CSS伪类选择器
CSS的选择器有很多种,有一种选择器,与其他选择器完全不同,我们来讲一讲这个选择器——伪类选择器
伪类选择器
伪类选择器:用来描述一个元素的特殊状态!比如第一个元素、某个元素的子元素、鼠标点击的元素
我们伪类选择器有几种,我们来看看第一种
静态伪类: 只能用于超链接的样式
:link超链接点击之前:visited链接被访问过之后
以上两种样式,只能用于超链接
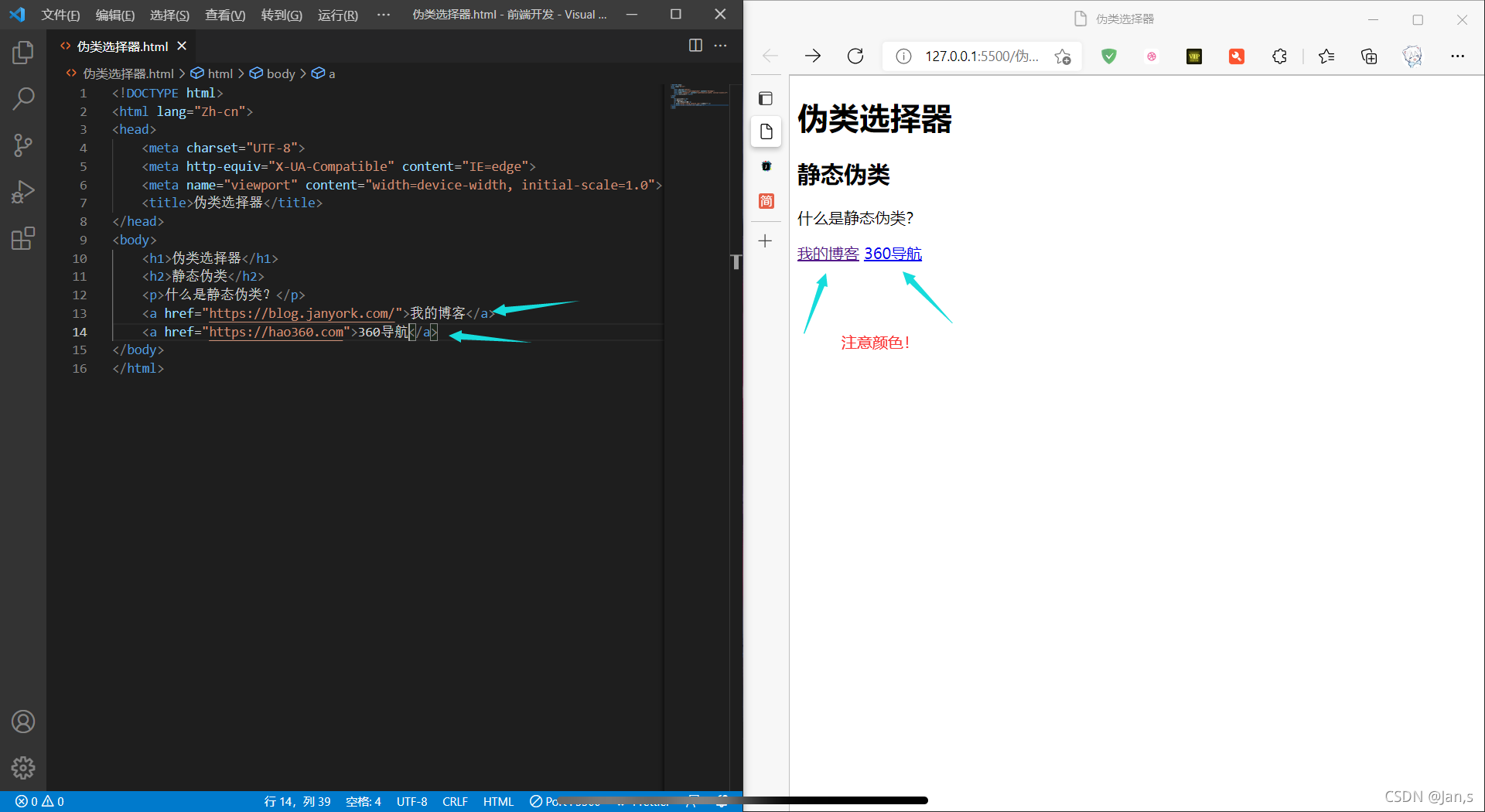
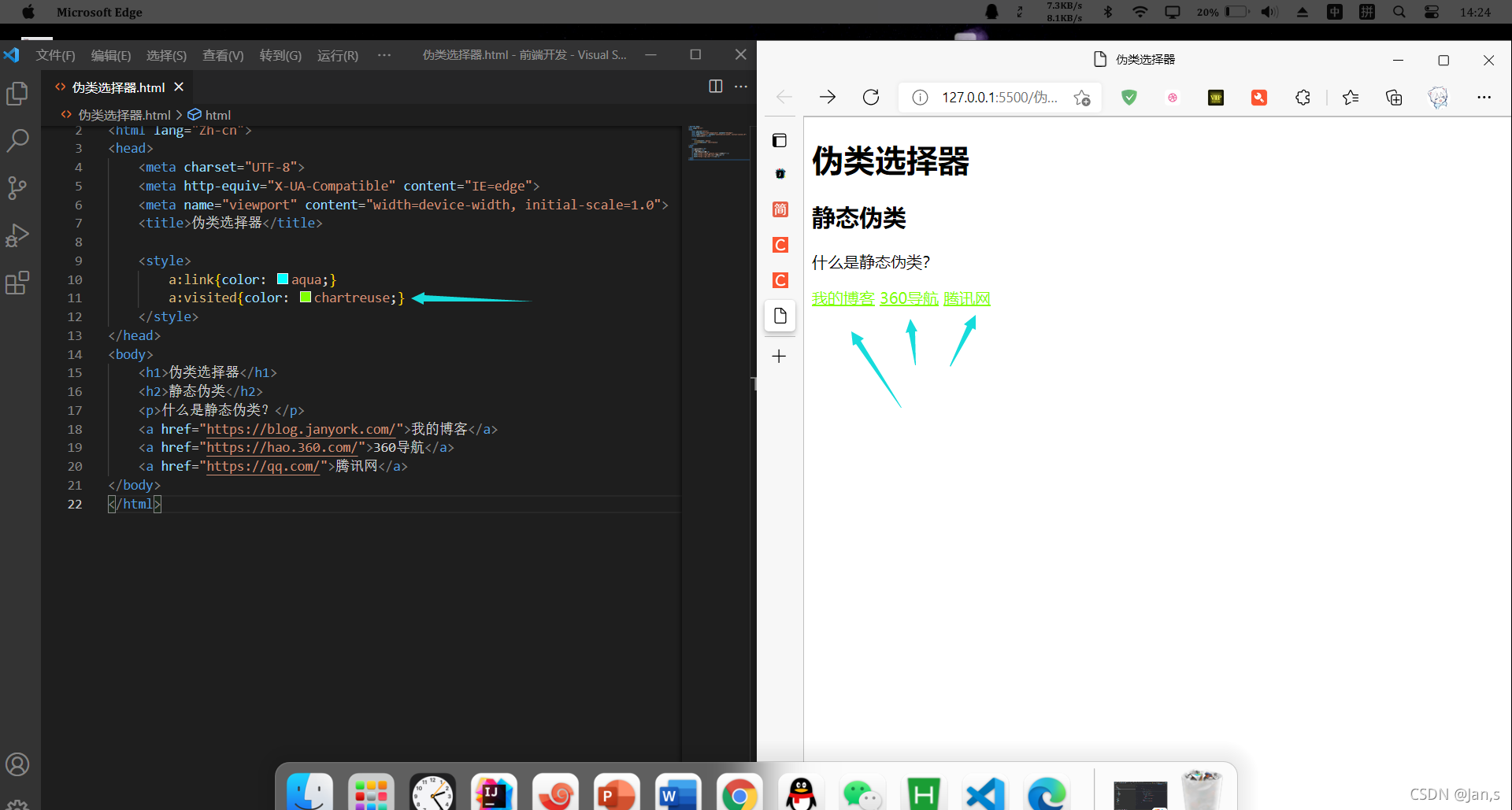
实际用法还得实际分析,我们来看看这一张图:

这里我写了两个超链接,看我箭头指的文章,你会发现这两个超链接颜色是不一样的
为什么会不一样呢?
因为第一个链接,是我访问过的网站链接
而第二个链接,我的浏览器没有访问过,系统会默认给访问过与没访问过的超链接显示不同的颜色
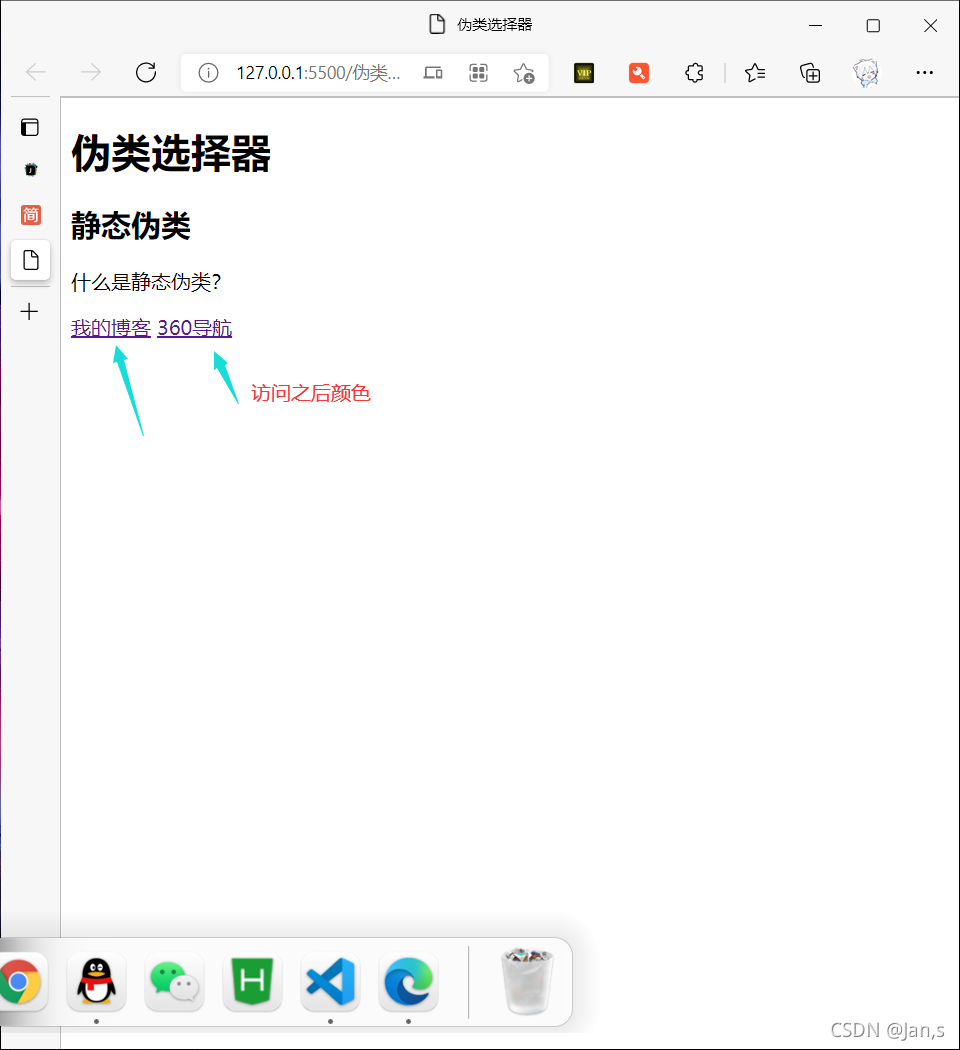
我们访问一下试试,看看他会不会变色

访问过后,第二个超链接的颜色也变成了第一个一样了
那么我们想让没访问过的链接显示其他颜色呢?
这时候就需要我们的伪类选择器上场了,我们在style标签里面用css伪类选择一下
我们使用link来选择没有访问过的超链接
<style>a:link{color: aqua;}
</style>注意,我们的伪类选择器是使用“:”来连接
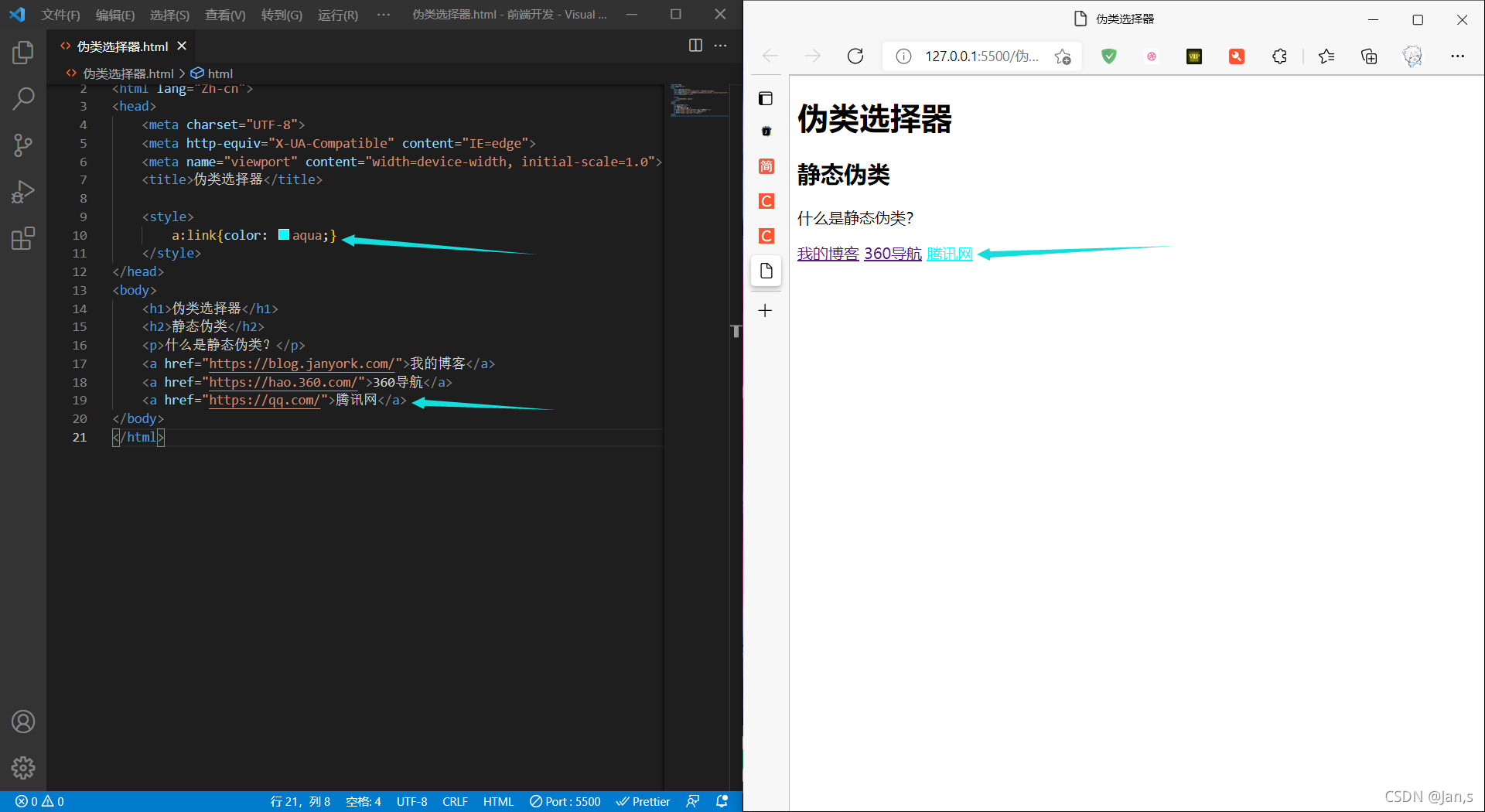
我们在添加一个超链接,也是没有访问过的网址
我们看看效果

这里,我们通过伪类选择器的link对没有访问过的网址进行颜色改变
而访问过的链接颜色没有变化
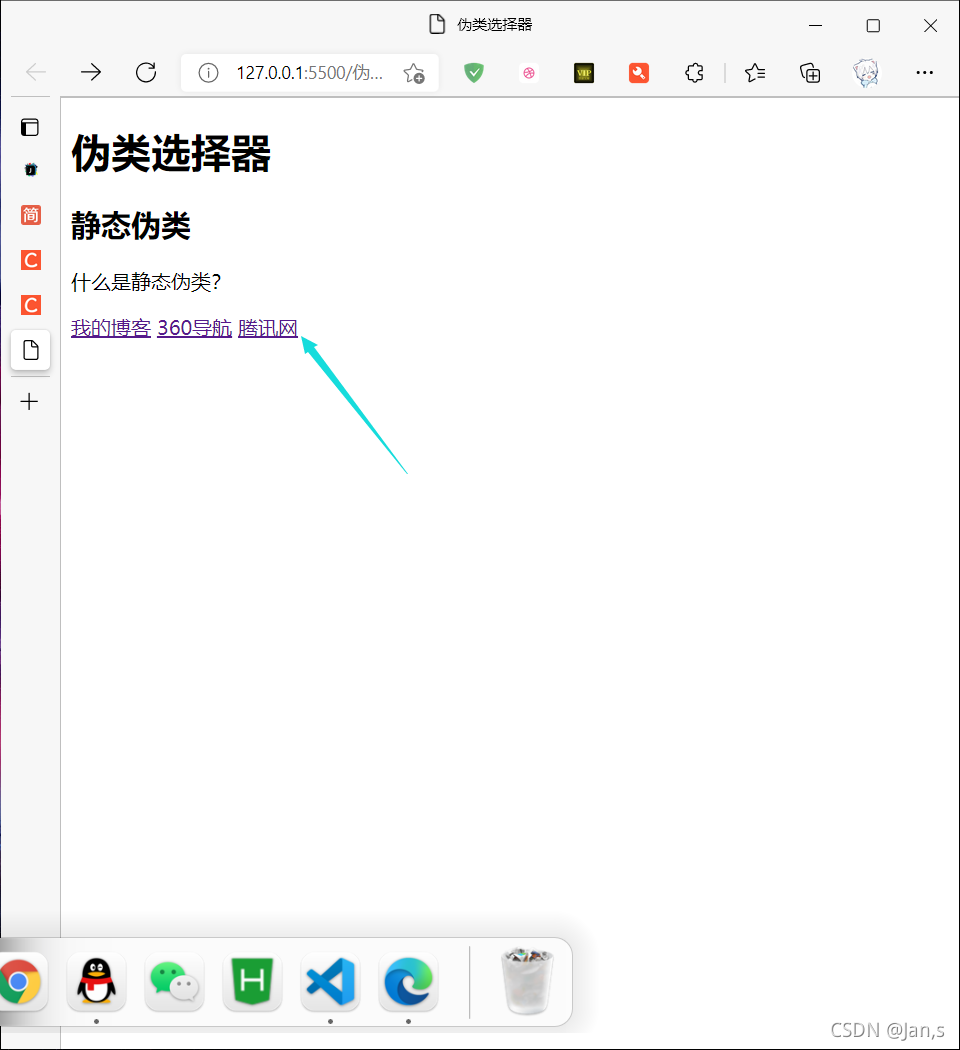
当我们访问之后,他也就不会被link选中了,所以访问过后,是这样的

到这,有人就问了,访问之前可以被选择,那我想要访问后的链接也变色可不可以呢?
当然可以,事物都有对立一面,编程也一样,可以选择访问之前的超链接,那就肯定可以选择访问之后的超链接
我们写个访问之后的选择,让它变成其他颜色
<style>a:link{color: aqua;}a:visited{color: chartreuse;}
</style>下面那个a:visited就是另一个选择属性了,他会选择被访问过的超链接
我们看看被访问过的超链接有没有变色

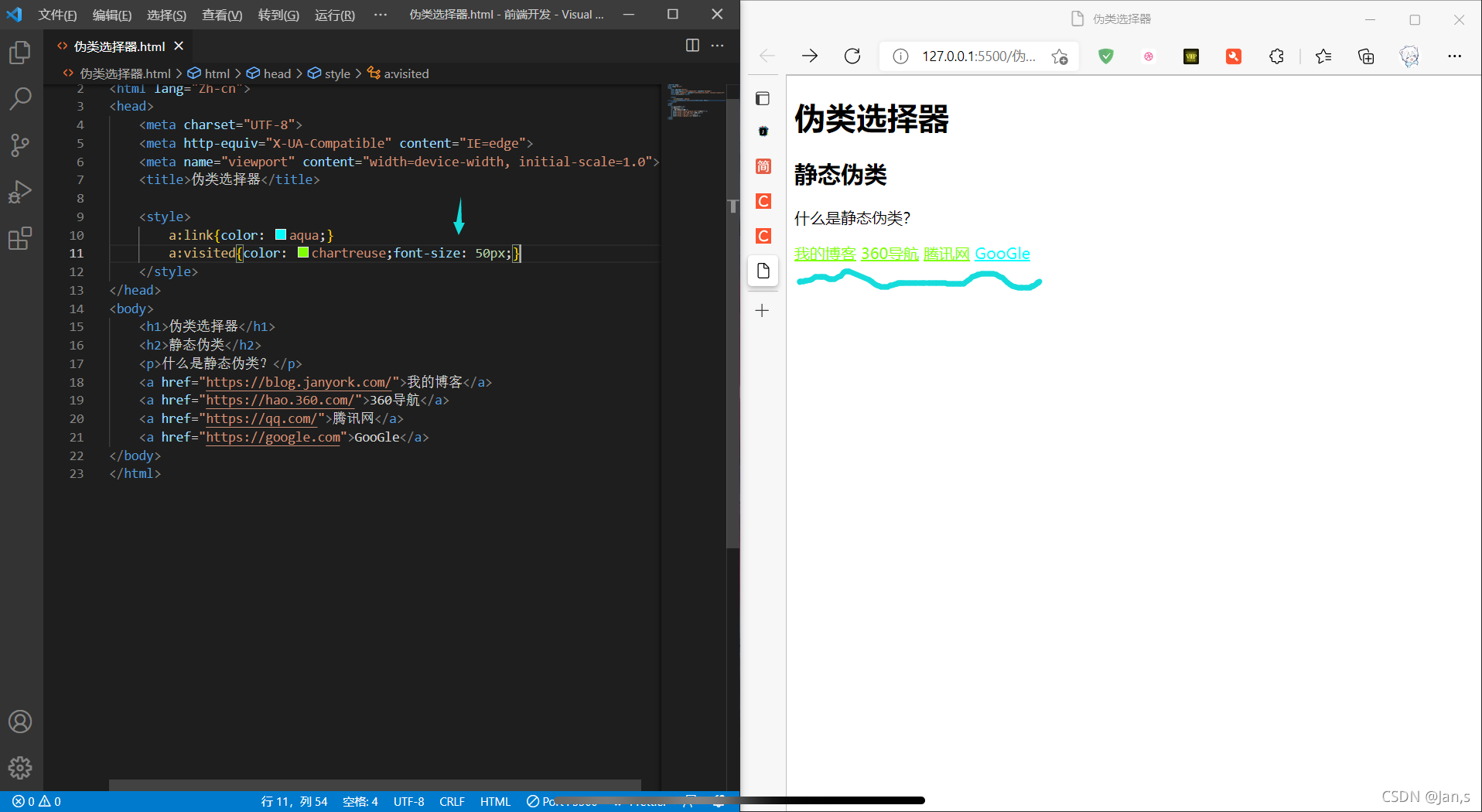
最后,再补充一点,看看这张图!

我这里使用一个字体属性,将:visited选择中的字体变大,可是字体并没有改变,这是为什么呢???
因为为了保护隐私,我们的:visited只能改变颜色属性,其他都都不能改变,但是如果我改变:link选择的字体,将会是这样的

不管是访问过还是没有访问过的链接,他都改变了字体!这个区别记住就可以,我这里给个测试代码,大家运行对比一下效果
<!DOCTYPE html>
<html lang="Zh-cn">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器</title><style>a:link{color: aqua;font-size: 10px;}a:visited{color: chartreuse;font-size: 50px;}</style>
</head>
<body><h1>伪类选择器</h1><h2>静态伪类</h2><p>什么是静态伪类?</p><a href="https://blog.janyork.com/">我的博客</a><a href="https://hao.360.com/">360导航</a><a href="https://qq.com/">腾讯网</a><a href="https://google.com">GooGle</a>
</body>
</html>这是,两个静态的伪类选择,我们还有一些其他状态的伪类选择
我们继续讲几个
动态伪类:针对所有标签都适用的样式
:hover“悬停”:鼠标放到标签上的时候:active“激活”: 鼠标点击标签,但是不松手时。:focus是某个标签获得焦点时的样式(比如某个输入框获得焦点)
我们经常看到一些网页,可以让鼠标的样式在其中发生改变,也就是说,我们这种标签,是对于鼠标产生效果
比如,我要写一个鼠标悬停变色,我就得用伪类选择器的:hover来选择,我们来写一个
<!DOCTYPE html>
<html lang="Zh-cn">
<head><title>伪类选择器</title><style>h3:hover{color: cyan;font-size: 25px;}</style>
</head>
<body><h2>伪类选择器</h2><h3>静态伪类选择</h3><h3>动态伪类选择</h3><h3>其他伪类选择</h3>
</body>
</html>这里有三个h3标签,我们使用hover对他进行选择
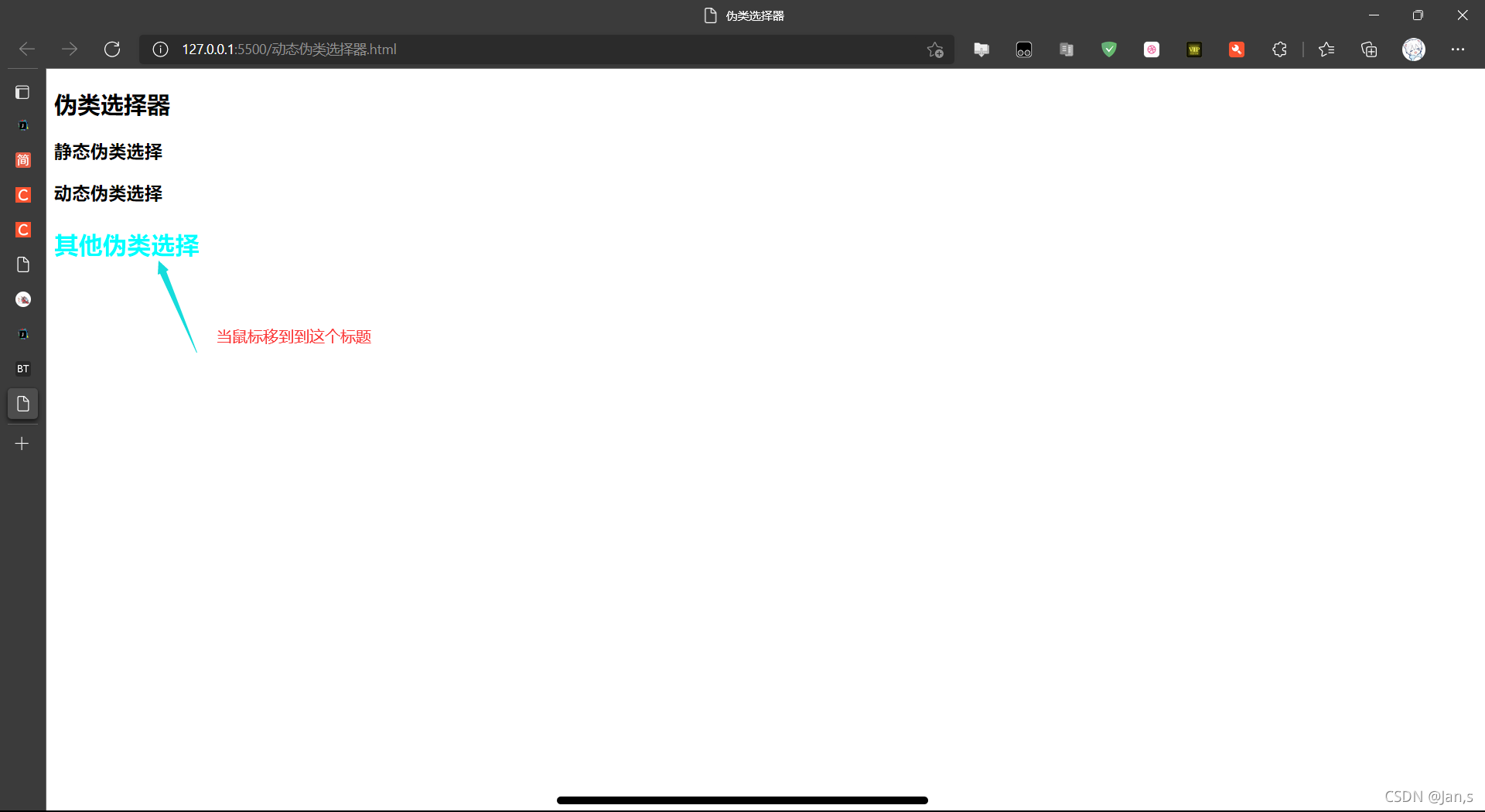
<style>h3:hover{color: cyan;font-size: 25px;}</style>当我们鼠标移动到标题时,标题会变成天蓝色,字体变成25个像素大小
比如这样

然后我们还可以看看第二个属性
:active可以让你鼠标点击但是不松开时显示你的CSS效果
我们也来写一下,直接加在上面的代码里面
<style>h3:hover{color: cyan;font-size: 25px;}h3:active{color:darkmagenta;font-size: 10px;}</style>这时,只要我在标题上按住左键,他就变成紫红色,字体缩小到10个像素大小

是不是觉得很好玩呢?
那么我们现在就玩一玩剩下的:focus选择
这个可没什么意思了,他是针对于输入框等其他内容的,这里我演示不了,大家可以去W3里面试试这个效果:
CSS :focus 伪类 (w3school.com.cn)![]() https://www.w3school.com.cn/cssref/pr_pseudo_focus.asp#:~:text=%3Afocus%20%E4%BC%AA%E7%B1%BB%E5%9C%A8%E5%85%83%E7%B4%A0%E8%8E%B7%E5%BE%97%E7%84%A6%E7%82%B9%E6%97%B6%E5%90%91%E5%85%83%E7%B4%A0%E6%B7%BB%E5%8A%A0%E7%89%B9%E6%AE%8A%E7%9A%84%E6%A0%B7%E5%BC%8F%E3%80%82%20%E6%B3%A8%E9%87%8A%EF%BC%9A%20IE%20%E6%B5%8F%E8%A7%88%E5%99%A8%E4%B8%8D%E6%94%AF%E6%8C%81%E6%AD%A4%E5%B1%9E%E6%80%A7%E3%80%82%20%E8%BF%99%E4%B8%AA%E4%BC%AA%E7%B1%BB%E5%BA%94%E7%94%A8%E4%BA%8E%E6%9C%89%E7%84%A6%E7%82%B9%E7%9A%84%E5%85%83%E7%B4%A0%E3%80%82,%E4%BE%8B%E5%A6%82%20HTML%20%E4%B8%AD%E4%B8%80%E4%B8%AA%E6%9C%89%E6%96%87%E6%9C%AC%E8%BE%93%E5%85%A5%E7%84%A6%E7%82%B9%E7%9A%84%E8%BE%93%E5%85%A5%E6%A1%86%EF%BC%8C%E5%85%B6%E4%B8%AD%E5%87%BA%E7%8E%B0%E4%BA%86%E6%96%87%E6%9C%AC%E8%BE%93%E5%85%A5%E5%85%89%E6%A0%87%EF%BC%9B%E4%B9%9F%E5%B0%B1%E6%98%AF%E8%AF%B4%EF%BC%8C%E5%9C%A8%E7%94%A8%E6%88%B7%E5%BC%80%E5%A7%8B%E9%94%AE%E5%85%A5%E6%97%B6%EF%BC%8C%E6%96%87%E6%9C%AC%E4%BC%9A%E8%BE%93%E5%85%A5%E5%88%B0%E8%BF%99%E4%B8%AA%E8%BE%93%E5%85%A5%E6%A1%86%E3%80%82%20%E5%85%B6%E4%BB%96%E5%85%83%E7%B4%A0%EF%BC%88%E5%A6%82%E8%B6%85%E9%93%BE%E6%8E%A5%EF%BC%89%E4%B9%9F%E5%8F%AF%E4%BB%A5%E6%9C%89%E7%84%A6%E7%82%B9%EF%BC%8C%E4%B8%8D%E8%BF%87%20CSS%20%E6%B2%A1%E6%9C%89%E5%AE%9A%E4%B9%89%E5%93%AA%E4%BA%9B%E5%85%83%E7%B4%A0%E5%8F%AF%E4%BB%A5%E6%9C%89%E7%84%A6%E7%82%B9%E3%80%82大家可以试试上面两个效果,不想亲自写可以复制我的,打开就可以观察属性变化了
https://www.w3school.com.cn/cssref/pr_pseudo_focus.asp#:~:text=%3Afocus%20%E4%BC%AA%E7%B1%BB%E5%9C%A8%E5%85%83%E7%B4%A0%E8%8E%B7%E5%BE%97%E7%84%A6%E7%82%B9%E6%97%B6%E5%90%91%E5%85%83%E7%B4%A0%E6%B7%BB%E5%8A%A0%E7%89%B9%E6%AE%8A%E7%9A%84%E6%A0%B7%E5%BC%8F%E3%80%82%20%E6%B3%A8%E9%87%8A%EF%BC%9A%20IE%20%E6%B5%8F%E8%A7%88%E5%99%A8%E4%B8%8D%E6%94%AF%E6%8C%81%E6%AD%A4%E5%B1%9E%E6%80%A7%E3%80%82%20%E8%BF%99%E4%B8%AA%E4%BC%AA%E7%B1%BB%E5%BA%94%E7%94%A8%E4%BA%8E%E6%9C%89%E7%84%A6%E7%82%B9%E7%9A%84%E5%85%83%E7%B4%A0%E3%80%82,%E4%BE%8B%E5%A6%82%20HTML%20%E4%B8%AD%E4%B8%80%E4%B8%AA%E6%9C%89%E6%96%87%E6%9C%AC%E8%BE%93%E5%85%A5%E7%84%A6%E7%82%B9%E7%9A%84%E8%BE%93%E5%85%A5%E6%A1%86%EF%BC%8C%E5%85%B6%E4%B8%AD%E5%87%BA%E7%8E%B0%E4%BA%86%E6%96%87%E6%9C%AC%E8%BE%93%E5%85%A5%E5%85%89%E6%A0%87%EF%BC%9B%E4%B9%9F%E5%B0%B1%E6%98%AF%E8%AF%B4%EF%BC%8C%E5%9C%A8%E7%94%A8%E6%88%B7%E5%BC%80%E5%A7%8B%E9%94%AE%E5%85%A5%E6%97%B6%EF%BC%8C%E6%96%87%E6%9C%AC%E4%BC%9A%E8%BE%93%E5%85%A5%E5%88%B0%E8%BF%99%E4%B8%AA%E8%BE%93%E5%85%A5%E6%A1%86%E3%80%82%20%E5%85%B6%E4%BB%96%E5%85%83%E7%B4%A0%EF%BC%88%E5%A6%82%E8%B6%85%E9%93%BE%E6%8E%A5%EF%BC%89%E4%B9%9F%E5%8F%AF%E4%BB%A5%E6%9C%89%E7%84%A6%E7%82%B9%EF%BC%8C%E4%B8%8D%E8%BF%87%20CSS%20%E6%B2%A1%E6%9C%89%E5%AE%9A%E4%B9%89%E5%93%AA%E4%BA%9B%E5%85%83%E7%B4%A0%E5%8F%AF%E4%BB%A5%E6%9C%89%E7%84%A6%E7%82%B9%E3%80%82大家可以试试上面两个效果,不想亲自写可以复制我的,打开就可以观察属性变化了
<!DOCTYPE html>
<html lang="Zh-cn">
<head><title>伪类选择器</title><style>h3:hover{color: cyan;font-size: 25px;}h3:active{color:darkmagenta;font-size: 10px;}h3:focus{color: green;font-size: 30;}</style>
</head>
<body><h2>伪类选择器</h2><h3>静态伪类选择</h3><h3>动态伪类选择</h3><h3>其他伪类选择</h3>
</body>
</html>其他伪类选择
我们有时候会用到一些像列表一样的结构,比如这样
<ui><li>one</li><li>two</li><li>three</li><li>four</li><li>five</li></ui>如果我们想让它的第一个标签变色呢?该怎么选择?
有人说,那多简单啊,加个class或者id都可以
但是,当我将第一行删去,第二行就变成第一行,那此时第二行没有id,也没有class,那就不会变色,但是我要求第一行始终是我要的效果啊!
那,这个时候,就可以用我们的伪类选择器来写了,这次我们用一些平常不怎么用的选择属性
我们可以这样写,先看代码再分析
<!DOCTYPE html>
<html lang="Zh-cn">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>其他伪类选择</title><style>li:first-child{color: green;}</style>
</head>
<body><ui><li>one</li><li>two</li><li>three</li><li>four</li><li>five</li></ui>
</body>
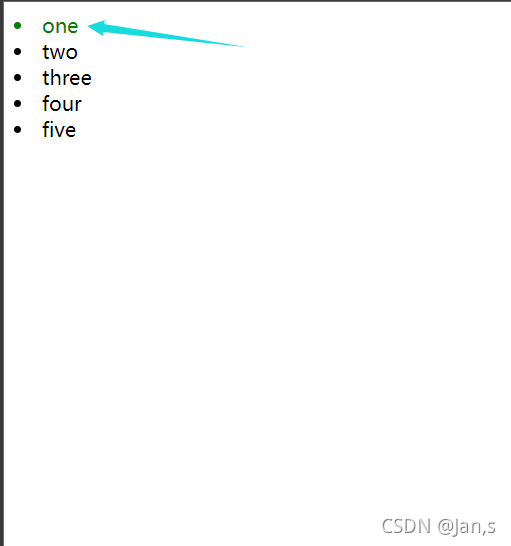
</html>这里我们使用:first-child选择li标签的第一个元素,让他变成绿色,注意了,他是始终选择第一行
我们看看效果:

这个时候,我们删掉第一行,此时第二行变成了第一行

此时,这个第一行仍然是绿色
那么有人就问了,可不可以让最后一个标签也始终有CSS的效果?当然可以!
我们使用:last-child可以达到这个效果,我这里就不做演示了,自己尝试
那既然这样也可以,又有人问了,我想让他其他行数保持属性呢?或者说我想让他单数行或者双数行改变属性呢?
当然,也可以实现,我们还要一个选择器——:nth-child()
这个选择器有一个(),这个括号是干嘛的?当然是填你要改变的行数的,比如,改变所有行数样式可以这样:nth-child(n)
改变第2行的颜色就是这样写:
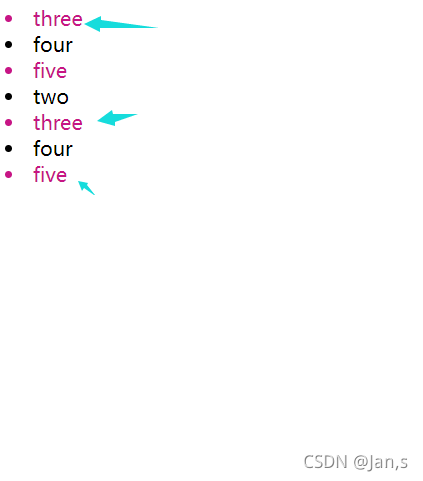
li:nth-child(2){color: mediumvioletred;}当然,既然括号里面可以指的数字,那我岂不是可以玩玩算法,我可以这样li:nth-child(2n)
还真没错,真可以,效果是这样的

那么,既然可以怎么玩,那么剩下的就自己研究吧!不过,其实选择单数双数有更简单的,不需要2n
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)
所以,这样就可以:
:nth-child(odd)
:nth-child(even)不多说,大家自己去多试试吧!
嘿嘿嘿!别以为就这样完了,我再说个让伪类选择更简单的选择
我们上面的选择都是直接选择,但是我们还有一种伪类选择,可以反选,什么是反选?就是除了我选中的,其余都执行CSS效果
这个选择器就是 li:not(),这个括号里面填需要排除的元素,比如我需要让除第一个元素,其他元素都变红色,我可以这样写
<!DOCTYPE html>
<html lang="Zh-cn">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>其他伪类选择</title><style>li:not(li:first-child){color: orangered;}</style>
</head>
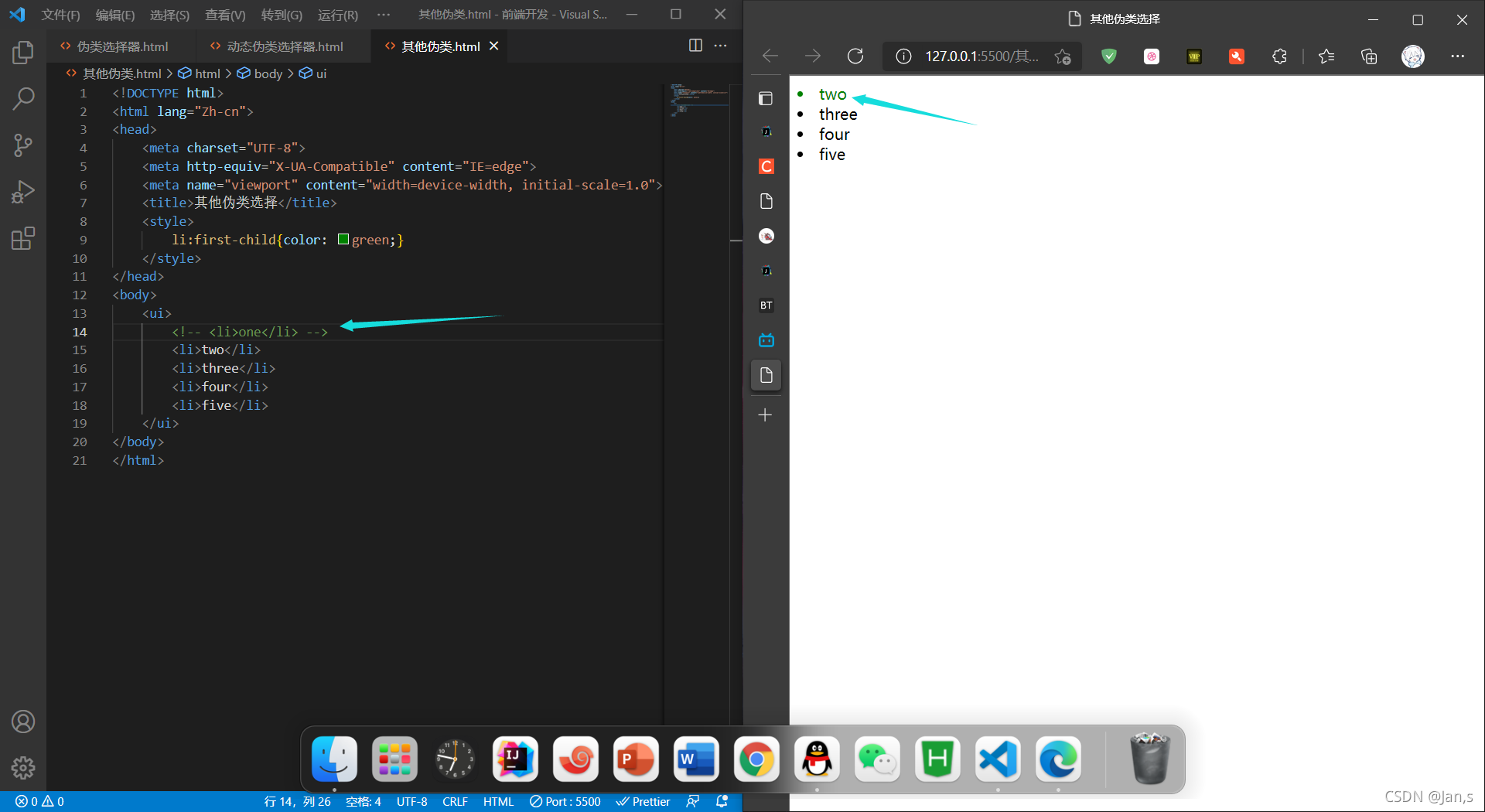
<body><ui><!-- <li>one</li> --><li>two</li><li>three</li><li>four</li><li>five</li><li>two</li><li>three</li><li>four</li><li>five</li></ui>
</body>
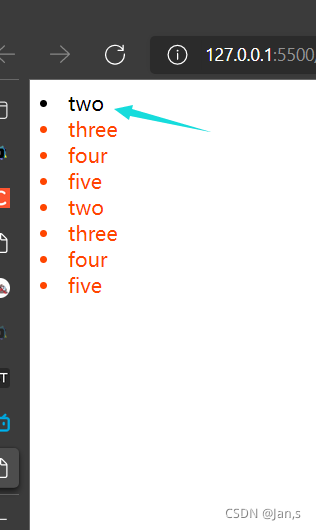
</html>这样就选择了li标签中除了li:first-child的所有元素,效果是这样的:

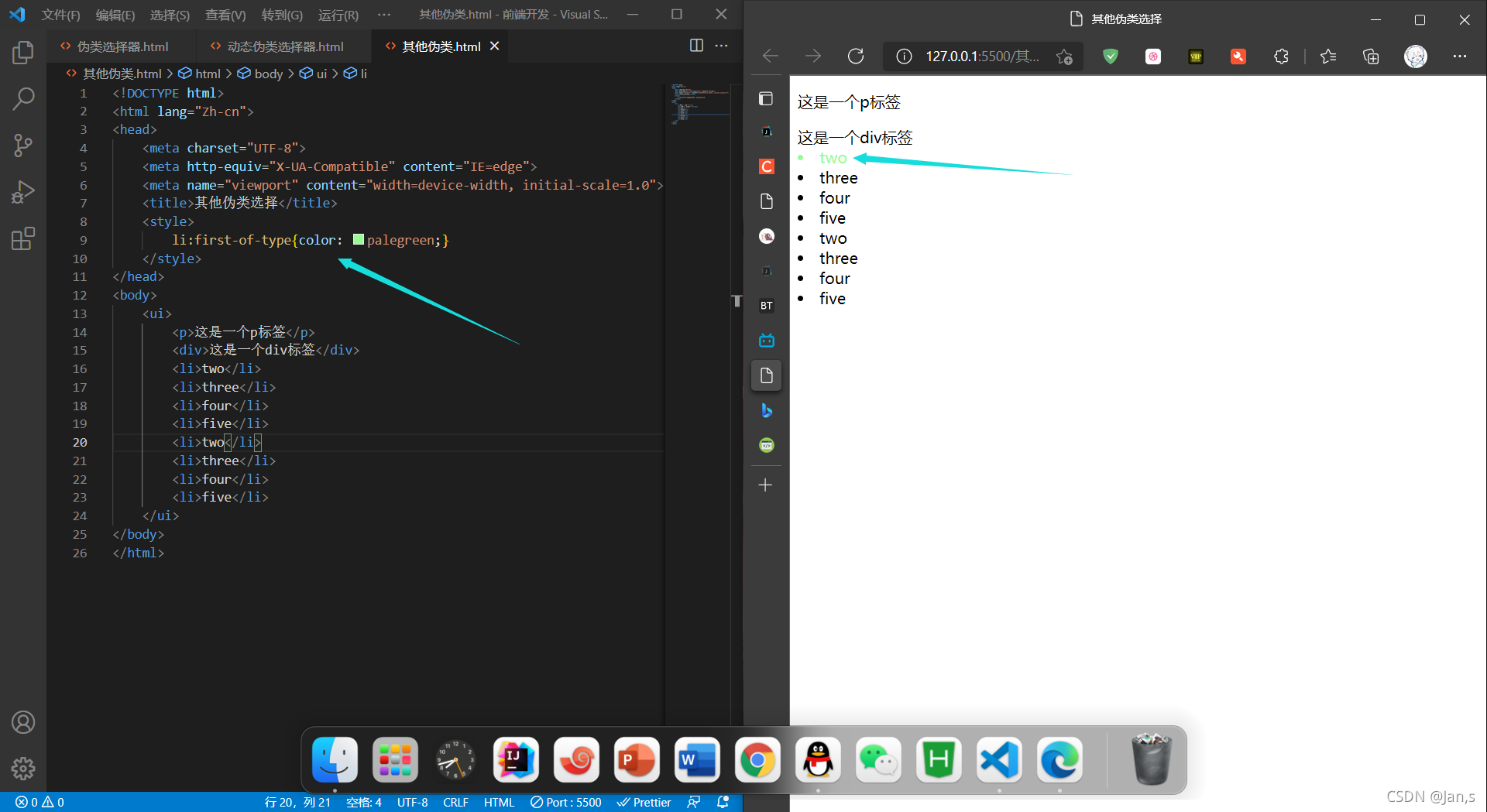
最后,你有没有发现,我这个ui、标签里面全都是li标签,所以我每次都是选择li标签,但是我要是再里面加入其他标签,他也还是只改变li标签,比如这样:

这个CSS效果没有让第一个元素变色,也没有让第一个li标签变色,像这样的情况,我们就应该用另一个选择方式——:first-of-type
这个是直接选择父元素标签内指定标签的第一个元素,这样这个CSS效果就不会像上面那个一样失效
所以,有时候写代码,发现CSS失效,可以看看是不是这个原因
好了,伪类的选择器就讲到这,下次再说一说伪元素!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Raspberry Pi 之 SenseHAT 开发笔记
SenseHAT 是 Raspberry Pi 家族的标准组件,不仅在硬件设计一与 Raspberry Pi 浑然天成,无需任何改动或添加即可完全接入 Rpi,而且在软件上也能得到 Raspbian 官方的支持,无论是 Scratch 平台还是 Python 平台都提供了完整的驱动和…...
2024/5/1 16:03:32 - 用指针的方式实现将t指向的字符串复制到s字符串的尾部
//若是t出现在s的尾部,返回1,否则0 #include<stdio.h> #include<string.h> int Copy(char s[],char t[]); int main() {char s[20];char t[10];gets(s);gets(t);int cCopy(s,t);printf("%d\n",c);return 0; } int Copy(char s[],c…...
2024/5/1 20:23:29 - 1-初识Redis
1、概念 Redis是nosql内存数据库。 (1)内存中处理,比平常数据库处理速度更快; (2)nosql,用键值对存储,支持多种数据结构,比关系型数据库处理速度更快; &a…...
2024/5/1 5:47:21 - 回溯、递归(组合)
题目:组合 给定一个无重复元素的正整数数组 candidates 和一个正整数 target ,找出 candidates 中所有可以使数字和为目标数 target 的唯一组合。 candidates 中的数字可以无限制重复被选取。如果至少一个所选数字数量不同,则两种组合是唯一…...
2024/5/1 15:45:44 - 软工-点赞和取消点赞
这是我的第一篇博客 软件工程课程设计实验-微信小程序-海大学舍 我第一次负责的部分是:对用户发布的贴子进行点赞和取消点赞功能的实现。 因为是第一次负责微信小程序,很多的代码知识都不了解,所以在之后的博客中可能会有很多的代码是从别人那…...
2024/5/1 17:39:46 - 作业:Day15 - 面向对象
定义一个狗类和一个人类: 狗拥有属性:姓名、性别和品种 拥有方法:叫唤 人类拥有属性:姓名、年龄、狗 拥有方法:遛狗 class Dog:"""狗类"""def __init__(self, dog_name, dog_gender公, …...
2024/5/1 6:59:18 - 6种运算符总结
运算符 1.算术运算符 2.赋值运算符 3.比较运算符(关系运算符)4逻辑运算符5.位运算符 6.三元运算符 1.算术运算符% 取模(取余) 自增1(前)先自增1然后在运算 先运算后取值 自增1(后)先…...
2024/5/1 8:51:41 - 【2018】输出奇偶数之和
2018:【例4.3】输出奇偶数之和 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 14012 通过数: 9083 【题目描述】 利用for循环,分别输出1∼n之间的所有奇数的和、偶数的和。 【输入】 输入nn。 【输出】 输出为一行,两个数(用一…...
2024/5/1 14:24:01 - 纯净版Spring Boot的创建(无比详细版)
1.首先,打开我们的IDear创建一个项目 2.到达这个页面以后,我们是可以选择需要使用的脚手架的,但是我们今天要创建的是纯净版的,所以我们在这个页面什么都不需要选择,看个人需求是否使用脚手架 3. 4.然后,我们就创建好了spring boot的纯净版了,接下来我们需要做的就是导依赖 现…...
2024/5/1 9:11:21 - ES6学习-----Genrator函数的语法
...
2024/5/1 19:49:09 - Tableau习题2:折线图,环形图
作业要求: 使用“豆瓣电影数据.xlsx”文件,完成以下作业; 1、制作电影数量折线图(以此命名),横轴为时间,排除2016年的数据,显示标签,标记出最大值信息,将标…...
2024/5/1 14:50:33 - appium inspector 连接手机报错 The JAVA_HOME environment variable must be set
链接手机的过程中,appium server 报错: The JAVA_HOME environment variable must be set for Android Tools to work properly 检查环境变量中设置过了: 解决方法如下: 这里点开,手工设置下环境变量路径:…...
2024/5/1 10:19:36 - 【Vue2.0】—事件处理和事件修饰符(二)
【Vue2.0】—事件处理和事件修饰符(二) <div id"root"><h2>{{name}},加油!</h2><!-- 阻止默认事件 --><a click.prevent"showInfo" href"https:www.baidu.com">点我…...
2024/4/30 10:03:38 - vue 全屏功能组件(screenfull)的使用
在顶部的工具栏中补充一个按钮,点它之后进行全屏展示。为了方便复用功能,把它注册成一个全局组件 1 创建组件 <template><!-- 放置一个图标 --><div style"display:inline-block"><svg-icon icon-class"fullscreen…...
2024/5/1 13:24:43 - python with的用法
前言 有一些任务,可能事先需要设置,事后做清理工作。对于这种场景,Python的with语句提供了一种非常方便的处理方式。一个很好的例子是文件处理,你需要获取一个文件句柄,从文件中读取数据,然后关闭文件句柄…...
2024/4/15 11:41:07 - k8s-v1.20安装metrics-server
k8s-metrics官网地址: https://github.com/kubernetes-sigs/metrics-server/ 下载yaml文件 https://github.com/kubernetes-sigs/metrics-server/releases/latest/download/components.yaml [rootk82 metrics-server]# cat components.yaml apiVersion: v1 k…...
2024/4/15 11:41:12 - ubuntu18.04配置realsenseD455的ros-melodic环境
前提是先安装好realsense的驱动,也就是终端输入: realsense-viewer 可以打开相机的图像。 之后输入apt search melodic-realsense2 然后将找到的3个库都安装了就好了 sudo aptitude install ros-melodic-realsense2-camerasudo aptitude install ros-m…...
2024/4/20 1:48:14 - 元素分类、基线对齐、元素类型转换
html零基础必看——html入门,编程就是如此简单 第五章:元素类型(标签分类)前言一、块级元素1.常见块级元素2.块级元素特征二、行内元素1.常见行内元素2.行内元素特征三、行内块元素1.常见行内块元素2.行内块元素特征3.解决行内块元…...
2024/4/15 11:40:37 - openssl gmssl sm3 sm4
SM3 是国密摘要算法 openssl 中使用方法如下 $echo "httpfsfgsfgfgsgsfs" > test.dat $openssl dgst -SM3 test.dat $SM3(test.dat) ebf5e0f6e101a9320fab11365fb23f69a5c65968302635a7bdf2a0392f5463a5gmssl 中使用方法如下 $ gmssl sm3 <yourfile> S…...
2024/4/20 6:32:37 - c#使用线程报错System.InvalidOperationException:“线程间操作无效: 从不是创建控件...的线程访问它
解决方法: Thread thread new Thread(() > {Control.CheckForIllegalCrossThreadCalls false;//添加此行代码 }); thread.Start();...
2024/4/17 22:25:26
最新文章
- Halcon是啥
Halcon是德国MVTec公司开发的一套完善的标准的机器视觉算法包,它拥有应用广泛的机器视觉集成开发环境。Halcon提供了一套丰富的图像处理和机器视觉算法,可以在各种工业应用中进行图像分析、目标检测、测量、定位、识别等任务。它的核心功能包括图像处理、…...
2024/5/1 20:51:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 论文阅读AI工具链
文献检索 可以利用智谱清言来生成合适的文献检索式,并根据需要不断调整。 谷歌学术 在Google Scholar中进行检索时,您可以使用类似的逻辑来构建您的搜索式,但是语法会有所不同。Google Scholar的搜索框接受普通的文本搜索,但是…...
2024/5/1 13:38:40 - Jenkins 使用 Description Setter
想要的效果如图: 在打包完成之后直接在构件历史的部分展示出来构建的docker镜像名,这样就不需要去找日志了。 首先安装插件 Description Setter, 如何安装就不在此赘述了。 安装完成之后,在构件后操作选项添加一个流程, 有两个字段: regular expressi…...
2024/5/1 4:32:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
