vue 表格内嵌套填写表格 (嵌套表格的增删改查逻辑)
效果图:

<el-form:inline="true":model="searchForm"@keyup.enter.native="getDataList()"><el-form-item><el-inputv-model="searchForm.farmerId"placeholder="户主编号"clearable></el-input></el-form-item><el-form-item><el-date-pickertype="year"placeholder="选择年份"v-model="searchForm.year"style="width: 100%"format="yyyy"value-format="yyyy":disabled="disabled"></el-date-picker></el-form-item><el-form-item><el-inputv-model="searchForm.taskId"placeholder="任务id"clearable></el-input></el-form-item><el-form-item><el-button @click="getDataList()">查询</el-button><el-buttonv-if="isAuth('pesticide:useinfo:save')"type="primary"@click="addOrUpdateHandle()">新增</el-button><el-buttonv-if="isAuth('pesticide:useinfo:delete')"type="danger"@click="deleteHandle()":disabled="dataListSelections.length <= 0">批量删除</el-button></el-form-item></el-form>然后table部分,主要为了突出table中的删除功能我只保留了多选框以及第一列

<el-table:data="dataList"border@selection-change="selectionChangeHandle"style="width: 100%"><el-table-columntype="selection"header-align="center"align="center"width="50"></el-table-column><el-table-columnprop="startDate"header-align="center"align="center"label="任务开始时间"></el-table-column><el-table-columnfixed="right"header-align="center"align="center"width="150"label="操作"><template slot-scope="scope"><el-buttonv-if="isAuth('pesticide:useinfo:info')"type="text"size="small"@click="showDetails(scope.row.id)">查看</el-button><el-buttonv-if="isAuth('pesticide:useinfo:update')"type="text"size="small"@click="addOrUpdateHandle(scope.row.id)">修改</el-button><el-buttonv-if="isAuth('pesticide:useinfo:delete')"type="text"size="small"@click="deleteHandle(scope.row.id)">删除</el-button></template></el-table-column></el-table>删除的方法
// 删除deleteHandle (id) {let ids = id ? [id] : this.dataListSelections.map(item => {return item.id})this.$confirm('确定对所选项进行[删除]操作?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.$http({url: '/pesticide/useinfo/delete',method: 'post',data: ids}).then(({ data }) => {if (data && data.code === 0) {this.$message({message: '操作成功',type: 'success',duration: 1500})this.getDataList()}})}).catch(() => {})}新增:
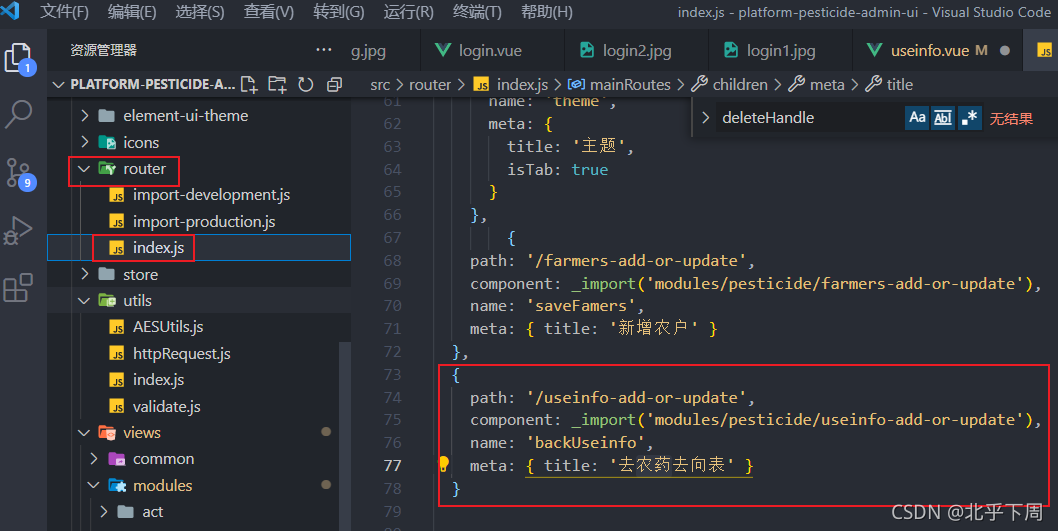
// 新增 / 修改addOrUpdateHandle (id) {this.$router.push({name: 'backUseinfo',params: {id: id,disable: false}})// this.addOrUpdateVisible = true// this.$nextTick(() => {// this.$refs.addOrUpdate.init(id)// })},这里是在router中新增了路由

一点击新增就路由跳转到了一个新的页面
效果图如下,点击保存之后,要把这张表里所有的信息都弄到跳转之前的那个表里去。

上部分是需要填写的表单
下部分是一个表格需要填写
表单部分
<el-form:model="dataForm":rules="dataRule"ref="dataForm"@keyup.enter.native="dataFormSubmit()"label-width="80px":inline="true"><div style="margin-bottom: 20px"><!-- <el-buttontype="white"@click="$router.push({name: 'pesticide-useinfo',})">返回</el-button><el-buttonv-if="!disabled"type="primary"@click="dataFormSubmit()">保存</el-button> --><el-button@click="addOneLine()"style="right: 75px; position: absolute; margin-top: 20px"type="primary":disabled="isnewone">新增记录</el-button><el-button@click="deleteHandle()"style="right: 200px; position: absolute; margin-top: 20px"type="danger":disabled="dataListSelections.length <= 0">批量删除</el-button><!-- <el-buttonv-if="!disabled"type="primary"@click="dataFormSubmit()">新增</el-button> --></div><div><el-form-item label="户主编号" prop="farmerId"><!-- <el-inputv-model="dataForm.farmerId":disabled="disabled"placeholder="户主编号"onkeyup="this.value = this.value.replace(/[^\d.]/g,'');":maxlength="15"></el-input> --><el-tooltipclass="item"effect="dark"content="请先填写农户信息表的户主编号"placement="top"><el-button style="width: 150px; height: 36px"> </el-button></el-tooltip></el-form-item><el-form-item label="年份" prop="dateyear"><!-- <el-inputv-model="dataForm.dateyear":disabled="disabled"placeholder="年份"></el-input> --><el-date-pickertype="year"placeholder="选择年份"v-model="dataForm.dateyear"style="width: 100%"format="yyyy"value-format="yyyy":disabled="true"></el-date-picker></el-form-item><!-- <el-form-item label="任务id" prop="taskId"><el-inputonkeyup="this.value = this.value.replace(/[\u4E00-\u9FA5]/g,'');"v-model="dataForm.taskId":disabled="disabled"placeholder="任务id":maxlength="15"></el-input></el-form-item> --></div></el-form>表格部分
<el-table:data="dataForm.details"@selection-change="selectionChangeHandle":default-sort="{ prop: 'date', order: 'descending' }"><el-table-column type="selection" width="55"> </el-table-column><el-table-columnprop="id"align="center"label="农药购买记录"width="150"><el-table-column align="center" type="index" width="50"></el-table-column><el-table-columnprop="purchaseDate"align="center"label="日期"width="140"><template slot-scope="scope"><!-- <el-inputv-model="scope.row.sowingDate":disabled="disabled"placeholder=""></el-input> --><!-- <el-date-pickersize="small"type="datetime"placeholder="播种日期"v-model.trim="scope.row.purchaseDate"style="width: 100%":disabled="disabled"format="MM-dd"value-format="yyyy-MM-dd HH:mm:ss"></el-date-picker> --><el-date-pickerv-model="scope.row.purchaseDate"type="date"placeholder="日期":disabled="disabled"style="width: 100%"format="MM-dd"value-format="yyyy-MM-dd HH:mm:ss"></el-date-picker></template></el-table-column><el-table-columnprop="pdNo"align="center"label="农药登记证号"filterablewidth="180"><template slot-scope="scope"><el-selectv-model="scope.row.pdNo"filterableremoteclearable:disabled="true"reserve-keywordplaceholder="请输入农药登记证号":remote-method="remoteMethod":loading="remoteLoading"><el-optionv-for="item in remoteOptions":key="item.value":label="item.label":value="item.value"></el-option></el-select></template></el-table-column><el-table-columnprop="commonName"align="center"label="农药通用名"width="180"><template slot-scope="scope"><!-- <el-inputv-model.trim="scope.row.commonName":disabled="disabled":maxlength="15"placeholder="农药通用名"></el-input> --><el-selectv-model="scope.row.commonName"filterableremotereserve-keywordplaceholder="请输入农药通用名":remote-method="remoteMethodName":loading="nameLoading"@change="(val) => {commonSelectChange(val, scope.row)}"><!-- <el-optionv-for="item in nameOptions":key="item.value":label="item.label":value="item.value"></el-option> --><el-optionv-for="item in nameOptions":key="item.pdNo":label="item.commonName":value="item"><!--:value="item" 绑定整条数据item--></el-option></el-select></template></el-table-column><el-table-columnprop="purchaseAmount"align="center"label="农药购买量(克、毫升)"width="180"><template slot-scope="scope"><el-input-numbersize="small":disabled="disabled"v-model.trim="scope.row.purchaseAmount":min="0":max="10000"label="农药购买量(克、毫升)"></el-input-number></template></el-table-column><el-table-columnprop="purchaseCost"align="center"label="购买费用"width="160"><template slot-scope="scope"><el-input-numbersize="small":disabled="disabled"v-model.trim="scope.row.purchaseCost":min="0":max="1000000"label="购买费用"></el-input-number></template></el-table-column><el-table-columnprop="packagings"align="center"label="包装物"width="180"><template slot-scope="scope"><el-inputv-model.trim="scope.row.packagings":disabled="disabled":maxlength="10"placeholder="包装物"></el-input></template></el-table-column><el-table-columnprop="packingSpecification"align="center"label="包装规格(克、毫升)/(瓶、袋)"width="180"><!-- <template slot-scope="scope"><el-inputv-model.trim="scope.row.packingSpecification":disabled="disabled":maxlength="10"placeholder="包装规格(克、毫升)/(瓶、袋)"></el-input></template> --><template slot-scope="scope"><el-input-numbersize="small":disabled="disabled"v-model.trim="scope.row.packingSpecification":min="0":max="10000"label="包装规格(克、毫升)/(瓶、袋)"></el-input-number></template></el-table-column></el-table-column><el-table-columnprop="name"align="center"label="农药使用去向记录"width="180"><el-table-columnprop="medicationDate"align="center"label="用药日期"width="180"><template slot-scope="scope"><!-- <el-inputv-model="scope.row.sowingDate":disabled="disabled"placeholder=""></el-input> --><!-- <el-date-pickertype="datetime"placeholder="播种日期"v-model.trim="scope.row.medicationDate"style="width: 100%":disabled="disabled"format="MM-dd"value-format="yyyy-MM-dd HH:mm:ss"></el-date-picker> --><el-date-pickerv-model="scope.row.medicationDate"type="date"placeholder="播种日期":disabled="disabled"style="width: 100%"format="MM-dd"value-format="yyyy-MM-dd HH:mm:ss"></el-date-picker></template></el-table-column><el-table-columnprop="cropId"align="center"label="用药作物名称"width="180"><template slot-scope="scope"><!-- <el-inputv-model.trim="scope.row.cropId":disabled="disabled":maxlength="10"placeholder="用药作物名称"></el-input> --><el-selectv-model.trim="scope.row.cropId":disabled="disabled":maxlength="10"clearableplaceholder="用药作物名称"><el-optionv-for="item in cropList":key="item.value":label="item.label":value="item.value"></el-option></el-select></template></el-table-column><el-table-columnprop="controlObject"label="防治对象名称(病虫草鼠种类)"width="180"align="center"><template slot-scope="scope"><el-inputv-model.trim="scope.row.controlObject":disabled="disabled":maxlength="10"placeholder="防治对象名称(病虫草鼠种类)"></el-input></template></el-table-column><el-table-columnprop="medicationArea"align="center"label="用药面积(亩)"width="200"><template slot-scope="scope"><!-- <el-inputv-model="scope.row.plantingArea":disabled="disabled"placeholder=""></el-input> --><el-input-number:disabled="disabled"v-model.trim="scope.row.medicationArea":min="0":max="10000000"label="种植面积(亩)"size="small"></el-input-number></template></el-table-column><el-table-columnprop=" totalDosage"align="center"label="合计用药量(克、毫升)"width="220"><!-- <template slot-scope="scope"><el-inputv-model.trim="scope.row.totalDosage":disabled="disabled":maxlength="10"placeholder="合计用药量(克、毫升)"></el-input></template> --><template slot-scope="scope"><el-input-numbersize="small":disabled="disabled"v-model.trim="scope.row.totalDosage":min="0":max="10000"label="合计用药量(克、毫升)"></el-input-number></template></el-table-column></el-table-column><!-- <el-table-columnheader-align="center"align="center"width="150"label="操作"><el-buttonv-if="isAuth('pesticide:useinfo:delete')"type="text"size="small"@click="deleteHandle()">删除</el-button></el-table-column> --></el-table>下
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Linux常用命令(二)
Linux常用命令(二) 一、查看当前的工作目录 pwd 显示用户当前所在的工作目录位置 二、切换工作目录 cd 将用户的工作目录更改到其他位置 cd目标位置——切换到目标位置 cd~ 不指定目标位置,切换到当前用户的宿主目录 cd cd- 切换到上…...
2024/4/19 14:38:01 - 广东最新建筑八大员(市政)机考真题及答案解析
百分百题库提供建筑八大员(市政)考试试题、建筑八大员(市政)考试预测题、建筑八大员(市政)考试真题、建筑八大员(市政)证考试题库等,提供在线做题刷题,在线模拟考试&…...
2024/4/15 6:17:32 - 【剑指offer 51:数组中的逆序对】
1. 逆序对问题描述及分析 在一个数组中,左边的数值如果比右边的数大,那么这两个数构成一个逆序对。输入一个数组,求出这个数组中的逆序对的总数。 例:输入{7,5,6,4} ,输出ÿ…...
2024/4/15 6:18:02 - 2021年纵观全球,低代码开发平台如何发展
2021年3月22日,美国肯尼思研究公司(Kenneth Research)发布了有关低代码开发平台市场的详细报告,该报告已按市场规模和增长指标进行了分类,并进一步包含了对宏观趋势和区域增长的详细市场分析。在北美,拉丁美…...
2024/4/19 14:58:29 - 归并排序图文详解
文章目录1. 图解两个有序数组归并2. 图解归并排序3. 归并排序代码3. 归并排序时间复杂度1. 图解两个有序数组归并 在看归并排序时,我们首先要能够归并两个有序数组,换句话说就是合并两个有序数组为一个有序数组。 例如归并以下两个数组 a[5] {3&#…...
2024/4/17 7:49:10 - git-config Manual Page(机翻版)
Git-config手册页 名称 git-config-获取并设置存储库或全局选项 SYNOPSIS Git config[-type][-fixed-value][-show-resource][-name-gz]value[-show-scope][-show-value[value-pattern]][-type]-fplace-all name value[]git-pattern[][-type][-style][-fixed-value][-patte…...
2024/4/15 6:17:32 - APT攻击概念/特点/检测
高级可持续威胁攻击,也称为定向威胁攻击Advanced Persistent Threat。 指某组织对特定对象展开的持续有效的攻击活动。 这种攻击活动具有极强的隐蔽性和针对性,通常会运用受感染的各种介质、供应链和社会工程学等多种手段实施先进的、持久的且有效的威胁和攻击。 4个要素&…...
2024/4/16 14:59:13 - MySQL主从同步复制实现
MySQL主从同步复制实现 一.概念 1.数据库一主多从高性能: 单点分散到多台机器上。备份: 等同于实现Backup。 负载均衡: 若主挂掉,切换一台Slave机器作为Mater。若Slave挂掉,还有其他Slave支持。 二.实现原理 1.Mater将变更记录到二进制日志BinaryLog中&…...
2024/4/20 10:01:23 - HTML5期末大作业:动画漫影视网站设计——动画漫展学习资料电影模板(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源
HTML5期末大作业:动画漫影视网站设计——动画漫展学习资料电影模板(6页) HTMLCSSJavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码 常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家…...
2024/4/7 0:24:14 - RF的API高级操作及DOS下执行RF脚本
API高级 1:窗口跳转 案例:58租房:http://bj.58.com 登录58同城>>点击租房>>选择区域>>选择租金>>进行筛选 Get Window Handles:获取窗口的句柄 Select Window By Handle:切换到新窗口 2.表单跳转 案例&…...
2024/4/15 6:17:37 - 利用滞后——超前系统解决高阶随动系统(课程设计)
一、题目 二、matlab数字仿真 clear; close all; clc %% 基本参数定义 gamma45; %给定的相位裕度 data15; %补偿修正量 data25; %补偿修正量 stf(s); K100;%开环增益 numK; den1[1,0]; den2[0.1,1]; den3[0.025,1]; denconv(den1,conv(den2,den3));%分母部分 G0tf(num,den);%…...
2024/4/15 6:17:47 - [BUUCTF-pwn] ciscn_2019_ne_2
自从300题后,难题让人搜不着,也有极简单的题,今天遇到一个 概况: c写的程序,反汇编后一个字符串有1米长冒: 6个字符依次或或6-1得到 HQRPNfree未清指针 步骤: 输入"NEUQRO" 开始建80,70,10(/bin/sh\x00)free90 八次 70两次 show 0得到libc建70 三次,依次写free_ho…...
2024/4/18 17:13:31 - PAT乙级 1076 Wifi密码(C实现)
1076 Wifi密码 (15 分) 下面是微博上流传的一张照片:“各位亲爱的同学们,鉴于大家有时需要使用 wifi,又怕耽误亲们的学习,现将 wifi 密码设置为下列数学题答案:A-1;B-2;C-3;D-4&…...
2024/4/15 6:17:37 - 【学习笔记】Python - NumPy
NumPy库 NumPy库是用Python实现科学计算的一个库。它提供了一个多维数组对象、各种派生对象(如屏蔽数组和矩阵)以及一系列用于数组快速操作的例程,包括数学、逻辑、形状操作、排序、选择、I/O、离散傅里叶变换、基本线性代数、基本统计操作和…...
2024/4/16 22:30:02 - 最简逻辑解决RadioButton单选失效(解决单选框无法实现多行多列)
想必大家在android开发中也遇到RadioButton无法实现多行多列的情况吧,RadioButton只能横向排列或者纵向排列。 xml不写RadioGroup,直接一个大的LinearLayout里面套俩个小的LinearLayout,小的LinearLayout横向排列,在里面放入Radi…...
2024/4/15 6:18:02 - 与(短路与),| 与|| (短路或)的区别
目录 1.“&”和“&&”的区别: 2. | 和 || 的区别 1.“&”和“&&”的区别: 单&时,左边无论真假,右边都进行运算; 双&时,如果左边为真,右边参与运算,…...
2024/4/15 6:17:52 - SVG SMIL 轨迹 Path 动画(animateMotion)
效果 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width,…...
2024/4/18 6:40:01 - SpringCloud获取码云链接数据库信息时报错errorCode 1045, state 28000
今天在做微服务练习时,把链接数据库的相关信息放在了码云仓库上,通过Config配置application.yml进行拉取数据;在用户微服务连接数据库做查询运行时报错 先贴报错信息 jdbc:mysql://localhost:3306/springboot?serverTimezoneGMT%2B8, erro…...
2024/4/20 1:31:24 - 5、Spring配置
5.1、别名 别名: 如果添加了别名, 我们也可以使用别名获取这个对象 (没什么用 通过name也可以取别名) <**alias name"userName3" alias"user3"**/> name: 也是别名, 而且可以同时取多个别名(通过空格、逗号、分号来分割) <!--别名: 如果添加了别…...
2024/4/7 0:24:09 - 埋点的机制
埋点事件: 所谓埋点事件,就是埋点需要采集的活动,activity。埋点一般会获取三种事件,曝光事件,页面停留事件,点击事件 曝光事件:主要记录页面被用户浏览次数。 【上报机制】: 用户成功进入一…...
2024/4/19 17:36:34
最新文章
- OpenHarmony 视图缩放组件—subsampling-scale-image-view
简介 深度缩放视图,图像显示,手势平移缩放双击等 效果图(旋转、缩放、平移) 下载安装 ohpm install ohos/subsampling-scale-image-view OpenHarmony ohpm 环境配置等更多内容,请参考如何安装 OpenHarmony ohpm 包 使…...
2024/4/20 10:30:09 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Unity核心学习
目录 认识模型的制作流程模型的制作过程 2D相关图片导入设置图片导入概述纹理类型设置纹理形状设置纹理高级设置纹理平铺拉伸设置纹理平台打包相关设置 SpriteSprite Editor——Single图片编辑Sprite Editor——Multiple图片编辑Sprite Editor——Polygon图片编辑SpriteRendere…...
2024/4/18 6:17:26 - STL--vector有哪些应用场景
vector 在 C 中是一种非常灵活和强大的容器,适用于多种不同的应用场景。以下是一些常见的应用场景: 1 动态数据集合:当你不确定数据集的大小,或者数据集的大小会随时间变化时,vector 是理想的选择。例如,在…...
2024/4/19 12:44:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
