【喵咪专场】用CSS画一个小胖橘
介绍
本期我们通过vite+scss去完成一个橘猫心情变化的创意动画,这里的逻辑我们将不使用任何js代码,仅依靠css来完成,所以,通过本期的动画,你可以到一些css动画和绘制的一些技巧。废话不多说,先康康效果~
还比较可爱吧。当鼠标(鱼)移入出,橘子闷闷不乐,无精打采的。但当鼠标(鱼)移入,橘子一看见最喜欢的鱼立马就开心了,连天气都变好了,对,这只橘子就是这么馋,变成胖橘是有原因的。
好了,我们马上就要进入正文了,我们会从基础搭建,太阳,云,猫的绘制和动画去了解制作这个动画的流程。
正文
1.搭建与结构
yarn add vite sass sass-loader
我们是用vite和sass去完成项目的构建,和样式的书写,所以我们先安装下他们。
<div id="app"><div class="warrper"><div class="sun"></div><div class="cloud"></div><div class="cat"><div class="eye left"><div class="eye-hide"></div></div><div class="eye right"><div class="eye-hide"></div></div><div class="nose"></div><div class="mouth"></div></div></div>
</div>
在html我们先写出结构来。div#app作为主界面去填满一屏,而div.warrper就作为主要内容的展示区域也就是那个圆圈。然后,在圆圈里面我们放太阳div.sun,云朵div.cloud,猫div.cat,当然猫里面还有眼睛鼻子嘴巴这些,至于猫的耳朵就用两个伪类做个三角形去实现。
2.变量与界面
$cat:rgb(252, 180, 125);:root{--bgColor:rgb(81, 136, 168);--eyeHideTop:0px;--cloudLeft:45%;--mouthRadius:10px 10px 0 0;
}
#app{width: 100%;height: 100vh;position: relative;display: flex;justify-content: center;align-items: center;background-image: repeating-linear-gradient(0deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),repeating-linear-gradient(90deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),linear-gradient(90deg, rgb(255,255,255),rgb(255,255,255));
}.warrper{width: 320px;height: 320px;border-radius: 50%;border: 10px solid white;position: relative;overflow: hidden;background-color: var(--bgColor);transition: background-color 1s linear;cursor:url("./assets/fish.png"),default;&:hover{--bgColor:rgb(178, 222, 247);--eyeHideTop:-20px;--cloudLeft:100%;--mouthRadius:0 0 10px 10px;}
}
我们先定义猫的主色调,还有一些要变化的颜色和距离,因为我们移入将通过css3去改变这些属性,来达到某些动画的实现。
我们期望的是,当鼠标移入圆圈后,天空变晴,云朵退散,猫开心充满精神,所以,bgColor:天空颜色,eyeHideTop猫的眼皮y轴距离,cloudLeft云朵x轴偏移距离,mouthRadius猫嘴巴的圆角值。目前来说,当鼠标移入div.warrper后,这些值都会发生变化。另外,我自定义了鼠标图标移入圆圈变成了一条鱼(即cursor:url(图片地址))。这里的hover后的值是我事先算好的,如果大家重新开发别的动画可以一边做一边算。

3.太阳与云朵
.sun{width: 50px;height: 50px;position: absolute;background-color: rgb(255, 229, 142);border:7px solid rgb(253, 215, 91);border-radius: 50%;left: 55%;top: 14%;box-shadow: 0 0 6px rgb(255, 241, 48);
}
太阳我们就画个圆圈定好位置,然后用box-shadow投影去完成一点发光的效果。

然后,我们再开始画云朵~
.cloud{width: 100px;height: 36px;background-color: white;position: absolute;transition: left .6s linear;left: var(--cloudLeft);top: 23%;border-radius: 36px;animation: bouncy 2s ease-in-out infinite;&::before{content: '';width: 50px;height: 50px;background-color: white;border-radius: 50%;position: absolute;top: -23px;left: 18px;}&::after{content: '';width: 26px;height: 26px;background-color: white;border-radius: 50%;position: absolute;top: -16px;left: 56px;}
}@keyframes bouncy {0% {transform: scale(1);}50% {transform: scale(1.05);}100% {transform: scale(1);}
}云朵很简单,我们就是画一个圆角矩形,然后用两个伪类画一个大圆和小圆叠在一起就非常像云了,另外,我们再加个animation动画,让他时大时小,有动的感觉。

4.橘猫与动画
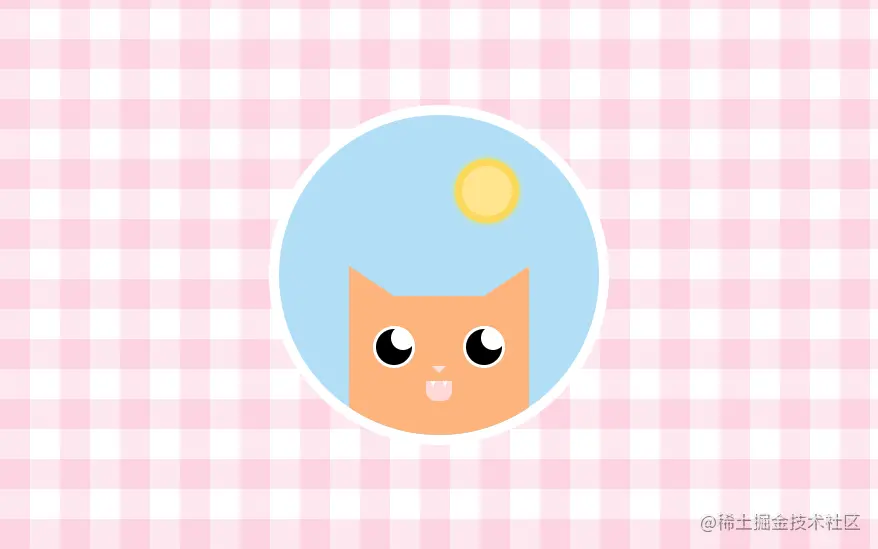
.cat{width: 180px;height: 160px;background-color: $cat;position: absolute;bottom: -20px;left: 50%;margin-left: -90px;animation: wait 2s ease-in-out infinite;&::after,&::before{content: '';display: block;border-style: solid;border-width: 20px 30px;position: absolute;top: -30px; }&::after{right: 0;border-color: transparent $cat $cat transparent;}&::before{left: 0;border-color: transparent transparent $cat $cat;}.eye{width: 42px;height: 42px;border-radius: 50%;position: absolute;top: 30px;background:white;overflow: hidden;display: flex;justify-content: center;align-items: center;.eye-hide{height: 20px;position: absolute;top: var(--eyeHideTop);left: -2px;right:-2px;background-color: $cat;transition: top .5s ease-in-out;z-index: 2;}&::before{content: "";height: 36px;width: 36px;background-color:black;border-radius: 50%;}&::after{content: "";width: 24px;height: 24px;background-color: white;border-radius: 50%;position: absolute;right: 0px;top: 0px; }&.left{left: 24px;}&.right{right: 24px;}}.nose{width: 0;height: 0;border-top: 7px solid rgb(248, 226, 226);border-left: 7px solid transparent;border-right: 7px solid transparent;position: absolute;left: 50%;margin-left: -7px;top: 70px;}.mouth{width: 26px;height: 20px;background-color: rgb(255, 217, 217);position: absolute;top: 85px;left: 50%;margin-left: -13px;border-radius: var(--mouthRadius);transition: border-radius .2s linear;overflow: hidden;&::after,&::before{content: "";position: absolute;display: block;top: 0;border-top: 7px solid white;border-left: 2px solid transparent;border-right: 2px solid transparent;}&::after{right: 5px;}&::before{left: 5px;}}
}@keyframes wait{0% {bottom: -20px;}50% {bottom: -25px;}100% {bottom: -20px;}
}我们可以实现分解出,耳朵(伪类)+ 一双眼睛 + 鼻子 + 嘴(包含两颗尖牙) = 猫。
通过以上代码就不难看出主要都是在使用绝对定位来完成,面部器官的摆放。绝大部分都是css基础代码来实现的。唯一可以注意的点,就是耳朵这个三角形,我们是通过伪类实现,将它不设置宽高,而主是通过border-width+boder-color这个技巧去绘制出三角形的,算是个css小技巧吧,后面的鼻子和嘴巴里的尖牙都是这个小技巧来实现的。
另外,还要说的是那双眼睛,我们用先填充白底再分别用伪类去实现里面的黑底圆和白色小圆,肯定有同学问了为什么不用border是实现白色圆框,就不用浪费一个伪类去完成黑底圆了?因为我们用了overflow: hidden,他多余隐藏的内容是border以下的元素,而border边框可以无损,那么他的伪类能盖不住他的border,这样显得眼皮垂下的圆圈还是很大不自然,所以我们又造了一个伪类去实现他的黑底,让外圆不使用border了。
剩下的就是做一个等待的animation动画给猫,让他上下移动着,来实现不停的呼吸的效果。

这样一直无精打采的橘猫就完成了。因为在第一部分,我们事先已经把移入后改变的变量算好了,现在把鼠标移入,效果就出现咯~

结语
讲到这里我们就已经完成了这个动画了,不得不说,看见食物这么激动不愧都叫他胖橘!
这里有我这个动画【I Like Fish】[1]codepen地址可以看到演示和代码,有兴趣的小伙伴可以康康。
本期还是比较侧重基础和动画创意的,主要是新手向,大佬勿喷,经常用css写写动画挺有意思的,不仅可以熟悉基本功,而且会迸发出很多创意来,也是一种锻炼自己的学习方式吧,多练习下,大家一起加油鸭~
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- c#委托学习记录
1委托基础知识点 1.1.1 命名方法委托 使用修饰符delegate来进行定义,与方法的定义相似。修饰符 delegate 返回类型 委托名(参数) 委托可以理解为将对应的方法交给他去执行,只取结果。 命名方法委托是在实例化委托的时候带上他的…...
2024/4/7 0:13:41 - code settings sync——vscode配置云端同步
更换开发设备后,新安装的vscode软件,是没有原先的配置的,诸如快捷键,快捷代码段生成、安装的各个插件,插件的配置等都木大了,开发起来会很别扭,网上最多的就是去安装一个叫做 Settings Sync的插…...
2024/4/7 0:13:41 - DeepFaceLab AI换脸使用教程(2.训练及合成)
如果前期工作已经准备完毕(DeepFaceLab下载,然后安装相应的显卡DeepFaceLab安装及分解视频那么我们就正式进入AI换脸的关键环节:训练模型和合成转换视频,请按照图文步骤一步一步操作。回到DeepFaceLab根目录,看到6) train 开头的批处理文件,这些代表不同的换脸模型:AVAT…...
2024/4/7 0:13:39 - 关于Linux - CentOS7 系统给普通用户sudo权限
Linux 的 CentOS7 系统的普通用户超级管理员root权限 废话少说,直接上解决 首先: 假设你的用户名为 admin step 1:从当前系统切换回 超级管理员 root : su - root , 然后可能输入root登录密码 step 2:我们要进入 /et…...
2024/4/15 6:53:32 - js时间段选择,js时间戳、加减天、时分秒、加减
如上图需求: 当我选"一周内"时我要截取当前时间的七天之内的时间(今天天减去七天就是开始时间,结束时间就是今天)“一月内”减30天以此类推,如何实现呢?看代码: //时间对象 var DateStr new Date();// 一…...
2024/4/15 6:53:22 - DeepFaceLab参数详解之FPS与Image format
DeepFaceLab参数详解之FPS与Image format , 本文讲解两个非常简单的参数,也是大家玩这个软件最先接触到的。参数虽然非常的简单,但是非常有用,适当调整可以为你节省大量硬盘空间,大幅提示提升速度。参数简介FPS : 帧率,一般视频帧率为24,25,30等。这里的意思是一秒钟多…...
2024/4/15 6:53:27 - 宝塔部署 apache ssl证书
因为小程序需要https,所以在阿里云申请了免费的ssl证书,部署到自己的服务器上。 从阿里云下载apache服务器版本的,总共有三个文件,分别是key,public.crt,chain.crt。 将key文件打开,复制到 密…...
2024/4/15 6:53:47 - 微信聊天记录导出文本
python3.7.0 Android逆向分析实例(三)-解密微信EnMicroMsg.db数据库 - 国名老公阿航 - 博客园1.简介 首先介绍下EnMicroMsg.db数据库:这个数据库是存放在Android手机本地的用来保存微信聊天记录的一个数据库,是一个Sqlite数据库,且手机必须要…...
2024/4/5 6:32:22 - JS 时间工具类
获取时区 export function getOffset () > {const offset (new Date()).getTimezoneOffset() / 60;if (offset < 0) {return Math.abs(offset);}return -offset;}验证日期是否是今天 export function isToday(str) {const today new Date();const sendDate new Dat…...
2024/4/18 14:50:00 - 《老子》哲学
论《天道》《道德经》《庄子》 有道无术,术尚可求,有术无道,止于术。神即道,道法自然,如来! 知常容,容乃公,公乃王,王乃天,天乃道,道乃久,殁身不怠。 懂得这一…...
2024/4/10 4:15:03 - AH4056输出5V1A线性充电器芯片
描述 AH 4056是一款完整的单节锂离子电池采用恒定电流/恒定电压线性充电器。其底部 带有散热片的 SOP8/MSOP8 封装与较少的外部元件数目使得 AH 4056成为便携式应用的 理想选择。AH 4056可以适合 USB 电源和适配器电源工作。 AH4056输出5V1A线性充电器芯片,由于采用…...
2024/4/5 6:32:18 - 树莓派实现对外接模块的控制
前言 本文希望采用树莓派Zero W实现对外接模块的控制。主要实现如下三类控制方法: 采用GPIO实现开关通断控制采用PWM实现线圈加热控制通过ADC对模拟信号进行采集(Zero W主板不带ADC模块,目测需要外接ADC模块) 一、GPIO实现开…...
2024/4/15 6:54:32 - Windows进程间通信之命名共享内存
Windows进程间通信之命名共享内存概述消息服务端服务端程序工作过程消息消息端消费端程序工作过程概述 命名共享内存,在windows下主要是使用windows提供的几个API函数,创建、打开、读取、销毁命名共享内存,共享内存比较适合有消息服务者和消息…...
2024/4/18 16:36:18 - 为什么阿里巴巴强制不要在 foreach 里执行删除操作
那天,小二去阿里面试,面试官老王一上来就甩给了他一道面试题:为什么阿里的 Java 开发手册里会强制不要在 foreach 里进行元素的删除操作?小二听完就面露喜色,因为两年前,也就是 2021 年,他在《J…...
2024/4/16 17:51:44 - js使用theamleaf的值
<script th:inline"javascript" type"text/javascript" >console.log([[${user.userId}]]);</script>...
2024/4/15 6:54:17 - 1.4 配置通过FTP进行文件操作
...
2024/4/7 0:13:30 - CSS 文本高度的问题
开发中,一个文本写了10px,但是它的实际高度居然是16px。后来发现,原来文本的行高有个默认值,所以文本的高度为:lineHeight*fontSizerealHeight。 因此,如果需要文本高度跟字号大小保持一致,name…...
2024/4/15 6:54:37 - Pod的状态
Pod 一共有 5 种状态,这个状态反映在 Pod 的 status 属性中 Pending:这个状态意味着,Pod 的 YAML 文件已经提交给了 Kubernetes,API 对象已经被创建并保存在 Etcd 当中。但是这个 Pod 还没有被调度成功,最常见的原因比…...
2024/4/16 15:49:39 - Canny边缘检测
image imread(canny.jpg) show(image)def edge_detection(image,minVal100,maxVal200):image cv2.cvtColor(image,cv2.COLOR_RGB2GRAY)#灰度化处理edges cv2.Canny(image,minVal,maxVal)plt.imshow(edges,gray)plt.axis(off)plt.show()edge_detection(image) #可以看到用can…...
2024/4/15 6:54:37 - 中国手机膜行业竞争格局与投资战略规划研究报告2021~2027年
中国手机膜行业竞争格局与投资战略规划研究报告2021~2027年 ****************************************************************** 【全新修订】:2021年11月 【报告价格】:[纸质版]:6500元 [电子版]:6800元 [纸质电子]:7000元 (可以优惠&…...
2024/4/18 15:40:51
最新文章
- 最新SpringBoot项目财务管理系统
采用技术 最新SpringBoot项目财务管理系统的设计与实现~ 开发语言:Java 数据库:MySQL 技术:SpringBootMyBatis 工具:IDEA/Ecilpse、Navicat、Maven 页面展示效果 系统登录页面 管理员功能 管理员功能页面 员工管理页面 部…...
2024/4/19 10:37:16 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 第十一届蓝桥杯物联网试题(省赛)
对于通信方面,还是终端A、B都保持接收状态,当要发送的数组不为空再发送数据,发送完后立即清除,接收数据的数组不为空则处理,处理完后立即清除,分工明确 继电器不亮一般可能是电压不够 将数据加空格再加\r…...
2024/4/18 1:10:27 - WPS二次开发专题:WPS SDK实现文档打印功能
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在办公场景或者家教场景中经常碰到需要对文档进行打印…...
2024/4/17 19:28:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 10:27:58 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
