umi-request 网络请求之路

umi-request 网络请求之路
背景
在做中台业务应用开发的过程中,我们发现在请求链路上存在以下问题:
- 请求库各式各样,没有统一。 每次新起应用都需要重复实现一套请求层逻辑,切换应用时需要重新学习请求库 API。
- 各应用接口设计不一致、混乱。 前后端同学每次需重新设计接口格式,前端同学在切换应用时需重新了解接口格式才能做业务开发。
- 接口文档维护各式各样。 有的在语雀(云端知识库)上,有的在 RAP (开源接口管理工具)上,有的靠阅读源码才能知道,无论是维护、mock 数据还是沟通都很浪费人力。
针对以上问题,我们提出了请求层治理,希望能通过统一请求库、规范请求接口设计规范、统一接口文档这三步,对请求链路的前中后三个阶段进行提效和规范, 从而减少开发者在接口设计、文档维护、请求层逻辑开发上花费的沟通和人力成本。其中,统一请求库作为底层技术支持,需要提前打好基地,为上层提供稳定、完善的功能支持,基于此,umi-request 应运而生。
umi-request
umi-request 是基于 fetch 封装的开源 http 请求库,旨在为开发者提供一个统一的 API 调用方式,同时简化使用方式,提供了请求层常用的功能:
- URL 参数自动序列化
- POST 数据提交方式简化
- Response 返回处理简化
- 请求超时处理
- 请求缓存支持
- GBK 编码处理
- 统一的错误处理方式
- 请求取消支持
- Node 环境 http 请求
- 拦截器机制
- 洋葱中间件机制
与 fetch、axios 的异同?

umi-request 底层抛弃了设计粗糙、不符合关注分离的 XMLHttpRequest,选择了更加语义化、基于标准 Promise 实现的 fetch(更多细节详见);同时同构更方便,使用 isomorphic-fetch(目前已内置);而基于各业务应用场景提取常见的请求能力并支持快速配置如 post 简化、前后缀、错误检查等。
上手便捷
安装
npm install --save umi-request执行 GET 请求
import request from "umi-request";
request.get("/api/v1/xxx?id=1").then(function(response) {console.log(response);}).catch(function(error) {console.log(error);});
// 也可将 URL 的参数放到 options.params 里
request.get("/api/v1/xxx", {params: {id: 1}}).then(function(response) {console.log(response);}).catch(function(error) {console.log(error);});
执行 POST 请求
import request from "umi-request";
request.post("/api/v1/user", {data: {name: "Mike"}}).then(function(response) {console.log(response);}).catch(function(error) {console.log(error);});
实例化通用配置
请求一般都有一些通用的配置,我们不想在每个请求里去逐个添加,例如通用的前缀、后缀、头部信息、异常处理等等,那么可以通过 extend 来新建一个 umi-request 实例,从而减少重复的代码量:
import { extend } from "umi-request";const request = extend({prefix: "/api/v1",suffix: ".json",timeout: 1000,headers: {"Content-Type": "multipart/form-data"},params: {token: "xxx" // 所有请求默认带上 token 参数},errorHandler: function(error) {/* 异常处理 */}
});request.get("/user").then(function(response) {console.log(response);}).catch(function(error) {console.log(error);});
内置常见请求能力
fetch 本身并不提供请求超时、缓存、取消等能力,而在业务开发中却常常需要,因此 umi-request 对常见的请求能力进行封装内置,减少重复开发:
{// 'params' 是即将于请求一起发送的 URL 参数,参数会自动 encode 后添加到 URL 中// 类型需为 Object 对象或者 URLSearchParams 对象params: { id: 1 },// 'paramsSerializer' 开发者可通过该函数对 params 做序列化(注意:此时传入的 params 为合并了 extends 中 params 参数的对象,如果传入的是 URLSearchParams 对象会转化为 Object 对象paramsSerializer: function (params) {return Qs.stringify(params, { arrayFormat: 'brackets' })},// 'data' 作为请求主体被发送的数据// 适用于这些请求方法 'PUT', 'POST', 和 'PATCH'// 必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - 浏览器专属:FormData, File, Blob// - Node 专属: Streamdata: { name: 'Mike' },// 'headers' 请求头headers: { 'Content-Type': 'multipart/form-data' },// 'timeout' 指定请求超时的毫秒数(0 表示无超时时间)// 如果请求超过了 'timeout' 时间,请求将被中断并抛出请求异常timeout: 1000,// 'prefix' 前缀,统一设置 url 前缀// ( e.g. request('/user/save', { prefix: '/api/v1' }) => request('/api/v1/user/save') )prefix: '',// 'suffix' 后缀,统一设置 url 后缀// ( e.g. request('/api/v1/user/save', { suffix: '.json'}) => request('/api/v1/user/save.json') )suffix: '',// 'credentials' 发送带凭据的请求// 为了让浏览器发送包含凭据的请求(即使是跨域源),需要设置 credentials: 'include'// 如果只想在请求URL与调用脚本位于同一起源处时发送凭据,请添加credentials: 'same-origin'// 要改为确保浏览器不在请求中包含凭据,请使用credentials: 'omit'credentials: 'same-origin', // default// 'useCache' 是否使用缓存,当值为 true 时,GET 请求在 ttl 毫秒内将被缓存,缓存策略唯一 key 为 url + params 组合useCache: false, // default// 'ttl' 缓存时长(毫秒), 0 为不过期ttl: 60000,// 'maxCache' 最大缓存数, 0 为无限制maxCache: 0,// 'charset' 当服务端返回的数据编码类型为 gbk 时可使用该参数,umi-request 会按 gbk 编码做解析,避免得到乱码, 默认为 utf8// 当 parseResponse 值为 false 时该参数无效charset: 'gbk',// 'responseType': 如何解析返回的数据,当 parseResponse 值为 false 时该参数无效// 默认为 'json', 对返回结果进行 Response.text().then( d => JSON.parse(d) ) 解析// 其他(text, blob, arrayBuffer, formData), 做 Response[responseType]() 解析responseType: 'json', // default// 'errorHandler' 统一的异常处理,供开发者对请求发生的异常做统一处理,详细使用请参考下方的错误处理文档errorHandler: function(error) { /* 异常处理 */ },
}中间件机制方便拓展
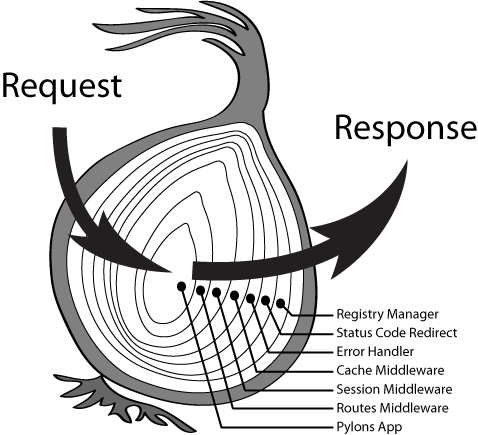
复杂场景应用对请求前后有定制化的处理需求,请求库除了提供基础的内置能力外,也需要提升自身拓展性,基于此 umi-request 引入中间件机制,选择了类 KOA 的洋葱圈模型:

(中间件洋葱图)
由上图可看出,每一层洋葱圈为一个中间件,请求经过一个中间件都会执行两次,开发者可以根据业务需求很方便地实现请求前后增强处理:
import request from "umi-request";request.use(function(ctx, next) {console.log("a1");return next().then(function() {console.log("a2");});
});
request.use(function(ctx, next) {console.log("b1");return next().then(function() {console.log("b2");});
});
// 执行顺序如下:
// a1 -> b1 -> b2 -> a2// 使用 async/await 能让结构、顺序更清晰明了:
request.use(async (ctx, next) => {console.log("a1");await next();console.log("a2");
});
request.use(async (ctx, next) => {console.log("b1");await next();console.log("b2");
});const data = await request("/api/v1/a");// 执行顺序如下:
// a1 -> b1 -> b2 -> a2
实现原理
那么洋葱圈的中间件机制是如何实现的呢?它主要由中间件数组和中间件组合两部分组成,前者负责存储挂载的中间件,后者负责将中间件按照洋葱的结构进行组合并返回真实可执行函数:
存储中间件
class Onion {constructor() {this.middlewares = [];}// 存储中间件use(newMiddleware) {this.middlewares.push(newMiddleware);}// 执行中间件execute(params = null) {const fn = compose(this.middlewares);return fn(params);}
}
组合中间件
上述代码中的 compose 即为组合中间件的函数实现,精简后逻辑如下(详见):
export default function compose(middlewares) {return function wrapMiddlewares(params) {let index = -1;function dispatch(i) {index = i;const fn = middlewares[i];if (!fn) return Promise.resolve();return Promise.resolve(fn(params, () => dispatch(i + 1)));}return dispatch(0);};
}
compose 函数通过 dispatch(0) 先执行了第一个中间件 fn(params, () => dispatch(i +1)) ,并提供 () => dispatch(i +1) 作为入参供每个中间件能在下一个中间件执行完毕后回来继续处理自己的事务,直到所有中间件完成后执行 Promise.resolve() ,形成洋葱圈中间件机制。
丰富请求能力
面对多端、多设备应用,umi-request 不仅支持 browser http 请求,也同时满足 node 环境、自定义内核请求等能力。
支持 node 环境发送 http 请求
基于 isomorphic-fetch 实现对 node 环境的请求支持:
const umi = require("umi-request");
const extendRequest = umi.extend({ timeout: 10000 });extendRequest("/api/user").then(res => {console.log(res);}).catch(err => {console.log(err);});
支持自定义内核请求能力
移动端应用一般都会有自己的请求协议如 RPC 请求,前端会通过 SDK 去调用客户端请求 API,umi-request 支持开发者自己封装请求能力,例子:
// service/some.js
import request from "umi-request";
// 自定义请求内核中间件
function SDKRequest(ctx, next) {const { req } = ctx;const { url, options } = req;const { __umiRequestCoreType__ = "normal" } = options;if (__umiRequestCoreType__.toLowerCase() !== "SDKRequest") {return next();}return Promise.resolve().then(() => {return SDK.request(url, options); // 假设已经引入了 SDK 并且能通过 SDK 发起对应请求}).then(result => {ctx.res = result; // 将结果注入到 ctx 的 res 里return next();});
}request.use(SDKRequest, { core: true }); // 引入内核中间件export async function queryUser() {return request("/api/sdk/request", {__umiRequestCoreType__: "SDKRequest", // 声明使用 SDKRequest 来发起请求data: []});
}
总结
随着 umi-request 能力的完善,已经能够支持各个场景、端应用的请求,前端开发只需要掌握一套 API 调用就能实现多端开发,再也不用关注底层协议实现,把更多的精力放在前端开发上。而基于此,umi-request 能在底层做更多的事情,如 mock 数据、自动识别请求类型、接口异常监控上报、接口规范校验等等,最终实现请求治理的目标。umi-request 还有很多能力没有在文中提及,如有兴趣欢迎查看详细文档。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Debian11 文件夹对话框没有最大化和最小化
1 应用程序--搜索"优化"--启动--左侧点击窗口标题栏--右侧将最大化、最小化选项打开。...
2024/4/28 6:04:17 - 使用bat调用python脚本
一、新建.bat批处理文件 如果要使用anaconda解释器处于base环境,则要激活默认环境base, %*表示需要通过命令行输入参数; 指定python脚本为D:\python路径下的pw.py,在Windows上,.py的第一行是 #! python3&am…...
2024/4/28 9:24:22 - 【STL源码阅读】std::sort()
https://www.geeksforgeeks.org/internal-details-of-stdsort-in-c/ 简化版本 /* A Program to sort the array using Introsort. The most popular C STL Algorithm- sort() uses Introsort. */#include<bits/stdc.h> using namespace std;// A utility function to swa…...
2024/4/28 13:43:39 - 以太坊day(3)
以太坊day (4)一、遇见的错误1.1 Error: Invalid JSON RPC response:二、goland上进行合约的开发2.1 需要的源2.2 合约文件2.3 编译合约2.4 部署合约2.5 获取合约实例2.6 与合约进行交互2.7 查看交易详细的应用三、部署到真实的网络3.1 所需的数据3.2 服…...
2024/4/15 17:40:21 - 读取 RK3399 RV1126 CPU温度
在终端执行: cat /sys/class/thermal/thermal_zone0/temp 输出:74333,代表 74.333 度...
2024/4/28 8:17:35 - 21期好习惯第一期---8
今天我重新温习了switch语句 明白了case和break以及default的含义 在进行switch语句时我们应该先给mark定义一个变量表达式。...
2024/4/28 7:48:37 - ETL数据整合与处理——实例
1.Excel输入 1.打开Kettle工具,创建转换 使用Kettle工具,创建一个转换,并添加Excel输入控件,具体如图1所示: 图1 创建转换 2.配置“Excel输入”控件 双击“Excel输入”控件,进入“Excel输入”配置界面&…...
2024/4/28 0:28:49 - 洛谷P048疫情控制
洛谷P1084 一、问题描述: 设计目的:深入理解树。 内容: H 国有 n 个城市,这 n 个城市用 n-1 条双向道路相互连通构成一棵树,1 号城市是首都, 也是树中的根节点。 H 国的首都爆发了一种危害性极高的传染病…...
2024/4/28 1:58:04 - 深入理解Mysql索引底层数据结构
目录 前言 一:索引的引入 二:索引的数据结构 1、二叉树与AVL平衡二叉树 1.1、二叉树介绍 1.2、平衡二叉树介绍 2、红黑树 3、B-Tree 4、BTree Hash索引 三:不同存储引擎存储磁盘的文件类型 四:关于索引相关的问题 1、为什…...
2024/4/28 16:54:43 - C++语言快速入门1(输出)
(这篇文章针对纯小白,欢迎各位大佬指正) 前言: 对于刚学编程的同学来说,刚刚走进编程大门,会感觉到编程语言很难!其实我也是深有感触的,毕竟也是从那个时候过来的人ÿ…...
2024/4/15 17:40:41 - T31项目-Day5分享(异常处理和日志规约)
道路千万条,安全第一条。 日志不规范,排查两行泪。 前言 作为一个程序员,要对自己的代码有信心,稳定的代码块不应该放入tyr catch块。因为try catch 就需要moniter enter和moniter exit 一、异常处理设计与实践? 生…...
2024/4/15 17:40:31 - 01-复杂度3 二分查找 (20 分)
本题要求实现二分查找算法。 函数接口定义: Position BinarySearch( List L, ElementType X ); 其中List结构定义如下: typedef int Position; typedef struct LNode *List; struct LNode {ElementType Data[MAXSIZE];Position Last; /* 保存线性表中…...
2024/4/15 17:40:41 - 第1章:初识hadoop
学习hadoop你需要了解哪些: mapreduceHDFSYARN 简介: 当前是数据大爆发的时代,数的生成速度正在不断加快。 通过良好的设计,在同等算力下使得问题能够更快的解决。 随着数据量的不断膨胀,我们不再局限于将数据精准记…...
2024/4/15 17:41:32 - 智能优化算法:学校优化算法-附代码
智能优化算法:学校优化算法 文章目录智能优化算法:学校优化算法1.算法原理1.1 教师阶段1.2 学习者阶段2.算法结果3.参考文献4.Matlab代码摘要:学校优化算法(school-based optimization (SBO) algorithm)是于2018年提出…...
2024/4/17 19:18:47 - JAVA日期格式化常用格式对照表
文章目录1.常用格式对照示例2.日期字符对照表1.常用格式对照示例 格式示例yyyy-MM-dd HH:mm:ss.sss2021-09-09 05:12:12.234yyyy-MM-dd HH:mm:ss.S2021-09-09 05:12:12.234yyyy-MM-dd’T’HH:mm:ss’Z’2021-09-09T05:12:12Zyyyy-MM-dd HH:mm:ss Z2021-09-09 05:12:12 0800yyy…...
2024/4/17 19:19:23 - 关于DSP与DSP之间通过FIFO中断进行数据传输问题
最近在调试TMS320F2812的SCI异步串口通讯时,一块DSP用于传输数据,另一块DSP用于接收数据,为节省DSP开销,采用FIFO中断的方式进行数据传输,波特率设置为115200bps,每包数据传输8个字节,实际传输过…...
2024/4/15 17:41:32 - “二十一天好习惯”第一期-8
位移转换符:表示数字在二进制的方式书写时,数字向左右位移。 表示方式为a<<b,其中a表示 数字,<<表示向左位移,b表示位移位数。 如上图所示:a2(以二进制表示为00....000010)&#…...
2024/4/15 17:41:27 - background: url([object Object]);
file-loader和url-loader的版本过高 换成file-loader1.1.6 url-loader0.6.2 具体 是为什么,没有找到详细的解答,欢迎指点。...
2024/4/20 1:09:12 - 合并两个链表(Java)
原题链接 思路:此题就是简单的链表遍历和插入算法。且参数均合法,不需要判断特殊情况。 源码: class Solution {public ListNode mergeInBetween(ListNode list1, int a, int b, ListNode list2) {ListNode cur1 list1;//用来遍历list1Lis…...
2024/4/18 3:40:14 - ARM uart-2
文章目录前言overviewFIFO模式DMA模式中断/DMA请求生成前言 **** overview 起始位数据位(一般为8位)奇偶校验位停止位,每周期传输n个二进制位 s5pv210串口控制器图: transmitter由发送缓冲区Transmit Buffer Register和发送移位器Transmit Shifter构成…...
2024/4/15 17:41:37
最新文章
- 性能监控数据(本地、服务器)
CPU、内存、磁盘等的监控 一、mac本地性能监控 1. top 终端: top load Avg: 平均负载(1分钟,5 分钟,15 分钟)值不能超过 4,要不然就是超负荷运行 Tasks: 进程数 %Cpu(s): idle :剩余百分比 KiB Mem: free:剩余内存࿰…...
2024/4/28 19:07:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...
2024/4/23 6:25:26 - 解决前端性能瓶颈:高效处理大量数据渲染与复杂交互的策略与优化方法
✨✨祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 目录 引言 一、分页加载数据 二、虚拟滚动 三、懒加载 四、数据缓存 五、减少重绘和回流 …...
2024/4/25 14:28:35 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
