JavaScript(一)
一、JS三种书写位置
1、行内式JS
<input type="button" value="点击" onclick="alert('HelloWorld')">-
可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如:onclick
-
注意单双引号的使用,在HTML中推荐使用双引号,JS中推荐使用单引号
-
可读性差,在HTML中编写JS大量代码时,不方便阅读
-
引号易错,引号多层嵌套匹配时,非常容易混淆
2、内嵌式JS
<script>alert('HelloWorld');</script>-
可以将多行JS代码写到<script>标签中
3、外部JS文件
<script src="my.js"></script>-
利用HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观也方便文件级别的复用
-
引用外部JS文件的script标签中间不可以写代码
-
适合于JS代码量比较大的情况
二、注释
1、单行注释
// 单行注释2、多行注释
快捷键:alt+shift+a
/* 多行注释 */三、输入输出语句
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
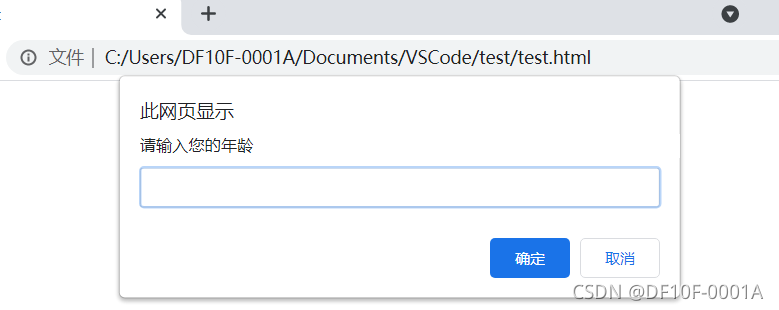
1、prompt
<script>prompt("请输入您的年龄");</script>
2、alert(msg)
<script>alert("请输入您的年龄");</script>
3、console.log(msg)
<script>alert("请输入您的年龄");</script>
四、变量
1、变量
变量就是一个装东西的盒子
本质:变量是程序在内存中申请的一块用来存放数据的空间
2、变量的使用
(1)、声明变量
var age: //声明一个名称为age的变量-
var是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
-
age是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
(2)、赋值
age=10; //给age这个变量赋值为0-
=用来把右边的值赋给左边的变量空间中
-
变量值是程序员保存到变量空间里的值
(3)、输出结果
console.log(age)
3、变量语法扩展
(1)、更新变量量
一个变量被重新赋值后,它原有的值就会被覆盖,变量值将是最后一次赋的值为准
<script>var myname = '原值';console.log(myname);myname = '更新值';console.log(myname);</script>
(2)、同时声明多个变量
中间用英文逗号隔开即可
var age = 18,address = 'LanZhou',tel = 908787;(3)、声明变量特殊情况
| var age;console.log(age); | 只声明不赋值 | undefined |
| console.log(age) | 不声明不赋值直接使用 | 报错 |
| age = 10,console.log(age); | 不声明只赋值 | 1 |
(4)、变量命名规范
-
由字母(A-Za-z)、数字(0-9)、下划线()、美元符号($)组成,如:usrAge,pum01,_name
-
严格区分大小写。var app;和 var App;是两个变量
-
不能以数字开头。18age 是错误的
-
不能是关键字、保留字。例如:var、for、while
-
变量名必须有意义。
-
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
五、数据类型
1、变量的数据类型
JavaScript是动态语言,变量的数据类型是可以变化的
<script>var a = 10,b = 0.123,c = 'abc';</script>2、数据类型的分类
-
简单数据类型(string、number、Boolean、underfined、null)
-
杂数据类型(object)
| number | 数字型,包含整数型和浮点型值 | 0 |
| Boolean | 布尔值类型 | false |
| string | 字符串类型 | "" |
| undefined | 声明变量未赋值 | undefined |
| null | 声明变量为空值 | null |
3、获取检测变量的数据类型
<script>var a = 10,b = 0.123,c = 'abc';console.log(typeof a);</script>
4、字面量
字面量是源代码中一个固定值的表示法
-
数字字面量:8、9、10
-
字符串字面量:”string“
-
布尔字面量:true、false
5、数据类型转换
(1)、转换为字符串
| toString() | 转换成字符串 | var num=1;alert(num.toString()); |
| String()强制转换 | 转换成字符串 | var num=1;alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num=1;alert(num+"我是字符串") |
-
toString()和String()使用方法不一样
<script>//1、把数字类型转换成字符串类型 toString()var num = 10;var str = num.toString();console.log(str);console.log(typeof str);//2、利用String()console.log(String(num));//3、利用 + 拼接字符串的方法实现拼接效果console.log(num + '');</script>(2)、转换为数字型
| parseInt(string)函数 | 将string类型转换为整数数值型 | parseInt('78') |
| parseFloat(string)函数 | 将string类型转换为浮点数值型 | parseFloat('78,21') |
| Number()强制转换函数 | 将string类型转换为数值型 | Number('12') |
| js隐式转换 | 利用算术运算隐式转换为数值型 | '12'-0 |
举例:
<script>var age = prompt('请输入您的年龄');//1、parseInt(变量)可以把字符型转换为数字型 得到的是整数console.log(parseInt(age));console.log(parseInt('3.14')); //取整console.log(parseInt('120px')); //120 会去掉px单位console.log(parseInt('EM120px')); //NAN//2、parseFloat(变量)可以把 字符型的转换为数字型 得到的是小数 浮点数console.log(parseFloat('3.14'));console.log(parseFloat('120PX')); //120 会去掉px单位console.log(parseFloat('EM120PX')); //NAN//3、利用Number(变量)var str = '123';console.log(Number(str));console.log(Number('12'));//利用了算术运算实现隐式转换console.log('12' - 0); //12console.log('123' - '120'); //3console.log('12' * 1); //123</script>(3)、转换为布尔型
| Boolean()函数 | 其他类型转成布尔值 | Boolean('true') |
-
代表空、否定的值会被转换为false。比如:''、0、NaN、null、undefined 其余值都会被转换为true
<script>console.log(Boolean('')); //false console.log(Boolean(0)); //falseconsole.log(Boolean(NaN)); //falseconsole.log(Boolean(null)); //fasleconsole.log(Boolean(undefined)); //falseconsole.log(Boolean('123')); //trueconsole.log(Boolean('abc')); //true</script>六、运算符
1、算术运算符
-
+加
-
-减
-
*乘
-
/除
-
%取余
2、递增运算符
<script>//前置递增运算符var num = 0;console.log(++num);//后置递增运算符var age = 0;console.log(age++);</script>3、比较运算符
<script>console.log(3 >= 5); //falseconsole.log(2 <= 5); //trueconsole.log(2 = '0'); //赋值console.log(2 == '0'); //判断console.log(2 === '0'); //全等</script>4、逻辑运算符
<script>console.log(3 > 1 && 1 < 8); //trueconsole.log(3 > 1 || 1 < 8); //tureconsole.log(!true); //false</script>七、流程控制
1、顺序流程控制
顺序流程控制是最简单最基本的流程控制,没有特定的语法结构,程序按照代码的先后顺序依次执行
2、分支流程控制
(1)、if 语句
if(条件表达式){//执行语句
}(2)、if else 语句
if(条件表达式){//执行语句
} else {//执行语句
} (3)、if else if 语句
if(条件表达式1){ //执行语句
} else if(条件表达式2){ //执行语句
} else if(条件表达式3){//执行语句
} else {//执行语句
}(4)、三元表达式
语法:
条件表达式 ? 表达式1:表达式2举例:
<script>var num = 10;var result = num > 5 ? '是的' : '不是';</script>(5)、switch语句
语法:
switch(表达式){case value1://执行语句1break;case value2: //执行语句2break;.......default://执行最后的语句
}3、循环流程控制
(1)、for 循环
for (var i = 1;i<=100;i++){console.log('string');
}(2)、双重for循环
for (var i = 1;i<=100;i++){ console.log('string'); for (var k= 1;k<=100;k++){console.log('abc');}
}(3)、while循环
while(条件表达式){//循环体
}(4)、do while循环
do {//循环体
} while (条件表达式)(5)、continue、break关键字
continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)
break关键字用于立即跳出整个循环(循环结束)
八、数组
1、创建数组
-
利用new创建数组
-
利用数组字面量创建数组
<script>//1、利用new创建数组var arr = new Array(); //创建空的数组//2、利用数组字面量创建数组var Array = []; //创建空的数组</script>2、数组元素的类型
数组中可以存放任意类型的数据
var arrStrus = ['小白',12,true,28.9];3、获取数组元素
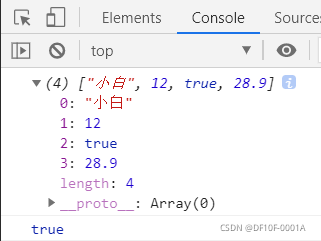
<script>var Array = []; //创建空的数组var arrStrus = ['小白', 12, true, 28.9];console.log(arrStrus);console.log(arrStrus[2]);</script>
4、遍历数组
通过“数组名[索引号]”的方式一项一项的取出来
<script>var arrStrus = ['小白', 12, true, 28.9];for (var i = 0; i < 4; i++) {console.log(arrStrus[i]);}
</script>5、数组长度
<script>var arrStrus = ['小白', 12, true, 28.9];console.log(arrStrus.length);</script>6、数组新增元素
<script>//修改length长度来实现数组扩容var arr = ['小白', 12, true, 28.9];console.log(arr.length);arr.length = 5;console.log(arr.length);//修改索引号来实现数组扩容var arr = ['小白', 12, true, 28.9];arr[4] = 'abc';arr[5] = 'def';console.log(arr);</script>九、函数
1、函数的声明
<script>//1、利用函数关键字自定义函数(命名函数)function 函数名() {//函数体 }//2、函数表达式(匿名函数)var 变量名 = function() {};var fun = function() { //fun是变量名不是函数名console.log('函数表达式');}</script>2、函数的使用
先声明函数后调用函数。语法:
function 函数名() {//函数体
}
//调用函数
函数名();3、函数封装
函数封装就是八一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
<script>function getSum() {var sum = 0;for (var i = 1; i <= 100; i++) {sum += i;}console.log(sum);}getSum();
</script>4、函数的参数
function 函数名(形参1、 形参2....) { //在声明函数的小括号内是形参 //函数体
}
函数名(实参、 实参2....); //在函数调用的小括号里是实参举例:
<script>function getSum(sum) {for (var i = 1; i <= 100; i++) {sum += i;}console.log(sum);}getSum(0);
</script>5、函数的返回值
<script>function getSum(sum) {for (var i = 1; i <= 100; i++) {sum += i;}return sum;}console.log(getSum(0));
</script>6、arguments的使用
arguments是一个伪数组,可以获取传入的参数数量
<script>function fn() {console.log(arguments);}fn(1, 2, 3);
</script>十、作用域
1、变量的作用域
全局作用域:整个script标签,或者是一个单独的JS文件
局部作用域:在函数内部就是局部作用域,这个代码只在函数内部起作用
2、全局变量和局部变量
-
全部变量在代码的任何位置都可以使用
-
在全局作用域下var声明的变量是全局变量
-
局部变量只能在该函数内部使用
-
在函数内部var声明的变量是局部变量
<script>//1、全局变量var num = 10;console.log(num);function fn() {console.log(num);}fn();//2、局部变量function fun() {var num1 = 10;num2 = 20;}fun();console.log(num2);
</script>3、作用域链
作用域链:内部函数访问外部函数的变量,采取的是链式查找的方式来决定取那个值
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- php说明
PHP是世界上最好的语言。 python也是。...
2024/4/17 6:28:22 - 26.forn属性和formaction属性
<!doctype html> <html> <head> <meta charset"utf-8"> <title>26.forn属性和formaction属性</title> </head><body><form id"textform"><input type"text" ><br/></form…...
2024/4/20 10:50:09 - abc123
PHP是世界上最好的语言。...
2024/4/18 10:44:04 - c++高精度一系列的算法(包含阶乘求和)
高精度运算 一、高精度加减高精度以及高精度乘低精度。 #include <iostream> #include <vector> //使用了vector动态数组的方法来实现。 #include <string> using namespace std; vector<int> add(vector<int> A, vecto…...
2024/4/16 5:55:36 - element表格高度自适应
mounted() {this.$nextTick(() => {this.tableHeight = window.innerHeight - this.$refs.table.$el.offsetTop -...
2024/4/20 18:06:19 - 【AI视野·今日NLP 自然语言处理论文速览 第二十六期】Tue, 19 Oct 2021
AI视野今日CS.NLP 自然语言处理论文速览 Tue, 19 Oct 2021 Totally 91 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers NormFormer: Improved Transformer Pretraining with Extra Normalization Authors Sam Shleifer, Jason West…...
2024/4/15 7:36:52 - 【行研报告】衣物洗护行业:全健康趋势下的洗涤新机会——附下载链接
衣物洗护行业保持稳定增长,据艾瑞咨询推算,2021年,衣物洗涤行业规模将突破800亿元人民币,同比增速5.5%。洗涤行业趋势:1)洗衣液包装规格越来越“大”,而洗衣凝珠则越来越“小”;2&am…...
2024/4/19 16:46:12 - 丰田开始应用量子计算:研发固态电池
电动汽车常用的锂离子电池 据日经亚洲报道,丰田汽车公司上个月与总部位于东京的QunaSys达成了合作。QunaSys是一家专注于量子计算软件的公司,丰田将采用QunaSys的量子计算软件作为研究工具之一,寻找新材料来优化和提高丰田电池的性能。 通常…...
2024/4/15 7:36:47 - TC3系统安装
1、软件安装包和下载来源 1.1、V S2013,镜像文件:http://download.microsoft.com/download/B/1/9/B1932B8C-1046-4773-A1DD-4AB5C0978637/vs2013.2_ult_chs.iso 1.2 TC3安包和帮助 最新的安装包:Beckhoff | New Automation Technology | Bec…...
2024/4/15 7:37:02 - zzu健康打卡requests版
1.网页解析需要etree 在lxml 库里面,需要pip install lxml ,请求需要 requests ,pip install requests 2.原代码,看注释填你的信息 import requests import re import lxml.htmletree lxml.html.etreedef daka(user, password):# 发出post请求登录的urlurl_log_post https:/…...
2024/4/15 7:37:02 - OI退役记,第九部分,过去和现在
您要去斯卡布罗的集市吗? 欧芹,鼠尾草,迷迭香和百里香。 代我向那里的一个人问好, 如果他曾经是我的爱人。 让他为我做一件麻布衬衫; 欧芹,鼠尾草,迷迭香和百里香。 不要有针眼或缝线的痕迹, 那他才是我真正的爱人。 让他为我找一亩空旷田地; 欧芹,鼠尾草,迷迭香和百里香。…...
2024/4/15 7:36:52 - shell循环--for
循环1. for循环1.1 语法结构1.2 不带列表循环1.3 类似于C语言的循环1.4 举例1.4.1 计算1到100之间奇数的和2. 循环体的控制2.1 输入一个正整数,判断是否为质数2.2 批量加5个新用户,以u1到u5命名,并统一加一个新组,组名为class,统一…...
2024/4/15 7:36:42 - lims实验室信息监控管理系统解决方案
虽然许多实验室设备都具有嵌入式和外部PC软件,但迫切需要独立软件来帮助研究人员组织他们的工作。专用实验室管理软件,通常称为实验室信息管理系统(LIMS),为控制设备、分类和计数样品、管理和维护任何复杂到需要持续计算机控制的项目提供简化…...
2024/4/17 13:27:56 - 证明假如两个正整数 a 和 m 如果不互素(gcd(a, m) 不为 1),则 a 没有模 m 的逆元
反证法: 假设gcd(a, m)1, 且 a 依然有模m的逆元s 使得 sa 1(mod m) 则由贝祖定理,当gcd(a, m) 1时, 不存在两个整数 s 和 t, 使 由假设,可以得到 ( is an integer) 则有 ,则 由贝祖定理&am…...
2024/4/18 22:48:38 - 2021年春季学期期末统一考试电子商务概论(农) 试题
试卷代号:4990 2021年春季学期期末统一考试 电子商务概论(农) 试题(开卷) 2021年7月 一、单项选择题(每小题2分,共20分,每小题有1个正确答案,错选、不选均不得分&a…...
2024/4/22 18:43:35 - ElasticSearch——Kibana Windows下的安装和Dev Tools的使用
ElasticSearch——Kibana 的Windows安装和Dev Tools的使用 1、Kibana 下载安装 Kibana 简介 Kibana 是一款开源的数据分析和可视化平台,它是 Elastic Stack 成员之一,设计用于和 Elasticsearch 协作。您可以使用 Kibana 对 Elasticsearch 索引中的数据进…...
2024/4/17 15:26:07 - python字符串的用法
字符串的用法 #coding:utf-8 #字符串的三种风格print(hello world) print("hello world") print() ch 我 print(ord(ch)) #ord只能处理单个字符#字符串截取 mystr 生活中的程序员真实写照、一款游戏一包烟,一台电脑一下午。一盒泡面一壶水,…...
2024/4/19 19:15:35 - 算法工程团队的测试方法总结
目录 服务于算法的工程团队的测试需求 当前团队的开发特点 团队测试开发的几个发展阶段 测试脚本、小工具 流量回放工具 专用测试工具 通用的压力测试平台 整体流程 自动化、白屏化 可视化 平台化 当前问题总结 专用工具和通用压力测试工具的优劣对比 多个团队各有…...
2024/4/20 8:41:11 - 游戏编程书籍
现在基本是3D游戏编程,而游戏编程又分为服务器和客户端编程。服务器方面需要掌握 SOCKET,多线程,数据库和LINUX技术。而客户端需要掌握的东西就多了,基础不错,如果你将DX玩会了就OK了,介绍一些书 吧,希望有用! 戏脚本高级编程(附光盘)http://book.jqcq.com/product/5…...
2024/4/20 10:48:03 - C语言入门(三)控制语句入门、运算符与变量扩展、控制语句扩展
(一)控制语句入门 一.条件判断语句 1.if-else 语句 语法: if(条件){/* 如果表达式为真将执行的语句 */ }else{/* 如果表达式为假将执行的语句 */ } 2.if 语句 语法: if(条件){/* 如果表达式为真将执行的语句 */ } 3.if-el…...
2024/4/24 2:47:58
最新文章
- 油猴脚本:bing 搜索结果居中
文章目录 效果预览脚本使用步骤安装油猴脚本添加脚本 效果预览 脚本 // UserScript // name bing居中 // namespace http://tampermonkey.net/ // version 2024-04-24 // description try to take over the world! // author You // match http…...
2024/4/25 6:07:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - audio_video_img图片音视频异步可视化加载
最近在做即时消息,消息类型除了文字还有音频、视频、图片展示,如果消息很多,在切换聊天框时,会有明显卡顿,后续做了懒加载,方案是只加载用户能看到的资源,看不到的先不加载; LazyAud…...
2024/4/22 22:35:28 - k8s_入门_kubelet安装
安装 在大致了解了一些k8s的基本概念之后,我们实际部署一个k8s集群,做进一步的了解 1. 裸机安装 采用三台机器,一台机器为Master(控制面板组件)两台机器为Node(工作节点) 机器的准备有两种方式…...
2024/4/23 6:23:48 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
