务注册中心客户端支持Ribbon客户端负载均衡器,而Feign本质上是Ribbon的包装,其内部是通过Ribbon来进行服务查找和负载均衡。 …...
2024/4/19 18:05:07 - 多线程通信—生产者和消费者模式
1、队列Queue: 从一个线程向另一个线程发送数据最安全的方式可能就是使用queue库中的队列了。创建一个被多个线程共享的Queue对象,这些线程通过使用put()和get()操作来向队列中添加或者删除元素。Queue对象已经包含了必要的锁,所以你可以通过…...
2024/4/18 22:21:01 - Python入门学习笔记(2)
今日学习数据类型和基本运算符。 1. 保留字和标识符 1.1保留字 保留字是Python已经被赋予特定意义的一些单词,在开发程序时,不可以把这些保留字作为变量、函数、类、模块和其他对象的名称来使用。Python中的保留字如下: 注意: 1…...
2024/4/27 23:57:50 - Java知识梳理(基础)11-20
如有不足,还望指正 上一篇: java知识梳理1 -10 11.static详解 静态变量--又称之为类变量,也就是说这个变量是属于类的,类所有的实例都共享变量,可以直接通过类名来调用。静态变量在内存中只存在一份。静态常量 …...
2024/4/15 5:13:34 - iOS 推送通知-笔记
//联系人:石虎 QQ: 1224614774 昵称:嗡嘛呢叭咪哄远程推送应用配置过程1. 创建支持远程推送功能的App ID2. 申请开发者证书,并选中刚刚创建的App ID3. 下载CER文件,并导入钥匙串管理4. 申请发布证书,并选中刚刚创建的App ID5. 下载CER文件,并导入钥匙串管理6. 检查App ID,…...
2024/4/20 11:09:59 - 【3】天猫精灵开放实验平台实验— 切换意图,参数传递
天猫精灵开放实验平台实验—— 切换意图,参数传递 参考链接:AliGenie - 技能应用平台 一、创建两个意图 接着前两次的实验,继续创建新的两个意图,实现多意图关联的语音技能。 通过学习将掌握: 如何将两个意图进行关联…...
2024/4/20 19:26:08 - 《算法零基础100讲》(第15讲) 二分快速幂
文章目录零、写在前面一、概念定义二、题目描述三、算法详解四、源码剖析五、推荐专栏六、习题练习零、写在前面 这是《算法零基础100讲》 专栏打卡学习的第十五天了。 随着时间的推移,坚持下来的人越来越少,这正是绝地反击的最好时机,坚…...
2024/4/20 3:46:42 - synopsys PCIE IP协议解析
synopsys PCIE IP协议解析 1.Overview Core支持单个Pcie内核的Loopback功能,该功能主要为了做芯片验证,以及在没有远程接收器件的情况下完成自己的回环。同时,Core也支持有远程接收器件的loopback,在该中情况下&#x…...
2024/4/19 16:52:58 - 700.二叉搜索树中的搜索——记录(C++)
class Solution { public:TreeNode* a;TreeNode* searchBST(TreeNode* root, int val) {if(root){if (root->valval){aroot;return root; }searchBST(root->left,val);searchBST(root->right,val);}return a;} }; 比意料中写得快。 不过内存占得有点多、 加油&#…...
2024/4/21 1:44:37 - 开源图数据库项目 DGraph 的前世今生 | 技术头条
谷歌为什么要构建图数据服务系统?Dgraph是如何一步一步被构建出来的呢?本文跟你聊聊图数据库Dgraph的前世今生。作者 | ManishRai Jain责编 | 伍杏玲每当我向别人介绍自己,并解释我们在Dgraph Labs所建设的内容时,我经常被人问到是否在Facebook工作过,或者我现在所做的尝试…...
2024/4/26 16:16:22 - C++ Primer 5th笔记(chap 17 标准库特殊设施)正则表达式错误
1. 指定或使用正则表达式时的错误 如果我们编写的正则表达式存在错误, 则在运行时标准库会抛出一个类型为regex 的异常 eg. try {// alnum右括号少了一个, 构造函数会抛出异常regex r("[[:alnum:] \\.(cpp | cxx | cc)$", regex::icase); …...
2024/4/27 0:11:18
最新文章
- 【IR 论文】DPR — 最早提出使用嵌入向量来检索文档的模型
论文:Dense Passage Retrieval for Open-Domain Question Answering ⭐⭐⭐⭐⭐ EMNLP 2020, Facebook Research Code: github.com/facebookresearch/DPR 文章目录 一、论文速读二、DPR 的训练2.1 正样本和负样本的选取2.2 In-batch negatives 技巧 三、实验3.1 数据…...
2024/4/28 5:38:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - JRT高效率开发
得益于前期的基础投入,借助代码生成的加持,本来计划用一周实现质控物维护界面,实际用来四小时左右完成质控物维护主体,效率大大超过预期。 JRT从设计之初就是为了证明Spring打包模式不适合软件服务模式,觉得Spring打包…...
2024/4/28 3:06:38 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/4/23 6:26:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
