HTTP系列-报文篇

1. HTTP报文概念
概念:是HTTP通信中的基本单位,由8位组字节流组成。
2. HTTP报文整体结构
整体结构:报文首部 + 空行 + 报文实体
有些地方会写为(这样也可以):起始行 + 首部字段 + 空行 + 报文实体
(首部也就是头部)
另外对于请求报文和响应报文,它们主要是报文首部不同:
请求报文:

真实例子:

响应报文:

真实例子:

3. HTTP报文组成
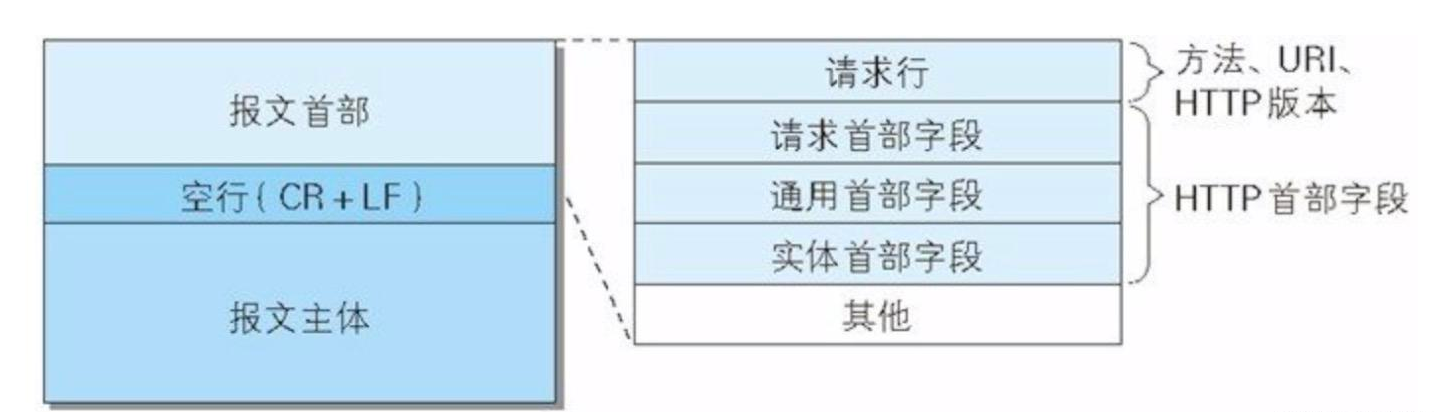
上面👆介绍了一下HTTP报文的整体结构,这里主要是做一下细分。
HTTP报文的整体是:报文首部 + 空行 + 报文实体
不过因为:报文首部 = 起始行 + 首部字段,其实起始行也挺重要的,所以我就分为两部分说了。
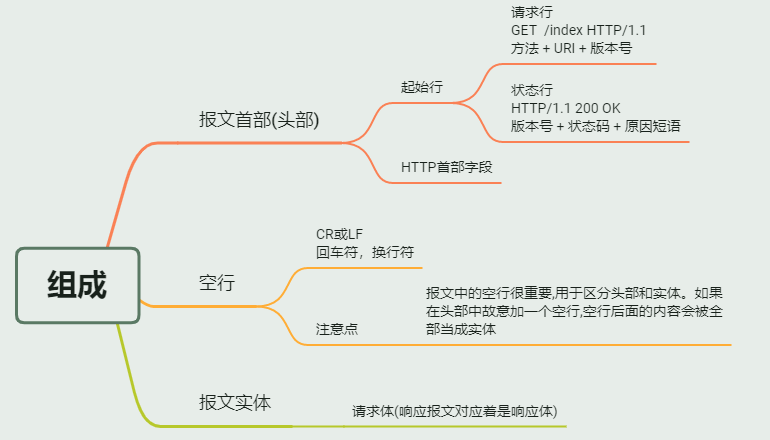
大家记住这张图就可以了:

3.1 起始行
请求报文中叫:请求行
由:方法 + URI + 版本号 组成
例:GET index.html HTTP/1.1
真实例子可以看上面👆HTTP整体报文那张图。
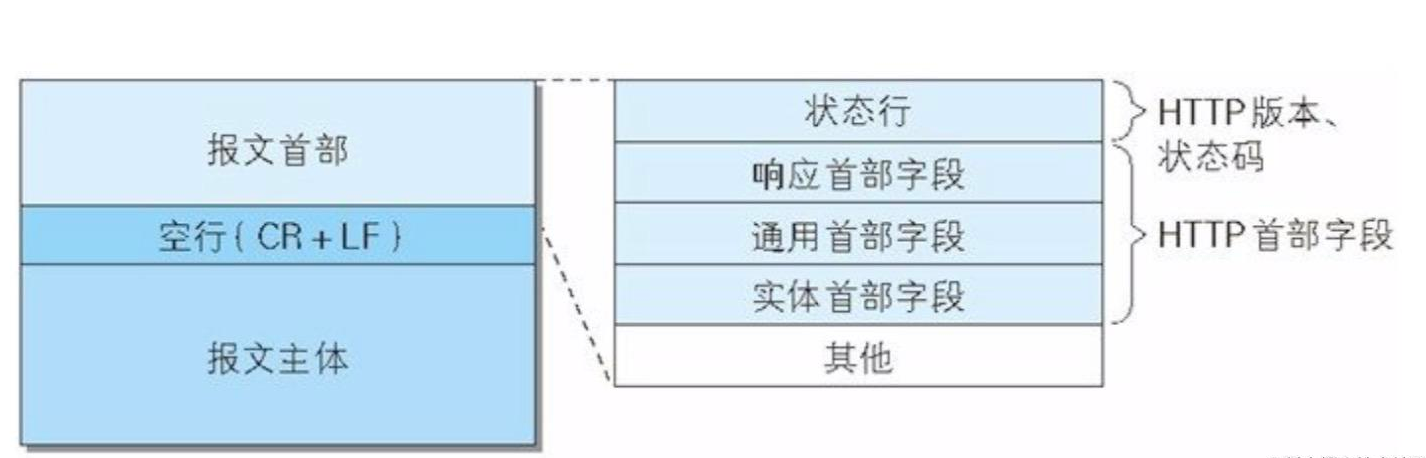
响应报文中叫:状态行
由:版本号 + 状态码 + 原因短语
例:HTTP/1.1 200 OK
(这个原因短语就是之前学习HTTP状态码每个状态码对应的英文单词,比如404 Not Found)
3.2 首部字段
在第四节中细讲。
3.3 空行
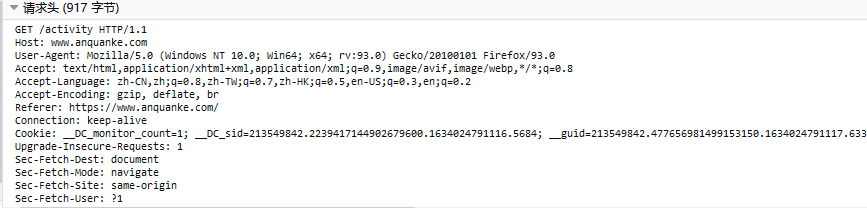
空行:也就是CR(回车符) 或 LF(换行符),它的作用就是用来区分头部和实体。
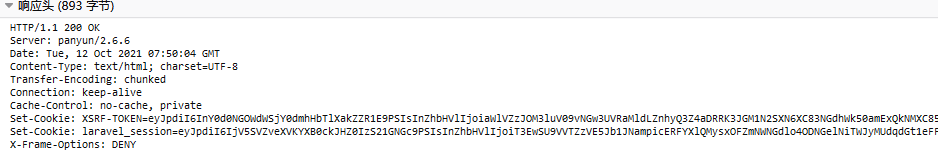
例如下面这个实例:

在Connection: keep-alive下面就有一个换行符。
注意点:
如果在头部中故意加一个空行,空行后面的内容会被全部当成实体
3.4 报文实体
报文实体也就是具体请求和响应的数据了,就是我们俗说的body。
请求报文中叫:请求体
响应报文中叫:响应体
4. HTTP首部字段
(HTTP报文中最繁琐的就是首部字段了,也就是我们经常在network上看到的那么一大串的配置)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IMLlMH2P-1635760613654)(C:\Users\hirak0\AppData\Roaming\Typora\typora-user-images\image-20211012155937701.png)]
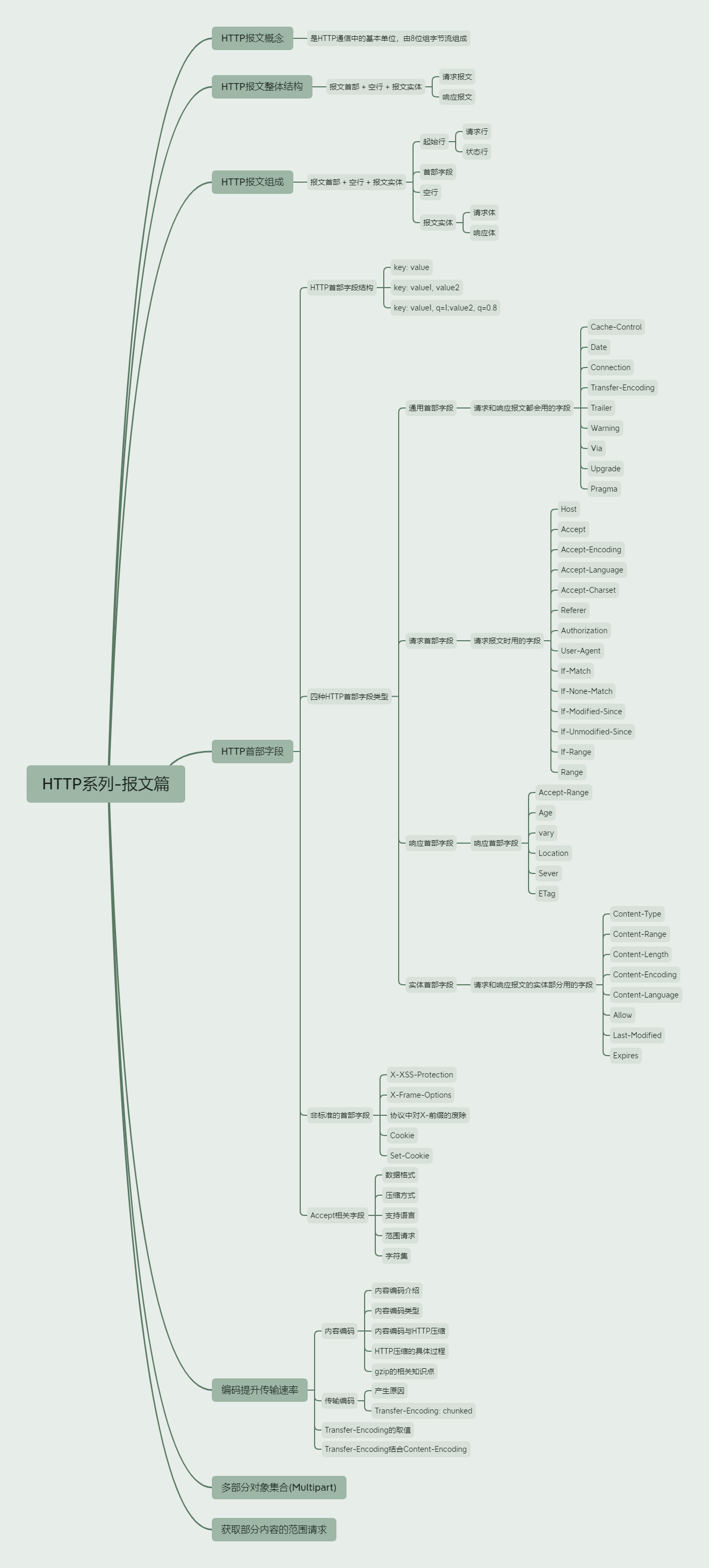
HTTP首部字段我会从这几个方面来讲解:
- HTTP首部字段结构
- 四种HTTP首部字段类型
- 非标准的首部字段
- Accept相关字段
4.1 HTTP首部字段结构
- 首先基本结构是:
由:key: value
例子:Content-Type: text/html
- 多个字段值用
,号连接:
由:key: value1, value2
例:Keep-Alive: timeout=15, max=100
- 若是字段值有可选参数且是多个则用
;号连接:
由:key: value1, q=1;value2, q=0.8
例:Accept: text/html, q=1; application/xml, q=0.8
- 若是首部字段重复不同的浏览器有不同的处理结果,有些浏览器会优先处理第一次出现的首部字段,而有些则先处理最后出现的首部字段
4.2 四种HTTP首部字段类型
首部字段从类型上来说,有四种:
- 通用首部字段(General Header Fields):请求和响应报文都会用的字段
- 请求首部字段(Request Header Fields):请求报文时用的字段
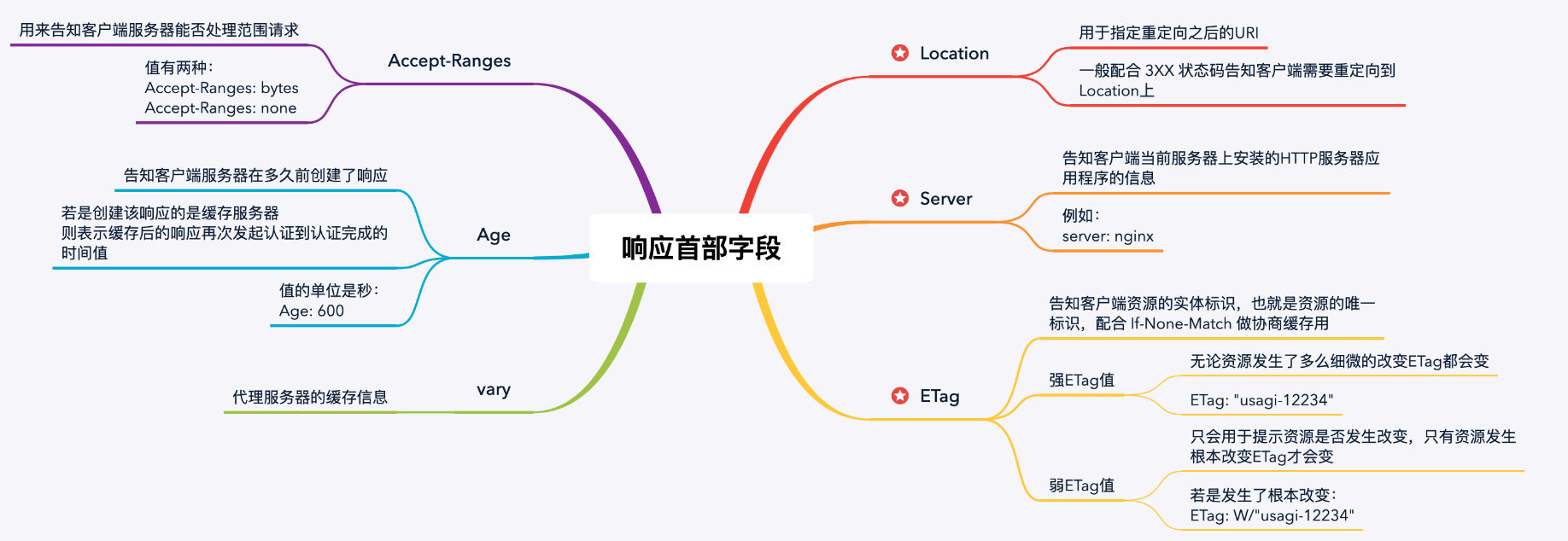
- 响应首部字段(Response Header Fields):响应报文时用的字段
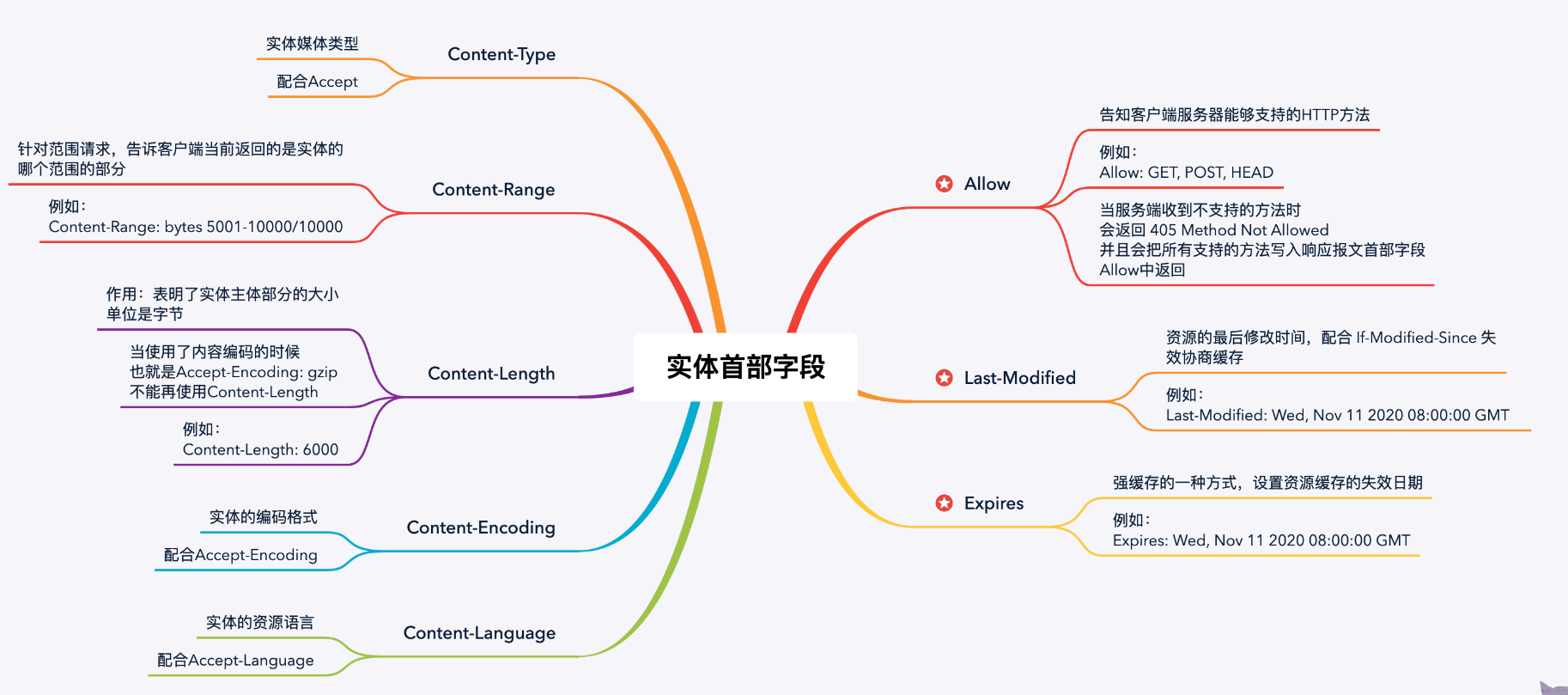
- 实体首部字段(Entity Header Fields):请求和响应报文的实体部分用的字段
而每一种类型下面又有很多字段,可能一下要记这么多也比较难,所以面试时能尽量把自己知道的说出来就可以了,让面试官知道对于一些重要的字段你还是有了解的。
以下我列举了一些,不过标了星号的可是重点哦。
通用首部字段

这边有一个需要注意的点:
Connection首部字段有一个值是keep-alive,表示开启持久连接。
而其实还有一个首部字段也叫Keep-Alive,允许消息发送者暗示连接的状态,还可以用来设置超时时长和最大请求数。
对于这个Keep-Alive首部字段,有两个参数:
timeout:指定了一个空闲连接需要保持打开状态的最小时长(以秒为单位)。需要注意的是,如果没有在传输层设置 keep-alive TCP message 的话,大于 TCP 层面的超时设置会被忽略。max:在连接关闭之前,在此连接可以发送的请求的最大值。在非管道连接中,除了 0 以外,这个值是被忽略的,因为需要在紧跟着的响应中发送新一次的请求。HTTP 管道连接则可以用它来限制管道的使用。
案例🌰:
HTTP/1.1 200 OK
Connection: Keep-Alive
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
Date: Thu, 11 Aug 2016 15:23:13 GMT
Keep-Alive: timeout=5, max=1000
Last-Modified: Mon, 25 Jul 2016 04:32:39 GMT
Server: Apache(body)
需要将 The Connection 首部的值设置为 “keep-alive” 这个首部才有意义。同时需要注意的是,在HTTP/2 协议中, Connection 和 Keep-Alive 是被忽略的;在其中采用其他机制来进行连接管理。
请求首部字段

响应首部字段

实体首部字段

4.3 非标准的首部字段
因为HTTP首部字段是可以自行扩展的,所以在Web服务器和浏览器的应用上,出现了一些非标准的首部字段。
有这么一些:

4.4 Accept相关字段
还有一个比较重要的点就是几种Accept相关的首部字段。
权重
当有多个字段值的时候,可以指定字段 q 来作为权重,权重范围 0~1。
例如:
Accept: text/html, q=1; application/xml, q=0.8
五种类别
(图中的序号并无优先级的意思,只是单纯的作为标记)

需要注意的是:
If-Range 和 Range以及 Accept-Ranges 和 Content-Range
这四个字段只有Accept-Ranges是有s的。
5. 编码提升传输速率
对于「编码提升传输速率」,我主要是将它分为了两部分讲解:
- 内容编码
- 传输编码
首先说下两者的区别吧:
内容编码通常用于对实体内容进行压缩编码,目的是优化传输,例如用 gzip 压缩文本文件,能大幅减小体积。且它通常是有选择性的,例如jpg、png这类文件一般不开启,因为图片格式已经是高度压缩过的,再压一遍没什么效果不说还浪费 CPU。传输编码则是用来改变报文格式,通常在头部加入Transfer-Encoding: chunked,实现分块编码。
相同点:
- 都是作用在实体主体上的可逆变换。这句话的意思是说:例如服务器使用了
gzip压缩了原始的响应体然后发送给浏览器,浏览器在得到之后可以对这个被压缩的响应体进行解码得到原始内容。
5.1 内容编码
内容编码介绍
内容编码表示HTTP应用程序有时在发送请求之前需要对内容进行编码,例如我们常听见的通过Content-Encoding来指定内容的压缩方式,通过Content-Length来指定文件大小。
内容编码的具体过程主要是:
- 服务器生成原始响应报文,其中有原始的
Content-Type和Content-Length首部字段 - 接着将原始的响应报文经过
内容编码服务器创建编码后的报文。这个编码后的报文同样有Content-Type和Content-Length两个字段,只不过Content-Length是有可能变的,例如主体经过了压缩,那么它的值肯定就变小了。 - 除了上述两个字段,还会在编码后的报文中增加
Content-Encoding首部,这样收到的应用程序就可以进行解码了。 - 接收程序收到编码后的报文再进行解码,获得原始报文。
(具体过程可以看后面的HTTP压缩的具体过程,与此情况大同小异)
内容编码类型
HTTP定义了一些标准的内容编码类型,主要是由Content-Encoding和Accept-Encoding首部字段来进行控制。
内容编码类型的不同,实际上是使用了不同的算法,例如gzip算法、deflate算法。而标示需要使用哪种算法来进行内容编码,则需要用到内容编码代号,也就是Content-Encoding的值,例如:
Content-Encoding: gzip
主要是有这么几种内容编码代号:
- gzip:实体采用GUN zip 编码
- compress:实体采用Unix的文件压缩程序
- deflate:实体使用zlib的格式压缩
- identity:不对实体进行编码。当没有
Content-Encoding首部的时候,就默认这种情况
补充:
- br:实体采用Brotli算法编码
注意⚠️:
-
Content-Encoding是在响应报文中定义的首部,用于告诉浏览器我采用了哪种编码方式,你得按这种编码方式来进行解析。 -
Accept-Encoding是在请求报文中定义的首部,用于告诉服务器我支持哪些编码方式,你可以按这些编码方式来进行编码然后传输给我。 -
另外,如果HTTP请求中没有
Accept-Encoding首部的话,服务器就会假设客户端能够接受任何编码方式,也就是等价于Accept-Encoding: *这种情况。 -
gzip压缩方式使用最为广泛,而brotli是一种比Gzip压缩率更高的算法,编码代号为br。在兼容性上br已经支持了大部分的浏览器,不过br压缩只能在HTTPS中生效,因为在HTTP请求中request header里的Accept-Encoding是没有br这个选项的。
内容编码与HTTP压缩
HTTP压缩,在HTTP协议中,其实是内容编码的一种。
因为内容编码的类型会有很多种,而使用一些特定编码类型,例如gzip,就能实现对内容(body)进行压缩,
这样可以有助于减少传输实体的时间。
也可以使用其他的编码把内容搅乱或加密,以此来防止未授权的第三方看到文档的内容。
所以我们说HTTP压缩,其实就是HTTP内容编码的一种。
HTTP压缩的具体过程
HTTP压缩是指: Web服务器和浏览器之间压缩传输的文本内容的方法。
HTTP采用通用的压缩算法,比如gzip来压缩html,javascript, CSS文件。 能大大减少网络传输的数据量,提高了用户显示网页的速度。
既然HTTP压缩是内容编码的一种,那么它的压缩过程其实也就是遵循了内容编码的过程。
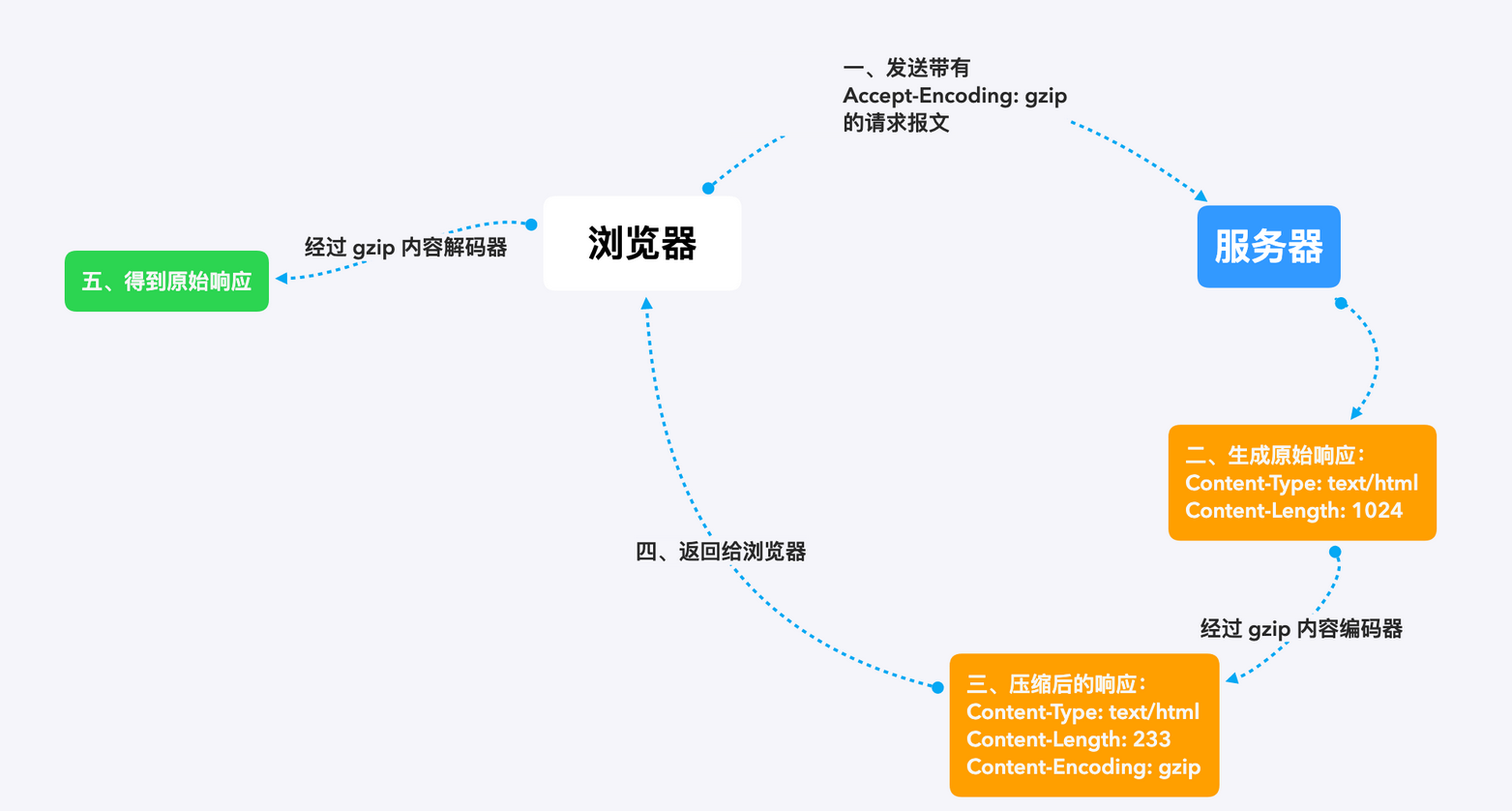
在此,我们以Accept-Encoding: gzip为例,也就是gzip压缩:
- 浏览器发送HTTP请求给服务器,并且请求报文中带有
Accept-Encoding: gzip首部字段(告诉服务器,浏览器支持gzip压缩) - 服务器在接受到请求之后,首先生成原始的响应,其中原始的响应中有:
Content-Type和Content-Length - 接着通过
gzip内容编码器进行编码,编码后请求的header中有Content-Type和Content-Length,还新增了Content-Encoding: gzip,并且把此请求发送给浏览器 - 浏览器在接受到请求后,根据
Content-Encoding: gzip来对请求进行解码,这里应该也有一个gzip内容解码器,然后得到原始的响应。
让我们来看张图:

可以看到,在这里原始响应虽然被压缩过了,但是后面还是能经过解码器转为原始内容,所以这就是前面提到的可逆变换。
gzip的相关知识点
gzip, compress, 以及deflate编码都是无损压缩算法,用于减少传输报文的大小,不会导致信息损失。 其中gzip通常效率最高, 使用最为广泛。
压缩的好处
HTTP压缩对纯文本可以压缩至原内容的40%, 从而节省了60%的数据传输。
gzip的缺点
- 内容编码和内容的具体格式细节紧密相关,使用
gzip压缩文本文件非常合适,但png、gif、jpg、jpeg这类图片文件并不推荐使用gzip压缩(svg是个例外),首先经过压缩后的图片文件gzip能压缩的空间很小。事实上,添加标头,压缩字典,并校验响应体可能会让它更大。 - 压缩本身是需要耗费时间,我们可以理解为我们是以服务器压缩的时间开销和CPU开销为代价,省下了一些传输过程中的时间开销。
(来源:前端性能优化gzip初探(补充gzip压缩使用算法brotli压缩的相关介绍))
gzip是如何压缩的
简单来说, gzip压缩是在一个文本文件中找出类似的字符串, 并临时替换他们,使整个文件变小。这种形式的压缩对Web来说非常适合, 因为HTML和CSS文件通常包含大量的重复的字符串,例如空格,标签。
Request可以压缩吗?
浏览器是不会对Request压缩的。 但是一些HTTP程序在发送Request时,会对其进行编码。
5.2 传输编码
产生原因
在非长连接的情况下浏览器可以通过连接是否关闭来界定请求或者响应的边界;而对于建立了长连接的情况,也就是设置了Connection: keep-alive这个头部,浏览器没法判断这次的数据是否传输完了,这时候就得计算实体的长度,并通过头部告诉浏览器,也就是使用Content-Length这个首部字段。
Content-Length如果比实际的长度短,就会造成内容被截断,甚至会影响下一次的请求;如果比实际的长度长,则会造成pending,这个请求一直在等待中直到超时。(但是在HTTP/1.0中由于长连接并未被标准化,所以这个字段可有可无)
因此Content-Length的计算显的尤为重要,它必须真实的反应实体长度。但又由于很多时候实体长度并没有那么容易获得,例如实体来自于网络文件,或者由动态语言生成。而这时候如果需要等待Content-Length的计算的话,无疑会影响到TTFB(Time To First Byte),也就是从客户端发出请求到收到响应的第一个字节所花费的时间。越短的TTFB则能让用户更早的看到页面内容,体验越好。
所以这就是Transfer-Encoding产生的原因,它解决了:不依赖头部的长度信息,也能知道实体的边界。
Transfer-Encoding: chunked
是不是感觉上面那句话不好理解呢?
呆呆这里来举个例子🌰。
没有Transfer-Encoding:
没有Transfer-Encoding的时候,服务器在传输给浏览器数据的时候可能是这样的:
require('net').createServer(function(sock) {sock.on('data', function(data) {sock.write('HTTP/1.1 200 OK\r\n');sock.write('Content-Length: 9\r\n');sock.write('\r\n');sock.write('lindaidai');});
}).listen(8080, '127.0.0.1');
浏览器接收到数据之后就能通过Content-Length与实体长度做一个比对,判定数据是否传输完成。
但这样在传输大量数据的时候,复杂的计算Content-Length就可能会影响前面提到的TTFB。
设置Transfer-Encoding: chunked:
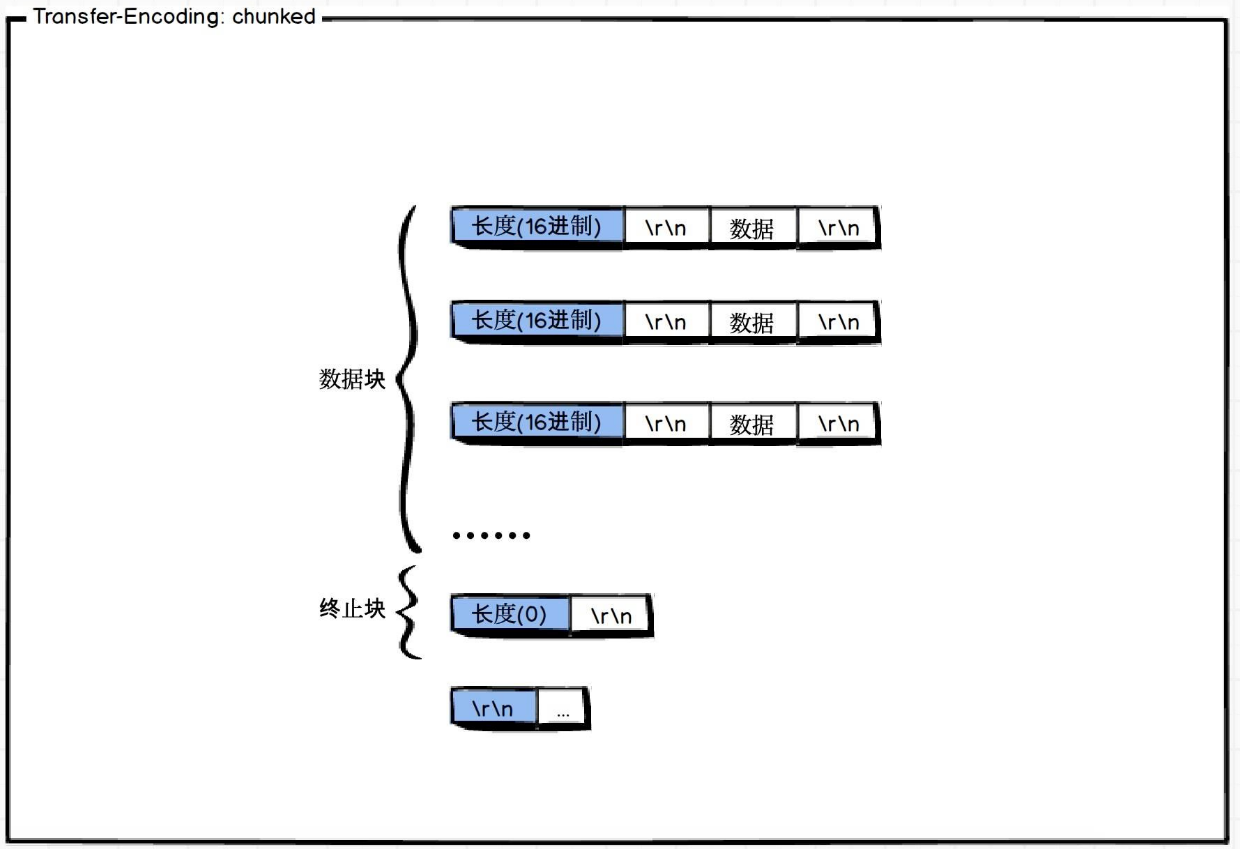
设置了此首部之后,表明这是一次分块传输,可以将报文实体改为用一系列分块来传输:
require('net').createServer(function(sock) {sock.on('data', function(data) {sock.write('HTTP/1.1 200 OK\r\n');sock.write('Transfer-Encoding: chunked\r\n');sock.write('\r\n');sock.write('a\r\n');sock.write('0123456789\r\n');sock.write('6\r\n');sock.write('daidai\r\n');sock.write('0\r\n');sock.write('\r\n');});
}).listen(8080, '127.0.0.1');
这次的传输有以下几个特点:
- 每个分块会有两部分内容:十六进制的长度和数据(例如
a\r\n表示的就是长度为10,因为a是十六进制中的10;后面的0123456789就表示数据) - 长度值独占一行,长度不包括它结尾的
CRLF(\r\n),也不包括分块数据结尾的CRLF。 - 最后一个分块的长度值必须是
0,且对应分块数据没有内容,它表示的是实体结束。
网上有张图呆呆觉得特别好,借用一下,哈哈😄:

(图片来源:用了这么久HTTP, 你是否了解Content-Length和Transfer-Encoding ?)
可以看到,通过设置Transfer-Encoding: chunked,这种简单的分块策略就能解决前面提到的那个问题。
使用场景:
所以在使用场景上,我认为主要有:
- 传输大量数据的时候
- 配合
压缩编码来进行传输(5.4里会提到)
5.3 Transfer-Encoding的取值
历史上 Transfer-Encoding 可以有多种取值,为此还引入了一个名为 TE 的头部用来协商采用何种传输编码。但是最新的HTTP规范里,只定义了一种传输编码:分块编码(chunked)。
5.4 Transfer-Encoding结合Content-Encoding
通过前面的介绍,我们知道了:
Transfer-Encoding: chunked表明分块传输Content-Encoding: gzip表明使用gzip压缩传输
二者经常会结合来用,其实就是针对进行了内容编码(压缩)的内容再进行传输编码(分块)。
例如如下:
GET /index.html HTTP/1.1
Host: lindaidai.com
Accept-Encoding: gzipHTTP/1.1 200 OK
Server: nginx/1.10.2
Date: Mon, 25 May 2020 07:36:22 GMT
Content-Type: text/html
Transfer-Encoding: chunked
Connection: keep-alive
Content-Encoding: gzipdsf
�H���W(�/�I�J0
6. 多部分对象集合(Multipart)
HTTP协议中采纳了多部分对象集合(Multipart),发送的一份报文主体内可含有多类型实体。通常是在图片或文本文件等上传时使用。
多部分对象集合包含的对象如下:
multipart/form-data:在Web表单文件上传时使用。
multipart/byteranges:状态码206(Partial Content, 部分内容)响应报文包含了多个范围的内容时使用。
例如:
Content-Type: multipart/form-data; boundary=AaB03x--AaB03x
Content-Disposition: form-data; name="field1"--AaB03x
Content-Disposition: form-data; name="pics";
filename="file1.txt"
Content-Type: text/plain...(file1.txt的数据)...
--AaB03x--
注意⚠️:
- 在HTTP报文中使用多部分对象集合时,需要在首部字段里加上
Content-Type。 - 使用
boundary字符串来划分多部分对象集合指明的各类实体。 - 在boundary字符串指定的各个实体的起始行之前插入
"--"标记,而在多部分对象集合对应的字符串的最后插入"–"标记作为结束。
7. 获取部分内容的范围请求
概念:
可以指定下载实体范围,也就是说在一次请求内可以不加载整个的实体,而是只加载实体中的一部分。
如何实现?
例如有一个10000字节的实体,可以只请求5001 ~ 10000字节内的资源。
-
请求报文首部字段
Range来指定byte范围If-Range: 'userage-12234' Range: bytes=5001-10000 -
响应报文使用
Content-Range告诉客户端此次的请求范围:HTTP/1.1 206 Partial Content Accept-Ranges: bytes Content-Range: bytes 5001-10000/10000若是无法处理的话,则返回
200 OK以及整个资源。
需要注意的点⚠️:
-
一般要配合
If-Range来用,它告知服务器如果If-Range的值(ETag或者最后修改时间)的值和服务器资源ETage或者时间一致则作为范围请求处理,也就是返回Range字段中的部分资源;否则就返回整个资源。 -
If-Range和Range以及Accept-Ranges和Content-Range这四个字段只有
Accept-Ranges是有s的。
案例🌰:
可以来一个案例看看:
请求:
<!-- 请求 -->
GET /me.jpg HTTP/1.1
Host: lindaidai.com
Range: bytes=5001-10000<!-- 响应 -->
HTTP/1.1 206 Partial Content
Data: Mon, 25 May 2020 12:56:52 GMT
Content-Range: bytes 5001-10000/10000
Content-Length: 5000
Content-Type: image/jpeg
参考文章
- 前端性能优化gzip初探(补充gzip压缩使用算法brotli压缩的相关介绍)
- 图解HTTP:发送多种数据的多部分对象集合
- 用了这么久HTTP, 你是否了解Content-Length和Transfer-Encoding ?
- HTTP 协议中的 Transfer-Encoding
- 《图解HTTP》
- 《HTTP权威指南》
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- PTA函数
本题要求实现符号函数sign(x)。 函数接口定义: int sign( int x ); 其中x是用户传入的整型参数。符号函数的定义为:若x大于0,sign(x) 1;若x等于0,sign(x) 0;否则,sign(x) −1。 裁判测试…...
2024/4/15 11:58:27 - 对UVCCamera的改进----解决某些设备无法识别摄像头等bug
UVCCamera是基于安卓的一个USB外接摄像头调用项目,该项目允许安卓设备在不需要root的情况下打开外接USB摄像头进行预览,获取视频帧. 最近在基于UVCCamera适配一款设备的时候出现了问题:该设备始终无法打开一款摄像头(项目必须要适配这款摄像头),作为对比,我的安卓手机就没有任…...
2024/4/15 11:58:27 - 蓝牙定位系统有什么优势
发电、供电、石油化工、钢铁冶金行业为生产设备密集型企业,生产现场错综复杂,稍有不慎便会发生危险;建筑工地现场施工作业中,存在着人员流动性大、现场状况杂乱、安全隐患难以察觉等问题;工厂安全管理混乱,…...
2024/4/15 11:58:47 - 基础入门-数据包扩展
基础入门-数据包扩展 网站解析对应 简要网站搭建过程 涉及到的攻击层面 源码、搭建平台、系统、网络层等 涉及到的安全问题 目录、敏感文件、弱口令、IP及域名等 HTTP/S数据包 浏览器直接访问服务器 Request请求数据包 • 请求行:请求类型/请求资源路径、协议…...
2024/4/15 11:58:42 - <2021SC@SDUSC> 开源游戏引擎 Overload 代码模块分析 之 OvTools(五)—— Utils(中)
<2021SCSDUSC> 开源游戏引擎 Overload 代码模块分析 之 OvTools(五)—— Utils(中) 目录前言分析1、ReferenceOrValue1.1 ReferenceOrValue 类1.1.1 头文件1.1.2 主体代码2、SizeConverter2.1 SizeConverte…...
2024/4/15 11:59:33 - 再创数字金融新高度,孙宇晨和波场TRON的宏伟蓝图
10月21日,波场TRON创始人孙宇晨通过推特公开表示,将迎来人生第一次“敲钟”,其作为最大战略股东的美国加密投资基金Valkyrie Investments,在众多知名基金公司比特币ETF的角逐中胜出,通过了美国证监会(SEC&a…...
2024/4/6 22:40:03 - css 样式 子选择器
样式控制时,利用标签下包含子标签的方式,会导致只要父标签下的能找到的子标签的话,样式都会生效,可能是孙子或者重孙级别,怎样只控制只是儿子级别的样式控制呢?这时候就需要子选择器,标签之间用…...
2024/4/18 16:49:36 - 超详细讲解-十大经典排序算法-未完
文章目录0. 排序算法介绍0.1 内部排序和外部排序0.2 比较排序和非比较排序0.3 稳定排序和非稳定排序1. 冒泡排序1.1 冒泡排序的思想1.2 冒泡排序的算法步骤1.3 冒泡排序的代码1.4 冒泡排序的复杂度分析1.5 冒泡排序的稳定性分析2. 选择排序3. 插入排序4. 希尔排序5. 归并排序6.…...
2024/4/19 8:40:35 - Traceroute in OpenFlow based SDN
Traceroute是一个非常便利的网络诊断工具。它可以输出以下三个内容: 1 网络数据包的从源地址到目的地址的整个传输路径。 2 传输路径上的路由设备的信息(IP地址或者hostname) 3 网络数据包在路由设备间的延时(Latency࿰…...
2024/4/15 11:59:33 - 【C++学习总结2-6】类和对象(封装)—— 重载
1. 函数重载 编译器是没有办法通过返回值来确认调用的是哪个函数的。 代码: #include<iostream> using namespace std;int func(int x) {return 2 * x; }double func(double x) {return x * x; }int func(int x, int y) {return x * y; }int main() {cout &…...
2024/4/22 17:59:09 - ROS2入门教程-windows安装ROS2
ROS2入门教程-windows安装ROS2 ROS2入门教程-windows安装ROS2 说明: 介绍怎么在Windows系统下安装ROS2 系统要求 建议使用win 10系统 安装ROS2的前提准备 1.安装Chocolatey Chocolatey的相关下载链接:https://chocolatey.org/ 2.通过 Chocolatey 安…...
2024/4/15 11:59:43 - 微信公众号用户与网站用户的绑定方案
微信公众号用户与网站用户的绑定方案 - 简书 微信公众号用户与网站用户的绑定-登陆公众号时获取openid(二)_136.la 微信公众号开发中的用户账号绑定 - huonan - 博客园...
2024/4/6 22:40:01 - OpenH264编译与使用总结
1. 缘起 公司项目原先使用的是x264编码,在竖屏编码时存在效率低问题。听说开源项目openH264编码效率挺高,因此需要编译后测试下编码效率是否符合要求。 openh264 githu地址:GitHub - cisco/openh264: Open Source H.264 Codec 项目介绍&#…...
2024/4/17 6:42:07 - Uibot 鼠标
点击目标 移动到目标上 就是悬停 模拟点击 模拟鼠标单击的动作 模拟移动 将鼠标移动打指定位置上去 通过坐标 获取鼠标位置 获得光标在屏幕上的位置,得到的值是一个字典如下图所示。 等待光标空闲 等待鼠标空闲状态后进行下一步操作,可以设置等待时间…...
2024/4/15 11:59:23 - win11安装安卓子系统
win11安装安卓子系统 一、win11系统安装前设置: 1、wini 打开设置,进入:应用->可选功能,点击相关设置 Hyper-v打勾 虚拟平台 打勾,确定 重启电脑 重启的时候顺带检查BIOS的虚拟化是否开启Intel为VT, AMD为SVM …...
2024/4/18 18:17:40 - 数据结构(Java)——No3.Map接口
Map接口1.HashMap与Hashtable、HashSet、HashSet的区别HashMap与Hashtable的区别HashMap与Hashtable的区别HashMap和TreeMap的区别2.HashMap的底层实现JDK1.8之前对比JDK1.8和JDK1.7的源码来说明如何扰动JDK1.8之后3.HashMap的长度为什么是2的幂次方?1.HashMap与Has…...
2024/4/15 11:59:33 - JAVA8新特性学习二(Lambda 表达式)
一、简介 Lambda 表达式,也可称为闭包,它是推动 Java 8 发布的最重要新特性。Lambda 允许把函数作为一个方法的参数(函数作为参数传递进方法中)。使用 Lambda 表达式可以使代码变的更加简洁紧凑。 二、语法 (parameters) -> …...
2024/4/30 7:17:39 - 面试官:说一下微服务开发中的数据架构设计
前言 什么是微服务?微服务(Microservice Architecture)是近几年流行的一种架构思想,关于它的概念很难一言以蔽之。简而言之,微服务架构风格是一种将单个应用程序作为一套小型服务开发的方法,每种应用程序都…...
2024/4/18 13:52:56 - metersphere平台架构解析及二次开发
1、github地址:https://github.com/metersphere,系统架构:后端springboot,前端vue.js,数据库MySQL(我是5.7.33),如果需要使用性能模块,就要安装zookeeper、kafka、promet…...
2024/5/2 7:09:56 - Kotlin实战【一】Kotlin定义与目的
Kotlin是什么 针对Java平台的新编程语言 Kotlin简洁、安全、务实,专注于Java代码的互操作性 Kotlin是一种在Java虚拟机上运行的静态类型编程语言,被称之为Android世界的Swift,由JetBrains设计开发并开源 在Google I/O 2017中,Goog…...
2024/4/30 10:11:56
最新文章
- 这是一个简单的照明材料网站,后续还会更新
1、首页效果图 代码 <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>爱德照明网站首页</title><style>/*外部样式*/charset "utf-8";*{margin: 0;padding: 0;box-sizing: border-box;}a{text-dec…...
2024/5/4 15:46:50 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - promise.all方式使用
romise.all( ).then( ) 处理多个异步任务,且所有的异步任务都得到结果时的情况。 比如:用户点击按钮,会弹出一个弹出对话框,对话框中有两部分数据呈现,这两部分数据分别是不同的后端接口获取的数据。 弹框弹出后的初…...
2024/5/2 21:09:45 - xv6项目开源—05
xv6项目开源—05.md 理论: 1、设备驱动程序在两种环境中执行代码:上半部分在进程的内核线程中运行,下半部分在中断时执行。上半部分通过系统调用进行调用,如希望设备执行I/O操作的read和write。这段代码可能会要求硬件执行操作&…...
2024/5/2 2:36:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
