css的基础
选择器
-属性选择器
根据元素的属性来获取元素
语法:
.[属性名]
.[属性名=属性值]
.[属性名^=属性值](三角代表以什么字母为开头的)
.[属性名$=属性值](以什么结尾的)
.[属性名*=属性值]伪元素
伪元素用来表示一些特殊位置的元素
为元素使用::(双冒号)开头
::before元素内部开始的位置
<div></div>
div::before::after元素内部的结束位置::selection 选中的内容
::first-letter第一个字母(字)
::first-line 第一行
2.css的特点
-继承
就像后代会继承祖先的财产,后代元素也会继承到祖先元素的样式
继承的存在大大的简化了我们的开发,利用可以在一个祖先元素上设置一些公共样式,这样其所有子元素就继承相同样式
但是并不是所有的样式都会被继承,像背景\border\width\height......
-选择器的权重
当使用不同的选择器选中同一个元素,并且为它同一个样式设置不同的值,这时就发生了样式冲突
发生样式冲突时,哪个样式会生效由选择器优先级决定:
-内联样式(1,0,0,0)
-id选择器(0,1,0,0)
-类和伪类(0,0,1,0)
-元素选择器(0,0,0,1)
-通配选择器(0,0,0,0)
-继承的样式,没有优先级
优先级在计算时,需要将所有有用到的选择器进行相加,然后在比较,优先级高的优先使用,如果优先级一样,则使用靠后的样式.
!important可以在一个样式的最后添加它,这样该样式就会获得最高优先级,优先所有样式显示,慎用
-单位
长度单位
像素(px)
就是屏幕上一个一个的点
但是像素分为两种:css像素和物理像素
在编写网页时,使用的是css像素,在pc端默认情况下(没有缩放)1css像素=1物理像素
如果对pc端进行放大,或者在移动端开发 则1css像素会对应多个物理像素
百分比(%)
百分比会根据父元素指定的值来计算当前元素的值
一般在响应式的开发中,会使用百分比
包含快
默认情况下,包含快就是离当前元素最近的块级祖先元素
颜色单位
颜色名
red,orange,yellow,blue green....
rgb值
使用红绿蓝三种颜色的光的浓度来调配出不同的颜色
rgb(红色,绿色,蓝色)
取值范围0-255 /0%-100%
rgba()
a(alpha)表示不透明度,范围是0-1
十六进制rgb值
语法:#红色绿色蓝色
范围 00-ff
例子:#ff0000👉#ff00
hsl值
工业中设置颜色的方式
他通过三个值来设置颜色
h色相(0-360)
s饱和度(0%-100%)
l亮度(0%-100%)
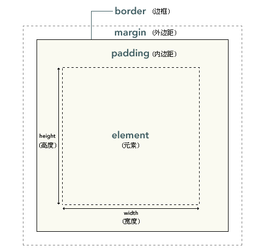
盒子模型(box model)
在css中,将每个元素都设置成了一个矩形的盒子
每一个盒子从内到外由以下几个部分组成
内容区
内容区相当于盒子的内部空间,所以的子元素都在父元素的内容区存在
使用width和height来设置内容区的宽度和高度
内边距
内容区和边框的距离叫做内边距
padding-top
padding-right
padding-bottom
padding-left
简写属性
padding
语法:
padding:上 右 下 左
padding:上 左 右 下
padding:上下 左右
padding:上下左右
边框
边框是盒子可见框的边界,除了边框就不再属于盒子的可见框
可见框的大小,由内容区,内边距,边框共同决定
边框样式:
border-width
border-上style
border-color
border
border-top
border-left
border-bottom
border-right
外边距(margin)
外边距不会影响盒子可见框的大小,但是会影响到盒子的位置
外边距的四个方向:
margin-top
margin-right
margin-bottom
margin-left
简写属性
margin
特殊
margin可以设置为负值,或者auto

水平方向的布局
子元素在父元素中,水平方向的值必须要满足如下的等式
margin-left +border-left +padding-left +width +padding-right +border-right +margin-right =父元素
如果不满足等式,默认情况下会自动调整设置为auto属性值,使满足等式,如果所有的值都不是auto,则调整右外边距以满足等式(只有三个值才可以设置为auto:margin-right,marginleft,width)
如果将左右外边距同时设置为auto,宽度固定,则子元素会自动在父元素中水平居中
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Python基础:Python列表更新之添加列表元素详解
欢迎你来到站长在线的站长学堂学习Python知识,本文分享的是《Python列表更新之添加列表元素详解》。本知识点主要内容有:在Python中使用append()方法添加列表元素、在Python中使用extend()方法添加列表元素、在Python中使用insert()方法添加列表元素。 在…...
2024/4/15 6:52:57 - IDEA 打包source.jar到本地仓库的方法
工作中遇到需要给项目打source.jar到本地仓库便于另一个项目阅读,记录下实现方法 添加maven-source插件 <build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-source-plugin</artifact…...
2024/4/15 6:52:42 - 解决django-celery-beat提示数据库配置错误,不支持多数据库的问题
1. 问题复现 在某天写完一个 celery 定时任务时,启动 celery 后正准备启动 celery-beat,突然发现弹出大量警告然后退出了进程,往上翻果然发现报错 celery beat v5.1.2 (sun-harmonics) is starting. [2021-11-01 18:32:11,917: INFO/MainPr…...
2024/4/15 6:53:37 - Nashpy包学习(一)
Nashpy包应用 建立一个博弈并找出博弈的纳什均衡 官方文档传送 用例:石头剪刀布 1. 基本内容 这是一个典型的博弈过程,每个playerplayerplayer都有三个选择(在博弈论中称之为strategiesstrategiesstrategies): 石头布剪刀 胜利…...
2024/4/15 6:53:47 - InstallShield打包程序
InstallShield打包图解(基础项目) 权限设置 打包成一个压缩包 集成.net framework...
2024/4/15 6:53:32 - 动漫多媒体常用软件对HPC硬件的需求
软件分类 软件名称 简介 作用 三维制作软件 Maya Autodesk公司3D软件,支持Windows、Mac OSX、Fedora等多平台。 设计三维图像,图像建模。 3Ds Max Discreet公司开发,后被Autodesk公司合并。主要支持Windows,也可以通过Pa…...
2024/4/17 11:52:37 - strace命令详解
strace命令详解 - 马昌伟 - 博客园 按照strace官网的描述, strace是一个可用于诊断、调试和教学的Linux用户空间跟踪器。我们用它来监控用户空间进程和内核的交互,比如系统调用、信号传递、进程状态变更等。 strace底层使用内核的ptrace特性来实现其功能。 在运维的…...
2024/4/15 6:53:42 - 2021-11-03 vue
Object.defineproperty 添加属性的方法: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewpor…...
2024/4/15 6:53:42 - 分体式无线蓝牙耳机什么牌子好?分体式蓝牙耳机排行榜
随着真无线TWS(True Wireless Stereo)蓝牙耳机的流行趋势越来越甚,新产品层出不穷,各大品牌竞争激烈,相互角逐。外型美观,超强降噪能力,给我们带来了非比寻常的视听盛宴!今天给大家推…...
2024/4/7 0:13:44 - Spread 14.2.0 for WinForms
2021 年 7 月 28 日 v14.45.20213.0 用户现在可以设置 FrozenTrailingStickToEdge 选项来控制是否显示数据行和列之间的空白以及冻结的尾随行和列。 Spread Winforms 还提供了使用 FrozenLineColor 选项设置冻结线颜色的选项。 用户现在可以使用 PasteSkipInvisibleRange 选项设…...
2024/4/15 6:53:47 - 【喵咪专场】用CSS画一个小胖橘
介绍 本期我们通过vitescss去完成一个橘猫心情变化的创意动画,这里的逻辑我们将不使用任何js代码,仅依靠css来完成,所以,通过本期的动画,你可以到一些css动画和绘制的一些技巧。废话不多说,先康康效果~ 还…...
2024/4/7 0:13:42 - c#委托学习记录
1委托基础知识点 1.1.1 命名方法委托 使用修饰符delegate来进行定义,与方法的定义相似。修饰符 delegate 返回类型 委托名(参数) 委托可以理解为将对应的方法交给他去执行,只取结果。 命名方法委托是在实例化委托的时候带上他的…...
2024/4/7 0:13:41 - code settings sync——vscode配置云端同步
更换开发设备后,新安装的vscode软件,是没有原先的配置的,诸如快捷键,快捷代码段生成、安装的各个插件,插件的配置等都木大了,开发起来会很别扭,网上最多的就是去安装一个叫做 Settings Sync的插…...
2024/4/7 0:13:41 - DeepFaceLab AI换脸使用教程(2.训练及合成)
如果前期工作已经准备完毕(DeepFaceLab下载,然后安装相应的显卡DeepFaceLab安装及分解视频那么我们就正式进入AI换脸的关键环节:训练模型和合成转换视频,请按照图文步骤一步一步操作。回到DeepFaceLab根目录,看到6) train 开头的批处理文件,这些代表不同的换脸模型:AVAT…...
2024/4/7 0:13:39 - 关于Linux - CentOS7 系统给普通用户sudo权限
Linux 的 CentOS7 系统的普通用户超级管理员root权限 废话少说,直接上解决 首先: 假设你的用户名为 admin step 1:从当前系统切换回 超级管理员 root : su - root , 然后可能输入root登录密码 step 2:我们要进入 /et…...
2024/4/15 6:53:32 - js时间段选择,js时间戳、加减天、时分秒、加减
如上图需求: 当我选"一周内"时我要截取当前时间的七天之内的时间(今天天减去七天就是开始时间,结束时间就是今天)“一月内”减30天以此类推,如何实现呢?看代码: //时间对象 var DateStr new Date();// 一…...
2024/4/15 6:53:22 - DeepFaceLab参数详解之FPS与Image format
DeepFaceLab参数详解之FPS与Image format , 本文讲解两个非常简单的参数,也是大家玩这个软件最先接触到的。参数虽然非常的简单,但是非常有用,适当调整可以为你节省大量硬盘空间,大幅提示提升速度。参数简介FPS : 帧率,一般视频帧率为24,25,30等。这里的意思是一秒钟多…...
2024/4/15 6:53:27 - 宝塔部署 apache ssl证书
因为小程序需要https,所以在阿里云申请了免费的ssl证书,部署到自己的服务器上。 从阿里云下载apache服务器版本的,总共有三个文件,分别是key,public.crt,chain.crt。 将key文件打开,复制到 密…...
2024/4/15 6:53:47 - 微信聊天记录导出文本
python3.7.0 Android逆向分析实例(三)-解密微信EnMicroMsg.db数据库 - 国名老公阿航 - 博客园1.简介 首先介绍下EnMicroMsg.db数据库:这个数据库是存放在Android手机本地的用来保存微信聊天记录的一个数据库,是一个Sqlite数据库,且手机必须要…...
2024/4/5 6:32:22 - JS 时间工具类
获取时区 export function getOffset () > {const offset (new Date()).getTimezoneOffset() / 60;if (offset < 0) {return Math.abs(offset);}return -offset;}验证日期是否是今天 export function isToday(str) {const today new Date();const sendDate new Dat…...
2024/4/18 14:50:00
最新文章
- ️️️Vue3+Element-Plus二次封装一个可定制化的table组件
前言 为什么需要二次封装 开发后台管理系统,会接触到很多表格和表单,一但表格表单多起来,仅仅只需要一小部分改变,都需要在中重写一大堆代码,许多重复逻辑,我们可以把重复逻辑抽离出来二次封装一个组件 使用,减少在开发中需要编写的代码。 为什么需要定制化 每个…...
2024/4/19 8:44:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【鸿蒙千帆起】《开心消消乐》完成鸿蒙原生应用开发,创新多端联动用户体验
《开心消消乐》已经完成鸿蒙原生应用开发,乐元素成为率先完成鸿蒙原生应用开发的20游戏厂商之一。作为一款经典游戏,《开心消消乐》已经拥有8亿玩家,加入鸿蒙原生应用生态,将为其带来更优的游戏性能和更多创新体验。自9月25日华为…...
2024/4/18 23:28:44 - GIS与数字孪生共舞,打造未来智慧场景
作为一名数字孪生资深用户,近日我深刻理解到GIS(地理信息系统)在构建数字孪生体中的关键作用。 数字孪生技术旨在构建现实世界的虚拟镜像,而GIS则是这一镜像中不可或缺的空间维度框架和导航灯塔。数字孪生的核心是通过数字化方式…...
2024/4/17 22:47:59 - rust 自定义安装 error: linker `link.exe` not found
解决方案 On VS 2022, I tested both solutions. 4.39 GB “MSVC v143 - VS 2022 C x64/x86 build tools” and “Windows 10 SDK” 2.86 GB “Desktop development with C” Its better to just select “Desktop Development with C”. Heres the download for VS 202…...
2024/4/14 12:18:34 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/18 22:36:36 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
