Hooks + TS 搭建一个任务管理系统(八)-- 拖拽功能实现

📢 大家好,我是小丞同学,一名大二的前端爱好者
📢 这个系列文章是实战 jira 任务管理系统的一个学习总结
📢 非常感谢你的阅读,不对的地方欢迎指正 🙏
📢 愿你忠于自己,热爱生活
在上一篇文章中,我们写好了任务组页面,就现在来说我们的项目已经基本完成了,所有的 CRUD 操作、路由跳转、页面布局都已经实现了。在这一篇文章中,我们再来优化一下我们的项目,我们给我的看板页面添加一个拖拽功能
这篇内容不是很懂,有点水,弄懂再来改
💡 知识点抢先看
- 给看板添加拖拽功能
- 讲解 HTML5 中的
drop和drag
一、给看板添加拖拽功能
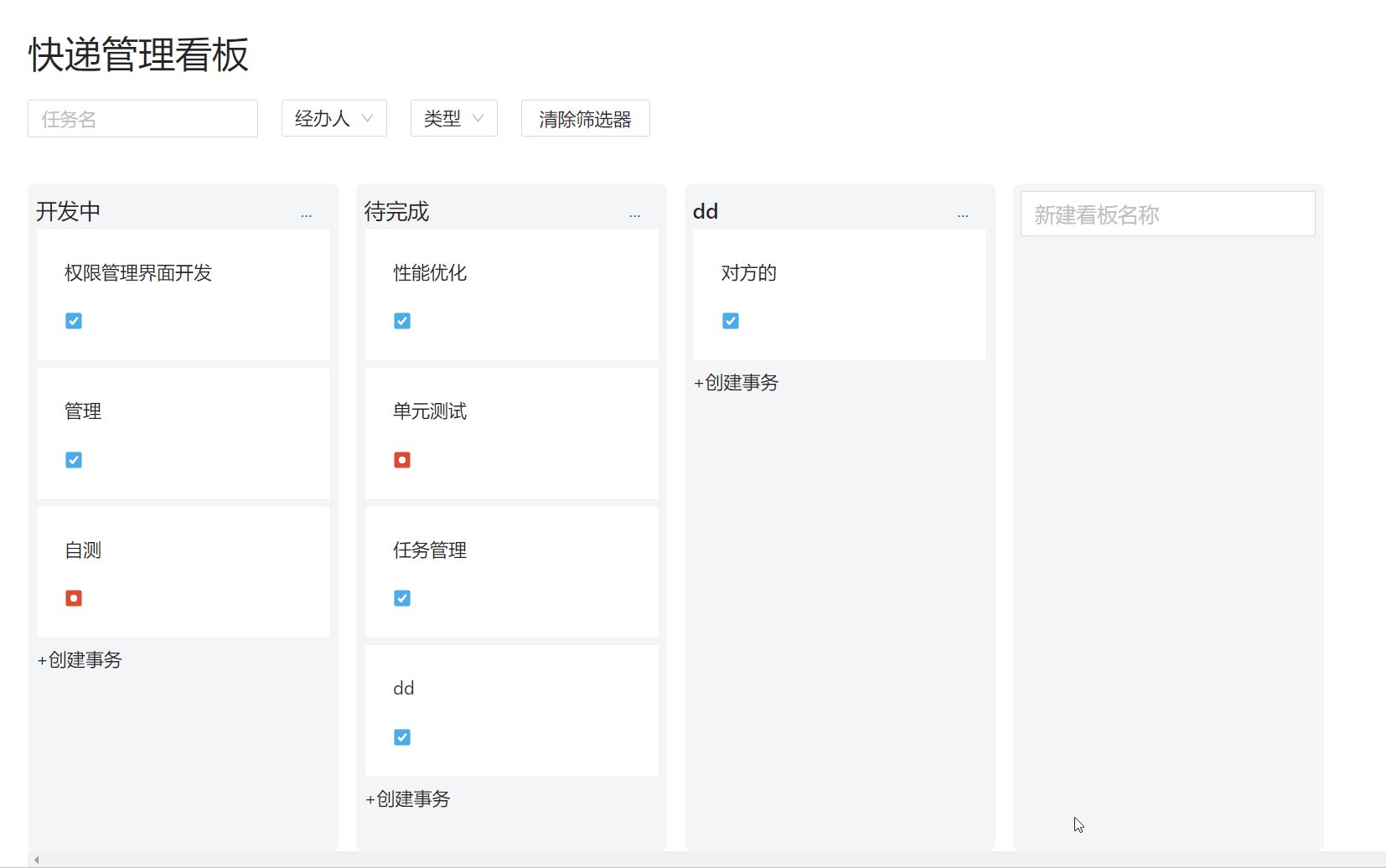
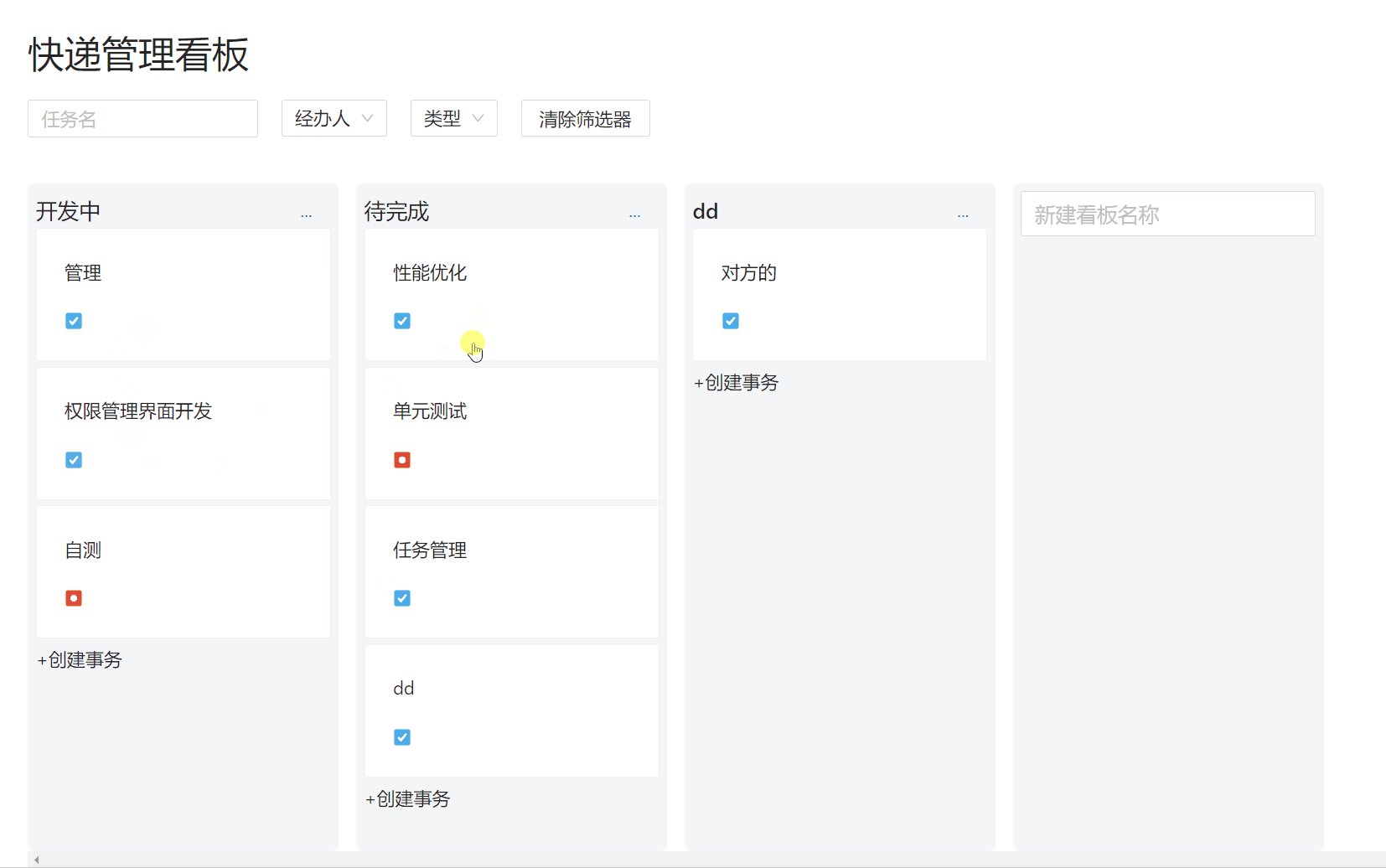
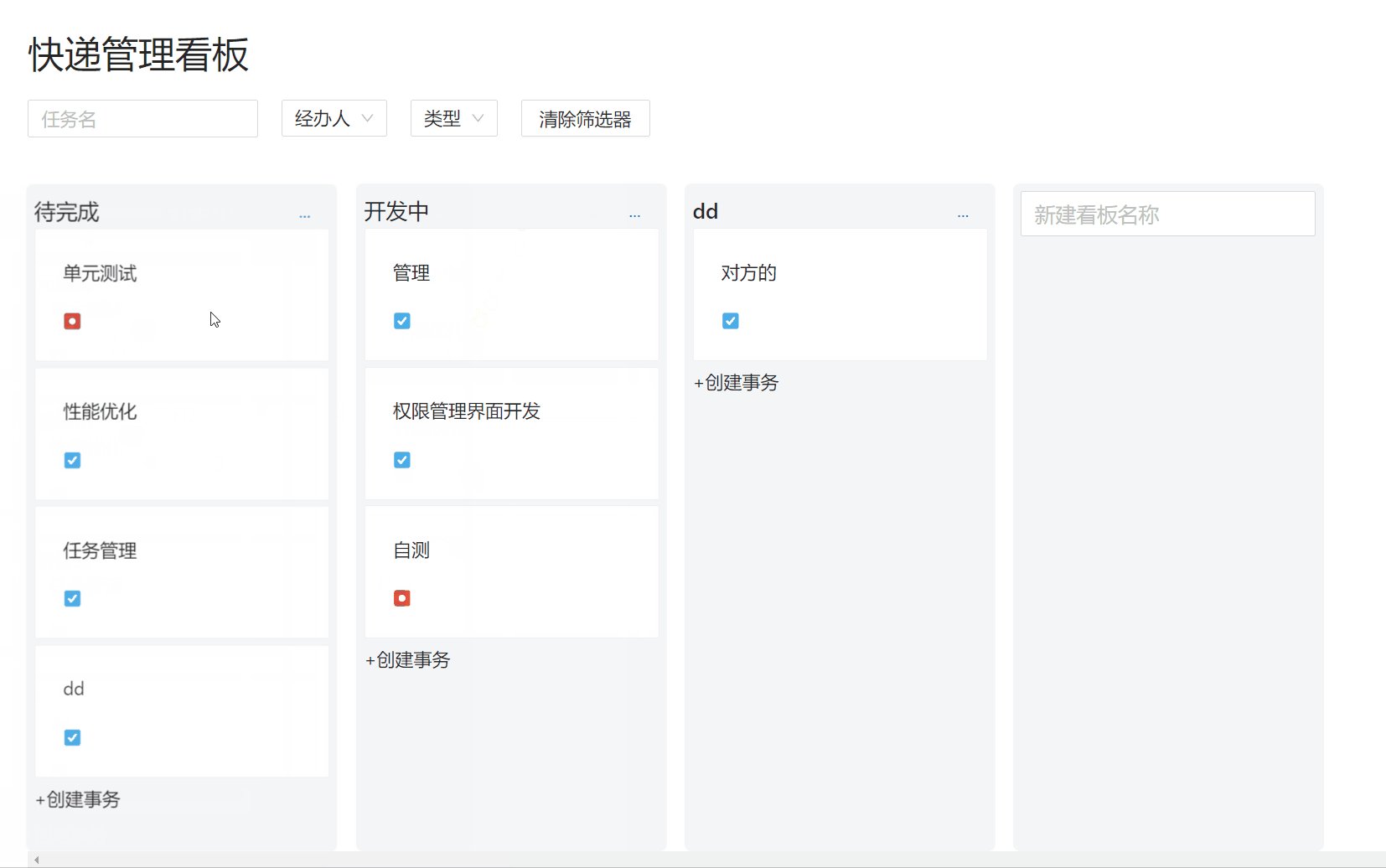
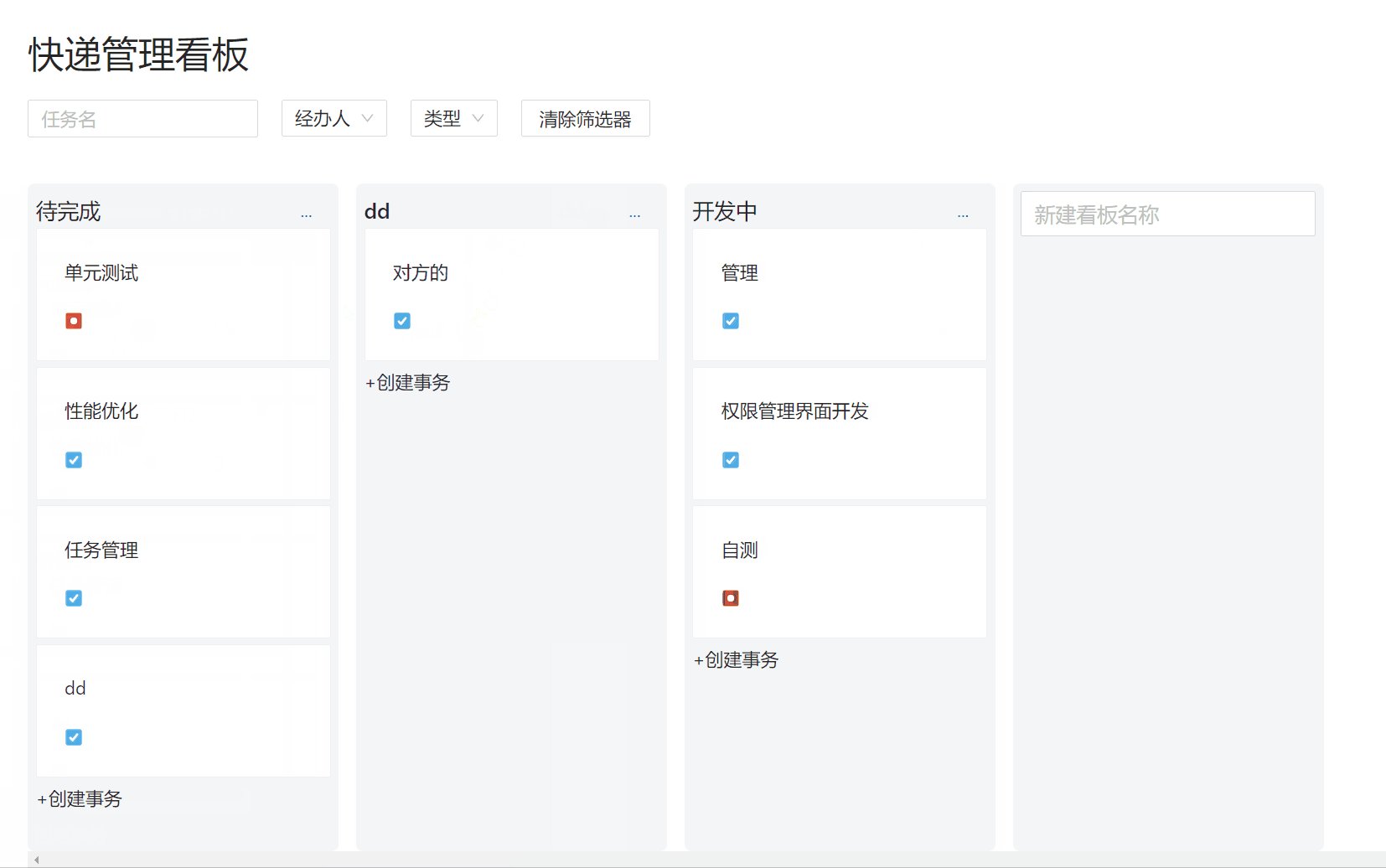
这一篇文章就只讲一个部分,正如标题所说,添加一个拖拽功能
实现效果像这样

我们实现这个功能采用了一个 react-beautiful-dnd 的库,关于这个库可以查看 : npm官网
关于这个库的使用呢,我们简单的介绍一下,首先我们需要定义一个 Droppable 组件来包裹我们的拖拽的元素,表示这块区域的内容我们能够拖拽,其次需要对放的地方,也就是我们的元素添加一个 Draggable 组件包裹,用来表示这块区域是能够放下的区域
在这里是重写了自带的 Drop 和 Drag 组件
这部分比较难,搞得不是很懂,提几个点吧
- 在这里我们想要抽离出一个
children属性,不使用原生的children属性 - 由于 API 的要求,我们需要预留接收
ref,这里我们采用转发的方式来实现,通过forwardRef的方式来实现
export const DropChild = React.forwardRef<HTMLDivElement, DropChildProps>(({ children, ...props }, ref) =><div ref={ref} {...props}>{children}{/* api要求加的 */}{props.provided?.placeholder}</div>
)
1. 实现 Drop 组件
// 这个文件相当于重构了 drop 原生组件
// 定义一个类型,不想用 自带的 children ,采用自己的
type DropProps = Omit<DroppableProps, 'children'> & { children: ReactNode }
export const Drop = ({ children, ...props }: DropProps) => {return <Droppable {...props}>{(provided => {if (React.isValidElement(children)) {// 给所有的子元素都加上props属性return React.cloneElement(children, {...provided.droppableProps,ref: provided.innerRef,provided})}return <div />})}</Droppable>
}
2. 实现 Drag 组件
type DragProps = Omit<DraggableProps, 'children'> & { children: ReactNode }
export const Drag = ({ children, ...props }: DragProps) => {return <Draggable {...props}>{provided => {if (React.isValidElement(children)) {return React.cloneElement(children, {...provided.draggableProps,...provided.dragHandleProps,ref: provided.innerRef})}return <div />}}</Draggable>
}
3. 拖拽持久化
写好了两个组件,虽然很难,可以直接 cv 一下这部分的代码。
- 理解起来还是挺可以的,使用
Drop组件包裹拖得位置,用Drag组件包裹放的位置 - 最后我们需要持久化我们的状态,这里采用的是原生组件中自带的
onDragEnd方法来实现
我们在这里需要再实现一个 hook 来实现这个功能,很难
这里我们通过 if 判断它当前是拖的看板还是任务,判断一下是左右还是上下拖拽,通过组件中自带的方法计算出放下的 id 和拿起来的 id 将它插入到这个 kanban 任务中即可
当我们拖拽完成时,会返回
source和destination对象,这里面有我们拖拽的相关信息
如果是 column 的话就是看板之间的拖拽,我们需要调用我们新封装的一个 useReorderKanban 方法进行持久化
如果是 row 则调用任务之间的持久化方法 useRecordTask 方法进行持久化
export const useDragEnd = () => {// 先取到看板const { data: kanbans } = useKanbans(useKanbanSearchParams())const { mutate: reorderKanban } = useReorderKanban(useKanbansQueryKey())// 获取task信息const { data: allTasks = []} = useTasks(useTasksSearchParams())const { mutate: reorderTask } = useReorderTask(useTasksQueryKey())return useCallback(({ source, destination, type }: DropResult) => {if (!destination) {return}// 看板排序if (type === 'COLUMN') {const fromId = kanbans?.[source.index].idconst toId = kanbans?.[destination.index].id// 如果没变化的时候直接returnif (!fromId || !toId || fromId === toId) {return}// 判断放下的位置在目标的什么方位const type = destination.index > source.index ? 'after' : 'before'reorderKanban({ fromId, referenceId: toId, type })}if (type === 'ROW') {// 通过 + 转变为数字const fromKanbanId = +source.droppableIdconst toKanbanId = +destination.droppableId// 不允许跨版排序if (fromKanbanId !== toKanbanId) {return}// 获取拖拽的元素const fromTask = allTasks.filter(task => task.kanbanId === fromKanbanId)[source.index]const toTask = allTasks.filter(task => task.kanbanId === fromKanbanId)[destination.index]//if (fromTask?.id === toTask?.id) {return}reorderTask({fromId: fromTask?.id,referenceId: toTask?.id,fromKanbanId,toKanbanId,type: fromKanbanId === toKanbanId && destination.index > source.index ? 'after' : 'before'})}}, [allTasks, kanbans, reorderKanban, reorderTask])
}
4. useReorderKanban
通过传入一组数据,包括起始位置,插入位置,在插入位置的前面还是后面,这些数据,进行后台接口的判断,来进行持久化,这里采用的 useMutation 就是前面讲的,使用方法都很熟练了
// 持久化数据接口
export const useReorderKanban = (queryKey:QueryKey) => {const client = useHttp()return useMutation((params: SortProps) => {return client('kanbans/reorder', {data: params,method: "POST"})},useReorderKanbanConfig(queryKey))
}
5. 在 HTML5 中新增的 Drop 和 Drag
当我们需要设置某个元素可拖放时,只需要 draggable 设置为 true
<img draggable="true">
当拖放执行时,会发生 ondragstart 和 setData()
执行 ondragstart 会调用一个函数 drag 函数,它规定了被拖拽的数据
function drag(event)
{event.dataTransfer.setData("Text",ev.target.id);
}
这里的
Text时我们需要添加到drag object中的数据类型
在何处放置被拖动的数据
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
这要通过调用
ondragover事件的event.preventDefault()方法:
event.preventDefault()
当防止时会发生 drop 事件
function drop(ev)
{ev.preventDefault();var data=ev.dataTransfer.getData("Text");ev.target.appendChild(document.getElementById(data));
}
代码解释:
- 调用
preventDefault()来避免浏览器对数据的默认处理(drop事件的默认行为是以链接形式打开) - 通过
dataTransfer.getData("Text")方法获得被拖的数据。该方法将返回在setData()方法中设置为相同类型的任何数据。 - 被拖数据是被拖元素的
id ("drag1") - 把被拖元素追加到放置元素(目标元素)中
(参考于菜鸟教程)
可以亲自试一试:在线演示
📌 总结
- 大概了解了一下如何使用
react-beautiful-dnd - 关于拖拽持久化有了大概的认识
- 了解了 HTML5 中的
drop和drag
最后,可能在很多地方讲诉的不够清晰,请见谅
💌 如果文章有什么错误的地方,或者有什么疑问,欢迎留言,也欢迎私信交流
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 思维导图整理大厂面试高频数组23: 股票问题大总结, 彻底搞懂股票问题
此专栏文章是对力扣上算法题目各种方法的总结和归纳, 整理出最重要的思路和知识重点并以思维导图形式呈现, 当然也会加上我对导图的详解. 目的是为了更方便快捷的记忆和回忆算法重点(不用每次都重复看题解), 毕竟算法不是做了一遍就能完全记住的. 所以本文适合已经知道解题思路…...
2024/4/28 13:37:14 - Python入门学习笔记(1)
11月计划学习Python,根据知乎教程下载安装了Pycharm和Jupyter notebook,同时网购了一些Python相关书籍之后,正式开启Python学习之路。 1.1基本输入和输出 1.1.1print()函数输出 print()括号内为输出内容,可以为数字和字符串&…...
2024/4/28 8:58:41 - 杭电oj:A + B Problem
Problem - 1000 (hdu.edu.cn) 1、由于scanf()函数返回值为其输入数据的个数,当没有输入的时候将返回-1,所以可以以此来控制输入。 #include<iostream> #include<cstdio> using namespace std; int main() {int a,b;while(~scanf("%d%…...
2024/4/28 2:54:17 - MHA常见报错及解决方法
文章目录#masterha_check_repl 报错[rootDBMysql ~]#masterha_check_repl --conf/etc/masterha/app1.cnf导致如下报错的原因主要有两类: mysql 的安装时用源码安装,导致 mysql 的目录与 MHA 默认的目录不一致。解决办法用 ln -s 做相关软连接。注&#x…...
2024/4/27 23:29:54 - windows 检查服务是否运行脚本
echo off if "%1""hide" goto CmdBegin start mshta vbscript:createobject("wscript.shell").run("""%~0"" hide",0)(window.close)&&exit :CmdBegin rem 定义循环间隔时间和监测的服务: s…...
2024/4/28 18:20:11 - Angular 引入本地 js
首先将js文件放在目录下某个位置,最好放在assets/script下 如图: 声明了一个名做BubbleChart的js function 然后在angular.json文件的architect/build/scripts json项中插入js脚本位置 如图: 注意上方图片VSCODE提示的路径,不…...
2024/4/28 1:38:44 - 制作第一个VB程序
编制一个应用程序,运行时显示一个窗口,其中包括了一个内容为“我的第一个VB程序”标签,以及“白色窗体”“红色文本”和“结束程序”3个按钮,其运行效果如下图所示。 1.创建工程 启动VB,在出现的“新建工程”对话框中…...
2024/4/15 14:05:08 - 计算水仙花数,不显示最后一个逗号
#计算水仙花数 a0 for i in range(100,999):astr(i)if eval(a[0])**3eval(a[1])**3eval(a[2])**3i:print(a,","[:-1])...
2024/4/15 8:13:23 - 分库分表(转载)
文章来源于苏三说技术 ,作者因为热爱所以坚持ing...
2024/4/15 8:13:38 - jdk8在centos6.7中的安装以及环境配置
工具 VM虚拟机,fileZilla,jdk-8u161-linux-x64.tar.gz,centOS6.7系统 安装过程 VM的安装,与centOS6.7安装步骤省略可自行百度 fileZilla传文件 由于虚拟机和实体机共享文件夹有风险我们这里用到一个软件fileZilla。 下载最新版,打开后的…...
2024/4/18 13:31:03 - cgb2109-day04
文章目录一,标题二,标题三,标题一,标题 二,标题 三,标题...
2024/4/15 8:13:23 - 3. 完全背包问题(背包问题)
完全背包问题 有 N 种物品和一个容量是 V 的背包,每种物品都有无限件可用。 第 i 种物品的体积是 vi,价值是 wi。 求解将哪些物品装入背包,可使这些物品的总体积不超过背包容量,且总价值最大。 输出最大价值。 输入格式 第一行…...
2024/4/6 23:49:04 - Java经典基础项目——《学生教务系统》立项需求说明书
Java经典基础项目《学生教务系统》立项需求说明书 一、需求背景 《学生教务系统》 系统设计以方便快捷和安全为出发点,放弃传统的人工记录对学生信息管理的缺陷和不足, 采用全新的方式使学校对学生信息进行存储和维护,增加管理效率。 本系统…...
2024/4/15 8:13:28 - Flink基础系列28-Flink容错机制
文章目录一. 一致性检查点(checkpoint)二. 从检查点恢复状态三. Flink检查点算法四. 保存点(Savepoints)五.检查点和重启策略配置六. 状态一致性6.1 概述6.2 分类6.3 一致性检查点(Checkpoints)七. FlinkKafka 端到端状态一致性的保证参考:一. 一致性检查点(checkpoint) Flink …...
2024/4/15 8:13:28 - 云开发学习9--用户注册,登录,退出的整体功能流程介绍
业务流程 1.进入小程序到登录/注册界面 2.用户未注册时进入注册界面进行用户注册,注册完成后自动跳转至登录界面(符合常见业务流程) 3.用户成功登录后进入个人中心页(此部分涉及用户信息的本地缓存与获取) 一&#…...
2024/4/19 20:25:05 - python使两个二维数组相加(列表推导式的应用)
try:print("请输入您的第一个3*3的列表")a [[int(input()) for i in range(3)] for j in range(3)] # 通过列表推导式获取3*3的列表print("请输入您的第二个3*3的列表")b [[int(input()) for i in range(3)] for j in range(3)]print("两个列表对应…...
2024/4/6 23:49:00 - Java学习框架
Java基础 大致了解Java基础课程要学什么 基本语法(常量和变量、运算符、循环语句等)、数组、面向对象( 封装 继承、接口、异常) 第一部分基本语法 1 注释 2 关键字 3 标识符 4 变量和常量的区别 5 数据类型以及类型转换…...
2024/4/15 8:14:38 - VMware虚拟网络与本地网络配置
VMware虚拟网络与本地网络同步配置 1.虚拟网络编辑器 1)点击编辑,打开虚拟网络编辑器,更改设置 2)NAT模式 修改 子网IP 网关 修改子网IP后直接确认,再去查看其他是否同步 3)修改DHCP设置 配置IP…...
2024/4/15 8:14:38 - elementUI按需引入 vue2.X
问题:找不到.babelrc,在babel.config.js里修改文件 1、安装elementUI npm i element-ui -S2、安装 babel-plugin-component npm i babel-plugin-component -D3、修改babel.config.js文件 module.exports = {presets: [@vue/cli-plugin-babel/preset]...
2024/4/19 16:57:28 - 节点的距离运算
同一节点上距离0. 同一机架不同节点的距离2 (因为是在同一个机架,节点到机架的距离1,所以112)同一集群的不同机架上的结点的距离4. (因为在同一个集群中,每一个节点要到达集群的时候都要先从节点到机架(1步)机架到集群(1步))同一数据中心不同…...
2024/4/15 8:14:28
最新文章
- 对React-Fiber的理解,它解决了什么问题?
React V15 在渲染时,会递归比对 VirtualDOM 树,找出需要变动的节点,然后同步更新它们, 一气呵成。这个过程期间, React 会占据浏览器资源,这会导致用户触发的事件得不到响应,并且会导致掉帧&…...
2024/4/28 21:16:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 第十二届蓝桥杯省赛真题(C/C++大学B组)
目录 #A 空间 #B 卡片 #C 直线 #D 货物摆放 #E 路径 #F 时间显示 #G 砝码称重 #H 杨辉三角形 #I 双向排序 #J 括号序列 #A 空间 #include <bits/stdc.h> using namespace std;int main() {cout<<256 * 1024 * 1024 / 4<<endl;return 0; } #B 卡片…...
2024/4/28 0:30:06 - __dirname 在ES模块中的使用
前言 ECMAScript模块是 JavaScript 的新标准格式。在Node.js中越来越多的库逐渐从从CommonJS转移到ES模块 注:这里是指“真”ES 模块并不是指代码中 Node.js 中使用 import 写法但是实际被 tsc 转成 commonJS 的形式 但是Node.js ES 开发中此前有一个棘手的问题是获…...
2024/4/26 5:04:45 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
