响应式开发与 Bootstrap
响应式开发
1.响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式设置,从而适配不同设备

响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化
原理就是在不同屏幕下,通过媒体查询来改变布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
平时响应式尺寸的划分
- 超小屏幕(手机,小于768px):设置宽度100%
- 小屏幕(平板,大于等于768px):设置宽度750px
- 中等屏幕(桌面显示器,大于等于992px):设置宽度970px
- 大屏幕(大桌面显示器,大于等于1200px):设置宽度1170px
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {height: 150px;margin: 0 auto;background-color: orangered;}/* 1. 超小屏幕 小于768px 宽度为100% */@media screen and (min-width: 767px) {.container {width: 100%;}}/* 2. 小屏幕 大于等于768px 宽度为750px */@media screen and (min-width: 768px) {.container {width: 750px;}}/* 3. 中等屏幕 大于等于992px 宽度为970px */@media screen and (min-width: 992px) {.container {width: 970px;}}/* 4. 大屏幕 大于等于1200px 宽度为1170px */@media screen and (min-width: 1200px) {.container {width: 1170px;}}</style>
</head>
<body><div class="container"></div>
</body>
</html>
【案例:响应式导航】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}ul {list-style: none;}.container {width: 750px;margin: 0 auto;}.container ul li {float: left;width: 93.75px;height: 30px;background-color: orangered;}@media screen and (max-width: 767px) {.container {width: 100%;}.container ul li {width: 33.33%;}}</style>
</head>
<body><div class="container"><ul><li>导航栏</li><li>导航栏</li><li>导航栏</li><li>导航栏</li><li>导航栏</li><li>导航栏</li><li>导航栏</li><li>导航栏</li></ul></div>
</body>
</html>
Bootstrap 快速开发
中文网

Bootstrp 使用步骤
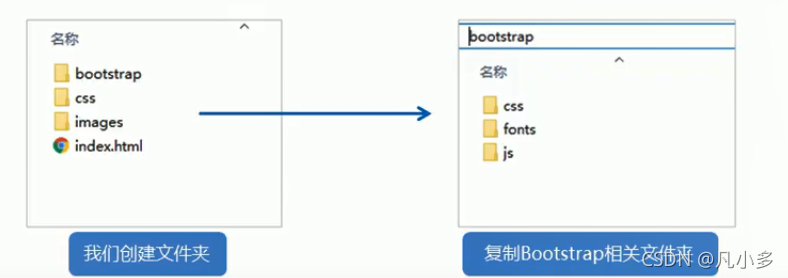
-
创建文件夹结构
bootstrap文件夹用来放下载的bootstrap文件

-
创建html骨架
<!-- 要求当前网页使用IE浏览器最高版本的内核来渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><!-- 第一个js文件:解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用 -->
<!-- 第二个js文件:解决ie9以下浏览器对css3 媒体查询的不识别 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
-
引入相关样式文件
-
书写内容
使用bootstrap预先定义好的样式
修改bootstrap原来的样式注意权重
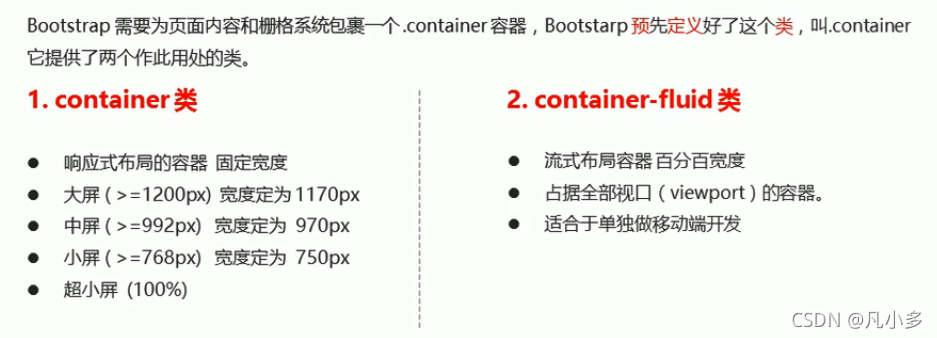
布局容器

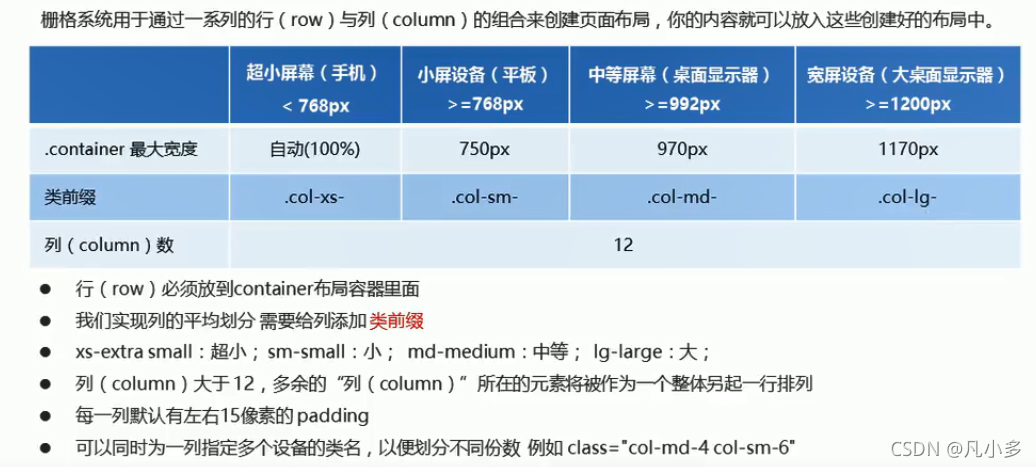
Bootstrap栅格系统
栅格系统是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局
Bottstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口尺寸的增加,系统会自动分为最多12列
Bottstrap里面 container 宽度是固定的,但在不同屏幕下,container的宽度不同,再把container分为12等份
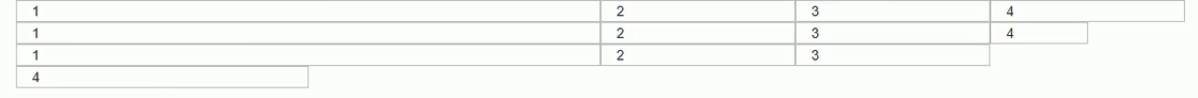
栅格选项参数

注意:等于12份,占满整个container的宽度;不足12份,占不满且有空白;多余12份,换行显示

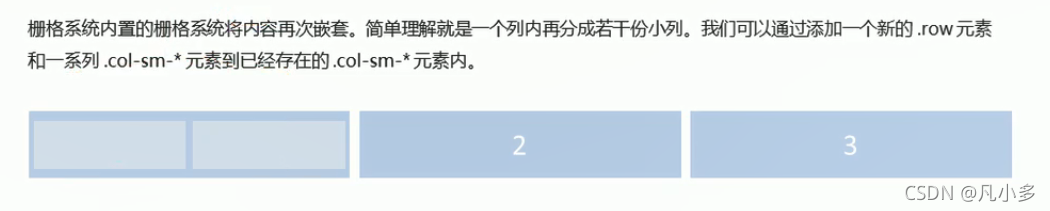
列嵌套

<div class="col-sm-4"><!-- 列嵌套最好加一个行 row 这样可以取消父元素的 padding值而且高度自动和父级一样 --><div class="row"><div class="col-sm-6">小列</div><div class="col-sm-6">小列</div></div>
</div>
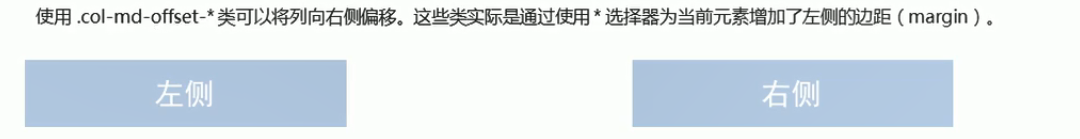
列偏移

<div class="container"><div class="row"><div class="col-md-3">左侧</div><!-- 两个盒子:偏移份数 = 12 - 两个盒子的份数 = 6 --><div class="col-md-3 col-md-offset-6">右侧</div></div><div class="row"><!-- 一个盒子居中:偏移份数 = (12 - 盒子的份数)/2 = 2 --><div class="col-md-8 col-md-offset-2">中间</div></div>
</div>
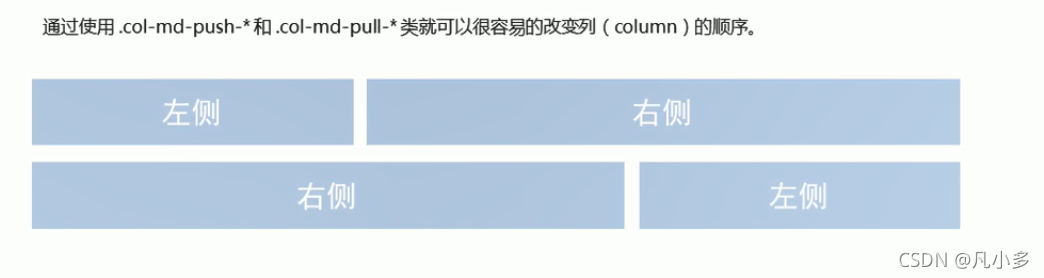
列排序

右pull 拉 左push 推
<div class="container"><div class="row"><div class="col-md-4 col-md-push-8">左侧</div><div class="col-md-8 col-md-pill-4">右侧</div></div>
</div>
响应式工具

【案例:bootstrap响应式布局】
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>alibaixiu</title><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- 引入bootstrap样式文件 --><link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css"><!-- 引入自定义首页样式文件 --><link rel="stylesheet" href="./css/index.css">
</head><body><div class="container"><!-- 在container布局容器中添加row,可以抵消container的padding值 --><div class="row"><!-- 左侧---begin --><header class="col-md-2"><div class="logo"><a href="#"><img class="hidden-xs" src="http://xi-weidong.gitee.io/alibaixiu/images/logo.png" alt=""><span class="visible-xs">阿里百秀</span></a></div><nav class="nav"><ul><li><a href="#"><span class="glyphicon glyphicon-camera" aria-hidden="true"></span> 生活馆</a></li><li><a href="#"><span class="glyphicon glyphicon-picture" aria-hidden="true"></span> 自然汇</a></li><li><a href="#"><span class="glyphicon glyphicon-phone" aria-hidden="true"></span> 科技潮</a></li><li><a href="#"><span class="glyphicon glyphicon-th-large" aria-hidden="true"></span> 奇趣事</a></li><li><a href="#"><span class="glyphicon glyphicon-glass" aria-hidden="true"></span> 美食杰</a></li></ul></nav></header><!-- 左侧---end --><!-- 中间---begin --><article class="col-md-7"><div class="news clearfix"><ul><li><a href="#"><img src="https://img2.baidu.com/it/u=3666548066,2508071679&fm=26&fmt=auto" alt=""><p>阿里百秀</p></a></li><li><a href="#"><img src="https://img2.baidu.com/it/u=3666548066,2508071679&fm=26&fmt=auto" alt=""><p>图片介绍,图片介绍,图片介绍,图片介绍,图片介绍,图片介绍,图片介绍</p></a></li><li><a href="#"><img src="https://img2.baidu.com/it/u=3666548066,2508071679&fm=26&fmt=auto" alt=""><p>图片介绍,图片介绍,图片介绍,图片介绍,图片介绍,图片介绍,图片介绍</p></a></li><li><a href="#"><img src="https://img2.baidu.com/it/u=3666548066,2508071679&fm=26&fmt=auto" alt=""><p>图片介绍,图片介绍,图片介绍,图片介绍,图片介绍,图片介绍,图片介绍</p></a></li><li><a href="#"><img src="https://img2.baidu.com/it/u=3666548066,2508071679&fm=26&fmt=auto" alt=""><p>图片介绍,图片介绍,图片介绍,图片介绍,图片介绍,图片介绍,图片介绍</p></a></li></ul></div><div class="publish"><div class="row"><div class="col-sm-9"><h3>标题1</h3><p class="text-muted hidden-xs">alibaixiu 发布于2015-11-23</p><p class="hidden-xs">简介</p><p class="text-muted">阅读(2417) 评论(1) 赞(18) </p><span class="hidden-xs">标签:1/2/3</span></div><div class="col-sm-3 pic hidden-xs"><img src="https://img2.baidu.com/it/u=3246628741,3439955235&fm=26&fmt=auto" alt=""></div></div><div class="row"><div class="col-sm-9"><h3>标题2</h3><p class="text-muted hidden-xs">alibaixiu 发布于2015-11-23</p><p class="hidden-xs">简介</p><p class="text-muted">阅读(4227) 评论(19) 赞(118) </p><span class="hidden-xs">标签:1/2/3</span></div><div class="col-sm-3 pic hidden-xs"><img src="https://img2.baidu.com/it/u=3246628741,3439955235&fm=26&fmt=auto" alt=""></div></div></div></article><!-- 中间--end --><!-- 右侧---begin --><aside class="col-md-3"><a href="#" class="banner"><img src="http://xi-weidong.gitee.io/alibaixiu/upload/zgboke.jpg" alt=""></a><a href="#" class="hot"><span class="btn btn-primary">热搜</span><h4 class="text-primary">欢迎加入中国博客联盟</h4><p class="text-muted">这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......</p></a></aside><!-- 右侧---end --></div></div>
</body></html>
index.css
@media screen and (min-width:1280px) {/* 修改container的最大宽度为1280px,以满足设计稿需求 */.container {width: 1280px;}
}body {background-color: #f5f5f5;
}.container {background-color: #fff;
}ul {list-style: none;margin: 0;padding: 0;
}a {color: #666;text-decoration: none;
}a:hover {text-decoration: none;
}/* header---begin */
header {/* 去掉左边的padding值 */padding-left: 0px!important;
}.logo {background-color: #429ad9;
}.logo img {display: block;margin: 0 auto;/* width: 100%; */max-width: 100%;
}/* 进入超小屏幕下,logo下的img隐藏 */
.logo span {display: block;height: 50px;line-height: 50px;color: #fff;font-size: 18px;text-align: center;
}.nav {background-color: #eee;border-bottom: 1px solid #ccc;
}@media screen and (max-width:991px) {/* 当进入小屏幕&超小屏幕时,使得nav中的li浮动(自动转为inline-block元素),并且宽度为20% */.nav li {float: left;width: 20%;}article {margin-top: 10px;}
}@media screen and (max-width:767px) {/* 当进入超小屏幕时,使得nav中的li中的文字变为14px */.nav li a {/* 提高权重 */font-size: 14px!important;padding-left: 3px!important;}/* 当进入超小屏幕,第一个li宽度占100%,剩下的为25% */.news li:nth-child(1) {width: 100%!important;}.news li:nth-child(n+2) {width: 50%;}/* 修改publish中的h3字体为14 */.publish h3 {font-size: 14px;}
}.nav li a {display: block;height: 50px;line-height: 50px;padding-left: 30px;font-size: 16px;
}.nav li a:hover {background-color: #fff;
}
/* header---end *//* middle---begin */
.news li {float: left;margin-bottom: 10px;padding-right: 10px;width: 25%;height: 128px;
}.news li:nth-child(1) {width: 50%;height: 266px;
}.news li a {position: relative;display: block;width: 100%;height: 100%;
}.news li a img {width: 100%;height: 100%;
}.news li a p {position: absolute;bottom: 0;left: 0;width: 100%;height: 41px;background-color: rgba(0, 0, 0, 0.5);font-size: 12px;color: #fff;margin-bottom: 0px;padding: 5px 10px;
}.news li:nth-child(1) p {padding: 0 10px;line-height: 41px;font-size: 20px;
}.publish {border-top: 1px solid #ccc;
}.publish .pic {margin-top: 10px;
}.publish .pic img {width: 100%;
}.publish .row {border-bottom: 1px solid #ccc;padding: 10px 0px;
}
/* middle---end *//* right---begin */
.banner img {width: 100%;
}.hot {display: block;margin-top: 20px;padding: 0px 20px 20px;border: 1px solid #ccc;
}.hot span {border-radius: 0px;margin-bottom: 20px;
}.hot p {font-size: 12px;
}
/* right---end */
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Android图片加载库 Glide
1.Glide基本使用 图片占位符、错误符与后备回调符 1.1 Glid的引入: Glide是一个快速高效的Android图片加载库,可以自动加载网络、本地文件,app资源中的图片,注重于平滑的滚动。 开源地址:https://github.com/bumptech/glide 中…...
2024/4/20 1:41:11 - 进程间通信——管道
匿名管道 我们先来看,我们常用的匿名管道(Anonymous Pipes),也即将多个命令串起来的竖线,背后的原理到底是什么。 上次我们说,它是基于管道的,那管道如何创建呢?管道的创建&#x…...
2024/4/23 22:35:43 - Navicat通过HTTP通道连接数据库
Background 由于内网安全限制,或者网关限制,Navicat应用在本地无法常规地建立连接,访问远程数据库。 Premise 安装Navicat系列工具Mac OSLNMP架构服务器 Process HTTP通道脚本目录: /Applications/Navicat Premium.app/Cont…...
2024/4/27 5:29:14 - SpringBoot 集成Swagger3,spring-plugin-core提示不匹配
今天使用SpringBoot集成Swagger 输出如下错误信息: *************************** APPLICATION FAILED TO START ***************************Description:An attempt was made to call the method org.springframework.plugin.core.PluginRegistry.getPluginFor(Ljava/lang/Ob…...
2024/4/20 22:29:23 - java之final--Java笔记
目录 final 1.可以修饰类、属性、方法(不能修饰构造方法即构造器)、局部变量 2.final修饰的属性最好用XX_XX来命名 3.当不希望类被继承时、不希望类的某个属性的值被修改时、不希望某个局部变量被修改时,可以用final修饰 …...
2024/4/20 16:26:05 - 实战 | 基于敏捷模式的分层自动化测试体系建设与应用
随着敏捷开发模式在IT领域有越来越广泛和深入的应用,测试团队也被要求能适应快速迭代、快速响应的敏捷开发模式,实现研发全过程和上下游团队的高效协作。为适应敏捷开发模式,德邦证券于2018年开始构建DevOps体系,并配套研发了DevO…...
2024/4/27 1:18:06 - 复盘字节跳动 | 番茄小说三面经历,被盘问35个硬核技术,offer审批中
字节番茄小说一面 2021/9/24 约1h 1. 自我介绍 2. 项目相关 3. Java中常用的集合类 (先说Collection和Map接口,再分别说子接口和实现类,以及大概的区别,没让细讲源码) 4. 有一组数据,需要按照顺序对它进行加密,如果…...
2024/4/19 10:13:26 - #10047. 「一本通 2.2 练习 3」似乎在梦中见过的样子
题目链接:似乎在梦中见过的样子 int main() {scanf("%s",a1);int lstrlen(a1);scanf("%d",&k);for(int i1;i<l-k;i){printf("%s**\n",ai-1);//kmp(ai-1);} // printf("%d\n",sum);//kmp(si-1); }下面这个图为输出结…...
2024/4/23 18:14:16 - Docker 网络
1. 启动一个tomcat容器 docker run -d -p 8080 --name tomcat01 tomcat 2. 查看容器ip, 看到 eth0if5 网卡 docker exec -it tomcat01 ip addr --------------------------------------------------------------------------------------------- 4: eth0if5: <BROADCAST,MUL…...
2024/4/15 6:11:17 - 【Golang】微服务实现工具 -- go-kit 易懂
go-kit是一个分布式的开发工具集,在大型的组织(业务)中可以用来构建微服务,其解决了分布式系统中大多数常见问题,因此,使用者可以将精力集中在业务逻辑上 首先我们要明白,go-kit不是一个框架&am…...
2024/4/15 6:10:52 - 一起学深度学习系列——线性回归
动手学线性回归线性回归手撕[^1]构造数据集线性回归基于PyTorch实现python知识点补充python 的 迭代器描述iter()next()python 的 生成器描述线性回归手撕[^1] %matplotlib inline import random import torch from d2l import torch as d2l构造数据集 yXwbϵw[2,−3.4]Tb4.2…...
2024/4/17 15:06:51 - MFC单文档点击菜单弹出对话框
1. 资源文件dialog文件夹内添加一个新的dialog 2. 新dialog处右键点击类向导,新建对话框类 3. 在菜单对应的选项处,右键添加事件处理程序,选择View类 4. 在对应处编辑代码: dialog dig; dig.DoModal();...
2024/4/25 11:49:21 - JavaScript 防止崩溃的可选链
在开发过程中需要拿到一个嵌套比较深的属性的值,需要做很多的判断,例如: const obj {name: "xiaoming",age: 27,address: {province: {city: hangzhou}} }要拿到 obj 对象中 city 属性的值,需要判断 4 次看每一层是否…...
2024/4/27 21:39:15 - CF 1603C(Extreme Extension-数学)
给定一个正整数序列aia_iai。每次操作可以把一个数aaa拆成b,a−bb,a-bb,a−b两个正整数放回原位置 一个序列的 extreme values 定义为将一个序列变为不降序列的最小操作步数。 你希望求出所有子串的 extreme values 的和。 序列长度n≤105,ai≤105n \le 10^5,a_i \le 10^5n≤…...
2024/4/27 2:45:56 - 日记:软件测试从入门到入土
移动端项目测试 相对其他来说更容易理解 加油,争取早日入土...
2024/4/25 15:45:08 - 垂直同步细说
垂直消隐间隔VBlank(vertical blanking interval) 在将光信号转换为电信号的扫描过程中,扫描总是从图像的左上角开始,水平向前行进,同时扫描点也以较慢的速率向下移动。当扫描点到达图像右侧边缘时,扫描点…...
2024/4/25 18:58:49 - 30.package和import
关于java语言中的包机制: 包有称为package,java中引入包机制主要是为了方便程序的管理,我们可以将不同的功能的类放在不同的软件包下,方便查找与管理。 关于package的定义: 在java源程序的第一行编写package语句&…...
2024/4/27 1:22:49 - 自用的图标
...
2024/4/19 15:09:38 - 计算机网络之物理层篇
文章目录1. 物理层的基本概念2. 物理层下面的传输媒体3. 主要的传输方式4. 编码与调制5. 信道的极限容量6. 信道复用技术1. 物理层的基本概念 (1)、什么是物理层? 物理层考虑的是怎样才能在连接各种计算机的传输媒体上传输数据比特流物理层为…...
2024/4/20 15:45:43 - Spring Security---自动登录二次校验和持久化令牌
形成天才的决定因素应该是勤奋。—— 郭沫若 文章目录二次校验配置:持久化令牌配置:Spring Security为用户提供了方便的记住密码功能,将生成的rememberMeToken放入了cookie中,这也意味着只要token没有过期,一旦泄漏后就…...
2024/4/20 19:07:21
最新文章
- 【leetcode】对撞指针题目总结
对撞指针是双指针算法之一。对撞指针从两端向中间迭代数组。一个指针从始端开始,另一个从末端开始。对撞指针的终止条件是两个指针相遇。对撞指针常用于排序数组。 167. 两数之和 II - 输入有序数组 class Solution { public:vector<int> twoSum(vector<i…...
2024/4/27 22:56:09 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 开启 Keep-Alive 可能会导致http 请求偶发失败
大家好,我是蓝胖子,说起提高http的传输效率,很多人会开启http的Keep-Alive选项,这会http请求能够复用tcp连接,节省了握手的开销。但开启Keep-Alive真的没有问题吗?我们来细细分析下。 最大空闲时间造成请求…...
2024/4/23 4:15:19 - llama.cpp运行qwen0.5B
编译llama.cp 参考 下载模型 05b模型下载 转化模型 创建虚拟环境 conda create --prefixD:\miniconda3\envs\llamacpp python3.10 conda activate D:\miniconda3\envs\llamacpp安装所需要的包 cd G:\Cpp\llama.cpp-master pip install -r requirements.txt python conver…...
2024/4/26 8:21:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
