关于HTTP缓存的故事
最近面试被问到了
HTTP缓存的内容,没有了解过太多,只是在某些文章中看到过,知道强缓存和协商缓存这俩名词,具体是什么并没有了解过。
关于前端的缓存其实大致就可以区分为浏览器缓存和HTTP缓存,平时可能在业务开发中用到浏览器缓存会比较多,今天学习一下HTTP缓存的内容
啥是HTTP缓存
HTTP缓存指的是: 当客户端向服务器请求资源时,会先抵达浏览器缓存,如果浏览器有要请求资源的副本,就可以直接从浏览器缓存中提取而不是从原始服务器中提取这个资源。
常见的HTTP缓存只能缓存GET请求响应的资源,对于其它类型的响应则无能为力,所以后续说的请求缓存都是指GET请求。
HTTP缓存都是从第二次请求开始的。第一次请求资源时,服务器返回资源,并在response header头中回传资源的缓存参数;第二次请求时,浏览器判断这些请求参数,命中强缓存直接200,否则就把请求参数加到request header头中传给服务器,看是否命中协商缓存,命中则返回304,否则服务器会返回新的资源。
HTTP缓存的分类
根据是否需要重新向服务器发起请求来分类,可分为(强缓存, 协商缓存)根据是否可以被单个或者多个用户使用来分类,可分为(私有缓存,共享缓存)强缓存如何生效,不需要再和服务器发生交互,而协商缓存不管是否生效,都需要与服务端发生交互。下面是强缓存和协商缓存的一些对比:
| 强缓存 | 协商缓存 | |
|---|---|---|
| 缓存存放位置 | 本地浏览器 | 本地浏览器 |
| HTTP状态码 | 200 | 304 |
| 谁来决定 | Pragma Cache-Control Expires | ETag/If-Not-Match Last-Modified/If-Modified- |
| 操作是否有效 | 1、Ctrl + F5强制刷新 —无效 2、F5刷新 -----------------无效 3、 地址栏回车 -----------有效 4、 页面链接跳转 --------有效 5、新开窗口 ---------------有效 6、前进、后退 ------------有效 | 1、Ctrl + F5强制刷新 —无效 2、F5刷新 -----------------有效 3、 地址栏回车 -----------有效 4、 页面链接跳转 --------有效 5、新开窗口 --------------有效 6、前进、后退 -----------有效 |
强缓存
强制缓存在缓存数据未失效的情况下(即CaChe-Control的max-age没有过期或者Expires的缓存时间没有过期),那么就会直接使用浏览器的缓存数据,不会再向服务器发送任何请求。强制缓存生效时,HTTP状态码为200。这种方式页面的加载速度是最快的,性能也不是很好的,但是在这期间,如果服务器端的资源修改了,页面上是拿不到的,因为它不会再向服务器发请求了。这种情况就是我们在开发中经常遇到的,比如你修改了页面上的某个样式,在页面上刷新了但没有生效,因为走的是强缓存,所以Ctrl + F5一顿操作之后就好了。跟强制缓存相关的header头属性有(Pragma/Cache-Control/Expires)
| header属性 | 可选值 | 优先级 | 优缺点 |
|---|---|---|---|
| Pragma(HTTP/1.0) | no-cache: 不直接使用缓存,根据新鲜度来使用缓存 | 高 | 1、响应头不支持这个属性 2、为了兼容HTTP/1.0的客户端 3、 在HTTP1.1中已被废弃 |
| Cache-Control(HTTP/1.1) | 1、no-cache: 不直接使用缓存,根据新鲜度来使用缓存 2、 no-store: 不使用缓存,每次都是请求下载新资源 3、max-age: xx秒,缓存时长 4、 public/private: 是否只能被单个用户使用,默认为private 5、 must-revalidate: 每次访问需要缓存校验 | 中 | 1、请求头和响应头都支持这个属性 2、不适用于HTTP/1.0 3、在缓存未失效前,获取不到修改后的资源 |
| Expires(HTTP/1.0+) | GMT时间 | 低 | 1、服务器和客户端的时间不一致会出问题 2、适用于HTTP/1.0和HTTP1.1 3、在缓存未失效前,获取不到修改后的资源 |
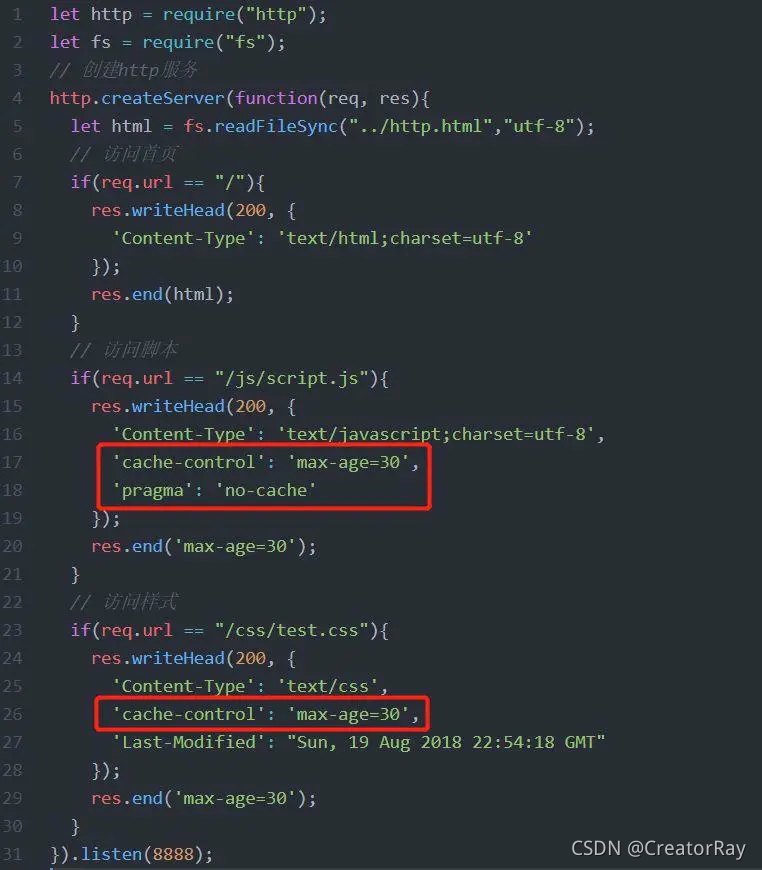
这个Pragma和Cache-Control共存时的优先级问题还有点异议,我在不同的文章里发现:有的说Pragma的优先级更高,有的说Cache-Control高。为了搞清楚这个问题,我决定动手操作一波,首先我用nodejs搭建后台服务器,目的是设置缓存参数,具体代码如下:

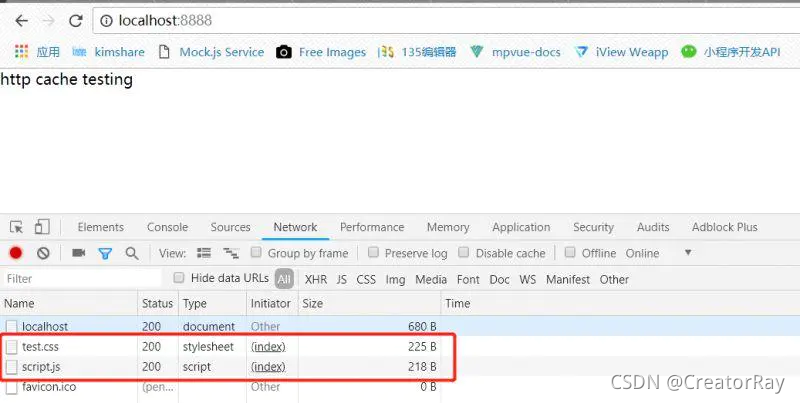
然后再浏览器上访问:http://localhost:8888
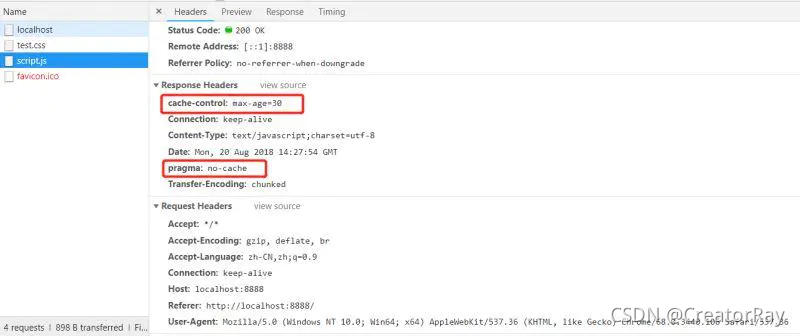
第一次访问时都是从后台返回的数据:

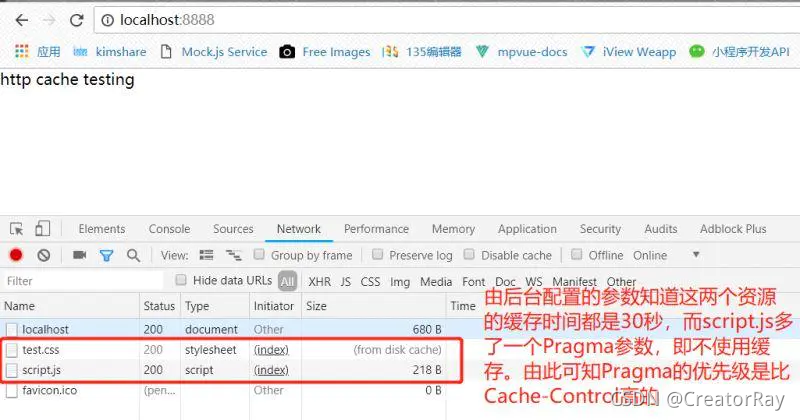
第二次访问时:


最终得出结论:
Pragma和Cache-control共存时,Pragma的优先级是比Cache-Control高的。
注意:
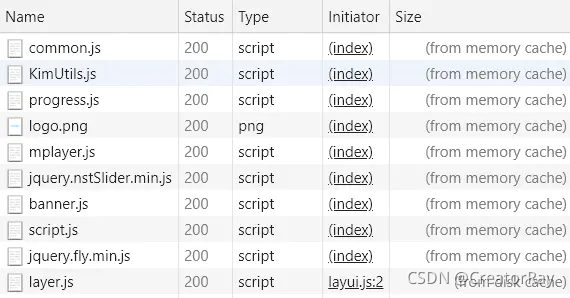
在chrome浏览器中返回的200状态会有两种情况:
1、from memory cache
(从内存中获取/一般缓存更新频率较高的js、图片、字体等资源)
2、from disk cache
(从磁盘中获取/一般缓存更新频率较低的js、css等资源)
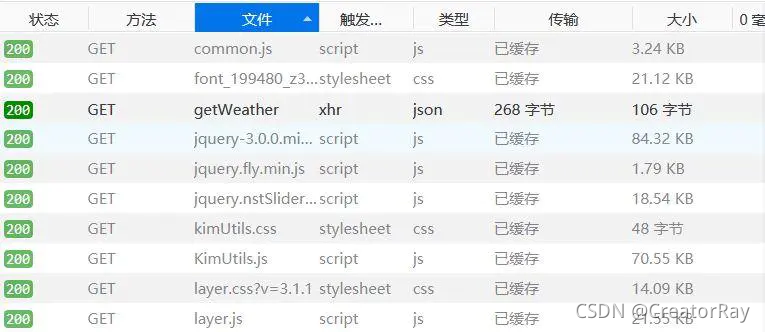
这两种情况是chrome自身的一种缓存策略,这也是为什么chrome浏览器响应的快的原因。其他浏览返回的是已缓存状态,没有标识是从哪获取的缓存。
chrome浏览器:

Firefox浏览器:

协商缓存
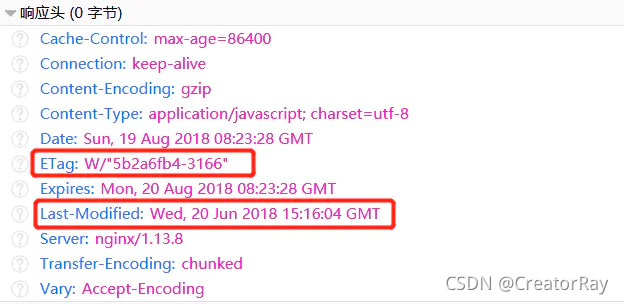
当第一次请求时服务器返回的响应头中没有Cache-Control和Expires或者Cache-Control和Expires过期还或者它的属性设置为no-cache时(即不走强缓存),那么浏览器第二次请求时就会与服务器进行协商,与服务端对比判断资源是否进行了修改更新。如果服务端的资源没有修改,那么就会返回304状态码,告诉浏览器可以使用缓存中的数据,这样就减少了服务器的数据传输压力。如果数据有更新就会返回200状态码,服务区就会返回更新后的资源并且将缓存信息一起返回。跟协商缓存相关的header头属性有(ETag/If-Not-Match 、Last-Modified/If-Modified-Since) 请求头和响应头需要成对出现。
| header属性 | 可选值 | 优先级 | 优缺点 |
|---|---|---|---|
| ETag/If-Not-Match(HTTP/1.1) | 校验值 | 高 | 1、默认使用hash算法,在分布式环境下可能会出现不同服务器生成的ETag值不一致 2、精确的判断资源有无被修改,可识别一秒内的修改次数 3、计算ETag需要性能消耗 |
| Last-Modified/If-Modified-Since(HTTP/1.0) | GMT时间 | 低 | 1、只要资源修改,无论内容有无变化,都会将资源返回客户端 2、以时刻为标识,无法获取一秒内的修改变化 3、某些服务器不能准确获取最后的修改时间 |
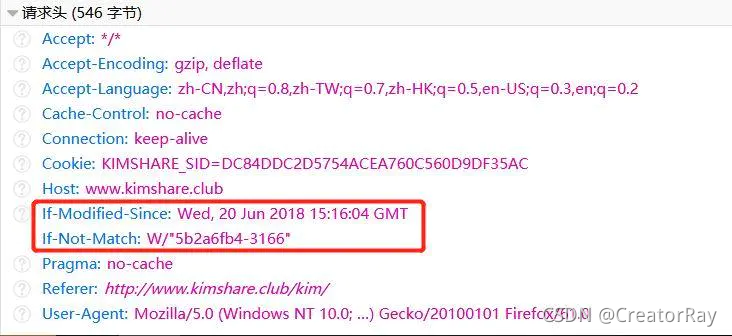
协商缓存的执行流程是这样的:当浏览器第一次向服务器发送请求时,会在响应头中返回协商缓存的头属性:ETag和Last-Modified,其中ETag返回的是一个hash值,Last-Modified返回的是GMT格式的最后修改时间。然后浏览器在第二次发送请求的时候,会在请求头中带上与ETag对应的If-Not-Match,其值就是响应头中返回的ETag的值,Last-Modified对应的If-Modified-Since。服务器在接收到两个参数后会做比较,如果返回的是304状态码,则说明请求的资源没有修改,浏览器可以直接在缓存中取数据,否则,服务器会直接返回数据。


注意:
ETag/If-Not-Match是在HTTP/1.1出现的,主要是解决以下问题:
- Last-Modified标注的是最后修改只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间
- 如果某些文件被修改了,但是内容并没有任何变化,而
Last-Modified却改变了,导致文件没法使用缓存 - 有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形
私有缓存(浏览器级缓存)
私有缓存只能用于单独的用户:(Cache-Control: Private)
共享缓存(代理级缓存)
共享缓存可以被多个用户使用: (Cache-Control: Public)
HTTP缓存有什么用
- 减少了冗余的数据传输,节省了网络传输的资源消耗
- 缓解了服务器的压力,大大提高了网站的性能
- 加快了客户端加载网页的速度
怎么使用HTTP缓存
一般需要缓存的资源有HTML页面和其它静态资源
HTML页面缓存的设置主要是在标签中嵌入 标签,这种方式只对页面有效,对页面上的资源无效
HTML页面禁用缓存的设置如下
<meta http-equiv="pragma" content="no-cache">
// 仅在IE浏览器才识别的标签,不一定会在请求字段加上Pragma, 但的确会让当前页面每次都发新请求
<meta http-equiv="cache-control" content="no-cache">
// 其它主流浏览器识别的标签
<meta http-equiv="expires" content="0">
// 仅有IE浏览器才识别的标签,该方式仅仅作为指挥IE缓存时间的标识,你并不能在请求或响应报文中找到Expires字段
HTML设置缓存如下
<meta http-equiv="Cache-Control" content="max-age=7200">
// 其它主流浏览器识别的标签
<meta http-equiv="Expires" content="Mon, 20 Aug 2021 23:00:00 GMT">
// 仅有IE浏览器才识别的标签
静态资源的缓存一般是在web服务器上配置的,常用的web服务器有: nginx、apache。具体的配置这里不做详细介绍,大家自行查阅。
不想使用缓存的几种方式
Ctrl + F5强制刷新,都会直接向服务器提取数据- 按
F5刷新或浏览器的刷新按钮,默认加上Cache-Control: max-age=0,即会走协商缓存 - 在IE浏览器下不想使用缓存的做法:打开IE,点击工具栏上的工具 -> Internet选项 -> 常规 -> 浏览器历史记录,设置,选择
从不,然后保存。最后点击删除把Internet临时文件都删掉(IE缓存的文件就是Internet临时文件)。 - 还有就是上面讲到的禁用缓存的做法
- 对于其他浏览器也有清楚缓存的办法
HTTP缓存需要注意的几点
- 强缓存情况下,只要缓存还没过期,就会直接从缓存中取数据,就算服务端有数据变化,也不会从服务端获取了,这样就无法获取到修改后的数据。解决的方法有:在修改后的资源加上随机数,确保不会从缓存中取。
例如:
http://www.abc.com/article/a.css?v=2312329
http://www.abc.com/article/a.2312329.css
- 尽量减少304的请求,因为我们知道,协商缓存每次都会与后台服务器进行交互,所以性能上不是很好。从性能上来看尽量多使用强缓存
- 在
FireFox浏览器下,使用Cache-Control: no-cache是不生效的,其识别的是no-store。这样能达到其他浏览器使用Cache-Control: no-cache的效果。所以为了兼容FireFox浏览器,经常会写成Cache-Control: no-cache, no-store。 - 与缓存相关的几个header属性有:Vary、Date/Age
Vary
vary本身是“变化”的意思,而在http报文中更趋于是“vary from”(与。。。不同)的含义,它表示服务端会以什么基准字段来区分、筛选缓存版本。
在服务端有着这么一个地址,如果是IE用户则返回针对IE开发的内容,否则返回另一个主流浏览器版本的内容。
格式:Vary: User-Agent
知会代理服务器需要以 User-Agent 这个请求首部字段来区别缓存版本,防止传递给客户端的缓存不正确。
Date/Age
响应报文中的 Date 和 Age 字段:区分其收到的资源是否命中了代理服务器的缓存。
Date 理所当然是原服务器发送该资源响应报文的时间(GMT格式),如果你发现 Date 的时间与“当前时间”差别较大,或者连续F5刷新发现 Date 的值都没变化,则说明你当前请求是命中了代理服务器的缓存。
Age 也是响应报文中的首部字段,它表示该文件在代理服务器中存在的时间(秒),如文件被修改或替换,Age会重新由0开始累计。
浏览器缓存
下面说说最常用的浏览器缓存有: cookie、sessionStorage、localStorage这三者的主要特征如下:
| 本地缓存 | 容量 | 特征 |
|---|---|---|
| cookie | 4KB | 1、兼容各种浏览器 2、每次都会和后台交互 3、可设置过期时间 |
| sessionStorage | 5MB | 1、H5新增特性,不兼容低版本浏览器 2、本地存储,不会每次和后台交互 3、会话关闭,缓存失效 |
| localStorage | 5MB | 1、H5新增特性,不兼容低版本浏览器 2、本地存储,不会每次和后台交互 3、本地缓存,除非手动删除,否则一直存在 |
总结
1、对于强缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行协商缓存策略
2、对于协商缓存,将缓存信息中的ETag和Last-Modified通过请求发送给服务器,由服务器校验,返回304状态码时,浏览器直接使用缓存。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 机器学习算法基础 DAY 2
特征选择 特征选择原因 冗余:部分特征的相关度高,容易消耗计算性能 噪声:部分特征对预测结果有负影响 特征选择是什么 特征选择就是单纯地从提取到的所有特征中选择部分特征作为训练集特征, 特征在选择前和选择后可以改变值、…...
2024/4/28 3:16:47 - Mybatis 多表查询之一对多
表之间的关系有几种:一对多多对一一对一多对多 举例:用户和订单就是一对多订单和用户就是多对一一个用户可以下多个订单多个订单属于同一个用户人和身份证号就是一对一一个人只能有一个身份证号一个身份证号只能属于一个人老师和学生之间就是多对多一个学…...
2024/4/28 15:00:19 - OS实验六:进程控制
实验六:进程控制 实验目的: 巩固进程创建的知识掌握wait()、sleep()等调用的功能及基本的使用方法。了解exec()系统调用的基本知识 实验内容: 用fork( )创建一个进程,再调用exec( )用新的程序替换该子进程的内容利用wait( )来控…...
2024/4/28 5:36:43 - egg.js 项目初始化报错 ConnectionTimeoutError: Connect timeout for 5000ms
报错如下 在执行下面命令初始化 egg.js 项目的时候报错了 npm init egg --typesimple解决 这个问题已经在github上面有issues:https://github.com/eggjs/egg/issues/633 这个问题就是网络问题,我通过切换WiFi搞定了。...
2024/4/28 9:05:53 - Java开发企业微信群机器人发送markdown消息
Java开发企业微信群机器人发送markdown消息企业微信群机器人配置使用Java发送markdown消息消息应答结果实体核心代码完整Java工具类完整Java工具类Demo01Demo02sendMarkdown 简化企业微信群机器人配置 参考网址 群机器人配置说明发送应用消息 使用Java发送markdown消息 注意:…...
2024/4/19 16:21:49 - mysql分区
网上看的一些介绍,备注下,感觉有局限性,不好用。 1、介绍 mysql 四种分区方式_我是酷毙程序猿的博客-CSDN博客_mysql 分区 2、常见错误 mysql创建分区重复报错_MYSQL创建分区时候报错_心梓的博客-CSDN博客 3、函数限制 mysql5.1,5.5,5.…...
2024/4/23 15:17:15 - 广州共享办公,打造品质空间
随着初创人员的增多,办公室出租的客群大多为初创企业和中小微企业。为不同发展阶段的企业提供办公空间、创业服务和互助社群,让办公空间获得更多的市场认可,针对中小微企业团队对低成本办公的需求,广州共享办公应运而生。无论创业…...
2024/4/26 22:15:30 - django与Ajax
Python之django与Ajax 文章目录Python之django与Ajax一、准备知识、JSON1、什么是JSON2、stringify与parse方法二、Ajax简介三、前后端传输数据的编码格式(contentType)四、Ajax发送文件数据五、Ajax发送json数据六、ajax实现弹出框的二次确认一、准备知…...
2024/4/28 12:38:27 - 「Java工具类」EasyExcelUtil工具类 excel导入导出工具类 阿里EasyExcel简单封装新版强大不再需要poi
介绍语 本号主要是Java常用关键技术点,通用工具类的分享;以及springbootspringcloudMybatisplusdruidmysqlredisswaggermavendocker等集成框架的技术分享;datax、kafka、flink等大数据处理框架的技术分享。文章会不断更新,欢迎码…...
2024/4/28 13:19:54 - 在Java中运行Groovy代码
groovy被设计为轻量级和容易嵌入到java应用程序系统。 1、groovy脚本样例 def run(foo) { println hello world! x = 123 foo * 10} run foo l groovy脚本样例包含run()函数,并在最后调用run(),返回结果l 调用run()时传递的参数是foo属性(…...
2024/4/25 15:33:31 - 【CF1601C】Optimal Insertion(结论)
首先容易知道 bbb 序列在 aaa 中的顺序肯定是从小到大排序的,否则交换 bbb 中逆序的肯定会更优。 接下来是一个很鬼的结论。 设 pip_ipi 表示考虑仅将 bib_ibi 插入 aaa 序列中,最优位置是插在 api−1a_{p_i-1}api−1 与 apia_{p_i}api 之…...
2024/4/27 22:19:48 - Python自动化测试|报错:TypeError: object of type ‘WebElement‘ has no len()
报错: TypeError: object of type WebElement has no len() 原因:webelement参数和对象重名 password GetElement.getelement(self.driver, "xpath", "//input[typepassword]")password.send_keys(password) 修改后,…...
2024/4/15 6:22:32 - libevent(十一)bufferevent filter zlib 压缩通信(一)
main.cpp #include <event2/event.h> #include <event2/listener.h> #include <string.h> #ifndef _WIN32 #include <signal.h> #endif #include <iostream> using namespace std;int main() { #ifdef _WIN32 //初始化socket库WSADATA wsa;WSAS…...
2024/4/25 7:51:37 - 卑微程序员年收入破60万了
若干年前,我那时候刚出来工作,很年轻,很青涩也很迷茫,那时候就想着找一份好工作,多赚点钱,可是因为没啥学历,跌跌撞撞,到处碰壁,最后只能在一些小软件公司中勉强先凑合干…...
2024/4/27 23:27:20 - 精美卡片拖拽仿3D效果
3D效果 https://micku7zu.github.io/vanilla-tilt.js/index.html 体验地址 https://hongbin.xyz/home import { FC, ReactElement, useEffect } from "react"; import styled, { keyframes } from "styled-components"; import { randomColor } from "…...
2024/4/28 5:42:55 - 计算机网络原理知识点(第五章:运输层)
***第五层:运输层***1. 概述: (1)真正数据通信的意思其实是: 在主机的进程中, 由A主机的进程与B主机的进程进行数据交换的 过程而不是主机之间的数据交换. 很显然, 将一个通信过程分为这么多层, 是为了让底层给高层服务, 并将每一层的任务分配好. 更重要的是, 我们知道 一个主机…...
2024/4/28 13:50:09 - 1148 秘密的牛奶运输(次小生成树)
1. 问题描述: 农夫约翰要把他的牛奶运输到各个销售点。运输过程中,可以先把牛奶运输到一些销售点,再由这些销售点分别运输到其他销售点。运输的总距离越小,运输的成本也就越低。低成本的运输是农夫约翰所希望的。不过,…...
2024/4/28 10:43:43 - python --pyautogui(模拟鼠标键盘操作)
安装 pip install pyautogui官网 https://pyautogui.readthedocs.io/en/latest/...
2024/4/28 0:59:49 - 文本分析--潜在语义分析 之 建立词项-文档矩阵
文本分析–潜在语义分析 之 建立词项-文档矩阵标签(空格分隔): SPARK机器学习欢迎关注本小草的微信号:大数据机器学习。日后不定期分享机器学习,大数据的学习资料与博文1. 潜在语义分析Latent Semantic Analysis,简称LSA,中文叫潜在语义分析,是一种自然语言处理,与信…...
2024/4/25 20:34:01 - JavaSE基础知识总结(个人学习笔记)
发展史 1990年是sun公司的一个项目,1994年改名为java,现属于oracle公司。 Java版本 javaSE:standard edition,标准版,桌面软件,桌游。javaME:移动版,发展不怎么好,被Android用了然…...
2024/4/28 0:44:08
最新文章
- matplotlib绘图二
matplotlib版本:3.7.5 numpy版本:1.24.3 pandas版本:2.0.3 本文主要记录matplotlib对pandas的绘图,matplotlib的绘图技巧参考这里matplotlib基本绘图。 导包 import matplotlib.pyplot as plt import numpy as np import panda…...
2024/4/28 16:52:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【stm32】I2C通信协议
【stm32】I2C通信协议 概念及原理 如果我们想要读写寄存器来控制硬件电路,就至少需要定义两个字节数据 一个字节是我们要读写哪个寄存器,也就是指定寄存器的地址 另一个字节就是这个地址下存储寄存器的内容 写入内容就是控制电路,读出内容就…...
2024/4/22 20:59:35 - vue项目引入微信sdk: npm install weixin-js-sdk --save报错
网上查到要用淘宝的镜像 同事告知旧 域名:https://registry.npm.taobao.org/已经不能再使用 使用 npm config set registry http://registry.npmmirror.com...
2024/4/22 1:20:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
