react(尚硅谷)05-初始化脚手架、目录结构,父子组件传值 ,react ajax,消息订阅及发布,fetch,spa单页面,路由的理解,路由的基本使用,路由组件及一般组件,封装NavLink组件
1、初始化脚手架
第一步,全局安装:npm i -g create-react-app
第二步,切换到想创项目的目录,使用命令:create-react-app hello-react
第三步,进入项目文件夹:cd hello-react
第四步,启动项目:npm start
2、react脚手架项目结构
public ---- 静态资源文件夹
favicon.icon ------ 网站页签图标
index.html -------- 主页面
logo192.png ------- logo图
logo512.png ------- logo图
manifest.json ----- 应用加壳的配置文件
robots.txt -------- 爬虫协议文件
src ---- 源码文件夹
App.css -------- App组件的样式
App.js --------- App组件
App.test.js ---- 用于给App做测试
index.css ------ 样式
index.js ------- 入口文件
logo.svg ------- logo图
reportWebVitals.js
— 页面性能分析文件(需要web-vitals库的支持)
setupTests.js
---- 组件单元测试的文件(需要jest-dom库的支持)
3、子组件传数据给父组件
通过在父组件传一个函数的属性,然后在组件调用这个函数。
todolist案例看源文件
4、react ajax
react通过设置代理解决跨域的问题
服务器地址及数据
'http://localhost:5000/students
[{id:'001',name:'tom',age:18},{id:'002',name:'jerry',age:19},{id:'003',name:'tony',age:120},]
2种方法
第一种方法、设置package.json
添加
"proxy": "http://localhost:5000"
访问的时候即使数据在5000端口,但实际要填写3000端口
getStudentData=()=>{axios.get('http://localhost:3000/students').then((res)=>{console.log('成功发送了get请求',res.data)},(error)=>{console.log('失败了',error)})}
第二种方法:创建单独的proxy文件
src目录下创建setupProxy.js
这个文件需要使用commonJs来编写
setupProxy.js
const proxy = require('http-proxy-middleware')module.exports=function (app) {app.use(proxy('/api1',{//遇见/api1,就会触发该代理配置target:'http://localhost:5000',//请求转发给谁changeOrigin:true,//控制服务器收到的请求头中host字段的值pathRewrite:{'^/api1':''}//重写请求路径}),proxy('/api2',{target:'http://localhost:5001',changeOrigin:true,pathRewrite:{'^/api2':''}}))
}app.jsx的代码为
import React, { Component } from 'react'
import axios from 'axios'export default class App extends Component {getStudentData=()=>{axios.get('http://localhost:3000/api1/students').then((res)=>{console.log('成功发送了get请求',res.data)},(error)=>{console.log('失败了',error)})}getCarData=()=>{axios.get('http://localhost:3000/api2/cars').then((res)=>{console.log('成功发送了get请求',res.data)},(error)=>{console.log('失败了',error)})}render () {return (<div><button onClick={this.getStudentData}>点我获取学生数据</button><button onClick={this.getCarData}>点我获取汽车数据</button></div>)}
}react脚手架配置代理总结
方法一
在package.json中追加如下配置
"proxy":"http://localhost:5000"
说明:
- 优点:配置简单,前端请求资源时可以不加任何前缀。
- 缺点:不能配置多个代理。
- 工作方式:上述方式配置代理,当请求了3000不存在的资源时,那么该请求会转发给5000 (优先匹配前端资源)
方法二
-
第一步:创建代理配置文件
在src下创建配置文件:src/setupProxy.js -
编写setupProxy.js配置具体代理规则:
const proxy = require('http-proxy-middleware')module.exports = function(app) {app.use(proxy('/api1', { //api1是需要转发的请求(所有带有/api1前缀的请求都会转发给5000)target: 'http://localhost:5000', //配置转发目标地址(能返回数据的服务器地址)changeOrigin: true, //控制服务器接收到的请求头中host字段的值/*changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:3000changeOrigin默认值为false,但我们一般将changeOrigin值设为true*/pathRewrite: {'^/api1': ''} //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置)}),proxy('/api2', { target: 'http://localhost:5001',changeOrigin: true,pathRewrite: {'^/api2': ''}})) }
说明:
- 优点:可以配置多个代理,可以灵活的控制请求是否走代理。
- 缺点:配置繁琐,前端请求资源时必须加前缀。
5、消息订阅与发布机制pubsub
- 工具库: PubSubJS
- 下载: npm install pubsub-js --save
- 使用:
- import PubSub from ‘pubsub-js’ //引入
- PubSub.subscribe(‘delete’, function(data){ }); //订阅
//页面载入就订阅消息componentDidMount () {PubSub.subscribe('fengray',(msg,data)=>{console.log('list组件收到的数据',data)})}
- PubSub.publish(‘delete’, data) //发布消息
search=()=>{//发布消息PubSub.publish('fengray',{name:'zhangsan',age:19})console.log('search组件发布消息')}取消消息订阅
componentWillUnmount () {PubSub.unsubscribe(this.token)}
6、fetch发送请求(了解即可)
react内置了fetch,他没有包装xhr,但可以发送请求,使用不多
关注分离思想
连接服务器和数据传输分离
search = () => {//获取用户输入,连续解构赋值+重命名const { keyWordElement: { value: keyword } } = this//发送请求前,通知app更新状态PubSub.publish('fengray', { isFirst: false, isLoading: true })//使用fetch发送请求fetch(`https://api.github.com/search/users?q=${keyword}`).then((res) => {//请求成功后,通知app更新状态//PubSub.publish('fengray', { isLoading: false, users: res.data.items })console.log('联系服务器成功了',res.json())return res.json()},).then((res)=>{console.log('获取数据成功',res)}).catch((err)=>{console.log('失败',err)})}
进一步优化
search = async () => {//获取用户输入,连续解构赋值+重命名const { keyWordElement: { value: keyword } } = this//发送请求前,通知app更新状态PubSub.publish('fengray', { isFirst: false, isLoading: true })//使用fetch发送请求try{const response= await fetch(`https://api.github.com/search/users?q=${keyword}`)const data=await response.json()console.log(data.items)}catch (e) {console.log('请求出错',e)PubSub.publish('fengray',{isLoading: false,err:e.message})}}
7、SPA单页面应用
SPA的理解
- 单页Web应用(single page web application,SPA)。
- 整个应用只有一个完整的页面。
- 点击页面中的链接不会刷新页面,只会做页面的局部更新。
- 数据都需要通过ajax请求获取, 并在前端异步展现。
8、对路由的理解
1. 什么是路由?
-
一个路由就是一个映射关系(key:value)
-
key为路径, value可能是function或component
2. 路由分类
- 后端路由:
- 理解: value是function, 用来处理客户端提交的请求。
- 注册路由: router.get(path, function(req, res))
- 工作过程:当node接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据
- 前端路由:
- 浏览器端路由,value是component,用于展示页面内容。
- 注册路由:
- 工作过程:当浏览器的path变为/test时, 当前路由组件就会变为Test组件
9、路由的基本使用
react-router-dom的理解
- react的一个插件库。专门做web开发的
- 专门用来实现一个SPA应用。
- 基于react的项目基本都会用到此库。
需要安装react-router-dom
npm i react-router-dom --save
要引入react-router-dom库
import {Link,Router,BrowserRouter} from 'react-router-dom'
- a标签要替换成Link标签
- Link标签要包裹在Router标签内
- 要设置使用哪种路由起,是Brower Route还是history Router,并将Router标签替换成Brower Router或History Router
<BrowserRouter><Link className="list-group-item" to="/about">About</Link><Link className="list-group-item" to="/home">Home</Link>
</BrowserRouter>
在具体的展示页面也需要使用BrowserRouter包裹路由注册信息
<BrowserRouter>{/*注册路由*/}<Route path="/about" component={About}/><Route path="/home" component={Home}/>
</BrowserRouter>
路由连接和路由注册应当放在同一个BrowserRouter标签内
<div className="row"><BrowserRouter><div className="col-xs-2 col-xs-offset-2"><div className="list-group">{/*编写路由连接*/}<Link className="list-group-item" to="/about">About</Link><Link className="list-group-item" to="/home">Home</Link></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/*注册路由*/}<Route path="/about" component={About}/><Route path="/home" component={Home}/></div></div></div></BrowserRouter>
</div>实际上可以进入到index.js页面直接对render中的组件进行包裹
ReactDOM.render(<BrowserRouter><App /></BrowserRouter>,document.getElementById('root')
);10、路由组件及一般组件
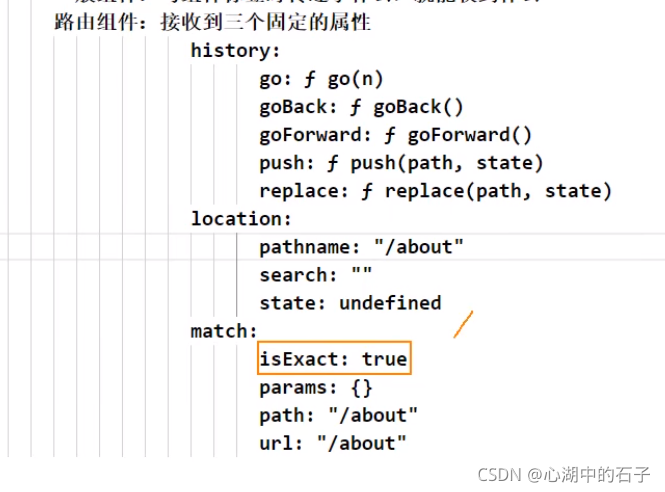
1. history对象
2. match对象
3. withRouter函数
内置组件
1. <BrowserRouter>
2. <HashRouter>
3. <Route>
4. <Redirect>
5. <Link>
6. <NavLink>
7. <Switch>
路由组件一般接受到三个固定的属性

11、封装NavLink组件
使用NavLink来替换Link来添加active样式
这里activeClassName='urStyle’中的urStyle,自己编写即可,这样可以定制active时候的样式
<div className="list-group">{/*编写路由连接*/}<NavLink activeClassName='urStyle' className="list-group-item" to="/about">About</NavLink><NavLink activeClassName='urStyle' className="list-group-item" to="/home">Home</NavLink></div>
自定义(封装)一个MyNavLink
1、创建一个MyNavLink组件
import React, { Component } from 'react'
import {NavLink} from 'react-router-dom'
class MyNavLink extends Component {render () {const {title}=this.propsreturn (//...this.props包含了标签体属性children<NavLink activeClassName='urStyle' className="list-group-item" {...this.props} ></NavLink>)}
}export default MyNavLink2、引用自定义组件
<div className="list-group"><MyNavLink to="/about">About</MyNavLink><MyNavLink to="/home">Home</MyNavLink>
</div>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Drools规则引擎入门小demo
1. 问题引出 现有一个在线申请信用卡的业务场景,用户需要录入个人信息,如下图所示: 通过上图可以看到,用户录入的个人信息包括姓名、性别、年龄、学历、电话、所在公司、职位、月收入、是否有房、是否有车、是否有信用卡等。录入…...
2024/4/19 9:14:52 - Real-time Instance Segmentation with Discriminative Orientation Maps
目录网络结构网络输出后处理总结OrienMask是2021年新出的一篇实时的实例分割模型。下图是OrienMask在coco数据集上的测试结果。在单张2080ti上可以达到42.7fps的速度。 这篇文章的主体思路是先使用yolo检测出目标的bbox,然后再检测出bbox中的前景来完成实例分割任务…...
2024/4/26 11:19:01 - k8s pv/pvc 创建和回收删除
初学 k8s ,记录一下 创建 pv、pvc 创建pv配置文件 # cat pv.yaml apiVersion: v1kind: PersistentVolumemetadata:name: nfs-pvnamespace: defaultlabels:pv: nfs-pvspec:capacity:storage: 100MiaccessModes:- ReadWriteManypersistentVolumeReclaimPolicy: RetainstorageCl…...
2024/4/26 22:56:24 - xd文件用Creative Cloud下载与安装打开
Creative Cloud下载与安装 下载地址:https://creativecloud.adobe.com/apps/download/creative-cloud?localezh-cn&promoidKSPDX注册使用 安装打开导入即可使用...
2024/4/19 14:40:48 - 汽车行业EDI助力JIT和精益生产
目前一种颠覆性力量正在影响汽车行业的所有领域。在开发和测试自动驾驶概念的同时,汽车制造商也在扩大对联网车辆和数字服务的关注。然而,为了保持竞争力,他们仍然需要从根本上确保生产保持高度优化。 在这方面,OEM(原…...
2024/4/26 16:15:53 - setTimeout和for循环
for(var i0;i<5;i){setTimeout(function(){console.log(i);},i*1000) } // 输出5次5,一秒一次setTimeout是异步执行的,i*1000毫秒后向队列里添加一个任务,只有主线上的全部执行完才会执行任务队列里的任务,所以当主线for循环执…...
2024/4/15 6:31:02 - 解决Exception in thread “main“ java.lang.ClassNotFoundException: com.mysql.jdbc.Driver问题
问题存在的原因,无jar的Driver包: 1.下载一个MySQL的jar驱动包:MySQL :: Download Connector/Jhttps://dev.mysql.com/downloads/connector/j/ 将下面的驱动包(如图1),下载解压后放置到一个,你…...
2024/4/27 11:01:09 - HAL_UART_Transmit_DMA函数只能调用一次
HAL_UART_Transmit_DMA函数只能调用一次 开启串口中断即可...
2024/4/18 10:30:41 - C# Byte数组和结构体互转
/// 结构体转byte数组/// </summary>/// <param name"structObj">要转换的结构体</param>/// <returns>转换后的byte数组</returns>protected static byte[] StructToBytes<T>(T structObj) where T : struct{//得到结构体的大小…...
2024/4/19 21:51:42 - freeswitch的docker构建过程
概述 Docker是一个开源的应用容器引擎,可以让开发者打包应用以及依赖包到一个轻量级、可移植的容器中,并在任何安装有Docker的机器上运行。 Docker 使你能够将应用程序与基础架构分开,从而可以快速交付软件。 借助 Docker,你可…...
2024/4/27 0:55:55 - Python输入长宽,求长方形的周长和面积
1.输入长方形的长和宽,计算长方形的周长和面积 输入格式: 长:10,宽:20 输出格式: 长:10,宽:20,周长:60,面积:200 利用简单的输入输出语…...
2024/4/18 16:20:30 - MySQl操作之数据定义
一.数据库的创建与删除 1.显示所有数据库 show databases;* 2.删除数据库 drop database <数据库名字>;* 3.创建数据库 create database [if not exists] <数据库名字>;* 4.切换,使用指定数据库 use <数据库名字>;* 二.基本表的基本操…...
2024/4/24 15:22:18 - 元器件出现红色波浪线
像这种问题一般是没有进行标识。 解决方案:双击你的元器件,出现下面这个图进行表示,但不能与其他器件的标识重复。就是图中J5的位置。...
2024/4/15 11:10:53 - 将ElementUI 添加到项目中
全局引入的方式 1.在项目中安装 elementUI yarn add element-ui -S -S: 是--save的简写,表示 这个包是生产依赖, 表示项目上线也要使用这个包。-S: 是可以省略不写的。 如果要安装开发依赖,则要加 -D。 2.main.js 中引入并注册 import Vu…...
2024/4/19 22:31:19 - 金额 千分位与number 转换
// 将千分位值转换成number export const thousandSepToNum function(value) {if (!value) return let strArr String(value).split(.)let n1 strArr[0].replace(/,/g, )return strArr[1] ? ${n1}.${strArr[1]} : ${n1} } // 将Number转换成千分位 export const numToThous…...
2024/4/23 15:44:56 - 广东最新中级消防设施操作员机考真题及答案
百分百题库提供消防员设施操作员考试试题、消防员设施操作员考试预测题、消防员设施操作员考试真题、消防员设施操作员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 一、单选题 1、消防水泵的维护保养要求之一是:消防水泵每周最少运…...
2024/4/19 8:14:47 - 利用爬虫去除acg视频软件广告
之前的发布的那个使用后发现id会变,重新弄了个爬虫能自动更新的 from lxml import etree import win32com.client as wc import requestsheaders {User-Agent: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/9…...
2024/4/24 18:25:46 - 漏洞复现|Struts2系列漏洞复现总结
作者: r0n1n 免责声明:本文仅供学习研究,严禁从事非法活动,任何后果由使用者本人负责。 Struts2-045(CVE-2017-5683) 0x01 漏洞描述 Apache Struts 2最初被称为WebWork 2,它是一个简洁的、可扩…...
2024/4/19 23:25:32 - fabric的crypto-config.yaml文件中EnableNodeOUs的作用
EnableNodeOUs用来决定生成的用户的类型: 设为true,则会生成peer类型的用户证书 设为false,则会生成client类型的用户证书...
2024/4/25 22:04:02 - 热点地图------map
map 必须跟img进行绑定 img中需要使用usemap添加热点地址 "#name" <area shape"形状" coords" 位置" href"跳转网站路径"></area> shape:矩形(rect),圆形(circle&#x…...
2024/4/15 6:31:57
最新文章
- 【Java EE】CAS原理和实现以及JUC中常见的类的使用
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...
2024/4/27 12:17:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C# 抽象类、接口
(1)、抽象类和抽象方法的定义和实现:abstract override abstract class Vehicle{ public abstract void Run(); } 继承抽象类并且实现抽象方法 class RaceCar : Vehicle{ public override void Run(){ } } (2)、接口的…...
2024/4/21 22:18:00 - AI小程序的创业方向:深度思考与逻辑引领
随着人工智能技术的快速发展,AI小程序逐渐成为创业的新热点。在这个充满机遇与挑战的时代,我们有必要深入探讨AI小程序的创业方向,以把握未来的发展趋势。 一、目标市场定位 首先,我们要明确目标市场。针对不同的用户需求&#x…...
2024/4/27 11:03:33 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
