CSS学习笔记7—盒子模型
盒子模型(CSS重点)
学习目标
- 理解:
- 能说出盒子模型有那四部分组成
- 能说出内边距的作用以及对盒子的影响
- 能说出padding设置不同数值个数分别代表的意思
- 能说出块级盒子居中对齐需要的2个条件
- 能说出外边距合并的解决方法
- 应用:
- 能利用边框复合写法给元素添加边框
- 能计算盒子的实际大小
- 能利用盒子模型布局模块案例
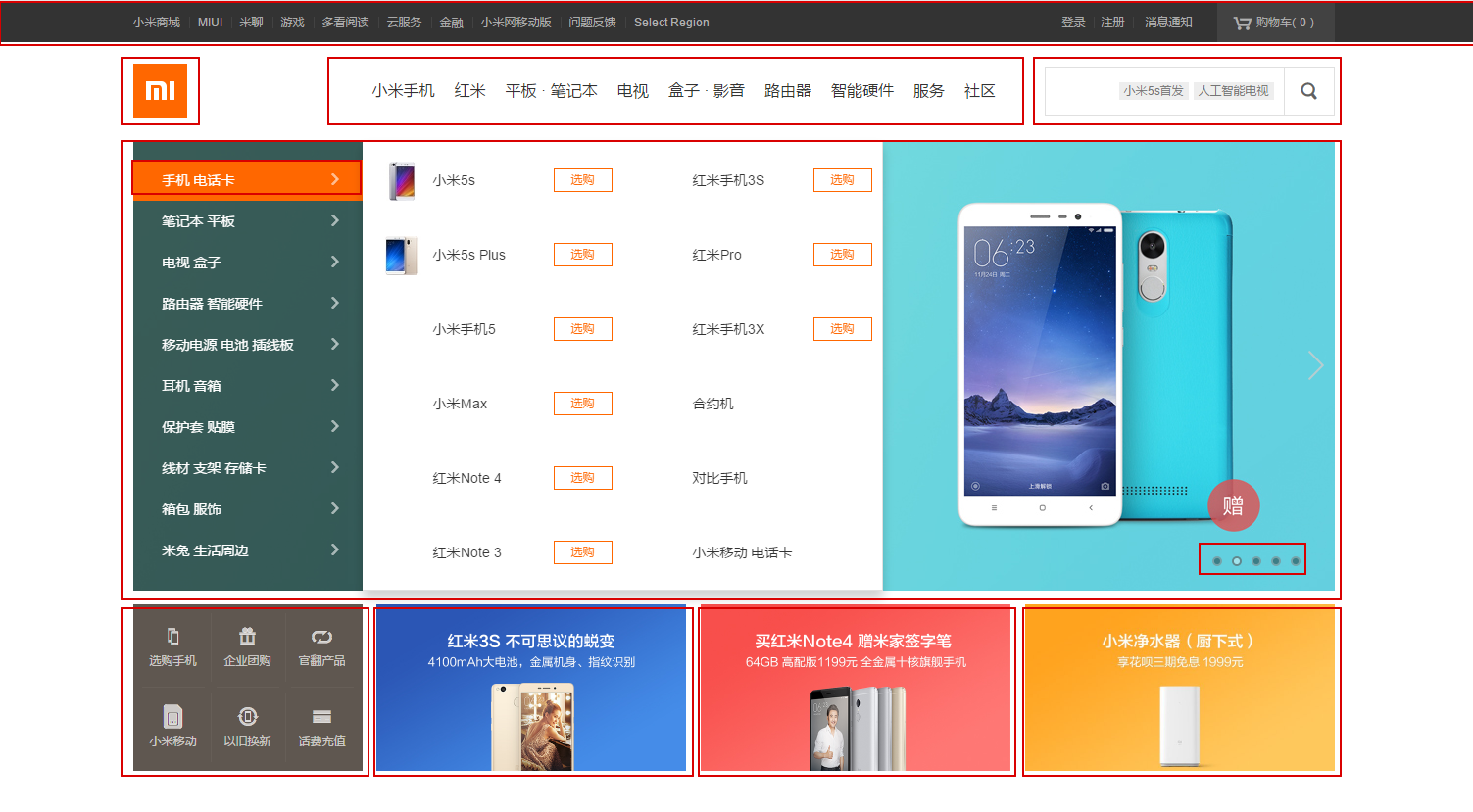
1. 网页布局的本质
网页布局中,我们是如何把里面的文字、图片,按照美工给我们的效果图排列的整齐有序呢?
网页布局的本质
- 首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
- 最后把网页元素比如文字图片等等,放入盒子里面。

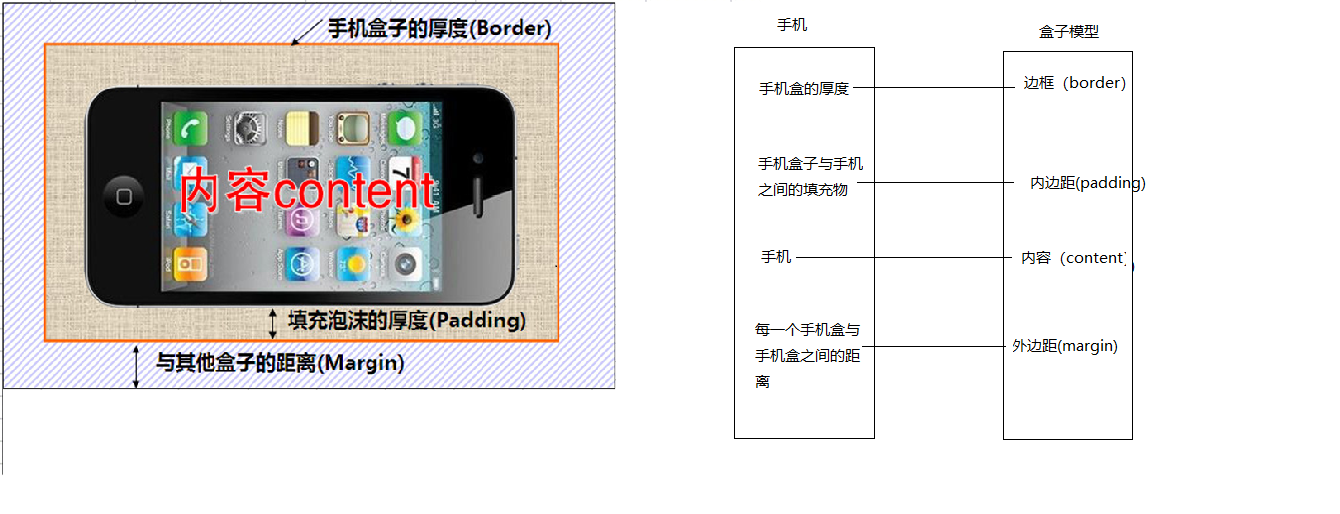
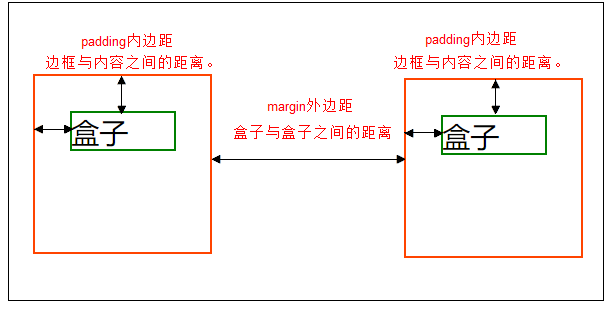
2. 盒子模型(Box Model)
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个承载内容的容器:
盒子模型由元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成:
- 盒子里面的文字和图片等元素是内容区域
- 盒子的厚度称为盒子的边框
- 盒子内容与边框的距离是内边距(类似
td单元格的 cellpadding) - 盒子与盒子之间的距离是外边距(类似
td单元格的 cellspacing)

标准盒子模型

3. 盒子边框(border)

语法
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框的样式
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
3.1 边框综合设置
border : border-width || border-style || border-color
例如:
border: 1px solid red; 没有顺序
3.2 盒子边框写法总结表
很多情况下,当不需要指定4个边框,可以单独给每个边框分别指定的样式:
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
3.3 表格的细线边框

通过表格的cellspacing="0",将单元格与单元格之间的距离设置为0,但是两个单元格之间的边框会出现重叠,从而使边框变粗。而通过css属性:
table{ border-collapse:collapse; }
collapse单词是合并的意思border-collapse:collapse;表示相邻边框合并在一起。
<style>table, td {border-collapse: collapse; /*合并相邻边框*/}
</style>

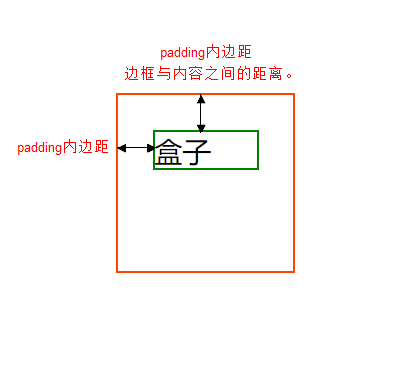
4. 内边距(padding)

4.1 内边距
padding属性用于设置内边距: 边框与内容之间的距离。
4.2 设置
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
div {width: 200px;height: 200px;border: 1px solid red;/*左内边距*/padding-left: 10px;/*上内边距*/padding-top: 30px;
}
当我们给盒子指定padding值之后, 会发生两件事情:
- 内容和边框有了距离,即内边距。
- 盒子变大了
分开写有点麻烦,可以使用padding简写。不过需要注意,padding 后面跟几个数值表示的意思是不一样的。
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |
div {width: 200px;height: 200px;border: 1px solid red;/*padding 简写 复合写法*/padding: 20px; /*上下左右 都是 20 内边距*/padding: 10px 20px; /*上下10 左右 20 内边距*/padding: 10px 20px 30px; /*上 10 左右 20 下 30 内边距*/padding: 10px 20px 30px 40px; /*上10 右 20 下 30 左 40 顺时针*/
}
设置顺序

练习
请写出如下内边距:
- 要求盒子有一个左边内边距是 5像素
- 要求简写的形式写出一个盒子上下是 25像素 左右是15像素。
- 要求简写的形式写出 一个盒子上内边距是 12像素 下内边距是 0 左内边距是 25像素 右内边距是 10像素
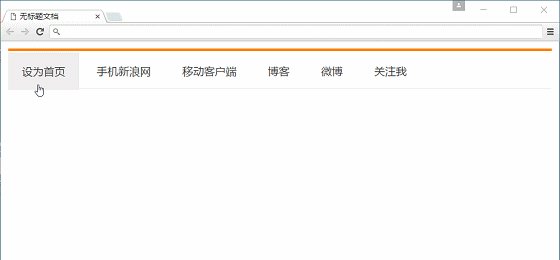
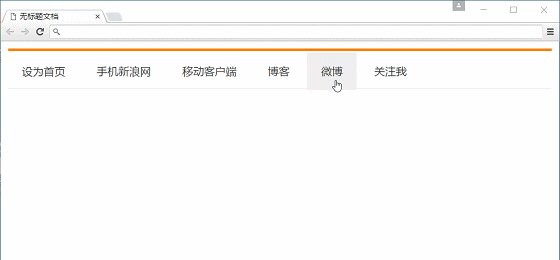
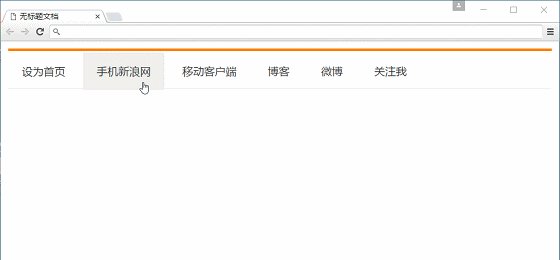
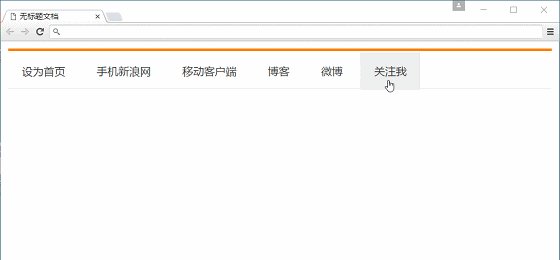
4.3 课堂案例: 新浪导航
新浪导航栏的里面的字数不一样多,所以不方便给宽度,可以通过设置padding来撑开盒子。

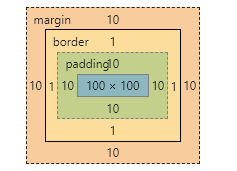
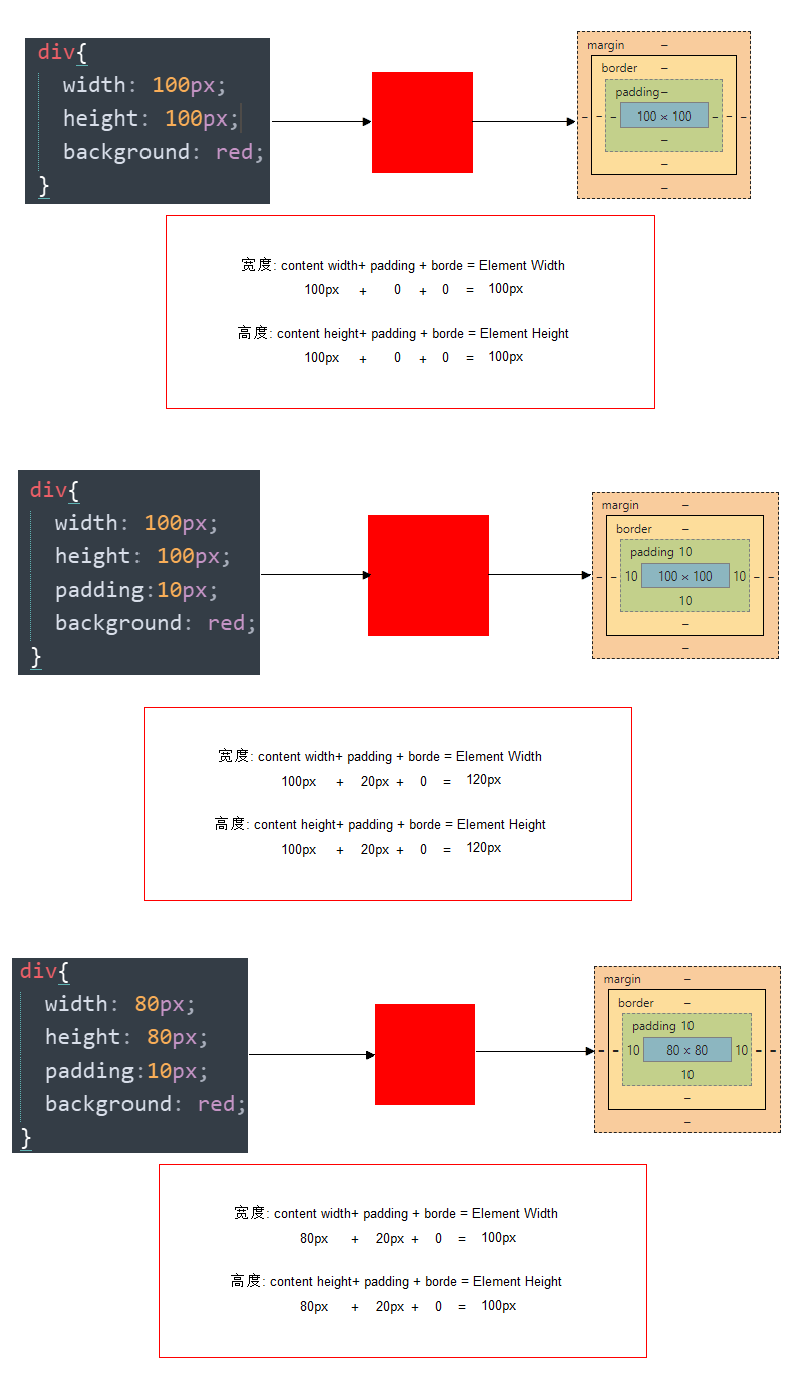
4.4 内盒尺寸计算(元素实际大小)
高度
元素高度(Element Height) = 内容高度(content height) + 内边距(padding) + 边框(border)
宽度
元素宽度(Element Width) = 内容宽度(content width) + 内边距(padding) + 边框(border)
盒子的大小
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
4.5 内边距产生的问题
内边距会撑大原来的盒子。通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小。

练习
一个盒子宽度为100, padding为 10, 边框为5像素,问这个盒子实际的宽度的是()
- A. 130
- B. 135
- A. 125
- B. 115
解析:100 + 20 + 10
- 关于根据下列代码计算盒子宽高下列说法正确的是()
div {width: 200px;height: 200px;border: 1px solid #000000;border-top: 5px solid blue;padding: 50px;padding-left: 100px;
}
- A. 宽度为200px 高度为200px
- B. 宽度为352px 高度为306px
- C. 宽度为302px 高度为307px
- D. 宽度为302px 高度为252px
解析:宽度 = 200 + 150 + 2 = 352,高度 = 200 + 100 + 6 = 306
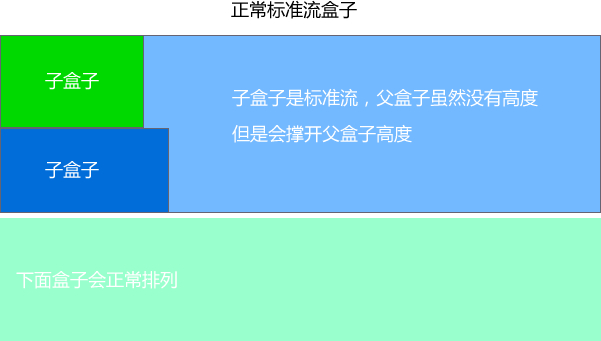
4.6 padding不影响盒子大小情况
当没有给一个盒子(块级元素)设置宽度时,如果给这个盒子指定padding, 则不会撑开盒子。
5. 外边距(margin)

5.1 外边距
margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离
5.2 设置
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin复合写法跟 padding 完全相同。
5.3 块级盒子水平居中
让一个块级盒子实现水平居中必须:
- 盒子必须指定了宽度(width)
- 然后就给左右的外边距都设置为
auto,
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}
常见的写法,以下下三种都可以:
margin-left: auto; margin-right: auto;margin: auto;margin: 0 auto;
5.4 文字居中和盒子居中区别
- 盒子内的文字水平居中是
text-align: center;, 而且还可以让行内元素和行内块级元素居中对齐。 - 块级盒子水平居中,左右
margin须设置为auto
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
5.5 插入图片和背景图片区别
- 插入图片,用的最多, 比如产品展示类,移动位置只能靠盒模型
padding、margin - 背景图片我们一般用于小图标背景 或者 超大背景图片,背景图片只能通过
background-position
img{ width: 200px;/* 插入图片更改大小 width 和 height */height: 210px;margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */margin-left: 50px; /* 插入当图片也是一个盒子 */
}div{width: 400px;height: 400px;border: 1px solid purple;background: #fff url(images/sun.jpg) no-repeat;background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}
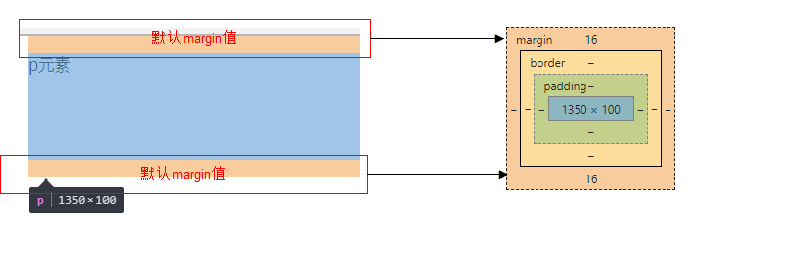
5.6 清除元素的默认内外边距(重要)

为了更灵活方便地控制网页中的元素,制作网页时,需要将元素的默认内外边距清除:
* {padding:0; /* 清除内边距 */margin:0; /* 清除外边距 */
}
注意:
行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
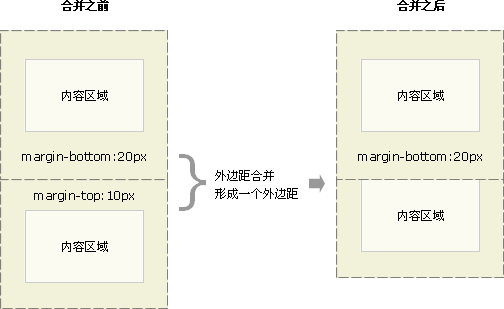
5.7 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
(2). 嵌套块元素垂直外边距的合并(塌陷)
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者。

解决方案
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加
overflow:hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面再总结。
6. 盒子模型布局稳定性
学习完盒子模型,内边距和外边距,什么情况下用内边距,什么情况下用外边距?
大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
我们根据稳定性来分,建议按照优先使用宽度 (width),其次使用内边距(padding),再次外边距(margin)。
width > padding > margin
原因
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题,我们经常使用宽度剩余法 高度剩余法来做。
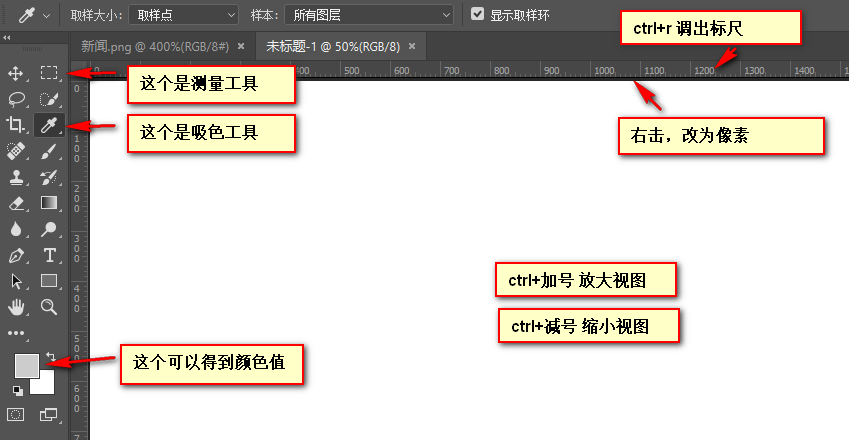
7. ps基本操作以及常用快捷键:
因为网页美工大部分效果图都是利用ps 来做的,所以大部分切图工作都是在ps里面完成,下面是ps的一些快捷操作:
ctrl+r( 或者视图 -> 标尺)可以打开标尺- 右击标尺, 把里面的单位改为像素
ctrl+ 加号键可以放大,视图ctrl+ 减号缩小视图- 按住空格键, 鼠标可以 变成小手,拖动 ps 视图
- 用选区拖动可以测量大小
ctrl+ d可以取消选区 或者旁边空白处点击一下也可以取消选区

8. 综合案例

去掉列表默认的样式
无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,一般上来就直接去掉这些列表样式就行了。 代码如下:
li { list-style: none; }
拓展@
以下我们讲的CSS3部分新属性, 但是我们遵循的原则是,以下内容,不会影响我们页面布局, 只是样式更好看了而已。
1.圆角边框(CSS3)

- 语法:
border-radius:length;
-
其中每一个值可以为 数值或百分比的形式。
-
技巧: 让一个正方形 变成圆圈
border-radius: 50%;

-

- 以上效果图矩形的圆角, 就不要用 百分比了,因为百分比会是表示高度和宽度的一半。
- 而我们这里矩形就只用 用 高度的一半就好了。精确单位。
2. 盒子阴影(CSS3)

- 语法:
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S3kT76Ip-1635941898282)(media/1498467567011.png)]
- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 是默认的 但是不能写 想要内阴影可以写 inset
div {width: 200px;height: 200px;border: 10px solid red;/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); *//* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */box-shadow: 0 15px 30px rgba(0, 0, 0, .4);}
CSS书写规范
开始就形成良好的书写规范,养成良好的开发习惯。
空格规范
【强制】 选择器 与 { 之间必须包含空格。示例:
.selector {
}
【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。示例:
font-size: 12px;
选择器规范
【强制】 并集选择器,每个选择器声明必须独占一行。示例:
/* good */
.post,
.page,
.comment {line-height: 1.5;
}/* bad */
.post, .page, .comment {line-height: 1.5;
}
【建议】 一般情况情况下,选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。示例:
/* good */
#username input {}
.comment .avatar {}/* bad */
.page .header .login input {}
.comment div * {}
属性规范
【强制】 属性定义必须另起一行。示例:
/* good */
.selector {margin: 0;padding: 0;
}/* bad */
.selector { margin: 0; padding: 0; }
【强制】 属性定义后必须以分号结尾。示例:
/* good */
.selector {margin: 0;
}/* bad */
.selector {margin: 0
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- MYSQL 千万测试数据
下班自行车的路上 脑袋里突然蹦出来一个 面试官老是问 问数据库数据太多怎么优化 死搬硬套: 1.优化查询语句 2.使用索引 3.分区表 4.硬件升级 那么真实的情况到底是怎么样的 想弄着玩玩 亲身体会一下 叫做“纸上得来终觉浅,绝知此事要躬行” 奈斯 …...
2024/4/15 6:05:04 - 对于技术人较关键的思考力
1 什么是思考力 包括思考的快与慢、深与浅、思考的角度和切入点等等。不同的方式,带来不同的结果。 2 技术人关键的思考力 原理性思维,抓事物本质。结构化思维,构建知识树。抓重点思维,在结构化的基础上进行提效,着…...
2024/4/15 6:05:09 - set/multset容器学习(用于复习语法)
# include<iostream> # include<set> # include<string> using namespace std;//利用仿函数修改排序方法,没有剖析底层原理 class Mycompare { public:bool operator()(int v1, int v2) const{return v1 > v2;} }; class Person { public:Pers…...
2024/4/17 7:48:36 - 列表容器中的值转换为字符串
data_list [1, 2, 3, 4] data_str_list [str(i) for i in data_list]print(data_list) print(data_str_list)(AI) PS C:\Users\SSYP\Desktop\socket\Socket_example> python test.py [1, 2, 3, 4] [1, 2, 3, 4] 有些函数要求数据为str格式的时候就能用上了,还有…...
2024/4/15 6:05:04 - x (x-1) 与 x (-x)的含义及应用
x & (x-1) 与 x & (-x)的含义 x& (x-1)得到的结果是x的二进制去掉最低位 例如 10的二进制为 10109 10 -1 ,9的二进制为10011010 & 1001 结果为1000,这样就去掉了10二进制的最低位 通常x& (x-1)应用在计算某个数的二进制中1的个数上ÿ…...
2024/4/15 6:05:04 - SpringBoot集成Knife4j
SpringBoot集成Knife4j 添加pom依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId> </dependency>新增配置类Knif4jConfiguration 法一:使用EnableSwagger2We…...
2024/4/15 6:05:09 - 数据分析(分析方法)
统计学是通过搜索、整理、分析、描述数据等手段,以达到推断所测对象的本质,甚至预测对象未来的一门综合性科学。统计学用到了大量的数学及其它学科的专业知识,其应用范围几乎覆盖了社会科学和自然科学的各个领域。 机器学习(Mach…...
2024/4/18 18:42:25 - MySQL常见函数5——流程控制函数
1、if 函数 实现类似三目运算符的效果 SELECT IF(10>5,大,小); SELECT last_name,commission_pct, IF(commission_pct IS NULL,无奖金,有奖金) FROM employees; 2、case函数 使用1:类似于switch-case 的效果 格式: case 要判断的字段或…...
2024/4/15 6:05:54 - git 制定tag的代码到本地
已知tag名称: 方法一: git clone --branch [tag] [git地址] 方法二: 直接checkout 对应tag的代码到本地:git checkout [tag] 但不能把编辑的提交,如果需要编辑提交,则需要把这个tag拉出一个分支后就可…...
2024/4/15 6:06:14 - SpringCloud学习笔记<3>
文章目录一、BUS消息总线 erlang rabbitMQ二、Springcloud Stream 消息驱动 分组驱动与持久化三、Springcloud Sleuth分布式请求链路追踪 zipkin四、Springcloud Alibaba Nocos特性一、BUS消息总线 erlang rabbitMQ BUS消息总线: 也就是做一个微服务来代替我们自己…...
2024/4/16 10:23:46 - JAVA:this的理解
this的使用细节 1,this关键字可以用来访问本类的属性,方法,构造器 public class This{public static void main(String[] args){A anew A("jack",30); //步骤一a.c(10);} } class A{String name;int age;public A(String nam…...
2024/4/15 10:50:28 - Unity(协程)
IEnumerator IEnumerator :是一个接口 yield return new WaitForSeconds(1f);延时一秒调用 yield return null;//等待一帧 null相当于0 yield return new WaitForFixedUpdate();//等待一个固定帧 yield return new WaitForEndOfFrame();//等待一个帧的结束 Star…...
2024/4/15 6:05:49 - 求两个数的最大公约数(辗转相除法)
辗转相除法:除数变为被除数 余数变为除数 求被除数/除数余数为0时除数的值,这时除数的值就是最大公约数 例子: 25 15: 25/15 1 — 10 15/10 1----5 10/5 2—0 //这时余数为0,除数就是最大公约数 以上就是辗转相除法的…...
2024/4/15 6:05:49 - 2021.11.03
列表初始化的多种写法: int a[]{1,2,3};int a[]{1,2,3}; 变量初始化的多种写法: int a{35};int a(35);int a{35};int *anew int(8);double *anew double(8.0f); decltype: decltype与auto关键字一样,用于进行编译时类型…...
2024/4/15 6:05:59 - 制作Linux登录欢迎界面
设置方法:将提示语写入/etc/motd 文件即可 如:_ooOoo_o8888888o88" . "88(| -_- |)O\ /O____/---\____. \\| |// ./ \\||| : |||// \/ _||||| -:- |||||- \| | \\\ - /// | || \_| \---/ | |\ .-\__ - ___/-. /_…...
2024/4/15 6:05:54 - 第三天:27移除元素 21. 合并两个有序链表
27移除元素 int removeElement(int* nums, int numsSize, int val){ int count0; for(int i0;i<numsSize;i){ if(nums[i]!val){ nums[count]nums[i]; count; } } return count; } 21. 合并两个有序链表 /** * Definition for singly-linked list. * struct ListNode { * …...
2024/4/18 7:39:40 - 信息安全要素(CIA):
信息安全要素(CIA): 即机密性(Confidentiality)完整性(Intergrity)可用性(Availability) 1.机密性:机密性是指保证信息不被非授权访问,即使非授权用户得到信息也无法知晓信息内容,因而不能使用。他的任务是确保信息不会被未授…...
2024/4/15 6:06:04 - 初识Ajax
初识Ajax 介绍ajax前先介绍两个概念,就是 局部刷新 和 全局刷新 全局刷新和局部刷新 全局刷新:整个浏览器内容被新数据覆盖,在网络上传输大量数据,网络需要加载渲染页面. 局部刷新:在浏览器的内部,发起请求获取数据,改变页面的部分内容,其余的页面无需加载和渲染,网络中数据…...
2024/4/15 6:05:59 - MyBatis中的insert\update\delete标签中批量执行多条SQL
MyBatis中的insert\update\delete标签中批量执行多条SQL mybatis原则上是不能够一次批量执行多条SQL语句,比如新增、删除、更新等,但是修改jdbc url连接带参数可以实现相同效果 JDBC连接配置: spring:datasource:username: rootpassword: mys…...
2024/4/20 6:55:12 - P3426 [POI2005]SZA-Template(kmp+dp)
https://www.luogu.com.cn/problem/P3426 这题出得挺好的,代码量简洁但是却有一定思维量。 先说一下暴力做法,不难看出如果要完成这一工作,必然和前后缀有关,如果当前i的前后缀存在交叉,那么这一段一定可能成为答案。…...
2024/4/20 7:08:42
最新文章
- 协方差和协相关(Covariance and Correlation)
本文主要是记录与这两个概念相关的概念。看中文或者英文时,尝尝容易弄混。 内容 1 covariance和correleation2 covariance matrix和correlation matrix3 cross-covariance和cross-correlation4 autocovariance和autocorrelation 对于两个随机信号X, Y 1 covarianc…...
2024/4/20 21:00:19 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Locust分布式压力测试】
Locust分布式压力测试 https://docs.locust.io/en/stable/running-distributed.html Distributed load generation A single process running Locust can simulate a reasonably high throughput. For a simple test plan and small payloads it can make more than a thousan…...
2024/4/20 17:45:40 - Web大并发集群部署之集群介绍
一、传统web访问模型 传统web访问模型完成一次请求的步骤 1)用户发起请求 2)服务器接受请求 3)服务器处理请求(压力最大) 4)服务器响应请求 传统模型缺点 单点故障; 单台服务器资源有限&…...
2024/4/18 20:01:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
