API 和 Web APIs
一、API和 Web API
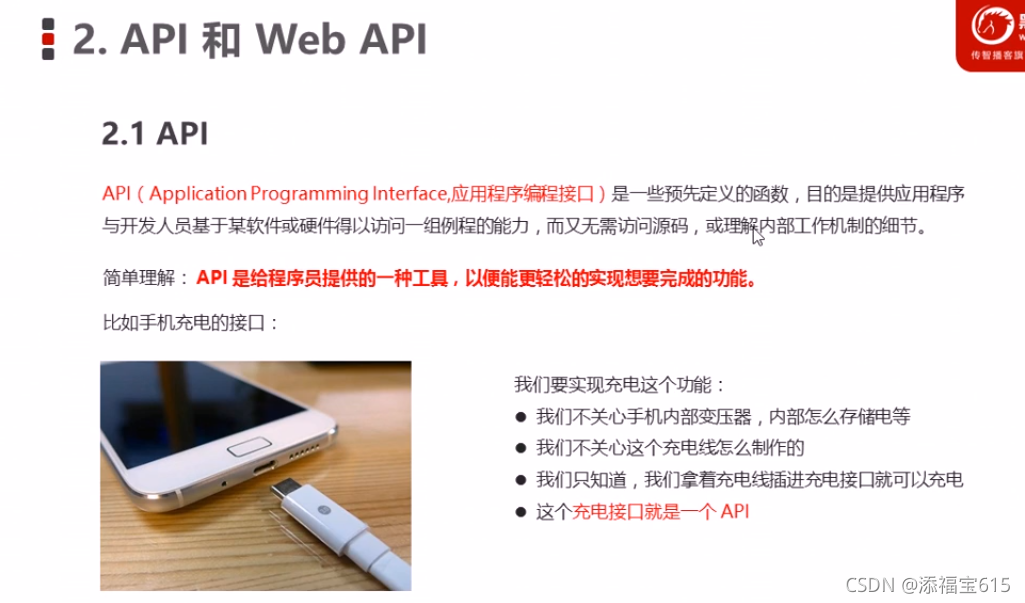
API

Web API


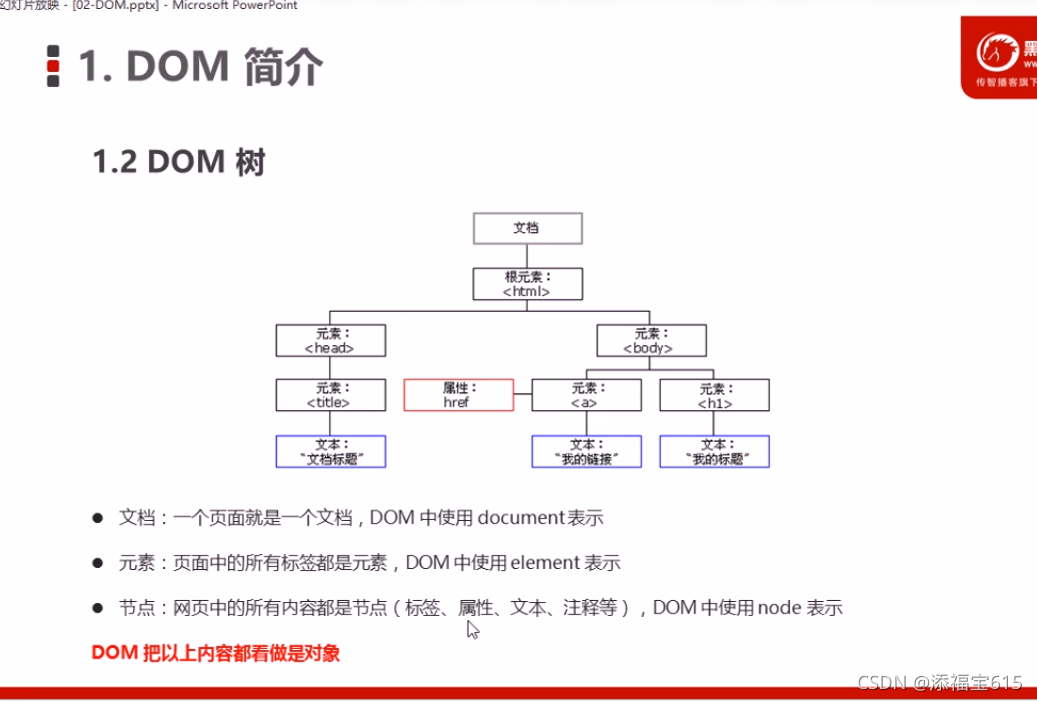
二、DOM




<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="time">2023-08-06</div><script>// 1、因为文档页面从上往下加载 所以script得写到标签的下面// 2、get 获得 element 元素 by 通过 驼峰命名法// 3、参数 id 是大小写敏感的字符串// 4、返回的是一个元素对象var timer = document.getElementById('time');console.log(timer);console.log(typeof timer);// 5、console.dir 打印返回的元素对象 更好的查看里面的属性和方法console.dir(timer);</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul><li>知否知否,应是绿肥红瘦</li><li>知否知否,应是绿肥红瘦</li><li>知否知否,应是绿肥红瘦</li><li>知否知否,应是绿肥红瘦</li><li>知否知否,应是绿肥红瘦</li><li>知否知否,应是绿肥红瘦</li></ul><ol id="ol"><li>应是绿肥红瘦</li><li>应是绿肥红瘦</li><li>应是绿肥红瘦</li><li>应是绿肥红瘦</li><li>应是绿肥红瘦</li><li>应是绿肥红瘦</li></ol><script>// 返回的是 获取过来元素对象的集合 以伪数组的形式存储的var lis = document.getElementsByTagName('li');console.log(lis);console.log(lis[0]);// 想要依次打印里面的元素对象,可以采取遍历的方式for(var i = 0; i< lis.length ; i++){console.log(lis[i]);}// 如果页面中只有一个li 返回的还是伪数组的形式// 如果页面中没有这个元素 返回的是空的伪数组的形式// element.getElementsByTagName('标签名') 父元素必须是指定的单个元素var ol = document.getElementsByTagName('ol'); //[ol]console.log(ol[0].getElementsByTagName('li'));var ol = document.getElementById('ol');console.log(ol);</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
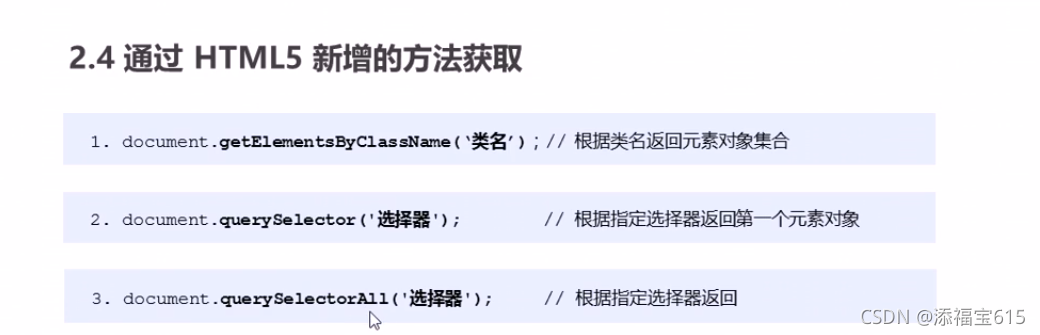
<body><div class="box">盒子1</div><div class="box">盒子2</div><div id="nav"><ul><li>首页</li><li>产品</li></ul></div><script>// 1、getElementsByClassName() 根据类名获得某些元素集合var boxs = document.getElementsByClassName('box');console.log(boxs);// 2、 querySelector() 返回指定选择器的第一个元素对象 切记里面的选择器要加符号,如:类选择器要加 .var firstbox = document.querySelector('.box');console.log(firstbox);var nav = document.querySelector('#nav');console.log(nav);var li = document.querySelector('li');console.log(li);// 3、querySelectorAll() 返回指定选择器的所有元素对象集合var allbox = document.querySelectorAll('.box');console.log(allbox);</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
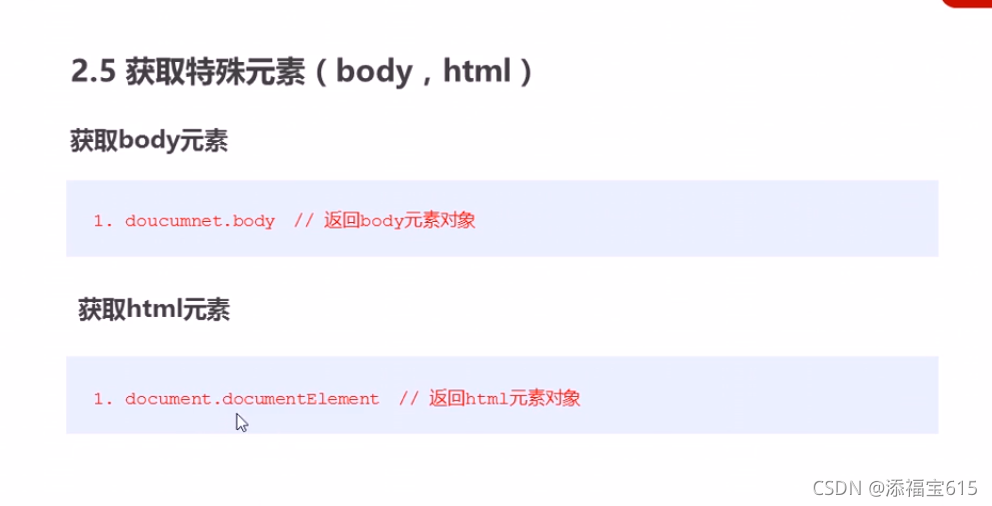
<body><script>// 1、获取 body 元素var bodyEle = document.body;console.log(bodyEle);console.dir(bodyEle)// 2、 获取 html 元素// var htmlEle = document.html;var htmlEle = document.documentElement;console.log(htmlEle);console.dir(htmlEle);</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button id="btn">TFBOYS</button><script>// 点击一个按钮,弹出对话框// 1、事件是由三部分组成:事件源 , 事件类型 ,事件处理程序 也称为事件三要素// (1)事件源 事件被触发的对象 谁 按钮、var btn = document.getElementById('btn');// (2)事件类型 如何触发 什么事件 比如:鼠标点击(onclick) 还是鼠标经过 还是键盘按下// (3)事件处理程序 通过一个函数赋值的方式 完成btn.onclick = function(){alert('四叶草');}</script>
</body>
</html> 

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>123</div><script>// 执行事件步骤// 点击div 控制台输出 我被选中了// 1、获取事件源var div = document.querySelector('div');// 2、绑定事件 注册事件// div.onclick// 3、添加事件处理程序div.onclick = function(){console.log('我被选中了');}</script>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div,p{width: 300px;height: 30px;line-height: 30px;color: #fff;background-color: aquamarine}</style>
</head>
<body><button>显示当前系统时间</button><div>某个时间</div><p>0808</p><script>// 当点击了按钮 ,div里面的文字会发生变化// 1、获取元素var btn = document.querySelector('button');var div = document.querySelector('div');btn.onmousedown = function(){div.innerText=getDate();}function getDate(){var date = new Date();var year = date.getFullYear();var month = date.getMonth();var dates = date.getDate();var arr = ['星期日' , '星期一' , '星期二' , '星期三' , '星期四' , '星期五' , '星期六' ];var day = date.getDay();return '今天是:' +year + '年' + month + '月' + dates + '日' + arr[day];}// 元素可以不添加事件var p = document.querySelector('p');p.innerText= getDate();</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div></div><p>我是文字<span>123456</span></p><script>// innerText 和 innerHTML 的区别//1、 innerText 不识别html标签 非标准 去除空格和换行var div = document.querySelector('div');// div.innerText = '今天是: 2021-10-29';// 加粗// div.innerText = '<strong>今天是:</strong> 2021-10-29';// 2、innerHTML 识别HTML标签 W3C标准 保留空格和换行div.innerHTML = '<strong>今天是:</strong> 2021-10-29';// 这两个属性是可读写的 可以获取元素里面的内容var p = document.querySelector('p');console.log(p.innerText);console.log(p.innerHTML);</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img{width: 360px;}</style>
</head>
<body><button id="wjk">王俊凯</button><button id="wy">王源</button><button id="yyqx">易烊千玺</button><br><img src="./images/4.jpg" alt="" title="王俊凯"><!-- <img src="./images/9.jpg" alt=""><img src="./images/21.jpg" alt=""> --><script>// 修改元素属性 src // 1、获取元素var wjk = document.getElementById('wjk');var wy = document.getElementById('wy');var yyqx = document.getElementById('yyqx');var img = document.querySelector('img');// 注册事件 处理程序wjk.onclick = function(){img.src = 'images/4.jpg';img.title = '王俊凯';}wy.onclick = function(){img.src = 'images/9.jpg';img.title = '王源';}yyqx.onclick = function(){img.src = 'images/21.jpg';img.title = '易烊千玺';}</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img{width: 300px;}</style>
</head>
<body><!-- 案例︰分时显示不同图片,显示不同问候语 --><!-- 根据不同时间,页面显示不同图片,同时显示不同的问候语。如果上午时间打开页面,显示上午好,显示上午的图片。如果下午时间打开页面,显示下午好,显示下午的图片。如果晚上时间打开页面,显示晚上好,显示晚上的图片。 --><img src="./images/4.jpg" alt=""><div>上午好</div><script>// 案例分析 //根据系统不同时间来判断,所以需要用到日期内置对象// 利用多分支语句来设置不同的图片// 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性// 需要一个div元素,显示不同问候语,修改元素内容即可var img = document.querySelector('img');var div = document.querySelector('div');// 2、得到当前的小时数var date = new Date();var h = date.getHours();// 3、判断小时数改变图片和文字信息if(h < 12){img.src = 'images/4.jpg';div.innerHTML = '宝贝,上午好,要好好工作哦!';}else if(h < 18){img.src = 'images/9.jpg';div.innerHTML = '宝贝,下午好,要好好工作哦!';}else{img.src = 'images/21.jpg';div.innerHTML = '宝贝,晚上好,要好好工作哦!';}</script></body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button>按钮</button><input type="text" value="输入内容">、<script>// 获取元素var btn = document.querySelector('button');var input = document.querySelector('input');// 注册事件,处理程序btn.onclick = function(){// input.innerHTML = '点击率'; //这个是 普通盒子 比如 div标签里面的内容// 表单里面的值 文字内容是通过 value 来修改的input.value = '被点击了';// 如果想要某个表单被禁用 不能再点击 disabled// 想要按钮 button 禁用// btn.disabled = true;this.disabled = true;// this 指向的是事件函数的调用者}</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{position: relative;width: 400px;/* height: ; */border-bottom: 1px solid #ccc;margin: 100px auto;}.box input{width: 370px;height: 30px;border: 0;outline: none;}.box img{position: absolute;top: 2px;right: 2px;width: 24px;}</style>
</head>
<body><!-- 案例∶仿京东显示密码 --><!-- 点击按钮将密码框切换为文本框,并可以查看密码明文。 --><div class="box"><label for=""><img src="./images/不显示密码.png" alt=" " id="eye"></label><input type="password" name="" id="pwd"></div><script>// 案例分析// 核心思路:点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码// 一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框// 算法:利用一个flag变量,来判断flag的值,如果是1就切换为文本框,flag设置为0,如果是0就切换为密码框,flag设置为1// 1、获取元素var eye = document.getElementById('eye');var pwd = document.getElementById('pwd');// 2、注册事件,处理程序var flag = 0;eye.onclick = function(){// 点击一次之后, flag 一定要变化if(flag == 0){pwd.type = 'text';eye.src = 'images/显示密码.png'flag = 1; // 赋值操作} else{pwd.type = 'password';eye.src = 'images/不显示密码.png'flag = 0;}}</script>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 400px;height: 300px;background-color: blueviolet;}</style></head>
<body><!-- 行内样式 --><!-- <div style="width: 100px; height: 200px; background-color: aquamarine;"></div> --><div></div><script>// 1、获取元素var div = document.querySelector('div');// 2、注册事件 处理程序div.onclick = function(){// div.style 里面的属性 采取驼峰命名法this.style.backgroundColor = 'orange'this.style.width = '500px';}</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{position: relative;width: 74px;height: 88px;border: 1px solid #ccc;margin: 100px auto;font-size: 12px;text-align: center;color: #f40;}.box img{width: 60px;margin-top: 5px;}.close-btn{position: absolute;top: -1px;left:-16px;width: 14px;height: 14px;border: 1px solid #ccc;line-height: 14px;font-family: Arial, Helvetica, sans-serif;cursor: pointer;}</style>
</head>
<body><!-- 案例:淘宝点击关闭二维码 --><!-- 当鼠标点击二维码关闭按钮的时候,则关闭整个二维码。 --><div class="box">淘宝二维码<img src="./images/二维码.png" alt=""><i class="close-btn">x</i></div><script>// 案例分析// 核心思路:利用样式的显示和隐藏完成,display.none隐藏元素display.block显示元素// 点击按钮,就让这个二维码盒子隐藏起来即可// 1、获取元素var btn = document.querySelector('.close-btn');var box = document.querySelector('.box');// 2、注册事件 处理程序btn.onclick = function(){box.style.display = 'none';}</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* *{margin: 0;padding: 0;} */.box{width: 250px;margin: 100px auto;background-color: cornflowerblue;}.box li{list-style: none;float: left;width: 24px;height: 24px;background-color: coral;margin: 15px;background: url(./images/sprite.png) no-repeat;}</style>
</head>
<body><!-- 案例︰循环精灵图背景可以利用for循环设置一组元素的精灵图背景 --><div class="box"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div><script>// 案例分析// 首先精灵图图片排列有规律的// 核心思路∶利用for循环修改精灵图片的背景位置background-position// 剩下的就是考验你的数学功底了// 让循环里面的i索引号*44就是每个图片的y坐标// 1、获取元素var lis = document.querySelectorAll('li');// 让索引号 乘以 44 就是每个 li 的背景 y 坐标 index 就是y 坐标var index = i * 44;for(var i = 0; i < lis.length; i++){lis[i].style.backgroundPosition = '0 -'+index + ' px';}</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>input{color: #999;}</style>
</head>
<body><!-- 案例∶显示隐藏文本框内容当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示。 --><input type="text" value="手机"><script>// 案例分析// 首先表单需要2个新事件,获得焦点onfocus失去焦点onblur// 如果获得焦点,判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容// 如果失去焦点,判断表单内容是否为空,如果为空,则表单内容改为默认文字// 1、获取元素var text = document.querySelector('input');// 2、注册事件 获得焦点 onfocustext.onfocus = function(){// console.log('得到了焦点');if(text.value == '手机'){this.value = '';}// 获得焦点需要把文本框框里面的文字颜色变深this.style.color = '#333';}// 3、注册事件 失去焦点 onblurtext.onblur = function(){// console.log('失去了焦点');if( text.value == ''){this.value = '手机';}//失去焦点需要把文本框框里面的文字颜色变浅this.style.color = '#999';}</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background-color: aquamarine;}.change{background-color: blue;color: #fff;font-size: 25px;margin-top: 100px;}</style>
</head>
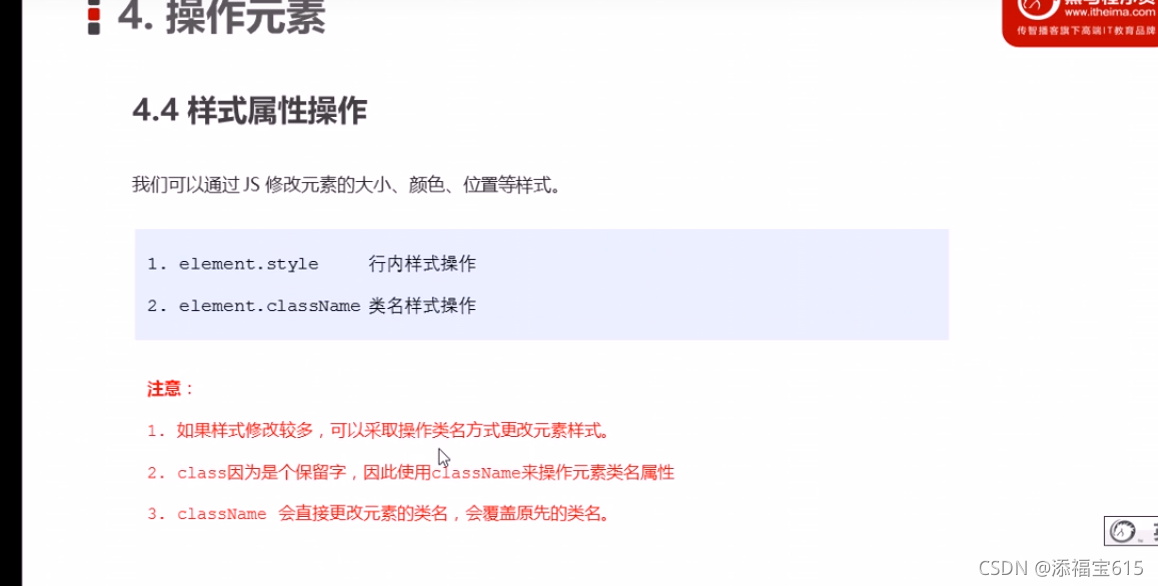
<body><div class="first">文本</div><script>// 1、使用element.style 获得修改元素样式 如果样式比较少 或者功能简单的合适// var test = document.querySelector('div');// test.onclick = function(){// this.style.backgroundColor = 'orange';// this.style.color = '#fff';// this.style.fontSize = '25px';// this.style.marginTop = '100px';// }// 使用 element.className 获得修改元素样式 适用于样式多的,功能较复杂的var test = document.querySelector('div');test.onclick = function(){// 如果想要保留原先的类名,可以这样做: 多类名选择器// this.className = 'change';this.className = 'first change';}</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 600px;margin: 100px auto;}.message {display: inline-block;font-size: 12px;color: #999;background: url('./images/提示.png') no-repeat left center;background-size:23px;padding-left: 24px;}.wrong{color: red;background-image: url('./images/错误.png');}.right{color: green;background-image: url('./images/正确.png');}</style>
</head>
<body><!-- 案例︰密码框格式提示错误信息用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息 --><div class="register"><input type="password" class="ipt"><p class="message">请输入6~16位密码</p></div><script>// 案例分析// 首先判断的事件是表单失去焦点onblur// 如果输入正确则提示正确的信息颜色为绿色小图标变化// 如果输入不是6到16位,则提示错误信息颜色为红色小图标变化// 因为里面变化样式较多,我们采取className修改样式// 1、获取元素var ipt = document.querySelector('.ipt');var message = document.querySelector('.message')// 2、注册事件 失去焦点ipt.onblur = function(){// 根据表单里面值的长度 ipt.value.lengthif(this.value.length < 6 || this.value.length > 16){// console.log('错误');message.className = 'message wrong';message.innerHTML = '您输入的位数不对,要求6~16位';} else{message.className = 'message right';message.innerHTML = '您输入正确';}}</script>
</body>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- static成员,友元及内部类
一.static成员 1.概念:声明为static的类成员成为类的静态成员。 用static修饰的成员变量称为静态成员变量, 用static修饰的成员函数称为静态成员函数。 class Test { public://Test():m_a(0){}Test():m_b(0){}//静态函数没有this指针static void fun()…...
2024/4/15 14:33:16 - python 开发 -- 01变量
文章目录一.注释1.什么是注释2.怎么使用注释二.变量1.什么是变量2.为何要用变量3.如何使用变量4.变量的三大组成部分5.变量名命令规则6.命名风格7.总结三.变量的使用1.定义变量2.引用变量3.变量名所在位置的意义四.变量的两大特征id : 变量值的身份证, 反应的是内存地址type : …...
2024/4/19 10:46:12 - 问题出现在了哪里?模型线下提升但线上没有提升
原因分析: 1 offline 与 online 的特征没有对齐 工作中添加新的特征经常会出现offline配置文件没有同步到online,特征解析错误或者抽取方式存在区别,这些均会导致offline模型训练用到的数据和online预测用到的数据不一致。因此需要上线特征之前&#x…...
2024/4/15 14:34:16 - attention与self attention的区别
1 什么是注意力机制? 当我们观察某件事物/景色的时候,往往会先简单看下周围环境,然后将重点放在某一重要部分。深度学习中的注意力机制从本质上讲和人类的选择性视觉注意力机制类似,也是从众多信息中选择出对当前任务目标更关键的…...
2024/4/15 14:35:12 - 渗透测试如何进行信息收集
前言 进行渗透测试之前,最重要的一步就是信息收集,在这个阶段,我们要尽可能地收集目标组织的信息。 所谓“知己知彼,百战不殆”,我们越是了解测试目标,测试的工作就越容易。 在信息收集中,最主要…...
2024/4/15 14:34:06 - kkFileView(五)
2021SCSDUSC...
2024/4/18 4:06:57 - 错误: 类Hello是公共的, 应在名为 Hello.java 的文件中声明public
文件名和声明的类名不统一,统一名称后即可编译 public class Hello{//编写一个main方法public static void main(String[] args){System.out.println("hello, world~");}} 嗨呀~ 我学习编程的第一个报错...
2024/4/17 20:30:25 - 总结(121)
这周考了教师资格证...
2024/4/19 9:33:20 - IDEA里git的基本使用
为项目开启git版本管理 选中unversioned flies里面的全部文件。然后在下面文本框中输入本次提交的log。然后点提交即可。 查看提交信息或控制台信息 查看不同版本之间的差别 比较当前工作区(未提交)与选定版本的区别 比较当前工作区与选中版本的上一版…...
2024/4/15 14:34:31 - MybatisPlus使用保留字
MySQL8将over作为了保留字,此时操作这个字段应当加 ``,在MybatispPlus中的做法为使用@TableField注解:同样的,如果表名是关键字,则使用@TableName注解 @TableName("`over`") public class over extends BaseEntity { }...
2024/4/15 14:34:26 - js二分查找
二分查找 就是在一个有序数组里,找到目标数,具体做法是:1,找到有序数组中的最终关键的数 2,用中间数跟目标数比较,如果目标数比中间数大,则在中间的右侧序列继续进行以上步骤,直到找…...
2024/4/15 14:34:31 - CallFunctionByNameWithArguments支持返回值获取
山中传奇工作室 | 上线了sxl.cnhttps://ctms.mysxl.cn/ ue4中C与l蓝图交互或外部程序基于字符串调用UObject派生类函数时会常用到CallFunctionByNameWithArguments函数,调用时一个比较麻烦的问题时调用完了无法获取返回值,主要原因是该函数在调用…...
2024/4/19 11:25:03 - 交换排序之“快速排序”算法的实现
代码如下: #include <stdio.h> #define DATA_ARRAY_SIZE 10 typedef int DataType;void DisplayArray(DataType data[], int size) {for(int i0; i<size; i) {printf("%d ", data[i]);}printf("\n");return; }void QuickSort(DataTyp…...
2024/4/15 14:34:06 - 不止命令行-自定义VS生成事件
前言 在VS中打开项目属性,选择“生成事件”选项卡。在“生成前事件命令行”或“生成后事件命令行”文本框中可以输入任何命令提示符或.bat文件中有效的命令: 但是,有没有可能执行更丰富的命令呢? 生成事件的本质 上面设置的“生…...
2024/4/15 14:34:26 - 面试必问线程池
一.什么是线程池 线程池就是用来管理线程的的一种工具,它是为了降低系统资源消耗,提高系统稳定性而设计的一种工具。 二.线程池有什么好处 1.降低资源消耗。通过重复利用已创建的线程,降低线程创建和销毁造成的消耗。 2.提高响应速度。当…...
2024/4/15 14:34:21 - WinPE启动盘
先下载好微PE一键制作WinPE启动盘。 注意:下载前把U盘内的文件先拷贝到电脑上,制作启动盘的时候会把U盘格式化,所以为了避免重要文件丢失记得先备份哦。 插入U盘后重启电脑,重启时按下F12后出现以下的界面: 选择带有…...
2024/4/15 14:34:21 - 虚拟机三种联网方式的原理
之前一直很好奇虚拟机是如何与互联网进行通信的,正好下周计网有分享活动,乘机研究一下。 首先,通过学习得知,在VM等虚拟机中常见的有三种连接模式,分别是:Brigde—桥接、NAT—网络地址转换、Host-Only—私有…...
2024/4/19 13:25:37 - 小控件——下拉菜单的显示与隐藏
html : 结构是ul里面包含着小li,li里面有链接a和下拉总菜单盒子.slideDown css: ul设置宽度采用flex布局,里面的li平分宽度 li里面的子元素a转化为行内块元素,设置宽度百分百,通过设置伪元素的方式设置css三角(不采…...
2024/4/19 12:08:53 - 攻防世界 WEB cookie
在URL后加/cookie.php 得到 F12 得到flag...
2024/4/15 14:34:01 - python 汉明码
import numpy as npdef func(X):返回G * H_TH np.array([[0, 0, 0, 1, 1, 1, 1],[0, 1, 1, 0, 0, 1, 1],[1, 0, 1, 0, 1, 0, 1]])G1 np.eye(4)G2 [[X[0], X[1], X[2]], [X[3], X[4], X[5]], [X[6], X[7], X[8]], [X[9], X[10], X[11]]]G np.concatenate((G1, G2), axis1)GH…...
2024/4/15 14:34:21
最新文章
- vivado 使用 Tcl 命令来与 JTAG-to-AXI Master 核进行交互、使用 Tcl 命令来执行 ILA 测量
使用 Tcl 命令来与 JTAG-to-AXI Master 核进行交互 以下示例提供了与下列系统示例进行交互的 Tcl 命令脚本 : • 1 条 KC705 评估板的 Digilent JTAG-SMT1 电缆 ( 序列号 12345 ), 可通过 localhost:3121 上运行的 Vivado hw_serv…...
2024/4/20 3:01:30 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 数据结构--KMP算法
数据结构–KMP算法 首先我在这里提出以下问题,一会一起进行探讨 1.什么是最长公共前后缀 2. KMP算法怎么实现对匹配原理 3. 最长公共前后缀怎么求解 KMP算法可以用来解决什么问题? 答:在字符串中匹配子串,也称为模式匹配 分析…...
2024/4/16 11:35:05 - PHP+python高校教务处工作管理系统q535p
开发语言:php 后端框架:Thinkphp/Laravel 前端框架:vue.js 服务器:apache 数据库:mysql 运行环境:phpstudy/wamp/xammp等 系统根据现有的管理模块进行开发和扩展,采用面向对象的开发的思想和结构化的开发方…...
2024/4/18 7:09:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 23:45:49 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/19 18:09:34 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
