Flutter —— 弹性盒子布局状态管理项目搭建
Flutter —— 弹性盒子布局&状态管理&项目搭建
- 1. Stack
- 2. Positioned
- 3. AspectRatio
- 4. 状态管理
- 5. 项目搭建
- 5.1 底部导航栏
- 5.2 程序的名字以及图标
- 5.3 Assets
1. Stack
创建一个StackDemo。
class StackDemo extends StatelessWidget {const StackDemo({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Container(color:Colors.yellow,alignment:Alignment(0,0),child: Stack(),);}
}
为Stack添加三个子部件Container,然后里面添加Icon。
return Container(color:Colors.yellow,alignment:Alignment(0,0),child: Stack(children: [Container(color: Colors.white,width: 100,height: 200,child: Icon(Icons.add),),Container(color: Colors.white,width: 100,height: 200,child: Icon(Icons.seven_k),),Container(color: Colors.white,width: 100,height: 200,child: Icon(Icons.qr_code),),],),);
运行后发现这里只显示了一个QRcode,这是因为stack是允许子组件堆叠。因为这里大小相同所以被最后一个子部件遮挡住了。

修改大小后,发现这里确实堆叠了起来。

2. Positioned
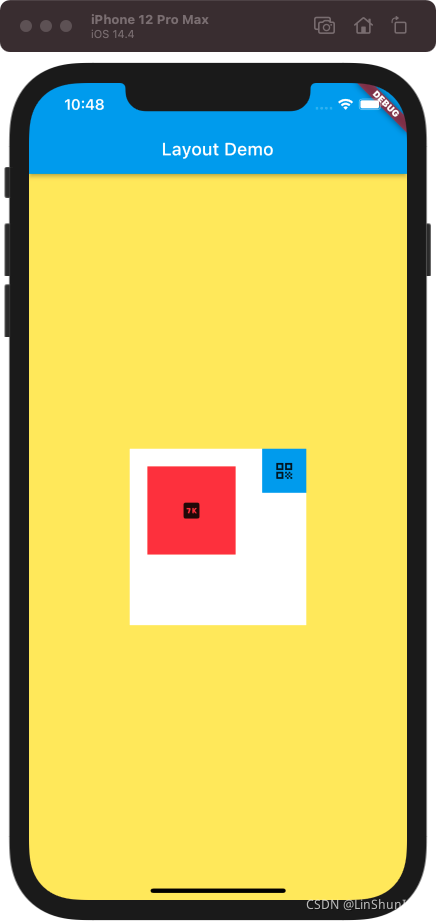
Positioned用于根据Stack的四个角来确定子组件的位置。将刚才的三个container用 Positioned包起来,然后设置位置属性。
Positioned(child: Container(color: Colors.white,width: 200,height: 200,child: Icon(Icons.add),)),Positioned(left: 20,top: 20,child: Container(color: Colors.red,width: 100,height: 100,child: Icon(Icons.seven_k),)),Positioned(right: 0,child: Container(color: Colors.blue,width: 50,height: 50,child: Icon(Icons.qr_code),)),
发现位置按照想要的位置属性改变了。

位置的变化还可以使用margin。那么什么时候用margin什么时候用positioned呢?如果只是为了挪动位置,那么就用positioned,如果要和外界的部件保持边距,就用margin。如果用margin的话,如果外面是一个Expand,那么会因为margin的变化而增加大小。
3. AspectRatio
AspectRatio可以提供父部件一个宽高比。AspectRatio中aspectRatio是必传的属性。
return Container(color: Colors.yellow,alignment: Alignment(0, 0),child: Container(color:Colors.red,height: 150,width: 100,child: AspectRatio(aspectRatio: 1/2),),);
运行后发现没有效果。这是因为父部件同时给height和width赋值的情况下,AspectRatio就不起效果了。

把height或者width去掉后就会有效果了。

4. 状态管理
状态是一个概念。在iOS中,任何控件都有一些响应,响应后都会改变样式。在flutter中只要部件有变化,就需要改变状态。在flutter中是增量渲染,如果属性发生则会重新构建Widget树,即重新创建新的 Widget 实例来替换旧的 Widget 实例,所以允许 Widget 的属性变化是没有意义的,因为一旦 Widget 自己的属性变了自己就会被替换。这也是为什么 Widget 中定义的属性必须是 final 的原因。Flutter中页面逻辑和数据逻辑是分开的,它会保留数据,替换页面。Flutter设置了一个保留数据逻辑的widget就是StatefulWidget,StatefulWidget里面封装了数据逻辑和页面逻辑。
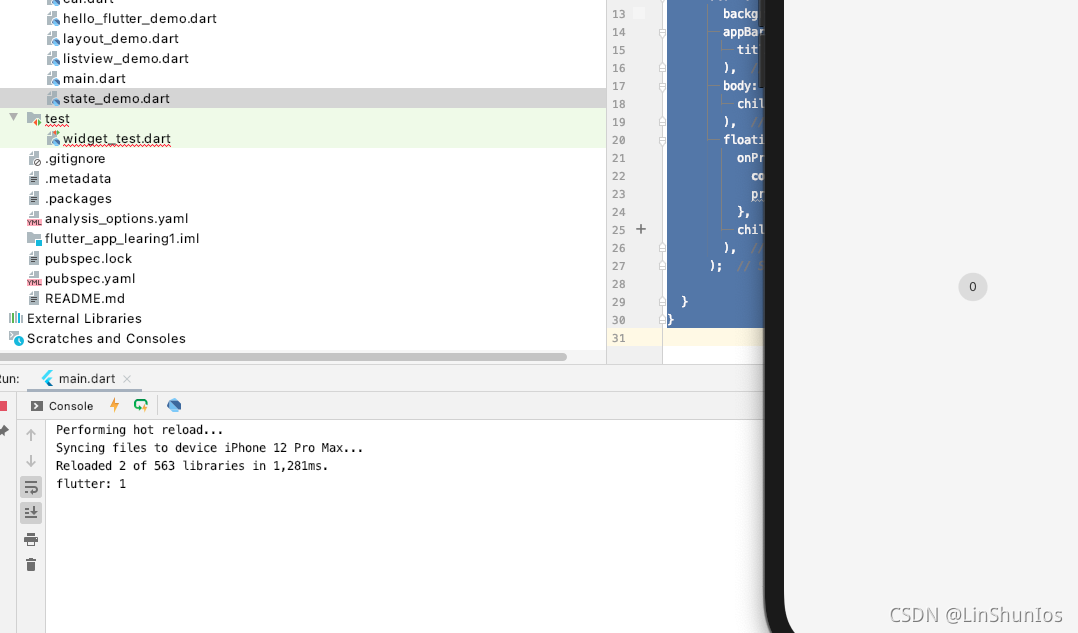
创建一个StatelessWidget,在点击的时候进行count++。
class StateManagerDemo extends StatelessWidget {//const StateManagerDemo({Key? key}) : super(key: key);int count = 0;@overrideWidget build(BuildContext context) {returnScaffold(backgroundColor: Colors.grey[100],appBar: AppBar(title: const Text("Layout Demo"),),body: Center(child: Chip(label:Text("$count"),),),floatingActionButton: FloatingActionButton(onPressed: () {count++;print("$count");},child: const Icon(Icons.add),),);}
}运行后发现count发生改变,但是ui没有变化。

这个时候就需要使用StatefulWidget了。
class StateManagerDemo extends StatefulWidget {const StateManagerDemo({Key? key}) : super(key: key);@override_StateManagerDemoState createState() => _StateManagerDemoState();
}class _StateManagerDemoState extends State<StateManagerDemo> {int count = 0;@overrideWidget build(BuildContext context) {return Scaffold(backgroundColor: Colors.grey[100],appBar: AppBar(title: const Text("Layout Demo"),),body: Center(child: Chip(label:Text("$count"),),),floatingActionButton: FloatingActionButton(onPressed: () {count++;print("$count");},child: const Icon(Icons.add),),);}
}
这个时候点击后还是没有变化,但是在热重载之后,中间的数字就变了,说明数据还是被保留了下来。因为这里还需要在走一遍build方法才能变化,所以需要把count++放在setState里面,这样页面就会跟着变化了,因为调用setState就会重新build一次,build里面还是增量渲染。
onPressed: () {setState(() {count++;});print("$count");},
_StateManagerDemoState类是私有的类,外界无法访问状态管理者,_StateManagerDemoState不能直接接受数据。StateManagerDemo里面则是有对外暴露的所有接口。_StateManagerDemoState可以访问到StateManagerDemo里面的数据然后进行保留。也就是说,数据的管理在_StateManagerDemoState里面。
5. 项目搭建
5.1 底部导航栏
创建一个新工程。将MyHomePage改成下面的结构。
class MyHomePage extends StatelessWidget {const MyHomePage({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Container();}
}
将MyHomePage返回的Widget改成Scaffold,并且添加bottomNavigationBar。
return Scaffold(bottomNavigationBar: BottomNavigationBar(type: BottomNavigationBarType.fixed,fixedColor: Colors.green,items: const [BottomNavigationBarItem(icon: Icon(Icons.chat), label: "微信"),BottomNavigationBarItem(icon: Icon(Icons.bookmark), label: "通讯录"),BottomNavigationBarItem(icon: Icon(Icons.history), label: "发现"),BottomNavigationBarItem(icon: Icon(Icons.person), label: "我"),],),);
接下来要切换选中的item,那么就需要保存数据,那么MyHomePage就要变成StatefulWidget,并且在BottomNavigationBar里面的onTap调用setState修改_currentIndex。
class MyHomePage extends StatefulWidget {const MyHomePage({Key? key}) : super(key: key);@override_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {int _currentIndex = 0;@overrideWidget build(BuildContext context) {return Scaffold(bottomNavigationBar: BottomNavigationBar(type: BottomNavigationBarType.fixed,currentIndex: _currentIndex,fixedColor: Colors.green,items: const [BottomNavigationBarItem(icon: Icon(Icons.chat), label: "微信"),BottomNavigationBarItem(icon: Icon(Icons.bookmark), label: "通讯录"),BottomNavigationBarItem(icon: Icon(Icons.history), label: "发现"),BottomNavigationBarItem(icon: Icon(Icons.person), label: "我"),],onTap: (index){setState(() {_currentIndex = index;});},),);}
}
接下来创建四个界面,这里先都设置为StatefulWidget。但是平时开发一般整个页面是StatelessWidget的,只有在需要改变的页面才设置为StatefulWidget。然后一家一个包含四个页面的List,在Scaffold中的body使用位置为currentIndex 的页面。
class _MyHomePageState extends State<MyHomePage> {int _currentIndex = 0;List<Widget> _pages = [ChatPage(),FriendsPage(),DiscoverPage(),MinePage()];@overrideWidget build(BuildContext context) {return Scaffold(body: _pages[_currentIndex],bottomNavigationBar: BottomNavigationBar(type: BottomNavigationBarType.fixed,currentIndex: _currentIndex,fixedColor: Colors.green,items: const [BottomNavigationBarItem(icon: Icon(Icons.chat), label: "微信"),BottomNavigationBarItem(icon: Icon(Icons.bookmark), label: "通讯录"),BottomNavigationBarItem(icon: Icon(Icons.history), label: "发现"),BottomNavigationBarItem(icon: Icon(Icons.person), label: "我"),],onTap: (index){setState(() {_currentIndex = index;});},),);}
}这时候点击的话,就可以切换页面了。

看到上面点击切换的时候,会有动画,我们不需要这个动画,那么可以在MaterialApp把其去掉。在MaterialApp中的ThemeData修改highlightColor和splashColor,这样动画就消失了。可以修改primarySwatch来修改主题色。
return MaterialApp(title: 'Flutter Demo',theme: ThemeData(highlightColor: const Color.fromRGBO(1, 0, 0, 0.0),splashColor: const Color.fromRGBO(1, 0, 0, 0.0),primarySwatch: Colors.green,),home: const MyHomePage(),);}
这里还有一个字体变大的动画,那么可以在BottomNavigationBar修改selectedFontSize。
selectedFontSize: 12,
5.2 程序的名字以及图标
来到android——app——src——main的AndroidManifest.xml。这里可以修改程序的名字以及图标。
android:label="哈喽哈喽"
要使用图标的话就要先导入图片。点开上面的res,然后看到这里有,hdpi(相当于iOS的1x),mdpi(相当于iOS的1.5x),xhdpi(相当于iOS的2x),xxhdpi(相当于iOS的3x),xxxhdpi(相当于iOS的4x)。将图片复制到对应的文件夹,命名不能是驼峰以及包含中文。
android:icon="@mipmap/app_icon">

启动图片在drawable以及drawable-v21里面配置。
<item><bitmapandroid:gravity="center"android:src="@mipmap/launch_image" /></item>
5.3 Assets
Flutter APP 安装包中会包含代码和 assets(资源)两部分。Assets 是会打包到程序安装包中的,可在运行时访问。常见类型的 assets 包括静态数据(例如JSON文件)、配置文件、图标和图片等。
这里添加一个Images文件夹,然后在images文件夹里面放图片。

Flutter 使用pubspec.yaml 文件来管理应用程序所需的资源,包的管理也是在pubspec.yaml 文件中的。在文件中添加引用,这里的格式非常重要,多一个少一个空格都不行。

接下来就可以去 BottomNavigationBar将icon修改成自己的图片,这里需要设置activeIcon来区分选中和未选中状态。
BottomNavigationBarItem(icon: Image(image: AssetImage("images/tabbar_chat.png"),height: 20,width: 20,),activeIcon: Image(image: AssetImage("images/tabbar_chat_hl.png"),height: 20,width: 20,), label: "微信"),
BottomNavigationBarItem(icon: Image(image: AssetImage("images/tabbar_friends.png"),height: 20,width: 20,),activeIcon: Image(image: AssetImage("images/tabbar_friends_hl.png"),height: 20,width: 20,), label: "通讯录"),
BottomNavigationBarItem(icon: Image(image: AssetImage("images/tabbar_discover.png"),height: 20,width: 20,),activeIcon: Image(image: AssetImage("images/tabbar_discover_hl.png"),height: 20,width: 20,), label: "发现"),
BottomNavigationBarItem(icon: Image(image: AssetImage("images/tabbar_mine.png"),height: 20,width: 20,), activeIcon: Image(image: AssetImage("images/tabbar_mine_hl.png"),height: 20,width: 20,),label: "我"),
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- mysql 隐藏中间名字SQL
mysql 隐藏中间名字SQL SELECT CONCAT(left(user_name_real, 1), *,substring(user_name_real,3) ) FROM bs_userinfo;UPDATE bs_userinfo SET user_name CONCAT(left(user_name_real, 1), *,substring(user_name_real,3) ) ;...
2024/4/30 4:01:40 - 数字的尽头是模拟(1):FPGA基本原理
FPGA基本原理 FPGA基本可编程单元的配置是一个寄存器和一个查找表,但是不同的厂商的寄存器和查找表的内部结构有一定的差异,而且寄存器和查找表的组合模式也不相同。 一般来说,将1个Register与一个LUT(Look-up-table)…...
2024/4/28 15:21:28 - LeetCode 575. 分糖果
题目链接 思路:先对数组进行排序,然后获取数组长度以表示糖果的总数n,遍历数组统计不同的数字的个数以表示糖果的种类数s,根据种类数s和一半的糖果n/2的大小关系返回更小的那个。 代码: class Solution {public int…...
2024/4/19 20:36:23 - 如何完整搭建一个在线教育系统
在线教导网校体系已经在教导机构中流转开来,然则若何搭建在线教导网校平台呢?直播、与其他平台分工?仍是应用在线培训体系,在线进修培训体系本人搭建一个在线网校平台呢? 不少中小型培训机构跟小我私家教导从业者&…...
2024/4/27 22:52:18 - jQuery图片Lightbox灯箱点击图片弹出放大图片
下载地址 引用文件 html Sea turtle visits for lunchChesil BeachSea, IcelandMonterey Bay AquariumSea starMallorca, SpainLightbox Images by VisualLightBox.com v5.3dd:...
2024/4/9 2:26:43 - 【已解决】maven手动添加Jar包,在打包时失败,提示找不到类的问题
今天,在公司打包后端项目,提示找不到类. 我的jar是用的淘宝的开发包,因为图省事,并没有安装到mvn仓库中. 在本地测试,运行都没有问题. 但是当打包部署的时候,报错了. 解决方案如下: 我的jar包目录: 因为引用的是绝对路径,因此maven打包时,不会扫描,因此会报错. 所以我直…...
2024/4/15 13:45:16 - 将jpg,dicom转tif格式
jpg转tif import glob #jpg转tif from PIL import Image for i in glob.glob(r2.jpg):im Image.open(i,"r")print(i.split(".")[0])im.save("{}_new.tif".format(i.split(".")[0]),quality95) 将不带信息的docm转jpg import…...
2024/4/15 13:45:06 - jQuery全屏背景滑块幻灯片
下载地址 一款基于jquerycss3实现的全屏背景轮播切换特效代码。 dd:...
2024/5/3 0:24:17 - LinkHashMap
LinkHashMap(LruCache)简介构造函数putget简介 继承于HashMap 且内部额外维护一个双链表,并且存储了头尾节点head和tail 用于实现LruCache 构造函数 public LinkedHashMap(int initialCapacity, float loadFactor, boolean accessOrder) {…...
2024/4/18 10:51:02 - node解析执行js文件
创建编写JavaScript脚本文件 var foo hello nodejsconsole.log(foo)打开终端,定位脚本文件的所属目录 输入node 文件名执行对应的文件...
2024/4/15 13:45:56 - Android 10.0创建恢复出厂设置不被清除的文件夹节点
在系统开发中,希望保存一些数据 在恢复出厂设置以后也不会被清理掉,这样就希望创建的节点不在被清理的范围内 而recovery主要会清理 /data/ 和 /cache 分区的数据 卸载安装的app Android手机和平板的内部存储分区列表如下: /boot/system /recovery /data /cache /misc另…...
2024/5/2 13:13:22 - 洛谷——P2524 Uim的情人节礼物·其之弐
P2524 Uim的情人节礼物其之弐 题目描述 前传:详见洛谷P2525 Uim成功地按照顺序将礼物送到了N个妹子的手里并维持她们的和谐。 Uim现在想知道,他最终选择的顺序是所有给N个妹子送礼顺序中、字典序第几小的。 输入格式 第一行一个整数N,表…...
2024/4/23 1:19:40 - LeetCode第六天打卡
分糖果 给定一个偶数长度的数组,其中不同的数字代表着不同种类的糖果,每一个数字代表一个糖果。你需要把这些糖果平均分给一个弟弟和一个妹妹。返回妹妹可以获得的最大糖果的种类数。 来源:力扣(LeetCode) 链接&#…...
2024/5/4 17:49:50 - canvas 使用transform 实现不同屏幕尺寸的适配
实现原理是使用设计稿尺寸和现屏幕的比例使用transform进行缩放 <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0">&l…...
2024/5/8 12:26:21 - 20张图-常见分布式理论与解决方案
对于分布式系统,最简单的理解就是一堆机器对外提供服务,相比单体服务,它可以承受更高的负载,但是分布式系统也带了一系列问题,比如如何解决某个节点故障的问题?如何解决数据一致性的问题?如何解…...
2024/4/30 17:38:10 - web前端字体图标下载
icomoon字库icmoon字库 阿里iconfont字库阿里iconfont字库 使用方法https://www.bilibili.com/video/BV1pE411q7FU?p256  字体文件的追加...
2024/4/15 13:46:06 - 硬件SPI ADS8684/ADS8688驱动程序
说明 使用3个ADS8688芯片,21个AD通道,ADS8688采用菊花链式连接方式,具体电路参考ADS8688数据手册。 变量及宏定义 /*******************************引脚定义************************************/#define WRITE_REG(REG, VAL) ((REG) …...
2024/5/5 0:21:27 - 实战:如何在软件开发中合理的设计函数来解决实际问题(二)——提高复用性
上篇博客使用两个简单的小例子完成了关于基本函数构建的原则和技巧 ** 这次我们使用之前总结出来的提高程序的复用性的技巧和动态内存分配来构造学生信息管理系统 要求:1 动态构造一个数组,存放学生的信息 2 然后按分数输出 ** #include<iostream…...
2024/4/15 13:46:01 - 机器人学习--MATLAB官网关于机器人方面的资料
MATLAB作为科学和工程研究领域重要的数学和数据分析工具,里面集成了很多机器人、无人驾驶和无人系统方面的工具和资料说明。毕竟是大公司出品,里面的很多知识和细节较为系统,可以供学习的时候参考。(如果有缺点,可能前…...
2024/4/18 22:48:26 - numpy数组去重
data np.array([[1,8,3,3,4], [1,8,9,9,4], [1,8,3,3,4]])#删除整个数组的重复元素 uniques np.unique(data)print( uniques)结果为: array([1, 3, 4, 8, 9])#删除重复行 uniques np.unique(data,axis0)print( uniques)结果为: array([…...
2024/4/30 22:09:17
最新文章
- [C++基础编程]----预处理指令简介、typedef关键字和#define预处理指令之间的区别
目录 引言 正文 01-预处理指令简介 02-typedef关键字简介 03-#define预处理指令简介 04-#define预处理指令和typedef关键字的区别 (1)原理不同 (2)功能不同 …...
2024/5/8 14:08:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 华为海思2024春招数字芯片岗机试题(共9套)
huawei海思2024春招数字芯片岗机试题(共9套,有答案和解析,答案非官方,未仔细校正,仅供参考)(WX:didadidadidida313,加我备注:CSDN huawei数字题目,谢绝白嫖哈)…...
2024/5/7 13:25:18 - Go语言中如何实现继承
完整课程请点击以下链接 Go 语言项目开发实战_Go_实战_项目开发_孔令飞_Commit 规范_最佳实践_企业应用代码-极客时间 Go语言中没有传统意义上的类和继承的概念,但可以通过嵌入类型(embedded types)来实现类似的功能。嵌入类型允许一个结构…...
2024/5/5 8:37:47 - 离散数学【详解】-自学考试湖北,争取做到识字都能看懂。
回顾8年前,我记得我大学高数没复习,考了23分。 今天公司代码写完了,明天清明节,写篇文章磨磨时间。 我的文章,没有一篇不是磨时间能好好写出来的。 ----我 先列标题,比如h1,h2,这些内容。然后往里面填字&a…...
2024/5/8 13:59:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
