基于Layui实现对数据库表增删改查的后台界面
不积跬步,无以至千里;不积小流,无以成江海。
| @Author:TTODS
前言
layui是一个非常好用的前端框架,对后端开发者也非常友好。本文将演示如何使用layui快速实现对数据库表的增删改查界面。
关于layui更详细的使用方法,请移步layui项目仓库查阅官方文档
数据库表结构与实体类对象
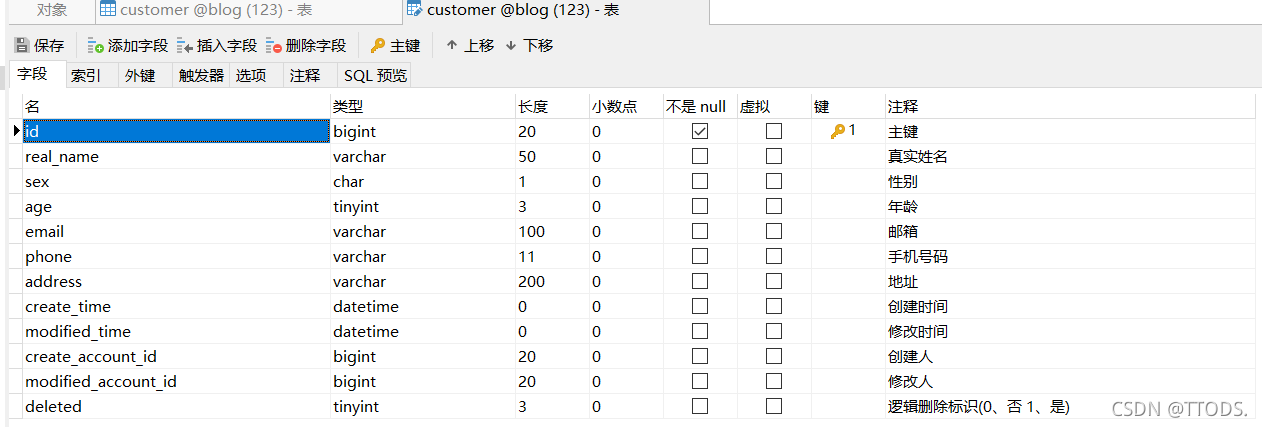
我们现在数据库中有一张客户表(表中的数据均为随机生成),其结构如下图所示:

其对应的实体类对象Customer类:
@Data
@EqualsAndHashCode
@TableName("customer")
public class Customer implements Serializable {private static final long serialVersionUID = 1L;/*** 主键*/@TableId(value = "id", type = IdType.AUTO)private Long id;/*** 真实姓名*/private String realName;/*** 性别*/private String sex;/*** 年龄*/private Integer age;/*** 邮箱*/private String email;/*** 手机号码*/private String phone;/*** 地址*/private String address;/*** 创建时间*/@TableField(fill = FieldFill.INSERT)private LocalDateTime createTime;/*** 修改时间*/@TableField(fill = FieldFill.UPDATE)private LocalDateTime modifiedTime;/*** 创建人*/private Long createAccountId;/*** 修改人*/private Long modifiedAccountId;/*** 逻辑删除标识(0、否 1、是)*/@TableLogicprivate Integer deleted;
}
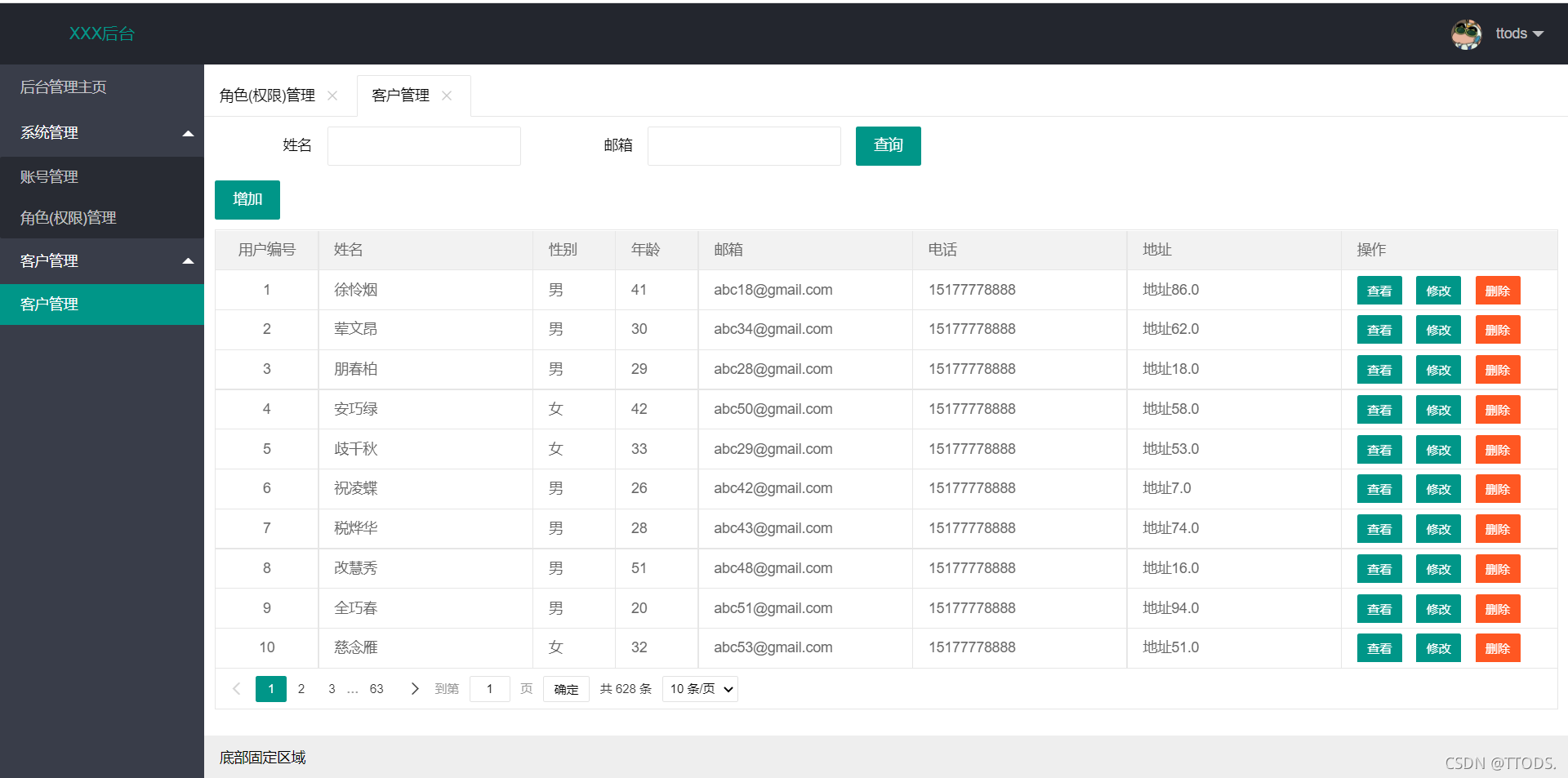
客户管理主界面
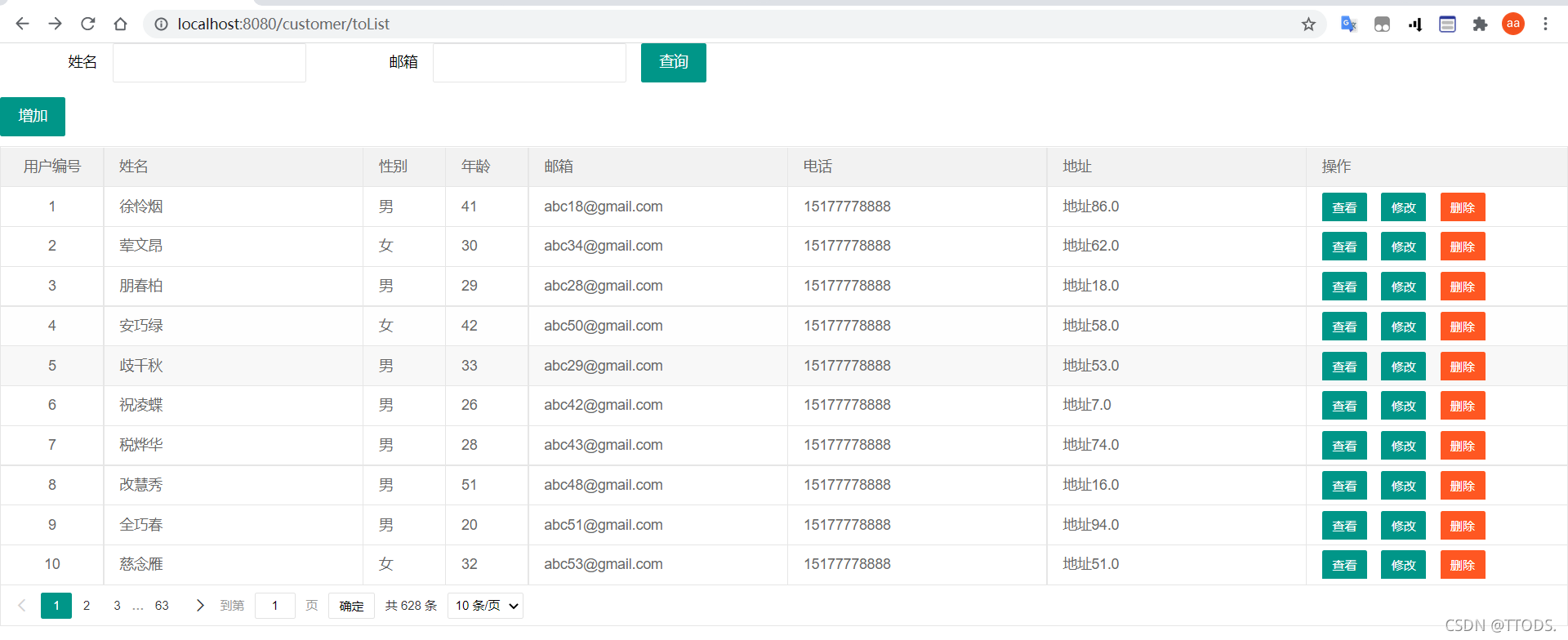
下面是我客户管理主界面的截图,有了layui实现这样的表格非常的简单。

客户管理主界面的html代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>客户管理主界面</title><link rel="stylesheet" th:href="@{/webjars/layui/css/layui.css}">
</head>
<body>
<div>
<!-- 用来模糊查询的表单 --><form class="layui-form" th:action="@{/customer}" method="get"><div class="layui-form-item layui-inline"><label class="layui-form-label ">姓名</label><div class="layui-input-inline"><input class="layui-input" type="text" id="name" name="name" autocomplete="off"></div></div><div class="layui-form-item layui-inline"><label class="layui-form-label">邮箱</label><div class="layui-input-inline"><input class="layui-input" type="text" id="email" name="email" autocomplete="off"></div></div><div class="layui-form-item layui-inline"><div class="layui-input-inline"><button class="layui-btn" lay-submit lay-filter="query" id="query-btn" >查询</button></div></div></form>
</div>
<!--增加按钮-->
<div><div class="layui-btn" onclick="toAdd()">增加</div>
</div>
<!--表格-->
<table id="customer-table" lay-filter="customerTable"></table>
<!--工具栏-->
<script type="text/html" id="toolbar"><div class="layui-btn layui-btn-sm" lay-event="detail">查看</div><div class="layui-btn layui-btn-sm" lay-event="modify">修改</div><div class="layui-btn layui-btn-sm layui-btn-danger" lay-event="delete">删除</div>
</script>
<script th:src="@{/webjars/jquery/jquery.js}"></script>
<script th:src="@{/webjars/layui/layui.all.js}"></script>
<script th:src="@{/js/customer/customer.js}"></script>
</body>
</html>
后端页面映射及数据查询接口:
/*** <p>* 客户表 前端控制器* </p>** @author ttods* @since 2021-10-30*/
@Controller
@RequestMapping("/customer")
@SuppressWarnings("deprecation")
public class CustomerController {@AutowiredCustomerService customerService;@GetMapping("/toList")public String toList() {return "customer/customerList";}@GetMapping@ResponseBodypublic R<Page<Customer>> page(@RequestParam(defaultValue = "1") Long page,@RequestParam(defaultValue = "10") Long limit,String name,String email) {LambdaQueryWrapper<Customer> query = Wrappers.<Customer>lambdaQuery().like(StringUtils.isNotBlank(name), Customer::getRealName, name).like(StringUtils.isNotBlank(email),Customer::getEmail,email);Page<Customer> myPage = customerService.page(new Page<>(page, limit), query);return R.ok(myPage);}
}
基于layui.table实现表格的自动化渲染
在html代码中表格我们只写了一个空标签,并没有写任何表格的内容(包括表头和数据)。
<!--表格-->
<table id="customer-list" lay-filter="customerList"></table>
我们可以使用layui.table.render(options)方法来对表格进行自动化渲染。进行客户表格渲染的js代码如下:
layui.table.render({elem: '#customer-table', url: '/customer/' //数据接口, page: true // 开启分页, limit: 10 // 每页数据数, id: "customerTable" // 设置容器唯一id 默认为table标签的id属性值, cols: [[ //表头{field: "id", title: "用户编号", width: 100, align: "center"},{field: "realName", title: "姓名"},{field: "sex", title: "性别",width:80},{field: "age", title: "年龄",width: 80},{field: "email", title: "邮箱"},{field: "phone", title: "电话"},{field: "address", title: "地址"},// {field: "createTime", title: "创建时间"},{toolbar: "#toolbar", title: "操作"}]],parseData: function (res) {return {"count": res.data.total,"data": res.data.records,"code": res.code,"msg": res.msg}}
});
在使用layui.table.render()方法时,我们可以根据自己的需要选择合适的参数进行设置。其中elem、cols,url是必须有的。
elem:需要渲染的table元素选择器(推荐使用id选择器)
cols:列标题title及该列对应的数据的属性名field,当然还可以设置列宽width和对齐方式align等
url:数据接口,默认使用get请求,关于异步请求接口的参数还有method,where(请求参数),contentType,headers等。
这里还使用了以下参数:
page:分页功能
limit:设置分页大小
id:设置容器唯一id 默认为table标签的id属性值,下面模糊查询功能中用到的就是这个id
parseData:解析服务器返回的数据
因为layui的table要求数据接口返回的数据res的格式如下:
{"code": 0,"msg": "","count": 1000,"data": [{}, {}]
}
而我现在请求返回的数据格式如下:
{"code": 0,"data": {"records": [{"id": 1,"realName": "徐怜烟","sex": "男","age": 41,"email": "abc18@gmail.com","phone": "15177778888","address": "地址86.0","createTime": "2021-10-27T22:13:22","modifiedTime": "2021-10-31T16:57:54","createAccountId": null,"modifiedAccountId": null,"deleted": 0},{"id": 2,"realName": "荤文昂","sex": "女","age": 30,"email": "abc34@gmail.com","phone": "15177778888","address": "地址62.0","createTime": "2021-10-27T22:13:22","modifiedTime": "2021-10-27T22:13:22","createAccountId": null,"modifiedAccountId": null,"deleted": 0}],"total": 628,"size": 2,"current": 1,"orders": [],"optimizeCountSql": true,"hitCount": false,"countId": null,"maxLimit": null,"searchCount": true,"pages": 314},"msg": "执行成功"
}
所以为了表格能够成功渲染数据,需要使用parseData方法对数据接口返回的数据进行处理。当然也可以修改服务器端数据返回的格式。
使用表格重载模糊查询
在进行模糊查询时,表中的数据需要根据输入的关键字进行更新,layui中的表格重载方法很好的实现了这个功能。我们可以调用layui.table.reload(ID,options)方法对表格进行重载。
其中ID为表格容器的id(render方法中设定的),options就是渲染表格时的各项基本参数。
本例中使用的代码如下:
// 查询表单提交事件处理
layui.form.on('submit(query)', function (data) {//data 中包含了表单的数据// let elem = data.elem; // 提交按钮DOM元素// let form1 = data.form; // 对应表单DOM元素// let field = data.field; // 表单字段列表 {name:'',email:''}// 事件处理 本例中为 根据 name 和 email 更新客户表单layui.table.reload('customerTable', {page: {curr: 1 // page参数为1},where: { name: $("#name").val(),email: $("#email").val()}})// 阻止表单跳转return false;
})
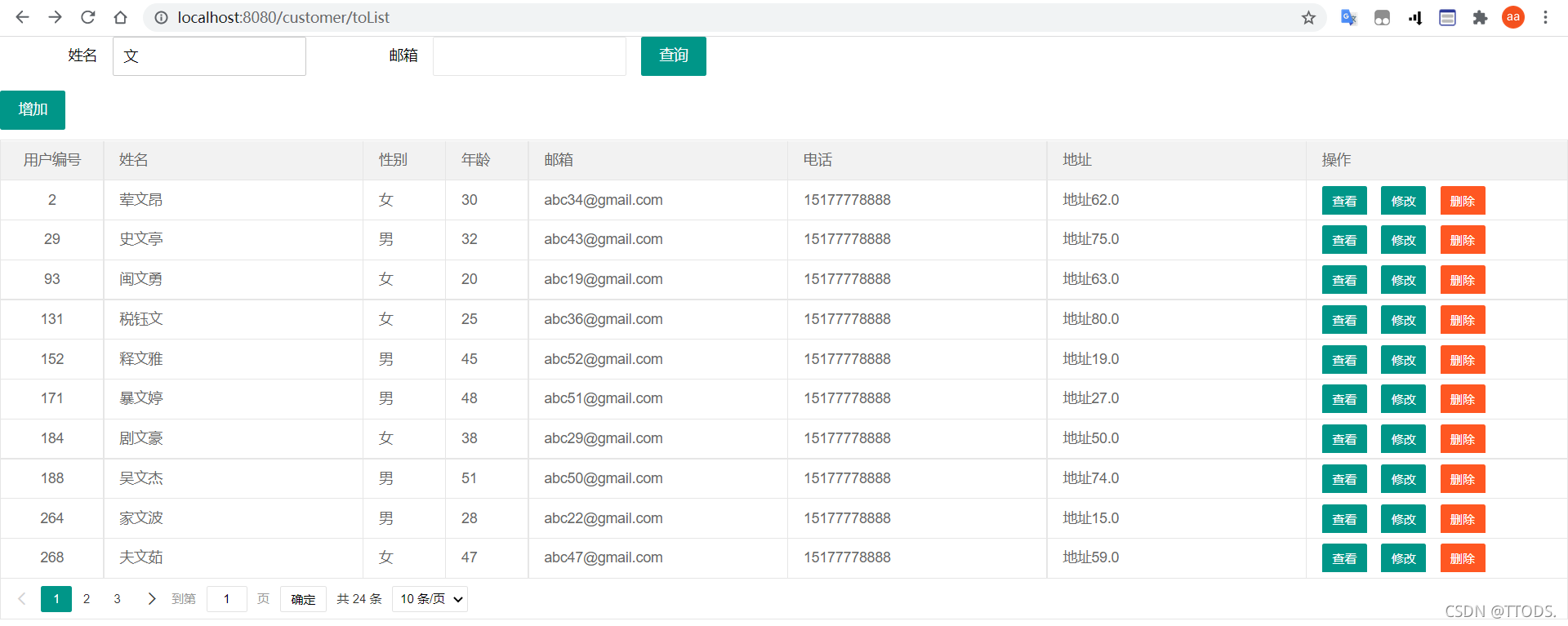
在姓名框中输入"文"字后,点击查询。可以发现请求url为:http://localhost:8080/customer/?page=1&limit=10&name=%E6%96%87&email=
查询结果如下图:

行工具条
在渲染表格参数的cols参数中,最后一条我们使用了工具条
{toolbar: "#toolbar", title: "操作"}
toolbar参数对应html代码中的工具栏模板的id选择器
<!--工具栏-->
<script type="text/html" id="toolbar"><div class="layui-btn layui-btn-sm" lay-event="detail">查看</div><div class="layui-btn layui-btn-sm" lay-event="modify">修改</div><div class="layui-btn layui-btn-sm layui-btn-danger" lay-event="delete">删除</div>
</script>
使用table.on("tool(filter)",function(obj){…})方法,进行工具条的事件绑定,其中filter为table原标签中的lay-filter属性值。
// 工具条事件
layui.table.on("tool(customerTable)", function (obj) {let data = obj.data; // 获取当前行数据let layEvent = obj.event; // 获得 lay-event 对应的值let tr = obj.tr; // 获得当前行tr的DOM对象// 从行数据中获取当前行对应客户的编号let customerId = data["id"];if (layEvent === 'detail') {// 处理查看事件} else if (layEvent === 'modify') {// 处理修改事件} else if (layEvent === 'delete') {// 处理删除事件}
})
增加客户
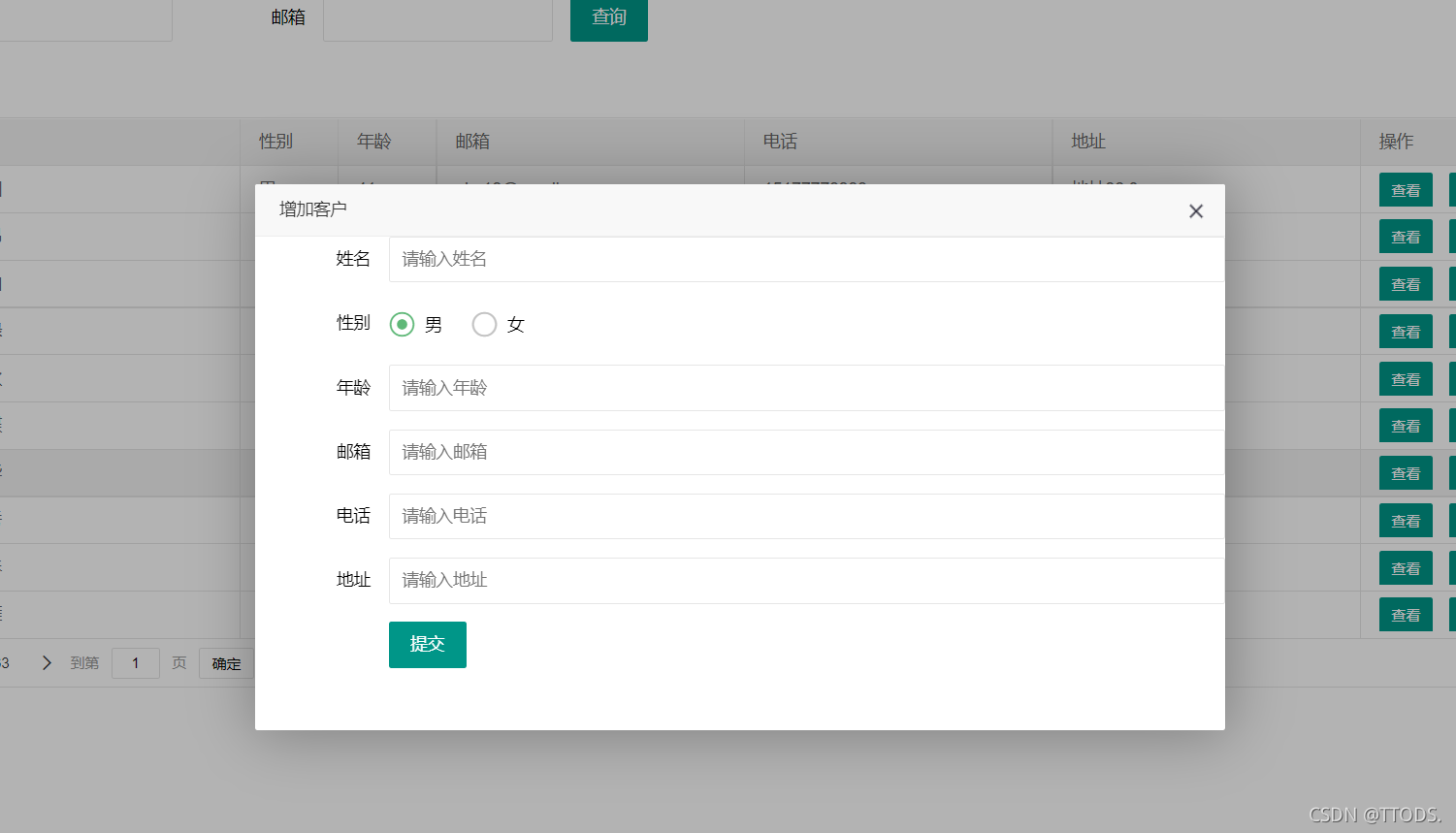
我们将表单置于layui弹出层的对话框中来进行交互。实现这个功能的流程类似与把大象装进冰箱,就是向后端请求表单界面,然后使用弹出层来实现表单界面,在绑定表单提交事件。

增加客户表单:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>用户增加页面</title>
</head>
<body>
<form class="layui-form" th:action="@{/customer}" method="post"><div class="layui-form-item"><label class="layui-form-label">姓名</label><div class="layui-input-block"><input class="layui-input" type="text" lay-verify="required" id="realName" name="realName"maxlength="50" autocomplete="off" placeholder="请输入姓名"></div></div><div class="layui-form-item"><label class="layui-form-label">性别</label><div class="layui-input-block"><input type="radio" name="sex" value="男" title="男" checked ><input type="radio" name="sex" value="女" title="女" ></div></div><div class="layui-form-item"><label class="layui-form-label">年龄</label><div class="layui-input-block"><input class="layui-input" type="number" lay-verify="number" id="age" name="age"placeholder="请输入年龄" autocomplete="off"></div></div><div class="layui-form-item"><label class="layui-form-label">邮箱</label><div class="layui-input-block"><input class="layui-input" type="email" lay-verify="email" id="email" name="email" autocomplete="off"placeholder="请输入邮箱"></div></div><div class="layui-form-item"><label class="layui-form-label">电话</label><div class="layui-input-block"><input class="layui-input" type="text" lay-verify="phone" id="phone" name="phone" autocomplete="off"placeholder="请输入电话"></div></div><div class="layui-form-item"><label class="layui-form-label">地址</label><div class="layui-input-block"><input class="layui-input" type="text" lay-verify="required" id="address" name="address"placeholder="请输入地址" autocomplete="off"></div></div><div class="layui-form-item"><div class="layui-input-block"><div class="layui-btn" lay-filter="addCustomer" lay-submit>提交</div></div></div>
</form>
</body>
</html>
为了实现代码的复用,我们将打开对话框的功能封装成了openLayer函数、绑定提交事件的功能封装成了binSubmitEvent函数。
function openLayer(url, title) {$.ajax({url: url,type: "get",async: false,success: function (res) {// 开启对话框layer.open({type: 1,content: res,// res为请求返回的界面title: title,area: ['800px', '450px']});// 进行表单渲染layui.form.render();}})
}function bindSubmitEvent(filter) {layui.form.on('submit(' + filter + ')', function (data) {// console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象// console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回// console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}$.ajax({url: $(data.form).attr("action"),type: $(data.form).attr("method"),data: JSON.stringify(data.field),contentType: "application/json;charset=utf-8",success: function (res) {if (res.code == 0) {query(); // 操作成功则调用query方法刷新(reload)表格}layer.msg(res.msg);}})// 关闭弹出层layer.closeAll();return false;// 阻止表单跳转})
}function toAdd() {openLayer("/customer/toAdd", "增加客户");// 绑定事件提交bindSubmitEvent("addCustomer");
}
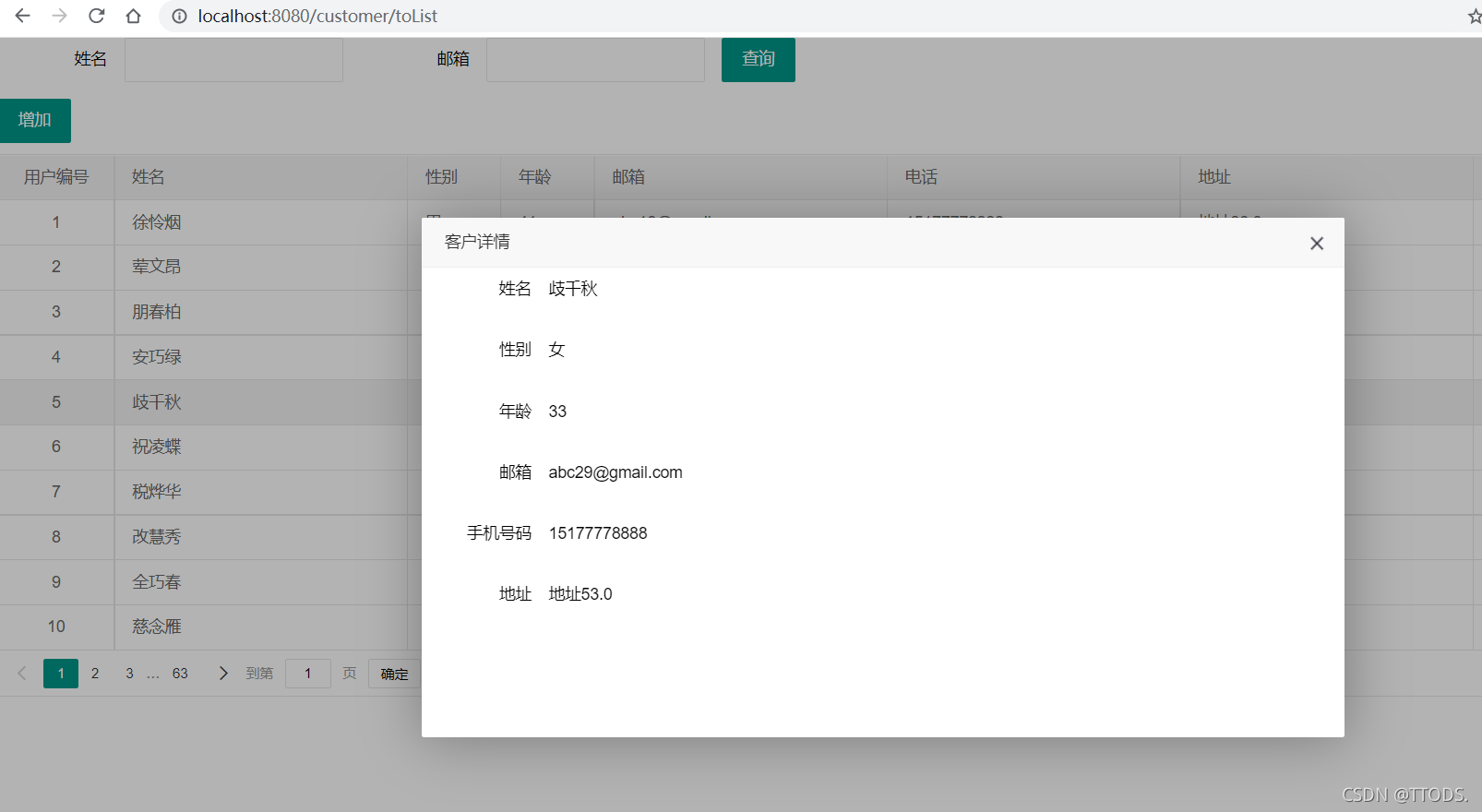
客户详情、修改客户信息、删除客户信息
有了上面的基础,实现这些功能就比较简单了。三个功能处理逻辑都写在下面工具条的事件处理中
// 工具条事件
layui.table.on("tool(customerTable)", function (obj) {let data = obj.data; // 获取当前行数据let layEvent = obj.event; // 获得 lay-event 对应的值let tr = obj.tr; // 获得当前行tr的DOM对象// 从行数据中获取当前行对应客户的编号let customerId = data["id"];if (layEvent === 'detail') {openLayer("/customer/toDetail/" + customerId, "客户详情");} else if (layEvent === 'modify') {openLayer("/customer/toUpdate/" + customerId, "修改客户信息");bindSubmitEvent("updateCustomer");} else if (layEvent === 'delete') {layer.confirm("确定删除这行数据吗?", function (index) {$.ajax({url: "/customer/" + customerId,type: "delete",success: function (res) {if (res.code == 0) {query();}layer.msg(res.msg);},async: false})layer.close();})}
})
客户详情功能
我们只需要使用对于的客户编号拼接好请求url,从后端取得用户详情页后使用弹出层演示即可。

客户详情页html代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>客户详情</title>
</head>
<body>
<form class="layui-form" th:object="${customer}"><div class="layui-form-item"><div class="layui-form-label">姓名</div><div class="layui-form-block"><div class="layui-form-mid" th:text="*{realName}"></div></div></div><div class="layui-form-item"><div class="layui-form-label">性别</div><div class="layui-form-block"><div class="layui-form-mid" th:text="*{sex}"></div></div></div><div class="layui-form-item"><div class="layui-form-label">年龄</div><div class="layui-form-block"><div class="layui-form-mid" th:text="*{age}"></div></div></div><div class="layui-form-item"><div class="layui-form-label">邮箱</div><div class="layui-form-block"><div class="layui-form-mid" th:text="*{email}"></div></div></div><div class="layui-form-item"><div class="layui-form-label">手机号码</div><div class="layui-form-block"><div class="layui-form-mid" th:text="*{phone}"></div></div></div><div class="layui-form-item"><div class="layui-form-label">地址</div><div class="layui-form-block"><div class="layui-form-mid" th:text="*{address}"></div></div></div>
</form>
</body>
</html>
客户详情后端接口:
@GetMapping("/toDetail/{id}")
public String toDetail(@PathVariable Long id, Model model){Customer customer = customerService.getById(id);model.addAttribute("customer",customer);return "customer/customerDetail";
}
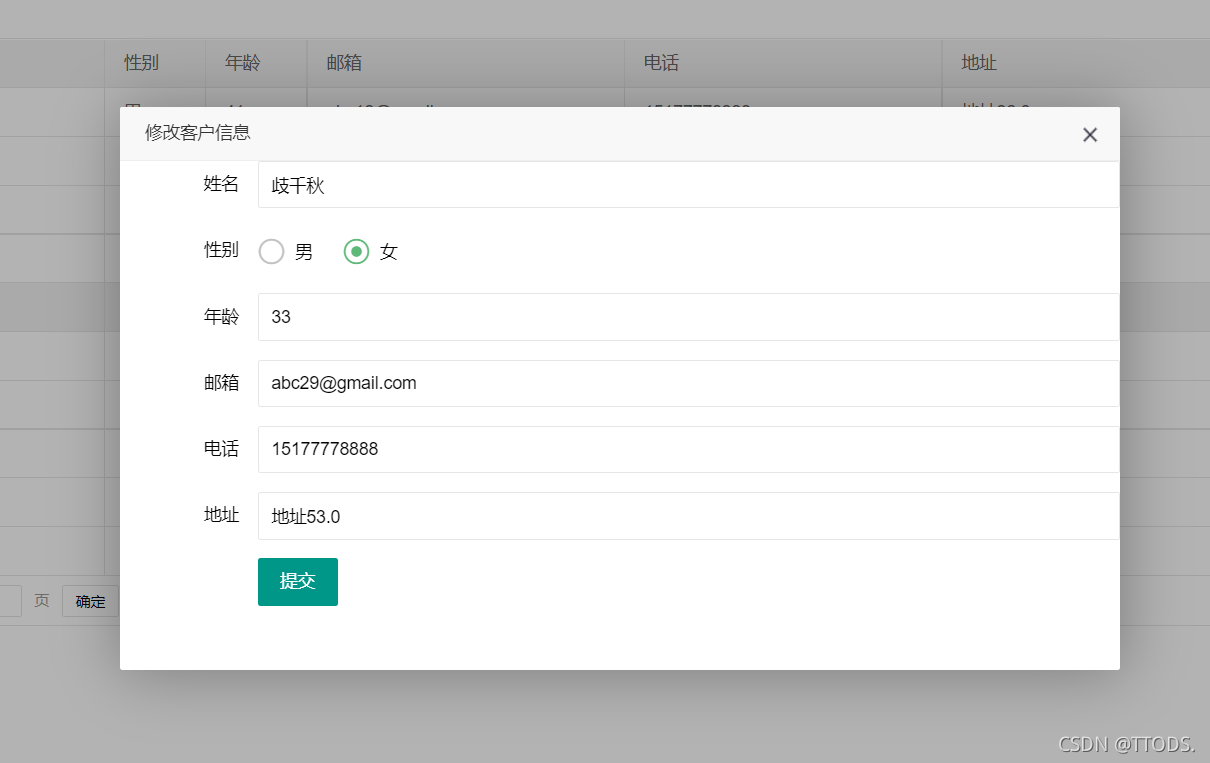
客户信息更新功能
与新增功能类似,不过需要在表单先填好原有值,还需要一个隐藏的input标签来保存用户id。

信息更新页html代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www/thymeleaf.org">
<head><meta charset="UTF-8"><title>用户信息修改</title>
</head>
<body>
<form class="layui-form" th:action="@{/customer}" method="put" th:object="${customer}"><div class="layui-form-item"><input type="hidden" name="id" th:value="*{id}"><label class="layui-form-label">姓名</label><div class="layui-input-block"><input class="layui-input" type="text" lay-verify="required" id="realName" name="realName"maxlength="50" autocomplete="off" placeholder="请输入姓名" th:value="*{realName}"></div></div><div class="layui-form-item"><label class="layui-form-label">性别</label><div class="layui-input-block"><input type="radio" name="sex" value="男" title="男" th:checked="*{sex}=='男'" ><input type="radio" name="sex" value="女" title="女" th:checked="*{sex}=='女'"></div></div><div class="layui-form-item"><label class="layui-form-label">年龄</label><div class="layui-input-block"><input class="layui-input" type="number" lay-verify="number" id="age" name="age"placeholder="请输入年龄" autocomplete="off" th:value="*{age}"></div></div><div class="layui-form-item"><label class="layui-form-label">邮箱</label><div class="layui-input-block"><input class="layui-input" type="email" lay-verify="email" id="email" name="email" autocomplete="off"placeholder="请输入邮箱" th:value="*{email}"></div></div><div class="layui-form-item"><label class="layui-form-label">电话</label><div class="layui-input-block"><input class="layui-input" type="text" lay-verify="phone" id="phone" name="phone" autocomplete="off"placeholder="请输入电话" th:value="*{phone}"></div></div><div class="layui-form-item"><label class="layui-form-label">地址</label><div class="layui-input-block"><input class="layui-input" type="text" lay-verify="required" id="address" name="address"placeholder="请输入地址" autocomplete="off" th:value="*{address}"></div></div><div class="layui-form-item"><div class="layui-input-block"><div class="layui-btn" lay-filter="updateCustomer" lay-submit>提交</div></div></div>
</form>
</body>
</html>
客户信息更新后端代码:
@GetMapping("/toUpdate/{id}")
public String toUpdate(@PathVariable Long id,Model model){Customer customer = customerService.getById(id);model.addAttribute("customer",customer);return "customer/customerUpdate";
}@PutMapping
@ResponseBody
public R<Object> update(@RequestBody Customer customer){boolean success = customerService.updateById(customer);return ResultUtil.buildR(success);
}
删除功能
直接使用ajax发送请求进行操作,连对话框都不需要。

删除功能对应的后端代码
@DeleteMapping("/{id}")
@ResponseBody
public R<Object> delete(@PathVariable Long id){boolean success = customerService.removeById(id);return ResultUtil.buildR(success);
}
系统后台主界面
在系统后台主界面中使用了layui提供的后台管理布局框架和可关闭的选项卡,这里我只把代码贴出来,有兴趣的可以查阅一下官方文档。

index.html代码:
<!DOCTYPE html>
<html xmlns:th="http:www.thymeleaf.org">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>管理系统界面</title><link rel="stylesheet" th:href="@{/webjars/layui/css/layui.css}">
</head>
<body>
<div class="layui-layout layui-layout-admin"><div class="layui-header"><div class="layui-logo">XXX后台</div><ul class="layui-nav layui-layout-right"><li class="layui-nav-item layui-hide layui-show-md-inline-block"><a href="javascript:;"><img th:src="@{/img/avatar.jpg}" class="layui-nav-img">ttods</a><dl class="layui-nav-child"><dd><a href="">个人主页</a></dd><dd><a href="">设置</a></dd><dd><a href="">退出登录</a></dd></dl></li></ul></div><div class="layui-side layui-bg-black"><div class="layui-side-scroll"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ul class="layui-nav layui-nav-tree" lay-filter="test"><li class="layui-nav-item"><a href="javascript:showTag('todo.html','主页',1);">后台管理主页</a></li><li class="layui-nav-item layui-nav-itemed"><a class="" href="javascript:;">系统管理</a><dl class="layui-nav-child"><dd><a href="javascript:showTag('todo.html','账号管理',2);">账号管理</a></dd><dd><a href="javascript:showTag('todo.html','角色(权限)管理',3);">角色(权限)管理</a></dd></dl></li><li class="layui-nav-item layui-nav-itemed"><a class="" href="javascript:;">客户管理</a><dl class="layui-nav-child"><dd><a href="javascript:showTag('customer/toList','客户管理',4);">客户管理</a></dd></dl></li></ul></div></div><div class="layui-body"><!-- 内容主体区域 --><div class="layui-tab" lay-filter="tabs" lay-allowClose="true"><ul class="layui-tab-title"></ul><div class="layui-tab-content"></div></div><div class="layui-footer"><!-- 底部固定区域 -->底部固定区域</div></div>
</div>
<script th:src="@{/webjars/layui/layui.js}"></script>
<script th:src="@{/webjars/jquery/jquery.js}"></script>
<script th:src="@{/js/index.js}"></script>
</body>
</html>
index.js代码:
function showTag(url, name, id) {let length = $("li[lay-id=" + id + "]").length;let element = layui.element;//对应id的选项卡不存在 新建选项卡if (length == 0) {let fullUrl = "/" + url;let height = $(window).height() - 190;let content = '<iframe style="width: 100%;height: ' + height + 'px" src="' + fullUrl + '" frameborder="0" scrolling="no">'element.tabAdd('tabs', {id: id,title: name,content: content})}element.tabChange('tabs', id);
}如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Mysql索引相关知识
MySql索引 数据库索引是一种提高数据查询效率的数据结构 数据结构示例地址: https://www.cs.usfca.edu/~galles/visualization/Algorithms.html 二叉树: 这种数据结构,缺点是如果插入递增的数据,会导致整个结构一侧长度递增. 数…...
2024/5/6 19:19:18 - 查看etcdctl信息
ETCDCTL_API3 /opt/etcd/bin/etcdctl --cacert/opt/etcd/ssl/ca.pem --cert/opt/etcd/ssl/server.pem --key/opt/etcd/ssl/server-key.pem --endpoints"https://192.168.182.128:2379,https://192.168.182.132:2379,https://192.168.182.133:2379" member list...
2024/5/2 16:40:39 - 小控件—— 原生js写轮播图
html css <div class"caricature w" id three><div class"headline">漫画简介</div><p class"subtitle">漫画导读</p><div class"focus"><a class"arrow-left" href"javascri…...
2024/4/26 13:51:43 - 双曲嵌入论文与代码实现——1. 数据集介绍
双曲嵌入论文与代码实现 由于双曲嵌入相关的文章已经有了一系列的代码。本篇博客主要目的实现最开始的双曲嵌入论文,将论文中有些直接写出来的内容进行了细节的推导,同时实现对应的代码。 学习的文章:Poincar Embeddings for Learning Hier…...
2024/4/15 14:22:41 - IDEA11:构建JAVA maven项目
打开IDEA–file–new–project–Maven 1、选择jdk1.8 2、打勾Create from archetype 3、点击org.apache.maven.archetypes:maven-archetype-quickstart 4、点击next GroupId:可以理解为标志整个项目组,项目地址和GroupId正好相反 例如: sp…...
2024/4/15 14:22:21 - VTK显示CT图像视图
VTK显示CT图像视图...
2024/4/29 17:33:53 - 分布式dubbo+zookeeper
分布式系统是若干独立计算机的集合,这些计算机对于用户来说就像单个相关系统。是由一组通过网络进行通信,每个计算机之前相互通信,为了完成共同的任务而协调工作的计算机节点组成的系统。其目的是利用更多的机器、处理更多的数据。 dubbo&am…...
2024/5/6 18:51:22 - HTML的全局标准属性
全局标注属性适用于大多数元素。在HTML规范中,规定了8个全局标准属性。 1.class: 用于定义元素的类名,通常指向CSS样式表中的类,class通常在<boyd>元素内部 换句话说,class属性不能在以下元素使用<html>&…...
2024/4/13 12:35:35 - Java---->集合(上)
一、集合的框架 1.集合、数组都是对多个数据进行存储操作的结构,简称Java容器。 * 说明;此时的存储,主要是指能存层面的存储,不涉及到持久化的存储(.txt,.jpg,.avi,数据库中) 2.1数组在存储多个数据封面…...
2024/4/26 17:45:44 - 《算法笔记》读书记录DAY_44
CHAPTER_10 提高篇(4)——图算法专题 10.4.1最短路径 最短路径是图论中一个很经典的问题:给定图G(V,E),求一条从起点到终点的路径,使得这条路径上经过的所有边的边权之和最小。 如下图所示,在从V0到V6的路径中,V0—…...
2024/4/24 15:18:51 - python基础之函数详解(一)
1.函数参数 1.1参数分类 必须参数默认参数关键字参数可变参数 # 1.必需参数 # 注意1:形参和实参的数量,类型,顺序的匹配 def add(n1,n2):print("%d %s %d" % (n1,n2,n1 n2)) add(2,3) # add(2) 数量 # add(3,"ab…...
2024/4/10 14:33:06 - vue3 中获取dom节点
<div ref"dropRef"></div><script lang"ts">import {defineComponent, ref} from vueexport default defineComponent({name:Dropdown,setup(){const dropRef ref<null | HTMLElement>(null)return {dropRef //返回的名字与ref&q…...
2024/4/27 7:50:14 - 2021最强Android中高级大厂面试源码秘籍,为你备战2022金三银四,直通大厂
前言 很多人都觉得阅读源码是一件比较困难的事情,虽然程序员每天都和代码打交道,但是经过数年的基础教育和职业培训,大部分程序员都会「写」代码,或者至少会抄代码和改代码。 然而,会读代码的并不在多数,…...
2024/4/16 21:26:59 - kkfileview——文件的上传,列表,删除
2021SCSDUSC...
2024/4/19 22:55:31 - Promise 和 async awite
最佳实践: 执行器函数内部一定要有异步逻辑 而且我们得让执行器决定的那个promise的状态与当前的异步逻辑挂钩! then对应的回调中 一般都是要返回promise的! 这个promise一般也会和一个异步逻辑挂钩! 一定要让await等一个promise!!!!!! 1. promise本质上是一个…...
2024/5/3 6:33:52 - Java基础重点知识总结 - 怒更中
文章目录Java基础重点知识总结一、Java基础内置对象1.Object2.String3.StringBuffer/StringBuilder4.BigInteger/BigDecimal5.数组工具类Arrays6.系统工具类System7.时间8.instanceof9.Comparable - compareTo二、高级功能1.反射2.断言3.异常4.日志5.泛型三、集合四、JDK1.8新特…...
2024/4/15 14:23:02 - 复习JQuery-2021-10-31
学如逆水行舟,不进则退 切换tab栏 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport"…...
2024/4/16 20:37:36 - ts中接口与类的关系
1.接口之间可以相互继承,从而实现接口的复用;类之间也可以相互继承,从而实现方法和属性的复用 2.接口可以通过类来实现,但是接口只能约束类的公有成员 3.接口可以抽离类的成员,抽离的时候包括共有成员,私…...
2024/4/15 14:23:22 - Day12----100 days of python coding
设置一个variableTrue,直接用: like: if variable :就好了; If we want to let the above function again, then we can just define what we have coded,and call it Recursion👆...
2024/4/29 22:57:09 - 日常任务-07-技术-16.Java正则表达式获取字符串当中的网址
//创建正则表达式截取内容详情中的网址(不全最后部分截取的不全) String reg "(ht|f)tp(s?)\\:\\/\\/[0-9a-zA-Z]([-.\\w]*[0-9a-zA-Z])*(:(0-9)*)*(\\/?)([a-zA-Z0-9\\-\\.\\?\\,\\\\/\\\\\\&%\\$#_]*)([\\\"|\\]([^\\\"\\]*)[\…...
2024/4/29 21:03:38
最新文章
- 使用PyQt5设计系统登录界面—了解界面布局
前言:自学的过程中充分认识到网络搜索的重要性,有时候一篇通俗易懂的文章会让我这种入门级的小白更易上手,俗话说“开头难,难开头”,只要开了一个好头就不怕知难而退。 如何安装QT Designer界面设计所需要的环境 1. 如…...
2024/5/6 19:29:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - [Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...
2024/5/3 22:05:18 - 2024免费Mac苹果解压压缩包软件BetterZip5
在2024年,对于Mac电脑用户来说,如果你想要无需解压就能快速查看压缩文档的内容,BetterZip是一个极佳的选择。这款软件不仅支持多种格式的压缩和解压,如zip、rar、7z、tar等,还具备丰富的功能和设置,包括预览…...
2024/5/5 17:21:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
